Полное руководство по эффективному использованию и проверке форм в React
6 января 2024 г.Форма — неотъемлемый компонент каждого веб-сайта. Независимо от того, регистрируетесь ли вы на сервисе, входите в свою электронную почту или отправляете сообщения своим друзьям, вам всегда нужна форма для этих действий. Без форм веб-сайты и веб-приложения могли бы быть доступны только для чтения, предлагая только односторонний метод связи, при котором пользователи не могут отправлять сообщения или данные в систему.
В этом руководстве вы узнаете, как создавать и проверять формы в React, гарантируя, что пользователи предоставляют данные в указанном формате.
Кроме того, вы узнаете, как использовать библиотеки схем проверки, такие как Yup и Zod, а также другие библиотеки управления формами, такие как React Hook Form и Формик.
Контролируемые и неконтролируемые формы в React
Управляемая форма — это форма, в которой состояния React управляют и обрабатывают значения формы, что позволяет вам выполнять различные действия или изменять вводимые данные по мере их ввода пользователем.
С другой стороны, в неконтролируемой форме компоненты формы управляют своими значениями. Данные доступны только для чтения, пока пользователь не отправит форму, что делает ее более подходящей для создания простых форм.
Давайте создадим контактную форму, которая принимает имя, адрес электронной почты и сообщение обоими методами.
Пример контролируемой формы
import { useState } from "react";
const App = () => {
//👇🏻 states for modifying the form inputs
const [name, setName] = useState("");
const [email, setEmail] = useState("");
const [message, setMessage] = useState("");
//👇🏻 executes when a user submits the form
const handleSubmit = (event) => {
event.preventDefault();
console.log({ name, email, message }); setName(""); setEmail(""); setMessage("");
};
return (
<div>
<form onSubmit={handleSubmit}>
<h2>Contact Us</h2>
<label htmlFor='name'>Name</label>
<input
type='text'
id='name'
value={name}
onChange={(e) => setName(e.target.value)}
/>
<label htmlFor='email'>Email</label>
<input
type='email'
id='email'
value={email}
onChange={(e) => setEmail(e.target.value)}
/>
<label htmlFor='message'>Message</label>
<textarea
rows={5}
id='message'
value={message}
onChange={(e) => setMessage(e.target.value)}
/>
<button type='submit'>SEND</button>
</form>
</div>
);
};
Как видно из приведенного выше фрагмента кода, состояния React управляют и хранят значения формы, что позволяет нам контролировать значения состояния с помощью функции `setState` и выполнять различные действия по мере того, как пользователь вводит входные данные.
Пример неконтролируемой формы
const App = () => {
//👇🏻 executes when a user submits the form
const handleSubmit = (event) => {
event.preventDefault();
const formData = new FormData(event.target);
const object = Object.fromEntries(formData);
console.log(object);
};
return (
<div>
<form onSubmit={handleSubmit}>
<h2>Contact Us</h2>
<label htmlFor='name'>Name</label>
<input type='text' id='name' name='name' />
<label htmlFor='email'>Email</label>
<input type='email' id='email' name='email' />
<label htmlFor='message'>Message</label>
<textarea rows={5} id='message' name='message' />
<button type='submit'>SEND</button>
</form>
</div>
);
};
В приведенном выше фрагменте кода используется объект FormData JavaScript для сбора входных данных формы. В отличие от предыдущего примера, вы не можете изменять вводимые пользователем данные напрямую, поскольку входными данными управляют элементы формы. Этот метод называется неконтролируемой формой.
<блок-цитата>Неконтролируемую форму также можно создать с помощью хука React useRef.
Он присваивает ссылку каждому полю ввода, чтобы мы могли получить доступ к их значениям.
import { useRef } from "react";
const App = () => {
const nameRef = useRef(null);
const emailRef = useRef(null);
const messageRef = useRef(null);
const handleSubmit = (event) => {
event.preventDefault();
// Access input values directly using refs
const name = nameRef.current.value;
const email = emailRef.current.value;
const message = messageRef.current.value;
console.log({ name, email, message });
};
return (
<div>
<form onSubmit={handleSubmit}>
<h2>Contact Us</h2>
<label htmlFor='name'>Name</label>
<input type='text' id='name' ref={nameRef} />
<label htmlFor='email'>Email</label>
<input type='email' id='email' ref={emailRef} />
<label htmlFor='message'>Message</label>
<textarea rows={5} id='message' ref={messageRef} />
<button type='submit'>SEND</button>
</form>
</div>
);
};
Проверка формы в React
Формы играют решающую роль в веб-приложениях, но они могут стать источником вреда для вашего приложения. Пользователи могут вводить данные в неправильном формате, а злоумышленники могут использовать формы для кражи конфиденциальной информации или сбоя приложения.
Чтобы предотвратить это, вам необходимо проверить входные данные формы. В современных приложениях входные данные формы проверяются как на клиентской, так и на серверной стороне приложения. Этот процесс гарантирует, что входные данные имеют желаемый формат, предотвращая обработку вредоносных входных данных или атак приложением.
В React существуют различные способы проверки ввода формы. В следующих разделах вы узнаете о некоторых из этих методов.
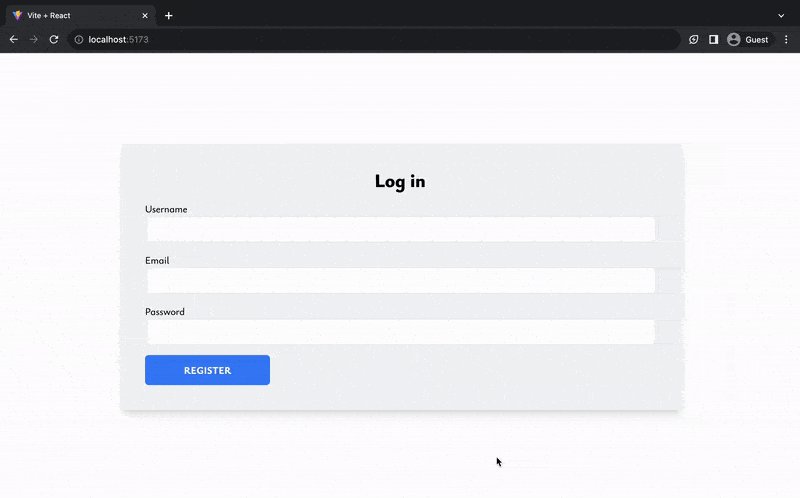
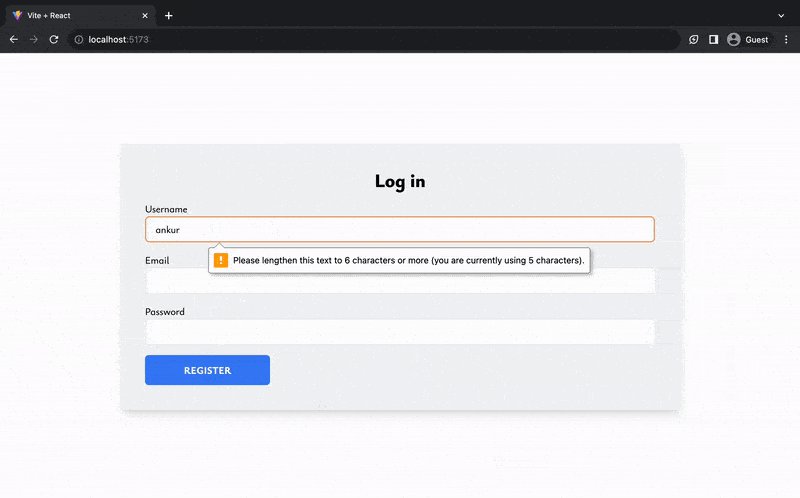
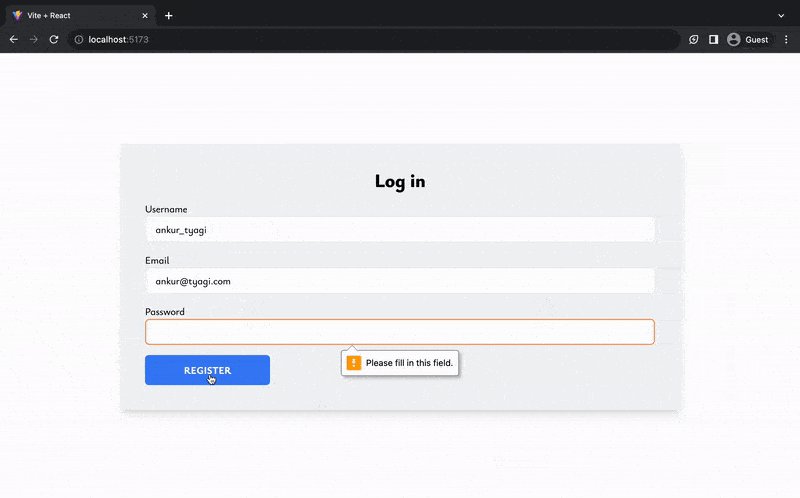
Использование атрибутов HTML по умолчанию
Элементы формы HTML предоставляют некоторые атрибуты по умолчанию, которые позволяют нам проверять входные данные формы перед их сохранением в приложении.
Некоторые из них:
- Обязательный атрибут указывает, что поле ввода должно быть заполнено, прежде чем пользователь сможет отправить форму.
- Атрибуты minlength и maxlength гарантируют, что вводимые данные формы должны иметь желаемую длину.
- Атрибут Accept при загрузке файла, указывающий допустимые форматы файлов.
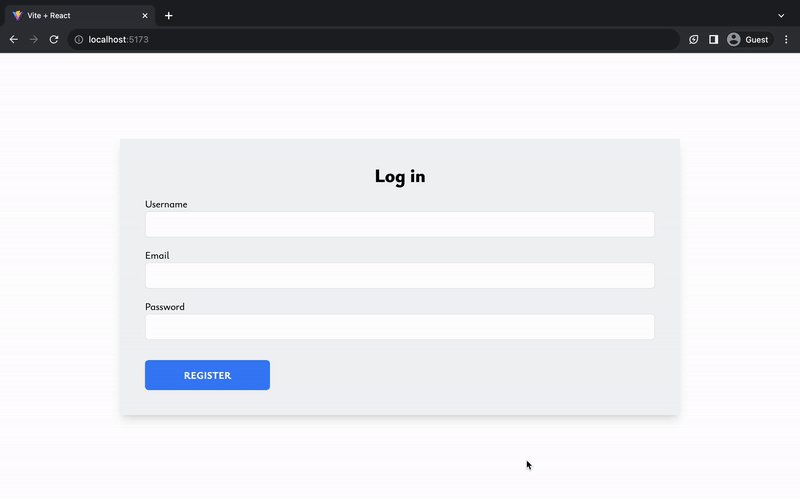
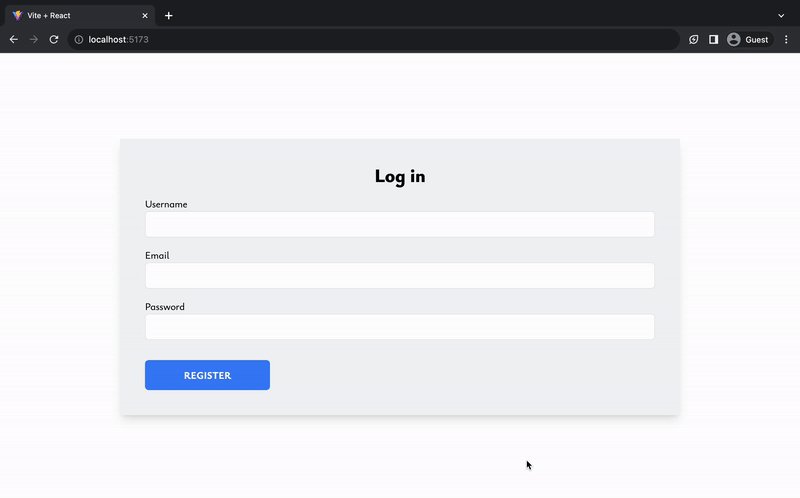
Рассмотрим фрагмент кода ниже:
import { useState } from "react";
const App = () => {
const [username, setUsername] = useState("");
const [password, setPassword] = useState("");
const [email, setEmail] = useState("");
//👇🏻 executes when a user submits the form
const handleSubmit = (event) => {
event.preventDefault();
console.log({ username, password, email });
alert("Form Submitted ✅");
};
return (
<div>
<form onSubmit={handleSubmit}>
<h2>Log in</h2>
<label htmlFor='name'>Username</label>
<input
type='text'
id='username'
name='username'
value={username}
onChange={(e) => setUsername(e.target.value)}
required
minLength={6}
/>
<label htmlFor='email'>Email</label>
<input
type='email'
id='email'
name='email'
value={email}
required
onChange={(e) => setEmail(e.target.value)}
/>
<label htmlFor='password'>Password</label>
<input
type='password'
id='password'
name='password'
value={password}
required
minLength={8}
onChange={(e) => setPassword(e.target.value)}
/>
<button type='submit'>REGISTER</button>
</form>
</div>
);
};
Приведенный выше фрагмент кода гарантирует, что пользователь предоставит имя пользователя, адрес электронной почты и пароль перед отправкой формы.
В форме принимаются имя пользователя длиной не менее шести символов, адрес электронной почты и пароль длиной не менее восьми символов.
Использование пользовательских функций JavaScript
Другой метод проверки входных данных формы — создание пользовательских функций JavaScript, которые перед отправкой формы проверяют, имеют ли входные данные желаемый формат.
В этом случае вам придется проверять наличие различных ошибок и отображать сообщения об ошибках для каждого случая.
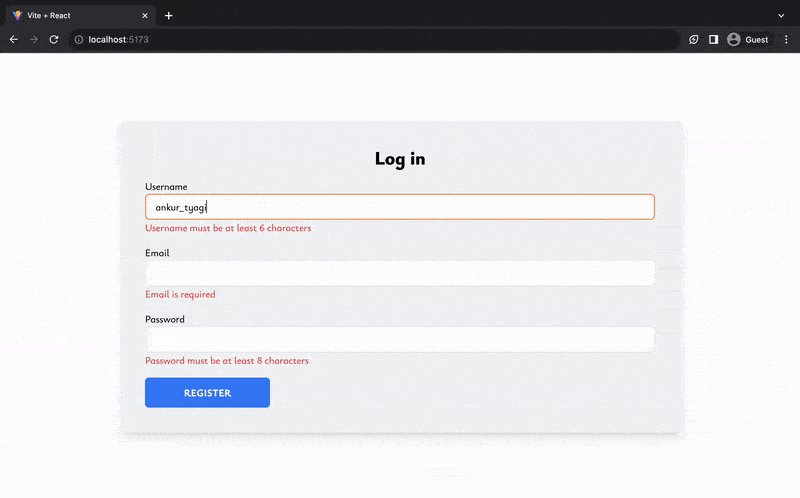
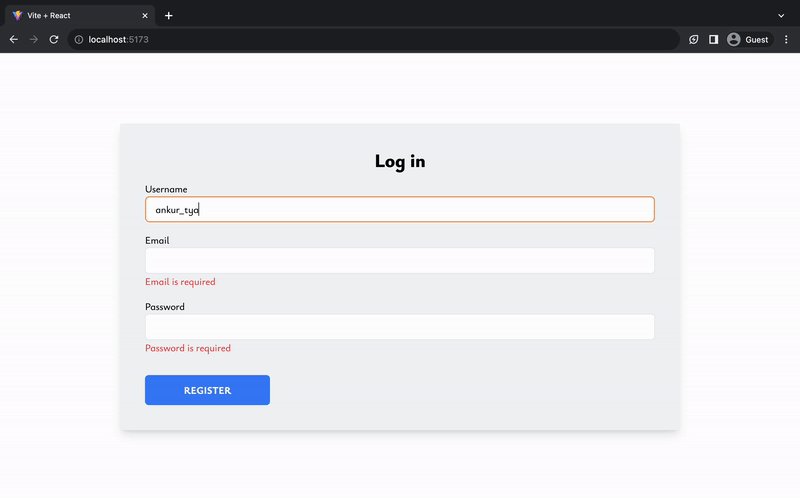
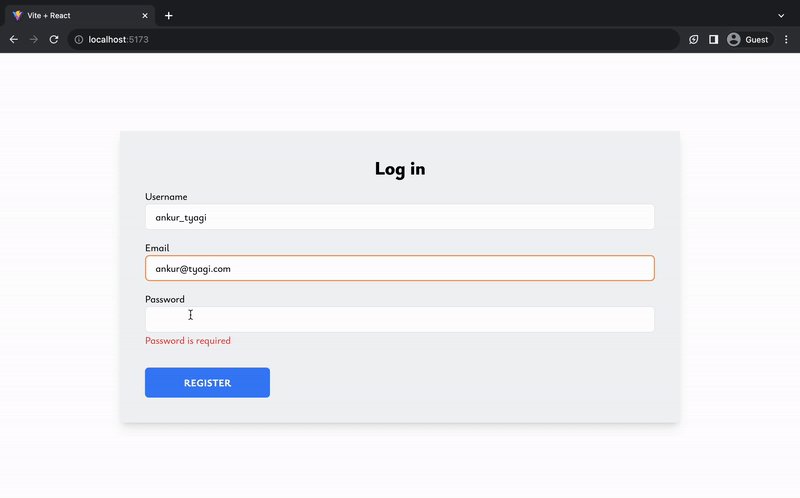
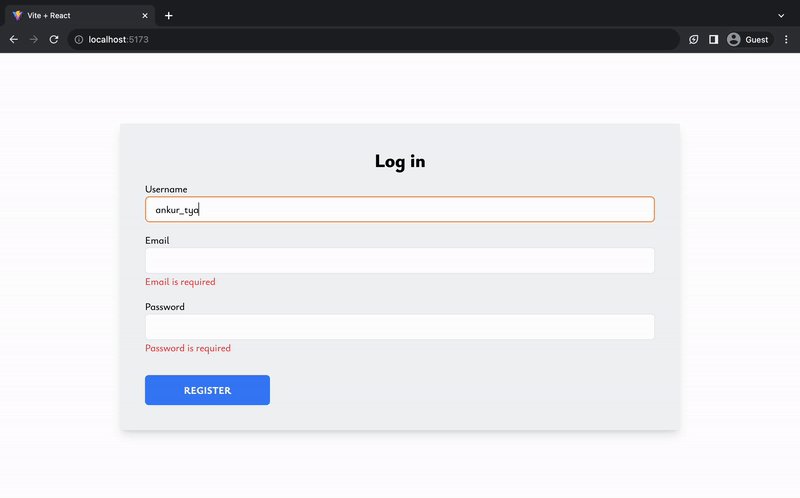
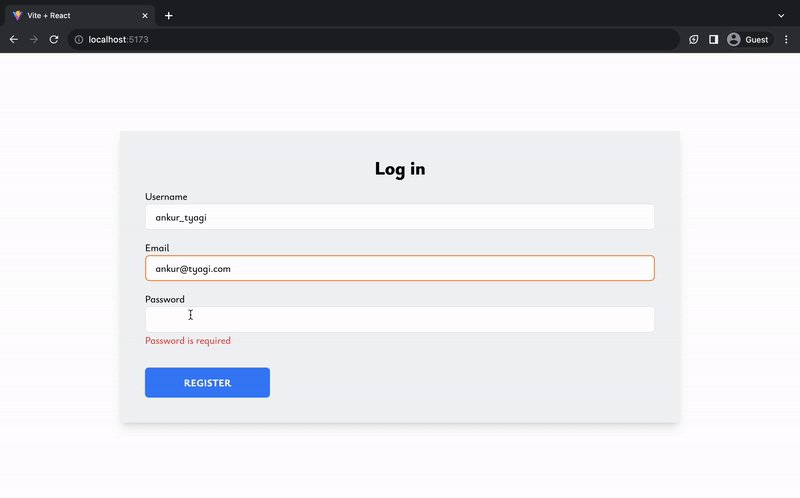
Рассмотрим приведенный ниже фрагмент кода:
import { useState } from "react";
const App = () => {
//👇🏻 state for each input
const [username, setUsername] = useState("");
const [password, setPassword] = useState("");
const [email, setEmail] = useState("");
//👇🏻 state for error messages
const [errorMessage, setErrorMessage] = useState({
username: "",
email: "",
password: "",
});
// 👇🏻 Function to update error messages
const updateErrorState = (fieldName, message) => {
setErrorMessage((prevState) => ({
...prevState,
[fieldName]: message,
}));
};
//👇🏻 function for validating inputs
const validateInput = (data) => {
const { value, name } = data;
if (name === "username") {
if (value.trim() === "") {
updateErrorState(name, "Username is required");
} else if (value.length < 6) {
updateErrorState(name, "Username must be at least 6 characters");
} else {
updateErrorState(name, "");
}
} else if (name === "email") {
if (value.trim() === "") {
updateErrorState(name, "Email is required");
} else {
updateErrorState(name, "");
}
} else {
if (value.trim() === "") {
updateErrorState(name, "Password is required");
} else if (value.length < 8) {
updateErrorState(name, "Password must be at least 8 characters");
} else {
updateErrorState(name, "");
}
}
};
//👇🏻 submits the form
const handleSubmit = (e) => {
e.preventDefault();
if (
Object.values(errorMessage).some((message) => message !== "") ||
!email ||
!password ||
!username
) {
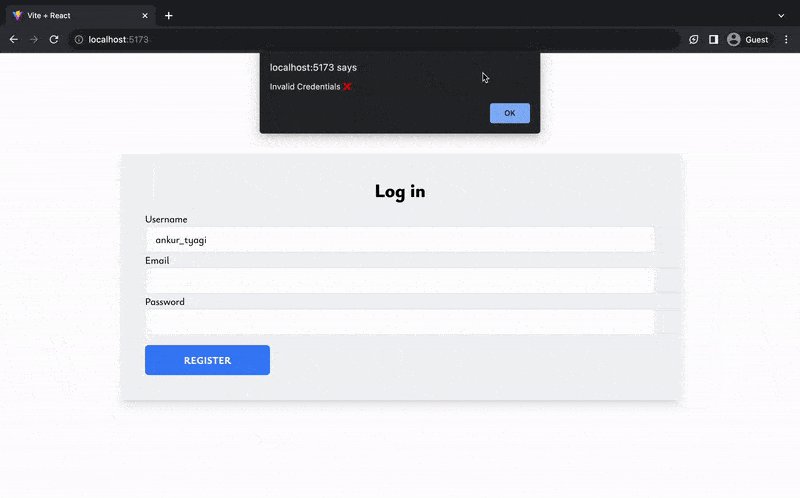
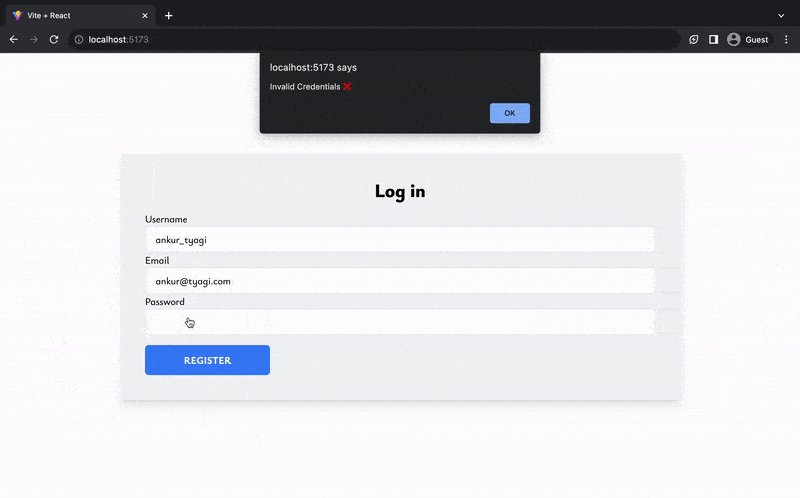
alert("Invalid Credentials ❌");
return;
}
alert("Form Submitted ✅");
};
return (
<div>
<form onSubmit={handleSubmit}>
<h2>Log in</h2>
<label htmlFor='name'>Username</label>
<input
type='text'
id='username'
name='username'
value={username}
onChange={(e) => {
setUsername(e.target.value);
validateInput(e.target);
}}
/>
{errorMessage.username && <p>{errorMessage.username}</p>}
<label htmlFor='email'>Email</label>
<input
type='email'
id='email'
name='email'
value={email}
onChange={(e) => {
setEmail(e.target.value);
validateInput(e.target);
}}
/>
{errorMessage.email && <p>{errorMessage.email}</p>}
<label htmlFor='password'>Password</label>
<input
type='password'
id='password'
name='password'
value={password}
onChange={(e) => {
setPassword(e.target.value);
validateInput(e.target);
}}
/>
{errorMessage.password && <p>{errorMessage.password}</p>}
<button type='submit'>REGISTER</button>
</form>
</div>
);
};
Функция validInput гарантирует, что вводимые пользователем данные соответствуют указанным ограничениям перед отправкой формы. В противном случае пользователю будет показано необходимое сообщение об ошибке.
Функция проверяет, что имя пользователя, адрес электронной почты и пароль не пустые, имя пользователя содержит не менее шести символов, а пароль содержит не менее восьми символов.
Проверка формы с помощью Yup
Он предоставляет простой и декларативный способ определения правил проверки и гарантирует, что входные данные формы соответствуют им.
Чтобы проверить формы с помощью Yup, вам необходимо установить пакет, запустив приведенный ниже фрагмент кода:
npm install yup
Затем создайте схему для данных формы. Схема описывает форму, ограничения и тип данных значений, которые необходимо извлечь из формы. Да, проверяет эту схему на соответствие введенным пользователем данным, чтобы гарантировать соблюдение правил, указанных в схеме.
В качестве примера ниже показана схема формы, содержащей адрес электронной почты, имя пользователя длиной не менее шести символов и пароль длиной не менее восьми символов:
import { object, string } from "yup";
//👇🏻 user schema with Yup
const userSchema = object().shape({
username: string()
.required("Username is required")
.min(6, "Username must be at least 6 characters"),
email: string().email("Invalid Email").required("Email is required"),
password: string()
.required("Password is required")
.min(8, "Password must be at least 8 characters"),
});
Объект userSchema описывает входные данные формы.
Например, имя пользователя является обязательным и должно представлять собой строку длиной не менее шести символов. Строковые аргументы функции — это ошибки, отображаемые, когда входные данные не соответствуют определенному правилу.
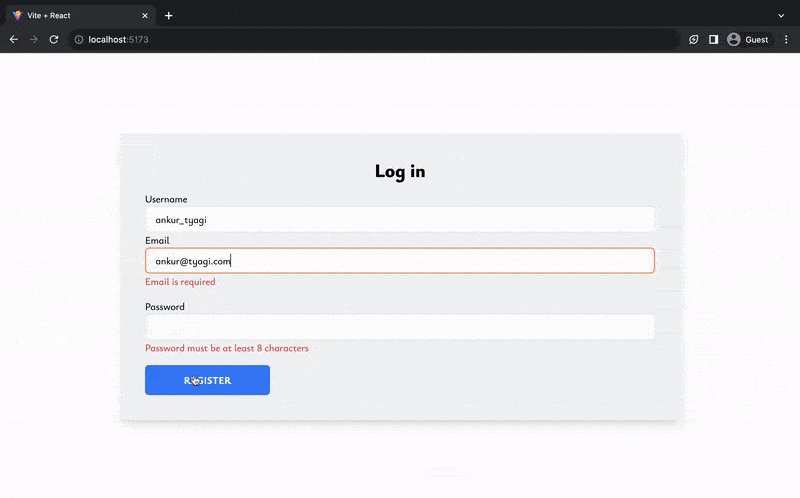
Давайте рассмотрим полный код формы:
import { useState } from "react";
import { object, string } from "yup";
const App = () => {
const [username, setUsername] = useState("");
const [password, setPassword] = useState("");
const [email, setEmail] = useState("");
const [errorMessage, setErrorMessage] = useState({
username: "",
email: "",
password: "",
});
//👇🏻 user schema with Yup
const userSchema = object().shape({
username: string()
.required("Username is required")
.min(6, "Username must be at least 6 characters"),
email: string().email("Invalid Email").required("Email is required"),
password: string()
.required("Password is required")
.min(8, "Password must be at least 8 characters"),
});
//👇🏻 submits the form
const handleSubmit = async (e) => {
e.preventDefault();
try {
await userSchema.validate(
{ username, email, password },
{ abortEarly: false }
);
console.log({ email, username, password });
setErrorMessage({ username: "", email: "", password: "" });
alert("Form Submitted ✅");
} catch (error) {
//👇🏻 update the errors
const errors = error.inner.reduce((accumulator, currentValue) => {
accumulator[currentValue.path] = currentValue.message;
return accumulator;
}, {});
setErrorMessage(errors);
return;
}
};
return (
<div>
<form onSubmit={handleSubmit}>
<h2>Log in</h2>
<label htmlFor='name'>Username</label>
<input
type='text'
id='username'
name='username'
value={username}
onChange={(e) => setUsername(e.target.value)}
/>
{errorMessage.username && <p>{errorMessage.username}</p>}
<label htmlFor='email'>Email</label>
<input
type='email'
id='email'
name='email'
value={email}
onChange={(e) => setEmail(e.target.value)}
/>
{errorMessage.email && <p>{errorMessage.email}</p>}
<label htmlFor='password'>Password</label>
<input
type='password'
id='password'
name='password'
value={password}
onChange={(e) => setPassword(e.target.value)}
/>
{errorMessage.password && <p>{errorMessage.password}</p>}
<button type='submit'>REGISTER</button>
</form>
</div>
);
};
Приведенный выше фрагмент кода сравнивает вводимые пользователем данные со схемой, когда пользователь отправляет форму, и отображает сообщение об ошибке, если вводимые данные формы не соответствуют правилам.
Проверка формы с помощью Zod
Zod — это библиотека объявления и проверки схемы, основанная на TypeScript. Он позволяет вам определить схему для ввода формы с помощью кратких функций и проверять вводимые пользователем данные на соответствие схеме, как и да.
Вы можете установить Zod, запустив приведенный ниже фрагмент кода:
npm install zod
Создайте схему для ввода формы.
Он описывает входные данные формы и гарантирует, что они соответствуют правилам.
import { z, ZodError } from "zod";
//👇🏻 user schema with Zod
const schema = z.object({
username: z.string().min(6, {
message: "Username must be at least 6 characters",
}),
email: z.string().email({ message: "Invalid email address" }),
password: z.string().min(8, {
message: "Password must be at least 8 characters",
}),
});
Приведенный выше фрагмент кода гарантирует, что все значения являются строковыми, а не пустыми, имя пользователя содержит не менее шести символов, адрес электронной почты действителен, а пароль содержит не менее восьми символов. В противном случае возвращается сообщение об ошибке внутри функции.
Давайте рассмотрим полный код формы:
import { useState } from "react";
import { z, ZodError } from "zod";
const App = () => {
const [username, setUsername] = useState("");
const [password, setPassword] = useState("");
const [email, setEmail] = useState("");
const [errorMessage, setErrorMessage] = useState({
username: "",
email: "",
password: "",
});
//👇🏻 user schema with Zod
const schema = z.object({
username: z.string().min(6, {
message: "Username must be at least 6 characters",
}),
email: z.string().email({ message: "Invalid email address" }),
password: z.string().min(8, {
message: "Password must be at least 8 characters",
}),
});
//👇🏻 submits the form
const handleSubmit = (e) => {
e.preventDefault();
try {
//👇🏻 validates the inputs
schema.parse({ username, email, password });
console.log({ email, username, password });
setErrorMessage({ username: "", email: "", password: "" });
alert("Form Submitted ✅");
} catch (error) {
//👇🏻 updates error message
if (error instanceof ZodError) {
const newFormErrors = {};
error.errors.forEach((err) => {
const fieldName = err.path[0];
newFormErrors[fieldName] = err.message;
});
setErrorMessage(newFormErrors);
}
}
};
return (
<div>
<form onSubmit={handleSubmit}>
<h2>Log in</h2>
<label htmlFor='name'>Username</label>
<input
type='text'
id='username'
name='username'
value={username}
onChange={(e) => setUsername(e.target.value)}
/>
{errorMessage.username && <p>{errorMessage.username}</p>}
<label htmlFor='email'>Email</label>
<input
type='email'
id='email'
name='email'
value={email}
onChange={(e) => setEmail(e.target.value)}
/>
{errorMessage.email && <p>{errorMessage.email}</p>}
<label htmlFor='password'>Password</label>
<input
type='password'
id='password'
name='password'
value={password}
onChange={(e) => setPassword(e.target.value)}
/>
{errorMessage.password && <p>{errorMessage.password}</p>}
<button type='submit'>REGISTER</button>
</form>
</div>
);
};
Когда пользователь отправляет форму, Zod проверяет входные данные формы и возвращает сообщения об ошибках для недопустимых полей.
Однако вы заметите, что в Yup и Zod проверка происходит, когда пользователь отправляет форму. Как мы можем проверять вводимые пользователем данные?
В следующем разделе вы узнаете, как использовать некоторые расширенные, но простые библиотеки управления формами.
Управление вводом формы с помощью React Hook Form
React Hook Form — популярная библиотека, которая позволяет создавать простые, масштабируемые и высокопроизводительные формы. Он управляет входными данными формы, обеспечивает проверку и при необходимости отображает необходимые ошибки.
React Hook Form также предоставляет несколько функций, таких как инструмент разработчика для мониторинга ввода формы во время разработки, методы проверки HTML, возможность добавления проверки настраиваемых шаблонов и шаблонов регулярных выражений, а также поддержка библиотек проверки схемы, таких как Yup или Zod, что позволяет нам создавайте высокофункциональные и защищенные формы.
Чтобы использовать React Hook Form, установите его пакет, запустив приведенный ниже фрагмент кода.
npm install react-hook-form
Давайте создадим форму регистрации, используя библиотеку React Hook Form:
import { useForm } from "react-hook-form";
const App = () => {
const { register, handleSubmit, formState } = useForm();
const { errors } = formState;
//👇🏻 submits the form
const onSubmit = (data) => {
console.log("Form Submitted", data);
alert("Form Submitted ✅");
};
return (
<div>
<form onSubmit={handleSubmit(onSubmit)} noValidate>
<h2>Log in</h2>
<label htmlFor='name'>Username</label>
<input
type='text'
id='username'
{...register("username", {
required: "Username is required",
minLength: {
value: 6,
message: "Username must be at least 6 characters",
},
})}
/>
<p>{errors.username?.message}</p>
<label htmlFor='email'>Email</label>
<input
type='email'
id='email'
{...register("email", {
required: "Email is required",
pattern: {
value: /^[a-zA-Z0-9_.+-]+@[a-zA-Z0-9-]+.[a-zA-Z0-9-.]+$/,
message: "Invalid email address",
},
})}
/>
<p>{errors.email?.message}</p>
<label htmlFor='password'>Password</label>
<input
type='password'
id='password'
{...register("password", {
required: "Password is required",
minLength: {
value: 8,
message: "Password must be at least 8 characters",
},
})}
/>
<p>{errors.password?.message}</p>
<button type='submit'>REGISTER</button>
</form>
</div>
);
};
Фрагмент кода использует функции React Hook Form, такие как управление данными формы, проверка формы, отправка формы и отображение ошибок.
* Хук useForm содержит функции, необходимые для управления формой. * Функция handleSubmit обрабатывает отправку формы, а атрибут `novalidate` в элементе формы деактивирует проверку HTML, чтобы предоставить React Hook Form полный контроль над формой. * Функция регистрации регистрирует каждое поле ввода в React Hook Form, что позволяет ей управлять состоянием формы. Функция регистрации принимает два аргумента — имя поля и объект проверки. * Объект formState содержит сообщения об ошибках, связанные с каждым полем ввода.
React Hook Form дает вам полный контроль над вашей формой и позволяет добавлять различные библиотеки проверки схемы для создания высокозащищенных и сложных форм.
В следующих разделах вы узнаете, как добавить Yup и Zod в форму React Hook.
Интеграция Yup с формой React Hook
Вы можете расширить React Hook Form, используя его пакет Resolvers. Он позволяет вам добавить любую библиотеку проверки в форму React Hook. Поэтому установите Yup и пакет Resolvers, выполнив приведенный ниже фрагмент кода.
npm install @hookform/resolvers yup
Создайте схему формы, используя Yup, как показано ниже:
import * as yup from "yup";
const schema = yup
.object()
.shape({
username: yup
.string()
.required("Username is required")
.min(6, "Username must be at least 6 characters"),
email: yup.string().required("Email is required"),
password: yup
.string()
.required("Password is required")
.min(8, "Password must be at least 8 characters"),
})
.required();
Наконец, добавьте схему в хук useForm, используя преобразователь Yup. Он проверяет входные данные формы и гарантирует их соответствие схеме.
import { yupResolver } from "@hookform/resolvers/yup";
const App = () => {
const { register, handleSubmit, formState } = useForm({
resolver: yupResolver(schema),
});
const { errors } = formState;
//👇🏻 submits the form
const onSubmit = (data) => {
console.log("Form Submitted", data);
alert("Form Submitted ✅");
};
return (
<div>
<form onSubmit={handleSubmit(onSubmit)} noValidate>
<h2>Log in</h2>
<label htmlFor='name'>Username</label>
<input type='text' id='username' {...register("username")} />
<p>{errors.username?.message}</p>
<label htmlFor='email'>Email</label>
<input type='email' id='email' {...register("email")} />
<p>{errors.email?.message}</p>
<label htmlFor='password'>Password</label>
<input type='password' id='password' {...register("password")} />
<p className='text-red-500 mb-4 '>{errors.password?.message}</p>
<button type='submit'>REGISTER</button>
</form>
</div>
);
};
Интеграция Zod с формой React Hook
Вы можете добавить Zod в форму React Hook, используя пакет Resolvers. Установите Zod и пакет Resolvers, запустив приведенный ниже фрагмент кода.
npm install @hookform/resolvers zod
Создайте схему формы с помощью Zod, как показано ниже:
import * as z from "zod";
const schema = z.object({
username: z.string().min(6, {
message: "Username must be at least 6 characters",
}),
email: z.string().email({ message: "Invalid email address" }),
password: z.string().min(8, {
message: "Password must be at least 8 characters",
}),
});
Наконец, добавьте схему в хук useForm, используя преобразователь Zod. Zod предоставляет необходимую схему для формы, а React Hook Form гарантирует, что предоставленные входные данные соответствуют схеме перед отправкой формы.
Поздравляем! Вы узнали, как создавать гибкие и безопасные формы с помощью React Hook Form, а также научились расширять его для поддержки различных библиотек проверки схемы, таких как Yup и Zod.
Управление вводом формы с помощью Formik
Formik – это простая библиотека, которая управляет данными форм, обрабатывает отправку и проверку форм, а также предоставляет обратную связь с сообщениями об ошибках. Он обеспечивает простой способ работы с формами с помощью утилит и встроенных компонентов.
Как и React Hook Form, Formik — это гибкая библиотека, которая позволяет расширять ее возможности с помощью библиотек проверки схемы, таких как Yup и Zod.
Запустите приведенный ниже фрагмент кода, чтобы установить Formik
Установить форму npm
Как и хук useForm в React Hook Form, Formik предоставляет хук под названием useFormik. Он обеспечивает проверку данных, обрабатывает отправку форм и управляет вводом пользователя.
Хук useFormik принимает объект, содержащий начальные значения полей формы, функцию onSubmit и функцию проверки.
import { useFormik } from "formik";
const formik = useFormik({
initialValues: {
//👇🏻 form default input
username: "",
email: "",
password: "",
},
//👇🏻 handles form submission
onSubmit: (values) => {
console.log(values);
},
//👇🏻 handles form validation
validate: (values) => {
//👉🏻 validate form inputs
},
});
Давайте воссоздадим форму регистрации:
import { useFormik } from "formik";
//👇🏻 form validation function
const validate = (values) => {
// validate function
let errors = {};
if (!values.username) {
errors.username = "Required";
} else if (values.username.length < 6) {
errors.username = "Must be 6 characters or more";
}
if (!values.email) {
errors.email = "Required";
} else if (!/^[A-Z0-9._%+-]+@[A-Z0-9.-]+.[A-Z]{2,}$/i.test(values.email)) {
errors.email = "Invalid email address";
}
if (!values.password) {
errors.password = "Required";
} else if (values.password.length < 8) {
errors.password = "Must be 8 characters or more";
} else if (values.password === "password") {
errors.password = "Must not be password";
}
return errors;
};
//👇🏻 form submission function
const onSubmit = (values) => {
console.log(values);
alert("Form submitted successfully ✅");
};
const App = () => {
const formik = useFormik({
initialValues: {
username: "",
email: "",
password: "",
},
onSubmit,
validate,
});
return (
<div>
<form onSubmit={formik.handleSubmit}>
<h2>Log in</h2>
<label htmlFor='name'>Username</label>
<input
type='text'
id='username'
name='username'
{...formik.getFieldProps("username")}
/>
{formik.touched.username ? <p>{formik.errors.username}</p> : null}
<label htmlFor='email'>Email</label>
<input
type='email'
id='email'
name='email'
{...formik.getFieldProps("email")}
/>
{formik.touched.email ? (
<p className='text-red-500 mb-4 '>{formik.errors.email}</p>
) : null}
<label htmlFor='password'>Password</label>
<input
type='password'
id='password'
name='password'
{...formik.getFieldProps("password")}
/>
{formik.touched.password ? <p>{formik.errors.password}</p> : null}
<button type='submit'>REGISTER</button>
</form>
</div>
)};
Из фрагмента кода выше:
- Объект InitialValue содержит имя и значение по умолчанию полей ввода в форме.
- Функция formik.getFieldProps() управляет значениями полей.
- formik.handleSubmit выполняет функцию onSubmit, зарегистрированную в хуке useFormik.
- Функция проверки создает объект ошибки, содержащий ограничения или проверки, необходимые в форме. Он отображает сообщения об ошибках, если введенные данные соответствуют правилам проверки.
Интеграция Formik со схемами проверки
Formik позволяет использовать различные библиотеки проверки для создания надежных форм со сложными правилами проверки. Это позволяет нам использовать сильные стороны обеих библиотек для создания масштабируемых и защищенных форм.
Например, вы можете создать схему проверки с помощью Yup и добавить ее в хук useFormik, как показано ниже:
import { object, string } from "yup";
const App = () => {
//👇🏻 Yup validation schema
const validationSchema = object().shape({
username: string()
.required("Username is required")
.min(6, "Username must be at least 6 characters"),
email: string().email("Invalid email").required("Email is required"),
password: string()
.required("Password is required")
.min(8, "Password must be at least 8 characters"),
});
//👇🏻 useFormik hook using the Yup validation schema
const formik = useFormik({
initialValues: {
username: "",
email: "",
password: "",
},
onSubmit: onSubmit,
validationSchema: validationSchema,
});
};
Из приведенного выше фрагмента кода Formik предоставляет свойство validationSchema, которое позволяет нам использовать библиотеку проверки схемы.
Это гарантирует, что значения соответствуют определенной схеме.
Использование компонентов Formik
Formik обеспечивает более простой способ создания форм с использованием компонентов. Компоненты Formik позволяют создавать формы более простым способом с меньшим количеством кода. Они упрощают процесс создания динамических и удобных интерфейсов форм в ваших приложениях React.
Давайте воссоздадим форму регистрации, используя компоненты Formik:
import { Form, Formik, Field, ErrorMessage } from "formik";const App = () => {
const initialValues = {
username: "",
email: "",
password: "",
};
return (
<div>
<Formik
initialValues={initialValues}
onSubmit={onSubmit}
validationSchema={validationSchema}
>
<Form>
<h2>Log in</h2>
<label htmlFor='name'>Username</label>
<Field type='text' id='username' name='username' />
<ErrorMessage name='username' render={(msg) => <p>{msg}</p>} />
<label htmlFor='email'>Email</label>
<Field type='email' id='email' name='email' />
<ErrorMessage name='email' render={(msg) => <p>{msg}</p>} />
<label htmlFor='password'>Password</label>
<Field type='password' id='password' name='password' />
<ErrorMessage name='password' render={(msg) => <p>{msg}</p>} />
<button type='submit'>REGISTER</button>
</Form>
</Formik>
</div>
);
};
Компонент Formik оборачивает всю форму и принимает начальные значения, функцию onSubmit и метод проверки в качестве реквизита.
Formik также предоставляет другие компоненты, такие как Form, Field и ErrorMessage, используемые для замены тега формы, тега ввода и сообщения об ошибке соответственно.
Заключение
На данный момент вы научились работать с формами в React.
Мы обсудили проверку входных данных формы с использованием пользовательских функций JavaScript, а также с помощью Zod и Yup. Кроме того, вы узнали, как использовать библиотеки управления формами, такие как React Hook Form и Formik.
Библиотеки управления формами, такие как React Hook и Formik, подходят для обработки значений форм, требующих сложной проверки. Zod и Yup можно использовать для проверки данных, полученных из формы, перед сохранением данных в базе данных.
Эти инструменты позволяют нам создавать масштабируемые, гибкие и защищенные формы в React.
Спасибо за чтение. Если вам нравится этот блог и вы хотите узнать больше о ReactJS и JavaScript, начните читать последние статьи.
- Зачем изучать React
- Положительные стороны React
- Изучите и практикуйте JavaScript.
- Как изучить ReactJS
- Руководство по созданию проекта с помощью Vite, жизненные циклы компонентов , Реквизит, Стиль и усиление; Подробнее
- React Управление состоянием
- Полное руководство по React Hooks
Получите советы по карьере, бизнесу, писательству и жизни для инженеров, технических руководителей и технических менеджеров прямо на свой почтовый ящик. Присоединяйтесь ко мне на сайте bytesizedbets, чтобы развивать свою карьеру и делать разумные шаги в сфере технологий. Просто, понятно и создано для вас. Подпишитесь сегодня!

Также опубликовано здесь.
Оригинал