
Лучшие бесплатные онлайн-инструменты для компиляции, форматирования и даже преобразования вашего кода (и многое другое!)
10 июня 2023 г.Как у разработчика программного обеспечения, у вас есть ряд задач, которые вам необходимо выполнять регулярно. Такие задачи, как быстрая компиляция, запуск и тестирование строки кода, форматирование кода, преобразование некоторого кода или его экспорт в виде изображения, редактирование или преобразование изображения... и некоторые другие подобные задачи.
Поэтому я составил список бесплатных онлайн инструментов, которые обычно использую для подобных задач.
Компиляторы кода
Компиляторы кода используются для быстрой компиляции кода и запуска его для просмотра результатов. Они очень полезны, когда вы хотите быстро протестировать фрагмент кода и не хотите открывать для этой цели новое окно IDE.
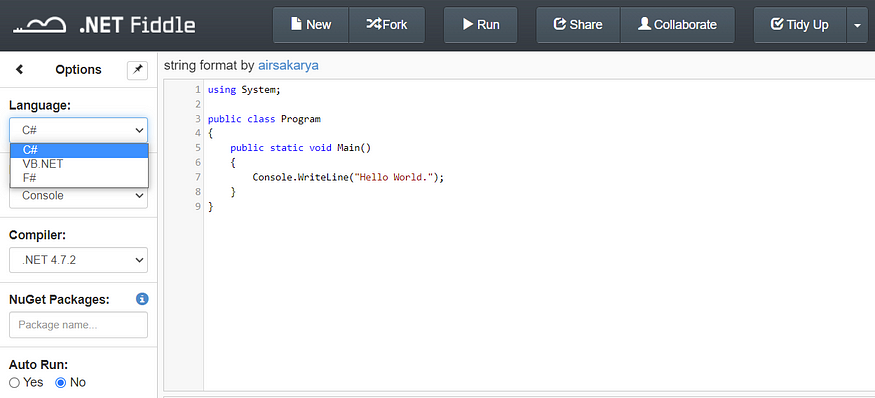
DotNetFiddle

Используя DotNetFiddle, вы можете быстро скомпилировать и запустить C#, F# и VB. NET-код.
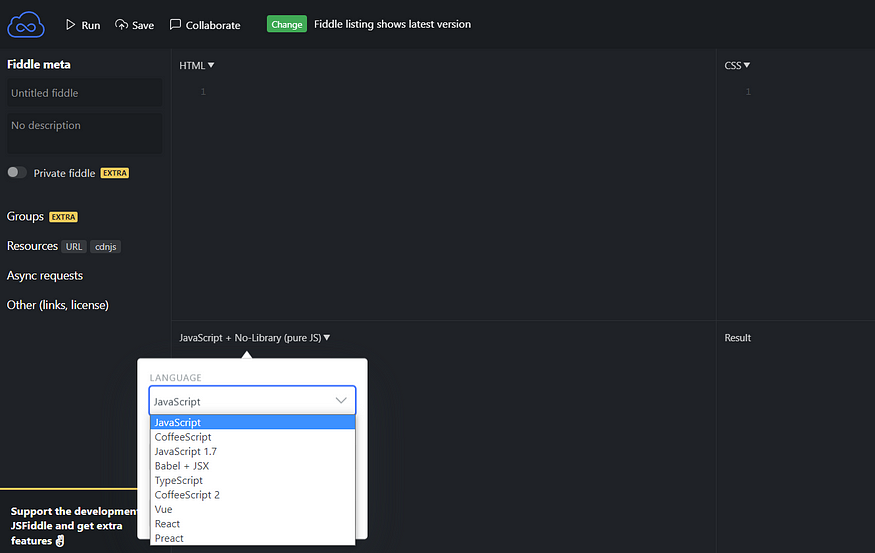
JSFiddle

Используя JSFiddle, вы можете быстро скомпилировать и запустить код JavaScript. Он поддерживает многие фреймворки JavaScript, такие как vanilla JavaScript, CoffeeScript, Babel, TypeScript, Vue, React и другие…
OnlineGDB

OnlineGDB — это интерактивный инструмент для компиляции и отладки языков C, C++, Python, PHP, Ruby, C#, VB, Perl, Swift, Prolog, Javascript, Pascal и многие другие языки.
CodeChef

Используя CodeChef, вы можете скомпилировать & запустите свой код. Онлайн-компилятор поддерживает несколько языков программирования, таких как Python, C++, C, Kotlin, NodeJS и многие другие.
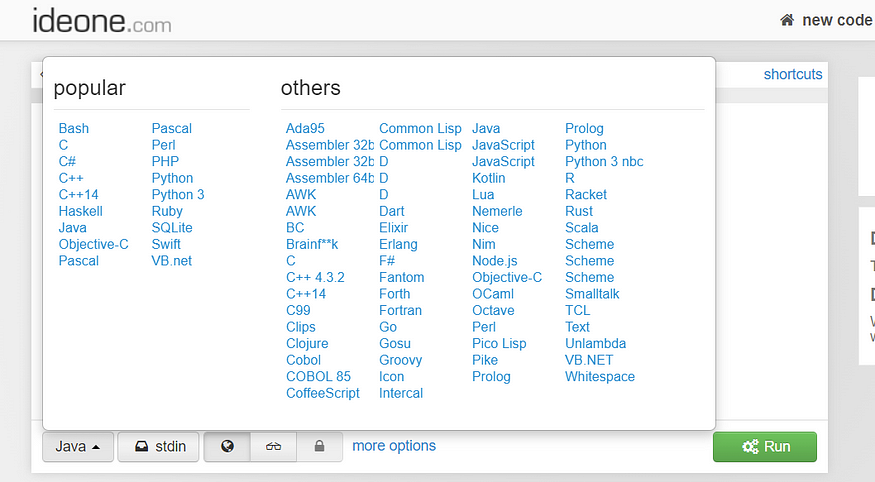
IdeOne

Используя IdeOne, вы можете быстро скомпилировать и запустить свой код на многих языках.
Форматеры кода
Форматеры кода используются для быстрого преобразования кода в приемлемый формат, контролирующий пробелы, отступы и другие атрибуты.
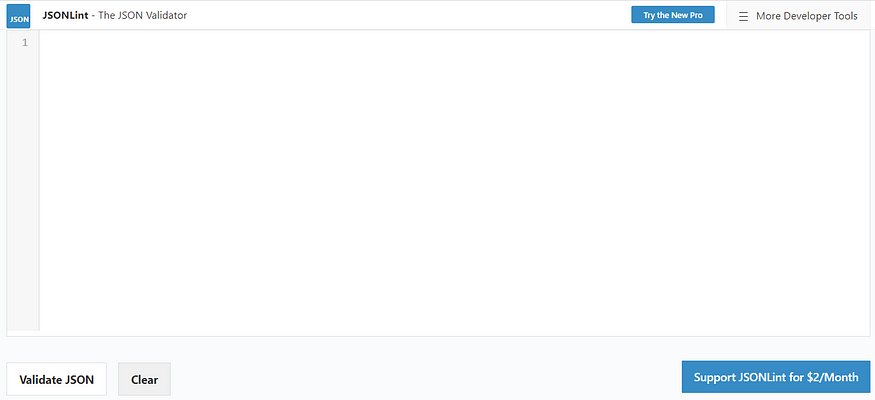
JSONLint

JSONLint – средство проверки и переформатирования для JSON, облегченного формата обмена данными. . Скопируйте и вставьте, введите или введите URL-адрес в редакторе выше, и пусть JSONLint упорядочит и проверит ваш беспорядочный код JSON.
Инструменты разработчика SAML

Инструменты разработчика SAML предоставляет набор инструментов, основанных на языке разметки утверждений безопасности ( САМЛ). Это формат данных открытого стандарта на основе XML для обмена данными аутентификации и авторизации между сторонами, в частности, между поставщиком удостоверений и поставщиком услуг.
Веб-форматтер

Используя Web Formatter, вы можете форматировать HTML, XML, CSS, JavaScript, PHP. и код JSON за несколько простых шагов. Вставьте свой код в текстовое поле, выберите нужный интервал табуляции и нажмите кнопку форматирования.
Улучшение кода

Code Beautify предоставляет отличный набор различных инструментов для разработчиков, включая компиляторы, средства форматирования, преобразователи. ,… Я бы рекомендовал всегда держать его под рукой.
Конвертеры
Конвертеры используются для преобразования кода из одного формата в другой.
Углерод

Используя Carbon, вы можете создавать красивые изображения исходного кода и делиться ими. n Начните печатать или перетащите файл в текстовую область, чтобы начать.
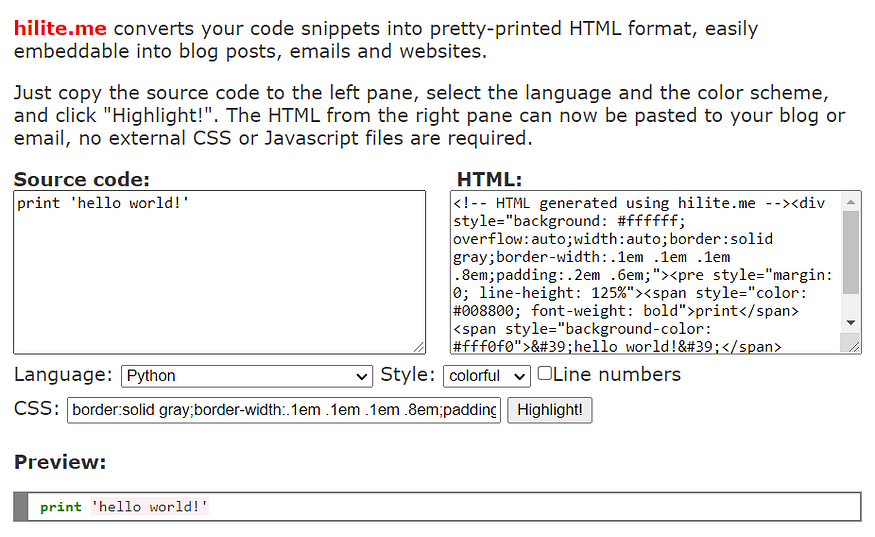
Hilite

Hilite преобразует фрагменты кода в красивый печатный формат HTML, который легко встраивается в сообщения блога. , электронные письма и веб-сайты.
Просто скопируйте исходный код на левую панель, выберите язык и цветовую схему и нажмите «Выделить!». HTML-код с правой панели теперь можно вставить в свой блог или электронное письмо, никаких внешних файлов CSS или JavaScript не требуется.
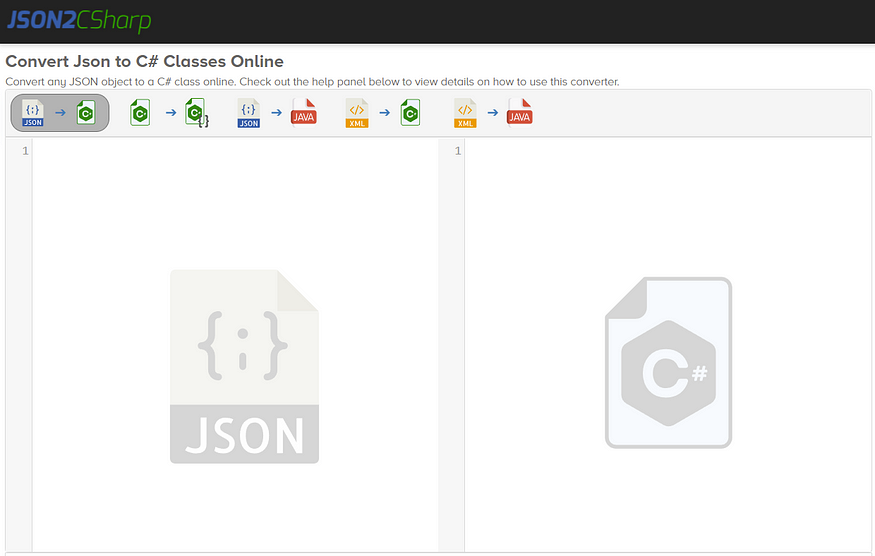
Json2Csharp

Используя Json2Csharp, вы можете преобразовать любой объект JSON в класс C#.
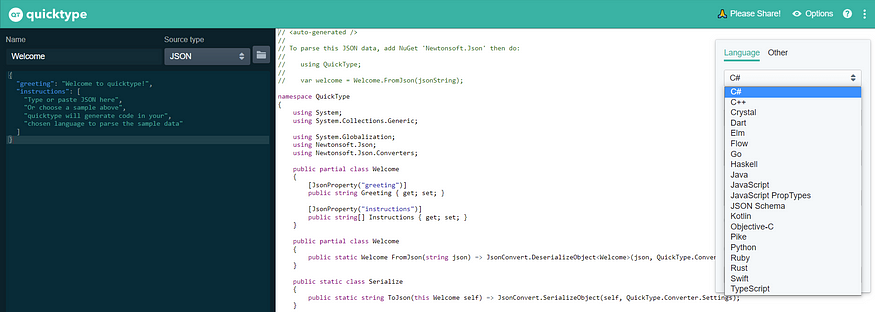
QuickType

Используя QuickType, вы можете преобразовать любой объект JSON в объект в предпочитаемом вами формате. язык.
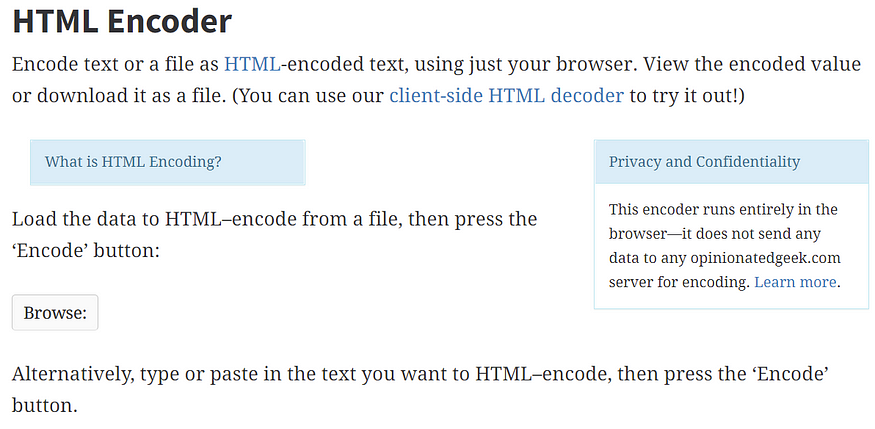
Кодер HTML

Используя кодировщик HTML, вы можете кодировать текст или файл как HTML-кодированный текст, используя только ваш браузер. Просмотрите закодированное значение или загрузите его в виде файла.
Декодер HTML

Используя HTML-декодер, вы можете декодировать текст или файл из HTML-кодированный текст, используя только ваш браузер. Просмотрите декодированное значение или загрузите его в виде файла.
Кодировщик/декодер URL

Используя кодировщик/декодер URL, вы можете кодировать или декодировать URL.
Редакторы изображений
Редакторы изображений, используемые для быстрого внесения некоторых изменений в изображения или даже иногда для создания изображений с нуля. Некоторые из этих инструментов настолько сложны, что предоставляют множество профессиональных инструментов и возможностей, подобных тем, которые предоставляются профессиональными инструментами, такими как Photoshop.
PhotoPea

Проще говоря, если вы знакомы с Photoshop, вам понравится PhotoPea .
Pixlr

Pixlr — инструмент №1 для редактирования и дизайна фотографий. Бесплатно редактируйте фотографии и создавайте потрясающие дизайны прямо в браузере, на телефоне или компьютере. Начните с пустого холста, фотографии или видео или выберите один из профессионально созданных шаблонов.
Lunapic

Lunapic — один из лучших онлайн-редакторов фотографий, которые я видел. Вам понравится отличный набор инструментов и функций, которые помогут вам легко выполнять работу.
Изменение размера изображения
Мастеры изменения размера изображения используются для изменения размера изображения без снижения его разрешения и качества. Некоторые из этих инструментов позволяют сохранять фон прозрачным и не заменять его сплошным цветом.
Изменить размерPng

ResizePng – это самый простой в мире онлайн-инструмент для изменения размера изображений Portable Network Graphics (PNG). . Просто импортируйте файл PNG в редактор слева, и вы мгновенно получите PNG с измененным размером справа. Бесплатно, быстро и очень мощно.
Изменить размер изображения

Используя ResizeImage, вы можете загрузить изображение, < strong>обрезать изображение, повернуть изображение, изменить размер изображения, сделать фон прозрачным, выбрать выходное изображение Отформатируйте, оптимизируйте изображение и, наконец, загрузите окончательное изображение.
Конвертеры изображений
Конвертеры изображений используются для преобразования изображений из одного формата в другой.
Img2Go

Используя Img2Go, вы можете преобразовать изображение из любого формата в другой формат. Он предоставляет отличный набор инструментов, которые помогут вам выполнить работу за несколько простых шагов.
Разное
В этой категории вы найдете список онлайн-инструментов, которые делают разные вещи.
Regex101

Regex101 – отличный инструмент, который поможет вам создать регулярное выражение и проверить его на тестовом входе. данные. Кроме того, он помогает вам понять и учиться, поскольку предоставляет анализ, разбивая регулярное выражение на части и объясняя каждую часть.
Служба проверки разметки

Служба проверки разметки проверяет валидность разметки веб-документов в HTML, XHTML, SMIL, MathML и т. д. Если вы хотите проверить определенный контент, такой как каналы RSS/Atom или таблицы стилей CSS, содержимое MobileOK или найти неработающие ссылки, есть другие средства проверки и инструменты. В качестве альтернативы вы также можете попробовать наш валидатор без DTD.
PingDom

PingDom поможет вам проанализировать скорость загрузки вашего веб-сайта.
Тест предназначен для того, чтобы помочь сделать ваш сайт быстрее, определяя, что на странице является быстрым, медленным, слишком большим и т. д.
Короче говоря, это простой в использовании инструмент, созданный, чтобы помочь веб-мастерам и веб-разработчикам во всем мире оптимизировать работу своих веб-сайтов.
Минификатор

Minifier удаляет пробелы, удаляет комментарии, объединяет файлы и оптимизирует/сокращает несколько общих шаблонов программирования. И он поставляется с огромным набором тестов.

Заключительные слова
Это некоторые инструменты, которые я регулярно использую каждый день. Если у вас есть другие инструменты, которые вам действительно нравятся, поделитесь со мной.
Вот и все. Надеюсь, вам было так же интересно читать эту статью, как мне было ее писать.
:::информация Также опубликовано здесь.
:::
Оригинал

