
Повысьте продуктивность разработки программного обеспечения с помощью этих 5 инструментов
1 июня 2022 г.Но, наверное, раньше о нем не слышали.
Как разработчик, я горжусь тем, что создаю максимально эффективный рабочий процесс. Мне нравится искать новые инструменты, приложения и веб-сайты, которые впоследствии сэкономят мне время. Мне особенно нравятся веб-сайты разработчиков, потому что они не занимают места на моем компьютере, и мне не нужно беспокоиться об их установке или обновлении.
Пять онлайн-инструментов, которыми я делюсь в этой статье, менее известны, бесплатны и чрезвычайно полезны для фронтенд-разработчиков. Я люблю их, потому что они просты в использовании и делают меня более эффективным!
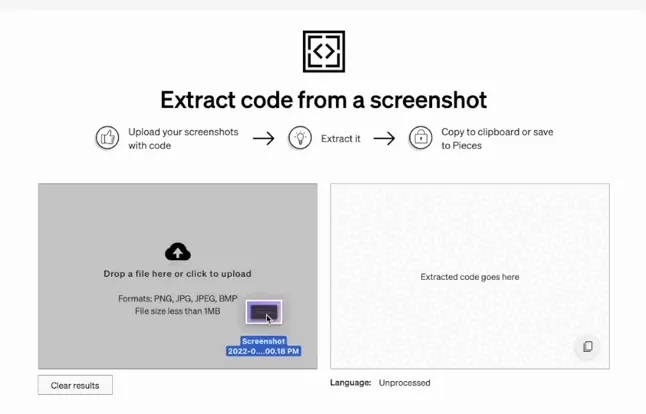
Код со скриншота
Хорошо это или плохо, но скриншоты кода довольно распространены в среде разработчиков. Они могут быть взяты из тредов Twitter, учебных пособий на YouTube или даже из университетских лекций.
Codefromscreenshot.com — это простой в использовании инструмент, который извлекает необработанный текст из снимка экрана кода. Обычно я сталкиваюсь со множеством скриншотов Javascript в различных учебниках, и этот сайт открывается параллельно, чтобы мгновенно преобразовать их все в текст.
Поскольку он мгновенно извлекает код из скриншотов, это помогает сэкономить драгоценное время и энергию, которые в противном случае были бы потрачены впустую на повторный ввод кода из этих скриншотов. Загрузив здесь снимок экрана, вы получите копируемый код, который можно сразу использовать в моей среде IDE. Это экономит мне много времени и позволяет мне сосредоточиться на более важных вещах, таких как разработка и исправление ошибок.

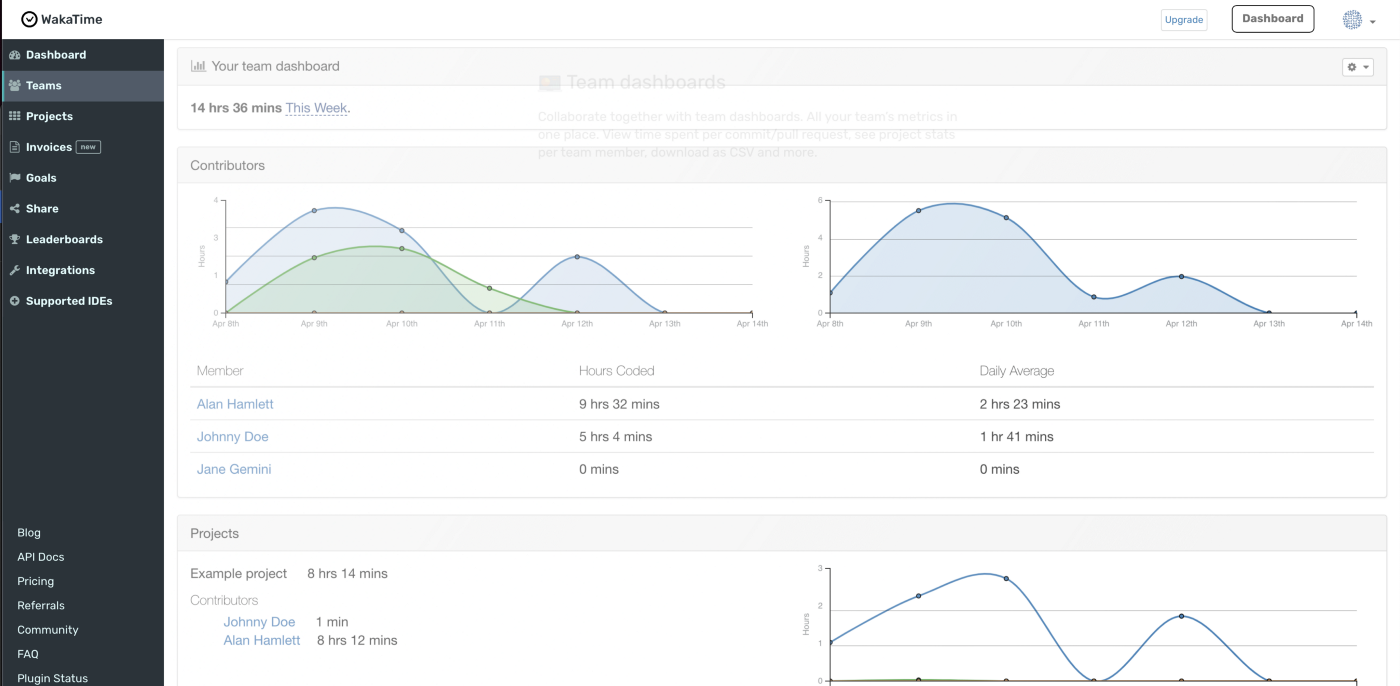
ВакаВремя
В эпоху удаленной работы очень важно отслеживать свое время в качестве разработчика. Возможность анализировать, как и где я использую свое время, позволяет мне вносить коррективы и повышать свою продуктивность. Этот инструмент показывает мне, сколько времени я трачу на различные вещи в течение рабочего дня.
WakaTime — это веб-сайт и расширение, предоставляющее полезные показатели времени, затраченного вами на разработку простой для понимания информационной панели. Они поддерживают самые популярные редакторы кода и языки и даже имеют списки лидеров, если вы любите соревноваться.

Рэй.со
Ray.so — это онлайн-инструмент, который можно использовать для создания красивых скриншотов кода с градиентным фоном из исходного кода. Я могу использовать его для украшения скриншотов с моей командой, но он также будет полезен для скриншотов, которыми вы делитесь в социальных сетях.
Просто скопируйте и вставьте свой код в инструмент, чтобы получить окончательный снимок экрана. Возможно, вы встречали скриншоты кода с сайта Ray.so на Reddit или в Twitter.

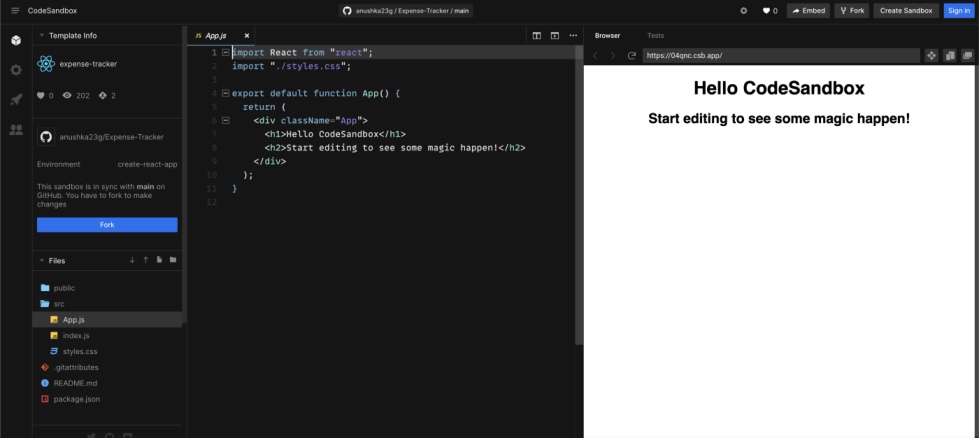
Песочница кода
CodeSandbox — онлайн-редактор для веб-разработки. Это помогает вам создавать прототипы, экспериментировать и довольно легко делиться своими творениями с другими людьми. Это значительно ускоряет веб-разработку и устраняет проблемы при настройке среды разработки, инструментарии и совместном использовании ваших проектов, что делает таких разработчиков, как я, более продуктивными.
Он предоставляет шаблоны с начальным кодом для Vanilla Javascript, React, Typescript, Angular, Node и многих других фреймворков. Используя этот инструмент, разработчики могут работать из любого места и более эффективно сотрудничать.

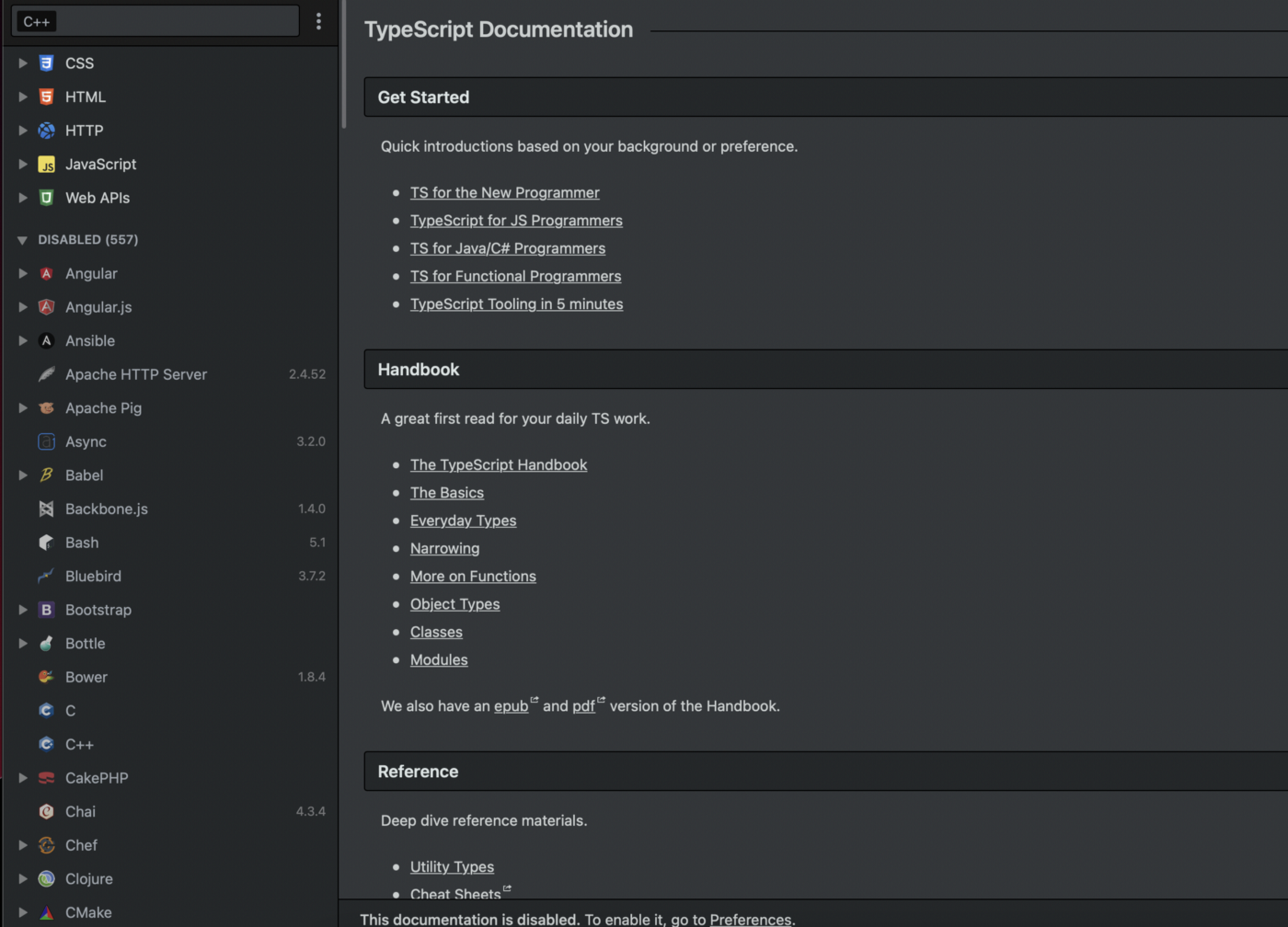
Devdocs.io
DevDocs — это веб-приложение с открытым исходным кодом, которое объединяет документацию для множества инструментов разработчика в единый интерфейс с возможностью поиска. Чистый и простой в использовании пользовательский интерфейс — вот что делает меня большим поклонником этого. Я всегда обращаюсь к этому, чтобы мгновенно найти любые функции React и Javascript, которые мне нужны.
Я могу найти почти любой документ, который я ищу, в одном месте. Это сделало чтение и поиск справочной документации быстрым и легким для многих разработчиков, включая меня!

Какие еще сайты вы нашли полезными? Прокомментируйте их ниже и поделитесь этой статьей или поставьте лайк, если узнали о каких-либо новых или полезных сайтах!
Также опубликовано [здесь] (https://medium.com/p/7e1455f0ef0f).
Оригинал

