
Пошаговое руководство по усечению текста в тексте CSS
29 апреля 2023 г.В этом посте я покажу вам, как реализовать усечение текста в CSS. Я расскажу, как сократить как одну строку, так и несколько строк. Я также упомяну некоторые распространенные проблемы, с которыми вы можете столкнуться при усечении текста CSS.
Обрезка текста в CSS
Обрезанный или сокращенный текст чаще всего встречается при работе над дизайном со столбцами одинаковой высоты. Но обычно текст для этих столбцов является динамическим. Недавно мне пришлось поработать над таким дизайном на работе.

Названия категорий, такие как Mario, Nintendo, Call of Duty: Modern Warfare и т. д., должны быть в одной строке. Если он не подходит, то мне нужно его обрезать. Мне также нужно урезать заголовок статьи до 4 строк. Итак, для этого конкретного макета мне пришлось обрезать текст CSS как для одной строки, так и для нескольких строк.
Как обрезать текст CSS?
Начнем с однострочного CSS-текста, усеченного тегом "p". Вы можете следить за мной, используя этот фрагмент. Вот ссылка на готовый код, если вы хотите скопировать его оттуда.
<p class="single-truncate">
Call of Duty: Modern Warfare
</p>
<style>
/* global styles */
body {
min-height: 100vh;
display: grid;
place-items: center;
gap: 0.8em;
font-family: Arial,Helvetica Neue,Helvetica,sans-serif;
font-size: 1.6rem;
}
p {
background: tomato;
padding: 1em;
}
</style>

Вот шаги, которые необходимо выполнить, чтобы обрезать этот текст.
1. Установка фиксированной ширины с помощью CSS
Вам нужно установить ширину элемента, на который вы нацеливаетесь. Таким образом, браузер знает, какой длины должен быть текст, прежде чем вы его обрежете.
/* truncate stuff */
.single-truncate {
width: 150px;
}

2. Использование свойства пробела в CSS
Чтобы избежать переноса текста на следующую строку, нам нужно установить white- свойство пробела для nowrap.
.single-truncate {
width: 150px;
white-space: nowrap;
}

3. Использование CSS-свойства переполнения
Далее вам нужно установить скрытое свойство переполнения. Это скрывает текст, когда он выходит за пределы своей ширины.
.single-truncate {
width: 150px;
white-space: nowrap;
overflow: hidden;
}

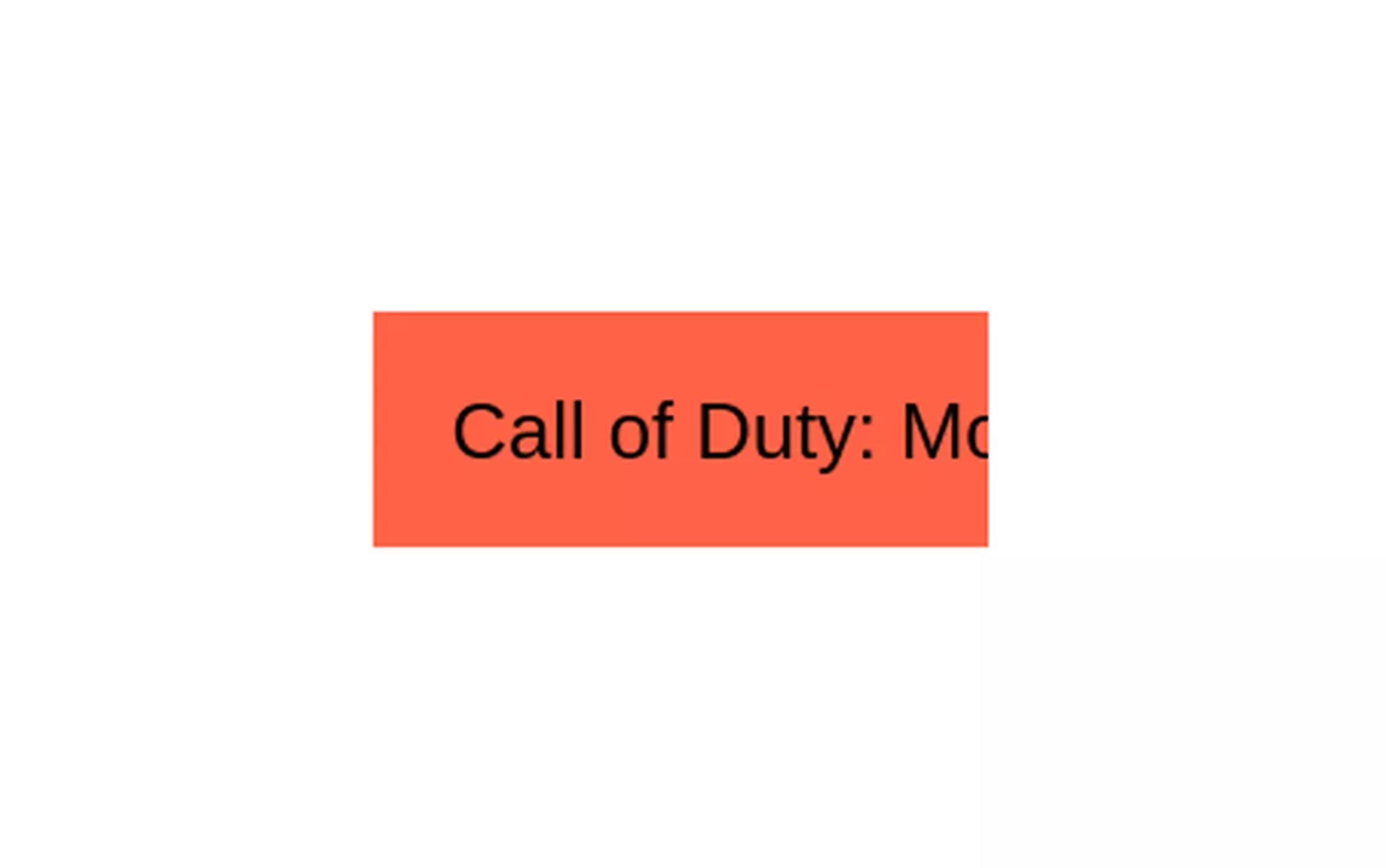
4. CSS обрезать с многоточием
Мы успешно обрезали текст. Но было бы неплохо иметь какое-то указание на то, что мы его усекли. Давайте добавим многоточие в конец сокращенного текста. Мы можем сделать это, установив для свойства text-overflow значение многоточия.
.single-truncate {
width: 150px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}

Все, что вам нужно запомнить, — это 4 свойства CSS. Ширина, пробел, переполнение, переполнение текстом или запомните аббревиатуру WWOT. Вы можете использовать "Мы не будем переполнять текст" в качестве мнемоники. Возможно, вы сможете придумать что-то получше.
Как обрезать несколько строк с помощью CSS?
Обрезать текст для нескольких строк немного сложнее. Давайте снова начнем с простого тега "p", но на этот раз с большим количеством текста и сделаем его шире.
<p class="multiple-truncate">
Nintendo E3 2021: Direct Dates and Time, Predictions, Rumours and Zelda Plans
</p>
<style>
/** other styles ***/
.multiple-truncate {
width: 250px;
}
</style>

Сейчас в тексте 5 строк. Давайте посмотрим, сможем ли мы сократить его до 4 строк.
Как использовать зажим строки в CSS
Это свойство работает, только если для свойства display задано значение -webkit-box. или -webkit-inline-box. Кроме того, для свойства -webkit-box-orient необходимо установить вертикальное .
<цитата>Примечание. Это свойство изначально было реализовано в WebKit и имеет некоторые проблемы. Он был стандартизирован для устаревшей поддержки.
Применительно к якорным элементам усечение может происходить в середине текста, не обязательно в конце.
Теперь давайте добавим новые правила в наш класс множественного усечения и посмотрим, что произойдет.
.multiple-truncate {
width: 250px;
/* truncates text */
-webkit-line-clamp: 4;
display: -webkit-box;
-webkit-box-orient: vertical;
}

Это не совсем то, что мы искали. Проблема с этим подходом заключается в том, что мы не сможем использовать padding-bottom для фактического текста. В противном случае на месте, занимаемом нижним отступом, будет отображаться усеченный текст. Итак, давайте пока удалим нижний отступ.
.multiple-truncate {
width: 250px;
/* truncates text */
-webkit-line-clamp: 4;
display: -webkit-box;
-webkit-box-orient: vertical;
padding-bottom: 0;
}
Затем нам нужно скрыть усеченный текст, установив для параметра overflow значение hidden.
.multiple-truncate {
width: 250px;
/* truncates text */
-webkit-line-clamp: 4;
display: -webkit-box;
-webkit-box-orient: vertical;
padding-bottom: 0;
overflow: hidden;
}
Недостатком этого подхода является то, что вы не можете использовать padding-bottom для текста. Вам нужно будет добавить отступ к родителю или попробовать что-то еще.
Одна вещь, которую вы можете попробовать, это установить границу для псевдоэлемента «после». Цвет границы должен быть таким же, как фон для текста. Затем вам нужно установить ширину границы в значение padding-bottom, которое вы хотите. Для этого вы можете использовать миксин SCSS или переменные CSS, чтобы сделать его более надежным и пригодным для повторного использования.
.multiple-truncate:after {
content: '';
display: block;
border-bottom: 1em solid tomato;
}

Обрезать текст с помощью flexbox
<цитата>Подобное усечение текста не работает, если обрезаемый элемент имеет отображаемое значение flex или inline-flex.
Текст все равно будет сокращен, но многоточия в конце не будет. Я не уверен, почему это происходит и есть ли обходные пути для этого. Если у вас есть какие-либо идеи, дайте мне знать в комментариях ниже.
Обрезать текст с помощью SCSS
Вот два миксина SCSS, которые облегчат усечение текста.
@mixin truncate-single-line($width) {
width: $width;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
@mixin truncate-multiple-lines($width, $lines, $paddingBottom: false, $bg) {
width: $width;
-webkit-line-clamp: $lines;
display: -webkit-box;
-webkit-box-orient: vertical;
overflow: hidden;
padding-bottom: 0;
@if $paddingBottom {
&:after {
content: '';
display: block;
border-bottom-width: $paddingBottom;
border-bottom-style: solid;
border-bottom-color: $bg;
}
}
}
Вы даже можете использовать переменные CSS для аргумента $paddingBottom, а затем использовать медиа-запросы, чтобы сделать его отзывчивым без изменения миксина.
.multiple-truncate--with-mixin {
--pd: 1em;
padding: var(--pd);
@include truncate-multiple-lines($width: 250px, $lines: 4, $bg: tomato, $paddingBottom: var(--pd));
@media (max-width: 600px) {
--pd: 0.2em;
}
}
Обзор обрезания текста CSS
Вот краткий обзор того, как сделать усечение текста с помощью CSS:
* Усеченный или сокращенный текст обычно используется в проектах со столбцами одинаковой высоты, где текст является динамическим. * Чтобы обрезать текст в CSS, выполните следующие действия:
- Установите фиксированную ширину целевого элемента.
- Используйте свойство пробела и задайте для него значение nowrap, чтобы избежать переноса текста на следующую строку.
- Используйте свойство переполнения и установите для него значение "скрытый", чтобы скрыть текст, когда он выходит за пределы своей ширины.
- Используйте свойство text-overflow и задайте для него значение "многоточие", чтобы добавить указание на то, что текст был усечен.
- Обрезать текст для нескольких строк сложнее, но это можно сделать, установив фиксированную высоту элемента, используя свойство display и задав для него значения '-webkit-box' и '-webkit-line-clamp', а также установив количество отображаемых строк.
Каков ваш опыт с усечением текста в CSS? Какие техники вы пробовали? Знаете ли вы другие способы сделать это? Позвольте мне знать в комментариях ниже. Я надеюсь, что это была полезная статья.
:::информация Также опубликовано здесь.
:::
Оригинал

