
Редизайн приложений с использованием Ruby On Rails: риски и безрисковые подходы
23 декабря 2023 г.Проблемы с редизайном приложения Ruby on Rails
Перепроектирование приложения Ruby on Rails — известная задача для многих проектов. Пользовательский интерфейс любого проекта устаревает. Ему нужен свежий вид, который будет более привлекательным для пользователей. Это может не быть проблемой для веб-приложений без живых пользователей. Но это непростая задача для уже запущенного бизнеса, обслуживающего тысячи пользователей в день.
Пока команда разработчиков занимается редизайном, приложение должно продолжать работать. Во время разработки новый дизайн проверяется и тестируется на серверной части. Если серверная часть несовместима, ее необходимо адаптировать к новой сфере. Эти изменения не должны нарушать старую функциональность. Преодоление этих проблем имеет важное значение при редизайне приложения Ruby on Rails.

В этой статье рассказывается о подходе, который мы использовали для применения нового дизайна в одном из наших проектов. Внесенные нами изменения увеличили доход проекта на 30%. В качестве бонуса реализованные изменения открыли множество других возможностей, в том числе:
* Создание современного мобильного приложения. * Делаем код более отказоустойчивым, производительным и стабильным. * Добавление новых функций, таких как предотвращение совместного использования учетной записи, которые могут увеличить доход приложения. * Упрощение обновления технологического стека. * Реализация контроля трафика и расширенного кэширования. * Упрощение SEO-оптимизации.
Зачем перепроектировать приложение Ruby on Rails?
Существует несколько причин, по которым приложение может рассмотреть возможность внедрения нового UI/UX. дизайн. Независимо от мотива, конечная цель всегда одна — увеличение дохода. Обратите внимание: одна и та же цель — удержать пользователей, использующих приложение, и не уходить от него. Из-за старого и неудобного дизайна приложение может заставить клиентов уйти. В этом случае редизайн также может помочь. Если ясно, что редизайн не окажет положительного влияния на доход, возможно, это ненужные расходы. Редизайн обычно обходится дорого. Поэтому прежде чем принимать такое решение, узнайте у пользователей, является ли дизайн проблемой.

Какой новый дизайн?
Новый дизайн состоит из экранов (макетов), созданных дизайнером с использованием такого программного обеспечения, как Figma или Adobe Photoshop.
В нашем случае клиент предоставил макеты, а нашей задачей было превратить их в код и интегрировать с существующим бэкендом. Мы стремились свести к минимуму время простоя во время перехода и сократить усилия по разработке.

Различные технические подходы к редизайну приложения Ruby on Rails
В настоящее время веб-проекты должны быть адаптивными и иметь мобильное приложение. Современный дизайн веб-приложений отличается богатым пользовательским интерфейсом со множеством элементов на одной странице. Старомодный способ генерации HTML на серверной стороне уходит в прошлое. Вместо этого внешний интерфейс обрабатывается отдельным веб-интерфейсом или мобильным приложением, а серверная часть передает данные через API.
В чистых приложениях Ruby On Rails передняя часть конечный код живет рядом с серверной частью. Это может удовлетворить требования современных веб-приложений и поначалу обходится дешево. Однако его становится сложно поддерживать из-за сочетания различных технологий в одном месте. Это затрудняет поиск разработчиков, которые могут понять и поддерживать систему. Мы предпочитаем разделять бэкэнд и фронтенд. Специалисты выполняют свою работу быстро и качественно.

Безрисковый подход к редизайну приложения Ruby on Rails
Мы получили проект Ruby On Rails с Rest API, реализованный на Grape. Приложение iOS использовало этот API. В веб-версии использовались шаблоны ERB и Slim с пользовательским интерфейсом предыдущего десятилетия. Некоторые динамические функции в Интернете использовали Knockout.js, который больше не поддерживается.
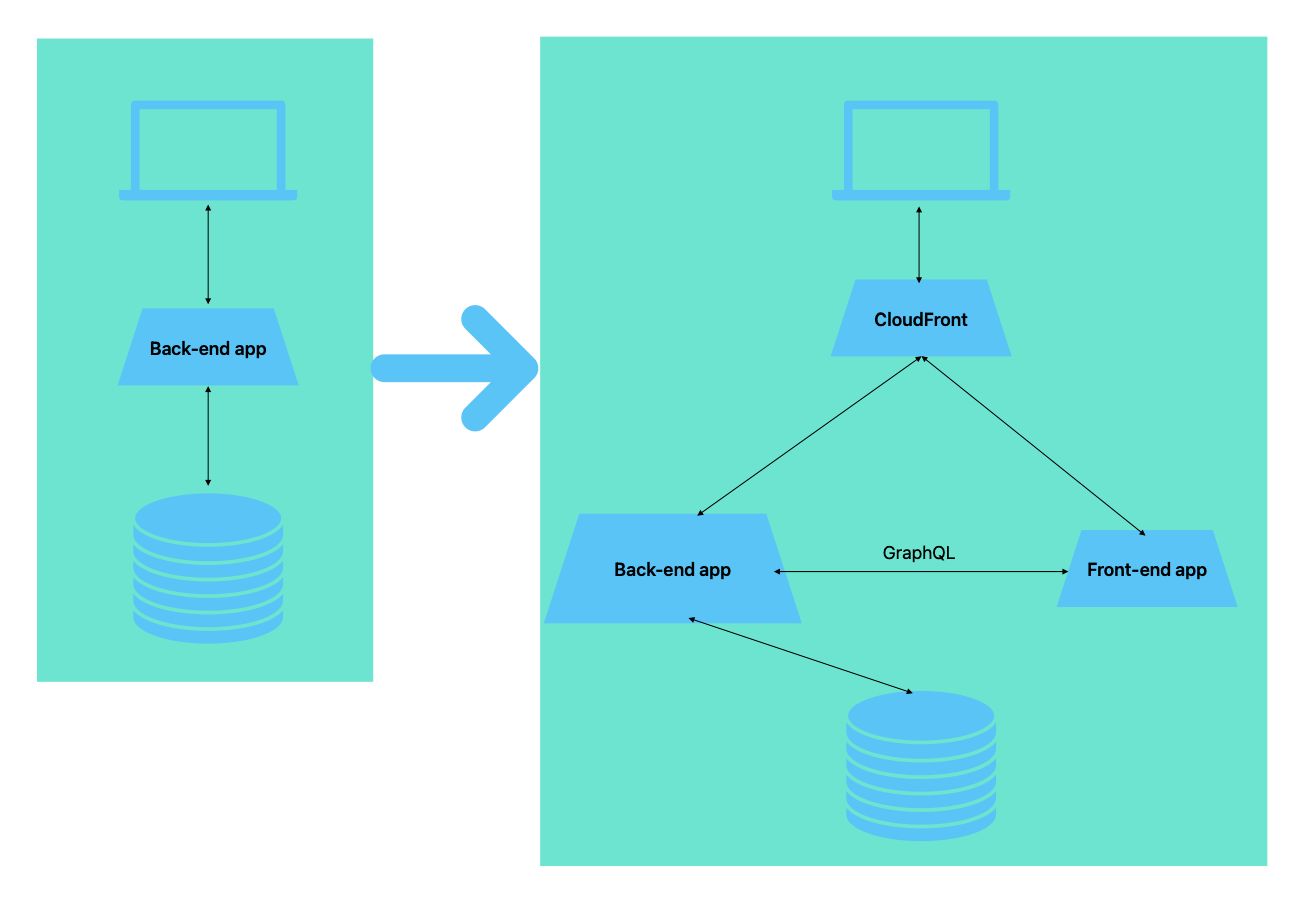
Чтобы обновить пользовательский интерфейс, мы использовали платформу Next.js с TypeScript и реализовали GraphQL для API. Чтобы избежать ошибок, мы создали отдельный репозиторий для нового пользовательского интерфейса и извлекли из него функциональные возможности, которые можно было повторно использовать как в старом приложении, так и в новом пользовательском интерфейсе.
Проект занял почти год, над ним работали два разработчика и один менеджер проекта. Чтобы развернуть изменения, мы использовали CloudFront в качестве прокси-сервера поверх старого приложения и нового интерфейсного приложения. Мы постепенно перевели веб-запросы на новый пользовательский интерфейс, используя флаг функции, чтобы снизить риск сбоев или простоев. Переход прошел гладко и без серьезных проблем.

В качестве бонуса мы получили геолокацию всех запросов, поскольку они проходят через AWS CloudFront. Это позволило нам контролировать сетевой трафик пользователей и бороться с совместным использованием учетных записей.
Результаты редизайна приложения Ruby on Rails
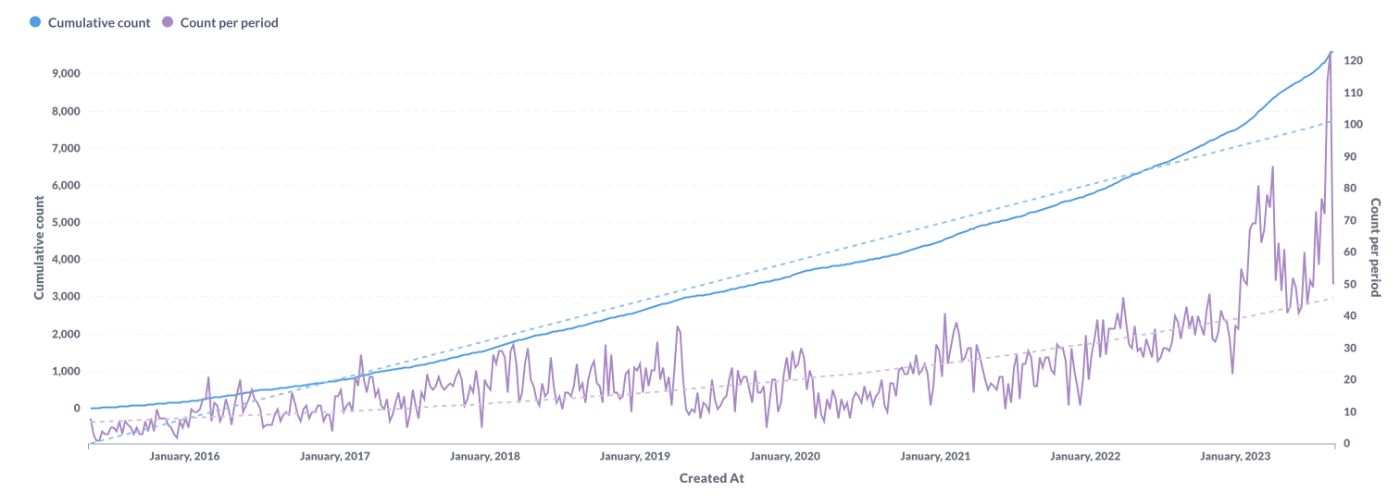
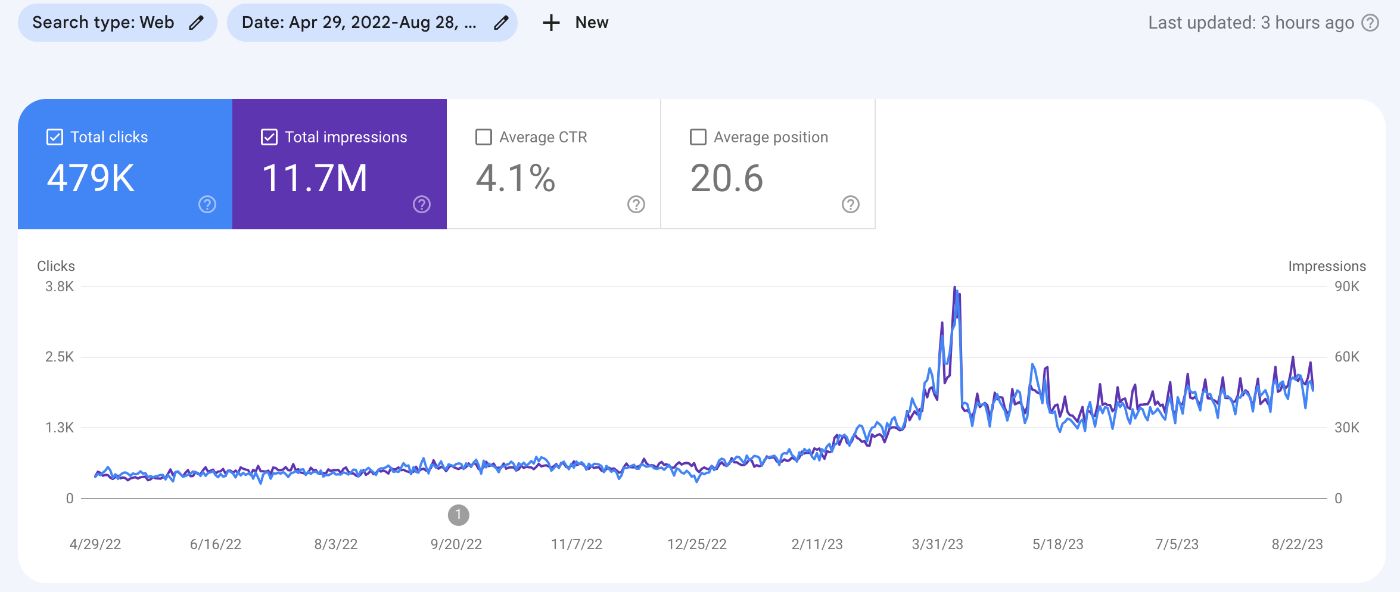
Переход на новый дизайн сделал проект более привлекательным для пользователей, что привело к увеличению количества регистраций и повышению удовлетворенности старых пользователей. Это позволило нам увеличить расходы на 20% и выручку на 30%. Затраты на редизайн окупились в течение первых трёх месяцев после релиза. Ниже представлен анализ динамики платных пользователей.

Дата выпуска — 1 февраля 2021 г.
Почему наш подход к редизайну приложения Ruby on Rails дешевле и менее рискован
Редизайн приложений может быть болезненным и отвлекающим занятием. Конвейер ресурсов Rails часто меняется, поэтому, придерживаясь его, код быстро становится устаревшим. Найти специалистов, которые будут поддерживать этот код, не жертвуя при этом качеством как внешнего, так и внутреннего интерфейса, непросто. Отделение внешнего интерфейса и оставление для API только серверной части Rails упрощает редизайн и обслуживание, позволяя создать диверсифицированную команду с хорошими специалистами на обеих сторонах.
Next.js был мудрым выбором для внешнего интерфейса, улучшая SEO с помощью оптимизация изображений и встроенные функции кэширования.

Признает
Я благодарен и горжусь тем, что в разное время работал над этим проектом со следующими людьми:
- Дэниел Дауве
- Вадим Якушев
- Илья Пруский
- Солтан Янгибаев
- Светлана Журавицкая
- Алексей Микицик
Также опубликовано здесь.< /п>
Оригинал

