
Автоматизация процессов с помощью функций Azure и TagUI
3 февраля 2023 г.В этой статье я делюсь тем, что узнал, изучая, как интегрировать Функции Azure и TagUI, чтобы создать приложение для проверки концепции (POC) автоматизации процессов. Приложение запускается по расписанию в облаке и сохраняет выходные данные в хранилище BLOB-объектов. POC извлечет таблицу со страницы Википедии, сохранит ее как файл CSV с разделителями-запятыми, а затем загрузит ее в хранилище BLOB-объектов. Не нужно беспокоиться о наличии работающей машины дома или на работе, о том, чтобы запускать ее вручную или настраивать отдельный планировщик для выполнения скрипта. Нет необходимости использовать проприетарный инструмент веб-скрапинга или программировать решение с нуля.
Функции Azure — это доступная по запросу облачная служба, которая предоставляет инфраструктуру и ресурсы, необходимые для запуска приложений. TagUI – это инструмент Robotic Process Automation (RPA) с открытым исходным кодом, разработанный AI Singapore и сообществом, который поможет вам быстро автоматизировать повторяющиеся или срочные задачи – примеры использования включают автоматизацию процессов, сбор данных и тестирование веб-приложений.
В статье рассматриваются три основные области разработки: выбор функций Azure, зависимости приложений и настройки, необходимые для обеспечения работы интеграции. Функция использует NodeJS, так как это кажется наиболее подходящим выбором, учитывая, что TagUI — это родное приложение JavaScript. Локальная среда разработки состоит из Visual Studio Code (VSC), расширения VSC Azure Tools, а также npm и NodeJS.
Обратите внимание, что приложение, описанное в этой статье, представляет собой экспериментальную версию (POC), а не полноценное приложение NodeJS. По этой причине код сведен к минимуму без обработки ошибок или аналогичных передовых методов разработки программного обеспечения.
Функции Azure
Бессерверный план и план службы приложений
Несмотря на то, что я предпочел бы реализовать POC с помощью бесплатных бессерверных функций Azure, План потребления, оказалось, что возможность манипулировать файлами и каталогами ограничена. План потребления не поставляется с каталогом данных. С другой стороны, План службы приложений предоставляет гораздо больше свободы. Он поставляется с каталогом данных (/home/data/) и обеспечивает доступ к Дополнительным инструментам (в пользовательском интерфейсе портала), которые включают Bash shell для навигации по каталогам экземпляра функции. Однако недостатком является то, что План службы приложений не поддерживается в бесплатных и общих планах.
Для этого POC использовалась следующая облачная архитектура:
* Группа ресурсов Azure с * учетная запись хранения (стандартная, локально избыточная, с иерархическим пространством имен) * Приложение-функция (код, Node.js 16LTS, ОС Linux) с планом обслуживания приложений * функция Azure типа Триггер таймера, позволяющая выполнять автоматизацию по расписанию
Анатомия функции Azure
Базовый код такой функции показан ниже. Код можно разместить внутри или снаружи функции async. При размещении за пределами функции async инструкции кода выполняются один раз при запуске. При размещении внутри функции async инструкции выполняются при каждом запросе/триггере, обрабатываемом функцией. Это различие заслуживает внимания, поскольку оно определяет, где будут размещаться различные фрагменты кода приложения.
// This code only runs at first startup of the function instance
Console.log(‘Hello World’)
module.exports = async function (context, myTimer) {
//This code runs at each invocation/request
var timeStamp = new Date().toISOString();
if (myTimer.isPastDue)
{
context.log('JavaScript is running late!');
}
context.log('JavaScript timer trigger function ran!', timeStamp);
};
Зависимости
Функция POC Azure имеет три основные зависимости: TagUI, Azure-Storage и ShellJS, которая используется для выполнения команд оболочки. Эти зависимости определены в файле package.json, как показано ниже. Чтобы установить зависимости, просто запустите npm install из командной строки. NPM создаст новый каталог с именем node_modules для хранения всех установочных файлов, включая исходные файлы TagUI. Обратите внимание, что npm install вызовет предупреждения системы безопасности. Для целей настоящего POC они будут игнорироваться. Предупреждения относятся к casper.js , утилите JavaScript, которая устанавливается как часть пакета TagUI npm.
{
"name": "tagui-azfunc-nodejs",
"version": "1.0.0",
"description": "",
"scripts": {
"start": "func start",
"test": "echo "No tests yet...""
},
"dependencies": {
"tagui": "^5.0.0",
"shelljs": "^0.8.5",
"azure-storage": "^2.10.7"
}
}
ТэгUI
Адаптация исходного кода
TagUI не предназначен для работы на сторонней платформе. Чтобы интегрировать TagUI с функциями Azure, необходимо внести некоторые изменения в исходный код TagUI. Путь к файлу исходного кода: node_modules/tagui/src/tagui.
- Измените строку shebang в верхней части скрипта с
#!/usr/bin/env bashна#!/usr/bin/env /bin/bash - Установите переменную среды конфигурации OpenSSL: добавьте
export OPENSSL_CONF=/etc/ssl/в скрипт (например, в строку 6) - В строке 83 замените
tagui_web_browser="phantomjs"наtagui_web_browser="google-chrome"
На данный момент мои знания о внутренней работе функций Azure ограничены, и перечисленные выше изменения отражают решение, которое сработало для меня. Возможны и другие подходы. Я определил эти изменения методом проб и ошибок, а также с помощью поиска в Google и Stack Overflow. Изменение строки shebang необходимо для соответствия файловой структуре по умолчанию виртуальной машины, на которой размещена Функция Azure. Браузер по умолчанию, используемый TagUI, — это PhantomJS, автономный веб-браузер. Я изменил его на Chrome, чтобы использовать знакомый мне браузер. Можно использовать браузер TagUI по умолчанию. Что касается остальных модификаций, я могу сделать только обоснованное предположение. Переменная среды openssl должна быть установлена, чтобы TagUI мог взаимодействовать с целевым веб-сайтом.
Зависимости
Основным препятствием для интеграции TagUI с функциями Azure являются его зависимости. Для TagUI требуются PHP, Python и веб-браузер, которые не являются родными для Функций Azure. Оказывается, пакет npm ShellJS можно использовать для выполнения команд JavaScript и установки этих зависимостей. Все, что нужно сделать, это поместить команды в оператор shell exec, например, shell.exec(apt-get …). Зависимости POC устанавливаются путем добавления приведенного ниже кода в файл index.json. Обратите внимание, что эти инструкции находятся над (то есть вне) функции async, чтобы гарантировать, что они выполняются только один раз при запуске.
const shell = require('shelljs') ;
// PHP
shell.exec('apt-get install php -y') ;
// Python
shell.exec('apt-get install python3') ;
shell.exec('ln -s /usr/bin/python3.9 /bin/python') ;
// Chrome
shell.exec("wget https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb");
shell.exec('sudo dpkg -i google-chrome-stable_current_amd64.deb');
module.exports = async function (context, myTimer) {
…
}
н
Скрипт TagUI
Сценарий TagUI, используемый для этого POC, показан ниже. В двух строках кода HTML-таблица извлекается из вики-страницы и сохраняется в виде файла CSV. Сценарий следует сохранить с расширением .tagui, например,wiki.tagui, и сохранить в пользовательском каталоге, например. скрипты.
// visit website
https://en.wikipedia.org/wiki/Instrumental_temperature_record
// save table
table (//table)[1] to /home/data/filename.csv
Сценарий TagUI выполняется функцией async, как показано ниже. Шаблон для выполнения скрипта TagUI: path-to-tagui-executable, за которым следует path-to-tagui-script. Обратите внимание на флаг -h, указывающий, что TagUI должен выполняться в автономном режиме, т. е. без физического запуска браузера.
module.exports = async function (context, myTimer) {
// execute TagUI script
var tg = shell.exec('/home/data/node_modules/tagui/src/tagui /home/data/scripts/wiki.tagui -h');
// see the TagUI logs
context.log(tg);
...
};
Каталог данных
Основная причина для разработки этого приложения с использованием варианта плана службы приложений заключается в том, что он предоставляет доступ к каталогу данных, из которого может выполняться TagUI. Для выполнения приложения необходимы два каталога: scripts, где находится скрипт TagUI, и node_modules, где находится исполняемый файл TagUI. В приведенном ниже коде показано, как рекурсивно копировать каталоги в /home/data. Инструкции по копированию находятся над (то есть снаружи) асинхронной функции, чтобы гарантировать, что они выполняются только один раз при запуске.
shell.exec('cp -ar ./scripts/ /home/data/');
shell.exec('cp -ar ./node_modules/ /home/data/');
н
Загрузить в хранилище BLOB-объектов
Загрузить файл CSV в хранилище BLOB-объектов можно с помощью приведенного ниже кода. Функция createBlobService() будет искать учетные данные. Они могут быть предоставлены в виде строки подключения для учетной записи хранения. Строка подключения должна быть сохранена в разделе Конфигурация функции приложения в разделе Настройки. Создайте новый параметр приложения с именем
AZURE_STORAGE_CONNECTION_STRING для хранения строки подключения.
var blobSvc = await azure.createBlobService();
blobSvc.createBlockBlobFromLocalFile('container_name', destination_filename, '/home/data/filename.csv', function(error, result, response){
if(!error){
context.log('File successfully uploaded to Blob Storage');
//remove the file after upload
shell.exec('rm -r /home/data/filename.csv');
}
});
Публикация и тестирование
Процесс развертывания приложения в Функциях Azure состоит из двух шагов. Во-первых, приложение будет развернуто и собрано в ненастроенном состоянии. Во-вторых, пользовательский код TagUI будет отправлен в облако Azure. Первое развертывание выполняется щелчком правой кнопкой мыши каталога кода и выбором Развернуть в приложении-функции. Это отправит файлы в функцию приложения и выполнит установку npm зависимостей. После завершения пользовательский исходный код TagUI можно отправить с помощью следующей команды:
func azure functionapp publish <Название приложения-функции>
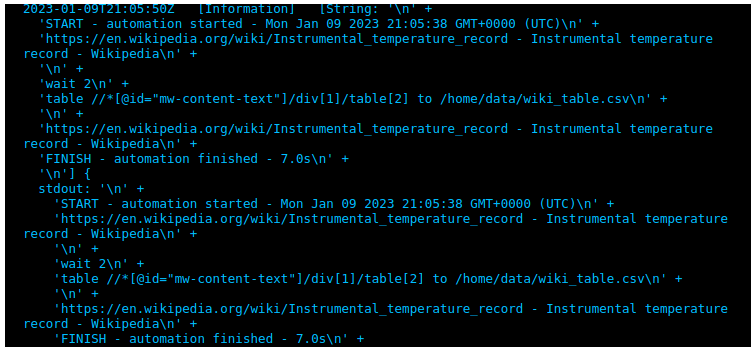
Чтобы протестировать приложение, нажмите Функции в приложении-функции Azure, откройте функцию и нажмите Код + Тест. На приведенном ниже снимке экрана показан вывод, создаваемый скриптом TagUI во время выполнения. Чтобы просмотреть вывод TagUI, сохраните вызов выполнения TagUI в переменной (например, tg) и напечатайте переменную в консоли Test/Run с помощью context.log(tg);

Заключительные замечания
Существует множество проверенных способов автоматизации задач RPA. Однако, насколько мне известно, интеграция TagUI и функций Azure ранее не проводилась. Я потратил несколько часов, пытаясь заставить эту интеграцию работать, и был вполне удовлетворен тем, что смог разработать рабочий POC. Я полагаю, что предлагаемое решение имеет очень небольшие накладные расходы и легко реализуемо. TagUI — это мощный инструмент RPA с открытым исходным кодом, который при наличии небольшого опыта программирования можно запрограммировать для автоматизации множества рутинных веб-задач. Функции Azure предоставляют экономичную облачную среду для размещения решения TagUI RPA.
На самом деле я намеревался заставить эту интеграцию работать, чтобы узнать о функциях Azure. Мой вердикт: кривая обучения функциям Azure крутая. Есть много вариантов на выбор, тестирование несколько громоздко, а бессерверное предложение довольно ограничено для нестандартных проектов. Тем не менее, как только вы освоите их, функции Azure действительно будут весьма полезными и универсальными. Я обязательно изучу их подробнее.
Репозиторий с кодом для этой экспериментальной интеграции TagUI и функций Azure можно найти здесь: https ://github.com/raoulbia/azure-function-node-tagui-poc.
Оригинал

