
Planby 2.0 + React: реализация расписаний, временной шкалы и музыки
12 мая 2022 г.Здравствуйте, читатели!
Сегодня я хотел бы коснуться некоторых интересных тем, таких как платформы веб-приложений Tv Online и VOD, которые в последнее время становятся очень популярными на рынке, что приводит к увеличению спроса на определенные функции, такие как EPG 🚀.
Краткое введение
Planby — это компонент для быстрой реализации EPG, расписаний, музыкальных событий, таймлайнов и многих других идей. Он использует настраиваемое виртуальное представление, которое позволяет вам работать с действительно большим объемом данных. Компонент имеет простой API, который можно легко интегрировать с другими сторонними библиотеками пользовательского интерфейса. Тема компонента настраивается в соответствии с потребностями дизайна приложения.


Что такое временная шкала на основе электронной программы передач?
EPG — это ярлык для Электронной программы передач. Он обычно используется в приложениях TV Online и VOD. В веб-разработке это новая функция, набирающая популярность 🚀.
- Это система, которая предоставляет пользователям все доступные прошлые, текущие и будущие программы вещания от данного поставщика сигнала.
- Это позволяет вам получить текущую программу на данный день и показывает содержимое до 7 дней вперед.
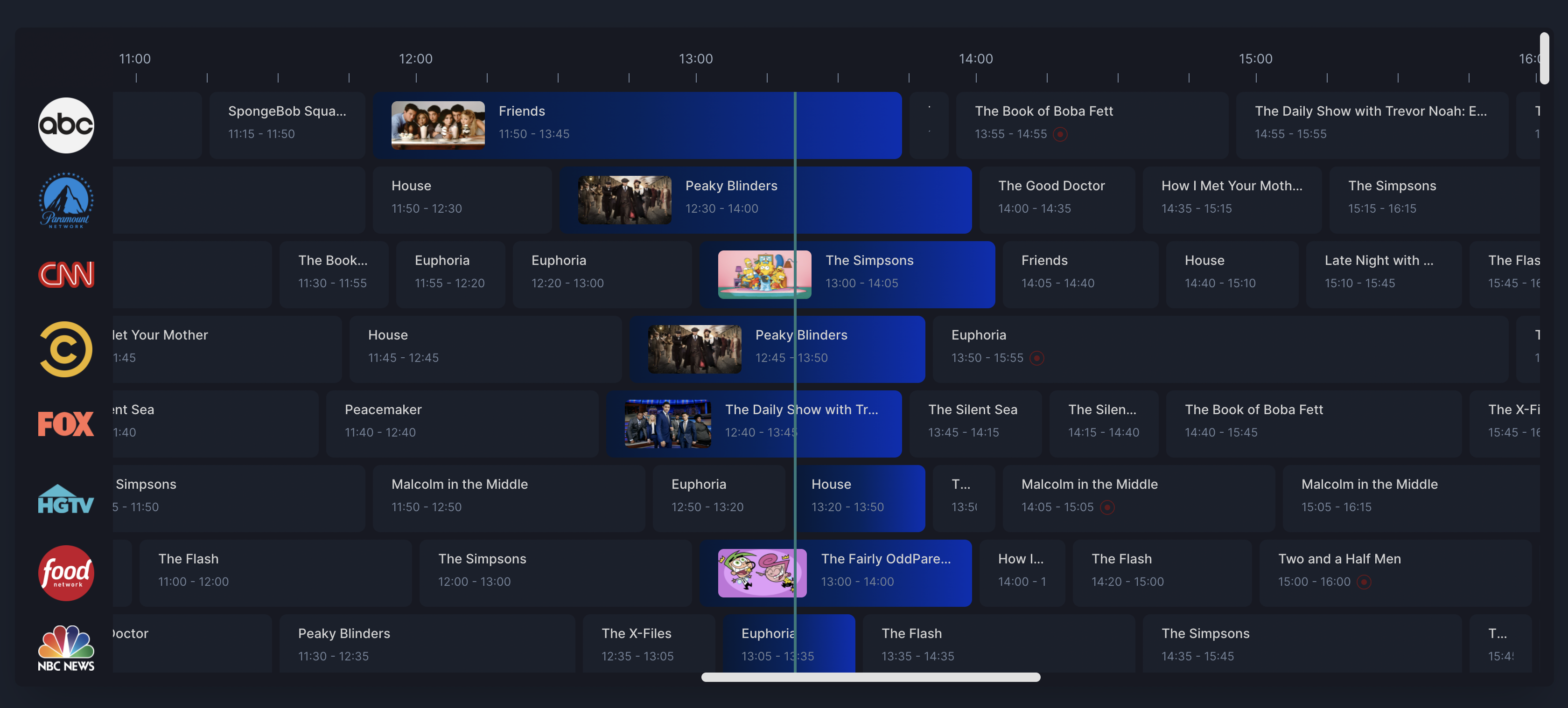
- Он включает в себя боковую панель каналов, временную шкалу и макет транслируемых программ. Пользователи могут быстро перемещаться по всей раскладке, чтобы увидеть информацию о программах вещания по своему выбору.
- Он содержит дополнительные функции, такие как напоминание, расписание записи, списки избранных каналов и отображение сведений о транслируемых программах.
Описание
Работая в течение многих лет над веб-приложениями Tv Online и VOD, я понял, что нет хороших или плохих решений для реализации EPG. Я бы сказал, что это нишевая функция для веб-разработки, которая наиболее популярна в приложениях для Android TV и т. д. Я видел и проанализировал ряд веб-сайтов, на которых были реализованы их EPG, и понял, что это действительно интересная тема, с которой можно поработать. 😄.
Наиболее важной вещью в этом типе функций является производительность по сравнению с действительно большими данными на веб-сайте. Приложения сталкиваются с несколькими проблемами, такими как обновление, перемещение, прокрутка EPG и взаимодействие с контентом. Иногда приложение реализует EPG в виде списка, который можно прокручивать по оси Y, но прокручивать по оси X; вам нужно нажимать на кнопки слева и справа, что утомительно и не очень хорошо для UX 😕.
Кроме того, иногда на сайте отсутствуют многие параметры взаимодействия с EPG, такие как рейтинг, выбор любимых каналов, RTL и т. д., поскольку они вызывают проблемы с производительностью. Еще одна проблема, с которой я часто сталкиваюсь, заключается в том, что приложение слишком часто запрашивает данные, пока я прокручиваю EPG. Хранение всех программ без какой-либо оптимизации на странице может привести к ужасным замедлениям работы приложения, что в итоге приведет к падению браузера. Позиционирование всех программ в макете кажется простым, но иногда также может быть проблематичным и принимать форму затемнения или отсутствия контента. Суть EPG в том, что он должен быть быстрым. В общем, EPG для Интернета — действительно проблематичная тема.
Planby — решение
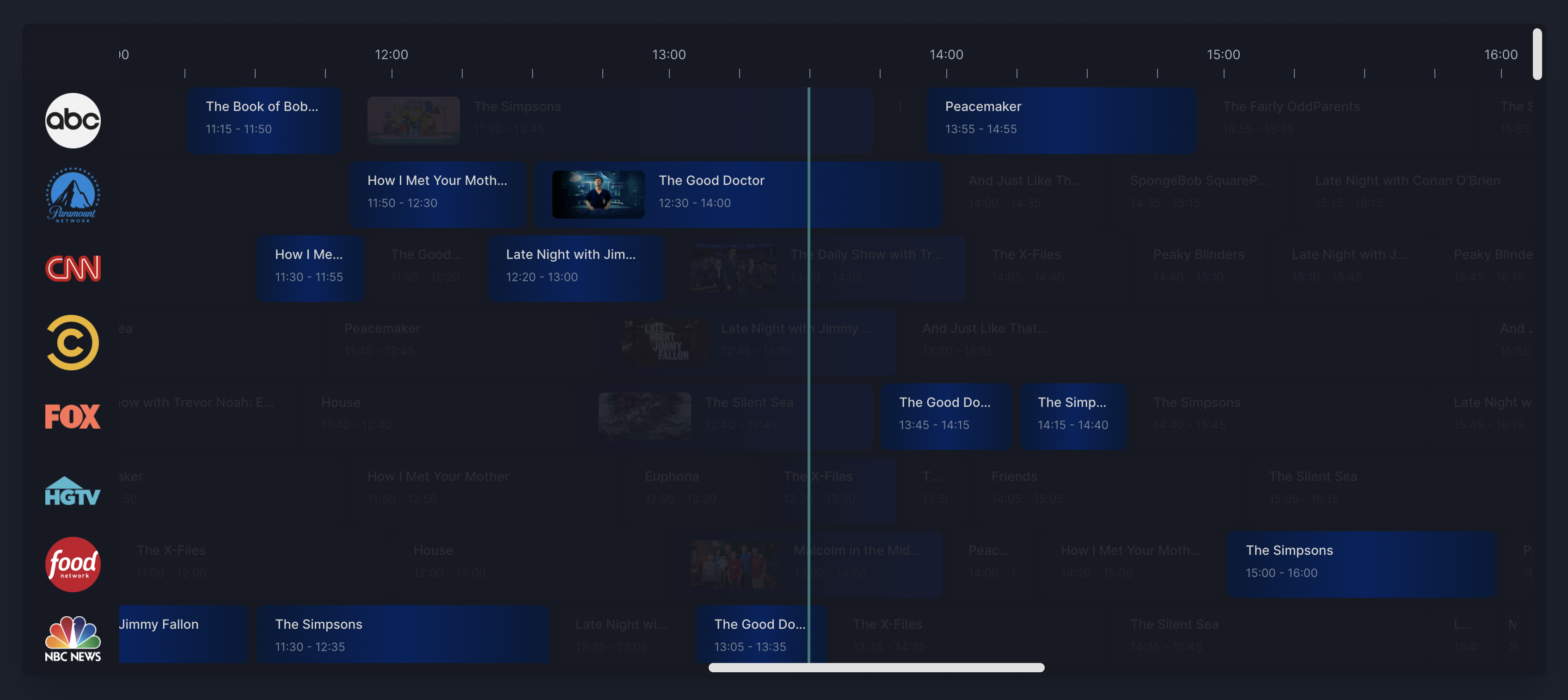
Вот тут-то и приходит на помощь Planby 😍. Компонент создан с нуля, с помощью React и Typescript, с использованием минимального количества ресурсов. Он использует настраиваемое виртуальное представление, которое позволяет вам работать с действительно большим объемом данных. Он показывает только видимые программы и каналы в пользовательском интерфейсе и размещает все элементы в соответствии с часами на временной шкале и назначенными каналами. Если у ресурса есть программа затемнения или в его EPG нет контента, в этом конкретном случае проблем нет, потому что компоненты могут немедленно исправить эту проблему и рассчитать позиционирование.
Planby имеет простой интерфейс и включает в себя все необходимые функции, такие как боковая панель, временная шкала, макет и обновление программ в реальном времени. Кроме того, есть дополнительная функция, позволяющая скрыть любой элемент, который вы не хотите включать в макет. Компонент имеет действительно простой API, который позволяет вам реализовывать свои собственные элементы вместе с вашими предпочтениями. Вы можете использовать компоненты стиля Planby для разработки основных функций или создания пользовательских стилей в соответствии с выбранным дизайном. Вы можете легко интегрироваться со своим приложением функций, таким как календарь, параметры рейтинга, избранное, прокрутка, кнопки «Сейчас», расписание записи, догоняющий контент и т. д., а также любые компоненты сторонних библиотек пользовательского интерфейса. Более того, ведется работа над поддержкой функций RTL!🔥
Принимая во внимание всю информацию, упомянутую выше, вы можете быстро и просто настроить EPG.
Если вы хотите узнать больше, вы можете прочитать документацию в GitHub repo. Пакет доступен на npm.
Быстрый старт
```javascript
пряжа добавить планбай
или
план установки npmот
Использование
```javascript
импортировать {useEpg, Epg, Layout} из 'planby';
константные каналы = React.useMemo(
логотип: «https://via.placeholder.com»,
UUID: '10339a4b-7c48-40ab-abad-f3bcaf95d9fa',
const epg = React.useMemo(
каналUuid: '30f5ff1c-1346-480a-8047-a999dd908c1e',
описание:
'Ut anim nisi consequat minim deserunt...',
идентификатор: 'b67ccaa3-3dd2-4121-8256-33dbddc7f0e6',
изображение: «https://via.placeholder.com»,
с: "2022-02-02T23:50:00",
до: "2022-02-02T00:55:00",
заголовок: 'Заголовок',
константа {
получитьEpgProps,
getLayoutProps
} = useEpg({
ЭПГ,
каналы,
startDate: '2022/02/02', // или 2022-02-02T00:00:00
возврат (
<дел>
<Макет
{...getLayoutProps()}
Объявление размера родительского компонента может вычислить и настроить измерение компонента.
Если вы хотите установить свой собственный диапазон времени, вам нужно добавить время в реквизиты startDate и endDate.
```javascript
константа {
получитьEpgProps,
получитьLayoutProps,
} = useEpg({
ЭПГ,
каналы,
startDate: '2022-02-02T10:00:00',
endDate: '2022-02-02T20:00:00',
ширина: 1200,
высота: 600
возврат (
<дел>
<Макет
{...getLayoutProps()}
Если вы хотите, вы можете объявить свой собственный компонент элемента программы или создать собственные стили в соответствии с выбранным дизайном.
```javascript
импорт {
использоватьEpg,
Эпг,
Макет,
ПрограммаБокс,
ПрограммаКонтент,
ПрограммаФлекс,
стек программ,
Название программы,
Текст программы,
ПрограммаИзображение,
использованиеПрограмма,
Программа,
Пункт программы
} от "планбы";
const Item = ({program,...rest }: ProgramItem) => {
const {styles, formatTime, isLive, isMinWidth} = useProgram({program,...rest});
const {данные} = программа;
const {изображение, заголовок, так как, до } = данные;
const с момента времени = формат времени (с);
consttilTime = форматВремя(до);
возврат (
<Содержимое программы
ширина = {стили. ширина}
isLive={isLive}
<Программная гибкость>
{isLive && isMinWidth &&
<Программный стек>
<Программный текст>
{свремени} - {до времени}
приложение функции () {
константа {
получитьEpgProps,
получитьLayoutProps,
} = useEpg({
ЭПГ,
каналы,
startDate: '2022/02/02', // или 2022-02-02T00:00:00
возврат (
<дел>
<Макет
{...getLayoutProps()}
renderProgram={({ программа,...остальное }) => (
экспортировать приложение по умолчанию;
Вот и вся установка! 🚀
Оригинал

