
Шаблоны из других языков и фреймворков для улучшения ваших внешних проектов
18 мая 2023 г.Я программирую двенадцать лет и работал со многими языками. К ним относятся C, C++, Java, Python, C# и, наконец, JavaScript. У каждого языка или фреймворка есть свои правила. Например, Rust использует snake-case для имен функций.
Тем не менее, есть определенные правила, инструменты и шаблоны, которые я стал ценить. Я включаю их в свои интерфейсные приложения. Эти правила мне больше нравятся и делают процесс написания кода более плавным. Вот некоторые из них, которые мне особенно нравятся:
Функциональное программирование
Мой первый совет исходит от C, первого языка, который я выучил. Помните, когда мы писали React с классами? От одной мысли об этом меня бросает в дрожь. Когда React переключился на функциональные компоненты, код стал не только легче читать, но и легче тестировать.
Он также лучше соответствует принципам функционального программирования
.Этот подход отлично работает с интерфейсными фреймворками, потому что они часто сосредоточены на создании повторно используемых фрагментов кода. Использование функционального программирования в разработке внешнего интерфейса всегда было для меня полезной стратегией для понимания этой концепции, а также для создания новых функций внешнего интерфейса.
Следование принципам функционального программирования является обязательным в каждом моем внешнем приложении.
Если вы не знакомы с функциональным программированием, я настоятельно рекомендую изучить его дополнительно. Этот пункт не находится в начале этого списка без причины. Преимущества, которые это может принести в процесс разработки, значительны.
Форматеры кода
Когда я впервые начал программировать, я не уделял особого внимания форматированию кода. Думаю, все началось в университете, где я изучал C++ в своей классной CodeBlocks IDE с белой темой.
Оглядываясь назад на мой старый код 2016 года на GitHub, я вижу, что использовал только пробелы для форматирования. Я не использовал никаких инструментов, чтобы автоматически позаботиться об этом.
Теперь я понимаю, что это была ошибка. Если вы можете автоматизировать что-то в своем проекте, вы обязательно должны это сделать. Теперь я всегда устанавливаю Prettier и ESLint в начале каждого проекта. Если вы не хотите тратить на это много времени, вы можете использовать готовые конфигурации, например, из Airbnb.
Поверьте, вы не пожалеете!
Да, и не забудьте настроить в вашей IDE автоформатирование при сохранении файла!
Действия перед фиксацией
Теперь, когда у вас есть отличные средства форматирования, давайте их автоматизируем! Я не могу точно вспомнить, когда я начал использовать хуки перед фиксацией, но они очень помогли в моих проектах. Зачем форматировать вручную, если это можно автоматизировать перед каждым коммитом? Такие инструменты, как husky и lint-staged делают эту автоматизацию возможной.
Кебаб-кейс для имен файлов
Несмотря на то, что у Angular много поклонников и критиков, мне нравится сосредотачиваться на положительных моментах. Angular часто является первым выбором для крупных компаний и крупных приложений. Я думаю, что многие решения, принятые в Angular, были предназначены для упрощения обслуживания.
Вот почему я решил использовать kebab-case для всех своих фронтенд-проектов. Он предлагает несколько преимуществ, таких как:
* Простота: мне не нужно беспокоиться о том, использовать ли паскаль, верблюжий или змеиный регистр (если вы предпочитаете). С чехлом для кебаба есть только один вариант.
* Последовательность. Если вы работаете в команде, использование единого соглашения об именах, например kebab-case, может помочь всем быть на одной волне, а проект останется организованным. Не забывайте, что вы можете принудительно использовать kebab-case через правило eslint, используя пакет unicorn:
'unicorn/filename-case': [
'error',
{
case: 'kebabCase',
},
],
* Кросс-платформенная совместимость: разные операционные системы по-разному обрабатывают имена файлов. Например, Windows не заботится о регистре заглавных букв, а Linux — заботится. Используя kebab-case, в котором используются строчные буквы и дефисы, я избегаю каких-либо проблем.
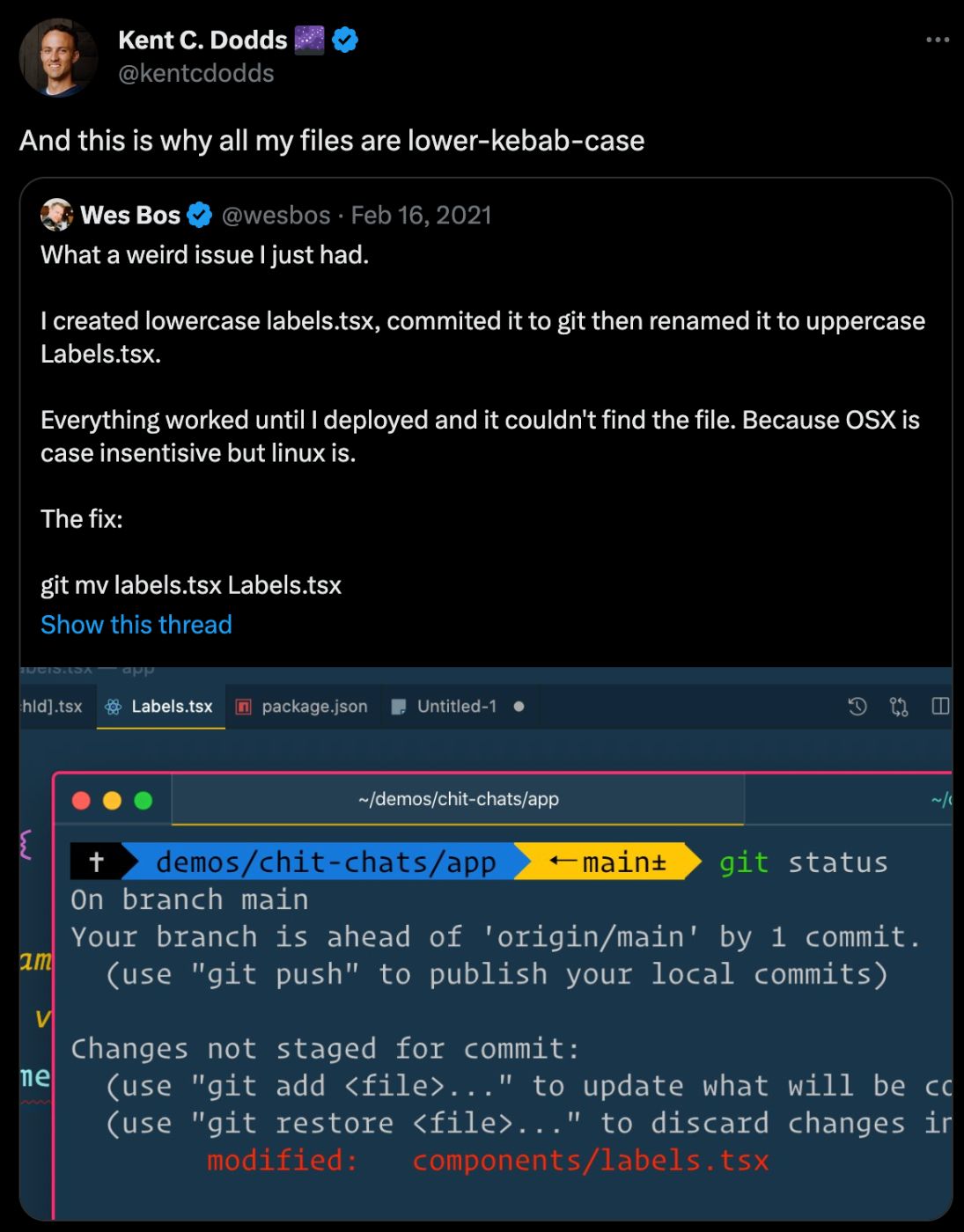
* Нет проблем с git: существует проблема с переименованием файла из нижнего регистра в верхний в git. Используя чехол для кебаба, мне не нужно об этом беспокоиться.

Я люблю, чтобы все было просто. Если я могу облегчить себе жизнь и извлечь из этого пользу, я только за.
Использование тегов для типов файлов
Еще одна вещь, которую я позаимствовал у Angular, — это то, как они называют файлы. Angular рекомендует называть файлы так, чтобы они отражали их функцию и тип. Я считаю, что мне легче ориентироваться и понимать структуру проекта. В Angular имя файла обычно состоит из трех частей: область функций, роль файла и тип файла.
Например, heroes.component.ts показывает, что файл является компонентом для функции heroes и является файлом TypeScript. heroes.service.ts – это сервис для героев.
Я не большой поклонник services, но я использую аналогичную структуру для своих компонентов React. Вот пример:
my-component
├── my-component.component.tsx
├── my-component.type.ts
├── my-component.style.css
├── my-component.spec.tsx
└── my-component.story.mdx
Я также использую этот шаблон для своих хуков и функций. Этот шаблон также научил меня помещать мои тесты рядом с файлами, связанными с ними.
Автоматическое создание кода
Упомянутый ранее шаблон очень полезен, но мы можем сделать его еще лучше с помощью автоматизации. Angular CLI позволяет пользователям генерировать код автоматически, и я всегда использую plop, чтобы сделать то же самое. Система шаблонов Plop очень мощная, но самое главное, она экономит время.
Благодаря автоматизации мне не нужно тратить много времени на обдумывание базовой структуры компонента. Эту задачу можно автоматизировать, что позволяет мне сосредоточиться на том, что я действительно хочу сделать.
Использование домена
Я не буду здесь подробно объяснять, что такое домен. Если вы хотите узнать об этом больше, я рекомендую прочитать эту статью. Прямо сейчас я работаю с командой разработчиков полного стека, и мы обнаружили, что наличие уровня домена в нашем внешнем проекте действительно полезно.
Здесь мы размещаем все наши основные типы и операции. Он служит «источником правды» в нашем приложении.
Если вы хотите увидеть, как я обрабатываю «домены» в своих приложениях, вы можете проверить эту статью. Я провожу там много времени, описывая эту тему.
Тестирование вашей архитектуры
В нашей работе с Kotlin мы однажды столкнулись с проблемой, когда логика перепуталась на нескольких уровнях, например, используя тип, определенный в репозитории внутри нашего домена. Это недопустимо с точки зрения Чистой Архитектуры, но все делают ошибки.
Именно тогда мы обнаружили ArchUnit, инструмент для модульного тестирования нашей архитектуры. По сути, он проверяет, правильно ли мы придерживаемся нашей архитектуры.
Если вы поддерживаете определенную архитектуру, может быть полезно иметь инструмент для проверки того, не была ли она нарушена в какой-то момент. В этом отношении бесценным может оказаться такой инструмент, как dependency-cruiser.
И это завершает мой основной список шаблонов из других языков и фреймворков для улучшения ваших внешних проектов. Я надеюсь, что эта информация оказалась для вас полезной и что по крайней мере одна из этих стратегий вдохновила вас реализовать ее в своей работе!
Оригинал

