
Next.JS против React: что использовать?
25 октября 2022 г.React – это инструмент для создания внешнего интерфейса. Next.js служит той же цели. Однако оба инструмента предлагают несколько разные наборы функций. Точнее, Next.js дает вам больше, чем React. Но это не значит, что вы должны выбирать его каждый раз.
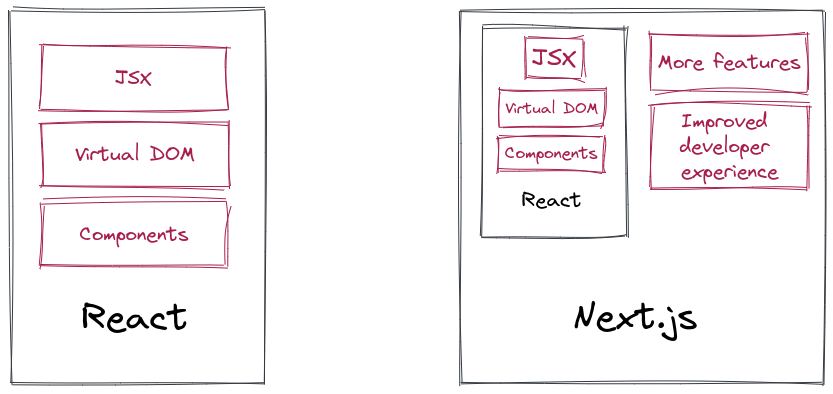
Разница между Next.js и React: Next.js предоставляет больше возможностей
Преимущества React.js
Если вы не знаете, что такое React, это инструмент, упрощающий разработку веб-страниц. Это позволяет вам создавать компоненты (таким образом, разделяя ваши страницы и элементы пользовательского интерфейса на удобные части) с использованием удобной разметки (JSX).
Angular и Vue выполняют одну и ту же работу с некоторыми различиями в реализации. Однако эти инструменты упрощают нам разработку в Интернете.
С React легко запустить проект (используйте create-react-app), и у нас есть упаковщик и компилятор. Следующий шаг — запустить приложение с помощью одной команды. "Мы поняли. Это просто, прекрасно, прекрасно!"
Чтобы сравнить React и Next.js, давайте посмотрим, что позволяет нам делать Next.
Преимущества Next.js
Удовлетворительным tl;dr будет: «Next.js — это React, но с большим количеством функций». Next — это фреймворк, использующий React. React — это библиотека, которая дает вам плюсы, о которых вы прочитали выше, но также дает вам свободу выбора.
Вы можете использовать другой компилятор или упаковщик, или вы можете использовать его на собственной платформе. Кроме того, вы сами выбираете набор инструментов: систему маршрутизации, компилятор SCSS (если вам нужен SCSS вместо CSS) и т. д.
Next.js дает вам React, но с улучшенным интерфейсом разработчика. Вам не нужно тратить время на выбор. Но если хотите, то можете, конечно.
Давайте рассмотрим конкретные преимущества Next перед React.
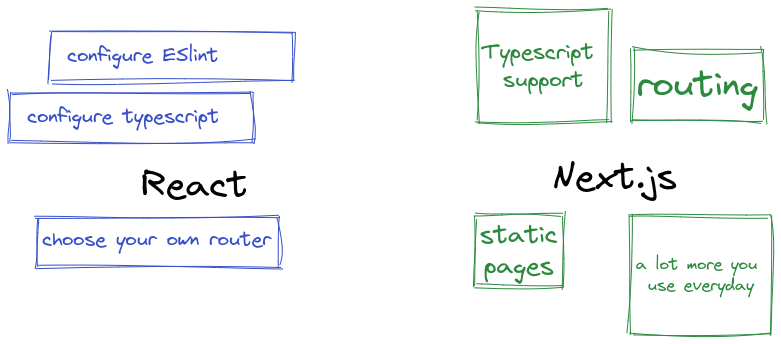
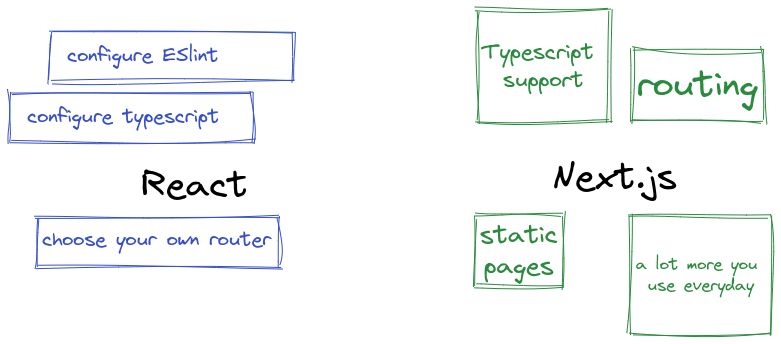
Next.js экономит ваше время, а React предоставляет больше вариантов, которые вам могут не понадобиться
Маршрутизация
Зачем беспокоиться: вам не нужно тратить время на выбор маршрутизатора. Существует множество маршрутизаторов для React, и вы можете не знать, какой из них лучше всего подходит для вашей ситуации.
Далее встроен роутер. Вам нужно только поместить свои страницы в папку `src/pages`. Таким образом, файл «contact.tsx» («tsx» — это JSX с Typescript) будет доступен как страница по адресу «yourAppAddress/contact». Также есть поддержка динамических маршрутов.
Создание статических страниц
Зачем вам это нужно: если вам нужны статические страницы для вашего приложения (например, целевая страница, которая ведет в приложение) и вы не хотите делать их динамическими (из-за производительности), вы необходимо настроить сервер, который будет обслуживать HTML-страницы в дополнение к вашему приложению React.
Вы можете создавать статические страницы с помощью Next.js, поскольку он имеет встроенный сервер.
Визуализация на стороне сервера
Зачем: то же самое, что и выше, за исключением того, что вы хотите создавать страницу при каждом запросе.
Статическая генерация выводит HTML-код, который будет повторно использоваться при каждом запросе. Метод рендеринга на стороне сервера будет генерировать HTML при каждом запросе. Первый рекомендуется из-за лучшей производительности.
Извлечение данных
Почему это важно: если вы хотите получить данные, минуя CORS, или получить данные из базы данных непосредственно из вашего приложения, или прочитать файлы, вам понадобится сервер.
Методы выборки данных Next.js позволяют вам делать все это без настройки сервера. Например, вы можете создать статическую страницу, используя выборку локальных файлов во время сборки. Или вы можете запросить сторонний сервер без CORS, потому что у Next есть посредник — сервер API.
Оптимизация изображения
Зачем беспокоиться: вам не нужно думать об оптимизации изображений. То есть, как уменьшить размер изображения, какой формат выбрать и как отложить загрузку изображений.
Обычно с изображениями возникают две очевидные проблемы:
- Размер изображения. т. е. превратить файл JPG размером 3 МБ в файл WebP размером 40 КБ.
- Загрузка их после отображения страницы снижает нагрузку на сеть.
Next.js решает эти проблемы для разработчика, чтобы он мог подумать о других частях приложения. Все изображения внутри, использующие `next/image`, будут оптимизированы и загружены с отложенной загрузкой. Кроме того, вы можете установить приоритет загрузки для каждого из них.
Используется SWC
Зачем вам это нужно: вам нужно ускорить сборку.
Next использует SWC, который, согласно их заявлению, "в 20 раз быстрее, чем Babel в одном потоке, и в 70 раз быстрее на четырех ядрах". Такая скорость является хорошим улучшением во время сборки и "горячей" перезагрузки.
Встроенный ESlint
Зачем беспокоиться: вы тратите время на настройку ESlint.
Представьте, что вы написали несколько строк кода и уже получили предупреждения о проблемах с lint.
Встроенная поддержка TypeScript
Да какая разница: вы хотите писать на Typescript, но его настройка занимает некоторое время.
Эта функция является для меня огромным препятствием, потому что настройка Typescript требует времени. Иногда это просто установка пакета (`npm install typescript`) и добавление базового `tsconfig.json`. Тем не менее, вам необходимо правильно настроить его в соответствии с потребностями вашего проекта.
Поскольку у вас есть различные файлы в проекте Next.js (таблицы стилей, «общедоступные» файлы, JSX, js), представьте, что вы просматриваете их, чтобы выяснить, что можно игнорировать, какие правила (конфигурацию) добавить, а затем сломать. меняется с обновлениями фреймворка.
Next.js делает это за нас, ура!
Переменные среды
Зачем беспокоиться: если вы хотите хранить некоторую личную информацию, такую как секреты, ключи API и т. д., и не хотите раскрывать их в пакете приложения. Вы можете создать сервер для извлечения этих данных или использовать стороннего поставщика, но это потребует времени и еще одного места для вашего кода.
Фреймворк поддерживает файлы `.env`: создайте `.env.local`, добавьте секреты, и никто их не увидит. Вы также можете раскрыть некоторые из них, поставив перед ними префикс NEXT_PUBLIC_`.
Обработка и производительность скриптов
Почему это важно: вы думаете об отложенной загрузке некоторых скриптов Javascript (в том числе сторонних), загрузке их в первую очередь или установке любого другого приоритета.
Next.js может сделать все это, если вы используете `
Оригинал