
Монолит против композитного пользовательского интерфейса — будущее разработки пользовательского интерфейса?
17 мая 2022 г.В настоящее время мультисервисное приложение является распространенным подходом с точки зрения Backend. Как насчет Фронтенда?
Что-то подобное есть и для Frontend. Это называется Composite UI или Micro Frontend архитектура.
Прочитайте статью до конца, где я расскажу вам, как использовать Composite UI в Angular!
Прежде всего, позвольте мне объяснить различия между архитектурой «Монолит» и «Композит»:
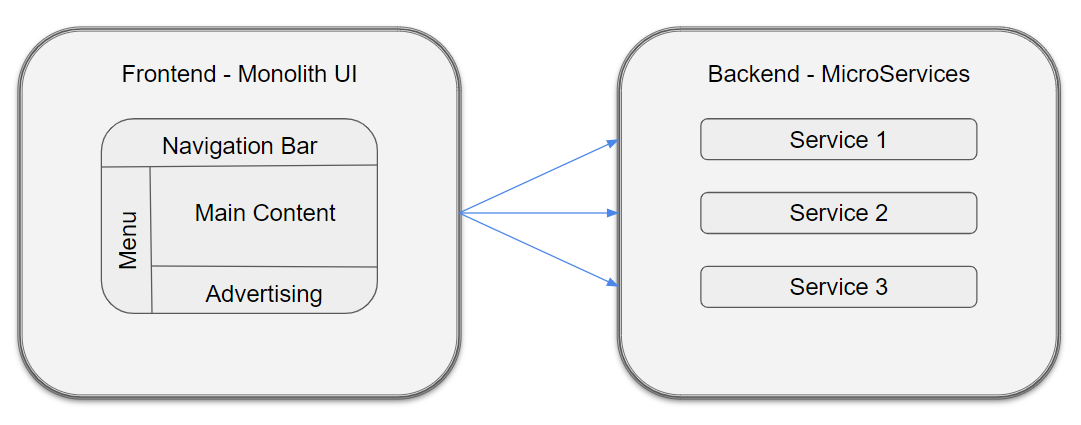
Монолитная архитектура:

С точки зрения архитектуры Monolith пользовательский интерфейс — это одно приложение, разработанное с использованием одного языка программирования (Angular, React и т. д.).
Это хороший подход для небольшой команды. Приложение будет легко понять, развивать и поддерживать.
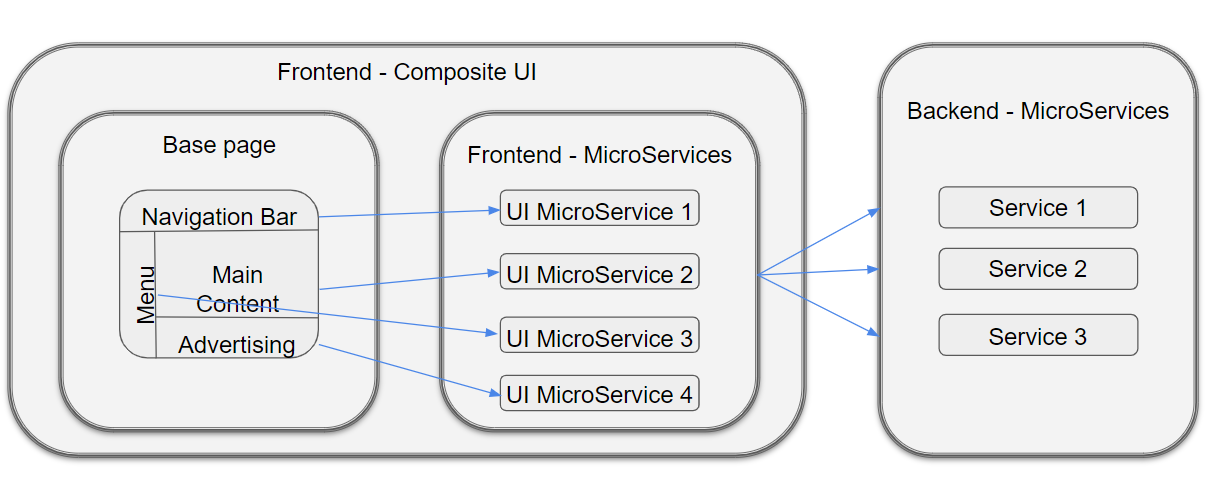
Композитная архитектура:

Составная архитектура основана на микросервисах пользовательского интерфейса.
Сравнивая архитектуру «Композит» с архитектурой «Монолит», первая из них представляет собой более сложный подход.
Эта архитектура используется в больших командах, работающих с различными технологиями пользовательского интерфейса. Каждая команда разрабатывает один микросервис пользовательского интерфейса, и все они будут интегрированы в базовую/главную страницу.
Преимущества использования композитной архитектуры:
- Работа с разными технологиями — например, одна команда может разработать «UI MicroService 1» с использованием Angular, а другая команда может разработать «UI MicroService 2» с использованием React JS.
- Масштабирование до нескольких команд
- Быстрое развитие
Недостатки использования Composite архитектуры:
- Интеграция в Базовую страницу
- Связь между UI MicroServices
- Отсутствуют основные функции (например, маршрутизация не работает должным образом в Angular)
- CSS — стиль хранится на «Базовой странице», что означает, что сложно протестировать модификации для каждого микросервиса пользовательского интерфейса.
Является ли «Композитный пользовательский интерфейс» будущим разработки? Может быть, да, но я рекомендую использовать его «только если это необходимо», так как я столкнулся с множеством проблем, и разработка стала очень сложной с моей точки зрения.
Как использовать Композитный интерфейс в Angular? Угловые элементы — вот ответ.
Оригинал

