Переход с Heroku на Render
27 апреля 2022 г.Время от времени я слышу слова или фразы, которые повторяются настолько, что в конце концов я думаю: «Хм, я должен это проверить». Рендер — одно из таких слов.
В Твиттере я видел различные разговоры о том, что люди хотят перейти с Heroku на другой сервис. Некоторые из вопросов, поднятых людьми, включают:
- Расходы
- Отсутствие вариантов для постоянного хранения
- Не подходит для размещения статических сайтов.
- Замедление разработки последних продуктов
В некоторых из этих разговоров я видел всплывающий вопрос: «А как насчет Render?»
Итак, как насчет рендера? Насколько сложно перейти с Heroku на Render? Я хотел узнать. Я начал с простого веб-приложения, которое я развернул на Heroku, и прошел процесс его переноса на Render. В общем, у меня ушло около 10 минут. В этом посте я расскажу о шагах, которые я предпринял.
Все, что вам нужно для начала, — это учетная запись GitHub.
Краткий обзор моего приложения Node.js
В настоящее время у меня есть простое приложение Node.js, работающее на Heroku. У меня также установлены Heroku Postgres и Heroku Redis в качестве надстроек для этого приложения.
Приложение простое. Когда я отправляю запрос GET в /countries, я получаю текст ответа, который 1) сообщает мне источник данных (база данных или кеш) и 2) дает мне список стран.
Также есть конечная точка (/clear_cache), которую я могу отправить с помощью POST-запроса, чтобы очистить кеш Redis.
Шаг 1: Настройка нашего приложения в Render
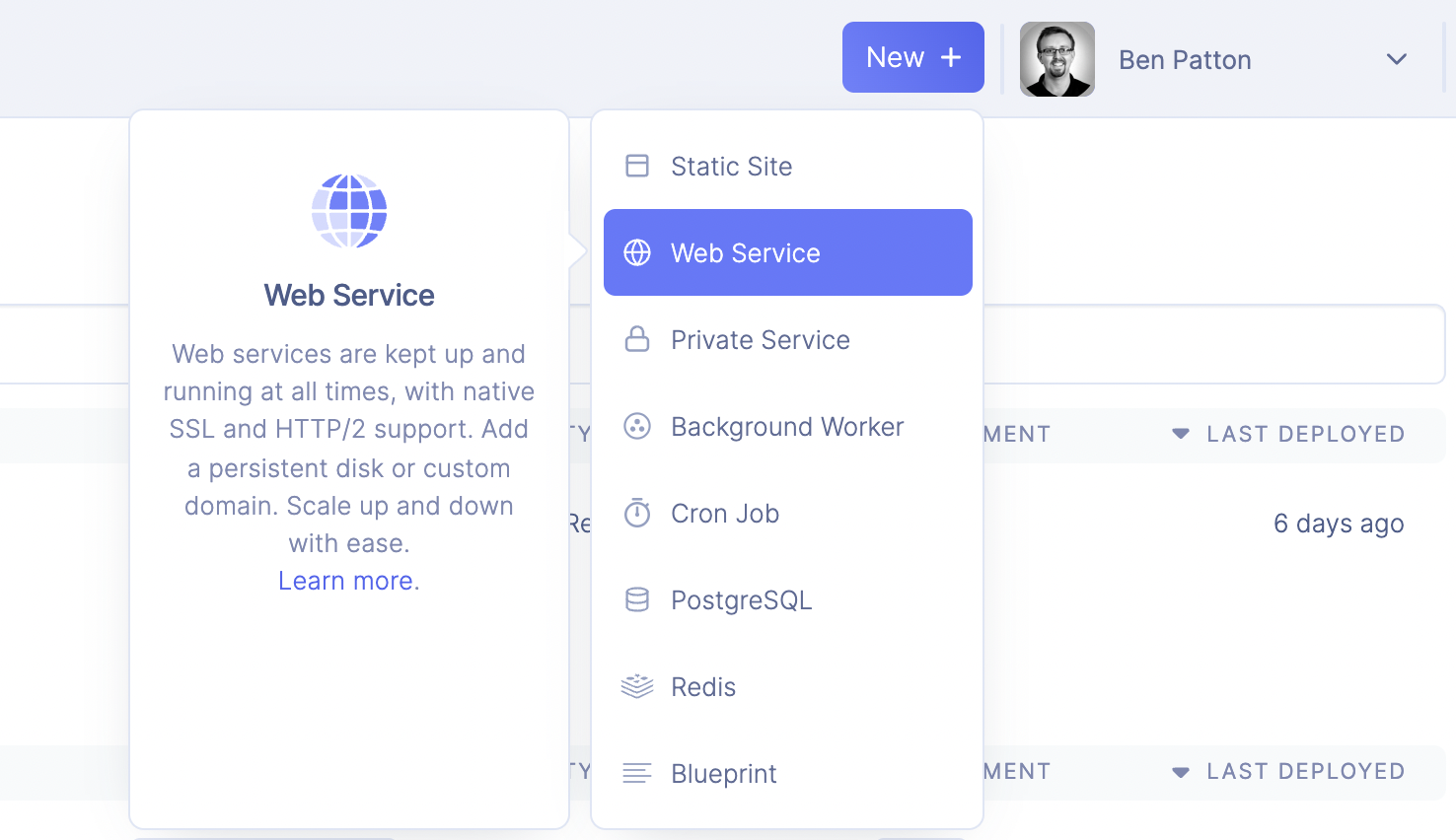
Сначала перейдите на render.com и либо войдите в систему, либо зарегистрируйтесь на GitHub. После входа в систему нажмите кнопку «Создать» на верхней панели рядом с аватаром вашей учетной записи. Затем выберите веб-службу.
Затем выберите репозиторий GitHub, который вы хотите развернуть. Укажите имя для вашего приложения и дайте ему соответствующие команды запуска. Для этой демонстрации — поскольку это проект Node.js — мое приложение настроено на запуск npm install и npm start.
Выберите бесплатный план и здесь. На данный момент этого достаточно для нужд нашей демонстрации. Вы всегда можете обновить свой план по мере увеличения масштаба вашего приложения.
Шаг 2: Настройка Postgres при рендеринге
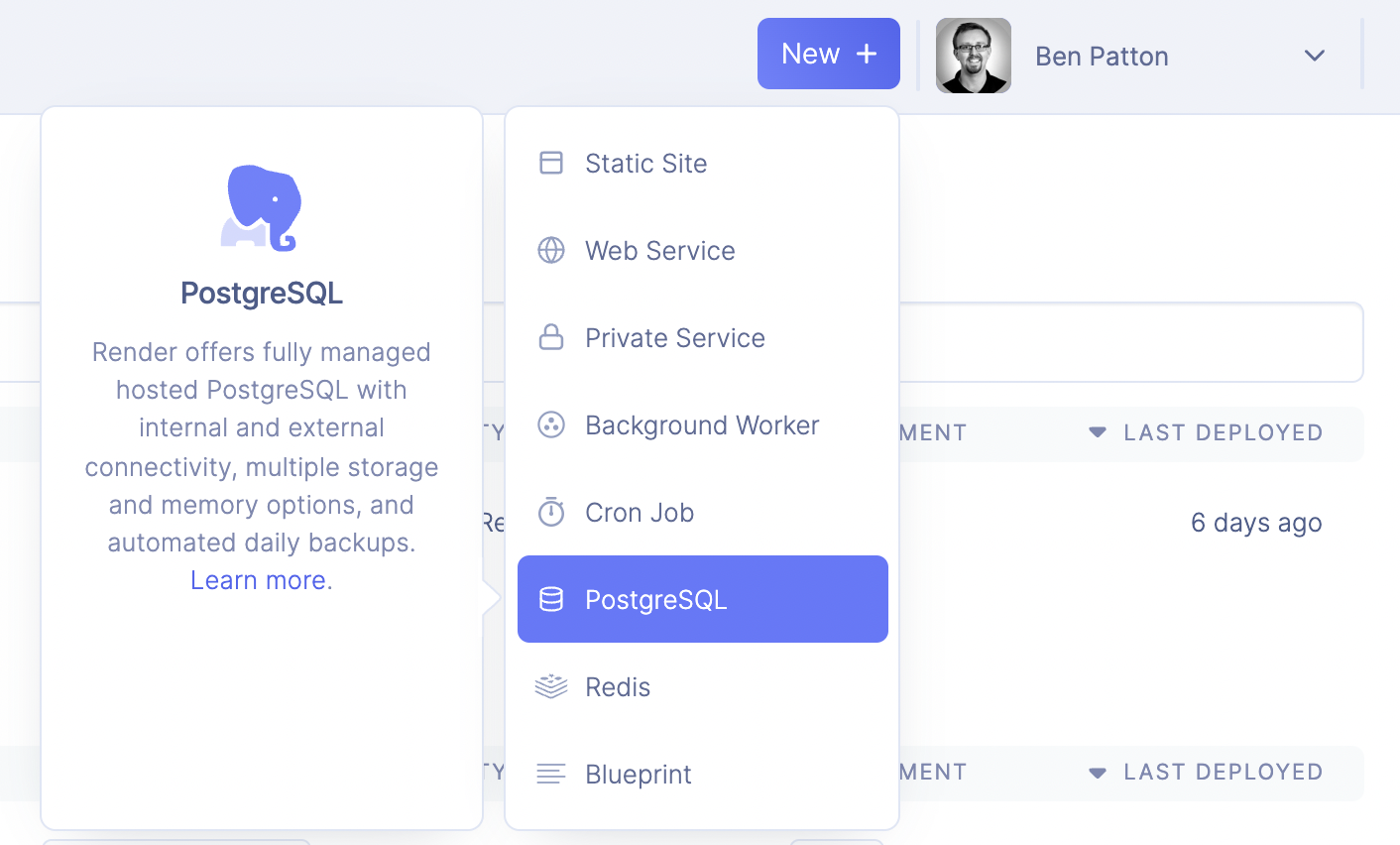
Настроить Postgres на Render очень просто. Опять же, в верхней строке меню все, что вам нужно сделать, это нажать «Создать», а затем «PostgreSQL».
Затем укажите имя для вашей базы данных Postgres. Для этой демонстрации я оставил остальные настройки по умолчанию и выбрал бесплатный план.
Затем нажмите «Создать базу данных».
Ниже вы увидите шаг Configuring Environment Variables, но мы вернемся к нему чуть позже. А пока перейдем к настройке Redis.
Шаг 3: Настройка Redis при рендеринге
Redis — это быстрое и гибкое хранилище ключей и значений, которое мы будем использовать для кэширования в нашем демонстрационном приложении. Постоянные запросы к базе данных могут дорого обойтись, особенно по мере масштабирования вашего приложения. Когда последующие запросы возвращают тот же результат, имеет смысл кэшировать эти результаты, чтобы предотвратить ненужные попадания в базу данных. Redis позволяет нам это сделать.
До недавнего времени Render не предлагал управляемый сервис Redis. Вам пришлось размещать Redis самостоятельно в другом месте. Но хорошие новости! После нескольких месяцев раннего доступа Render недавно выпустил свой управляемый сервис Redis, который включает бесплатный уровень!
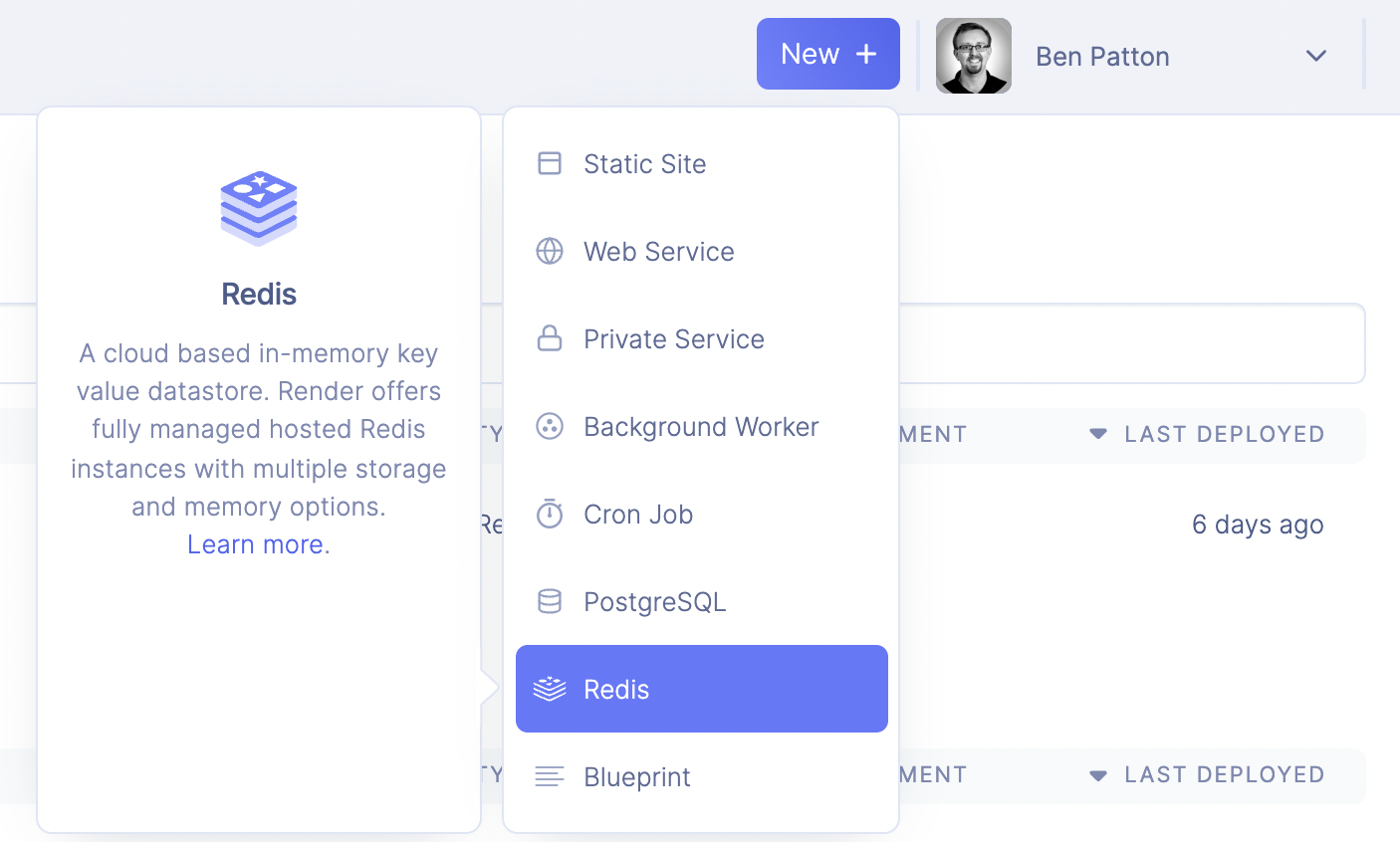
Итак, как и раньше, нажмите «Создать» и выберите «Redis» в раскрывающемся списке. Обязательно назовите свой экземпляр Redis, выберите бесплатный план и нажмите «Создать Redis».
Теперь, когда Redis и Postgres настроены, мы можем перейти к настройке переменных среды.
Шаг 4: Настройка переменных среды
Наше веб-приложение зависит от определенных переменных среды. В частности, нам нужна была гибкость, позволяющая указывать местоположение нашей базы данных Postgres и Redis на лету, а не жестко прописывать эти местоположения в коде. Давайте рассмотрим, как указать эти переменные среды в Render.
Перейдите на панель инструментов и щелкните веб-службу, которую вы создали на первом этапе.
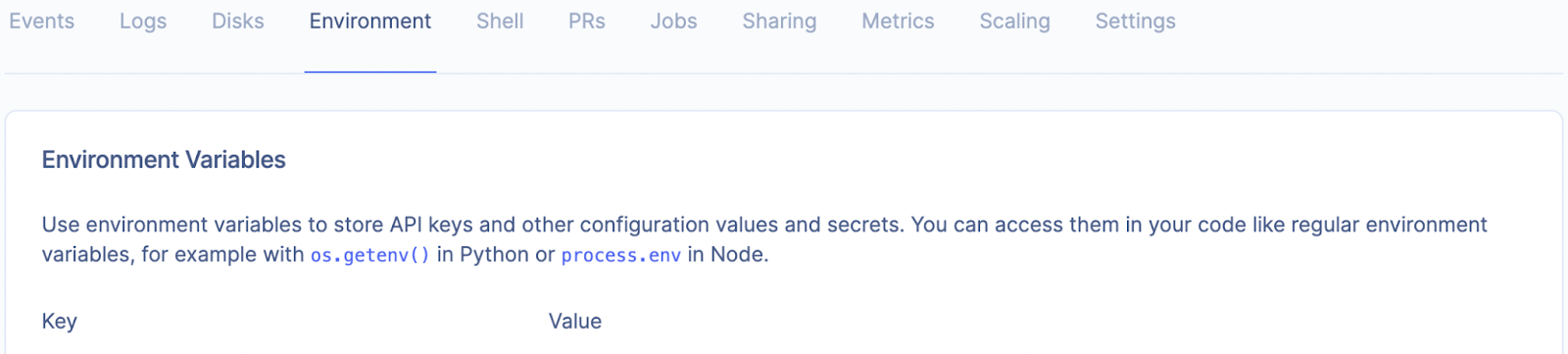
Нажмите «Среда» в подменю навигации на странице.
Теперь вы можете либо создать отдельные переменные среды, прикрепленные к веб-службе, либо создать группу среды и прикрепить ее к веб-службе. Любой подход может хорошо работать для нашего приложения.
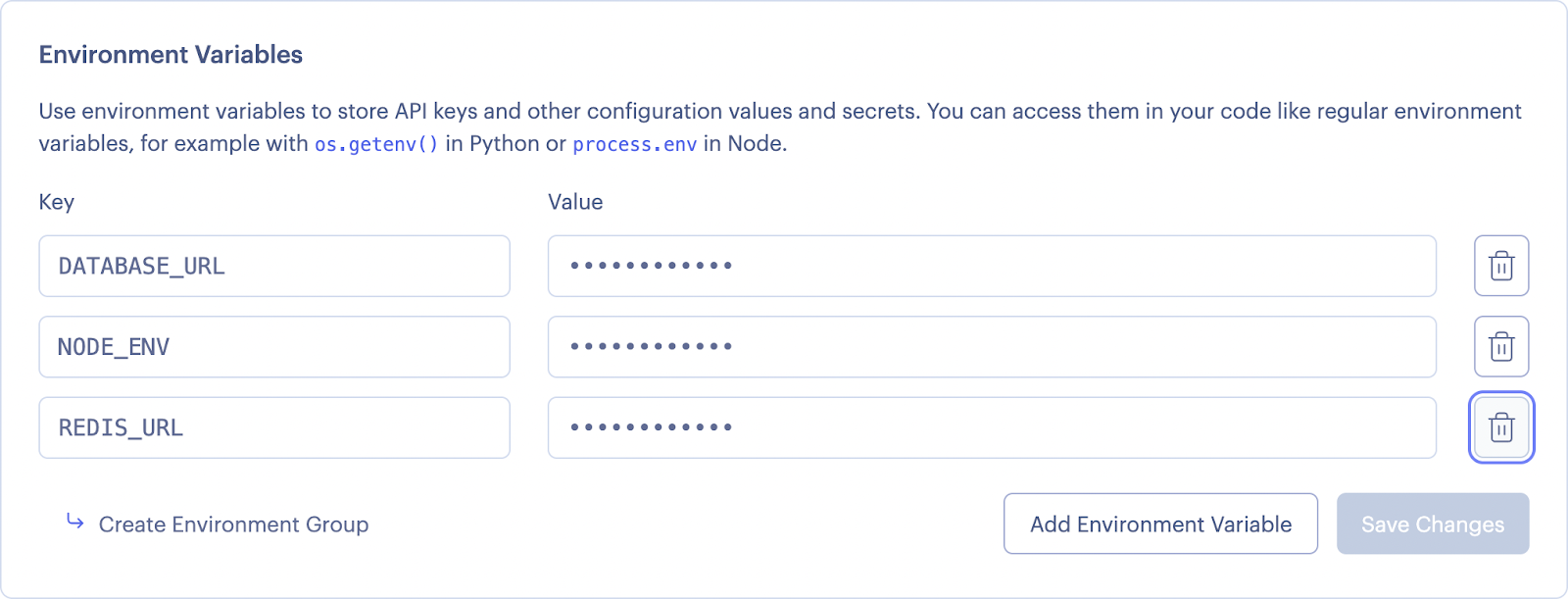
Нам нужно создать четыре переменные среды:
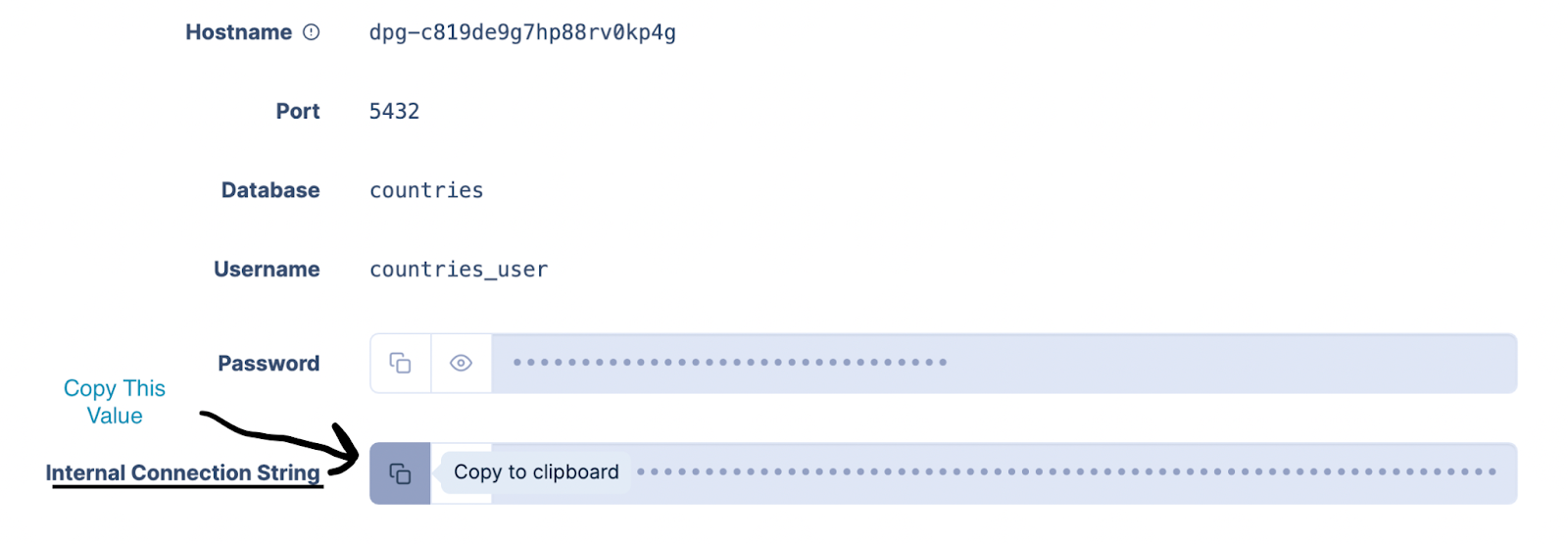
- DATABASE_URL: установите значение внутренней строки подключения со страницы конфигурации для экземпляра Postgres, который вы настроили на шаге 2.
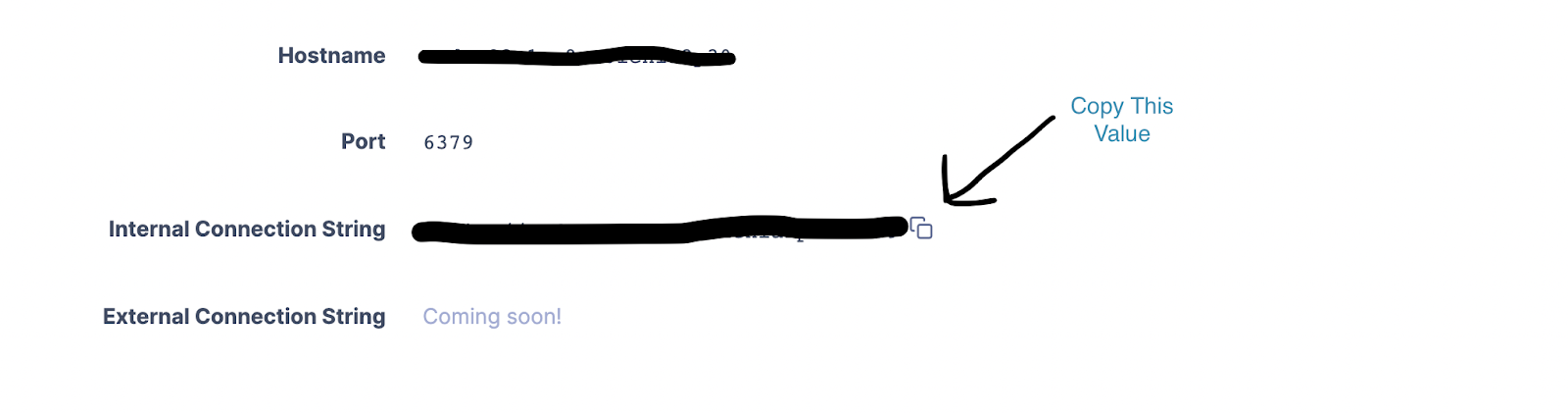
- REDIS_URL: установите значение внутренней строки подключения со страницы конфигурации для экземпляра Redis, который вы настроили на шаге 3.
- NODE_ENV: Установите это в производство.
Переменные среды для вашей веб-службы должны выглядеть примерно так:
Тестирование нашего приложения
Установив переменные среды, мы можем протестировать наше приложение. Я использовал команды curl для отправки запросов в приложение Render.
Сначала мы отправляем запрос GET на https://redis-postgres-demo.onrender.com/countries. В моем окне терминала команда выглядит так:
| curl -X ПОЛУЧИТЬ https://redis-postgres-demo.onrender.com/countries |
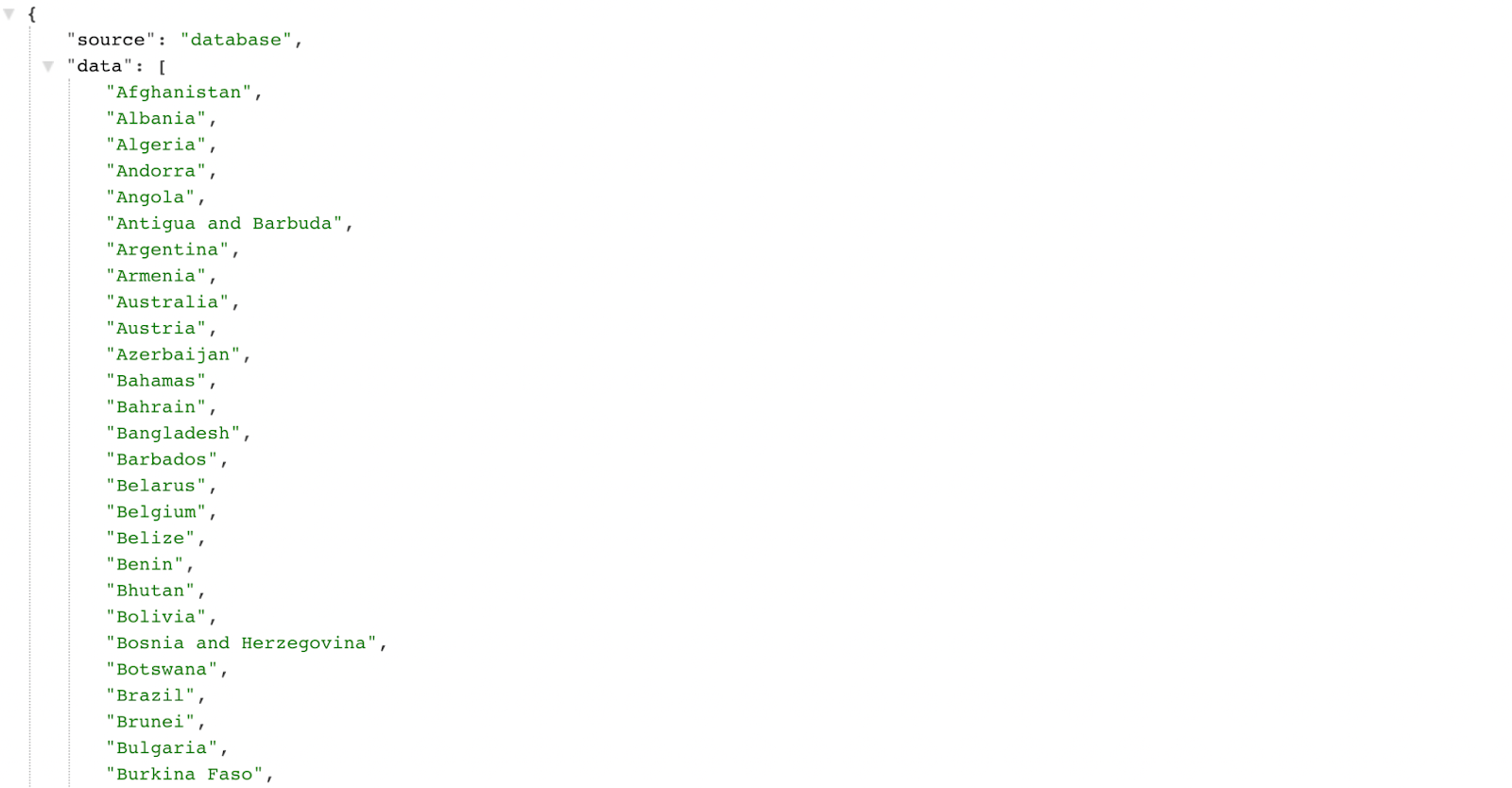
Вот ответ, который я получил:
Источник описывает, откуда мы получаем данные, а данные — это просто все страны. Из приведенного выше ответа видно, что для этого первого запроса источником данных является база данных.
Затем мы отправляем второй запрос GET на ту же конечную точку. Ответ выглядит следующим образом:
Как и ожидалось, источником данных для этого второго запроса является кэш Redis, а не база данных.
Далее отправляем POST-запрос на очистку кеша:
| curl -X POST https://redis-postgres-demo.onrender.com/clear_cache |
После очистки кеша мы отправляем еще один запрос GET, чтобы получить наш список стран. Как и ожидалось, поскольку кэша для извлечения нет, источником возвращаемых данных является база данных.
И с этим наше маленькое приложение было плавно перенесено в Render. Render упрощает настройку Postgres и Redis!
Вывод
Таким образом, у нас было приложение, работающее на Heroku, которое использовало Postgres и Redis. Просто подключив нашу учетную запись GitHub к Render, мы смогли использовать Render для:
- Разверните наш веб-сервис
- Настроить Postgres и Redis
- Настройте переменные среды, чтобы указать нашей веб-службе нашу базу данных Postgres и экземпляр Redis.
Мы сделали все это в несколько кликов примерно за время, необходимое для приготовления кофейника.
Итак, вернемся к исходному вопросу. Если вы хотите уйти с Heroku, вы можете спросить: «А как насчет Render?» Я бы сказал, что это определенно стоит рассмотреть.
Вот видео, которое показывает весь мой процесс:
Оригинал