Сделайте шрифты на своем веб-сайте более доступными с помощью этих приемов
11 марта 2022 г.Проверка доступности вашего веб-сайта: шрифт
В моем предыдущем посте об обзоре доступности я рассмотрел множество реализаций на основе структуры HTML, которые вы можете сделать, чтобы сделать его более доступным, особенно для программ чтения с экрана!
Прочитайте первую часть этой серии — [Часть 1] (https://relatablecode.com/how-to-do-a-thorough-accessibility-review-for-your-website/)
Тем не менее, существует множество способов сделать веб-страницу более доступной с визуальной точки зрения. Во второй части этой серии я расскажу о шрифте.
Доступность: единицы относительной длины
EM и REM — это единицы CSS, описывающие размер интервала или шрифта. Важным аспектом EM и REM является то, что они масштабируются в зависимости от размера шрифта. EM масштабируется в соответствии с размером шрифта родительского элемента, а REM масштабируется в соответствии с размером шрифта корневого элемента.
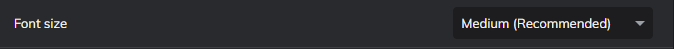
Почему это масштабирование так важно? Что ж, пользователь может настроить размер шрифта в своем браузере:
Или у них могут быть расширения/плагины, которые могут загружать пользовательские таблицы стилей с нестандартными размерами шрифта. Важно учитывать эти возможности. Все отступы, поля, интервалы и размеры шрифта должны быть изменены, чтобы использовать эти типы единиц измерения!
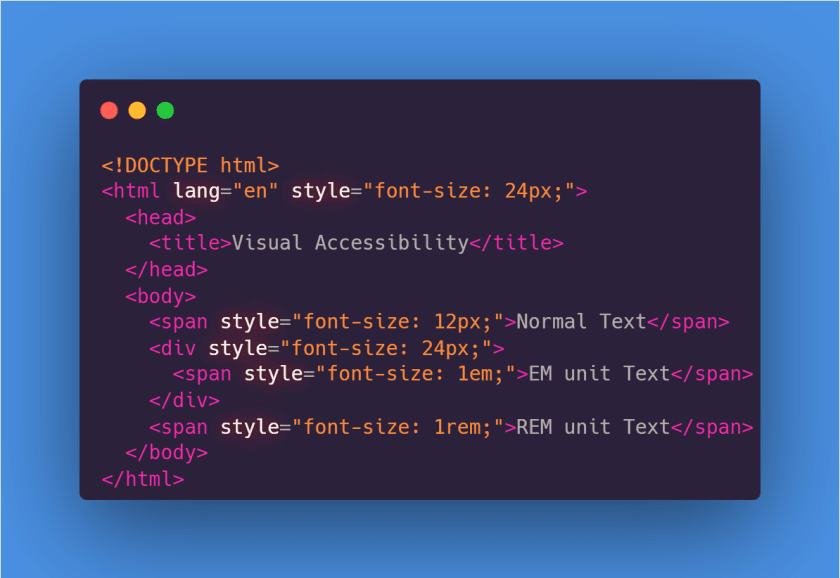
Вот наглядный пример, разбивающий его:
Выход:
Единицы EM и REM имеют одинаковый размер, поскольку единица EM берет размер из родительского элемента div, а единица REM берет его из корневого элемента (он же тег HTML).
Размер шрифта в целом не должен быть меньше 0,875rem, что в большинстве случаев эквивалентно 14 пикселям. Все, что меньше, и пользователям, скорее всего, придется увеличивать масштаб, чтобы удобно читать текст.
Специальные возможности: цвета и контрастность
Одним из наиболее важных факторов при выборе цвета текста является соответствующий контраст между передним планом и фоном. Это очень важный фактор при выборе цветовой схемы.
Это может повлиять на удобочитаемость текста не только для слабовидящих читателей, но даже для тех, кто в прошлом, помогает всем пользователям легче переваривать текст.
К счастью, есть некоторые инструменты, которые могут помочь нам решить эту проблему контраста. У WebAIM есть популярный сайт:
https://webaim.org/resources/contrastchecker/
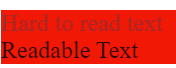
Это встроено в инструменты разработчика. Возьмем для примера этот текст:
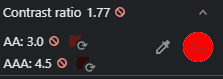
Если мы щелкнем правой кнопкой мыши текст на веб-странице, перейдем на вкладку «Элементы» и щелкнем по цвету вкладки, мы увидим некоторые параметры контрастности в нижней части только что открытого всплывающего окна:
Расширение коэффициента контрастности даст нам два варианта, чтобы помочь с новыми цветами!
Щелчок по маленьким значкам рядом с квадратом предложит лучший цвет для фона.
Чтобы дать небольшое объяснение значений чисел:
Уровень AA WCAG 2.0 требует коэффициента контрастности не менее 4,5:1 для обычного текста и 3:1 для крупного текста. WCAG 2.1 требует коэффициента контрастности не менее 3:1 для графики и компонентов пользовательского интерфейса (таких как границы ввода формы). Уровень WCAG AAA требует коэффициента контрастности не менее 7:1 для обычного текста и 4,5:1 для крупного текста.
Сравнивая новые цвета бок о бок, мы получаем следующее:
Вау, так намного лучше!
Выбор лучшего стиля шрифта
Это намного проще, чем два предыдущих, поскольку стиль шрифта должен быть стандартизирован для всего веб-сайта. Однако есть некоторые соображения, которые важны при выборе шрифта.
Лучшие шрифты простые, с небольшой двусмысленностью в отношении того, что представляет собой каждый символ. Важны естественное пространство и вес шрифтов. Как правило, вес не должен быть ниже, так как его становится значительно труднее читать.
Естественный размер шрифта должен соответствовать рекомендациям, которые я упоминал ранее. ничего ниже 0,875em.
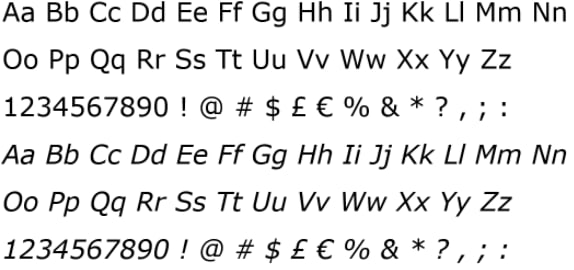
Один хороший пример удобочитаемого шрифта (есть и другие, но только для того, чтобы показать пример того, как он может выглядеть).
Вердана:
На этом шрифты заканчиваются! В следующей части этой серии я планирую рассказать об изображениях и о том, что нужно делать (и чего не делать), чтобы сделать их более доступными.
Надеюсь, это послужило хорошим введением в то, как сделать шрифт вашего сайта более доступным. Оставьте любые дополнительные советы или отзывы в комментариях ниже.
Если вам понравилось, свяжитесь со мной в LinkedIn или Twitter
Первоначально опубликовано на https://relatablecode.com * 9 марта , 2022.*
Оригинал