
Обучение созданию сквозного проекта NFT с использованием Truffle Suite
23 ноября 2022 г.Не взаимозаменяемые токены (NFT) — одно из самых больших (и самых популярных) нововведений, появившихся на сегодняшний день в Web3. Хотя их возможности все еще изучаются, как художественная индустрия, так и игровой мир извлекли выгоду из этой технологии. Это связано с тем, что NFT создают неоспоримую запись о цифровом владении.
Создание NFT не так сложно, как вы думаете, особенно с помощью таких наборов инструментов, как Truffle Suite. В этой статье вы познакомитесь с вас к набору инструментов Truffle Suite и научит вас, как использовать их для создания сквозного проекта NFT, включая следующее:
* Настройка и установка проекта с помощью Truffle NFT Box. * Введение в расширение Truffle VS Code. * Как создать и развернуть смарт-контракт NFT с помощью панели управления Truffle. * Инструкции по созданию NFT из встроенного клиента React с помощью Truffle NFT Box. * Проверка в проводнике блоков и OpenSea/Rarible.
Введение в Truffle Suite
Чтобы облегчить жизнь разработчикам Ethereum, Truffle предоставляет среду разработки, среду тестирования и конвейер ресурсов.
n У него есть несколько функций, которые делают его привлекательным как для опытных разработчиков, так и для новичков в Web3, и позволяют разработчикам создавать и развертывать децентрализованные приложения для многих вариантов использования. Набор инструментов Truffle Suite состоит из нескольких компонентов, в том числе:
* Программируемый конвейер сборки, используемый для создания консольных и веб-приложений. * Мгновенное восстановление активов во время разработки (трюфельные часы) * Консоль, упрощающая использование скомпилированных контрактов (консоль трюфеля). * Компиляция контракта и развертывание со встроенной поддержкой JavaScript, CoffeeScript, ES6 и JSX с использованием клиента RPC по вашему выбору.
Люкс "Трюфель"
Truffle содержит необходимые инструменты, которые помогут любому быстро создавать и развертывать проекты Web3. Инструменты в стеке включают: n
- Truffle – среда разработки и среда тестирования.
- Ganache — персональный блокчейн для разработки Ethereum.
- Truffle For VS Code Extension — расширение, которое делает проще создавать проекты Truffle и управлять ими.
- Панель управления Truffle — простой способ использовать ваш существующий кошелек MetaMask для ваших развертываний и других транзакций, которые вам нужно отправить из контекста командной строки.
- Truffle Boxes – готовые проекты для быстрого запуска и запуска.< /li>
Хотя они и не входят в набор инструментов Truffle Suite, следующие инструменты хорошо сочетаются со стеком, чтобы еще больше упростить разработку и развертывание:
* Infura — серверная часть Web3 и поставщик инфраструктуры как услуги (IaaS), предлагающий различные услуги и инструменты. разработчикам блокчейна. * MetaMask — крипто-кошелек и шлюз для приложений блокчейна.
Как запустить сквозной проект NFT с помощью стека Truffle
Теперь, когда вы получили представление об используемых инструментах, давайте объединим их для создания проекта NFT.
Предпосылки
Прежде чем начать, нам потребуются следующие предварительные условия:
- Node.js и его менеджер пакетов NPM.
- Убедитесь, что Node.js установлен с помощью следующей команды терминала:
node -v && npm -v
* аккаунт Infura * Расширение кода VS для Truffle * Базовое понимание JavaScript и Solidity
Создайте учетную запись Infura для доступа к сети
Посетите веб-сайт Infura, чтобы зарегистрировать новую учетную запись или войдите, если она у вас уже есть.

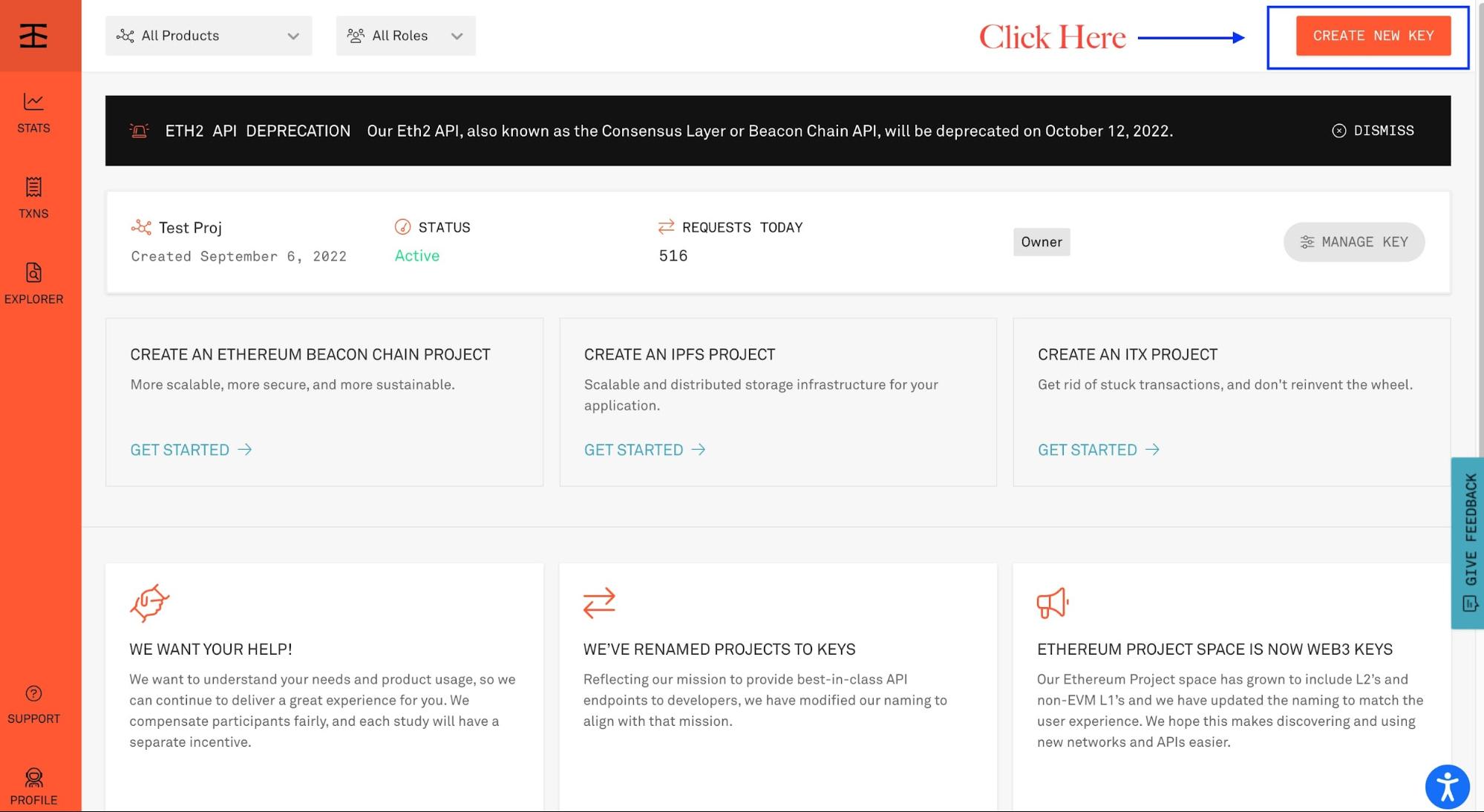
После успешной регистрации страница перенаправляется на нашу панель инструментов, где мы можем создать новый ключ, как показано ниже.

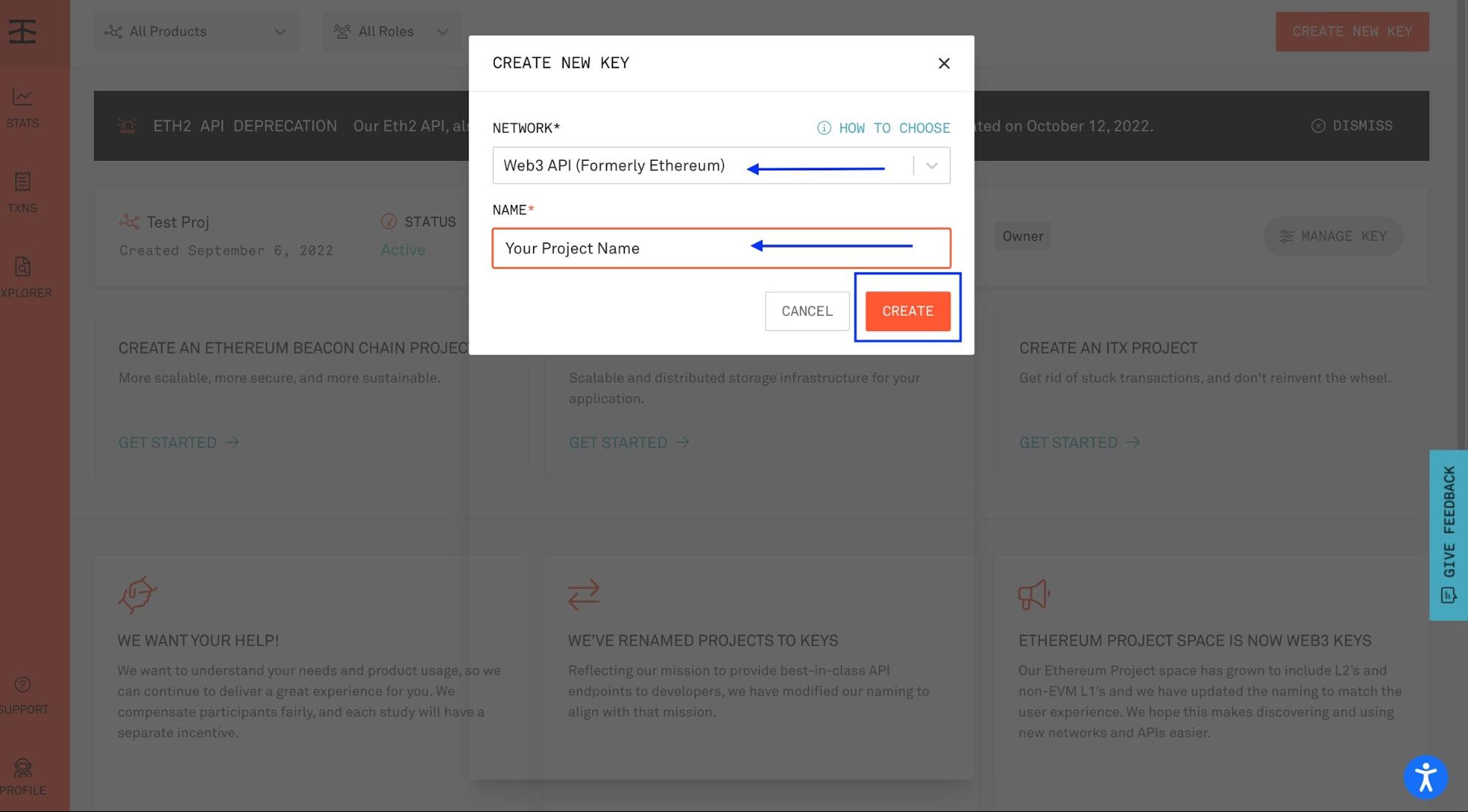
Нажмите кнопку "Создать новый ключ" и введите необходимую информацию.

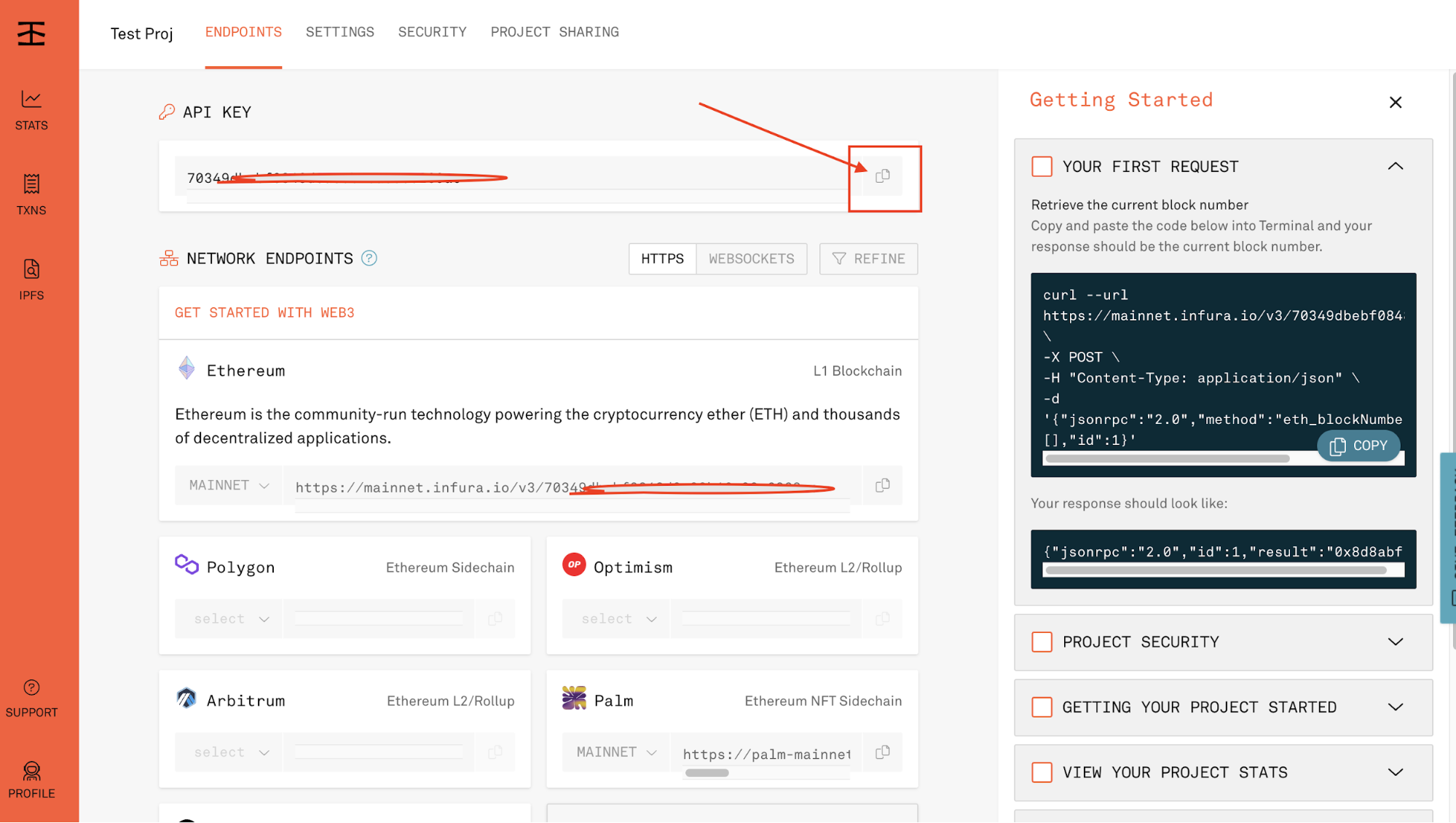
После создания ключа идентификатор вашего проекта будет отображаться на панели инструментов в разделе Ключ API, как показано ниже. Скопируйте и сохраните его где-нибудь; он понадобится вам позже в этом руководстве.

Настройка MetaMask с Infura RPC
Нам потребуется сконфигурировать и настроить тестовую сеть Goerli на MetaMask с использованием конечной точки Infura RPC, поскольку вы будете создавать и развертывать свое приложение через панель управления Truffle.
n Перейдите на __metamask.io и загрузите расширение для своего браузера. Понимание безопасности кошелька__ необходим при использовании криптокошелька, такого как MetaMask.



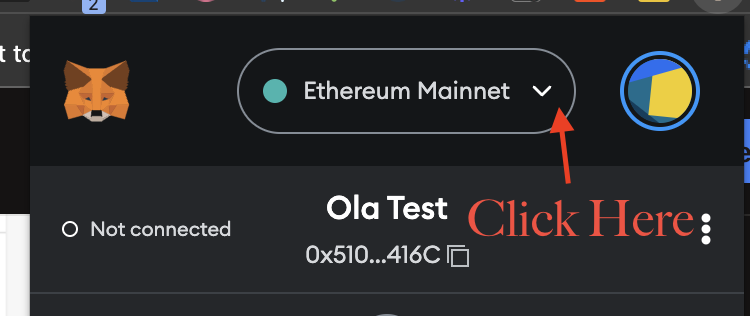
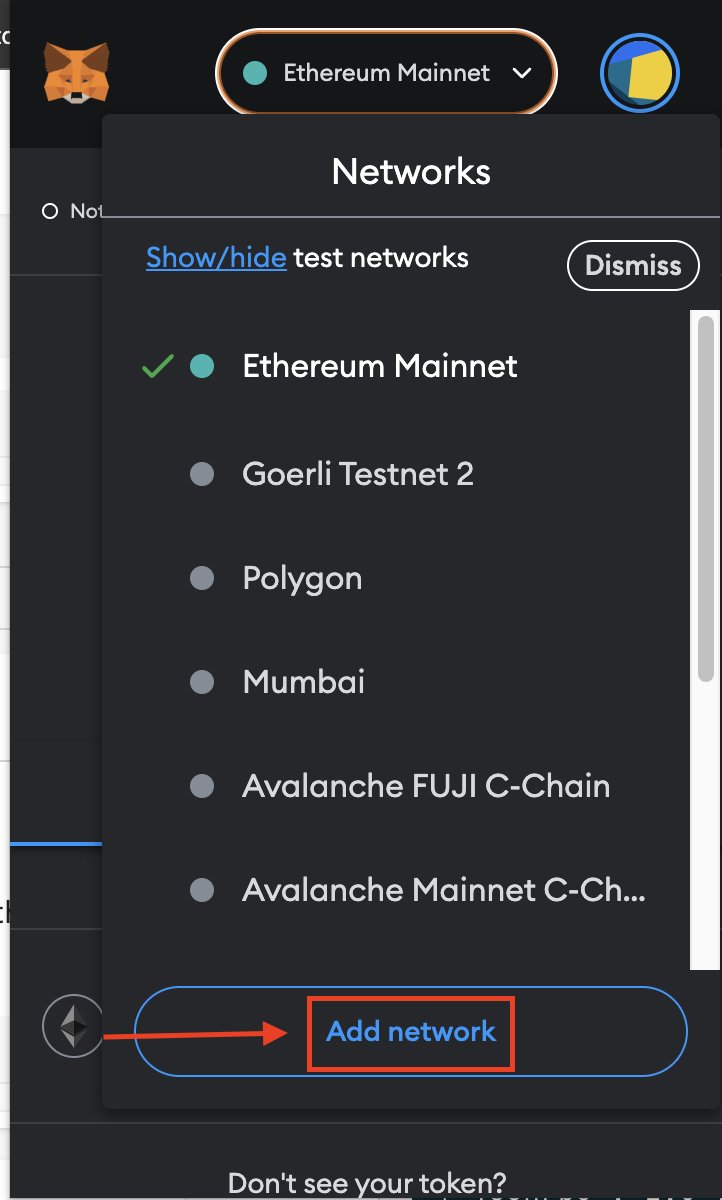
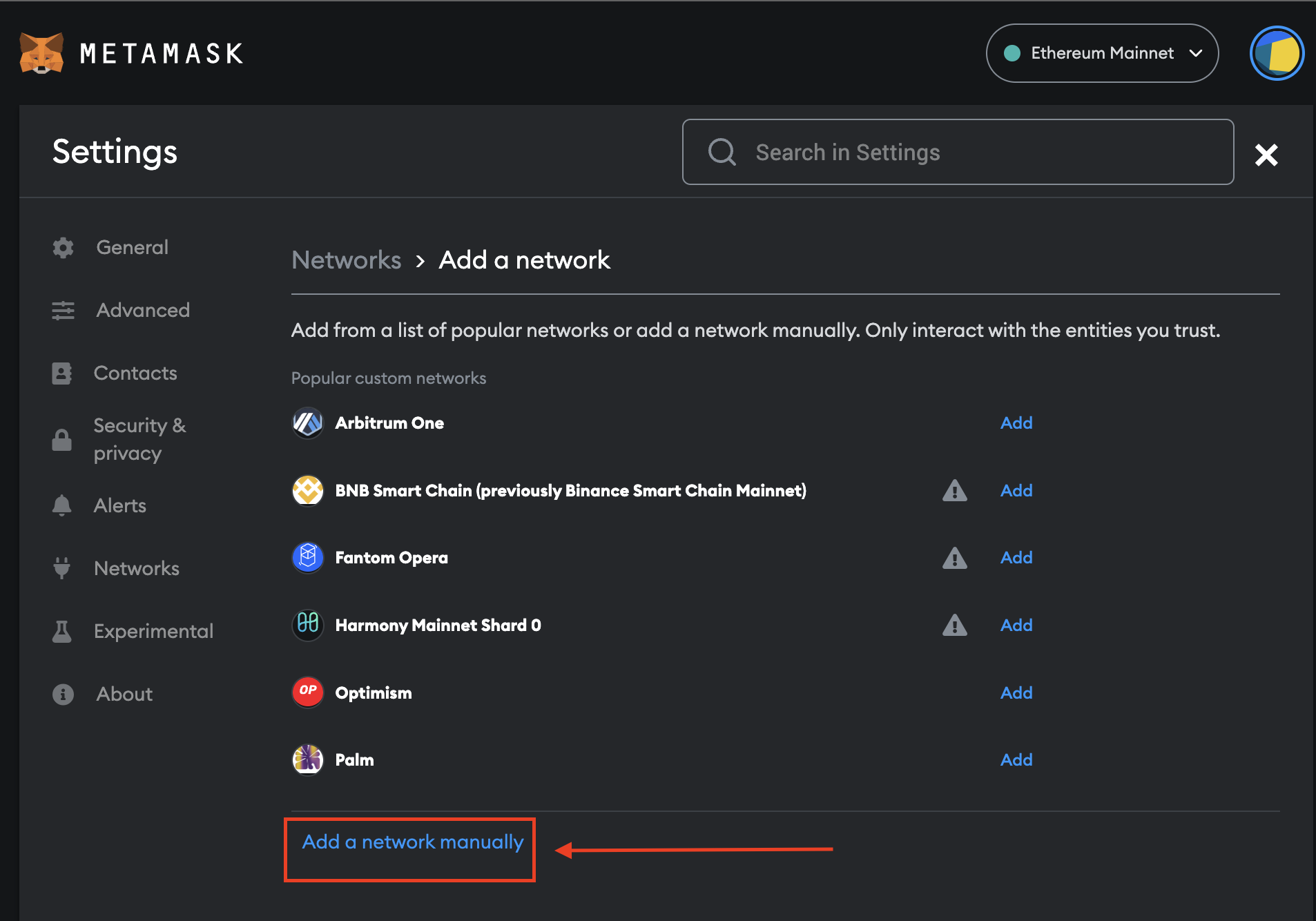
Нажмите Добавить сеть вручную, как показано на изображении выше, затем введите следующую информацию:
Network Name: Goerli Testnet - Infura
New RPC URL: https://goerli.infura.io/v3/<Paste-your-project-id-here>
Chain ID: 5
Currency Symbol: ETH
Block Explorer URL: https://goerli.etherscan.io/
Поздравляем, вы успешно настроили тестовую сеть Goerli с Infura RPC.
Сквозная настройка проекта NFT с помощью Truffle NFT Box и Truffle for VS Code Extension
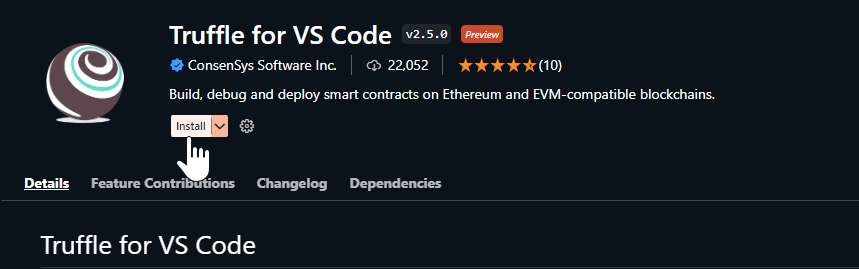
В этом разделе вы настроите проект NFT с помощью Truffle NFT Box и расширения Truffle for VS Code. Откройте VS Code из папки, в которой вы хотите работать, перейдите на вкладку расширений и выполните поиск «Truffle for VS Code».

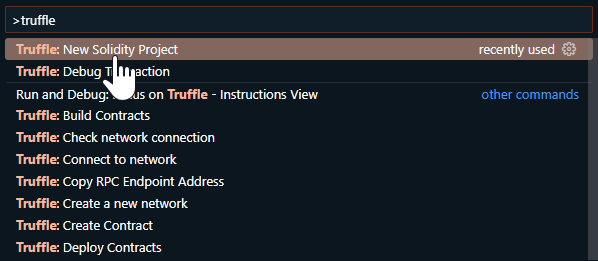
Установив расширение, вы можете легко создать новый проект Truffle из Truffle Box. Нажмите ctrl+shift+P, чтобы открыть диалог команд, и введите «трюфель». Отобразится список доступных команд Truffle.

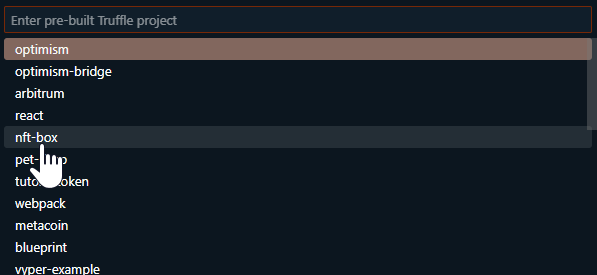
Выберите Новый проект Solidity, а затем Создать проект из Truffle Box. Далее отобразится список доступных ящиков с трюфелями. Выберите nft-box, чтобы создать проект.

В качестве альтернативы, если вы не используете VS Code в качестве основного редактора, вы все равно можете продолжить. Создайте проект NFT из Truffle Box в любом каталоге по вашему выбору, используя следующие команды:
mkdir nft-project-demo && cd nft-project-demo
npx truffle unbox nft-box
Или вы можете установить Truffle глобально и выполнить команду unbox.
npm install -g truffle
truffle unbox nft-box
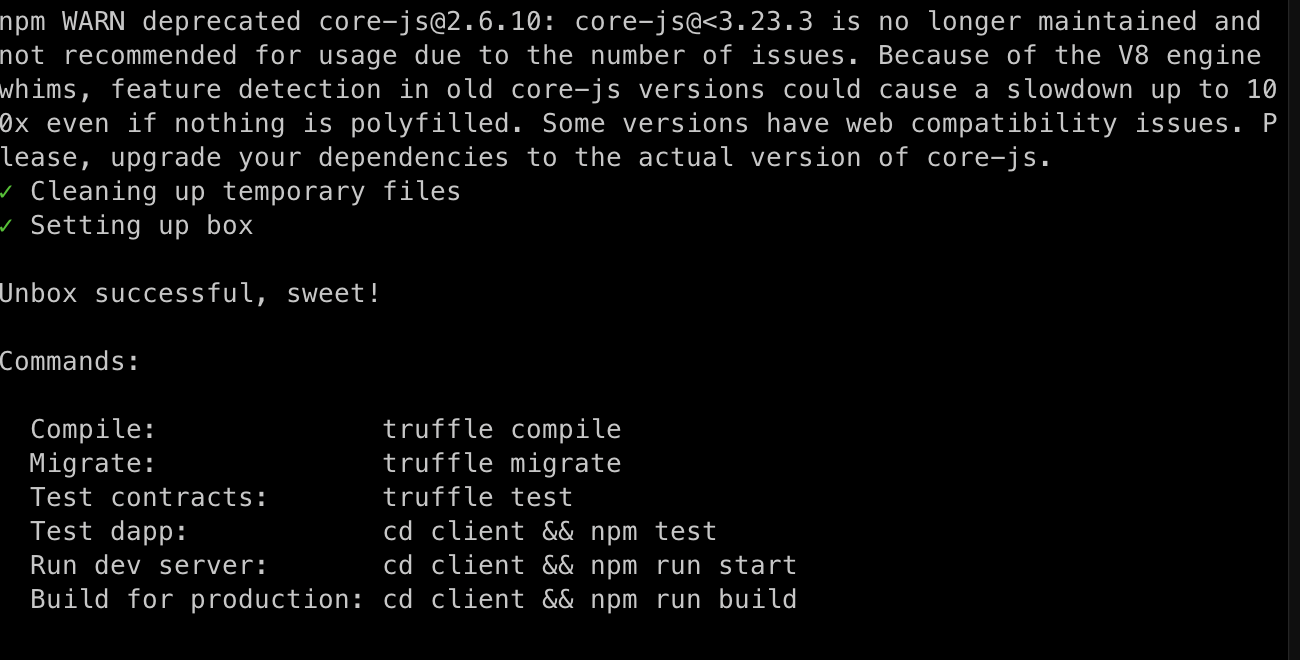
Эта команда должна загрузить и распаковать коробку Truffle NFT.

Затем перейдите cd в новый каталог и загрузите все зависимости проекта, запустив npm install.
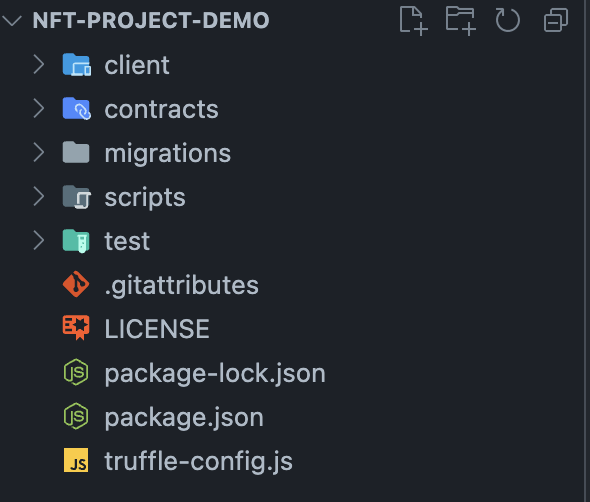
n Наконец, откройте проект в предпочитаемом вами редакторе кода. Независимо от того, как вы создали проект, у вас должна быть структура проекта, аналогичная показанной ниже.

Загрузить метаданные NFT в IPFS
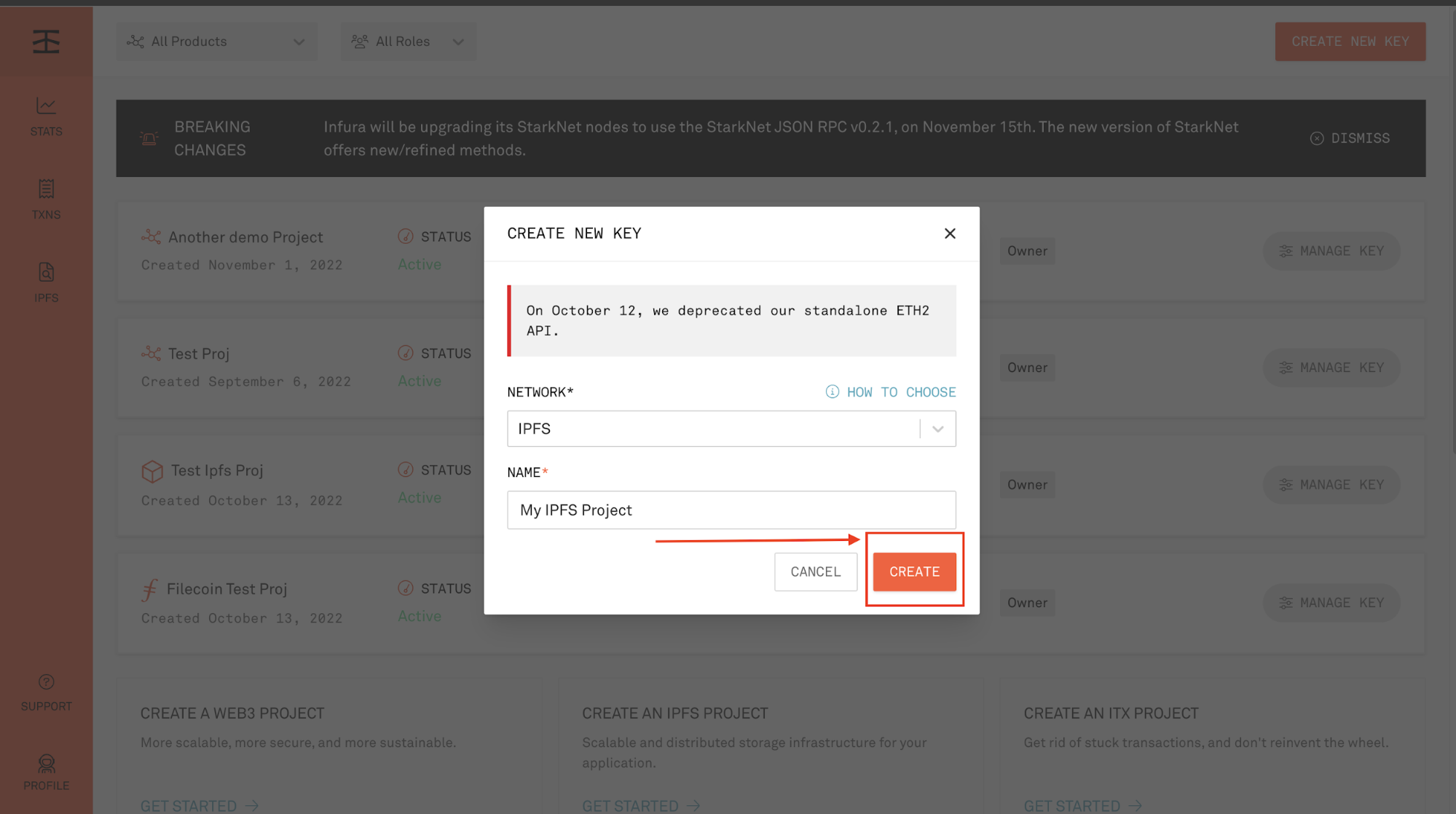
Наше изображение NFT и метаданные будут храниться с использованием IPFS. Перейдите на панель инструментов Infura и создайте еще один проект, на этот раз выбрав IPFS, как показано ниже.
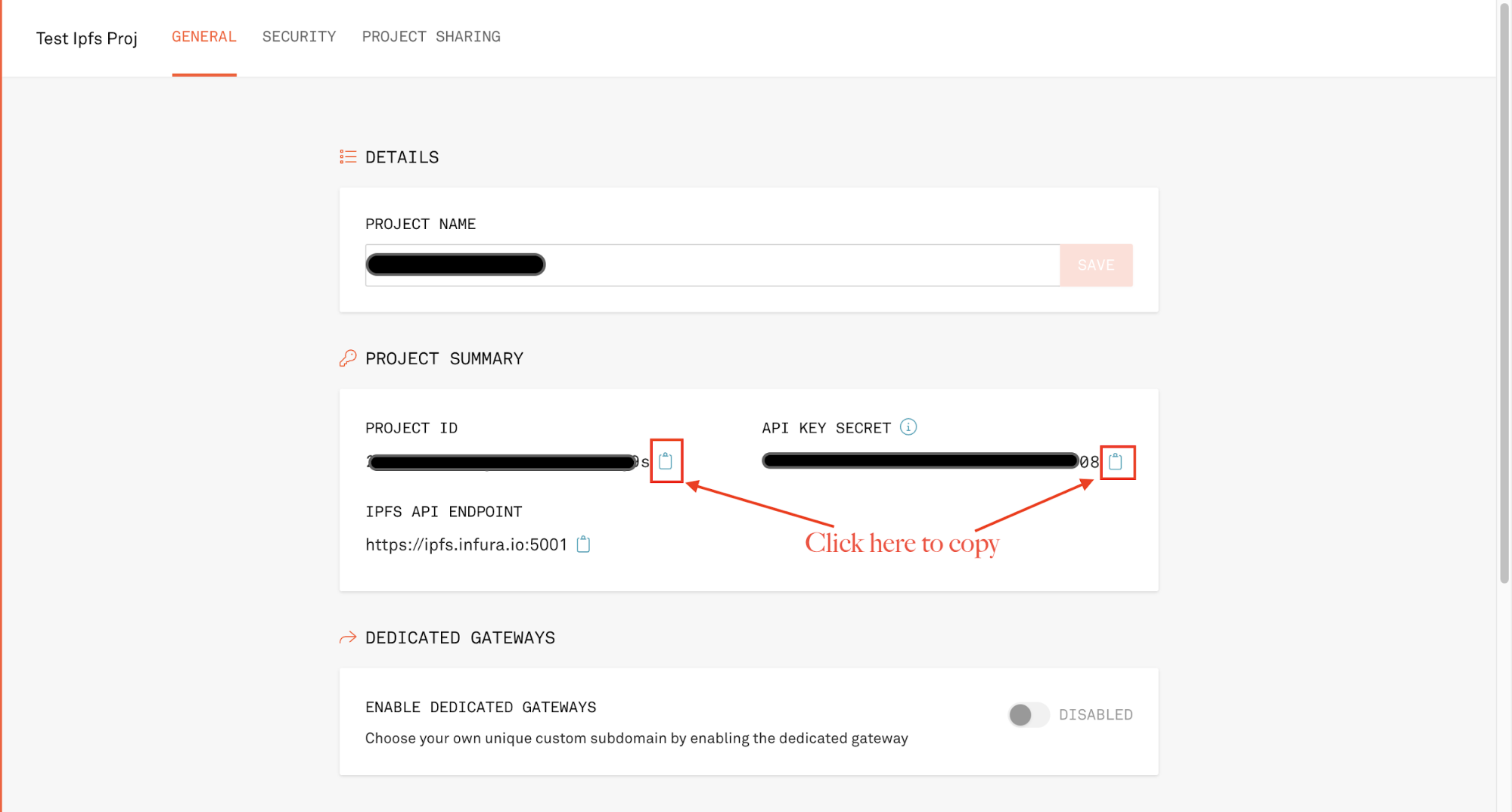
 Далее нажмите Управление ключом, чтобы просмотреть сведения о проекте.
Далее нажмите Управление ключом, чтобы просмотреть сведения о проекте.
 Вам потребуется Идентификатор проекта, Секрет проекта и URL конечной точки для следующих задач.
Вам потребуется Идентификатор проекта, Секрет проекта и URL конечной точки для следующих задач.
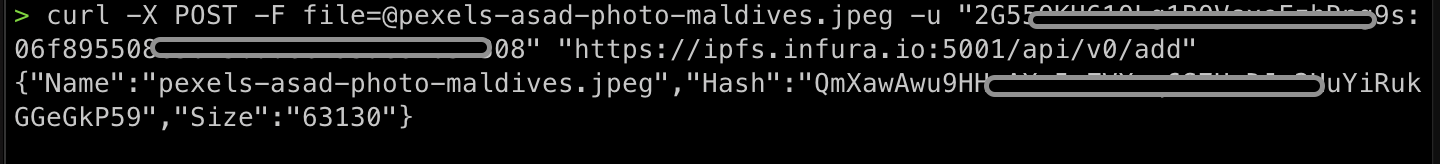
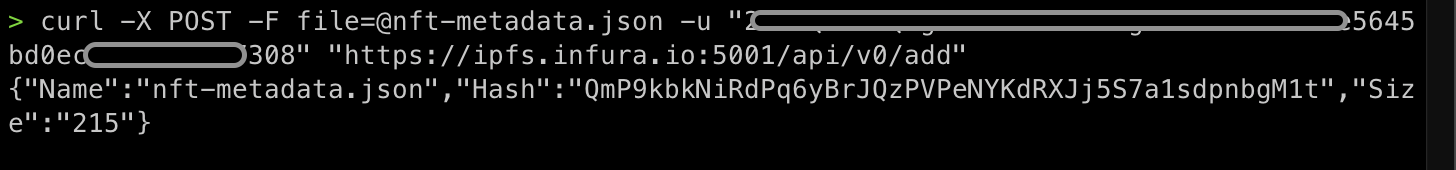
n Используя следующую команду, давайте загрузим изображение в IPFS. Чтобы загрузить изображение, перейдите в папку, в которой оно сохранено.
curl -X POST -F file=@yourfile -u "PROJECT_ID:PROJECT_SECRET"
"https://ipfs.infura.io:5001/api/v0/add"
* Замените @yourfile на имя файла изображения в текущей папке, например, image-name.jpeg.
* Замените "PROJECT_ID:PROJECT_SECRET" идентификатором и секретом вашего проекта в указанном порядке.
Вывод команды должен выглядеть примерно так, как показано ниже.

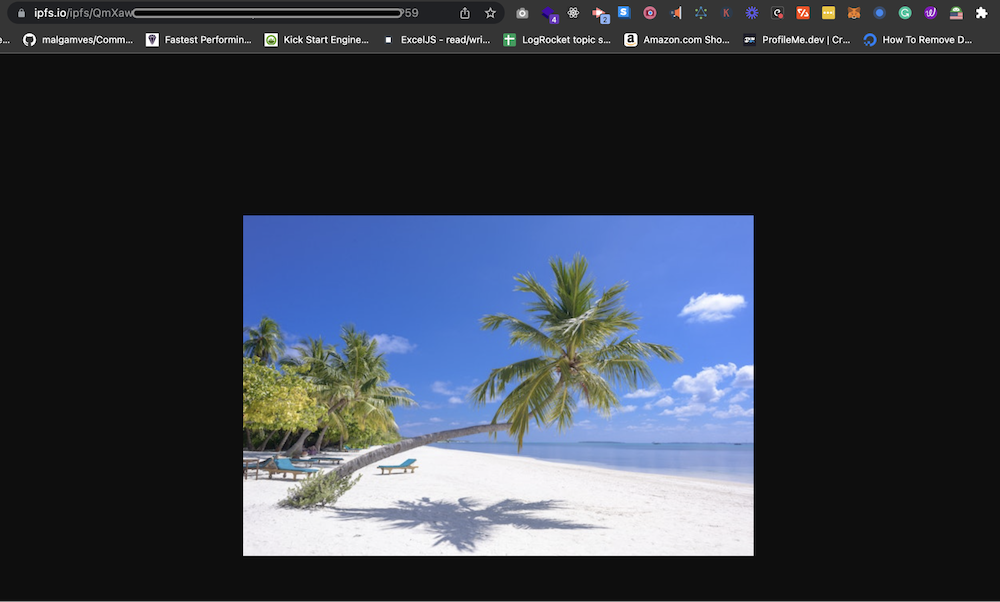
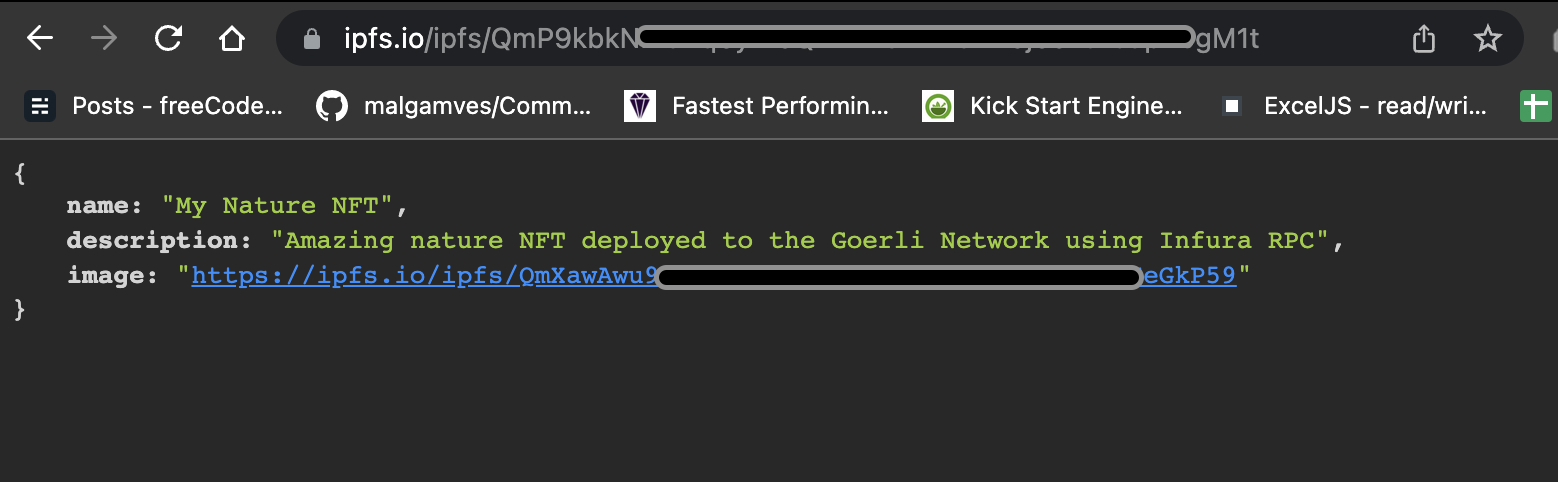
Вы можете убедиться, что изображение успешно загружено, вставив этот хэш в следующий URL-адрес: https://ipfs.io/ipfs/YOUR_HASH_HERE.
Примечание*. При первой попытке доступа к изображению по URL-адресу загрузка может занять несколько минут.*
n  Давайте сохраним метаданные в IPFS теперь, когда изображение есть. Чтобы соответствовать требованиям OpenSea, ваши метаданные должны быть в следующем формате JSON:
Давайте сохраним метаданные в IPFS теперь, когда изображение есть. Чтобы соответствовать требованиям OpenSea, ваши метаданные должны быть в следующем формате JSON:
{
"name": "My Nature NFT",
"description": "Amazing nature NFT deployed to the Goerli Network using Infura RPC",
"image": "ipfs://YOUR_HASH_HERE"
}
Вы будете использовать команду, аналогичную той, которую вы использовали ранее для загрузки изображения на предыдущем шаге с помощью этой команды.
curl -X POST -F file=@yourjsonfile -u "PROJECT_ID:PROJECT_SECRET"
"https://ipfs.infura.io:5001/api/v0/add"
* Замените @yourjsonfile на имя файла json в текущей папке, например, nft-metadata.json.
* Замените "PROJECT_ID:PROJECT_SECRET" идентификатором и секретом вашего проекта в указанном порядке.

Вы можете убедиться, что файл JSON успешно загружен, вставив этот хэш в следующий URL-адрес: https://ipfs.io/ipfs/YOUR_HASH_HERE

Вы полностью настроили все инструменты, необходимые для создания и развертывания смарт-контракта с помощью панели управления Truffle. Давайте сделаем это на следующем шаге.
Создание и развертывание смарт-контрактов с помощью панели управления Truffle
Перейдите к проекту NFT с Truffle NFT Box, который мы установили ранее; в этом разделе вы создадите и развернете смарт-контракт.
Внутри файла 1_deploy_contracts.js в папке миграции обновите его следующим фрагментом кода.
var NFTCollection = artifacts.require("./NFTCollection.sol");
module.exports = function (deployer) {
deployer.deploy(
NFTCollection,
"https://ipfs.io/ipfs/YOUR_IPFS_HASH_HERE",
"NFT DEMO",
"NFTD"
);
};
В приведенном выше фрагменте кода мы добавили URL-адрес размещенного файла JSON в IPFS, имя токена и символ в качестве параметра функции deployer.deploy().
Затем вы создадите и скомпилируете с помощью панели управления Truffle, которая устраняет необходимость вручную взаимодействовать с мнемонической фразой вашего кошелька или закрытыми ключами на протяжении всего жизненного цикла разработки.
В отдельном окне терминала введите следующую команду:
truffle dashboard
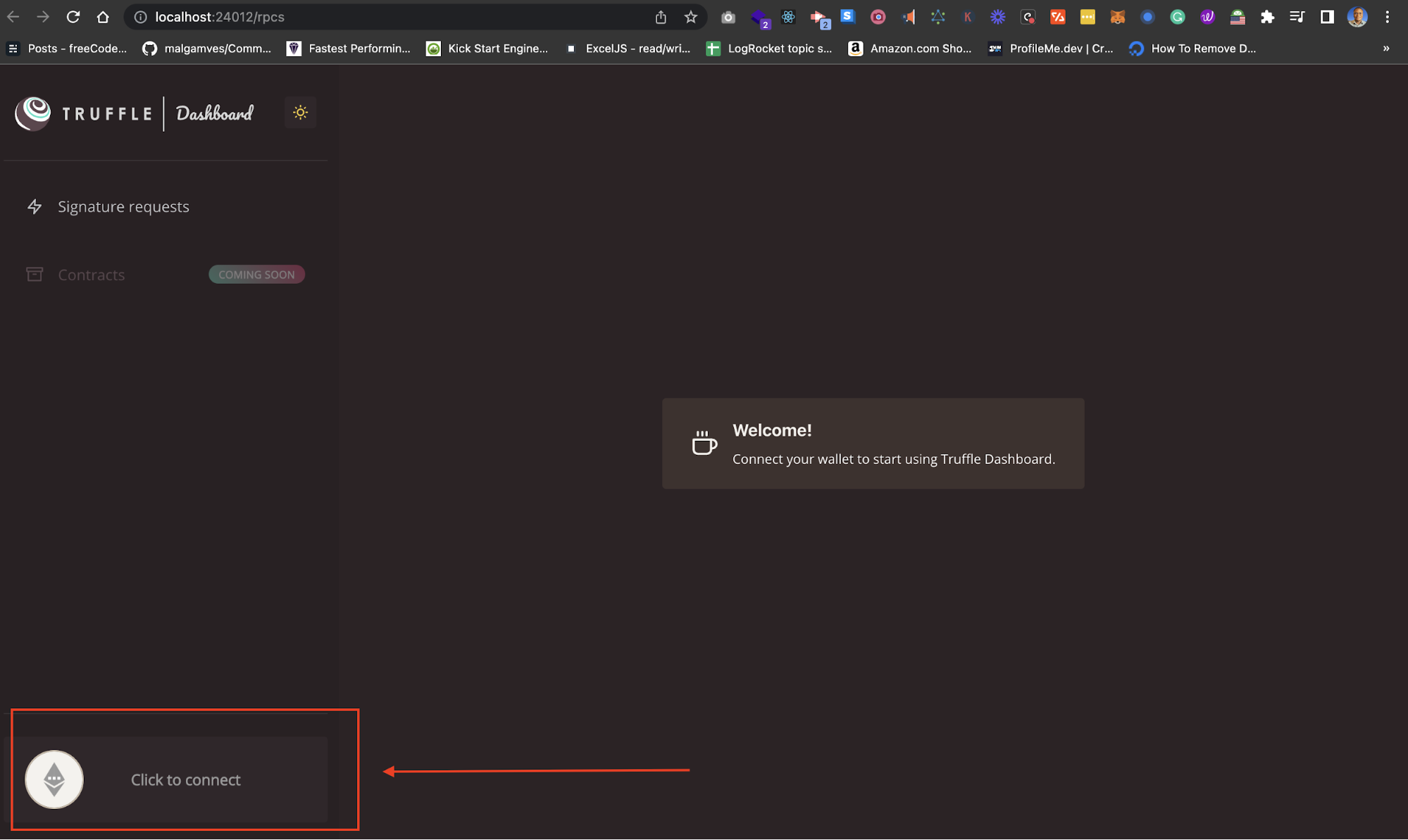
Команда автоматически запустит Truffle Dashboard по адресу http://localhost:24012 и откроет новую вкладку в существующем сеансе браузера.

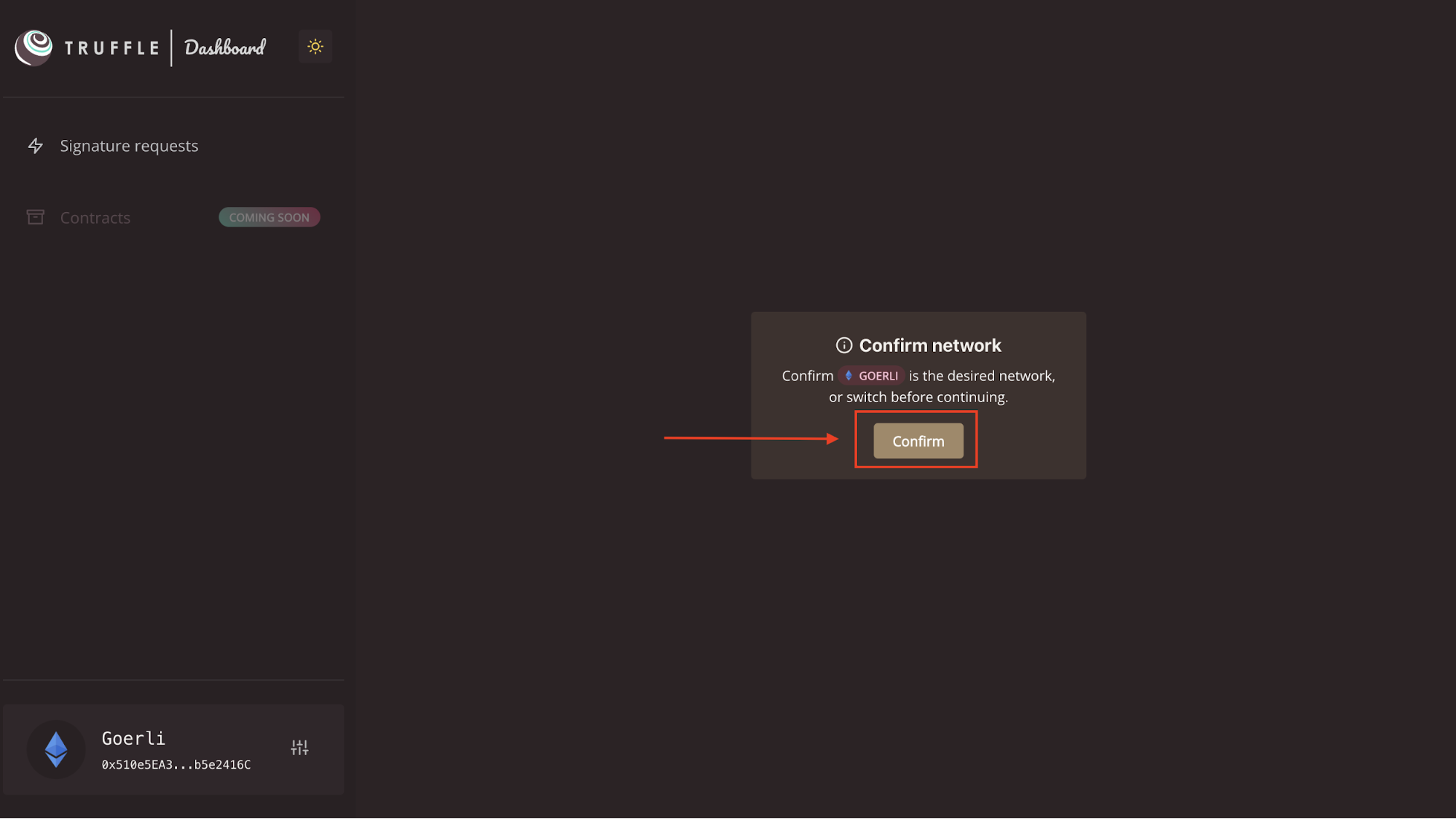
После подключения кошелька убедитесь, что вы переключились на тестовую сеть Goerli, которую мы установили и настроили ранее с помощью Infura RPC. После успешного подключения у вас должно получиться что-то похожее на то, что показано ниже.

Затем скомпилируйте и разверните смарт-контракты с помощью следующей команды:
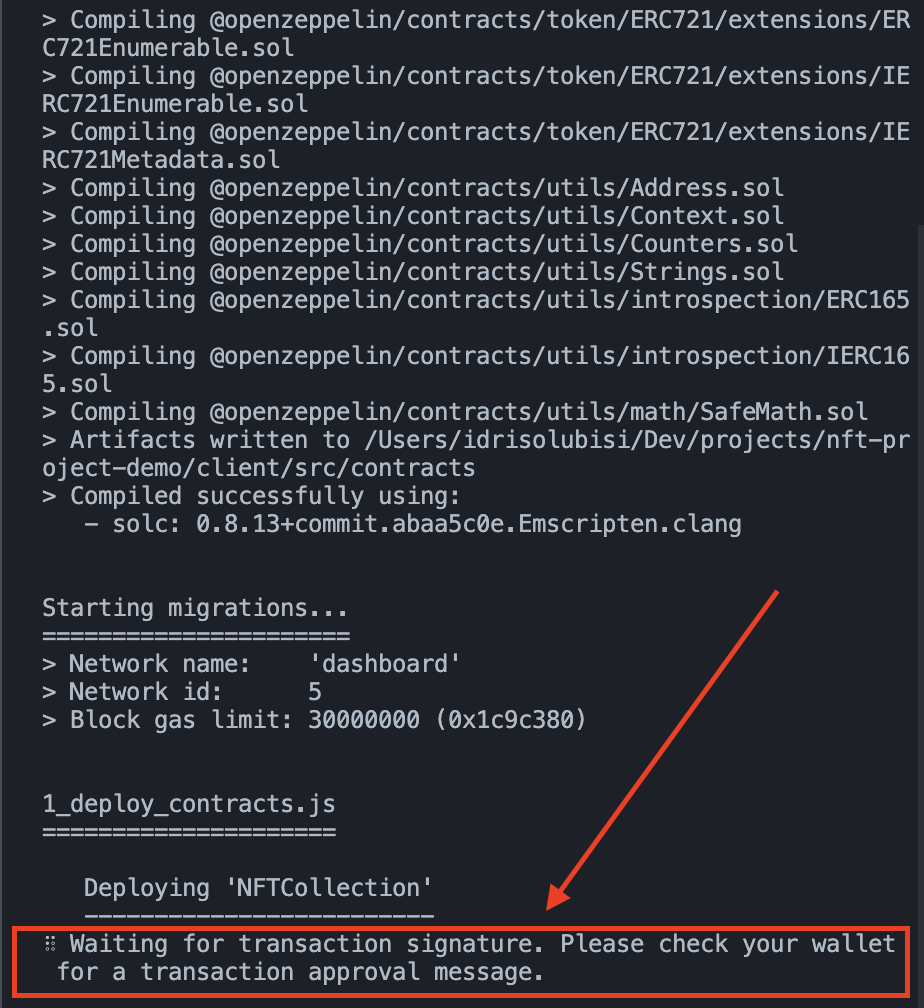
truffle migrate --network dashboard

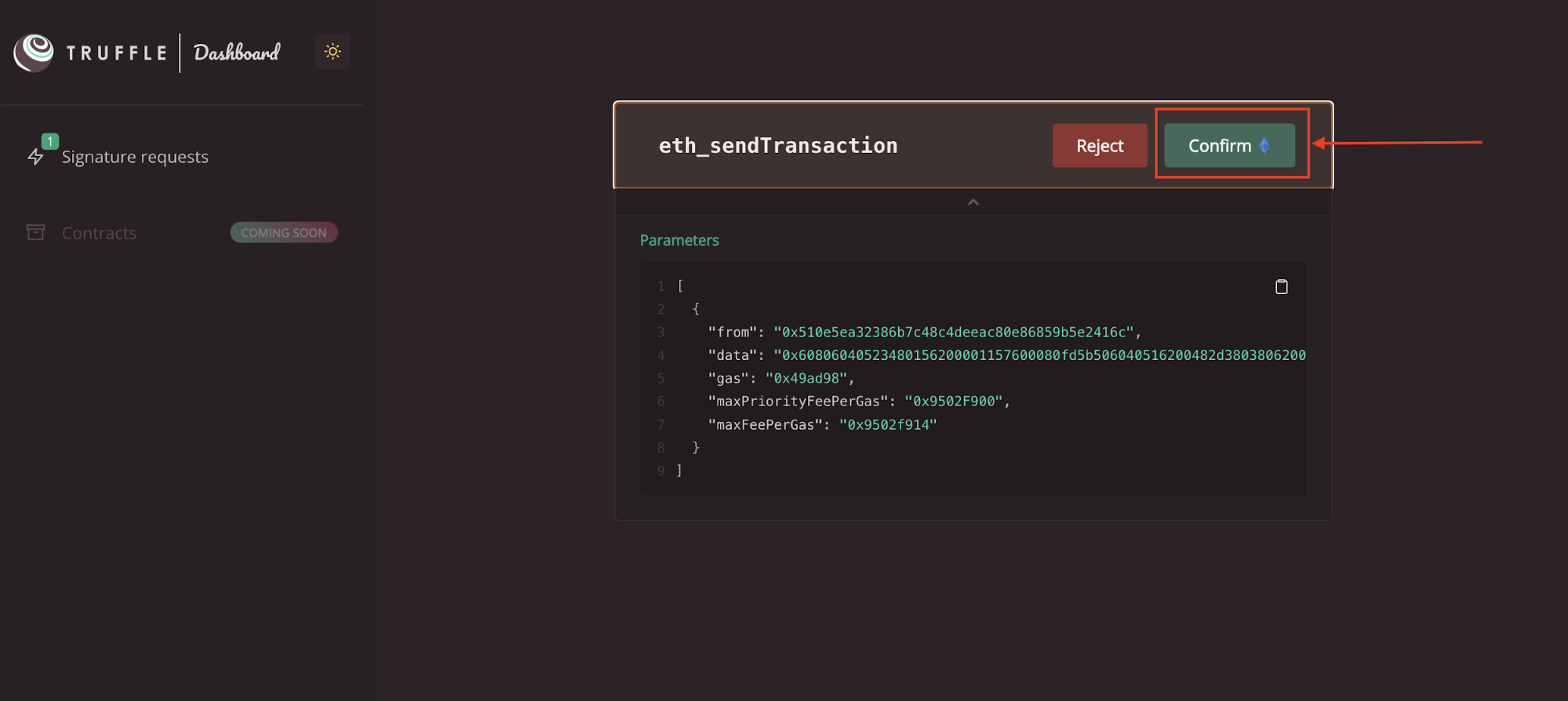
Подтвердите транзакцию через панель инструментов Truffle в браузере, как будет предложено на терминале.


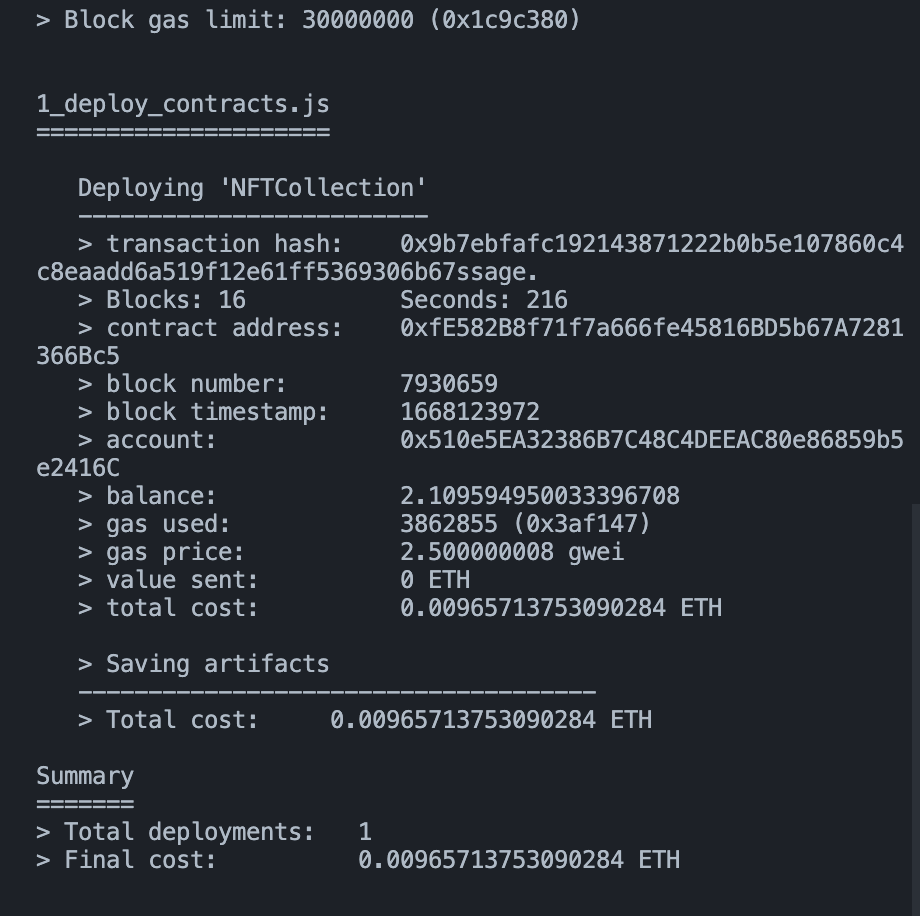
После успешного развертывания на вашем терминале должно появиться что-то похожее на то, что показано ниже.

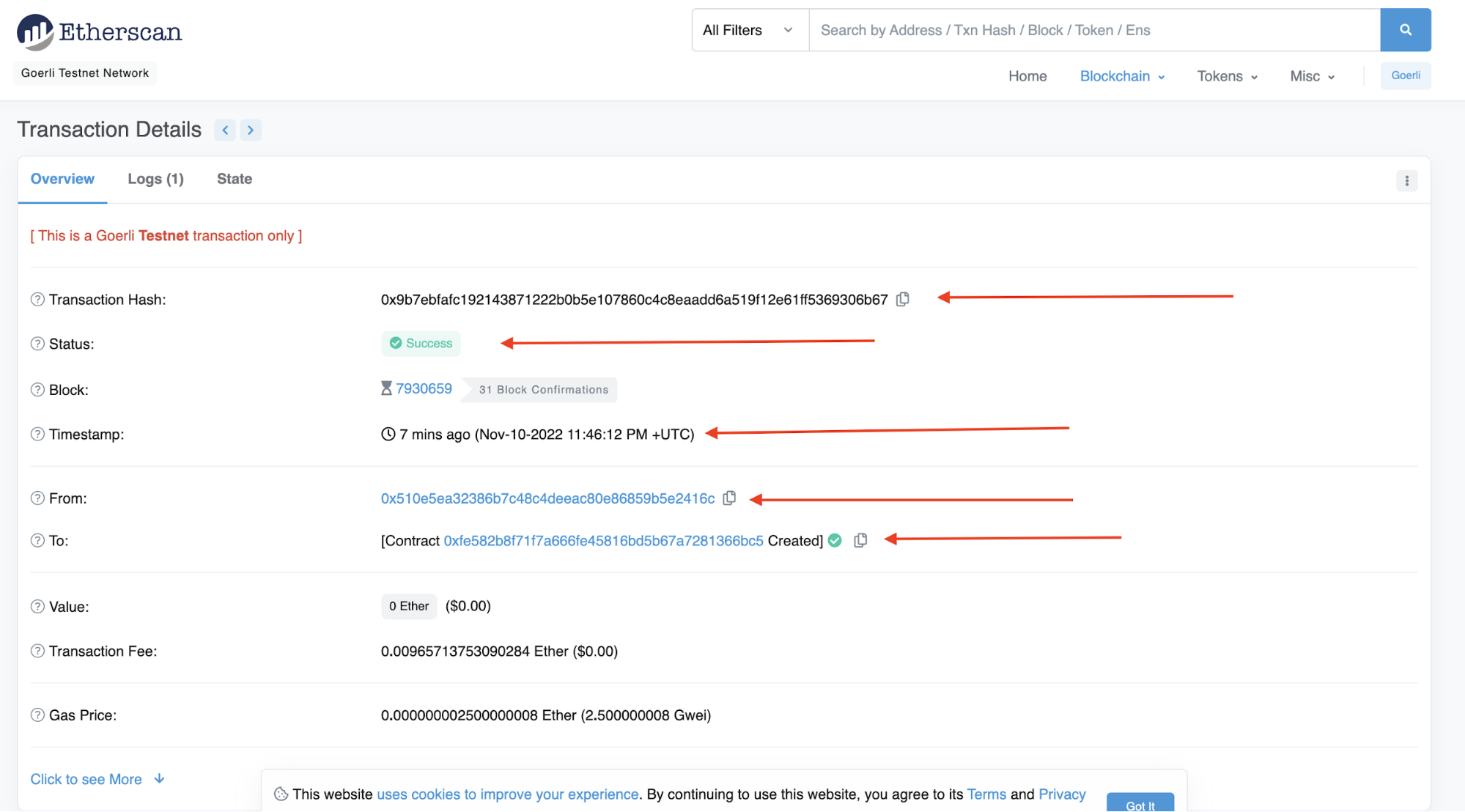
Проверка создания контракта в Goerli Testnet Block Explorer
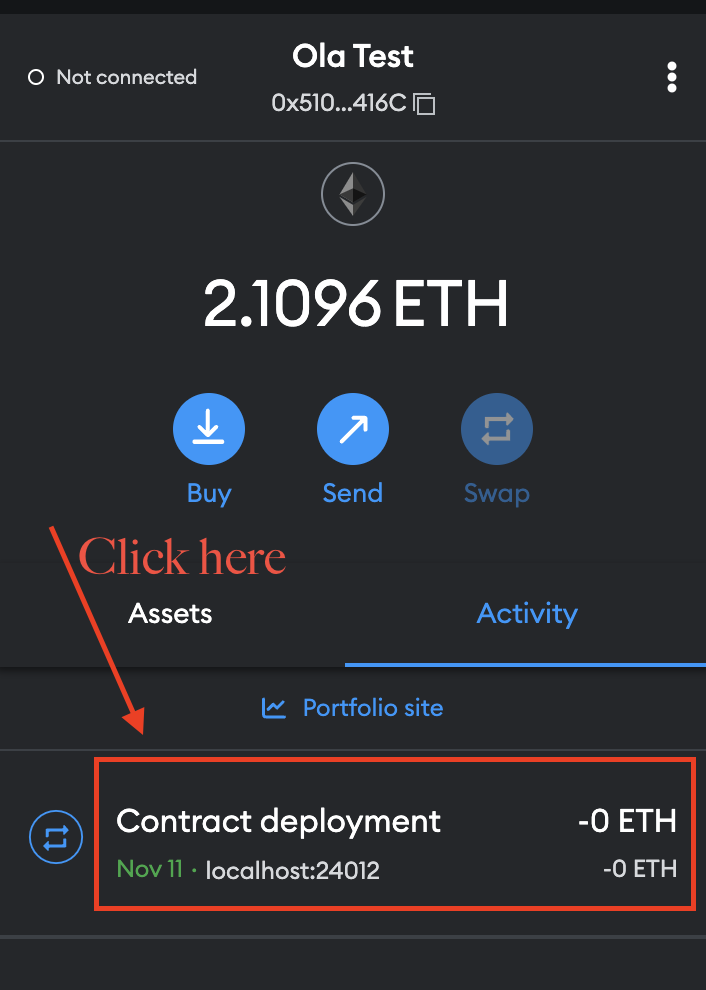
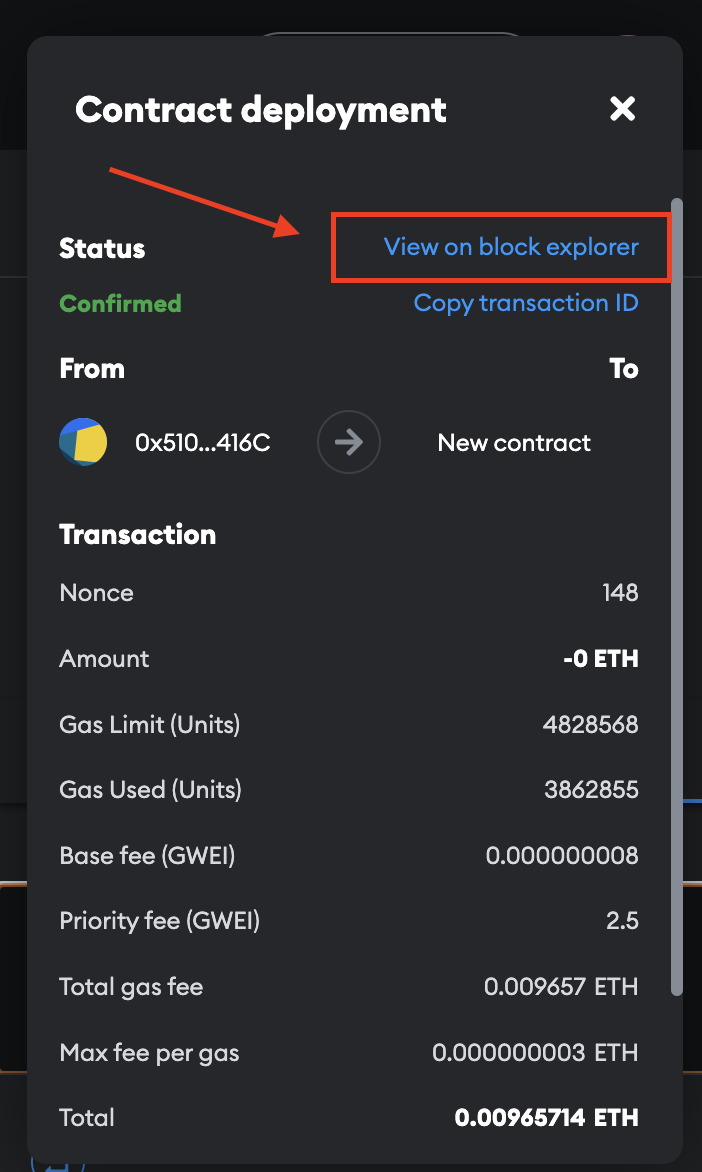
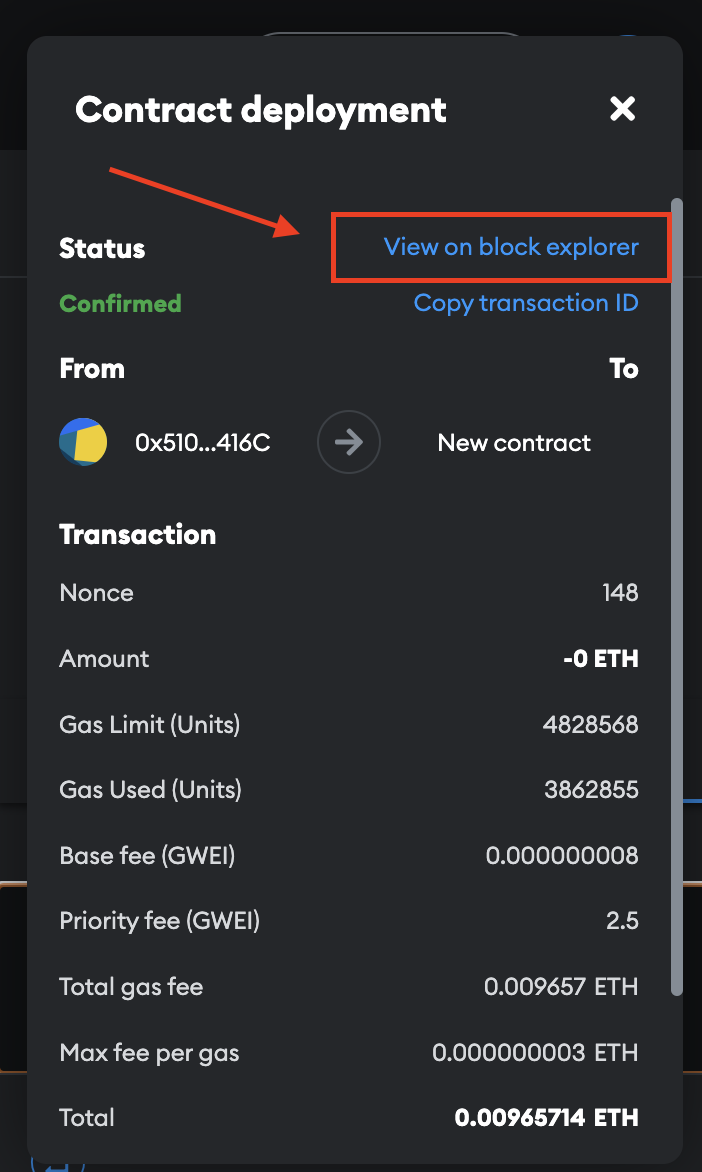
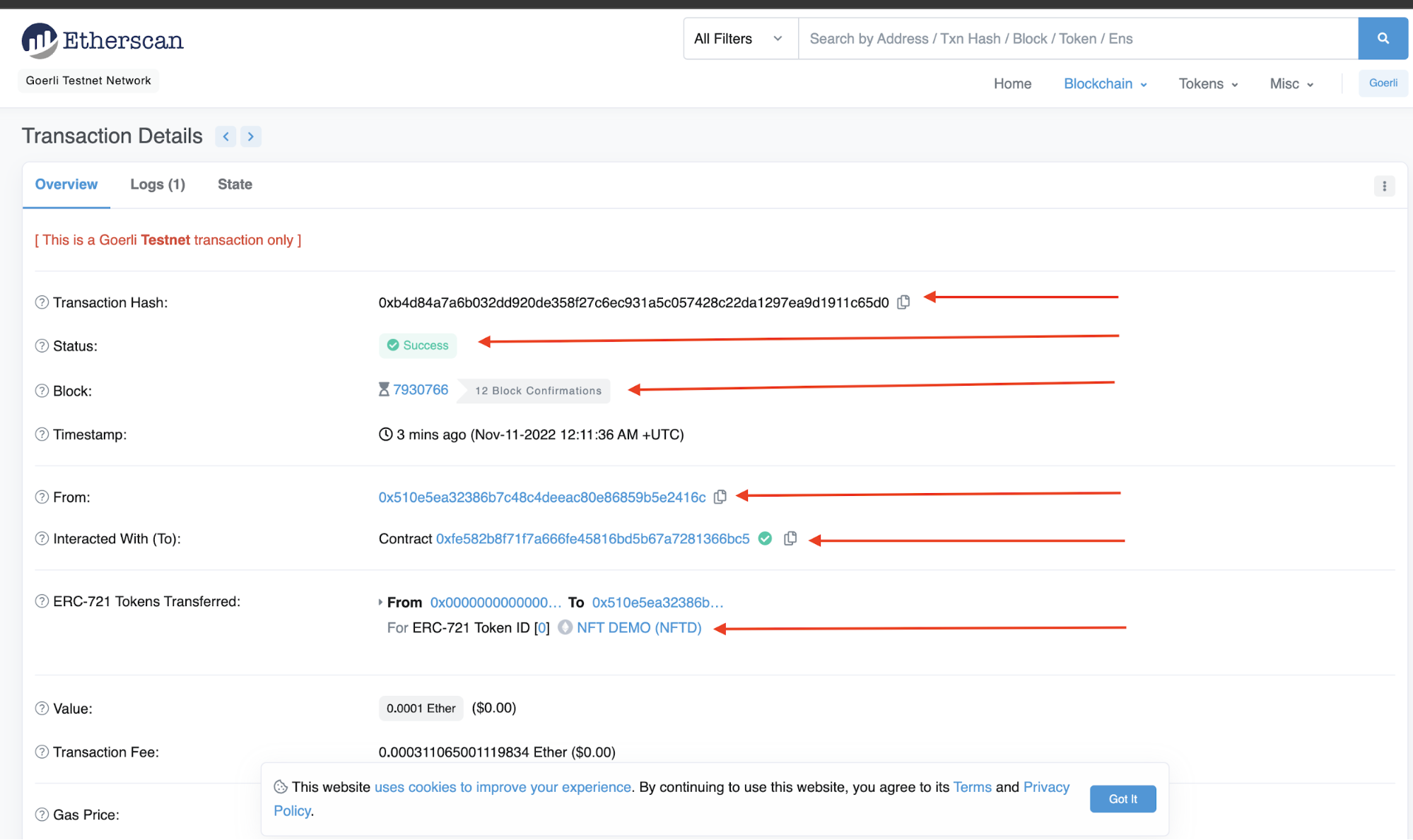
В этом разделе проверьте создание контракта в Goerli Testnet Block Explorer через URL-адрес тестовой сети, вставив адрес контракта или подтвердив MetaMask, который перенаправит в Goerli Testnet Block Explorer, как показано ниже.



Настройте внешний клиент и создайте NFT
Откройте отдельный терминал и выполните следующую команду, чтобы настроить внешний клиент. Это позволит нам создать NFT из только что развернутого нами смарт-контракта.
cd client
npm install
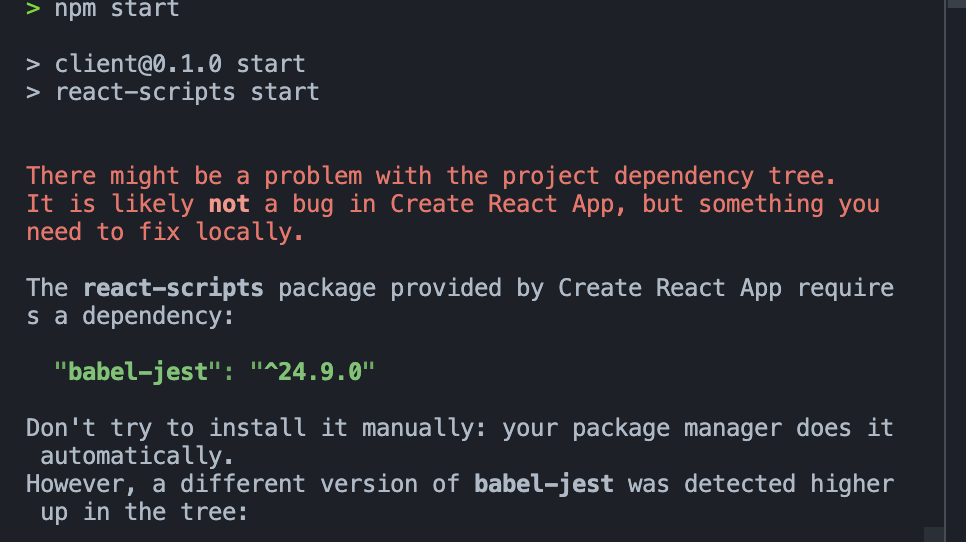
npm start

Если вы столкнулись с ошибкой, подобной показанной выше, создайте файл .env в папке клиента, добавьте SKIP_PREFLIGHT_CHECK=true, а затем выполните следующую команду.
npm start
Сервер React автоматически запустится в браузере по адресу http://localhost:3000/, что-то похожее на изображение ниже:

Протестируйте комплексный проект NFT
В этом разделе давайте протестируем приложение, чтобы увидеть, сможете ли вы успешно создать NFT, нажав кнопку Mint NFT.
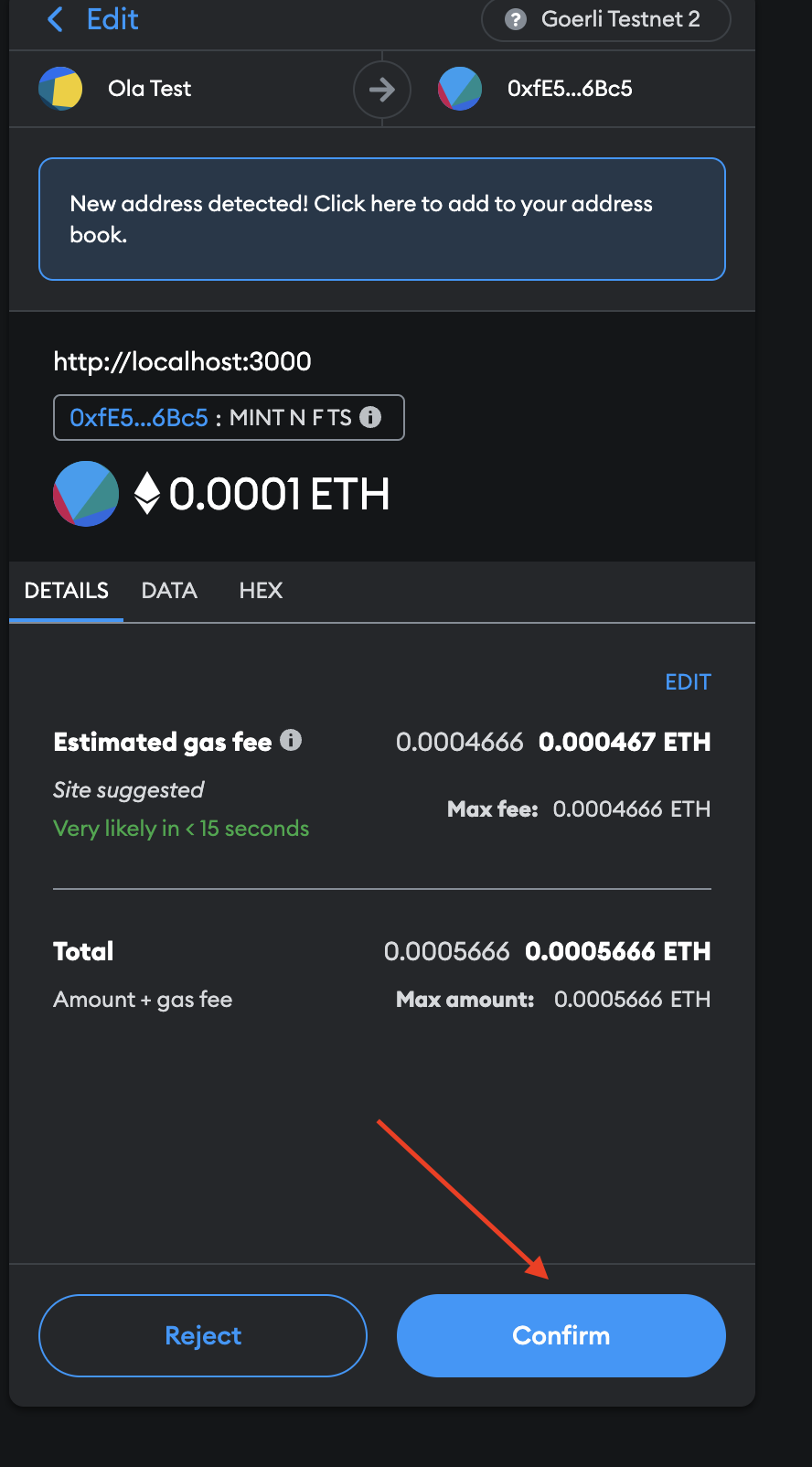
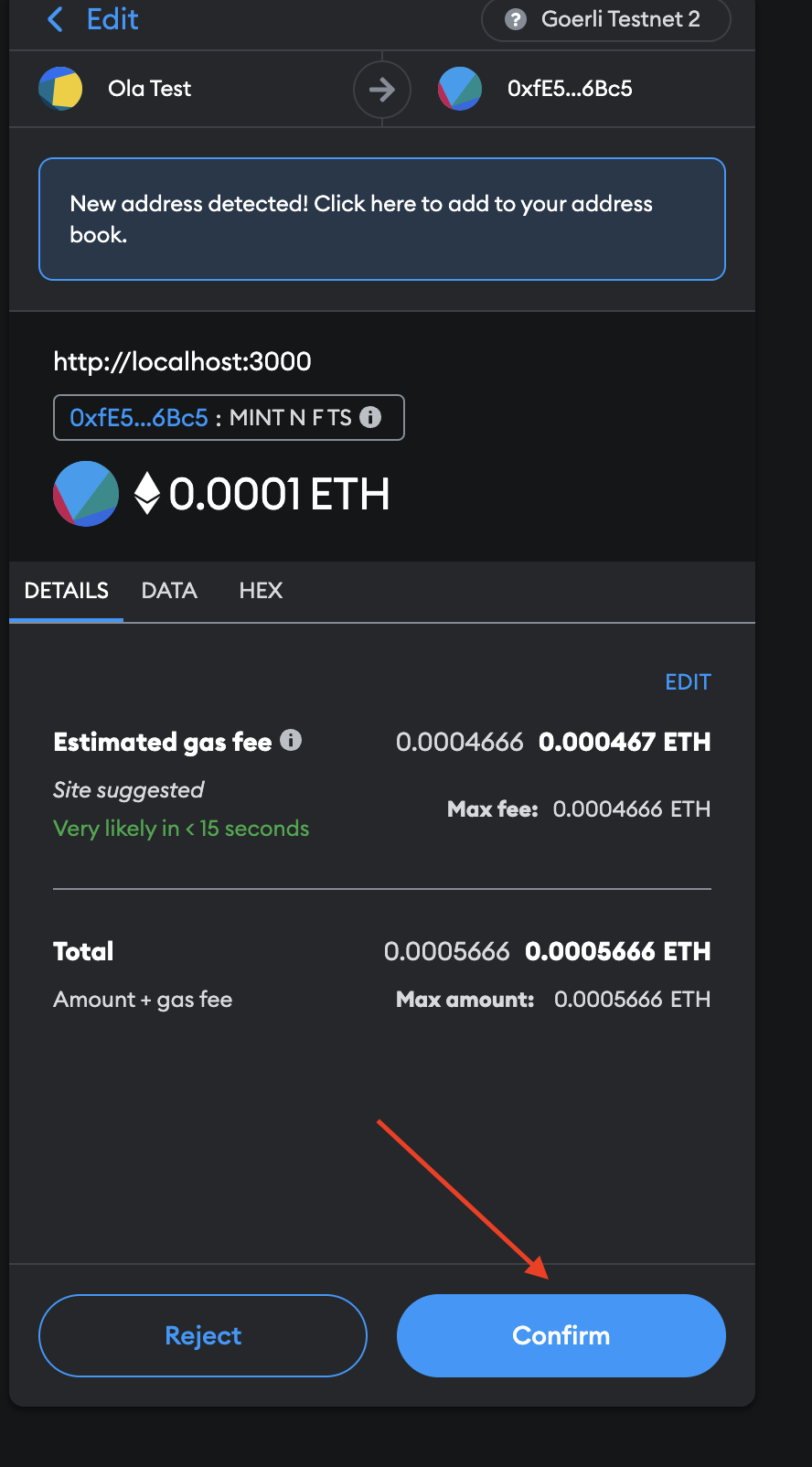
После нажатия кнопки вы увидите всплывающее окно MetaMask, похожее на то, что показано ниже.

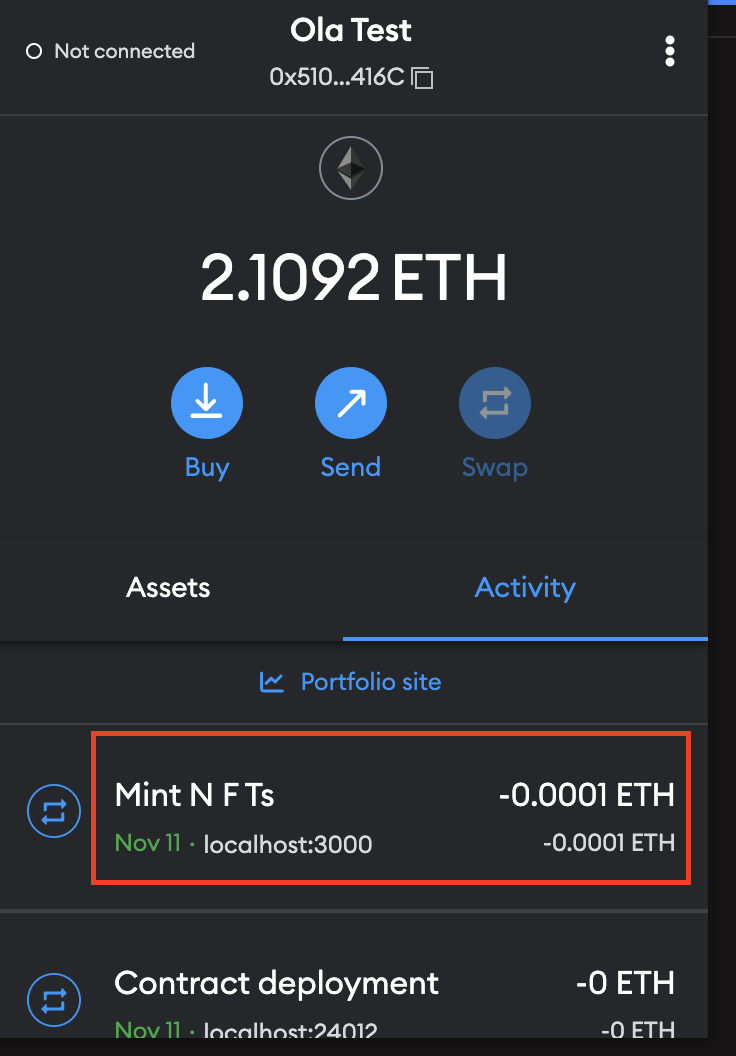
Нажав на транзакцию ниже, вы можете подтвердить успешность чеканки на MetaMask.



Проверка Minted NFT на OpenSea & Редкий
На предыдущих шагах мы успешно создали и развернули комплексный проект NFT с использованием стека Truffle. В этом разделе давайте проверим созданный нами NFT на OpenSea и Rarible.
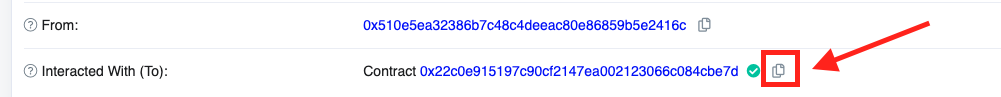
Скопируйте адрес контракта, как показано ниже.

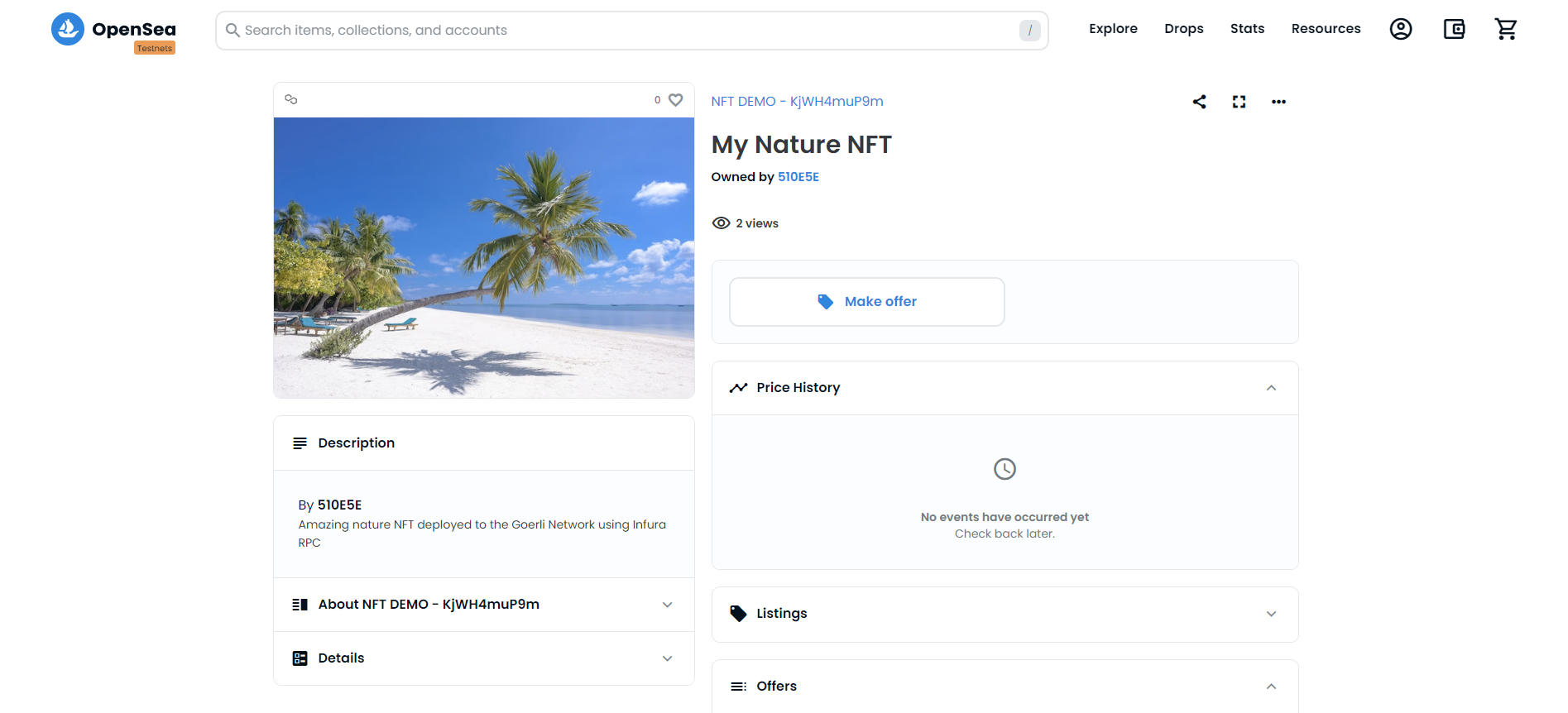
Вставьте адрес своего контракта в строку поиска по адресу testnets.opensea.io, чтобы проверить свой новый NFT в OpenSea. Если ваши метаданные были введены правильно, ваш NFT должен отображаться правильно.
Примечание. Иногда OpenSea может медленно отображать ваши метаданные и изображения NFT.

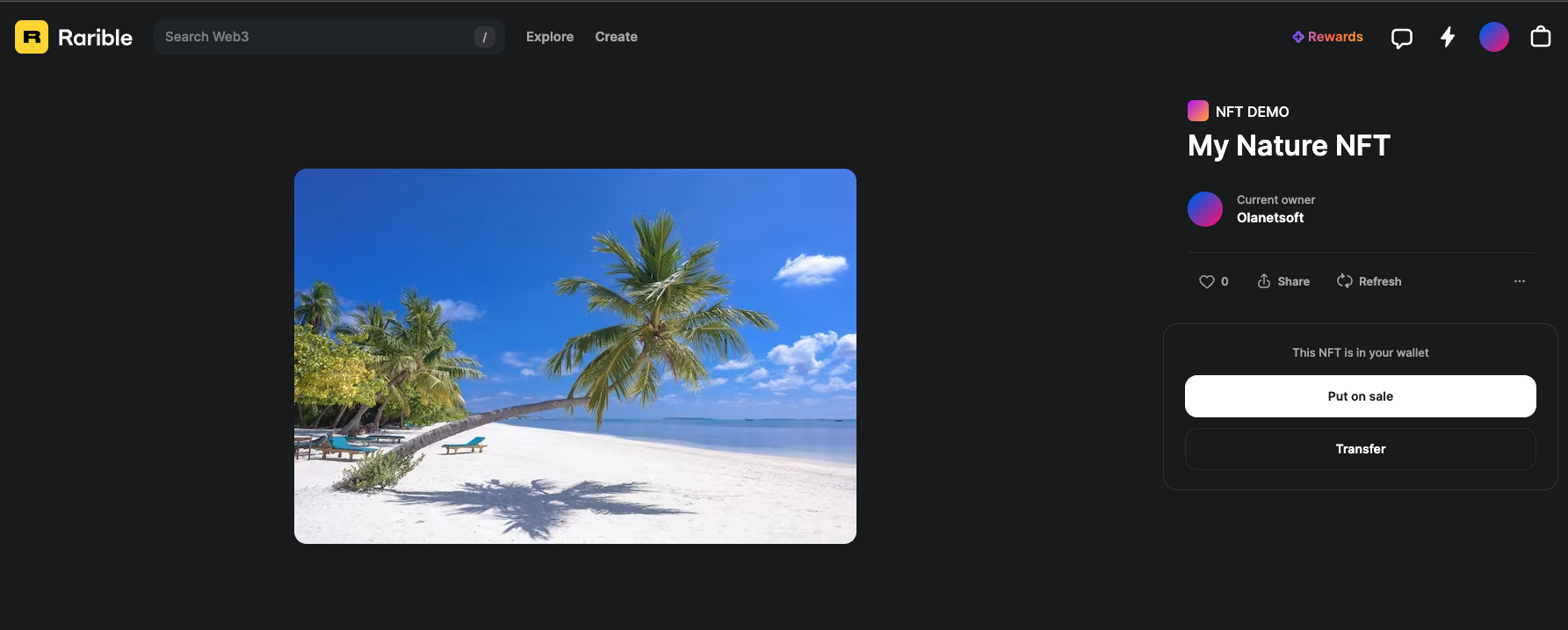
Вы можете вставить адрес своего контракта и проверить его на https://testnet.rarible.com/, так как они извлекают метаданные NFT быстрее, чем OpenSea, как показано ниже.

Как видите, наш NFT правильно отображается на платформах тестовой сети OpenSea и Rarible, что подтверждает успешное развертывание.
Вот и все! Полный код можно найти в этом репозитории GitHub.
Заключение
В этой статье вы познакомились с набором инструментов Truffle Suite и тем, как их можно использовать с Infura и MetaMask для создания сквозного проекта NFT. Вы также узнали, что Truffle Box — это простой способ быстро создавать проекты.
Разработка в Web3 не должна быть сложной, особенно когда есть инструменты, которые можно использовать на каждом этапе процесса. Чтобы узнать больше о стеке Truffle или продолжить разработку, ознакомьтесь с их документацией.
Хорошего дня!
:::информация Также опубликовано здесь.
:::
Оригинал

