
Изучите основы React JS: руководство для начинающих
21 мая 2022 г.Если вы заинтересованы в карьере веб-разработчика и только начинаете, сейчас самое подходящее время, чтобы выяснить, какие навыки вам нужны. Поскольку вы будете зарабатывать на жизнь разработкой веб-сайтов, изучение языков программирования, таких как HTML, CSS и JavaScript, является обязательным.
Если вы просматривали списки вакансий, то знаете, что почти у каждого рекрутера часто всплывает один модный навык — React JS. У вас может возникнуть несколько вопросов относительно React; эта статья для вас.
Это руководство далеко не исчерпывающее для начинающих, но оно даст подробное представление об этом ценном инструменте веб-разработчика.
Что такое React JS?
React в основном представляет собой интерфейсную библиотеку JavaScript с открытым исходным кодом, используемую исключительно для создания пользовательских интерфейсов, включая экранные меню, поиск панели, кнопки и т. д. Все, с чем пользователи взаимодействуют на веб-сайте или в приложении, можно назвать пользовательским интерфейсом (UI).
Джордан Уоке, вдохновитель React, более десяти лет работал инженером-программистом в Facebook. Он разработал React специально для улучшения элементов пользовательского интерфейса, поэтому он ориентирован на скорость, масштабируемость и минимализм. Прежде чем углубиться в этот востребованный навык, давайте сделаем шаг назад и начнем с самого дна.
ReactJS — известный JavaScript, используемый в веб-разработке, поскольку он помогает создавать интерактивные элементы на веб-сайте или в приложении. Если вы новичок, мы возьмем вещи из первоисточника.
Проще говоря, JavaScript является основным языком программирования в этой нише, который преимущественно используется для добавления анимированных и интерактивных функций на веб-сайты и в приложения.
Его основные структуры создаются популярными языками, такими как HTML и CSS. Поскольку язык сценариев используется для создания и управления динамическим веб-контентом, посетителям веб-сайта не нужно вручную обновлять веб-страницу.
Как React соотносится с JavaScript?
JavaScript играет решающую роль в разработке веб-сайтов и приложений. Хотя включение JavaScript делает вещи более удобными, это также может раздражать.
Поскольку бывают случаи, когда JavaScript выполняет повторяющиеся функции, это может привести к зацикливанию. Именно здесь библиотеки JavaScript берут на себя инициативу, поскольку устраняют необходимость в перекодировании.
Так какое это имеет отношение к React? React JS относится к множеству библиотек JS на рынке и отличается от других заурядных функций. Помимо предоставления повторно используемого кода библиотеки React для экономии времени разработки и сведения к минимуму вероятности ошибок кодирования, он также содержит две ключевые функции, которые делают его привлекательным для разработчиков. Они есть:
- JSX
- Виртуальный дом
JSX:
HTML-документы являются сердцем любого веб-сайта, и веб-браузеры, установленные на различных устройствах, будут читать эти документы при доступе к ним. Чтобы упростить задачу, эти браузеры создают виртуальное репрезентативное дерево расположения веб-страниц.
API известен как объектная модель документа и определяет способ доступа к документу и управления им. Javascript eXtension (JSX) — это расширение React, которое облегчает жизнь разработчикам, поскольку оно поддерживается практически всеми современными веб-браузерами.
JSX не только повышает удобство на общем уровне, но также способствует значительному улучшению сайтов и прокладывает путь к эффективности разработки.
Виртуальный DOM:
Все может быть по-другому, если вы не используете ReactJS, поскольку ваш веб-сайт будет полагаться исключительно на HTML для обновления своего DOM. Эта стратегия не будет работать для динамических веб-сайтов, поскольку взаимодействие с пользователем будет относительно высоким, и могут возникнуть сложности.
Однако, если разработчик включает JSX для управления и обновления DOM, ReactJS автоматически создаст виртуальный DOM. Как следует из названия, он создает виртуальную среду, в которой разработчики могут просматривать операции DOM и оптимизировать их соответствующим образом.
Благодаря параметрам гибкости разработчики могут сократить общее время загрузки веб-сайта/приложения. Стратегия выборочного обновления может беспрепятственно работать с динамическими веб-сайтами и значительно повышать ценность вашей платформы.
Теперь, когда у вас есть общее представление о ReactJS, давайте углубимся в компоненты, которые в него входят.
Компоненты ReactJS:
Компоненты можно назвать строительным блоком каждого приложения React. Чтобы повысить ценность, они являются динамическими по своей природе, поэтому их можно использовать самостоятельно или в сочетании с различными другими компонентами для разработки еще более крупных компонентов.
Чтобы разбить его дальше, существует два типа компонентов React:
- Функциональные компоненты
- Компоненты на основе классов
Функциональные компоненты являются более простыми из двух типов, и их назначение элементарно. Он не будет полностью знать о своем состоянии и просто получит информацию, чтобы превратить его в JSX. Эти компоненты также известны как презентационные компоненты, и они в значительной степени сосредоточены на изменении пользовательского интерфейса.
Компоненты на основе классов противоречат первому, поскольку требуют знать, что делает пользователь. В этом случае компонент должен иметь возможность каким-то образом отправлять ответ пользователю каждый раз, когда он щелкает. Существует несколько методов жизненного цикла, которые будут срабатывать в различных точках между созданием экземпляра и процессом рендеринга.
Состояние:
Состояние считается самой сложной концепцией в React. Однако, как разработчик ReactJS, вы должны четко понимать его, чтобы раскрыть весь потенциал React.
Проще говоря, State — это объект JavaScript, который постоянно реагирует на каждое действие пользователя на платформе и записывает его. Поскольку каждый основанный на классах компонент проекта ReactJS будет иметь свой собственный объект состояния, каждое изменение, внесенное в его состояние, отразится на всех его дочерних элементах.
Процесс установки начального состояния в методе конструктора компонента также известен как создание экземпляра. Фрагмент проекта JS, приведенный ниже, показывает, что компонент приложения основан на классах, поэтому вам необходимо установить this.state равным объекту.
```javascript
Приложение класса расширяет React.Component{
конструктор (реквизит) {
супер (реквизит)
это.состояние={
фотографии: [],
срок: ''
Если вам нужно обновить взаимодействие пользователя с компонентом на вашей веб-странице, вы должны использовать другой синтаксис. Например:
```javascript
this.setState({термин: 'закаты'})
Чтобы освоить использование компонентов в вашем приложении, вам нужно начать с оценки компонентов, которые полагаются на динамические данные.
Поскольку со временем он претерпит несколько изменений, вы должны назначить компонент, который имеет состояние, в качестве родителя каждого компонента. Поскольку дочерние компоненты претерпят те же изменения, это может отрицательно сказаться на вашем проекте ReactJS.
Реквизит:
Теперь, когда вы хорошо знаете, что всякий раз, когда состояние компонента претерпевает изменения, результаты также отражаются в его дочерних компонентах. Преобладающий вопрос, который волнует каждого разработчика ReactJS, заключается в том, почему для дочерних компонентов компонента крайне важно повторно отображать каждый раз, когда изменяется состояние родительского компонента.
Реквизиты — это не что иное, как объекты, которые будут назначены каждому компоненту его родителем. Он будет содержать всю необходимую информацию о соответствующих компонентах. Нарисуйте мысленно водопад и визуализируйте состояние как его источник. В этом случае опорой будет вода, стекающая вниз.
Поскольку React — это библиотека на основе компонентов, которая сегментирует пользовательский интерфейс на небольшие повторно используемые части, эти компоненты должны взаимодействовать друг с другом, если возникает необходимость. Реквизиты могут использоваться для передачи данных между ними. Это уникальное ключевое слово, и оно следует однонаправленному потоку.
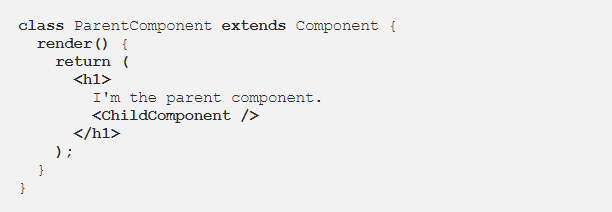
Поскольку данные будут в формате только для чтения, дочерние компоненты нельзя будет каким-либо образом изменить. Вот фрагмент проекта из ReactJS, в котором мы установили родительский компонент и включили в него еще один дочерний компонент.
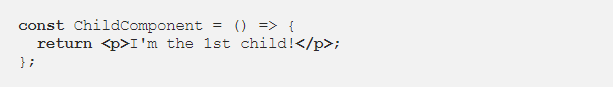
ChildComponent для упомянутого выше фрагмента будет следующим:
Преимущества интеграции ReactJS в веб-сайт:
Интеграция ReactJS в веб-сайт позволяет разработчикам беспрепятственно манипулировать и определять каждый компонент вплоть до корневого уровня. Наличие такой простой в использовании и всеобъемлющей системы способствует росту платформы.
Не будет места нервным сбоям и низкой производительности, поскольку систему можно легко обслуживать.
С таким большим количеством вариантов на рынке интеграция революционного инструмента, такого как ReactJS, может повысить вашу популярность среди мировой аудитории.
Нижняя линия:
Поскольку на рынке увеличивается количество веб-сайтов и приложений, передающих большие объемы данных, это влияние также может иметь решающее значение. Внедрение ReactJS жизненно важно для того, чтобы предприятия не попадали в пруд стресса в критических ситуациях. Благодаря многочисленным преимуществам ReactJs существует огромная потребность в профессионалах, которые усовершенствовали свое мастерство.
Оригинал