
Просто используйте Rem: выбор между пикселями и Rem в CSS
8 декабря 2022 г.https://www.youtube.com/watch?v=9RDY0KA8YeA?embedable=true
В CSS есть множество различных единиц измерения, из которых вы можете выбирать. Во многих случаях один модуль явно лучше других.
Тем не менее, один вопрос, который, кажется, часто возникал на протяжении всей моей карьеры, заключается в том, следует ли вам использовать пиксели или rems для определенных свойств, где это, кажется, не имеет четкой разницы.
Сегодня я отвечу на этот вопрос.
Настройка
Допустим, у нас есть очень простая HTML-страница с двумя абзацами: один размер в пикселях, а другой - в футах:
<!DOCTYPE html>
<html>
<body>
<h1>PX vs. Rem</h1>
<p style="font-size: 24px;">My font size is 24px</p>
<p style="font-size: 1.5rem;">My font-size is 1.5rem</p>
</body>
</html>

Пиксели — это абсолютная единица, поэтому, если вы установите размер шрифта на 24 пикселя, это будет 24 пикселя. Бэры, с другой стороны, являются относительными единицами, основанными на размере шрифта документа. Размер шрифта документа по умолчанию составляет 16 пикселей, поэтому 1,5 рема x 16 пикселей эквивалентны 24 пикселям.
Тот факт, что rems относительны и основаны на 16 пикселях по умолчанию, усложняет работу с ними, чем с пикселями. Вот почему чаще всего я вижу людей, использующих пиксели. Но я думаю, что это ошибка.
Не очень реальная проблема
В прошлом существовала некоторая путаница в отношении того, как ретина или дисплеи с высокой плотностью влияют на пиксели и плотность пикселей. Если не вдаваться в подробности, то был момент, когда пиксели странно масштабировались, но с тех пор эта проблема была исправлена. И поскольку это было исправлено, аргумент, который я продолжаю видеть, заключается в том, что пользователи могут масштабировать размер шрифта вверх и вниз, увеличивая или уменьшая масштаб браузера, и размеры пикселей и rem растут с одинаковой скоростью. В результате некоторые люди говорят, что больше не имеет значения, используете ли вы пиксели или ремы.
Но это так!
Настоящая-настоящая проблема
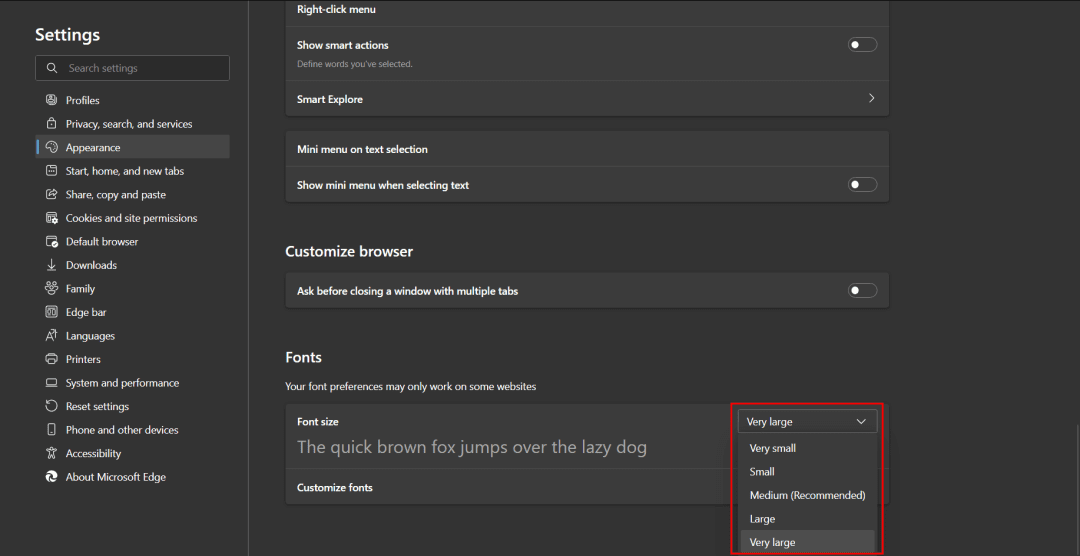
На самом деле эта проблема связана с тем, как блоки CSS реагируют на настройки браузера. Пользователи могут перейти к настройкам своего браузера и изменить размер шрифта браузера по умолчанию.

Это очень удобно для пользователей с нарушениями зрения. Однако, если вы проверите браузер, абзац с абсолютной единицей измерения 24 пикселя останется таким же, независимо от предпочтений пользователя. С другой стороны, относительная единица увеличивается с настройками браузера по умолчанию.

Так что это действительно проблема доступности.
Поэтому всякий раз, когда вы определяете размеры шрифта, вы должны абсолютно (или относительно?) использовать rems.
Нюанс
Конечно, поскольку мы говорим о веб-разработке, в обсуждении есть нюансы. Например, как насчет других свойств, таких как padding и border?
<!DOCTYPE html>
<html>
<body>
<h1>PX vs. Rem</h1>
<p style="
font-size: 24px;
padding: 16px;
border: 2px solid;
background: tomato;
">
My font size is 24px
</p>
<p style="
font-size: 1.5rem;
padding: 1rem;
border: .125rem solid;
background: powderblue;
">
My font-size is 1.5rem
</p>
</body>
</html>
В этом примере мы сравним пиксели и габариты для отступов и ширины границ в дополнение к размеру шрифта.

Как и следовало ожидать, второй абзац имеет большие отступы и ширину границы в дополнение к большему размеру шрифта, поскольку единицы rem масштабируются в соответствии с настройками браузера.
И это подводит нас к сути разговора. Отступы и ширина границы на самом деле не имеют строгого отношения к доступности. Итак, хотите ли вы, чтобы ширина отступов или границ — или любое другое свойство, которое в противном случае могло бы быть пикселями, — задавалась с помощью rems и увеличивалась, если пользователь меняет свои настройки?
Вам решать ¯(ツ)/¯
Это становится еще более запутанным, когда вы вводите медиа-запросы или контейнерные запросы. Это очень сложно объяснить, но в основном, если ваши шрифты масштабируются с настройками браузера, вы, вероятно, также хотите, чтобы ваши медиа-запросы отвечали тем же. Это означает, что вы должны определять их в единицах REM (или EM).
Конечно, есть много факторов, которые играют роль, и я не хочу слишком запутаться в сорняках. К счастью, в 2016 году была опубликована статья, в которой в основном рассматривался этот вопрос под названием «медиа-запросы PX, EM или REM». Зелл Лью.
По сути, он пришел к выводу, что единицы EM и единицы REM будут лучше для медиа-запросов, чем пиксельные единицы, и поскольку единицы EM основаны на их родительском элементе, но медиа-запросы влияют на корневые стили, и EM, и REM в значительной степени одинаковы. . Единственная разница была из-за ошибки в Safari с модулями REM, поэтому EM был немного более последовательным, но я думаю, что эта ошибка была исправлена. Так что я бы просто придерживался REM.
Короткий ответ
Итак, чтобы раз и навсегда ответить на вопрос, следует ли вам использовать пиксели или ремы, краткий ответ…
Просто используйте rems!
Конечно, есть нюанс. Конечно, есть исключения. Конечно, будут случаи, когда пиксели на самом деле лучше.
(Вы на самом деле должны протестировать свое приложение с различными настройками браузера, чтобы совершать такие вызовы).
НО
Rems более доступны по размеру шрифта.
Rems (вероятно) лучше подходят для медиа-запросов.
И я думаю, что проще придерживаться одного простого правила (с редкими исключениями), чем смешивать вещи.
В конце концов, все зависит от того, как все должно масштабироваться в зависимости от настроек браузера пользователя, поэтому для вас это может не иметь большого значения. Но мне кажется, что все масштабируется вверх или вниз с одинаковой скоростью.
Если вы чувствуете себя иначе или хотите внести свой вклад в разговор, я хотел бы услышать ваши мысли. Большое спасибо за чтение.
Если вам понравилась эта статья, поделитесь ею. Это один из лучших способов поддержать меня. Вы также можете подписаться на мою рассылку или подписаться на меня в Twitter. если вы хотите знать, когда публикуются новые статьи.
Первоначально опубликовано здесь
Оригинал

