jquery: все еще актуален или продукт прошлого?
15 декабря 2022 г.Если вы сейчас занимаетесь интерфейсной разработкой, вас может запутать jQuery. Может быть неясно, что он делает, почему он используется и стоит ли этому учиться. Давайте рассмотрим этот вопрос, начав с истории.
Как Jquery помогал программистам в 2008 году
Моя первая работа по программированию была в 2008 году. Тогда я помогал создавать веб-сайты, и в то время меня больше всего беспокоило следующее: будет ли это работать в Internet Explorer 6?
Сделать так, чтобы веб-сайты работали и выглядели одинаково в этом браузере, — это около 50 % работы внешнего интерфейса — и наименее интересная часть.
jQuery помог решить многие проблемы, связанные с браузерами того времени.
Проблемы совместимости браузера
Было много различий между браузерами. Если вы тестировали свой код в современном браузере, таком как Firefox или Chrome, его работа в Internet Explorer не гарантируется. В CSS было много отличий, в JS чуть меньше.
Лучшей практикой в то время было сначала заставить веб-сайт работать в современном браузере, чтобы он был надежным, а затем добавить все хаки, необходимые для его работы в старом браузере.
jQuery решил часть этих проблем — предоставляемые им методы работали одинаково во всех поддерживаемых браузерах. Все обходные пути были удалены из кодовой базы приложения.
Было много библиотек с компонентами пользовательского интерфейса (UI), созданными на основе jQuery, в первую очередь jQuery UI, и использование этих библиотек избавило от многих головных болей, так как элементы маркетингового интерфейса выглядели правильно и работали во всех браузерах.
Селекторы
CSS имеет очень разумную модель для выбора элементов из документа: селекторы.
В то время JavaScript использовался только в браузере: таким образом, JS и CSS использовались одними и теми же людьми, и они хотели, чтобы селекторы CSS были и на стороне JS. В то время в браузерах не было ничего подобного изначально.
Это была еще одна функция, предоставляемая jQuery. С его помощью вы могли найти элементы DOM с чем-то простым, например
var element = $(‘.some-class’);
Скрытые API браузера
Первая версия JavaScript была разработана за 10 дней, поэтому было много шероховатостей.
Его специальный характер сохранялся на протяжении многих лет. XMLHttpRequest был ключевой функцией для превращения JavaScript в язык, который можно использовать для разработки приложений на стороне браузера — он позволял выполнять дополнительные запросы от JS к серверу. Способ его использования неприятно читать:
const request = new XMLHttpRequest();
request.addEventListener("load", function () {
console.log(this.responseText);
}
);
request.open("GET", "http://www.example.org/example.txt");
request.send();
С jQuery та же цель может быть достигнута гораздо более читабельно:
$.ajax({
method: "GET",
url: "http://www.example.org/example.txt",
})
.done(function( msg ) {
// or however the result was read in jQuery 1.2
console.log(msg);
});
Решения, предоставляемые современными браузерами
Если вы недавно начали работу с внешним интерфейсом, маловероятно, что вы когда-либо сталкивались с этими проблемами на практике, если только вы не поддерживаете интерфейс IE 6 для устаревшего приложения, которое было окаменело в какой-то корпоративной среде.
Благодаря вечнозеленым браузерам в наши дни мы почти не слышим о проблемах совместимости. Если ваше повседневное бизнес-приложение работает, вы можете предположить, что все браузеры работают одинаково. И ждите отчетов об ошибках, если они не все работают одинаково.
Проблемы с API также решены — у нас есть document.querySelectorAll и fetch, которые предоставляют удобный API для выполнения стандартных операций с собственными функциями.
Все еще довольно популярный пакет
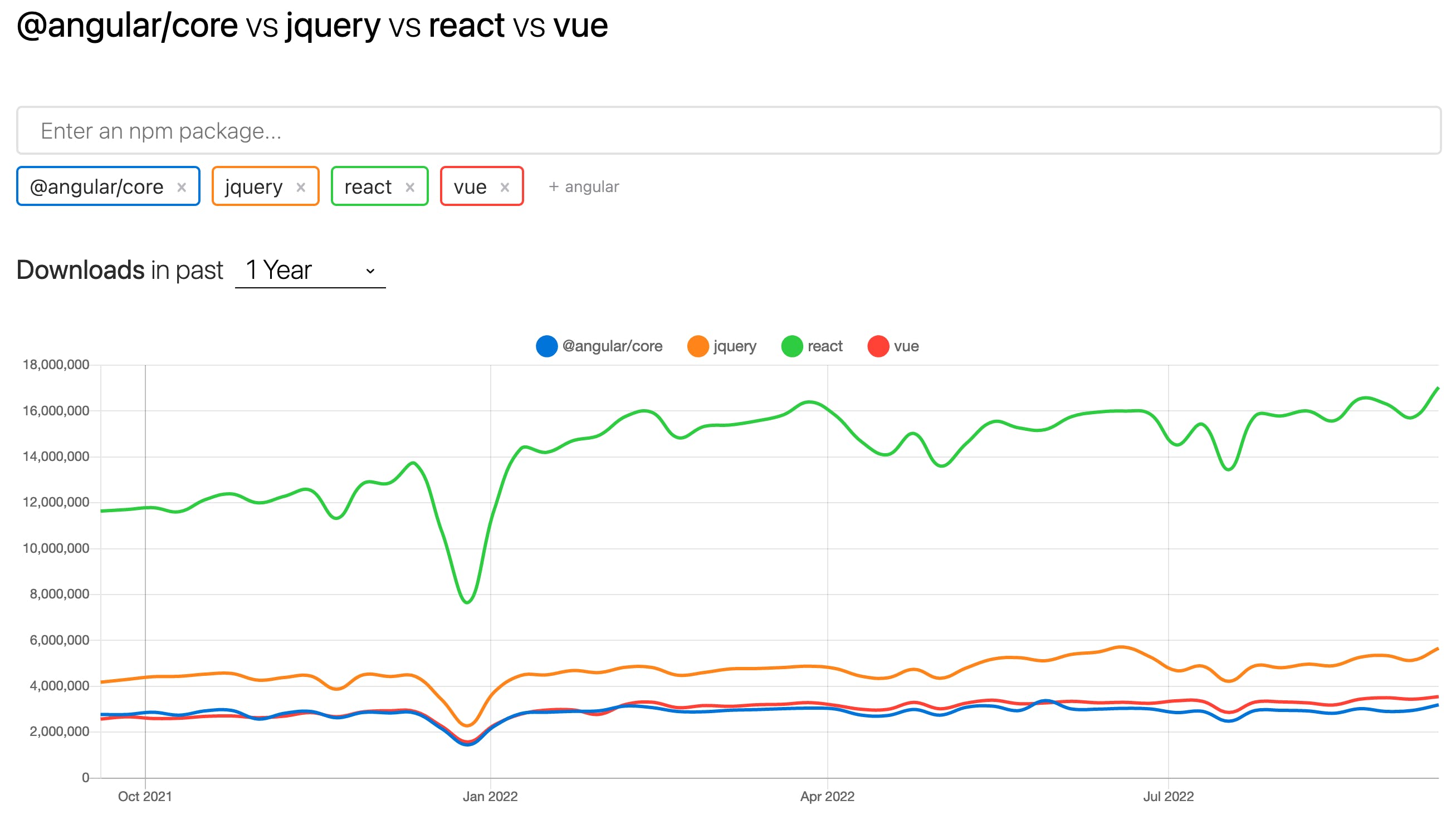
Несмотря на то, что jQuery больше не в центре внимания, он по-прежнему очень популярен:
Если вы сравните его с React, Vue и Angular, только у React больше загрузок. Вы можете ожидать увидеть это во многих проектах, которые там есть. Особенно, если учесть, что многие случаи использования jQuery, скорее всего, не будут осуществляться через NPM — многие будут использовать устаревший диспетчер пакетов Bower или ссылки CDN.
Зачем использовать jQuery в 2022 году?
Главная причина, по которой я вижу, заключается в том, что у вас есть команда, которая привыкла к этому — может быть, не обязательно разработчики внешнего интерфейса, но, возможно, авторы контента, дизайнеры или специалисты по маркетингу, которые научились делать что-то с jQuery и не видят причин что-то менять. .
Вы также можете сделать это для последовательности. Например, если в кодовой базе есть 200 вызовов $.ajax, я бы дважды подумал, прежде чем добавлять вызов fetch. Это было бы началом большого рефакторинга, и я не уверен, в какой ситуации имеет смысл вкладывать в него столько усилий.
Стоит ли вам изучать jQuery?
Изучение этого не повредит, но внедрение в проект может вызвать недоумение. Для новых проектов имеет смысл по умолчанию использовать vanilla JS.
И если вы присоединитесь к проекту, который интенсивно использует jQuery, вы, скорее всего, сможете изучить его на работе, просто прочитав документацию (я написал руководство для него) и получения примеров кода из остальной части кодовой базы.
Как насчет вас?
Вы сами используете jQuery? Вы часто видели это в проектах или предложениях о работе? Поделитесь своей историей jQuery в комментариях!
Оригинал