
Реализация сине-зеленых развертываний с помощью веб-приложений Azure для контейнеров
1 марта 2022 г.Время безотказной работы приложения имеет решающее значение для наших облачных приложений. Используя слоты службы приложений Azure, мы можем реализовать шаблон развертывания Blue/Green, чтобы убедиться, что новые версии нашего приложения будут работать должным образом в производственной среде, не вызывая простоя нашей существующей версии нашего приложения. С помощью слотов службы приложений мы можем развертывать новые версии наших образов контейнеров в нашем зеленом слоте, запускать тесты для этого слота, чтобы убедиться, что все работает, а затем направлять входящий трафик в наш обновленный образ контейнера.
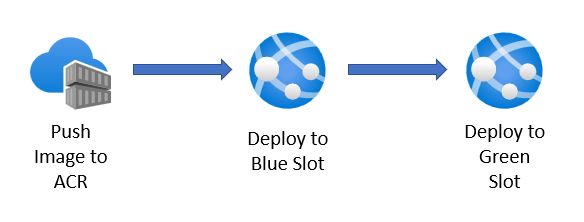
В этой статье я объясню, что такое синее/зеленое развертывание, и покажу, как реализовать синее/зеленое развертывание для ваших служб приложений, в которых размещены ваши контейнеры. Это включает в себя:
- Создание ресурсов Azure с помощью Bicep.
- Развертывание наших ресурсов с помощью GitHub Actions.
- Отправка образа нашего контейнера в Реестр контейнеров Azure.
- Перетаскивание образа нашего контейнера в синий слот службы приложений.
- Замена синего слота на наш зеленый слот.
В этой статье я буду ссылаться на код, который вы можете найти в этом [репозитории] GitHub (https://github.com/willvelida/azure-apps-for-containers-bluegreen-poc). Если вы хотите продолжить или использовать этот репозиторий в качестве основы для экспериментов с сине-зелеными развертываниями с помощью службы приложений, не стесняйтесь разветвить его и поэкспериментировать с ним! Если вы видите что-то не так или хотите что-то улучшить, PR приветствуется! 😊
Что такое синее/зеленое развертывание?
Как я уже упоминал, обеспечение высокой доступности наших приложений имеет решающее значение для приложений, работающих в облаке. Есть несколько стратегий, которые мы можем реализовать для обеспечения высокой доступности для наших приложений, например, развертывание нашего приложения в другом регионе в случае региональной аварии, затрагивающей центр обработки данных, в котором размещено наше приложение, или использование конфигураций высокой доступности. С обоими этими вариантами есть временные и финансовые последствия, которые мы должны были бы рассмотреть.
Мы можем обеспечить высокую доступность при развертывании нашего приложения. С сине-зелеными развертываниями мы можем развернуть новую версию нашего приложения рядом с существующей.
Представьте, что вы работаете над приложением и создаете образ контейнера, который упаковывает новую версию вашего приложения. С сине-зелеными развертываниями мы можем развернуть новый образ в синий слот рядом с нашим зеленым слотом. Рабочий трафик по-прежнему направляется в зеленый слот, но теперь, когда наша новая версия развернута в синем слоте, мы можем запустить тесты на синем слоте в производственной среде, чтобы убедиться, что новый образ работает должным образом. Если все работает, мы можем переместить изображение из синего слота в зеленый слот, перенаправив наш рабочий трафик на наше новое изображение, что происходит без видимого простоя для наших пользователей.
Если что-то не работает должным образом, мы можем отказаться от развертывания нашего нового образа контейнера, не затрагивая наших пользователей, поскольку трафик будет перенаправлен на наш зеленый слот, содержащий наш существующий образ.
В службе приложений Azure мы можем настроить промежуточные среды, используя слоты развертывания. Используя сине-зеленые развертывания, мы можем разогревать экземпляры в слоте, прежде чем переключать слоты на рабочий трафик, что устраняет время простоя нашего приложения.
Обратите внимание, что ваш план службы приложений должен относиться к уровню Стандартный, Премиум или Изолированный.
Подготовка нашей инфраструктуры
Давайте начнем с настройки нашего конвейера инфраструктуры. Здесь я хочу создать свою службу приложений с синим и зеленым слотом, реестр контейнеров Azure для хранения моих образов, а затем я хочу иметь возможность развернуть свой шаблон Bicep с помощью GitHub Actions.
Создание наших ресурсов Azure
Во-первых, давайте создадим реестр контейнеров Azure, который нам нужен для хранения образов контейнеров. Мы можем сделать это в Bicep следующим образом:
```javascript
строка параметра RegistrationName
строка параметраRegistrLocation
строка параметра registerSku
ресурс containerRegistry 'Microsoft.ContainerRegistry/registries@2021-09-01' = {
имя: имя реестра
расположение: местонахождение реестра
артикул: {
имя: реестрSku
личность: {
тип: «Система присвоено»
Здесь мы даем нашему реестру контейнеров имя, местоположение и SKU, которые мы будем передавать в качестве параметров.
Здесь важно отметить, что мы создаем назначенное системой управляемое удостоверение для нашего реестра контейнеров. Таким образом, вместо предоставления доступа администратора к этому реестру контейнеров мы будем использовать управляемое удостоверение для нашего ACR, что позволит нам назначать разрешения и роли для ACR без необходимости предоставлять учетные данные реестра.
Существует несколько способов аутентификации в Реестре контейнеров Azure, поэтому я рекомендую вам ознакомиться с [этим руководством] (https://docs.microsoft.com/en-us/azure/container-registry/container- register-authentication?tabs=azure-cli), чтобы узнать, какие параметры лучше всего подходят для вашего сценария.
Следующий. мы создадим наш план службы приложений. Для этого мы можем написать следующий код Bicep:
```javascript
строка параметра appServicePlanName
строка параметра appServicePlanLocation
строка параметра appServicePlanSkuName
параметр appServicePlanCapacity int
ресурс appServicePlan 'Microsoft.Web/serverfarms@2021-02-01' = {
имя: appServicePlanName
местоположение: appServicePlanLocation
артикул: {
имя: приложениеServicePlanSkuName
емкость: апсервицепланкапасити
вид: 'линукс'
характеристики: {
зарезервировано: правда
выходная строка appServicePlanId = appServicePlan.id
Мы запускаем наши контейнеры в Linux, поэтому нам нужно подготовить план службы приложений Linux. Я параметризовал название SKU плана приложения, но, как я упоминал ранее, слоты развертывания доступны только в плане Стандартный или выше. Поскольку мы предоставляем план Linux, нам нужно установить для свойства reserved значение true.
Чтобы просмотреть полный справочный шаблон Bicep для планов службы приложений, посетите эту страницу.
Когда наш шаблон плана приложения завершен, мы можем приступить к созданию шаблона Bicep для нашей службы приложений с синими и зелеными слотами.
Вот наш полный файл Bicep для нашей службы приложений. Не волнуйтесь! мы разберем это:
```javascript
@description('Название плана обслуживания приложения')
строка параметра appServiceName
@description('Расположение тарифного плана приложения')
строка параметра appServiceLocation
@description('Имя слота, который мы хотим создать в нашей службе приложений')
строка параметра appServiceSlotName
@description('Идентификатор фермы серверов для нашего плана приложений')
параметр serverFarmId строка
@description('Имя реестра контейнеров Azure, из которого это приложение будет извлекать образы')
строка параметра acrName
@description('Изображение докера и тег')
param dockerImageAndTag string = '/hellobluegreenwebapp:latest'
// Это идентификатор определения роли извлечения ACR: https://docs.microsoft.com/en-us/azure/role-based-access-control/built-in-roles#acrpull
var acrPullRoleDefinitionId = subscribeResourceId('Microsoft.Authorization/roleDefinitions', '7f951dda-4ed3-4680-a7ca-43fe172d538d')
переменная appSettings = [
имя: 'WEBSITES_ENABLE_APP_SERVICE_STORAGE'
значение: «ложь»
имя: 'WEBSITES_PORT'
значение: «80»
имя: 'DOCKER_REGISTRY_SERVER_URL'
значение: 'https://${containerRegistry.properties.loginServer}'
ресурс containerRegistry 'Microsoft.ContainerRegistry/registries@2021-09-01' существующий = {
имя: имя_акра
ресурс appService 'Microsoft.Web/sites@2021-02-01' = {
имя: appServiceName
местоположение: appServiceLocation
вид: 'приложение, linux, контейнер'
характеристики: {
идентификатор серверной фермы: идентификатор серверной фермы
Конфигурация сайта: {
настройки приложения: настройки приложения
акрусеманажедидентитикредс: правда
linuxFxVersion: 'DOCKER|${containerRegistry.properties.loginServer}/${dockerImageAndTag}'
личность: {
тип: «Система присвоено»
ресурс blueSlot 'slots' = {
имя: appServiceSlotName
местоположение: appServiceLocation
вид: 'приложение, linux, контейнер'
характеристики: {
идентификатор серверной фермы: идентификатор серверной фермы
Конфигурация сайта: {
акрусеманажедидентитикредс: правда
настройки приложения: настройки приложения
личность: {
тип: «Система присвоено»
ресурс appServiceAcrPullRoleAssignment 'Microsoft.Authorization/roleAssignments@2020-08-01-preview' = {
область видимости: containerRegistry
имя: guid(containerRegistry.id, appService.id, acrPullRoleDefinitionId)
характеристики: {
PrincipalId: appService.identity.principalId
ролдефинитионид: акрпуллроледефинитионид
PrincipalType: 'ServicePrincipal'
ресурс appServiceSlotAcrPullRoleAssignment 'Microsoft.Authorization/roleAssignments@2020-08-01-preview' = {
область видимости: containerRegistry
имя: guid(containerRegistry.id, appService::blueSlot.id, acrPullRoleDefinitionId)
характеристики: {
PrincipalId: appService::blueSlot.identity.principalId
ролдефинитионид: акрпуллроледефинитионид
PrincipalType: 'ServicePrincipal'
- Начнем с наших параметров. Нам нужно будет импортировать и план службы приложений, и реестр Docker в этот файл Bicep, поэтому я добавил некоторые параметры, которые мы можем использовать в шаблоне. Возможно, объем этого руководства расширяется, но, скажем, у нас есть реестры контейнеров в разных средах (DEV, UAT, Prod) и разные планы службы приложений. Мы можем предоставить новые службы приложений, которые используют наши разные ресурсы в разных средах, используя этот подход. .
- Затем мы создаем переменную для определения нашей роли AcrPull. Мы делаем это, получая уникальный идентификатор ресурса с помощью
subscriptionResourceIdфункция.
- Мы создаем еще одну переменную для наших настроек приложения. В нашем примере оба синих и зеленых слота должны иметь одинаковые настройки приложения. Мы могли бы использовать разные настройки приложения для наших слотов, если бы нам это было нужно/захотелось, но для простоты я создал переменную и применил ее к обоим слотам, чтобы мне не приходилось повторяться.
- Наш реестр контейнеров необходимо импортировать, чтобы я мог сослаться на него в нашей службе приложений. Все, что нам нужно сделать, это создать блок ресурсов для нашего реестра контейнеров и использовать ключевое слово «существующий». Мы ссылаемся на имя нашего реестра, используя параметр.
Для нашей службы приложений мы даем ей имя и местоположение. Также нам необходимо предоставить следующую информацию:
- Во-первых, мы устанавливаем для свойства kind значение app,linux,container. Это сообщает службе приложений, что мы хотим разместить контейнеры Linux.
- В разделе свойств мы устанавливаем
serverFarmIdна идентификатор нашей фермы серверов. Мы устанавливаем это как параметр, поэтому, если мы хотим использовать этот модуль для других служб приложений, мы можем развернуть его в другом плане службы приложений.
- Для нашего раздела конфигурации сайта мы устанавливаем appSettings на параметры приложения, которые мы определили ранее, свойство acrUseManagedIdentityCreds сообщает службе приложений, что мы хотим использовать учетные данные управляемого удостоверения для извлечения изображений из нашего реестра контейнеров. Наконец, мы установили для linuxFxVersion значение DOCKER|${containerRegistry.properties.loginServer}/${dockerImageAndTag}`. Это устанавливает Linux App Framework и версию.
- Наконец-то мы создали системное управляемое удостоверение для этой службы приложений и синего слота. Нам это понадобится для наших ролевых заданий.
Затем мы создаем два назначения ролей, которые позволяют синему и зеленому слоту службы приложений извлекать образы из нашего реестра контейнеров. roleDefinitionId использует определение роли AcrPull, которое мы определили в нашей переменной в начале, а свойство scope назначает эту роль службе приложений в нашем реестре контейнеров Azure.
Чтобы узнать больше о том, как мы можем создавать назначения ролей с помощью Bicep, ознакомьтесь с этой [статьей] (https://docs.microsoft.com/en-us/azure/azure-resource-manager/bicep/scenarios-rbac).
Создав наши модули, теперь мы можем написать наш файл main.bicep следующим образом:
```javascript
param webAppName string = uniqueString(resourceGroup().id)
строка параметра acrName = toLower('acr${webAppName}')
строка параметра acrSku
строка параметра appServicePlanName = toLower('asp-${webAppName}')
строка параметра appServiceName = toLower('asp-${webAppName}')
строка параметра appServicePlanSkuName
параметр appServicePlanInstanceCount int
вар appServiceSlotName = 'синий'
строка местоположения параметра = resourceGroup().location
модуль containerRegistry 'containerRegistry.bicep' = {
имя: 'КонтейнерРеестр'
параметры: {
Местонахождение реестра: местоположение
имя реестра: имя_акр
РеестрАртикул: acrSku
модуль appServicePlan 'appServicePlan.bicep' = {
имя: 'AppServicePlan'
параметры: {
appServicePlanLocation: местоположение
appServicePlanName: appServicePlanName
appServicePlanSkuName: appServicePlanSkuName
аппсервицепланкапасити: аппсервицепланинстанкаунт
модуль appService 'appService.bicep' = {
имя: 'приложениеСервис'
параметры: {
appServiceLocation: местоположение
appServiceName: приложениеСервиснаме
serverFarmId: appServicePlan.outputs.appServicePlanId
appServiceSlotName: appServiceSlotName
акрнаме: акрнаме
Нам также понадобится файл параметров. Мы можем создать файл parameters.json следующим образом:
```javascript
"$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentParameters.json#",
"Версия контента": "1.0.0.0",
"параметры": {
"акрСку":{
"значение": "Базовый"
"appServicePlanSkuName": {
"значение": "S1"
"appServicePlanInstanceCount": {
"значение": 1
Развертывание наших ресурсов с помощью GitHub Actions
Теперь, когда наш код Bicep написан, мы можем развернуть его с помощью GitHub Actions. Прежде чем мы сможем это сделать, нам нужно настроить пару вещей.
Во-первых, давайте настроим группу ресурсов, в которой мы будем развертывать наши ресурсы. Мы можем сделать это, выполнив следующую команду AZ CLI:
``` ударить
az group create -n <имя-группы-ресурсов> -l <расположение>
После создания нашей группы ресурсов нам потребуется создать субъект-службу, который позволит нашему рабочему процессу GitHub Action развертывать ресурсы в Azure. Мы можем сделать это, выполнив следующее:
``` ударить
az ad sp create-for-rbac --name yourApp --role owner --scopes /subscriptions/{subscription-id}/resourceGroups/exampleRG --sdk-auth
Используйте в команде имя группы ресурсов и идентификатор подписки. Вывод этой команды создаст объект JSON, который вам нужно будет скопировать. Это должно выглядеть примерно так:
```json
"clientId": "
"clientSecret": "
"subscriptionId": "
"tenantId": "
Нам нужно сохранить этот вывод JSON как Secret в нашем репозитории GitHub. Вы можете сделать это, выбрав Настройки, затем Секреты и нажав Создать, чтобы создать секрет. Нам нужно создать следующие секреты:
| Секрет | Значение |
| ГРУППА_РЕСУРСОВ | Имя группы ресурсов, в которой мы развертываем ресурсы |
| AZURE_CREDENTIALS | Весь вывод JSON, созданный на этапе создания субъекта-службы |
Теперь, когда у нас есть секреты, мы можем создать следующий файл рабочего процесса, который будет развертывать наши ресурсы:
``ямл
имя: Развернуть инфраструктуру Azure
на:
толкать:
пути:
- 'развертывать/*'
workflow_dispatch:
вакансии:
корпия:
запуски: ubuntu-последняя
шаги:
- использует: action/checkout@v2
- название: Беги Бицепс Линтер
выполнить: az bicep build --file ./deploy/main.bicep
подтвердить:
запуски: ubuntu-последняя
шаги:
- использует: action/checkout@v2
- использует: azure/login@v1
имя: Войдите в Azure
с участием:
кредиты: ${{ secrets.AZURE_CREDENTIALS }}
- использует: azure/arm-deploy@v1
name: Выполнить предварительную проверку
с участием:
имя_развертывания: ${{github.run_number}}
имя_группы_ресурсов: ${{ secrets.AZURE_RG }}
шаблон: ./deploy/main.bicep
параметры: ./deploy/parameters.json
DeploymentMode: Подтвердить
предварительный просмотр:
запуски: ubuntu-последняя
потребности: [ворс, проверить]
шаги:
- использует: action/checkout@v2
- использует: azure/login@v1
имя: Войдите в Azure
с участием:
кредиты: ${{ secrets.AZURE_CREDENTIALS }}
- использует: Azure/cli@v1
Название: Запустить что-если
с участием:
встроенный скрипт: |
группа развертывания az what-if --resource-group ${{ secrets.AZURE_RG }} --template-file ./deploy/main.bicep --parameters ./deploy/parameters.json
развертывать:
запуски: ubuntu-последняя
среда: Дев
потребности: предварительный просмотр
шаги:
- использует: action/checkout@v2
- использует: azure/login@v1
с участием:
кредиты: ${{ secrets.AZURE_CREDENTIALS }}
- имя: Развернуть файл бицепса
использует: azure/arm-deploy@v1
с участием:
идентификатор подписки: ${{ secrets.AZURE_SUBSCRIPTION }}
имя_группы_ресурсов: ${{ secrets.AZURE_RG }}
шаблон: ./deploy/main.bicep
параметры: ./deploy/parameters.json
сбойОнСтдЭрр: ложь
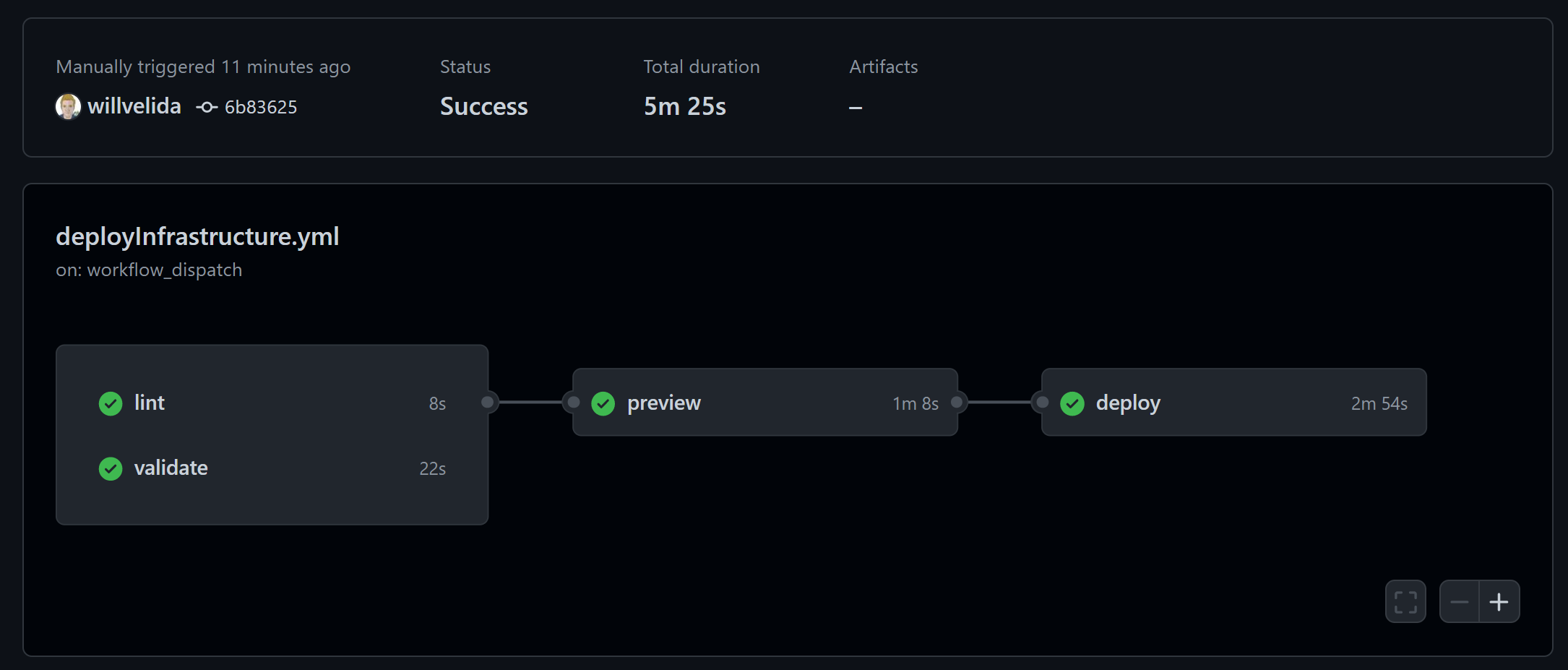
Этот файл делает следующее:
- Сначала мы проверяем наш файл, чтобы убедиться, что это допустимый шаблон Bicep.
- Затем мы запускаем предварительное задание на нашем шаблоне Bicep, чтобы увидеть, что будет развернуто в рамках нашего рабочего процесса.
- Затем мы запускаем этап развертывания, который использует этап утверждения вручную. Это делается путем помещения параметра «environment» на этом этапе. Когда мы утверждаем это развертывание, на этапе развертывается наш шаблон Bicep с использованием файла параметров для развертывания наших ресурсов в Azure.

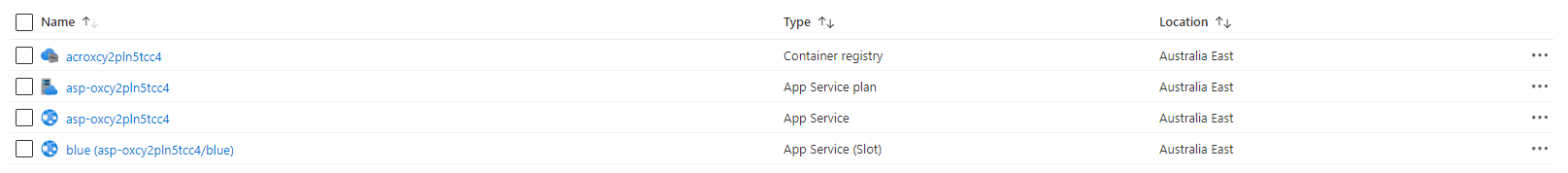
Если мы зайдем в Azure, то увидим, что наши ресурсы созданы:

Развертывание нашего контейнера в службе приложений
У нас есть реестр контейнеров и служба приложений, готовые к работе в Azure! Нам просто нужно разрешить нашему действию GitHub отправлять и отправлять изображения в наш реестр контейнеров Azure.
Во-первых, нам нужно получить идентификатор ресурса нашего реестра контейнеров. Мы можем сделать это, выполнив следующую команду (замените <registry-name> именем вашего реестра контейнеров Azure):
``` ударить
RegistrationId=$(az acr show --name
Теперь, когда у нас есть идентификатор ресурса, мы можем использовать следующую команду AZ CLI, чтобы назначить роль AcrPush (замените <ClientId> идентификатором клиента вашего субъекта-службы):
``` ударить
назначение роли az create --assignee
После создания нашей роли мы можем настроить следующие секреты в GitHub Actions, которые нам нужно будет использовать в нашем файле рабочего процесса GitHub Action:
| Секрет | Значение |
| РЕГИСТР_ЛОГИН_СЕРВЕР | Имя сервера входа в ваш реестр (все в нижнем регистре). Пример: myregistry.azurecr.io |
| РЕГИСТР_ИМЯ_ПОЛЬЗОВАТЕЛЯ | clientId из выходных данных JSON при создании субъекта-службы |
| РЕГИСТР_ПАРОЛЬ | clientSecret из выходных данных JSON при создании субъекта-службы |
Отправка образа нашего контейнера в Реестр контейнеров Azure
Теперь мы можем создать файл рабочего процесса. Этот файл будет делать довольно много, поэтому давайте для начала сосредоточимся на отправке нашего образа контейнера в Реестр контейнеров Azure.
``ямл
имя: Сборка и развертывание образа контейнера в службе приложений
на:
workflow_dispatch:
значения по умолчанию:
бегать:
рабочий каталог: ./src
Примечание. Использование :latest для образа контейнера не рекомендуется для рабочих сред.
вакансии:
образ сборки-контейнера:
запуски: ubuntu-последняя
шаги:
- название: «Оформить заказ GitHub Action»
использует: action/checkout@main
- name: «Войти через Azure CLI»
использует: azure/login@v1
с участием:
кредиты: ${{ secrets.AZURE_CREDENTIALS }}
- name: «Создать и отправить образ в ACR»
использует: azure/docker-login@v1
с участием:
сервер входа: ${{ secrets.REGISTRY_LOGIN_SERVER }}
имя пользователя: ${{ secrets.REGISTRY_USERNAME }}
пароль: ${{ secrets.REGISTRY_PASSWORD }}
- запустить: |
сборка докера. -t ${{ secrets.REGISTRY_LOGIN_SERVER }}/hellobluegreenwebapp:последняя
docker push ${{ secrets.REGISTRY_LOGIN_SERVER }}/hellobluegreenwebapp:latest
Мы входим в Azure, используя наше соединение Service Principal, а затем входим в наш реестр контейнеров Azure. После успешного завершения мы создаем образ контейнера и отправляем его в ACR.
Вы можете просмотреть Dockerfile, который я использую [здесь] (https://github.com/willvelida/azure-apps-for-containers-bluegreen-poc/blob/main/src/Dockerfile).
Здесь следует отметить тег изображения, который мы используем. Это базовая демонстрация, поэтому я использую «последнюю». При работе с образами контейнеров убедитесь, что вы следуете рекомендациям.
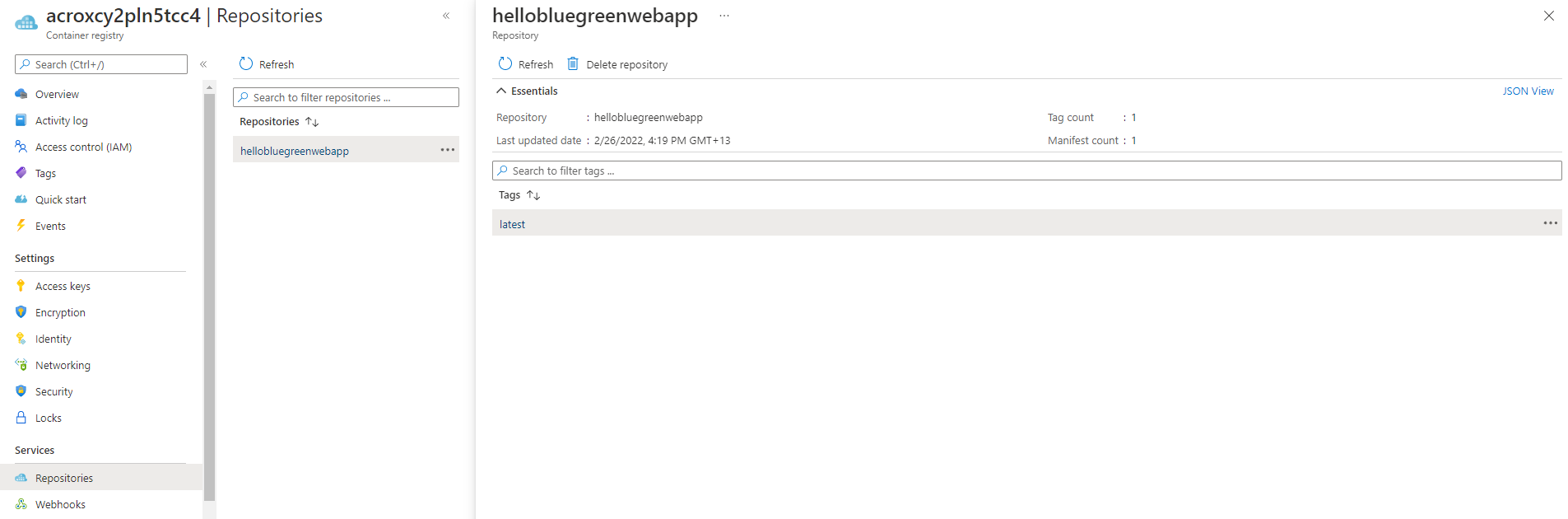
Как только это будет создано и отправлено в наш Реестр контейнеров Azure, мы сможем увидеть образ нашего контейнера, перейдя к нашему ACR и выполнив поиск образа в разделе Репозитории.

Развертывание нашего приложения в слоте Blue
Как только наш образ будет отправлен в Реестр контейнеров Azure, мы сможем развернуть его в нашем синем слоте. В приведенном ниже фрагменте мы входим в Azure, затем получаем имя нашего приложения с помощью встроенного сценария и устанавливаем его в выходную переменную, которую мы можем использовать на более позднем этапе этого этапа.
Затем мы развертываем наш образ в наш синий слот, используя выходную переменную, которую мы установили в качестве имени приложения, с изображением, которое мы отправили в наш ACR, и явно указываем задаче развернуть образ в нашем «синем» слоте:
``ямл
развертывание в синий слот:
потребности: образ сборки-контейнера
запуски: ubuntu-последняя
шаги:
- название: «Оформить заказ GitHub Action»
использует: action/checkout@main
- name: «Войти через Azure CLI»
использует: azure/login@v1
с участием:
кредиты: ${{ secrets.AZURE_CREDENTIALS }}
- имя: «Получить имя приложения»
идентификатор: getwebappname
запустить: |
a=$(список веб-приложений az -g ${{ secrets.AZURE_RG }} --query '[].{Name:name}' -o tsv)
echo "::set-output name=appName::$a"
- name: «Развернуть в Blue Slot»
использует: azure/webapps-deploy@v2
с участием:
имя-приложения: ${{ steps.getwebappname.outputs.appName }}
изображения: ${{ secrets.REGISTRY_LOGIN_SERVER }}/hellobluegreenwebapp:latest
имя слота: 'синий'
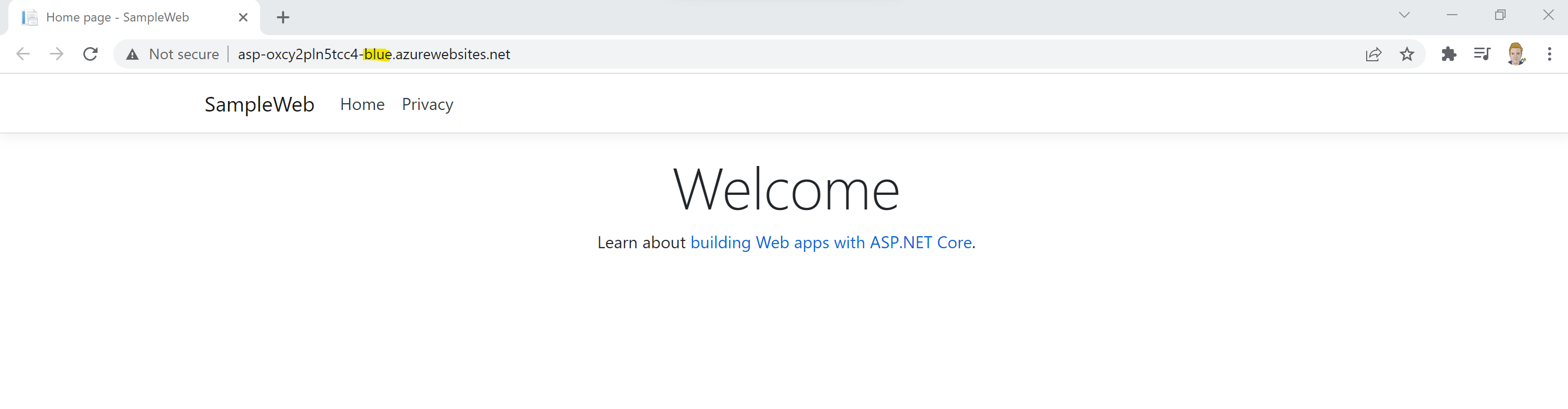
Убедитесь, что синий слот работает
В этом примере мы можем проверить, было ли наше развертывание в синем слоте успешным, просто перейдя к синему слоту нашей службы приложений.
URL-адрес нашего синего слота будет иметь следующий формат:
https://<имя-службы-приложения>-<имя-слота>.azurewebsites.net
В этом примере мы просто выполняем развертывание в нашем синем слоте и вручную проверяем, успешно ли развернут наш образ контейнера. В производственных сценариях нам нужно будет включить такие задачи, как автоматизированные тесты, чтобы убедиться, что наш развернутый образ контейнера работает должным образом, прежде чем мы развернем его в наш производственный слот.
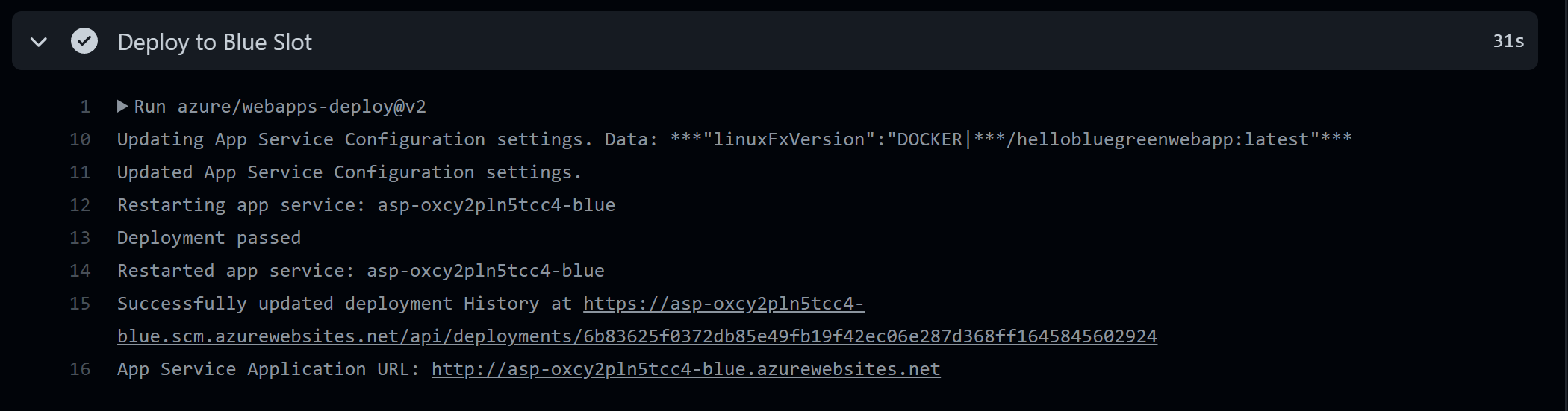
В наших действиях GitHub мы должны увидеть URL-адрес нашего синего слота, например:

Мы можем использовать этот URL-адрес, чтобы перейти к синему слоту и убедиться, что наш образ успешно развернут:

Если мы перейдем к нашему зеленому слоту, мы увидим, что еще ничего не развернуто! Теперь поменяем слоты местами.
Переключиться на зеленый слот
Убедившись, что наше развертывание в синем слоте прошло успешно, мы можем развернуть образ нашего контейнера в зеленом слоте. Мы можем сделать это, используя следующую работу в нашем рабочем процессе GitHub Actions:
``ямл
своп-к-зеленому слоту:
запуски: ubuntu-последняя
среда: Дев
потребности: развертывание в синий слот
шаги:
- название: «Оформить заказ GitHub Action»
использует: action/checkout@main
- name: «Войти через Azure CLI»
использует: azure/login@v1
с участием:
кредиты: ${{ secrets.AZURE_CREDENTIALS }}
- имя: «Получить имя приложения»
идентификатор: getwebappname
запустить: |
a=$(список веб-приложений az -g ${{ secrets.AZURE_RG }} --query '[].{Name:name}' -o tsv)
echo "::set-output name=appName::$a"
- название: «Переключиться на зеленый слот»
использует: Azure/cli@v1
с участием:
встроенный скрипт: |
Замена слота развертывания веб-приложения az --slot 'blue' --resource-group ${{ secrets.AZURE_RG }} --name ${{ steps.getwebappname.outputs.appName }}
В этом задании мы используем среды для ручного утверждения развертывания в наш производственный слот при условии, что наше развертывание в синем слоте прошло успешно. Мы можем назначить пользователя или пользователей, которым необходимо утвердить развертывание перед запуском этого задания.
В этом примере мы просто используем это как шаг утверждения вручную. В производственных сценариях рекомендуется запускать тесты автоматизации, чтобы убедиться, что ваш новый образ контейнера работает должным образом, прежде чем развертывать его в производственных слотах.
Чтобы узнать больше о том, как работают среды в GitHub Actions, ознакомьтесь со следующей [документацией] (https://docs.github.com/en/actions/deployment/targeting-other-environments/using-environments-for-deployment).
Наконец, мы инициируем переключение на производственный слот с помощью интерфейса командной строки AZ. Вот просто переключаемся с нашего синего слота на наш зеленый слот. Чтобы узнать больше о том, как мы можем работать со слотами с помощью AZ CLI, ознакомьтесь со следующей [документацией] (https://docs.microsoft.com/en-us/cli/azure/webapp/deployment/slot?view=azure -cli-latest#commands).
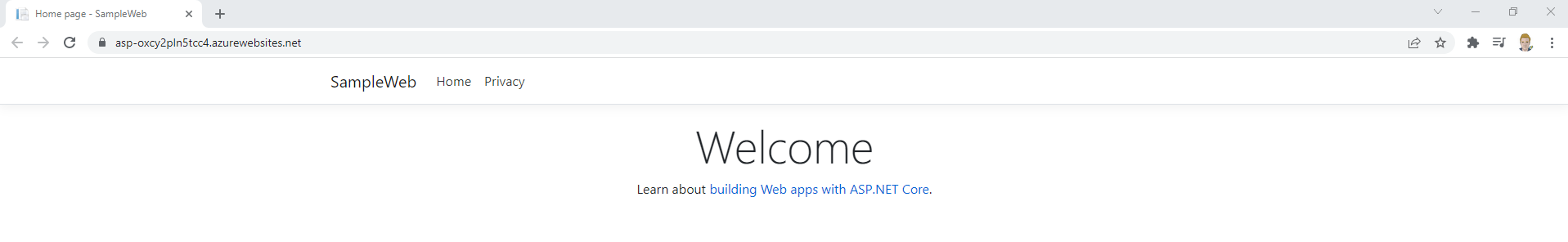
Без зеленого слота мы должны получить URL. Поскольку это наш производственный слот, наш URL-адрес не будет содержать название слота в URL-адресе.
Перейдите по URL-адресу, и вы увидите, что мы успешно переключились на наш зеленый слот!

Заключение
Если вы развертываете контейнеры в службе приложений Azure, надеюсь, это помогло вам увидеть, что вы можете использовать синее/зеленое развертывание для развертывания образов контейнеров с нулевым временем простоя.
Это был базовый пример, поэтому в производственных сценариях вам потребуется выполнить всесторонние тесты автоматизации для вашего синего слота, прежде чем переключиться на зеленый слот.
Если у вас есть какие-либо вопросы, не стесняйтесь обращаться ко мне в Твиттере @willvelida
До следующего раза, счастливого кодирования! 🤓🖥️
Также опубликовано [Здесь] (https://www.willvelida.com/posts/blue-green-deployments-app-service-containers/)
Оригинал

