
Как использовать Notion в качестве системы управления контентом (CMS) для ваших приложений
22 декабря 2022 г.Недавно при разработке GarajApp, приложения для автомобильного журнала, нам потребовалось использовать CMS для добавления такого контента, как новости, кампании и статические страницы, такие как путеводители. Мы рассмотрели несколько вариантов, таких как Strapi, Contentful или даже достаточно простой редактор разметки с WYSIWYG-редактором.
Выбор правильной CMS
Основатель GarajApp уже пробовал использовать Strapi, но это оказалось бременем обслуживания с обновлениями, ошибками и не очень простым процессом разработки. Нам нужно было что-то достаточно простое, но готовое к производству. Нам просто нужно было передать некоторый контент из нашей базы данных в мобильное приложение, насколько это сложно?
Мы склонялись к реализации очень простой страницы с хорошим редактором WYSIWYG, возможно, с поддержкой уценки, который просто извлекает запись страницы и обновляется, когда мы нажимаем «Сохранить». Это действительно выглядело просто, но у нас были некоторые проблемы, такие как добавление логина, загрузка фотографий, управление страницами и т. д. Итак, это было не так просто, тогда мы должны использовать полномасштабную систему управления контентом, которая поддерживает много вещей?
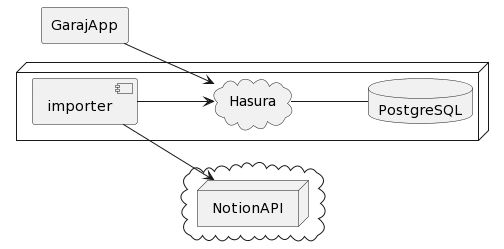
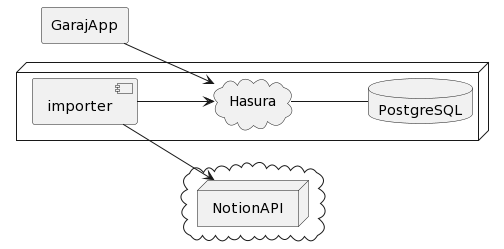
Во время еженедельного мозгового штурма мы обсудили идею использования Notion! У Notion отличный пользовательский интерфейс, когда вы редактируете или упорядочиваете контент, у него отличные разрешения и возможности входа в систему, а загрузка изображений очень проста. Мы сразу же приступили к сквозной проверке концепции, редактирование страницы в Notion должно отразиться в нашем мобильном приложении в течение 10 минут с использованием GraphQL (с движком Hasura).

Подтверждение концепции
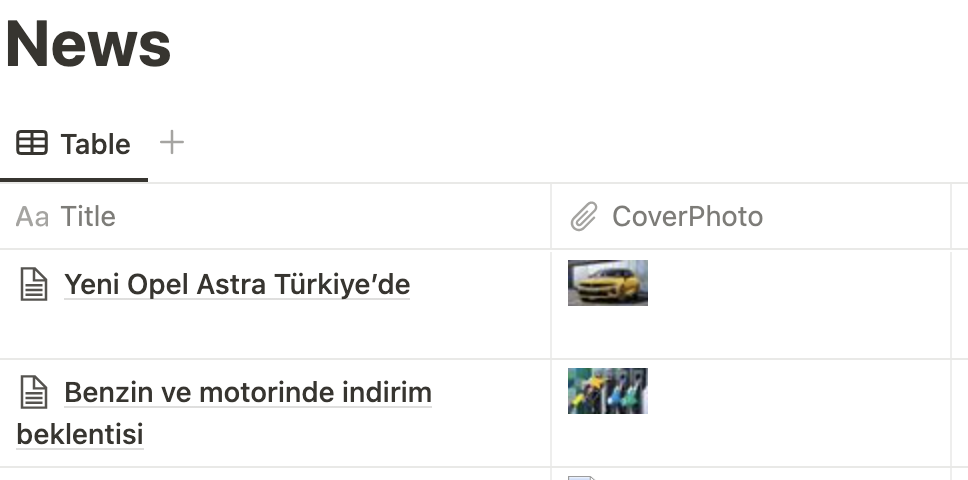
Сначала мы создали страницу в Notion for News и пример элемента на ней, добавив несколько столбцов.


У Notion есть API, который предоставляет список страниц и их содержимое. Мы использовали клиент Notion для JavaScript.
https://gist.github.com/sakirtemel/b75967fa8b76f9d6ecc8bb0c39c2dc05?embedable=true
Теперь нам нужно запустить этот скрипт и вызывать API каждые 10 минут с помощью cron, что может быть чаще, если это необходимо, и обновлять записи в базе данных. Было бы достаточно просто добавить объекты из fetchedNews в нашу таблицу новостей в нашей базе данных. В этом проекте мы использовали Hasura в качестве серверной части, поэтому мы просто вызвали API с запросом upsert с конфликт в поле идентификатора.

Делаем вызов GraphQL к нашему движку Hasura, и мы возвращаем данные! Теперь вы можете реализовать код для преобразования этих блоков Notion в отображаемые элементы. Вы можете реализовать простой генератор уценки или просто напрямую использовать блоки в своем коде. Мы реализовали в iOS модуль, который преобразует эти блоки в отображение.
Обработка изображений
Сложная часть: блоки изображений возвращают нам URL-адреса с истекающим сроком действия. Итак, если мы скопируем блоки из Notion прямо в нашу базу данных, наши пользователи не смогут увидеть изображения через 60 минут. Чтобы решить эту проблему, мы просто клонировали изображения в Cloudinary во время импорта наших страниц Notion и сохранения URL-адреса Cloudinary в нашей базе данных. Это также дало нам власть над изображениями, так что мы могли легко реализовать разные версии одних и тех же изображений.

Готовая реализация
Чтобы подготовить эту реализацию, мы создали две основные страницы, такие как GarajDataStaging и GarajDataProduction. Структура данных GarajDataProduction (столбцы и т. д.) изменяется реже и контролируется при внесении любых изменений, чтобы не было никаких сюрпризов. Мы также добавили Sentry в наш скрипт, чтобы убедиться, что наш код не дает сбоев. Мы не реализовали какую-либо систему мониторинга кода, поскольку область действия была слишком мала, но не стесняйтесь включать и ее.

Заключение
Использовать Notion в качестве CMS было очень приятно, она бесплатна и удобна для пользователей. Упрощение управления контентом позволило нам плавно разработать приложение, мы смогли получить реальные данные во время разработки благодаря простоте использования Notion. Не забудьте упомянуть, что система блоков Notion предоставляет мощный, но организуемый контент с отличным пользовательским интерфейсом для изменения контента, что делает его выбором по умолчанию вместо использования HTML, уценки или пользовательской реализации.
Также опубликовано здесь
Оригинал

