
Как использовать Core Web Vitals и Google Pagespeed Insights для улучшения вашего сайта
21 октября 2022 г.По своей работе я занимаюсь SEO, а это значит, что у меня должен быть хороший веб-сайт. С помощью таких инструментов, как Pagespeed Insights и Core Web Vitals, можно определить, является ли ваш сайт «хорошим». Но как это отражается на SEO? И что более важно; что означают эти показатели и как их использовать для улучшения вашего веб-сайта.
Google Pagespeed Insights (PSI)
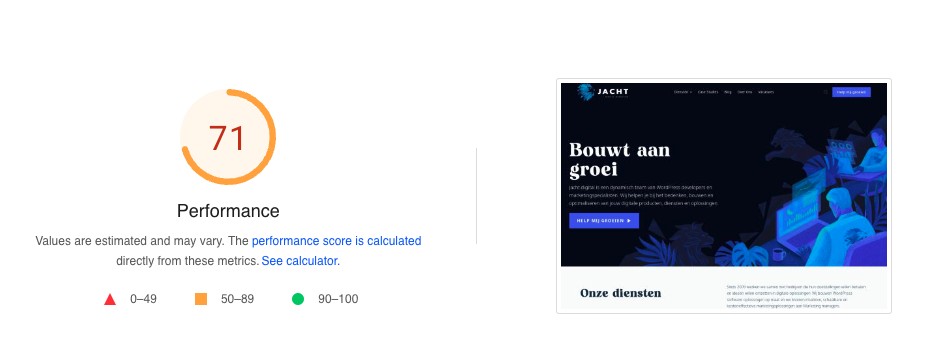
Pagespeed Insights – это инструмент, созданный Google для тестирования, измерения и составления отчетов о полезных показателях (технической) производительности веб-страниц. Он дает много информации, но наиболее заметной и, как правило, тем, чем можно похвастаться, является оценка PSI.

Хотя это и не говорит о многом, «отличный» результат всегда выглядит хорошо, а высокий балл (90+) означает, что вы все делаете правильно. По крайней мере, с технической точки зрения, потому что он не может проверить, имеет ли ваш контент смысл или его можно прочитать каким-либо образом.
Таким образом, даже несмотря на то, что хорошая оценка помогает в SEO, поскольку она означает, что ваш сайт имеет хорошую производительность, которая хороша для посетителей, это лишь очень небольшая часть окончательного поискового рейтинга, который рассчитывают поисковые системы. Это сказало; Google уже несколько лет заявлял, что производительность и пользовательский опыт становятся все более важными факторами в их поисковом рейтинге, особенно для мобильных устройств. И из-за этого наличие веб-сайта, который (также) работает на мобильных устройствах, вероятно, более важен.
Основные веб-жизненные показатели
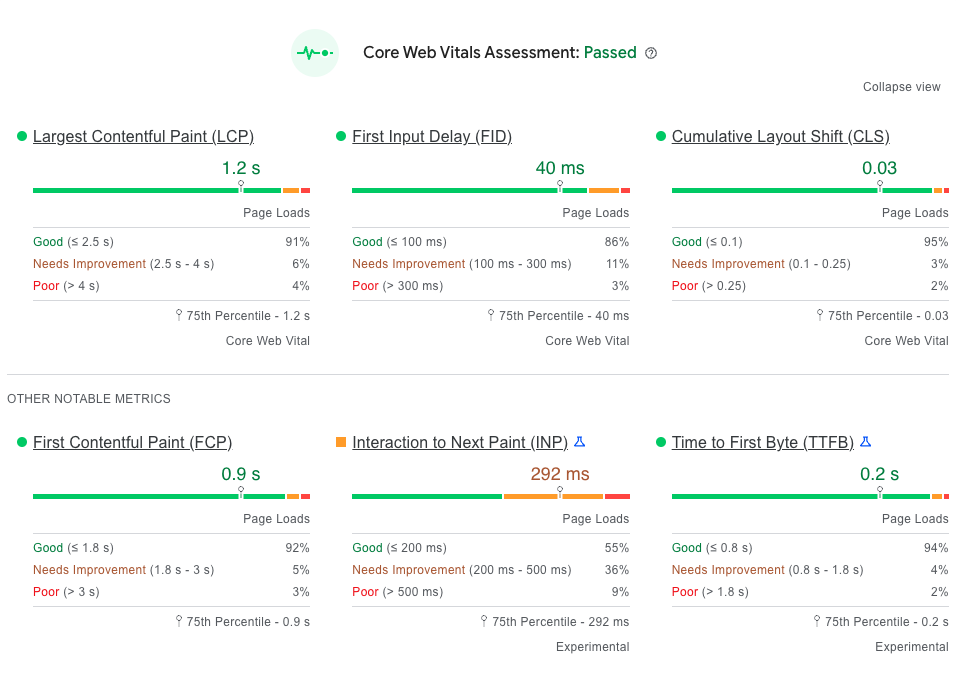
В течение нескольких лет Google уделял основное внимание трем конкретным показателям, которые называются Core Web Vitals. Этими показателями являются самая большая содержательная отрисовка (LCP), первая задержка ввода (FID) и кумулятивный сдвиг макета (CLS). И даже несмотря на то, что эти три показателя находятся в центре внимания, остальные по-прежнему важны, если не важнее.

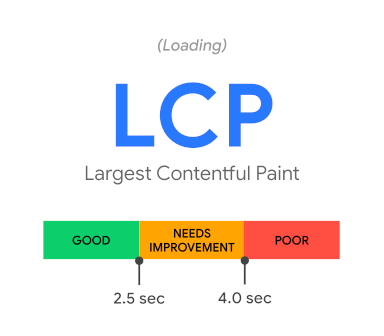
Самая большая отрисовка содержимого (LCP)
LCP измеряет, сколько времени требуется для загрузки самого большого элемента в области просмотра (видимой части). Обычно это герой (с фоновым изображением или видео). Он измеряет не время для этого отдельного элемента, а время до полной загрузки элемента. Таким образом, все сценарии и стили в голове также будут учитываться, и, конечно же, изображения и внешние ресурсы, которые используются в верхней части страницы. Короче говоря; он измеряет время до загрузки страницы на экране.

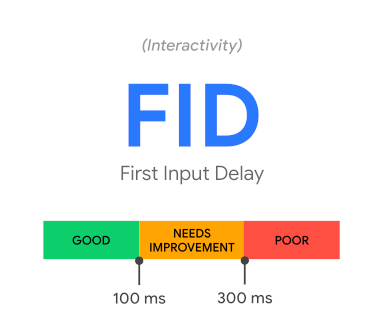
Задержка первого ввода (FID)
FID – это показатель времени, который измеряет время, необходимое для реакции на событие. Например, требуется время между нажатием пользователем кнопки и моментом, когда браузер выполняет действие, прикрепленное к кнопке. Обычно браузер делает это напрямую (в течение 10 мс), но если браузер все еще работает в фоновом режиме, например загружает ресурсы или запускает скрипты, это может сильно замедлить работу.

Совокупное смещение макета (CLS)
CLS – это не то, что можно легко измерить, и он основан не на времени, а на балле. Он проверяет элементы, которые перемещаются или вызывают движение элементов. Например, когда вы загружаете изображение, что, очевидно, может занять некоторое время, содержимое под ним изменит свое положение в момент загрузки изображения. Или когда вы используете javascript для позиционирования контента после загрузки страницы. Эти движения дадут более высокий и, следовательно, худший балл по CLS. Эта оценка рассчитывается с учетом воздействия (насколько оно нарушает макет) и расстояния (на сколько пикселей оно перемещается).
Другие показатели
Помимо этих трех показателей, которые вместе составляют Core Web Vitals, существует еще несколько показателей, измеряемых PageSpeed Insights, которые так же важно учитывать при оптимизации веб-сайта или страницы.
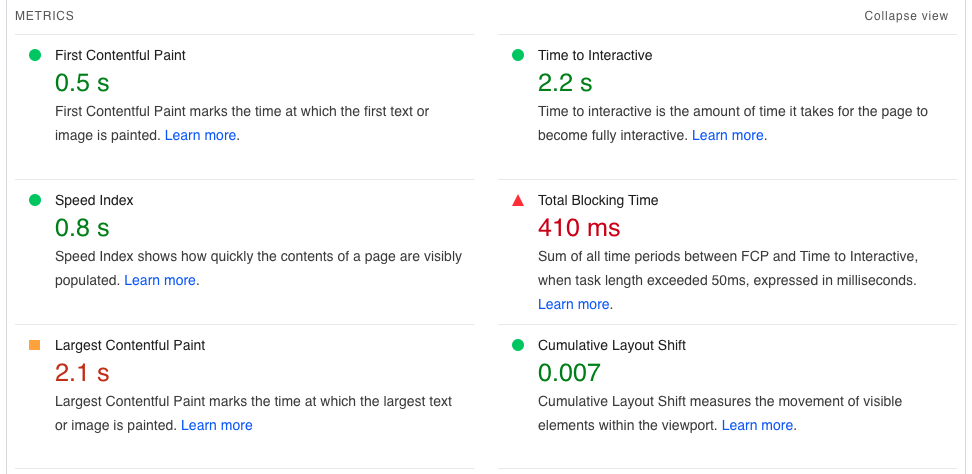
First Contentful Paint (FCP)
Измеряет время до отображения на странице первой части контента (например, текста или изображения). Таким образом, в первый раз «любой» контент отображается в браузере.
Индекс скорости
Измеряет время, необходимое для отображения элементов на странице. Например, время, необходимое для запроса, загрузки и отображения изображения на странице.
Время до интерактивности (TTI)
Измеряет время до полной интерактивности страницы. Это означает, что загружается вся страница, включая изображения, сценарии и стили, и посетитель может видеть и делать все, что должна делать страница (например, нажимать кнопку или прокручивать страницу).
Общее время блокировки (TBT)
Совокупное время длительных задач. Любая задача (например, щелчок мышью), на ответ которой требуется более 50 мс, является длительной задачей. TBT займет время выше 50 мс и сложит все длинные задачи вместе. Например, если задача занимает 70 мс, TBT будет увеличена на 20 мс.
Полевые данные и лабораторные данные
В PageSpeed Insights вы увидите 2 типа данных; Полевые данные (узнайте, с чем сталкиваются ваши реальные пользователи) и лабораторные данные (диагностика проблем с производительностью). И вы могли заметить, что некоторые показатели отображаются в обоих случаях, но имеют разные значения.
Полевые данные берут средние значения реальных посетителей вашего веб-сайта за последние 28 дней, которые были собраны пользователями Chrome/Chromium, посетившими ваш веб-сайт. Эти цифры не изменятся сразу после того, как вы внесете изменения на свой веб-сайт, и могут быть неточными. Однако это дает хорошее представление о среднем пользовательском опыте посетителей. Особенно, если посмотреть на проценты, которые указывали, у скольких посетителей был хороший, средний или плохой опыт в прошлом месяце.

Лабораторные данные собираются в данный момент и являются фактическими цифрами. Несмотря на то, что он не на 100% точен, так как он не работает в реальном браузере, и разные браузеры могут вести себя по-разному, это все же лучший список, на который следует обращать внимание при работе над улучшениями. Также имейте в виду, что тесты запускаются с сервера, локального для тестера, а не из расположения сервера. Так что вполне возможно, что если 2 человека запустят тест на одной странице, но из разных мест, результаты будут разными. И даже из одного и того же места возможно, что оценка немного изменится, поскольку есть много других факторов, которые могут повлиять на скорость вашего сайта.
Так что же такое Маяк?
Просматривая страницы PageSpeed Insights и Core Web Vitals, вы можете часто встретить другое название: Lighthouse. Lighthouse — это инструмент, используемый Google для сбора измерений и статистики, используемых для PSI и CWV. Вы также сможете найти в нем Chrome, Opera или любой браузер на основе Chromium как часть DevTools (нажмите Command+Option+J (Mac) или Control+Shift+J (Windows, Linux, ChromeOS), чтобы сразу перейти к панель консоли). Он также доступен в виде расширения браузера для Chrome, Opera и Firefox, но и как инструмент командной строки. Есть даже инструмент, который позволяет сканировать весь сайт сразу: Unlighthouse. Однако если вы уже используете такие инструменты, как SERanking, AHrefs или Semrush, то это уже сделано за вас (с более подробной информацией о проблемах).
Низкие оценки и как их исправить
Может быть много причин, по которым оценка вашего веб-сайта не находится в зеленой зоне, но, к счастью, Google также предоставляет информацию о причинах проблем и о том, где искать решение. Это может быть просто добавление ширины и высоты к изображениям или отложенная загрузка внешних файлов, но также может означать, что сервер необходимо обновить или внедрить улучшенные методы кэширования.

Показатели представляют собой в основном технические вопросы, которые могут решаться либо на уровне сервера (аппаратное обеспечение, программирование и кеш), либо более ориентированный на интерфейс (шрифты, большие изображения и javascript).
Может показаться, что это не влияет на SEO, но на самом деле это так. Google отслеживает эти показатели, потому что это то, как посетитель видит и чувствует ваш сайт. Никто не любит медленный и неотзывчивый веб-сайт, поэтому ваш рейтинг пострадает, когда все эти числа будут в минусе. Вам не нужно беспокоиться о том, что одно оранжевое или красное число отбросит вас на 10 позиций назад в результатах, но если у ваших конкурентов дела обстоят лучше, они могут оказаться выше вас.
Чтобы улучшить эти показатели, важно понять, почему они не так хороши, как хотелось бы Google, и есть ли что-то, что вы можете и хотите улучшить.
Быстрые победы
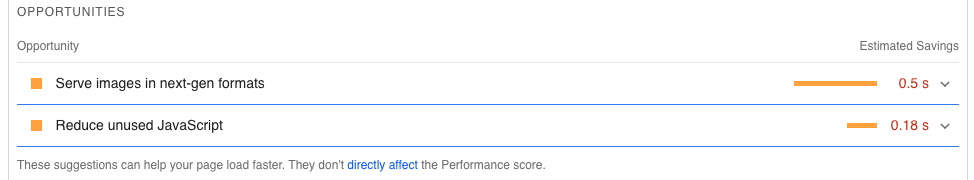
Первый шаг – поиск "возможностей", которые, по мнению Google, можно быстро и легко исправить и которые помогают повысить общую производительность вашей страницы/веб-сайта.
Например, предоставление изображений .webp вместо .jpg и .png может дать небольшой прирост скорости, поскольку они, как правило, меньше по размеру. Однако, и это то, что Google не сообщает вам, важно также установить резервную копию, поскольку старые браузеры могут не поддерживать эти «форматы следующего поколения».
Кроме того, откладывание сценариев (= загрузка их по возможности без блокировки остальной части страницы) — хороший способ увеличить скорость загрузки вашей страницы. Но это следует делать с осторожностью, потому что некоторые скрипты должны быть загружены для правильной работы страницы. Это улучшит «ресурсы, блокирующие рендеринг», так же как и отложенную загрузку изображений и других медиафайлов.
Важно обратить внимание на различия между ПК и мобильными устройствами, поскольку они могут давать разные рекомендации или оказывать гораздо большее влияние на мобильные устройства.

Компьютер

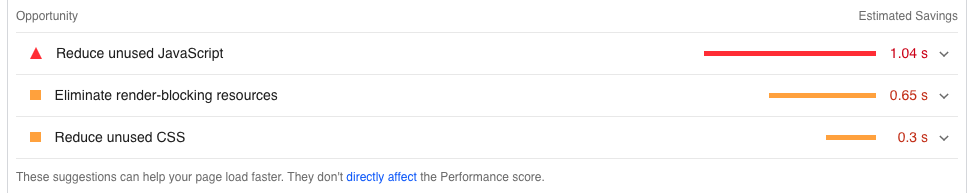
Мобильный
Как видно из изображений с одной и той же страницы, на настольных и мобильных устройствах показаны несколько разные возможные исправления. Хотя на живых веб-сайтах почти всегда отображается возможность «Уменьшить неиспользуемый Javascript». Причина проста: Диспетчер тегов Google и Google Analytics.
Это может показаться странным, но падение производительности при использовании GTM и GA на самом деле ужасно. Он не только добавляет много дополнительных файлов в очередь загрузки, но и загружает много кода, который, вероятно, никогда не используется. И, наконец, правила кэширования этих файлов ужасны, что опять же рассматривается Google как плохая практика. И хотя добавление большого количества скриптов отслеживания и аналитики GTM является нормальным явлением, это только ухудшает общую производительность.
Поэтому исправить все не всегда возможно, но, зная причину, вы сможете принять более правильное решение о том, что вы можете сделать и на чем сосредоточить свое внимание.
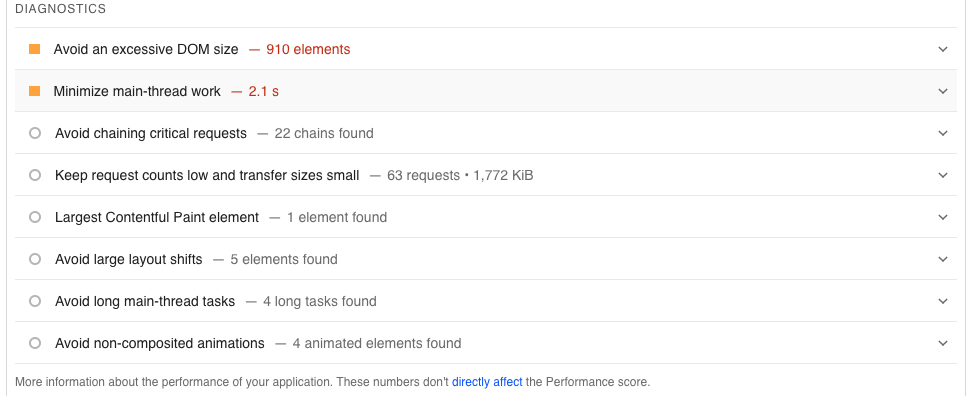
Насколько хороша ваша страница Следующая часть отчета PSI — это диагностика. Они указывают на более технические проблемы с вашим веб-сайтом, которые трудно исправить без переписывания кода (как внешнего, так и внутреннего).
Например, «Избегайте чрезмерного размера DOM» часто встречается на веб-сайтах WordPress, которые используют тему или конструктор страниц, которые известны тем, что добавляют множество дополнительных элементов в HTML. Конечно, эти конструкторы отлично подходят для быстрого создания хорошего веб-сайта без каких-либо знаний в области программирования, но качество кода далеко не на высоте. Это также может означать, что на странице слишком много элементов, созданных чрезмерным количеством представленного содержания, которое плохо оптимизировано.

Компьютер

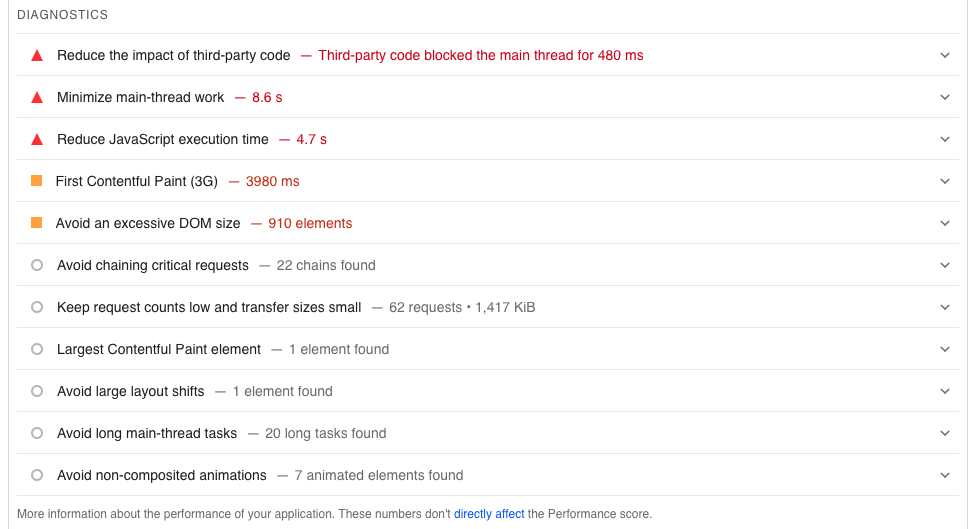
Мобильный
При взгляде на мобильную версию той же страницы два самых больших красных флажка — «Уменьшить влияние третьих лиц» и «Сократить время выполнения Javascript». Обычно это вызвано скриптами отслеживания и аналитики от третьих лиц, таких как Диспетчер тегов Google и другие инструменты, которые он загружает. Это сценарии, которые вы не можете контролировать, как они выполняют свою работу, но можно уменьшить влияние при загрузке страницы, особенно когда эти сценарии не нужны на этой конкретной странице или могут быть загружены позже, путем с использованием модифицированных триггеров.
«First Contentful Paint (3G)» — это то же самое, что и показатель FCP, за исключением того, что он измеряется при мобильном 3G-соединении, то есть медленнее, чем средняя скорость интернета. Это приводит к тому, что внешние файлы (такие как javascript и таблицы стилей, а также изображения и шрифты) загружаются медленнее, и веб-сайт отображает что-то на более позднем этапе, чем хотелось бы. Одним из основных исправлений является использование надлежащего кэширования, чтобы файлы загружались с сервера быстрее, а также наличие хороших правил кэширования браузера для повторных посещений. Но у теста не будет кеша браузера, поэтому он всегда будет загружать все файлы при каждом запросе. Существует множество способов оптимизировать скорость загрузки файлов, таких как минимизация скриптов и таблиц стилей, сжатие изображений, замена шрифтов и, конечно же, отложенная загрузка медиафайлов. Все эти методы оптимизации гарантируют, что FCP будет максимально быстрым (и многие другие показатели), но могут увеличить CLS, потому что некоторые вещи будут происходить после загрузки страницы, и произойдет смещение макета, поскольку элементы внезапно займут больше или меньше места, чем изначально доступно.
Конкретное решение моей проблемы
PageSpeed Insights тестирует множество разных вещей, и многие вещи могут быть сломаны или требуют оптимизации. Рассмотрение каждой возможной проблемы и предоставление исправления для каждого варианта использования, вероятно, добавит еще 100 страниц текста и примеров кода, и этого будет недостаточно для всех возможных сценариев. Большинство проблем, возникающих при проверках Core Web Vitals и PageSpeed Insights, являются техническими и требуют решения разработчика или технического решения. Но понять, в чем проблема и где искать ответ, — это первый шаг к улучшению.
:::информация Также опубликовано здесь.
:::
Оригинал

