
Как использовать Appsmith, Airtable и Notion для создания инструмента сортировки видео
10 марта 2022 г.Популярность видеоконтента выросла еще до пандемии, но пандемия, безусловно, ускорила потребление. По данным Forbes, 82% контента, созданного в этом году, скорее всего, будет видео.
Видео доминирует в социальных сетях и останется в нем еще какое-то время. Маркетинговые компании особенно пользуются этой тенденцией, включая производство видеоконтента в свою стратегию.
Должны быть инструменты, которые приводят идею в движение со всеми великими идеями. Инструменты утверждения видео — отличный способ быстро организовать рабочие процессы и обеспечить беспрепятственное создание, производство и публикацию видеоконтента.
В этой статье я научу вас, как организовать рабочий процесс утверждения видео.
с помощью Airtable, Notion и Appsmith.
Платформа с открытым исходным кодом Appsmith с низким кодом упрощает создание внутренних приложений для поддержки любой платформы, например Airtable для совместной работы.
Давайте рассмотрим конкретный случай: отдел маркетинга должен управлять списком видео, загруженных на Airtable внешним поставщиком.
Вот каким может быть рабочий процесс:
- Видеомейкер загружает новое видео на Airtable.
- Сотрудник отдела маркетинга просматривает его, делает заметки для поставщика и
меняет свой статус.
- Главе отдела маркетинга нужен синтетический взгляд на продвижение видео
на понятие.
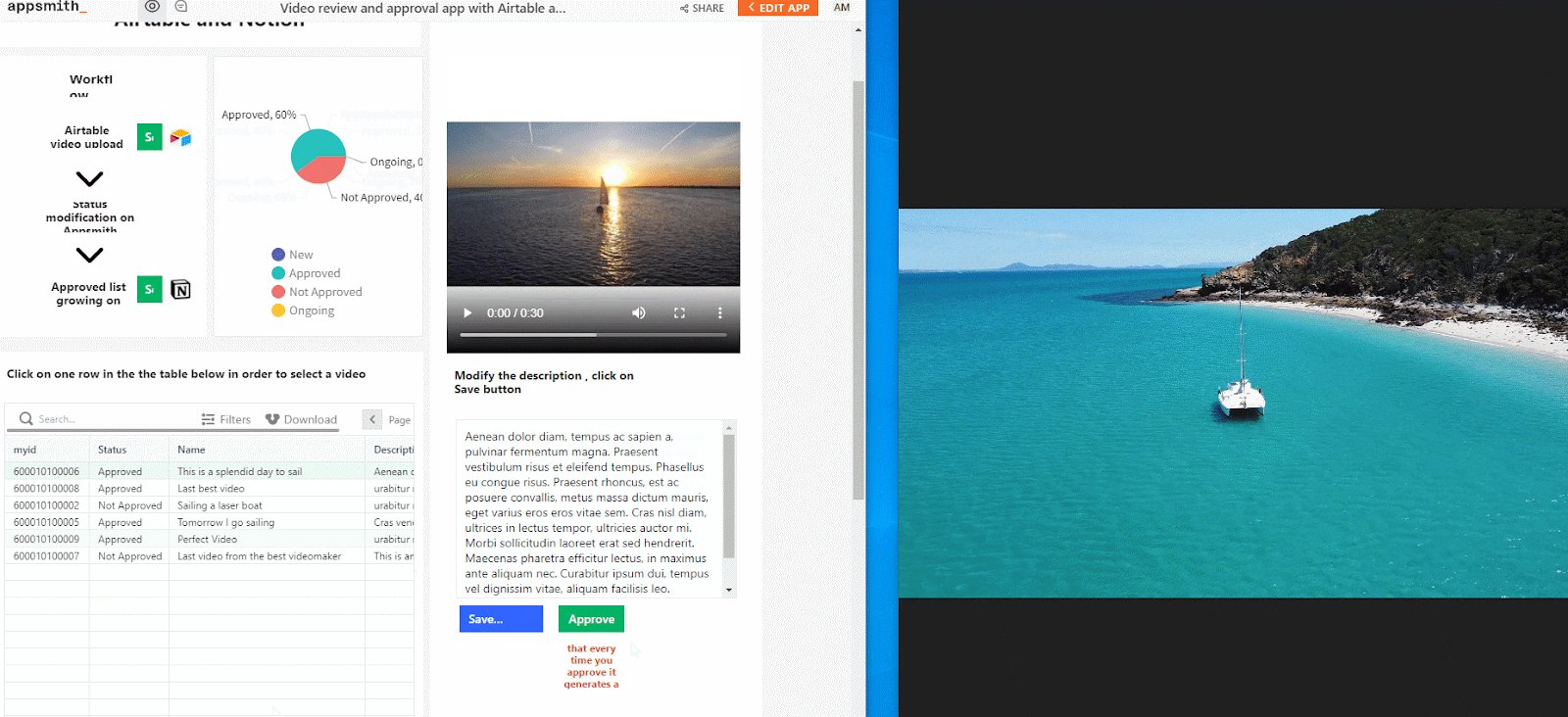
Приложение для одобрения видео
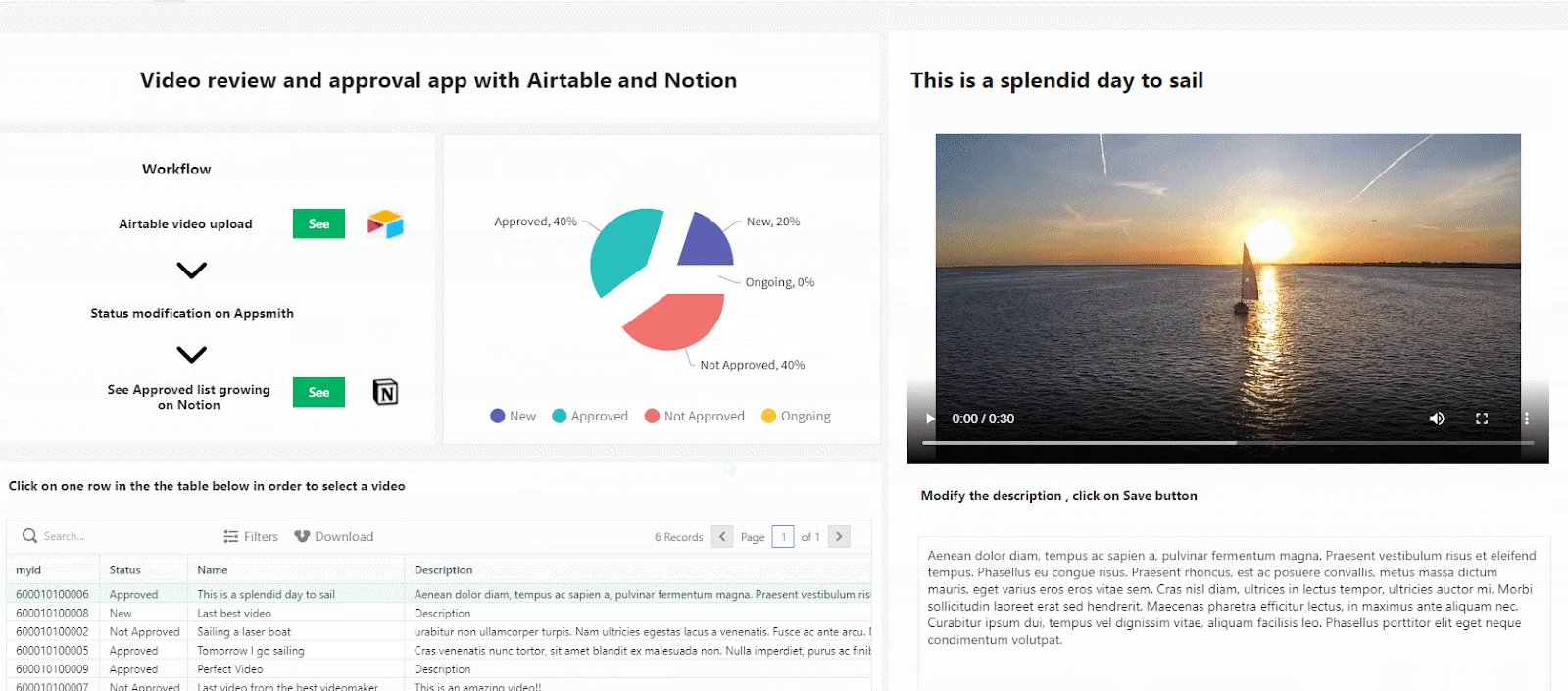
Давайте сначала посмотрим на приложение, а потом я покажу вам, как его создать.
раздел.
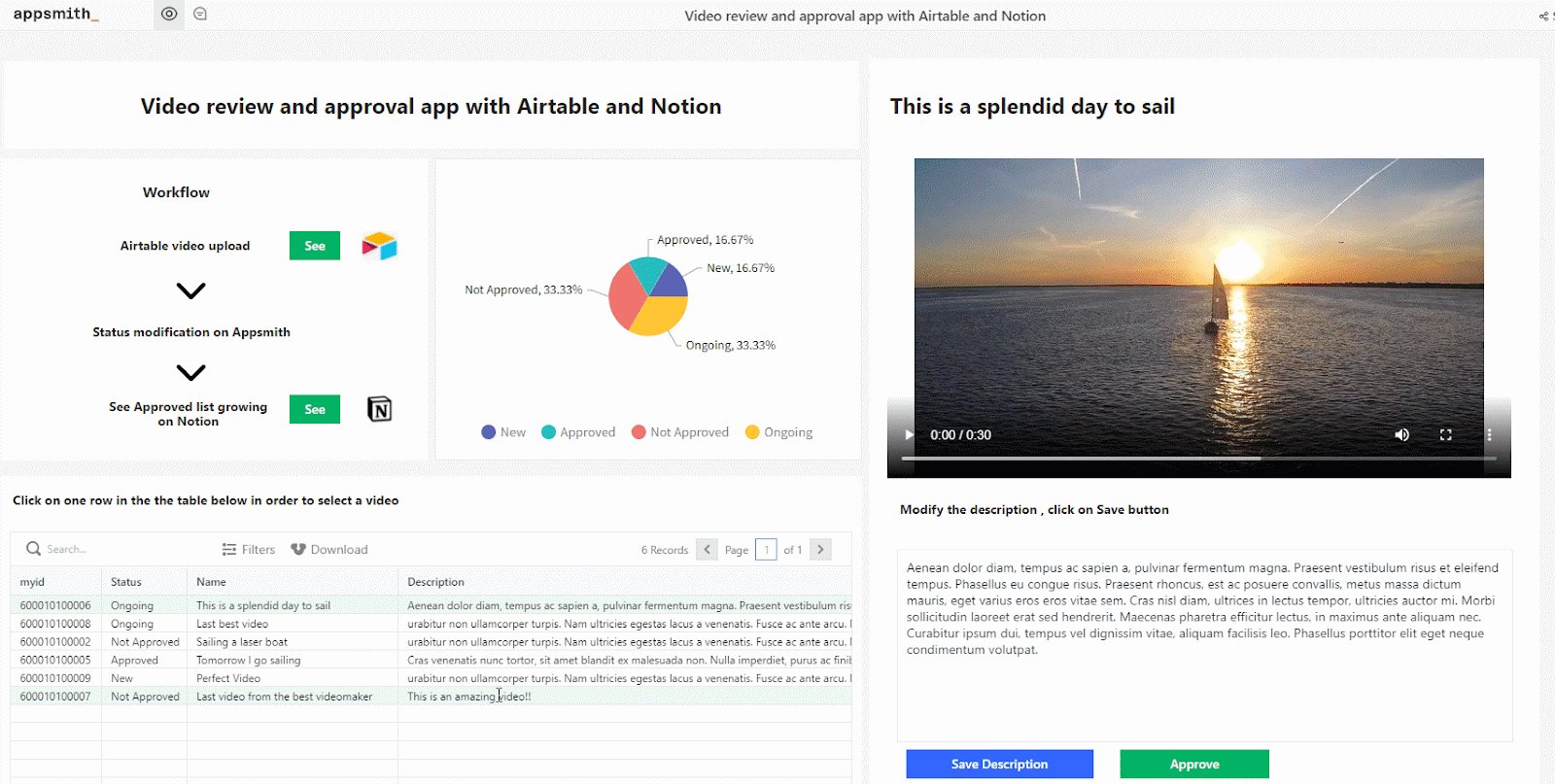
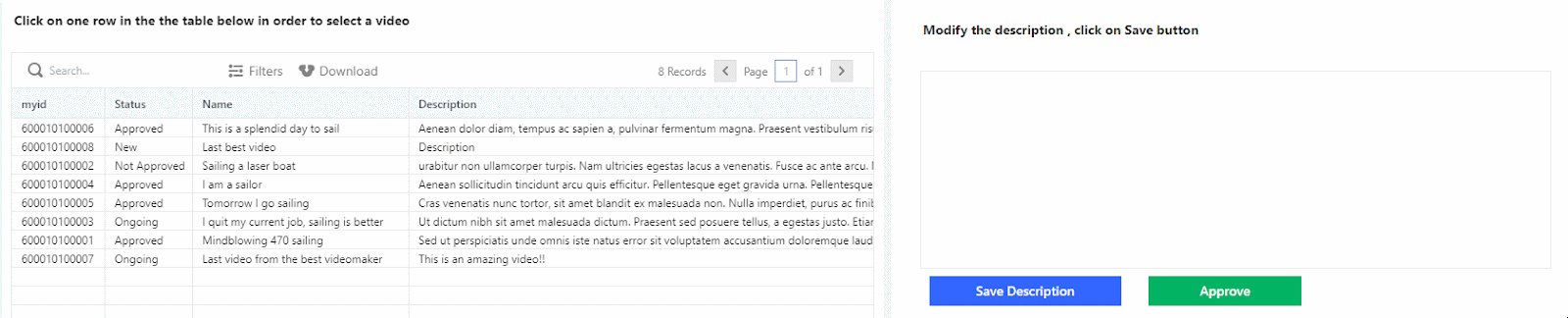
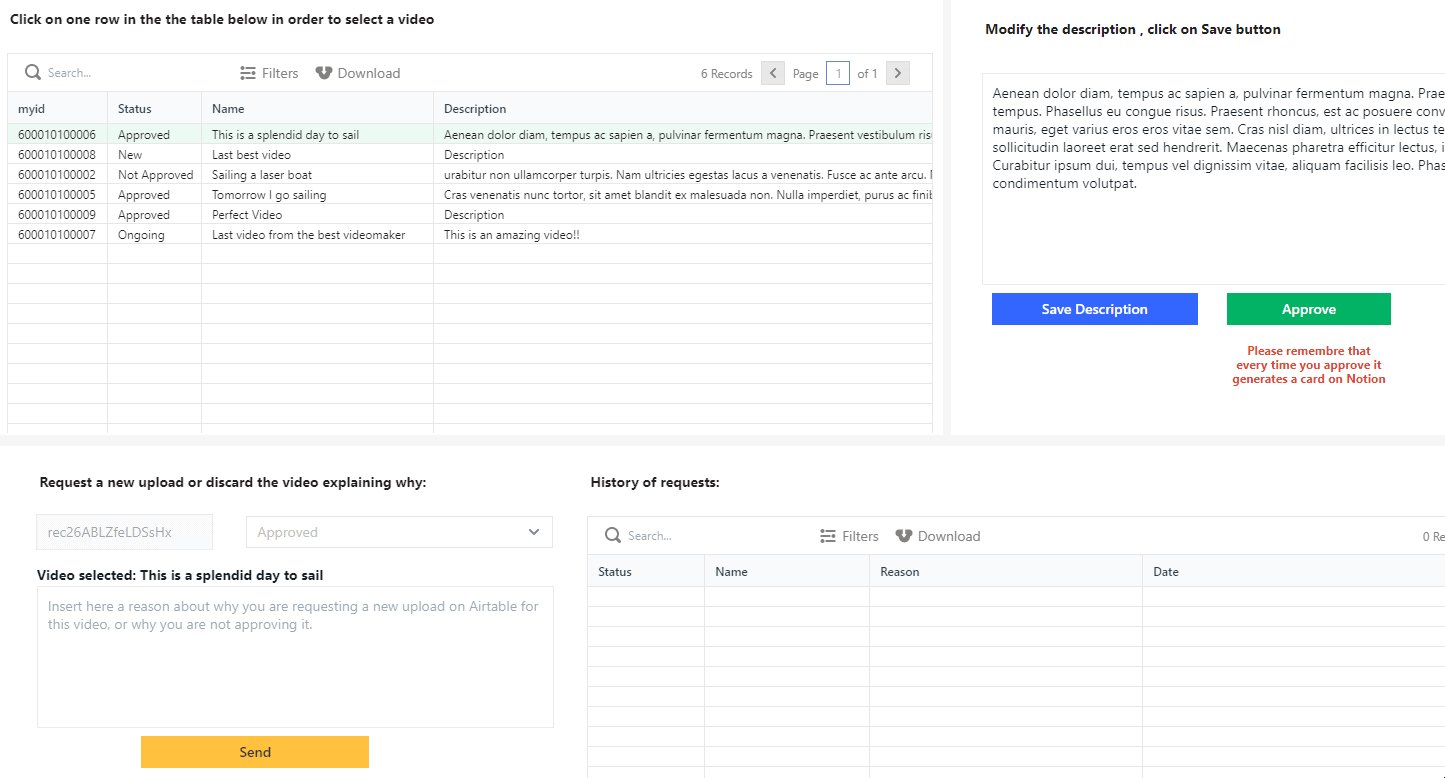
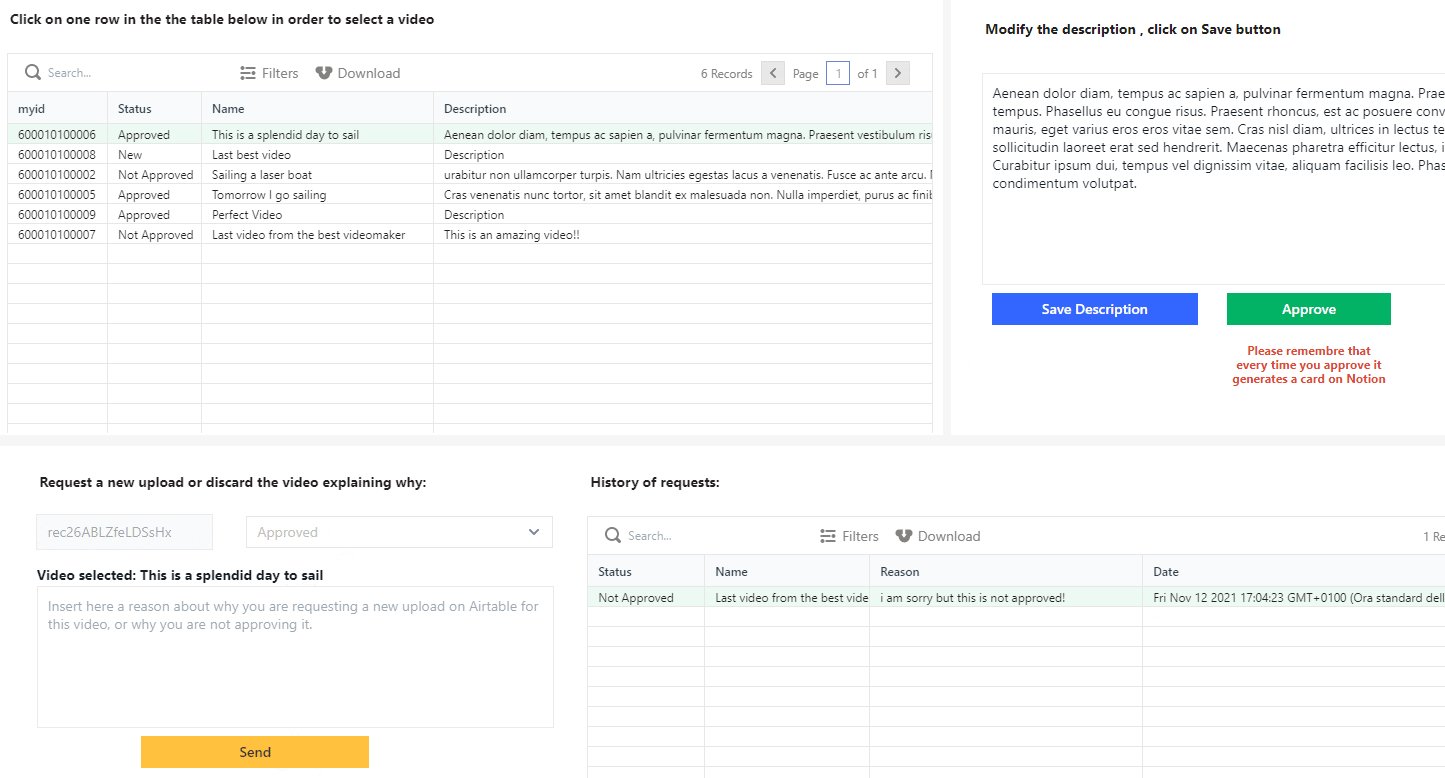
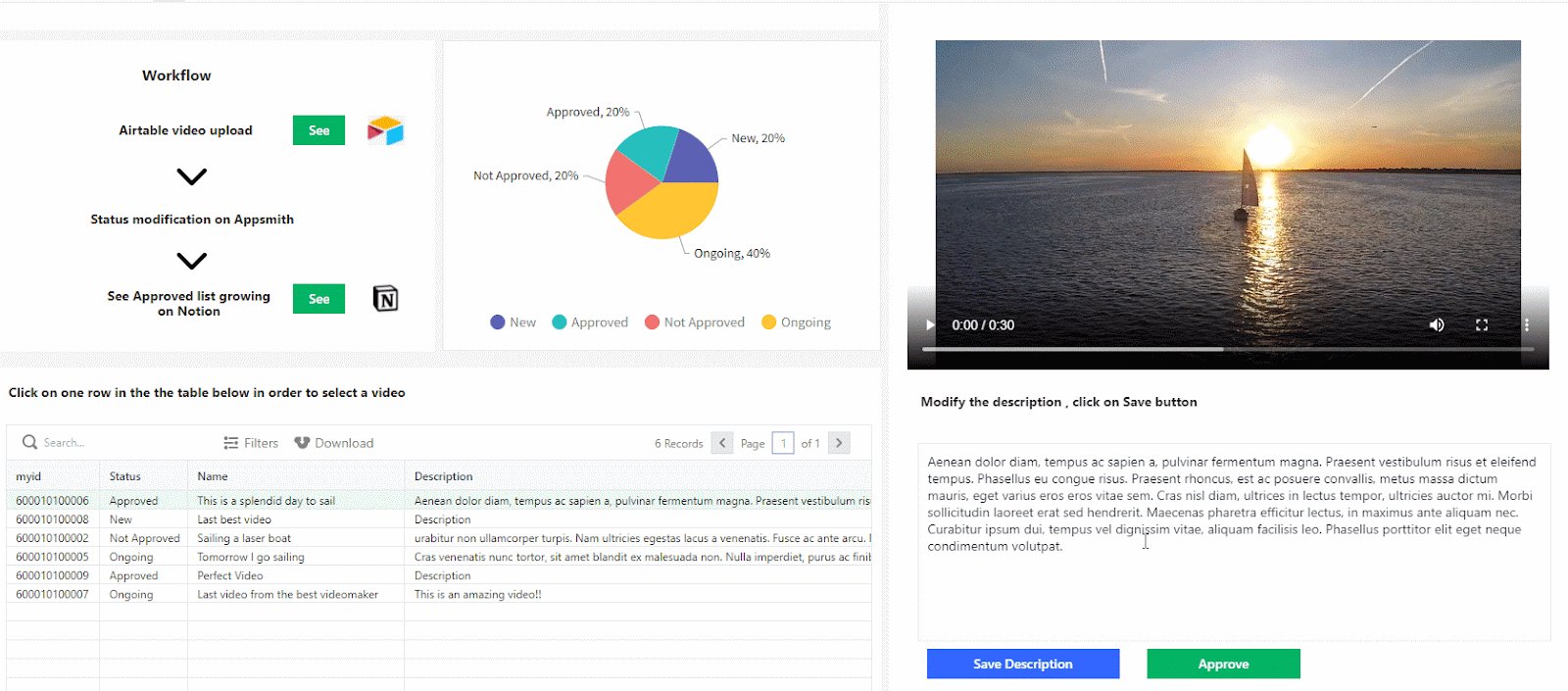
С помощью этого приложения вы можете просматривать, редактировать детали и утверждать
загруженные видео в одном месте.
В следующих разделах я расскажу о различных возможностях приложения.
Особенности.
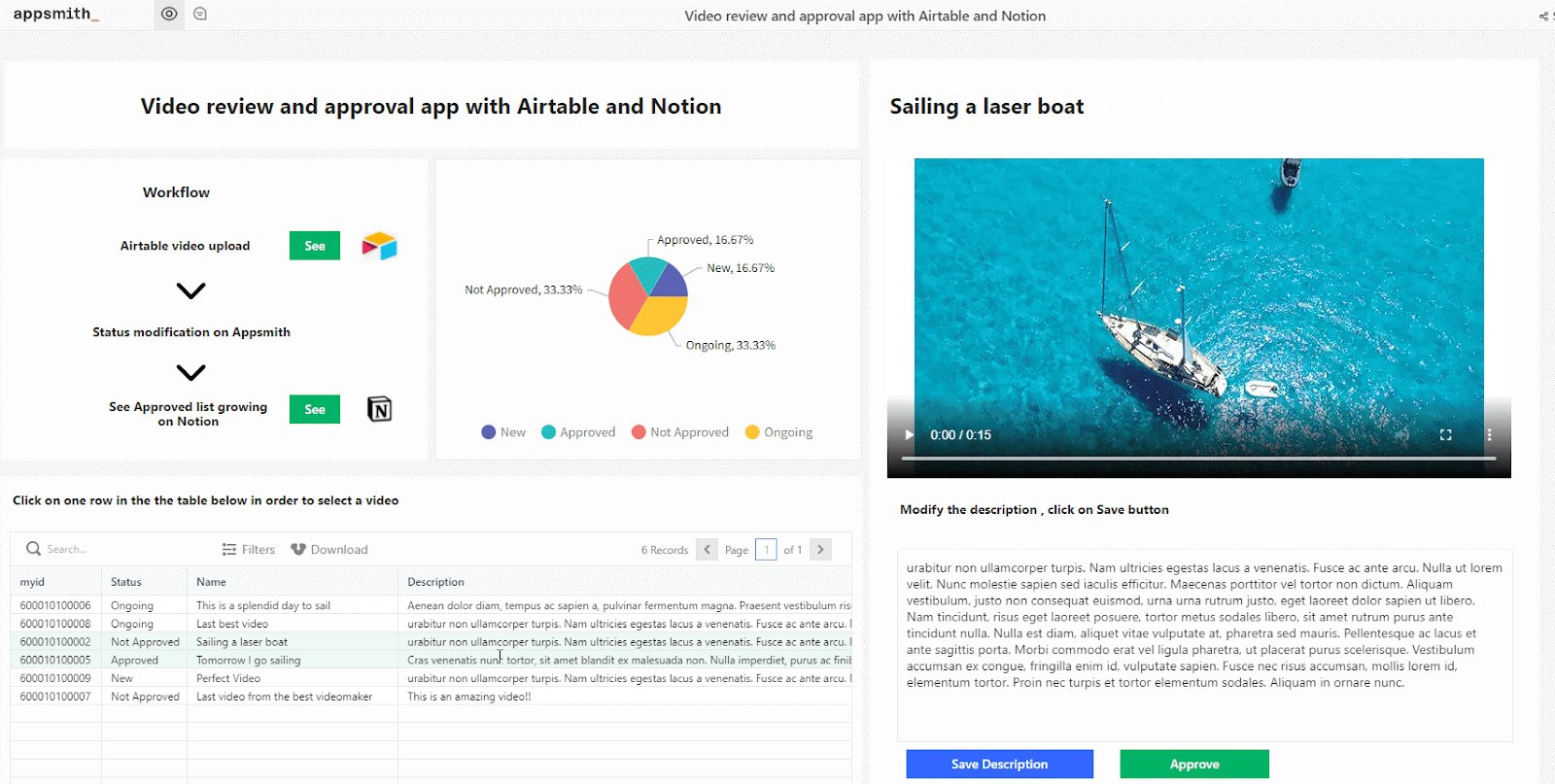
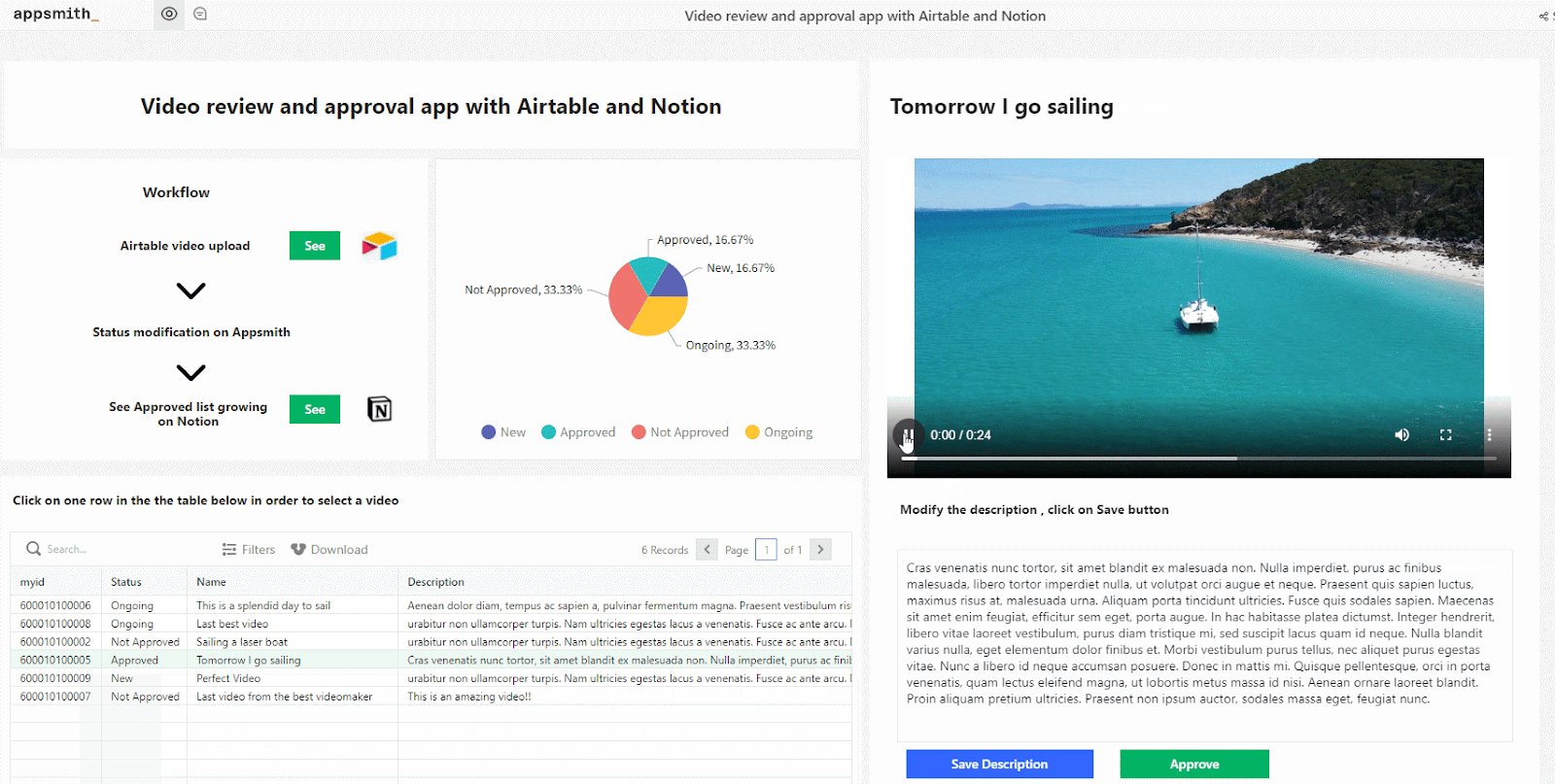
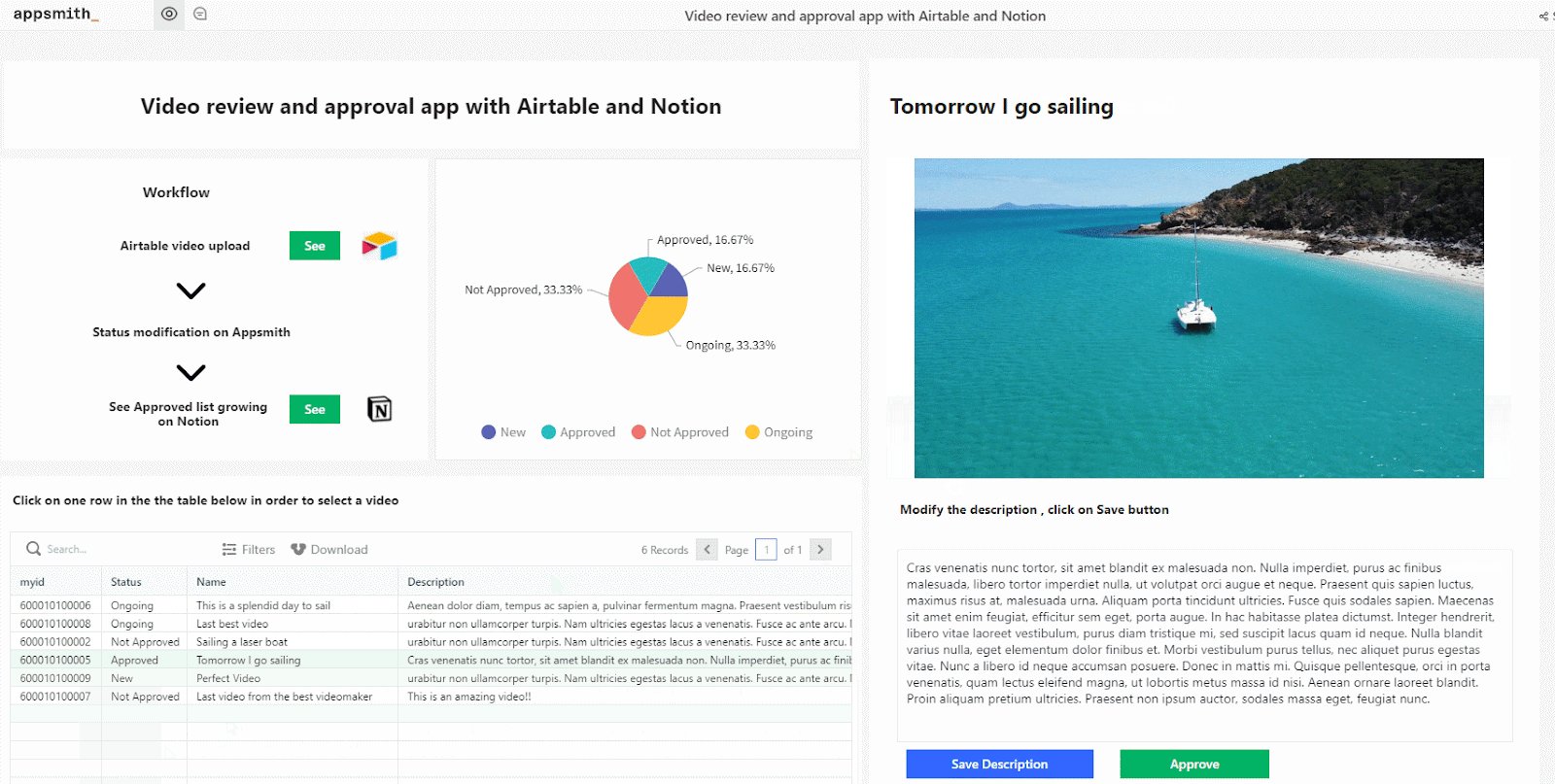
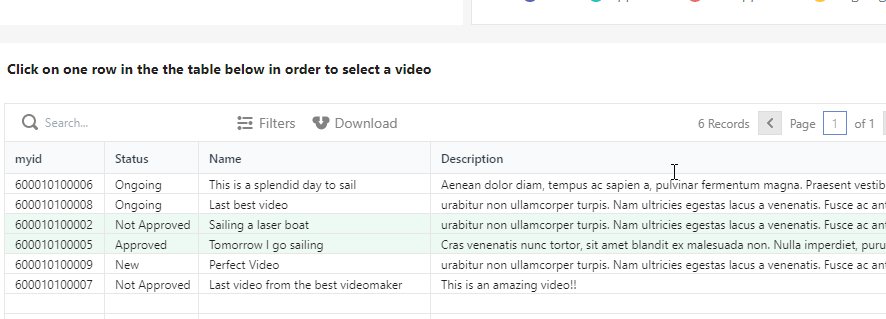
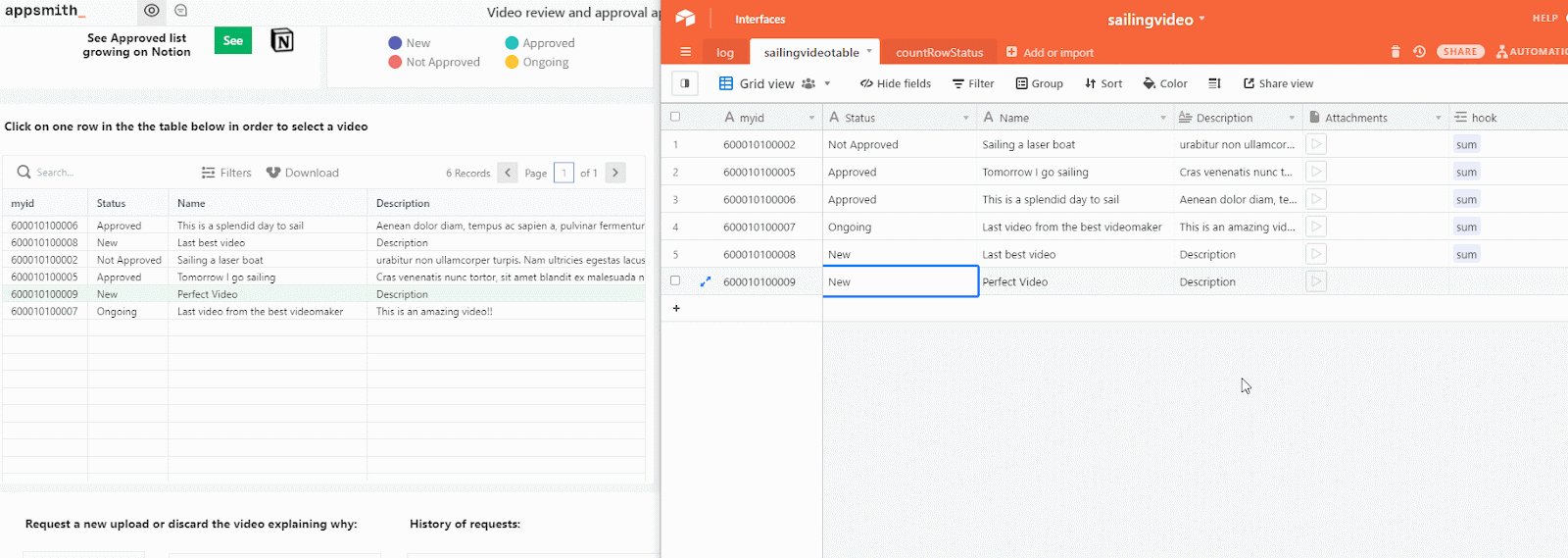
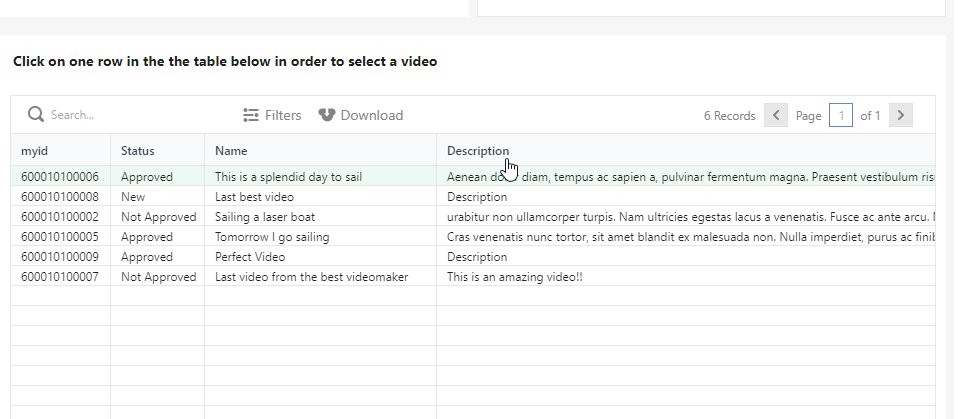
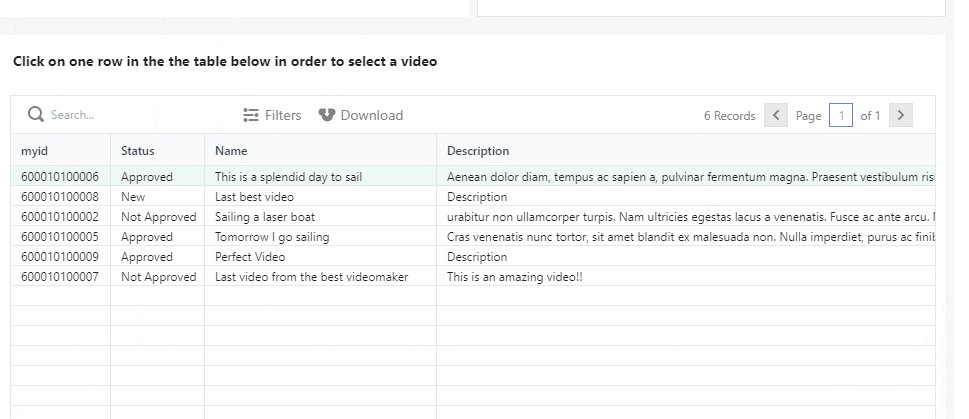
Для каждого загруженного видео будет запись; мы можем просмотреть эти
видео в поле слева, нажав на одно из загруженных видео.

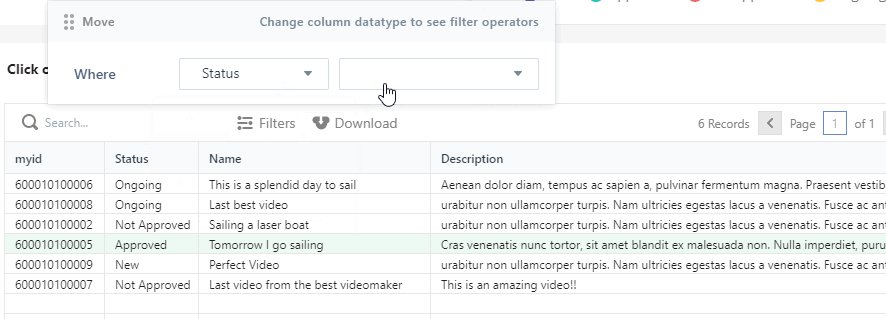
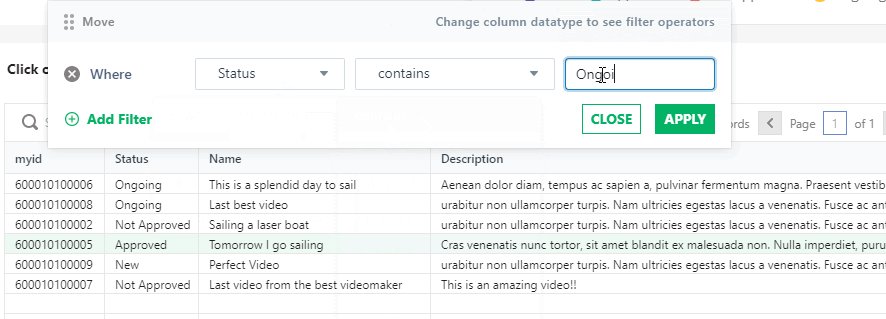
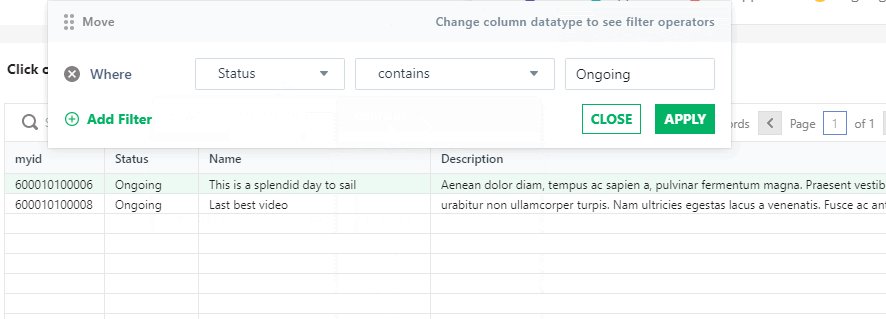
Также можно отфильтровать список, просто используя функцию фильтра.

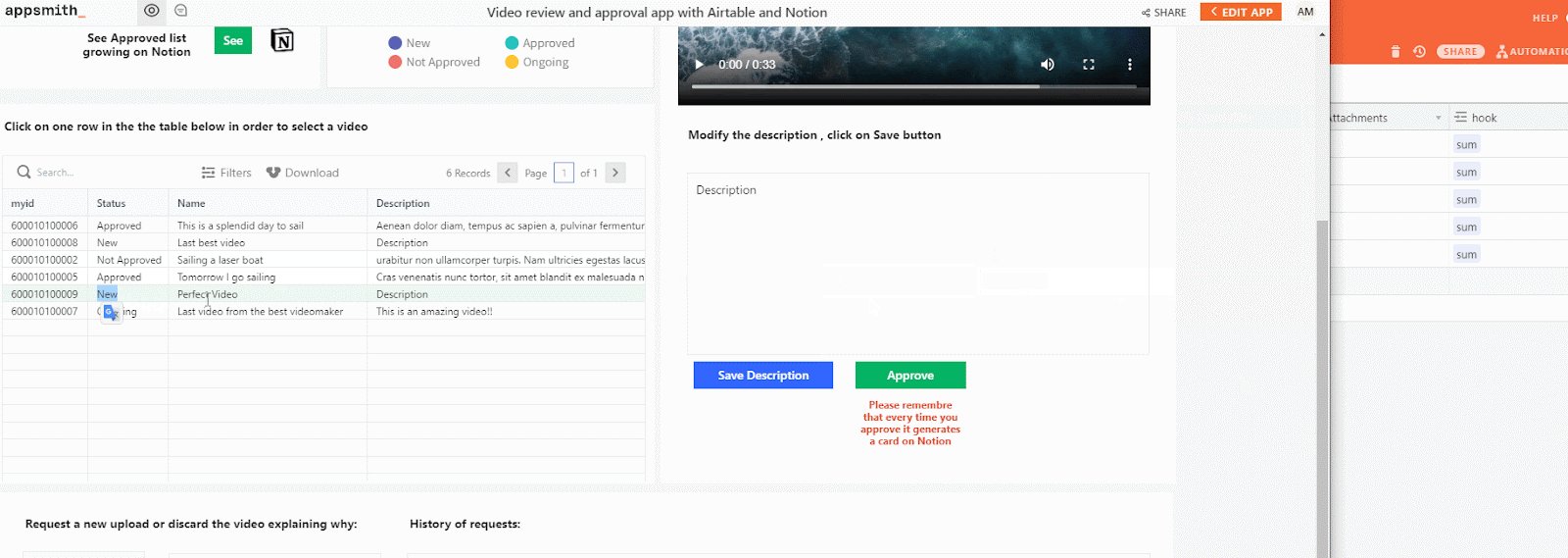
Поле описания можно редактировать.

С помощью кнопки «Одобрить» вы можете одобрить видео и увидеть изменения в
статус.

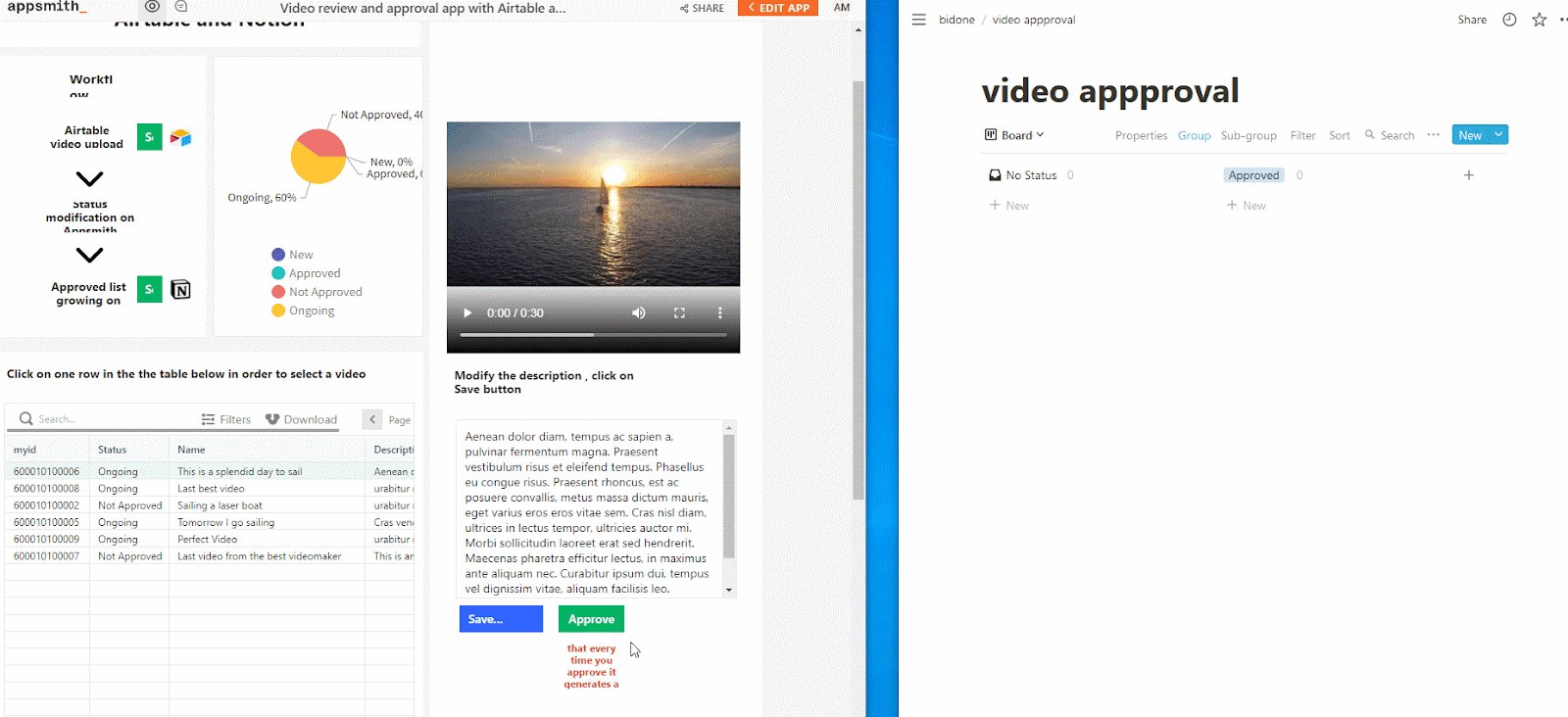
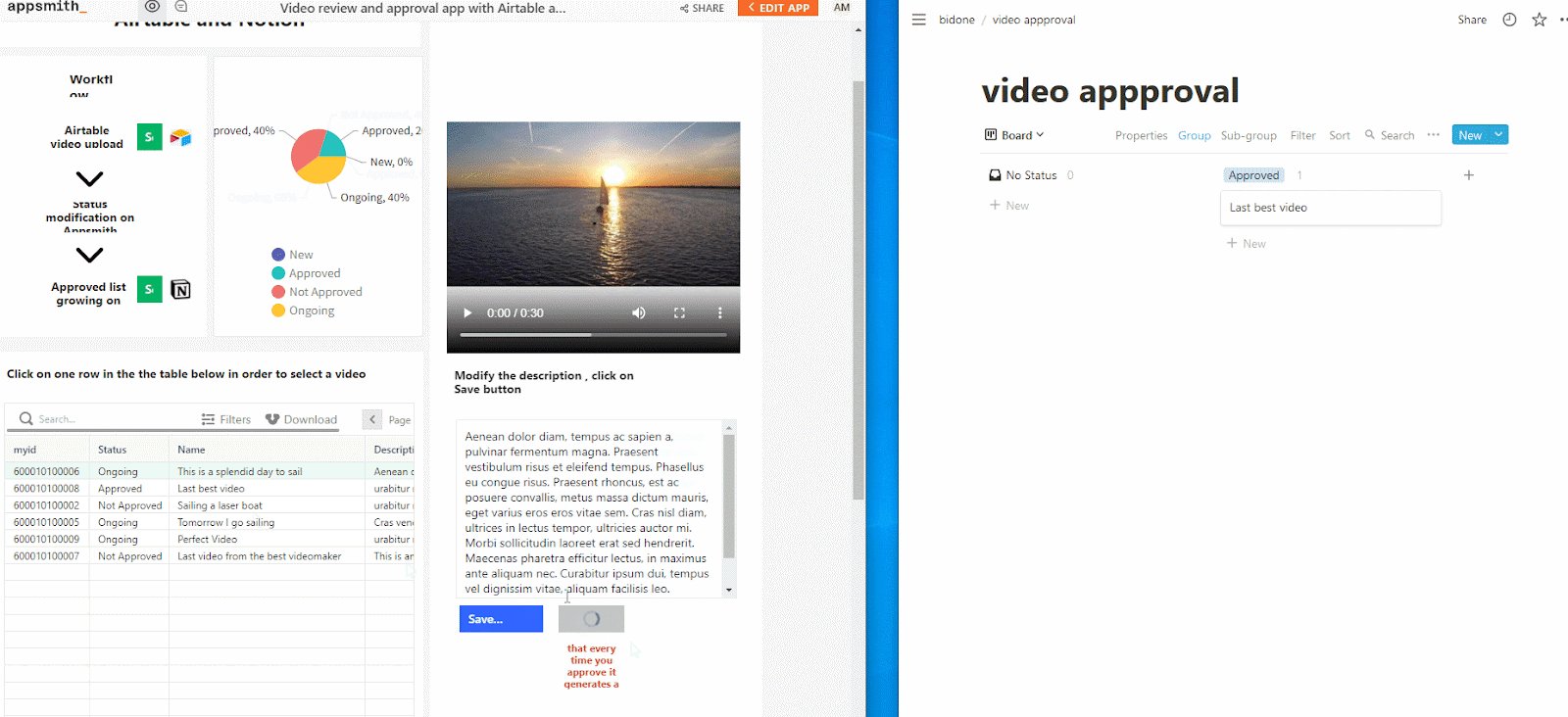
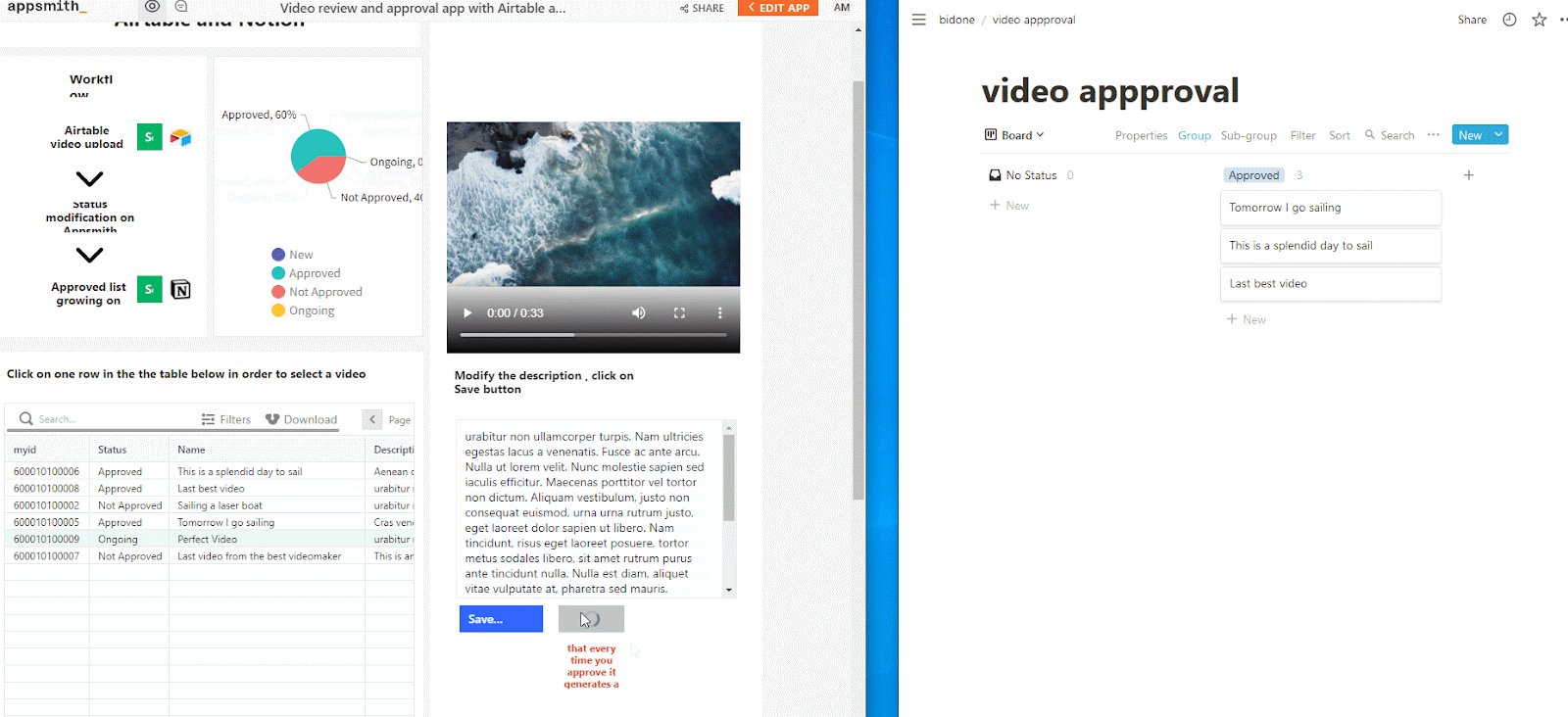
Получить данные и обновления в Airtable
Новое видео, загруженное создателем видео, появляется на столе Appsmith для немедленного просмотра.

После одобрения видео информация моментально поступает на
Airtable таким же образом.

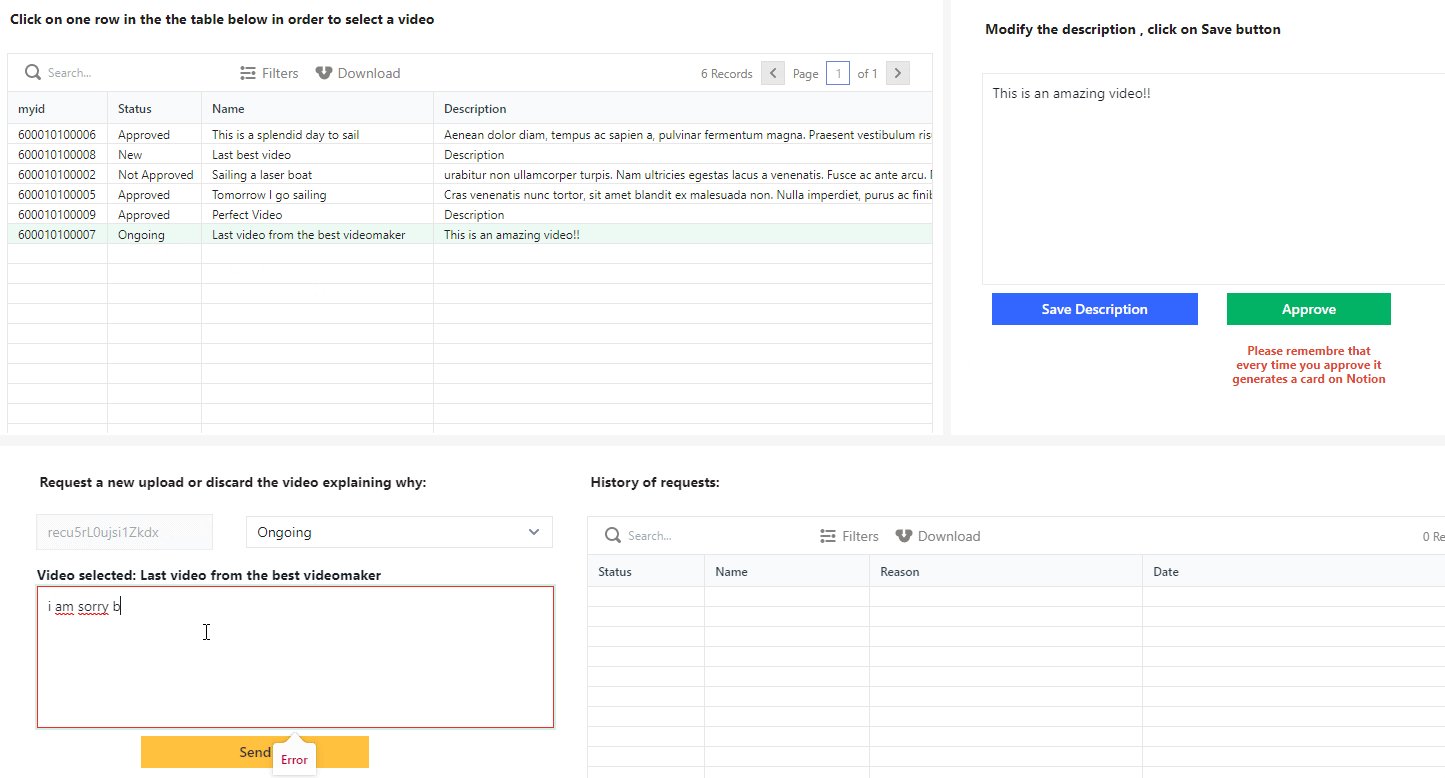
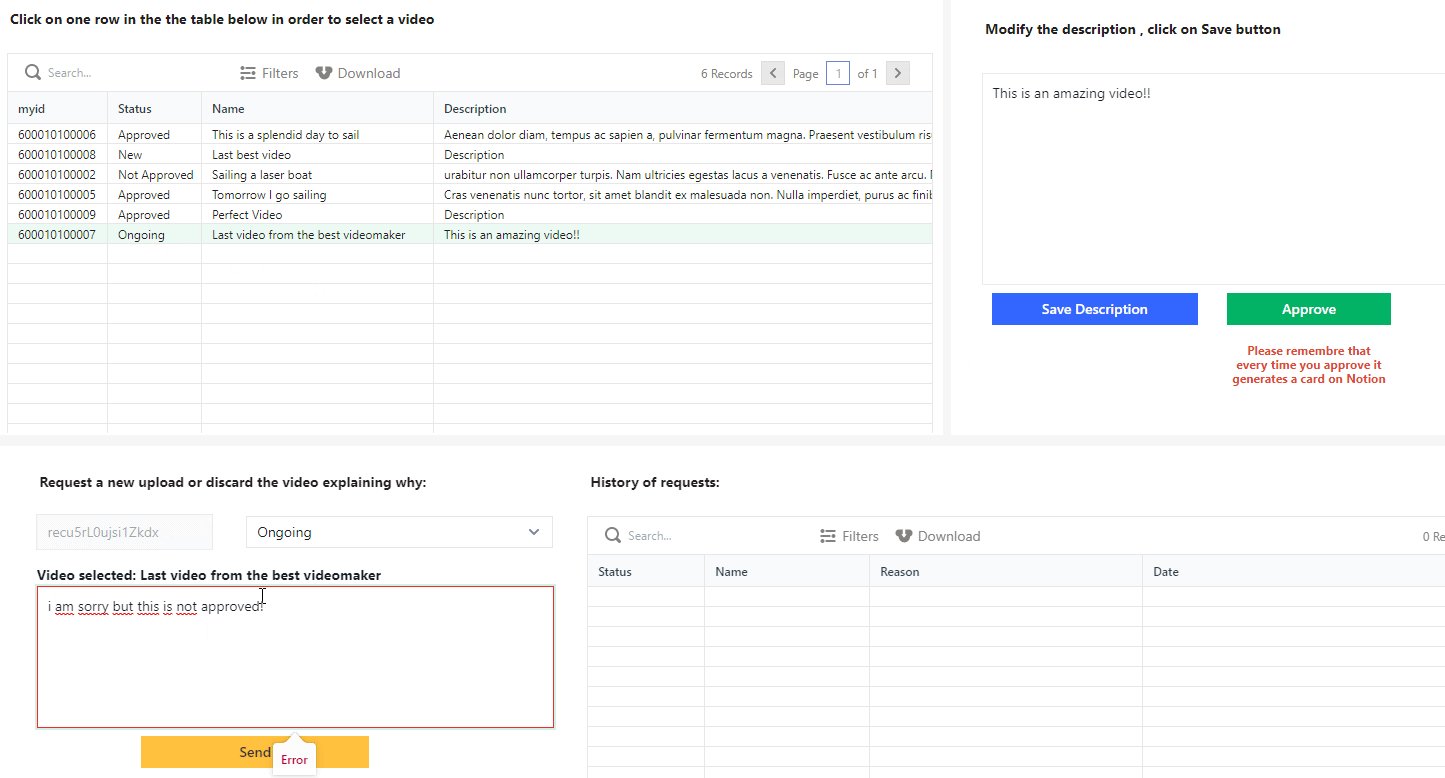
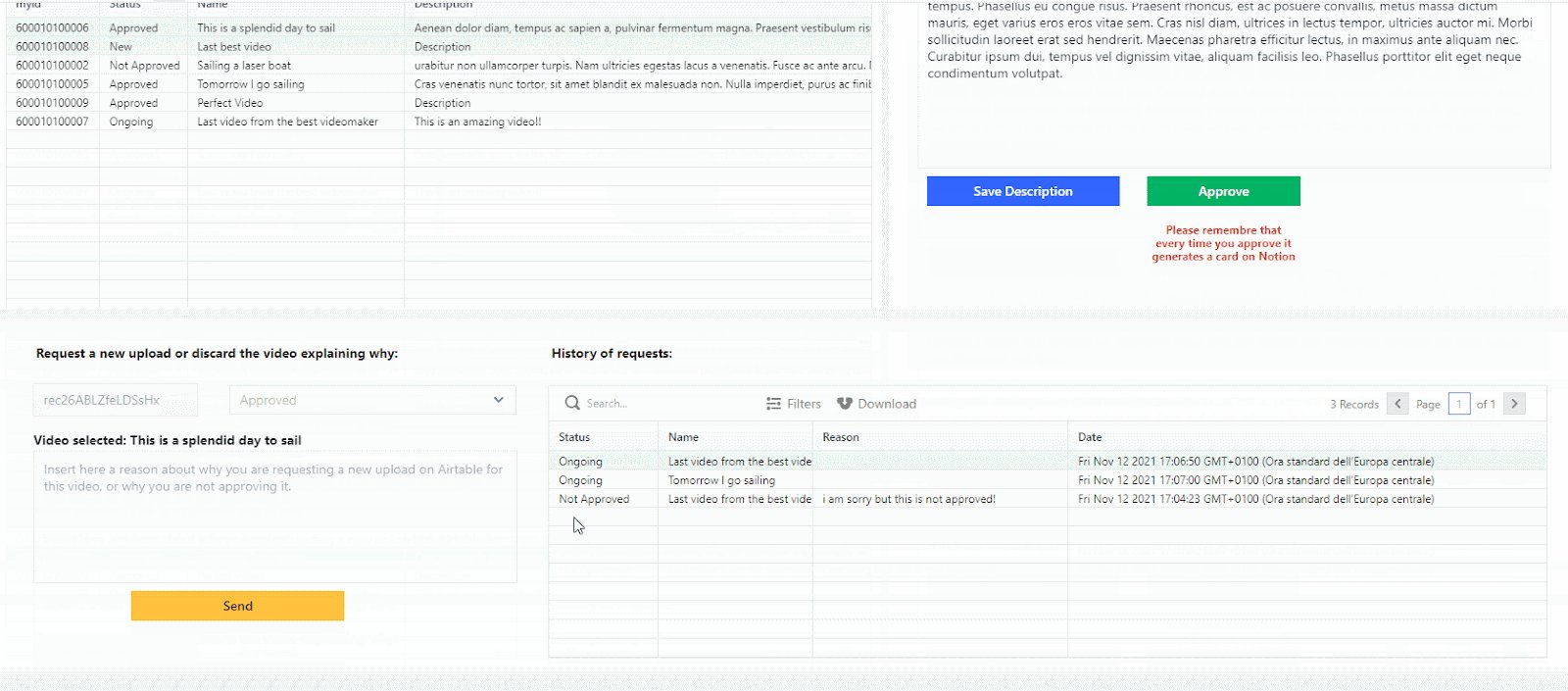
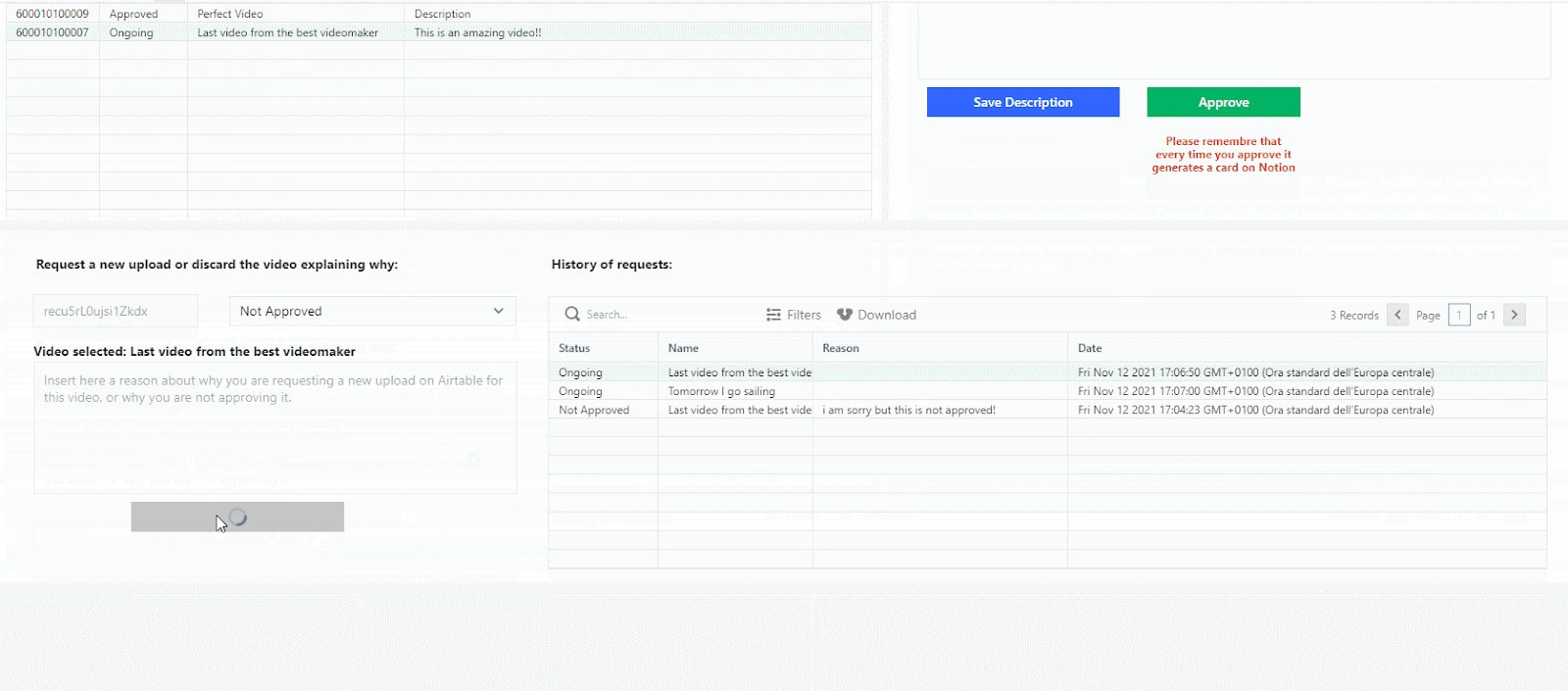
Изменить статус видео, оставить комментарии
После выбора видео пользователи могут «Запросить новое обновление» и изменить статус. Пользователи также смогут оставлять комментарии.

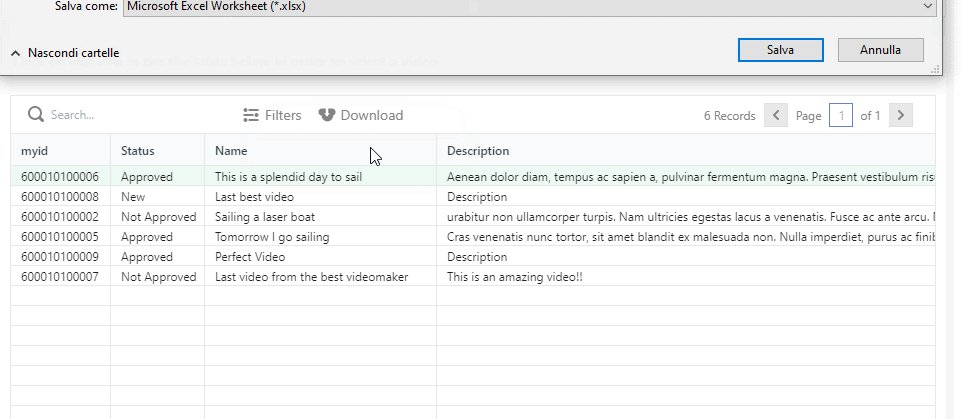
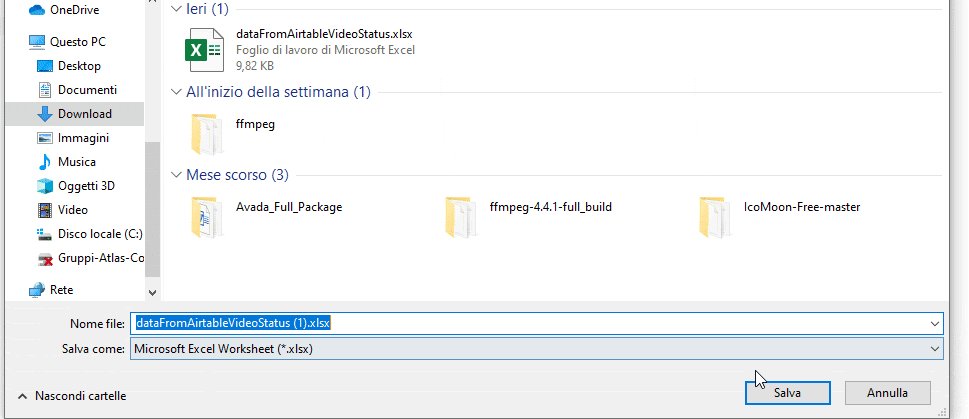
Загрузите данные в формате CSV или Excel
Каждую таблицу можно экспортировать в формате CSV или Excel, просто нажав кнопку «Загрузить».

** Настройте шаблон, добавив в него любые модули визуализации данных.
подключать других третьих лиц:**
Чтобы отслеживать действия по утверждению, Appsmith предоставляет модули визуализации данных, которые вы можете настраивать.

Представьте, что директору по маркетингу нужно мгновенно информировать о
процесс утверждения видео; в частности, они хотят знать, сколько и
какие видео имеют статус "одобрено".
Вы можете связать свою платформу Appsmith со сторонней организацией, которую вы предпочитаете. Например, вы можете сделать это с Notion.

Чтобы увидеть Приложения в действии, вы можете перейти по этой ссылке.
Как создать приложение:
Давайте сохраним несколько основ.
- Создайте новую учетную запись в Appsmith (это бесплатно!), если вы
существующий пользователь, войдите в свою учетную запись Appsmith.
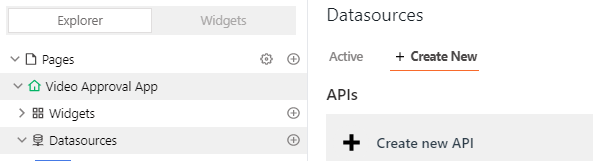
- В Appsmith создайте новое приложение. Вы увидите нового Appsmith
приложение с пустым холстом и боковой панелью с двумя каталогами:
Источники данных и виджеты.
- На другой вкладке откройте Airtable. Если у вас нет созданной учетной записи,
создать учетную запись и войти.
- На другой вкладке откройте Notion. Если у вас нет созданной учетной записи,
создать учетную запись и войти.
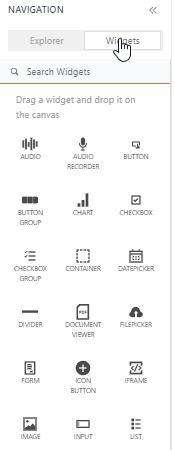
Теперь приступим к созданию приложения. Откройте Appsmith и перейдите к следующему
разделы: Виджеты, Источники данных, JS-объекты.
Создать интерфейс API
Appsmith можно использовать для тестирования API, так как это можно сделать с помощью таких инструментов, как
Postman, но с Appsmith можно прототипировать интерфейс в
тем временем. Я думаю, что это мощная функция!
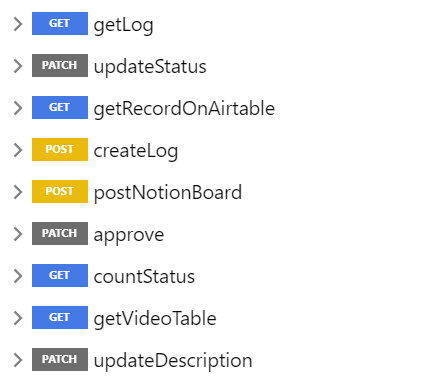
Как вы можете видеть в поле ниже, в приложении есть список вызовов API.
выполняется на Airtable и Notion API. Каждый выполняет разные
действие в нашем приложении для одобрения видео.

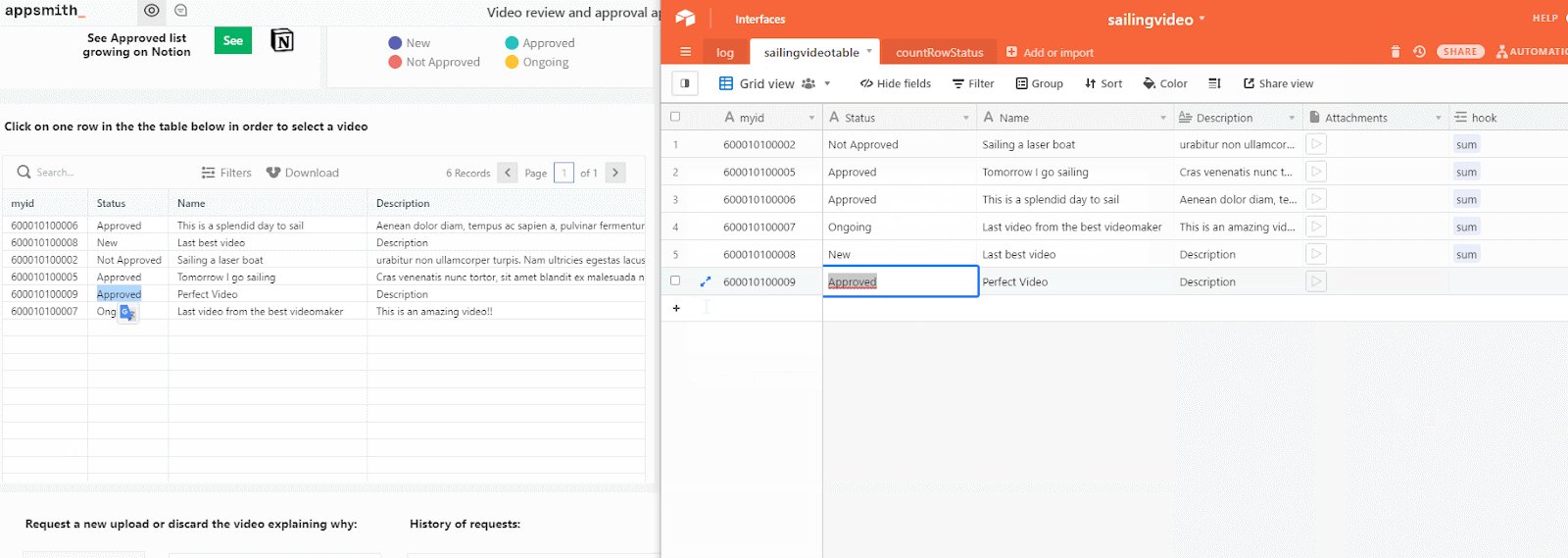
Для этого вам нужно войти в Airtable, создать рабочее пространство, а затем создать три таблицы, представляющие необходимую информацию, которую необходимо отслеживать. В этом примере мы называем их «журнал», «sailingvideotable» и «countRowStatus».
Предполагается, что эти таблицы будут использоваться выделенными пользователями.

Таблица «журнал» используется, когда кто-то хочет оставить комментарий к
конкретное видео, оно имеет следующую структуру данных:
- 'id' как тип 'однострочного текста'
- «Имя» как тип «длинный текст»
- «Причина» как тип «причины»
- «Статус» как тип «однострочный текст»
- «Дата» как тип «длинный текст»
Таблица «sailingvideotable» используется для сбора информации, связанной с
видео, которые должны быть одобрены, имеет следующие данные
структура:
- 'myid' как тип 'однострочного текста'
- «Статус» как тип «однострочный текст»
- «Имя» как тип «однострочного текста»
- «Описание» в виде «длинного текста»
- «Вложения» как тип «вложения»
- 'хук' как 'ссылка на другую запись' типа
- 'крюк' как тип 'поиска'
- «Одобрено» как тип «формула»
- 'isNotApproved' как тип 'формулы'
- 'isOngoing' как тип 'формулы'
- 'isNew' как тип 'формулы'
Таблица 'countRowStatus' представляет собой сводку 'sailingvideotable', и она
используется для получения информации о статусе процесса утверждения.
следующую структуру данных:
- 'hook' как тип 'однострочного текста'
- 'sailingvideotable' как тип 'ссылки на другую запись'
- 'isApprovedTot' как тип 'сводки'
- 'isNotApprovedTot' как тип 'сводки'
- 'isOngoingTot' как тип 'сводки'
- 'isNewTot' как тип 'сводки'
- «Всего» как тип «формула»
Когда таблицы готовы, мы можем начать добавлять видео в
'парусный видеостол'. Видео должны быть прикреплены вручную Airtable
в поле вложения и в паре с уникальным идентификатором.
Тогда вы должны
напишите слово «сумма» в полях крючков. Таким образом, мы создаем
сводка для countRowStatus.
После загрузки списка рядов с видеофайлами нам необходимо посетить
Страница API Airtable.
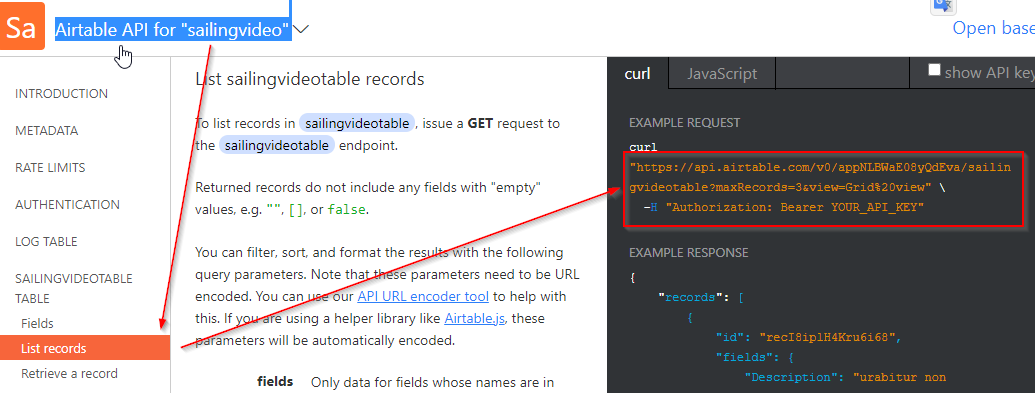
На этой странице вы можете протестировать API Airtable и найти ссылки CURL.
Appsmith позволяет импортировать ссылку curl и найти страницу, похожую на Postman.
предварительно настроены автоматически.
Например, если мы хотим получить запись внутри «sailingvideotable», как показано ниже, в разделе «Запись списка» API Airtable вы найдете ссылку curl. Скопируйте это.

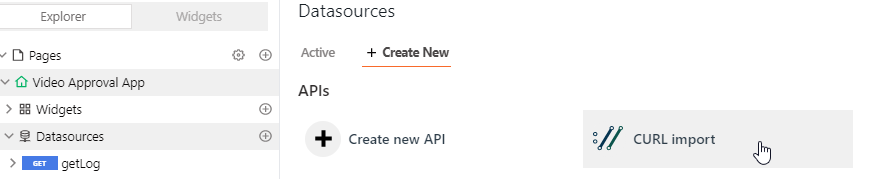
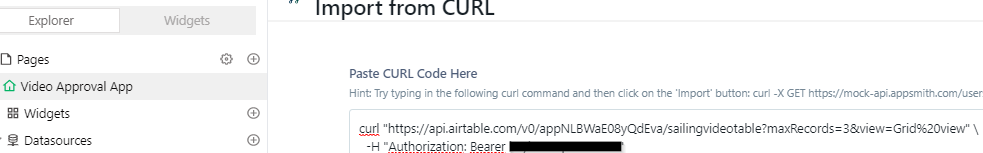
Затем вернитесь к Appsmith. В разделе «Источник данных» вставьте ссылку curl, нажав кнопку «Импорт CURL».

Теперь вы видите вставленную ссылку curl.

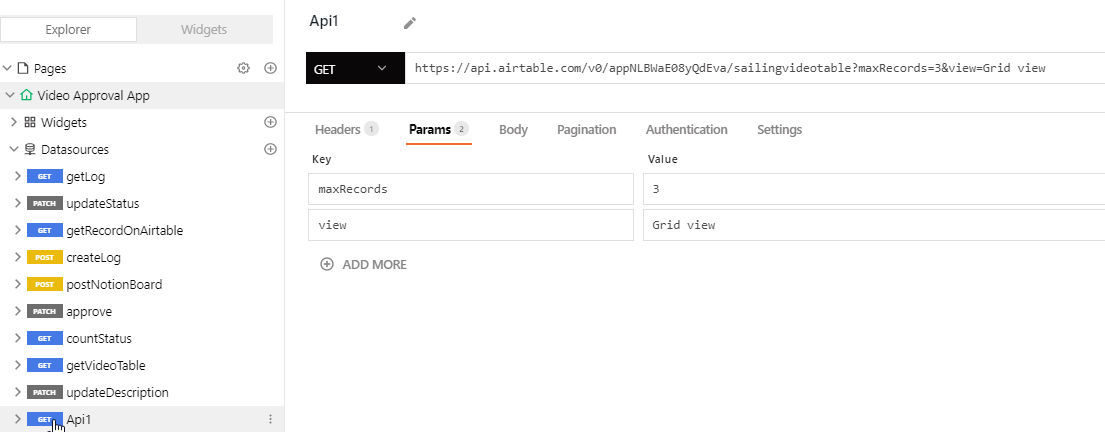
После того, как вы импортировали ссылку curl, вы можете перейти в раздел «Параметры». Нажмите «Выполнить», чтобы увидеть параметры вызова API.

То же самое можно сделать со следующими соединениями, используемыми в видео
Приложение для одобрения. В таблице ниже показан список вызовов API, вызов
типа, что он делает и на какой стол действует.
| API-соединение Airtable | К какому столу Airtable | Тип вызова | Что он делает |
| получить журнал | журнал | ПОЛУЧИТЬ | Получить записи |
| состояние обновления | парусный видеостол | ПАТЧ | Обновить статус поля записи |
| получитьвидеотаблицу | парусный видеостол | ПОЛУЧИТЬ | Получить записи |
| создать журнал | журнал | ПОСТ | Оставить комментарий |
| утвердить | парусный видеостол | ПАТЧ | Обновите статус, чтобы утвердить |
| состояние счета | countRowStatus | ПОЛУЧИТЬ | Получить записи |
| обновлениеОписание | парусный видеостол | ПАТЧ | поле описания обновления |
Когда видео одобрено, мы хотим создать карточку на Notion
панель приборов. Для этого нам нужен финальный вызов API, который отправляет карточку на
доска.
| Соединение Notion API | Объект страницы понятия | Тип вызова | Что он делает |
| постNotionBoard | id_базы_данных | ПОСТ | Разместить карточку в таблице в виде доски |
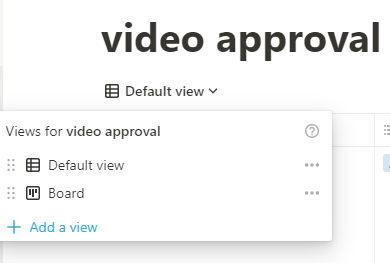
Давайте создадим страницу в приложении Notion; Вот пример.
Создать доску; вы увидите два представления: «Представление по умолчанию» и «Доска».

Понятие называет поля таблицы свойствами.

Например, вы можете создать четыре свойства со следующими данными
структура:
- «Имя» как тип «Заголовок»
- «Статус» как тип «Множественный выбор»
- «Описание» как тип «текст»
- 'url' как тип 'URL'
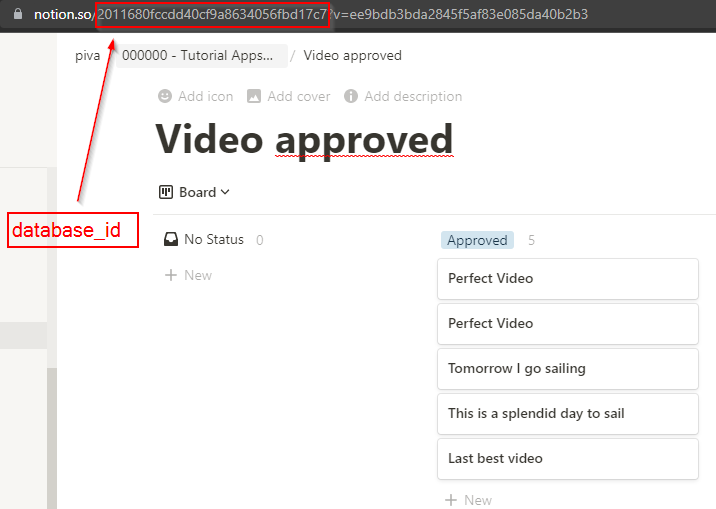
Теперь найдите «database_id» в URL-адресе страницы Notion и сохраните его.
Для последующего. Он понадобится вам для вызова API Appsmith.

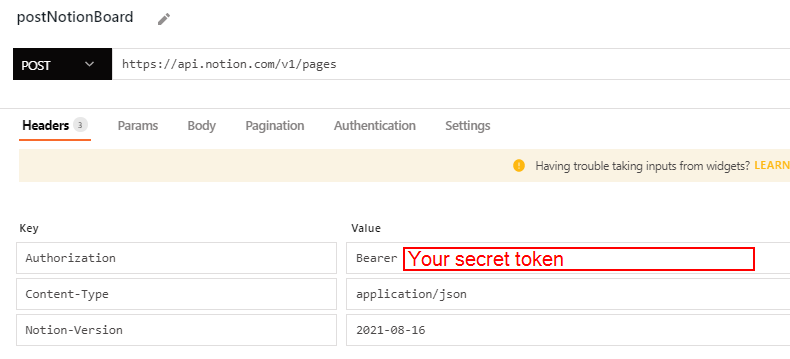
Затем вы должны создать токен авторизации Notion на странице интеграции.

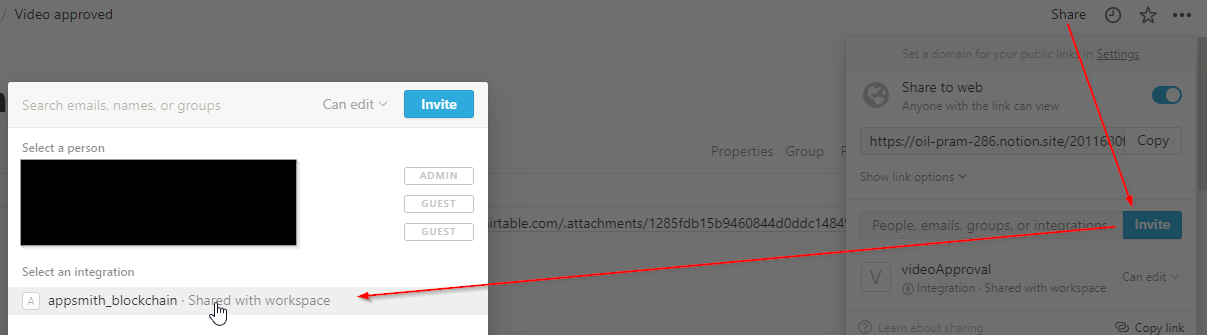
Наконец, вы должны включить приложение интеграции Notion с определенным
страница.
- Откройте страницу, которую вы хотите связать с приложением, и нажмите «Поделиться».
кнопка.
- Затем нажмите кнопку «Пригласить» и выберите приложение для интеграции.
Примечание. Если вы не используете параметр общего доступа, секретный токен не
авторизован для просмотра вашей страницы.

Когда вы сделали шаг выше, вы должны перейти к Appsmith.
Теперь перейдите в раздел «Источники данных», чтобы создать новый API.

В разделе заголовка вставьте токен авторизации, тип контента,
и версия API.

Затем в теле вставьте JSON, то есть представление таблицы
созданный на странице Notion, вот пример:
"родитель": {
"database_id": "
"характеристики": {
"Имя": {
"заглавие": [{
"текст": {
"content": "<КОНТЕНТ, КОТОРЫЙ ВЫ ХОТИТЕ СОХРАНИТЬ НА КАРТОЧКЕ ПОНЯТИЙ>"
"Описание": {
"богатый текст": [{
"тип": "текст",
"текст": {
"content": "<КОНТЕНТ, КОТОРЫЙ ВЫ ХОТИТЕ СОХРАНИТЬ НА КАРТОЧКЕ ПОНЯТИЙ>"
"адрес": {
"url": "
"Положение дел": {
"выбор из нескольких вариантов": [{
"имя": "Одобрено"
Чтобы узнать больше о настройке тела, ознакомьтесь с документацией.
доступно на Notion.
Нарисуйте приложение и заставьте его работать!
Теперь мы начинаем буквально рисовать наше приложение.
С помощью Appsmith вы можете легко перетаскивать готовые элементы пользовательского интерфейса и быстро вставлять данные в эти виджеты в свой источник данных, а также добавлять действия, запускающие запросы POST API.
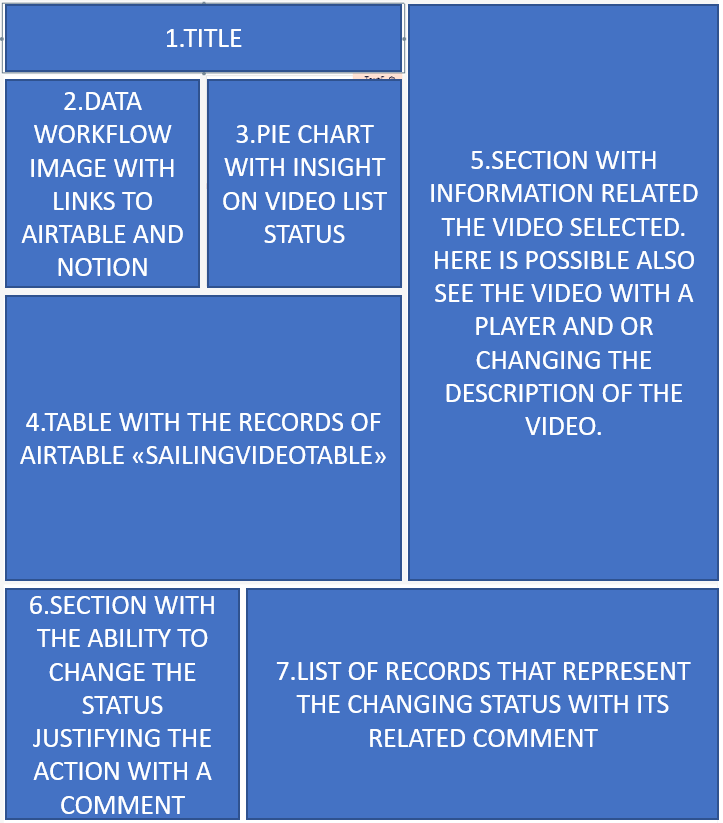
Вы можете начать с наброска макета, например, в PowerPoint,
включая следующие разделы:
- Название заявки
- Изображение, объясняющее, как работает рабочий процесс
- Круговая диаграмма с информацией о состоянии
- Таблица с записями 'sailingvideotable'
- Раздел с информацией, относящейся к выбранному видео. Здесь пользователь
может обновить описание видео или одобрить видео, создав
карточка на понятие.
- Где пользователь может изменить статус на текущий или не одобрять и
оставлять комментарии
- Список комментариев, оставленных пользователями

Теперь, когда мы определились с макетом, давайте создадим приложение, перетащив и
перетаскивая виджеты на страницу редактирования нашего приложения.

Например, мы можем использовать компонент «таблица» для рендеринга Раздела 4 и
7 из нашего макета.
Чтобы настроить компоненты, вы должны нажать на кнопку шестеренки; на
в правой части страницы редактирования появится список опций.

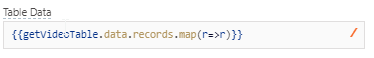
Если вы выберете опцию «Таблица данных», вы можете настроить таблицу
указав имя API, созданного ранее, в этом случае
получитьвидеотаблицу API.
Appsmith позволяет вам назвать созданный API, и это имя является переменной
который всегда доступен на странице редактирования внешнего интерфейса.
Затем вы можете сопоставить данные, которые вам нужны, и вы увидите список
данные отображены ниже:


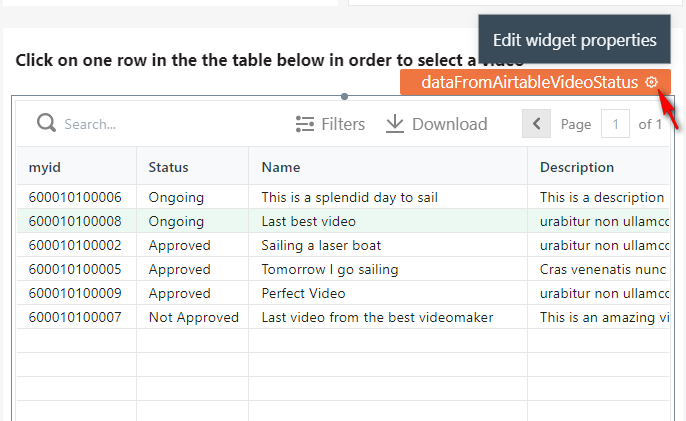
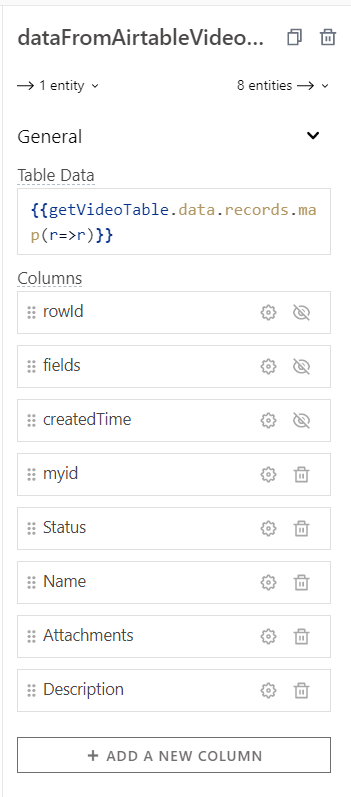
Вы можете решить отображать столбцы по своему усмотрению, создавать новые и
изменить порядок столбцов. В данном случае я решил показать только myid,
«Статус», «Имя», «Вложения», «Описание».
Любая строка в показанной таблице имеет свойство «Выбранное значение».
можно использовать для воспроизведения видео в другом виджете, если соответствующая строка
выбрано. Для этого добавьте еще один виджет под названием «плеер».

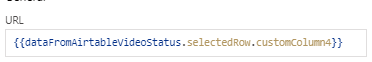
Теперь настройте его, используя свойство «selectedRow», относящееся к
исходящие данные, поступающие из виджета таблицы, где customColumn4 — это
имя столбца и URL-ссылка на видео.

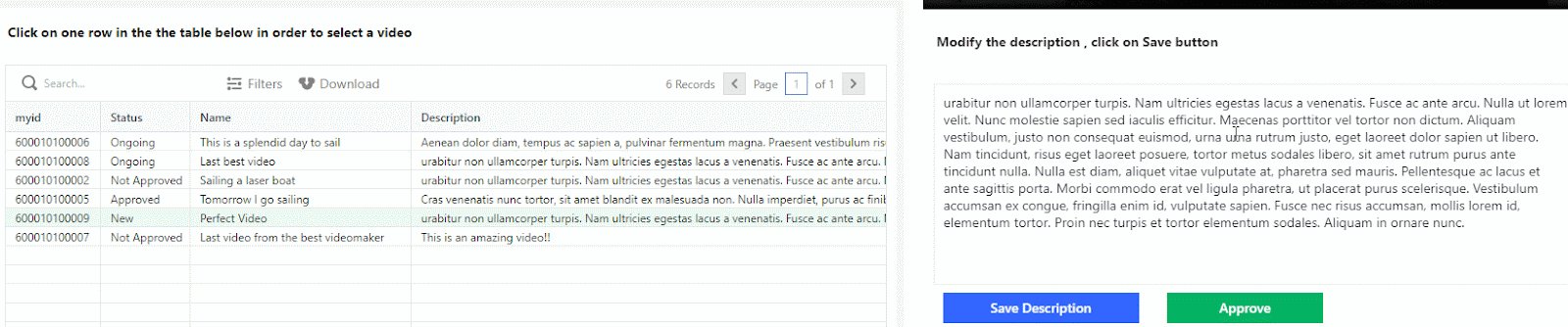
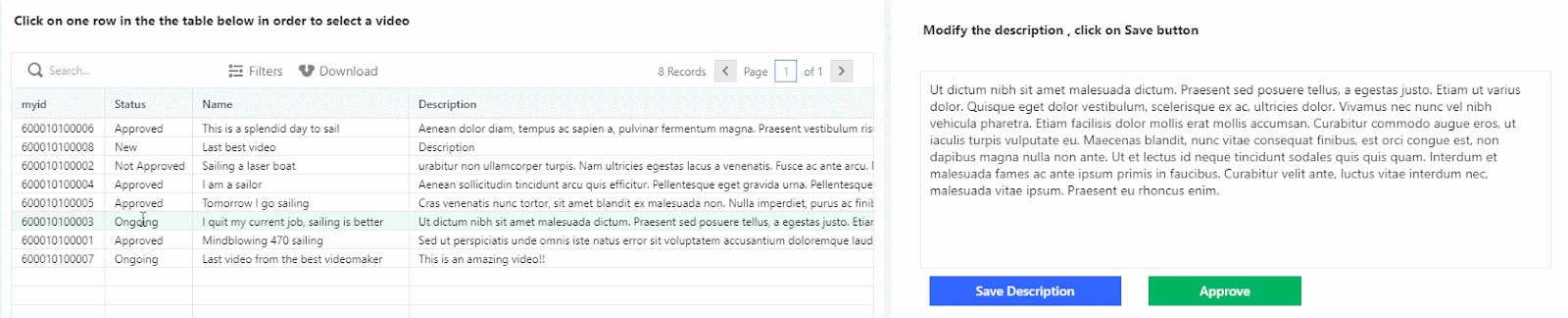
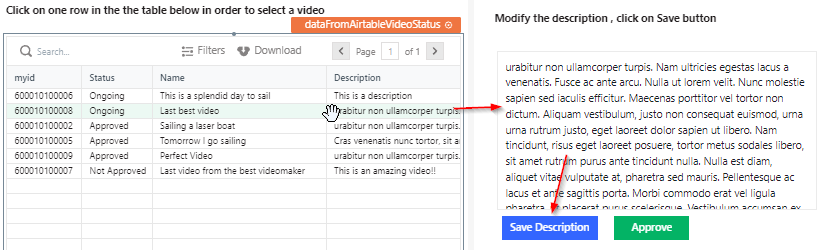
Можно показать описание видео внутри виджета ввода на
справа по той же логике.
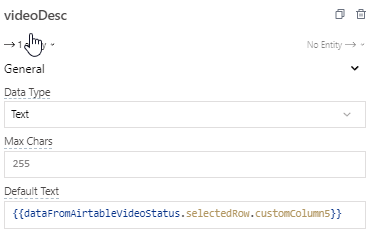
Визуализированный текст внутри виджета ввода соответствует выбранной строке таблицы. Для этого вам необходимо настроить параметр «Текст по умолчанию», показанный на следующем изображении.

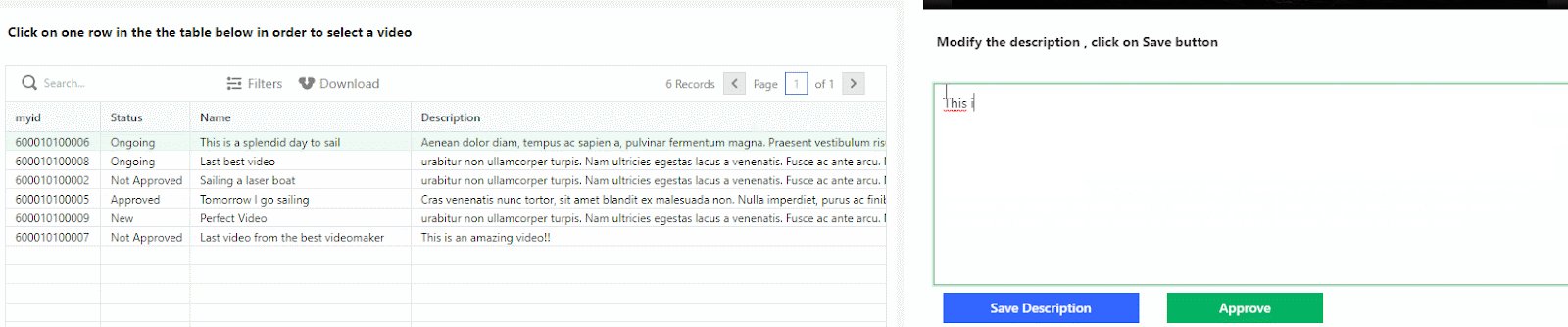
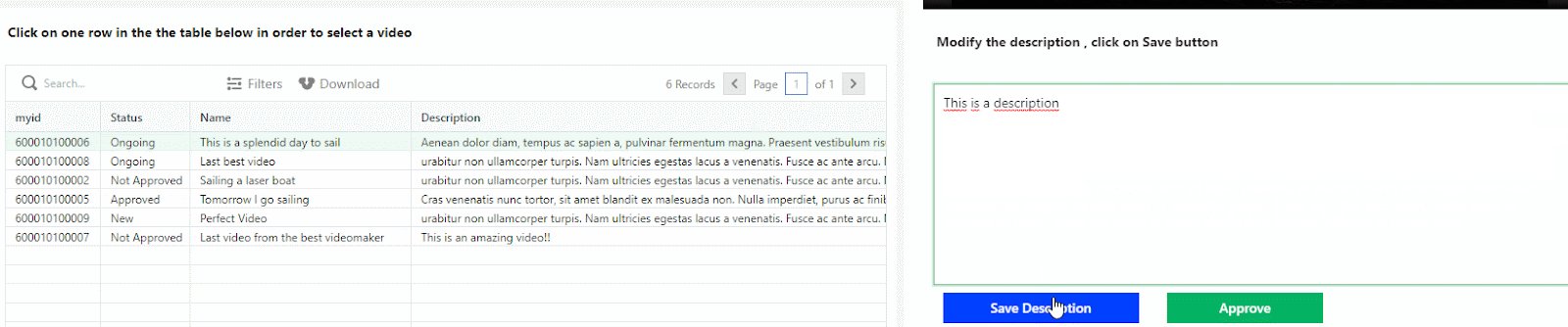
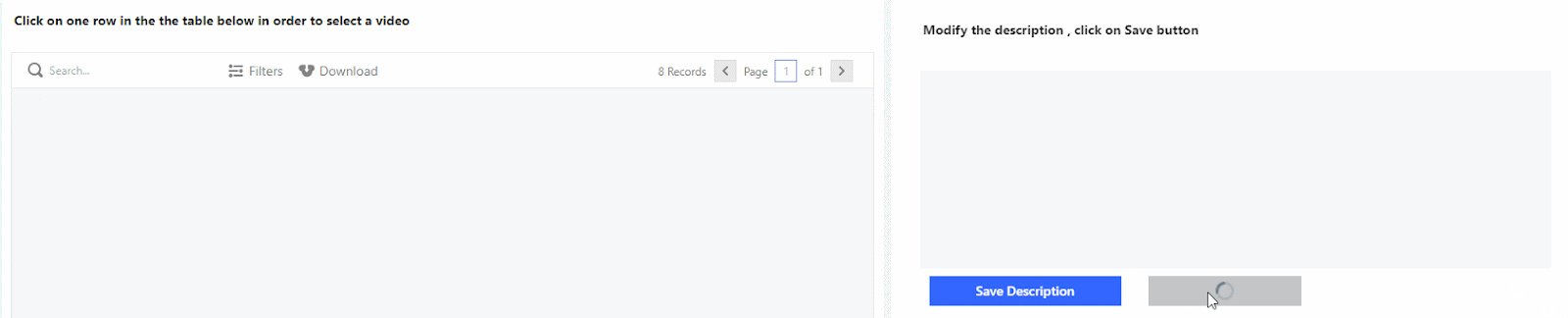
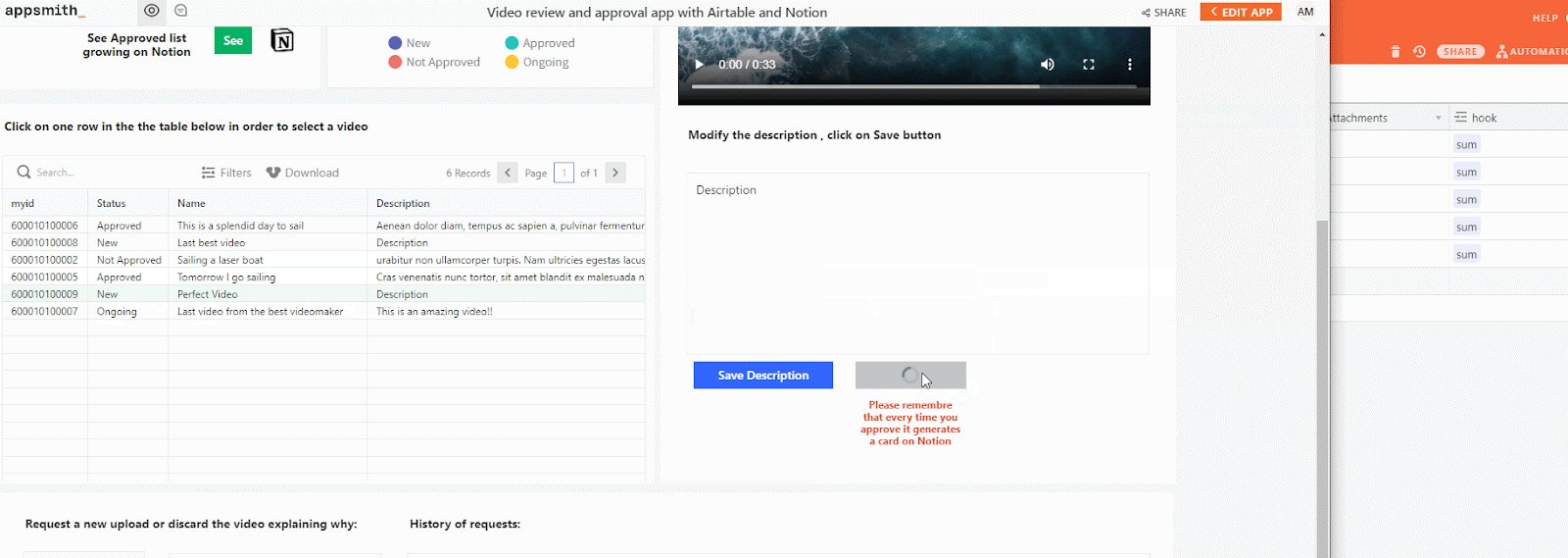
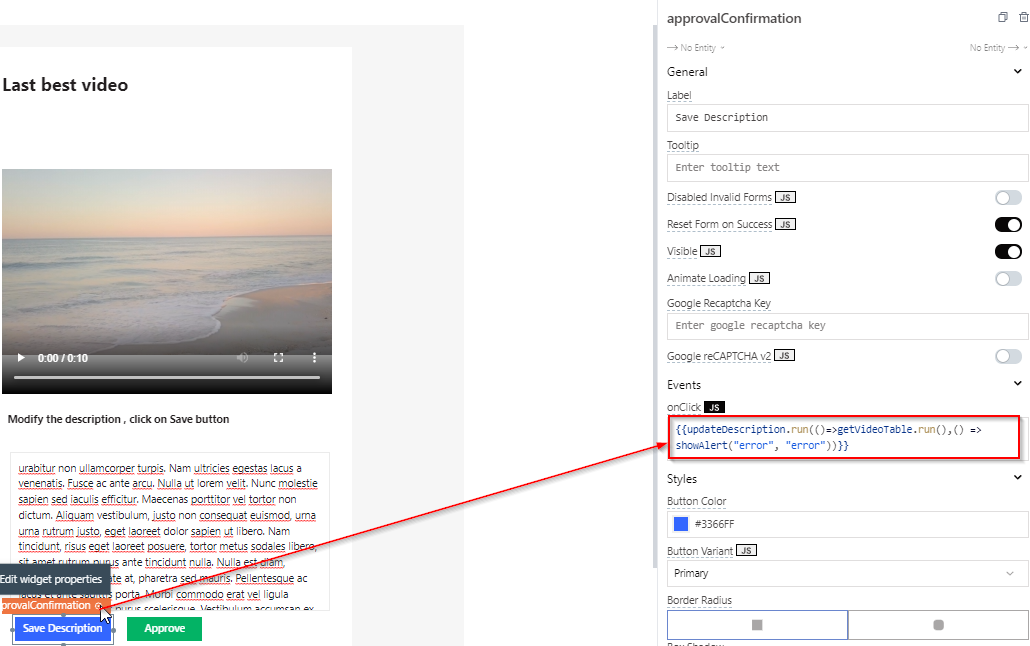
Вы можете изменить текст описания внутри виджета ввода. Нажав кнопку «Сохранить описание», вы сохраните измененный текст.

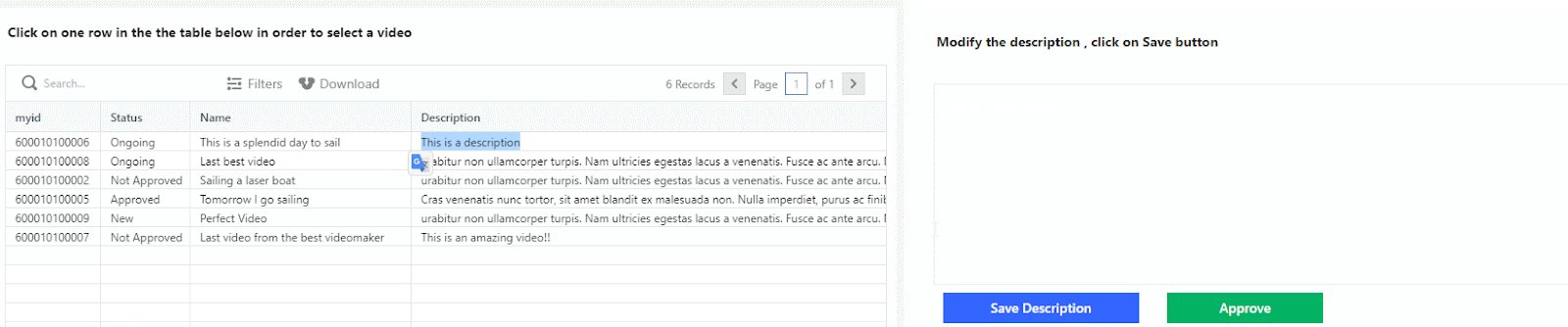
Кнопка «Сохранить описание» вызывает API «updateDescription», чтобы
Airtable для сохранения измененной версии в Airtable. Вы должны указать
это внутри опции «onClick».

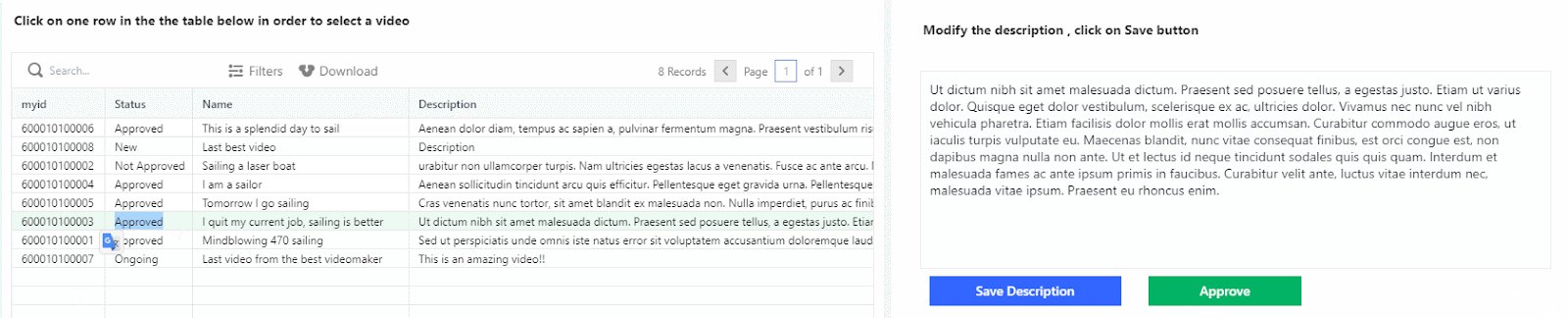
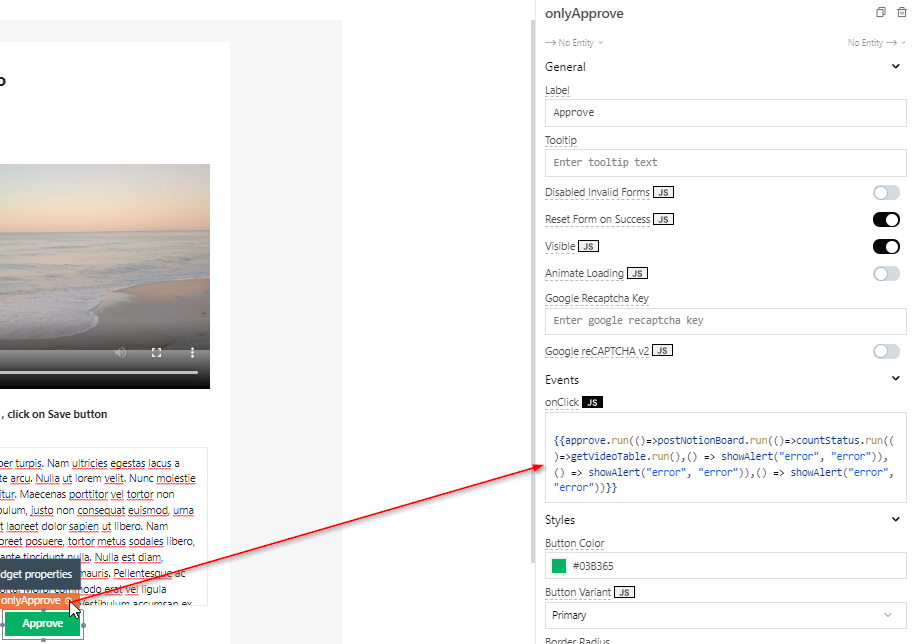
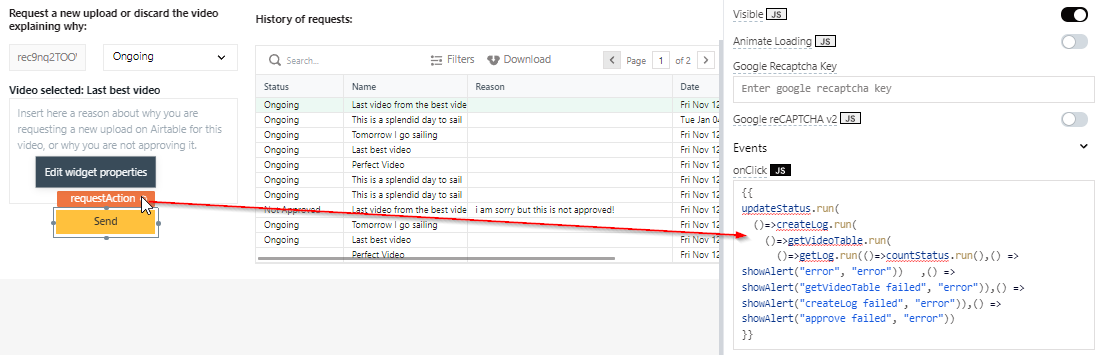
Кнопка «Подтвердить» выполняет несколько функций:
- Изменяет статус в таблице Airtable 'sailingvideotable'
(одобрить API).
- Обновлен внешний интерфейс Appsmith (API getVideoTable).
- Обновляет счетчик статусов в Airtable (countStatus API), создает
карта понятий (postNotionBoard API).
Примечание. Вы должны указать соответствующий API внутри опции onClick, т.к.
вы видите на следующем изображении.

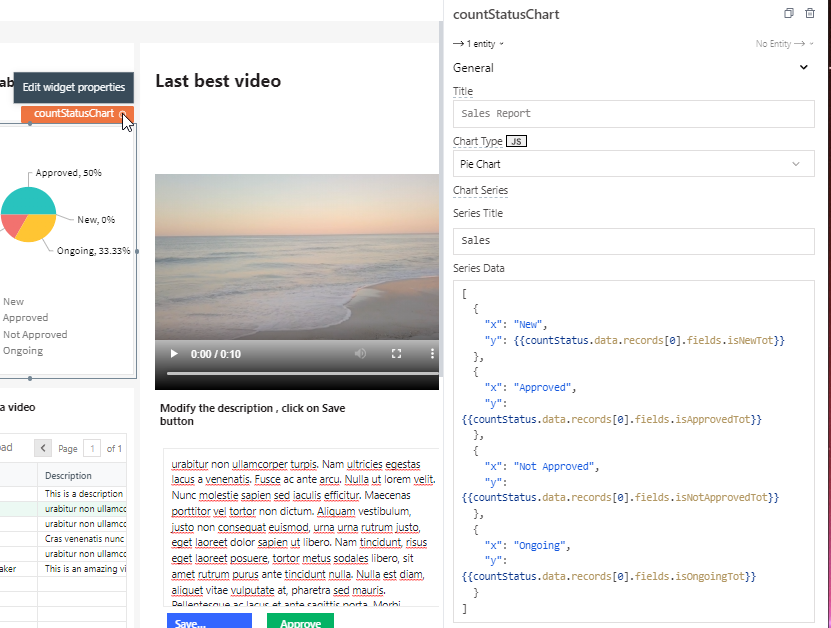
Чтобы создать круговую диаграмму, используйте виджет диаграммы и выберите «Круговая диаграмма».
тип.

Внутри опции «Данные серии» вы должны создать читаемый JSON.
для круговой диаграммы со значениями 'y', загруженными относительным вызовом API
'состояние подсчета'.

Раздел комментариев работает аналогично.
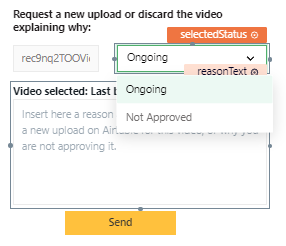
Вы можете изменить относительный статус с помощью виджета раскрывающегося меню при выборе видео. Вы можете оставить комментарий внутри виджета ввода, и, наконец, вы можете инициировать вызов API с помощью виджета кнопки «Отправить».

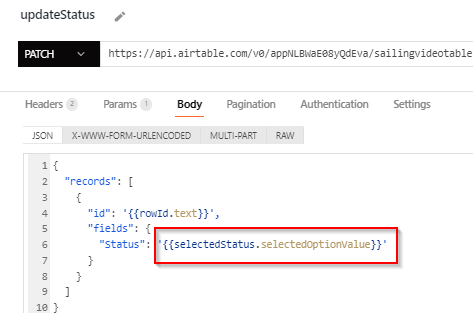
Значение «Отправить» инициирует вызовы API в следующей последовательности:
- обновить статус (updateStatus API).
- разместить запись в журнале (createLog API).
- Получить значения таблицы журнала, чтобы увидеть обновленные значения (получить журнал
API).

Для передачи значений внутри вызова API, например, в сообщении или патче
случае, вы можете написать переменные в теле запроса. Эти
переменные связаны со свойствами виджета внешнего интерфейса.

И вот как вы можете быстро создать приложение для одобрения видео с помощью Notion.
и Airtable!
Если вы где-то застряли, barozzi.giulia@gmail.com буду рад помочь!
Эта статья была написана в рамках программы писателей Appsmith.
Если вы хотите внести свой вклад, отправьте электронное письмо по адресу writersprogram@appsmith.com
Совместно опубликовано [здесь] (https://www.devforce.one/14751889/build-a-video-approval-tool-on-appsmith-with-airtable-and-notion#/)
Оригинал

