
Как сделать фото в браузере с помощью JavaScript
23 апреля 2022 г.Современные браузеры сегодня мощнее, чем когда-либо прежде. Теперь с помощью JavaScript мы можем делать в браузере всевозможные вещи, такие как определение движения, сопряжение по Bluetooth, захват фотографий, видео, аудио и многое другое.
Мы рассмотрим, как делать снимки в браузере с помощью JavaScript.
Живая демонстрация этого проекта находится [здесь] (https://s0npari11.github.io/taking-photo-with-js/index.html).
Что такое объект навигатора?
Согласно документам MDN,
Интерфейс Navigator представляет состояние и идентификатор пользовательского агента. Это позволяет сценариям запрашивать его и регистрироваться для выполнения некоторых действий.
Проще говоря, объект Navigator содержит данные/информацию о браузере.
Доступ к объекту Navigator осуществляется с помощью window.navigator или просто navigator.
С помощью объекта «навигатор» вы можете получить доступ к такой информации, как геолокация браузера, мультимедийные устройства, доступные для браузера, включены или нет файлы cookie и т. д.
Для получения дополнительной информации об объекте navigator посетите [документы MDN для Navigator] (https://developer.mozilla.org/en-US/docs/Web/API/Navigator).
Для нашей цели мы будем иметь дело со свойством mediaDevices.
Свойство mediaDevices
mediaDevices — это свойство только для чтения, которое обеспечивает доступ к устройствам ввода мультимедиа, таким как веб-камеры, микрофоны и т. д.
ПРИМЕЧАНИЕ. Для доступа к этим устройствам ввода нам потребуется защищенный контекст (HTTPS).
Итак, мы начнем с установки сервера для проверки результатов.
ПРИМЕЧАНИЕ. Если вы используете текстовый редактор, такой как VS Code, использование расширения live server также будет работать.
Убедитесь, что у вас установлены Node и NPM.
Установите подачу с помощью следующей команды:
```javascript
npm i -g служить
Теперь давайте займемся кодом.
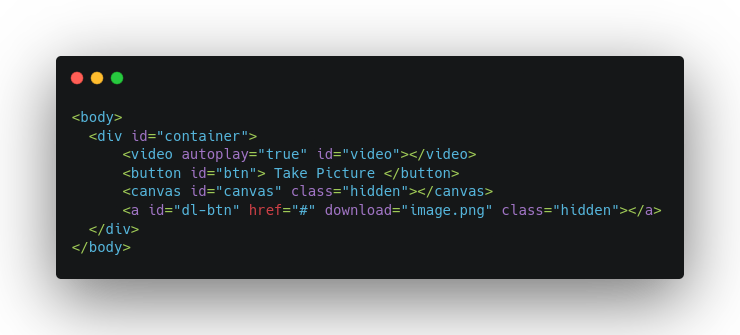
Создайте файл index.html со следующим кодом.

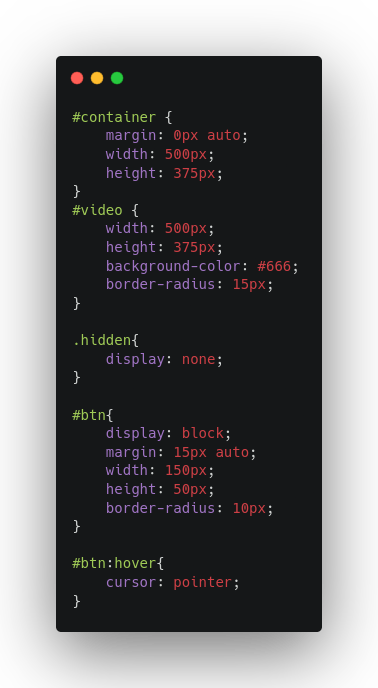
Теперь styles.css с некоторыми основными стилями.

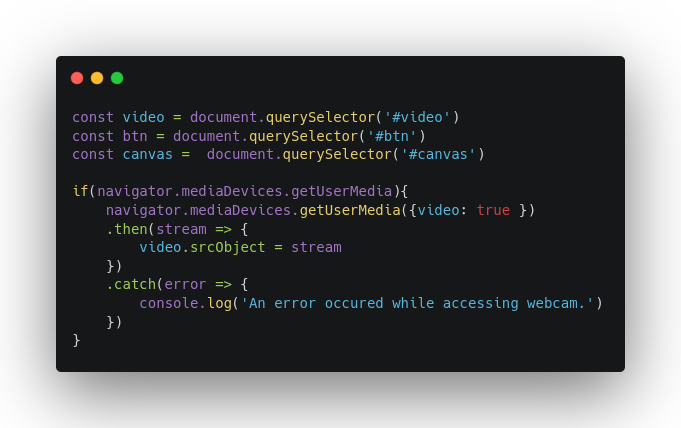
Теперь в app.js мы сначала захватим мультимедиа с веб-камеры и выведем поток через элемент видео.

Введите следующую команду, чтобы запустить сервер.
```javascript
обслуживать /ПУТЬ/К/ВАШЕМУ/КАТАЛОГУ
Это даст вам рабочий элемент видео.
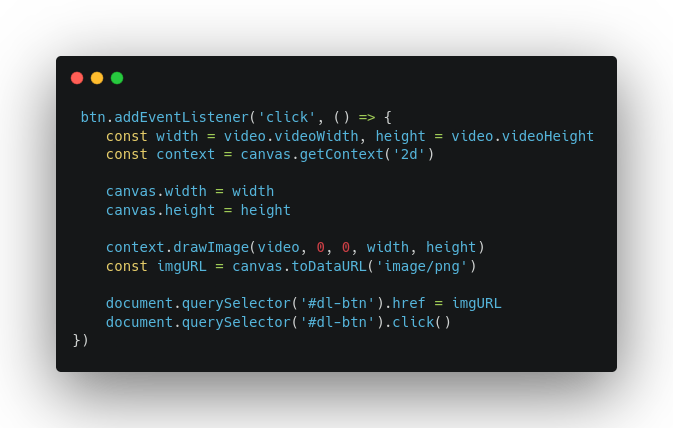
Чтобы сделать снимок,

При нажатии кнопки «Снять фото» мы:
- Собственная ширина и высота собранного элемента видео.
- Сделал полотно одинаковой ширины и высоты.
- Нарисуйте изображение на холсте, используя элемент видео в качестве источника.
- Закодировал холст в URL-адрес данных изображения.
- Скачал образ по ссылке для скачивания.
Итак, мы успешно зафиксировали картинку в браузере с помощью JavaScript.
Оригинал

