
Как настроить монорепозиторий с рабочими пространствами Vite, TypeScript и Pnpm
11 марта 2023 г.В наши дни монорепозитории популярны, и они могут значительно улучшить рабочий процесс разработки и производительность команд. В этой статье мы поговорим о том, как настроить монорепозиторий с рабочими пространствами Vite, Typescript и pnpm.
Что такое монорепозиторий?
Прежде чем мы перейдем к настройке, нам сначала нужно понять, что такое монорепозиторий и зачем нам это.
Монорепозиторий — это репозиторий, содержащий множество отдельных проектов, которые в некоторой степени зависят друг от друга, но являются логически независимыми, то есть разные команды могут работать над ними изолированно.
Допустим, мы создаем приложение, в котором есть два проекта:
Общие: здесь будут все наши общие компоненты, которые можно использовать в разных проектах.Main: это будет наш основной проект, который будет потребителем нашего пакетаShared.
Один из способов работы с проектами такого типа – подход с несколькими репозиториями, когда мы создаем два отдельных репозитория и размещаем их в реестре npm. Затем пользовательское приложение может установить его из реестра npm и использовать так же, как мы импортируем и используем React, Tailwind, Material-UI и другие. пакеты.
Проблема с этим типом рабочего процесса заключается в том, что каждый раз, когда мы будем вносить какие-либо новые изменения в пакет shared, нам придется снова публиковать приложение в реестре npm, чтобы потребительское приложение могло получить последние изменения и используйте их.
Монорепозитории могут значительно улучшить этот рабочий процесс, упаковав оба этих проекта в один репозиторий и импортируя компоненты непосредственно из рабочей области, а не импортируя их из облака.
Настройка рабочих пространств pnpm
Теперь, когда у нас есть представление о том, что такое монорепозитории и какие проблемы они решают, давайте перейдем непосредственно к настройке и посмотрим, как мы можем настроить базовый монорепозиторий с рабочими пространствами pnpm.
:::информация Чтобы продолжить, на вашем компьютере должны быть установлены pnpm и node.
:::
Создать новый проект
Первое, что нам нужно сделать для нашей установки, это создать новый проект, который мы назовем "pnpm-monorepo". Конечно, вы можете назвать его как хотите.
mkdir pnpm-monorepo
Затем давайте зайдем в корень нашего проекта и инициализируем файл package.json.
# pnpm monorepo
pnpm init
На этом этапе у вас должен быть базовый package.json в корне вашего проекта с несколько похожим кодом, как показано ниже:
// pnpm-monorepo/package.json
{
"name": "pnpm-monorepo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
Теперь давайте установим некоторые из наших зависимостей корневого уровня, которые мы собираемся использовать во всем проекте.
# pnpm-monorepo
pnpm add -D typescript typescript-node
После установки общих зависимостей давайте создадим нашу базовую конфигурацию Typescript со следующим кодом:
// pnpm-monorepo/tsconfig.base.json
{
"compilerOptions": {
"strict": true,
"strictNullChecks": true,
"esModuleInterop": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"noUnusedLocals": true,
"skipLibCheck": true,
"sourceMap": true,
"jsx": "react-jsx",
"moduleResolution": "node"
}
}
Это конфигурация Typescript по умолчанию, которую я написал для своего проекта, вы можете настроить ее в соответствии с требованиями вашего проекта.
Далее мы создадим наш файл tsconfig.json, который расширит наш tsconfig.base.json
// pnpm-monorepo/tsconfig.json
{
"extends": "./tsconfig.base.json"
}
Это все, что нам нужно для нашей конфигурации Typescript.
Теперь давайте создадим файл pnpm-workspace.yaml в корне нашего проекта, который сообщит pnpm, какие пакеты у нас будут внутри нашего монорепозитория.
:::подсказка pnpm-workspace значительно упрощает добавление нескольких пакетов в проект и управление ими.
:::
# pnpm-monrepo/pnpm-workspace.yaml
packages:
- "./packages/**"
Мы можем добавить столько пакетов, сколько захотим, в pnpm-workspace.yaml, добавив относительный путь пакетов в этот файл, для нашего проекта мы добавляем наш каталог packages и все его дочерние каталоги в рабочую область.
Теперь мы создадим оба наших пакета main и shared, о которых мы говорили выше, внутри каталога packages. Наш проект main будет приложением Vite, а проект shared будет иметь некоторый общий код, который мы будем использовать внутри нашего основного приложения.
Создайте приложение Vite
Давайте сначала создадим каталог пакетов на корневом уровне.
# pnpm-monorepo
mkdir packages
Теперь мы создадим наше приложение main внутри каталога пакетов, которое будет приложением Vite. Для этого перейдите внутрь pnpm-monorepo/packages и выполните:
# pnpm-monorepo/packages
pnpm create vite
Я использую React & Typescript, но следующие шаги должны работать независимо от того, какой фреймворк/библиотеку вы выберете.
Теперь давайте создадим наш второй пакет в каталоге пакетов, назовем его shared.
# pnpm-monorepo/packages
mkdir shared
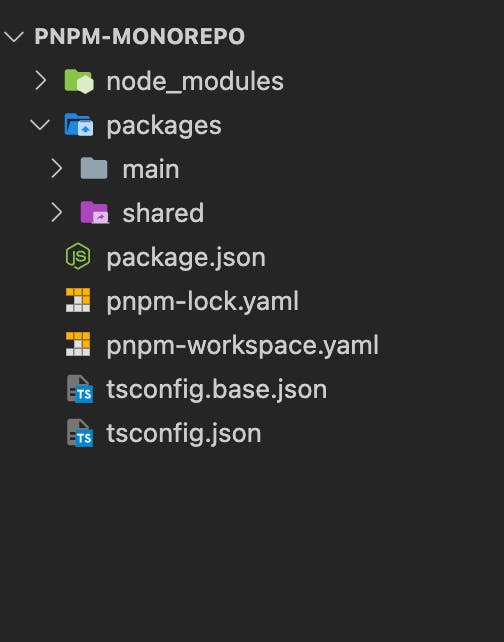
На этом этапе структура вашего проекта должна выглядеть примерно так:
У нас есть каталог пакетов, а внутри него находятся пакеты main и shared.
Теперь давайте зайдем внутрь нашего пакета main и изменим следующее в package.json
// pnpm-monorepo/packages/main/package.json
{
"name": "@pnpm-monorepo/main"
...
}
Чтобы pnpm правильно определял, что этот пакет является частью нашей рабочей области, нам нужно изменить свойство имени пакета на @root-name/package-name . В данном случае наше корневое имя — pnpm-monorepo .
Теперь давайте зайдем внутрь нашего пакета shared и сделаем то же самое, но сначала нам нужно создать внутри него файл package.json.
# pnpm-monorepo/packages/shared
pnpm init
Это создаст файл package.json внутри нашего пакета shared, теперь давайте изменим следующее:
// pnpm-monorepo/packages/second/package.json
{
"name": "@pnpm-monorepo/shared"
}
Это все, что касается конфигурации, теперь мы должны иметь возможность импортировать пакеты из рабочей области так же, как мы это делаем для других пакетов npm.
Давайте создадим файл index.ts внутри нашего пакета shared со следующим кодом:
// pnpm-monorepo/packages/shared/index.ts
export const sayHi = (userName: string) => console.log(`Hi ${userName}`)
У нас есть базовая функция sayHi, которая принимает userName в качестве параметра и записывает в консоль сообщение с приветствием для них.
Теперь давайте зайдем внутрь нашего пакета main и импортируем наш пакет shared, выполнив эту команду:
# pnpm-monorepo/packages/main
pnpm add @pnpm-monorepo/shared
Согласно документам pnpm, если мы делаем pnpm add в рабочей области, он сначала пытается найти этот пакет в рабочей области, и только если он не может найти пакет в пределах рабочая область, которую он устанавливает в реестр npm.
Поскольку у нас уже есть @pnpm-monorepo/shared в нашей рабочей области, он будет установлен из самой рабочей области.
На этом этапе ваш package.json внутри вашего main приложения должен выглядеть примерно так:
// pnpm-monorepo/packages/main/package.json
{
...
"dependencies": {
"@pnpm-monorepo/shared": "workspace:^1.0.0",
"react": "^18.2.0",
"react-dom": "^18.2.0"
},
...
}
Вот и все, теперь мы можем импортировать переменные/функции из нашего shared пакета.
Давайте зайдем внутрь нашего main/App.tsx и добавим следующий код:
// pnpm-monorepo/packages/main/App.tsx
import { sayHi } from "@pnpm-monorepo/shared";
const App = () => {
sayHi("Vedansh");
return <h1>Main app</h1>;
};
export default App;
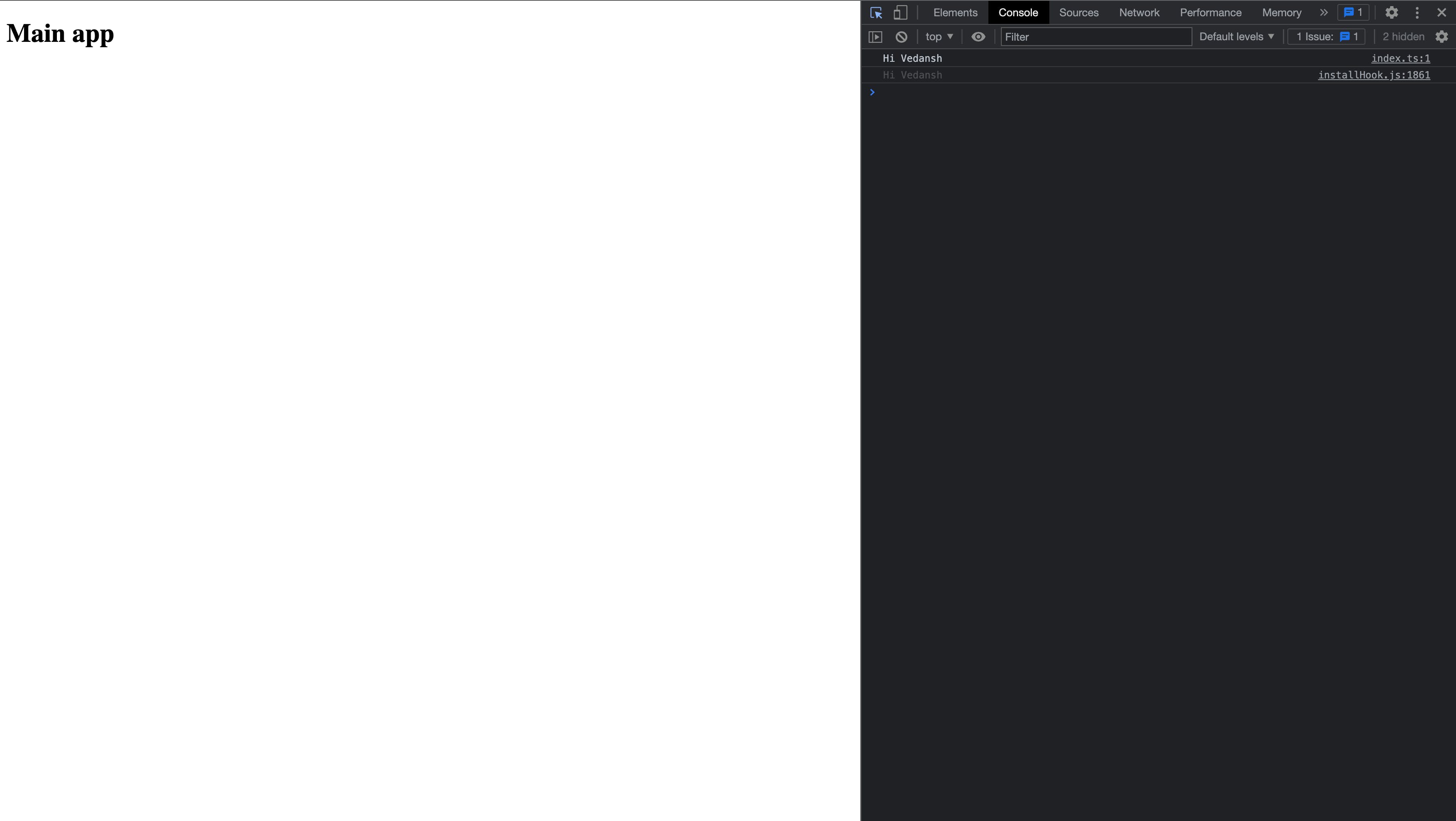
Запустите pnpm install и pnpm dev внутри приложения main, новый сервер разработки должен запуститься, и вы должны увидеть следующий вывод на вашем http://локальный:5173:
Вот и все, это была наша очень простая настройка монорепозитория с pnpm-workspaces, Vite и Typescript. Монорепозитории — отличное решение для крупномасштабных приложений, когда вы не хотите управлять несколькими репозиториями для нескольких пакетов, а вместо этого хотите упаковать их все вместе в один репозиторий.
Если вам нужен полный код этого проекта, вы можете найти его здесь.
Спасибо за чтение, если вы все еще здесь, рассмотрите возможность подписаться на меня для получения дополнительных блогов.
Также опубликовано здесь.
Оригинал