
Как быстро создать панель администратора с помощью Rails7 и Infold
28 декабря 2022 г.Введение
Инженеры Rails, что вы делаете при создании панели администратора или внутреннего инструмента? Один из способов — использовать RubyGem, такой как ActiveAdmin, но я столкнулся с несколькими проблемами при таком подходе.
- Настроить DSL сложно.
- Иногда мне не удается добиться требуемой функциональности.
- Мне не нравится дизайн.
По этим причинам я не использовал существующий Gem, а создал его с нуля. Однако, несмотря на то, что делать это каждый раз было неэффективно, это стоило затраченных усилий, поскольку многие элементы внутренних функций инструмента можно использовать совместно.
Хорошая новость: теперь я решил проблему неэффективности и, таким образом, упростил разработку, создав собственную структуру. И это настолько значительно повысило мою продуктивность, что я захотел поделиться этим с вами, превратив фреймворк в Gem и опубликовав его для всех.
Теперь я собираюсь показать вам, как использовать Gem Infold.
Демонстрационный сайт
Во-первых, взгляните на демонстрационный сайт.
Это приложение создано с использованием только функций, автоматически созданных Gem.
Возможности инструмента
Инструмент имеет следующие преимущества:
- Автоматическое создание кода
- Нет DSL
- Современный, простой в использовании пользовательский интерфейс/UX
1. Автоматическая генерация кода
Однако это не формат AI, как GitHub Copilot, а расширение Scaffold Rails.
Как вы знаете, скаффолд Rails автоматически генерирует код, такой как контроллер, модель, представление и т. д., а также автоматически создает базовые функции, обеспечивающие работу CRUD. Я использовал этот механизм для разработки специализированного генератора для панели администратора.
Кроме того, сгенерированный код удобочитаем. Моя цель – не только сделать код, который работает, но и сделать его удобным для чтения и настройки разработчиками под свои нужды.
2. Нет DSL
Для настройки вместо DSL используется YAML. Когда YAML загружается в генератор, он автоматически создает приложение CRUD в соответствии с конфигурацией.
Хотя YAML не позволяет писать логику, подобную DSL, он позволяет выполнять общую настройку. Я думаю, что лучше автоматически генерировать код до уровня, которым можно без труда поделиться. Затем код можно настроить так же, как при обычной разработке Rails, вместо использования DSL для реализации всех функций. Поэтому я создал систему, которая автоматически генерирует код.
Однако, даже используя только настройки YAML, вы можете создавать различные функции. Например, как реализовано на демонстрационном сайте, доступны следующие функции:
- Массовая регистрация и ссылка на ассоциацию
has_many - Проверка, перечисление, декоратор и другие механизмы
- Регистрация файла изображения, вывод файла CSV и т. д.
3. Современный и простой в использовании пользовательский интерфейс/UX
Hotwire используется для создания UI/UX в стиле SPA. Кроме того, для шаблона пользовательского интерфейса используется Tabler, основанный на Bootstrap 5. Это позволяет создать современный и удобный дизайн.
Как правило, дизайнеры не участвуют в создании панелей администратора, даже пользовательского интерфейса. Моя цель — дать возможность разработчикам, не разбирающимся в дизайне, создавать удобные панели администратора.
Поддерживаемые версии Rails
- Для Infold требуется Rails 7.0 или более поздней версии, так как он предназначен для работы с Hotwire.
- Для Rails требуется сборщик JavaScript, например esbuild.
Начало работы
Теперь я объясню процесс от установки до фактической настройки.
Установить Infold
Добавить infold и различные гемы, используемые в Infold, в Gemfile и установить пакет.
# Gemfile
gem 'infold', require: false
gem 'devise' # Certification
gem 'haml-rails' # HAML
gem 'kaminari' # Pagination
gem 'view_component' # View Component
gem 'active_decorator' # Decoration
gem 'enum_help' # Enum Helpers
Далее установите из генератора Infold.
$ rails g infold:install
При этом будут созданы общие файлы, используемые view_component, stimulus и т. д.
Аналогичным образом будут созданы миграции Devise. После запуска миграции настройте тестовую учетную запись из консоли Rails.
$ rails db:migrate
$ rails console
AdminUser.create(email: 'user@example.com', password: 'password')
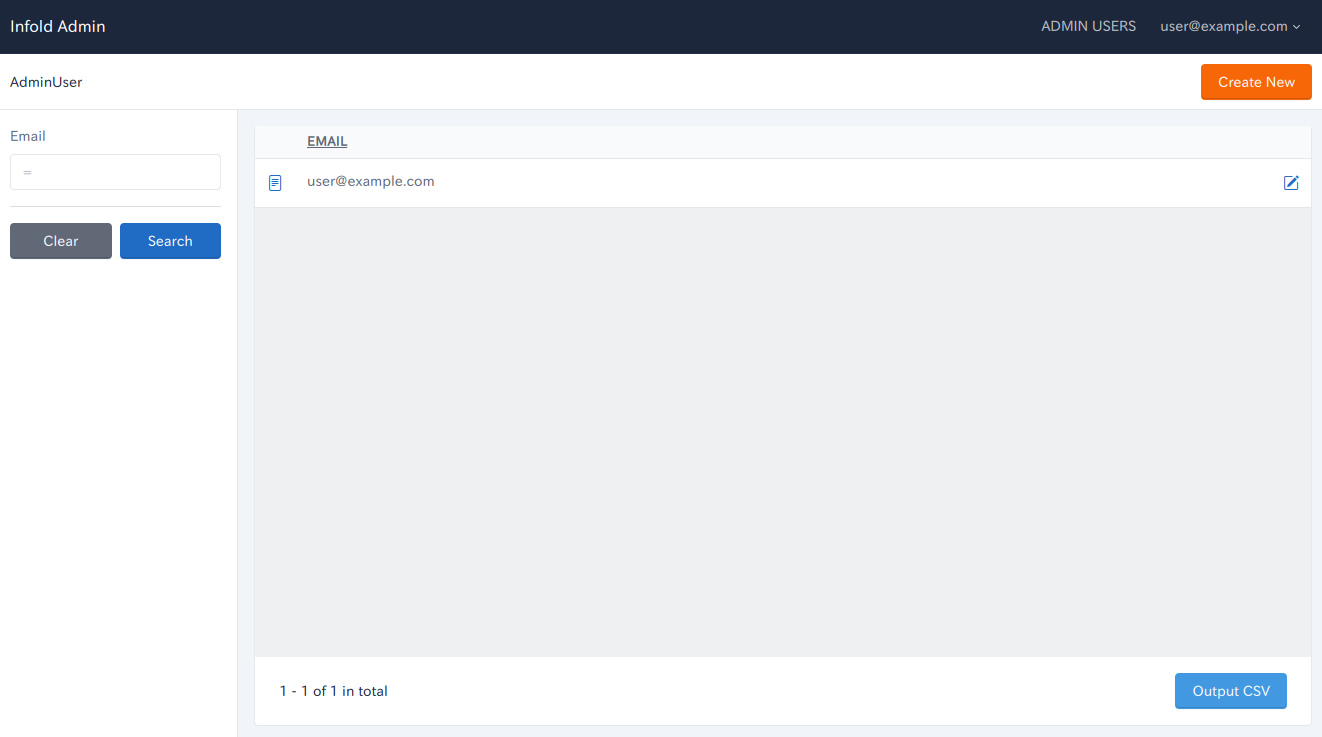
Запустите Rails из bin/dev, зайдите на http://localhost:3000/admin в браузере и войдите в созданную вами учетную запись.
Функция входа в систему создана. Продолжайте создавать приложение.
В следующем руководстве вы создадите приложения для управления клиентами, продуктами и заказами.
Создание приложения для управления клиентами
Сначала создайте модель клиента. Здесь вы будете использовать стандартную модель генерации Rails.
$ bin/rails g model Customer name:string address:string gender:integer
$ bin/rails db:migrate
Используйте генератор Infold, чтобы создать приложение для этой модели.
$ bin/rails g infold Customer
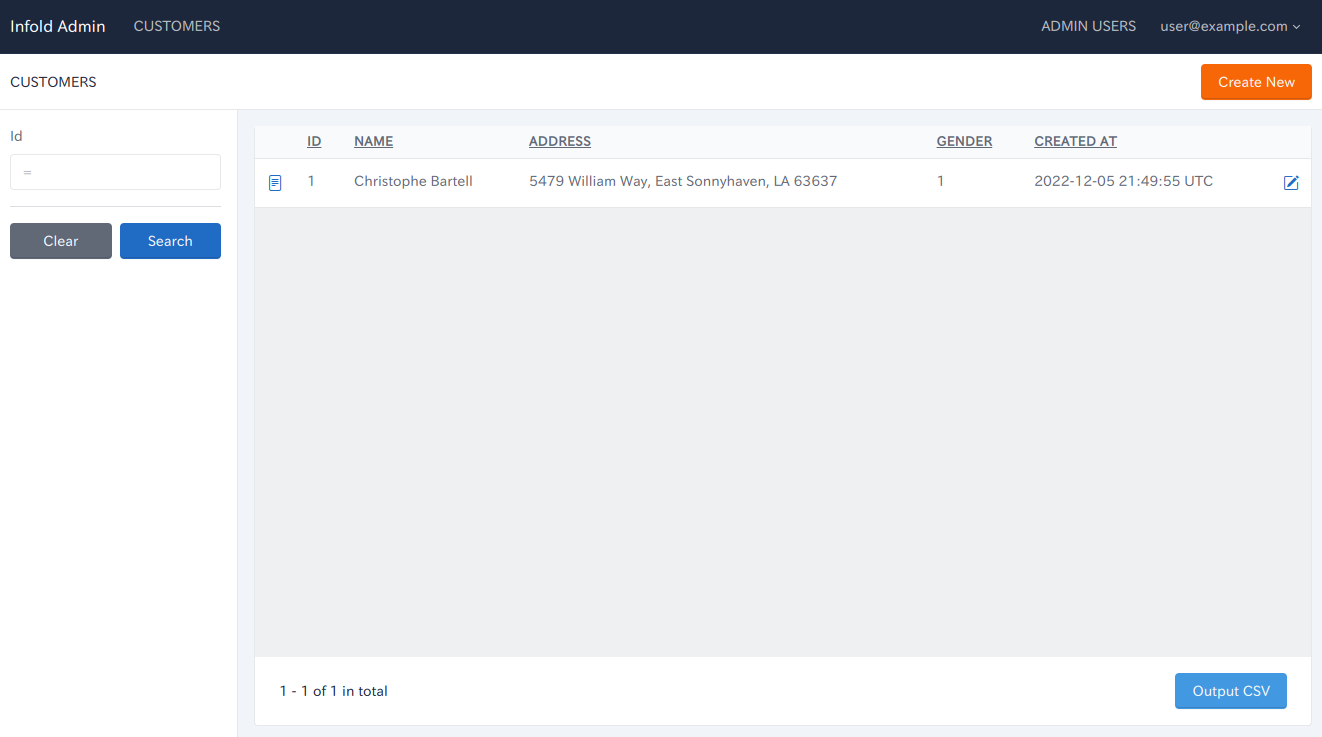
Это все, что вам нужно для создания приложения для управления клиентами. Откройте localhost:3000/admin/customers в браузере, чтобы запустить приложение.
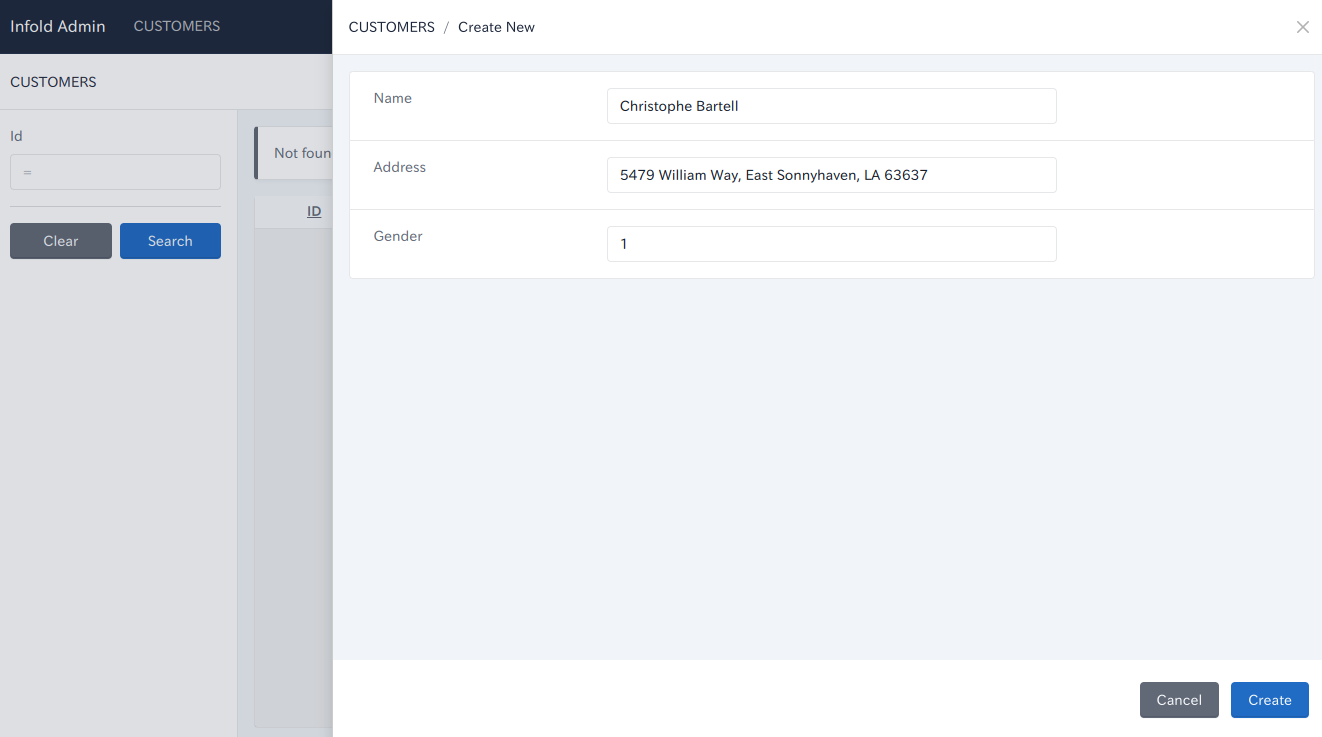
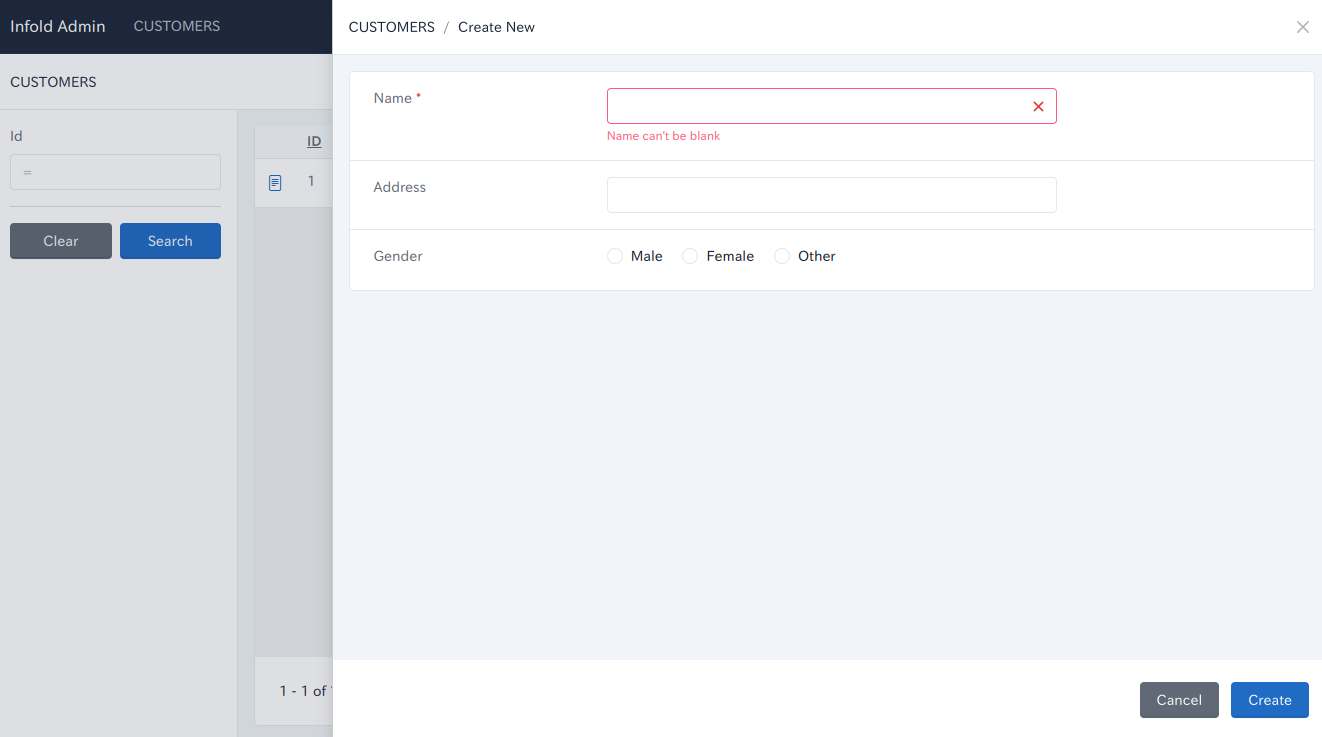
Откройте форму, нажав оранжевую кнопку "Создать новую". После заполнения формы нажмите кнопку "Создать".
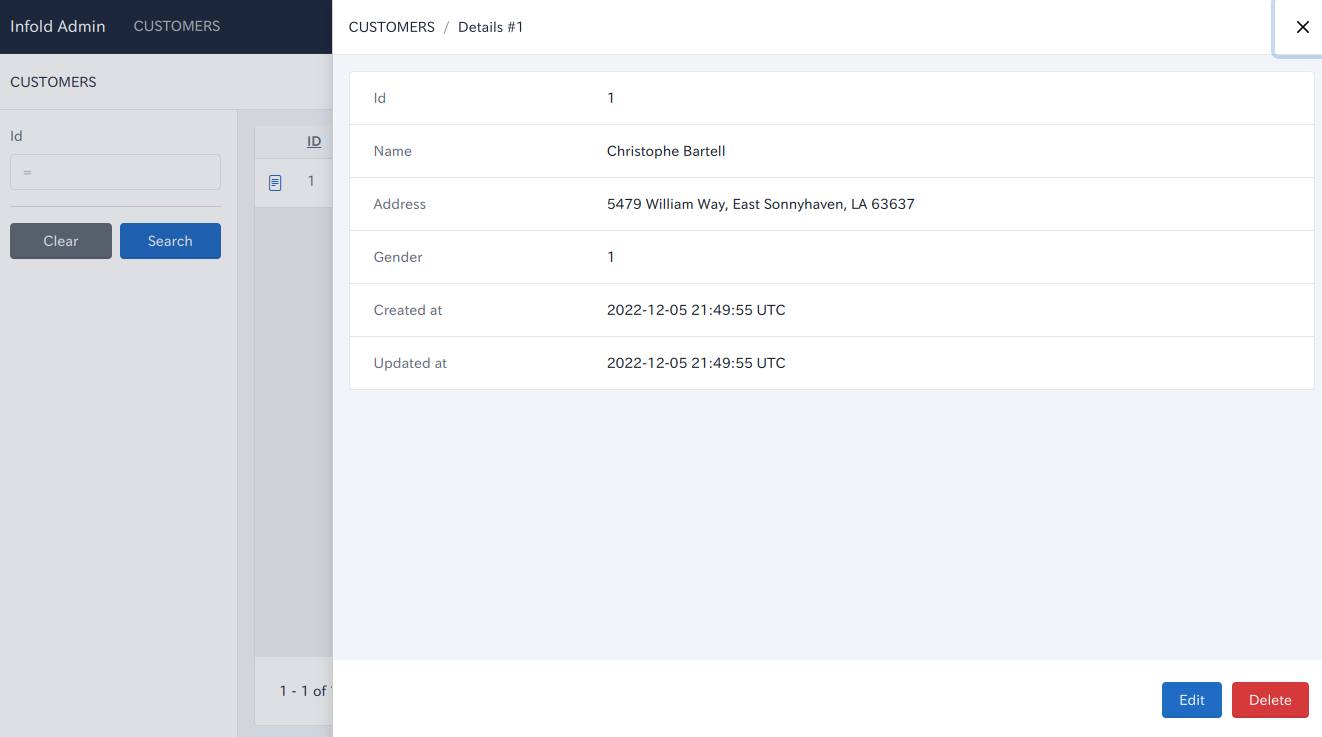
Значок примечания слева от списка отображает справочный вид; значок карандаша справа отображает режим редактирования.
Всего за несколько шагов вы смогли создать приложение панели администратора на основе CRUD.
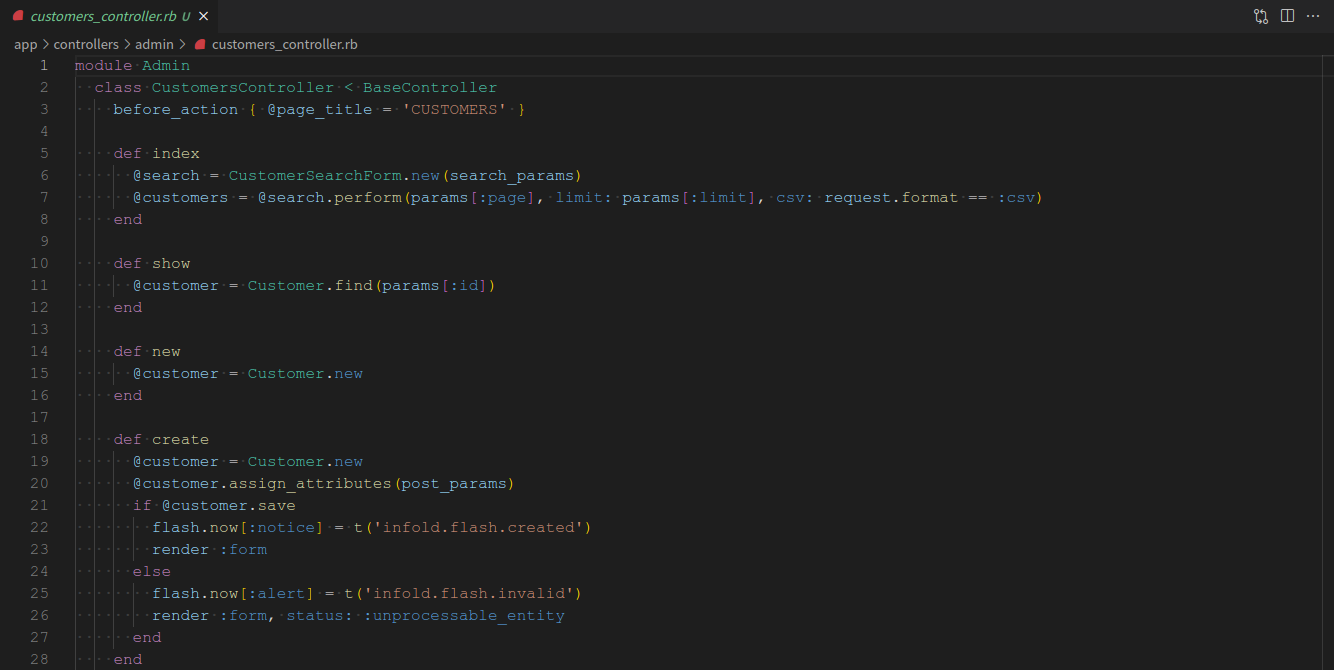
На этом этапе такие файлы, как Controller и View, создаются автоматически. Например, app/controllers/admin/customer_controller.rb создается следующим образом:
Таким образом, Infold отличается от ActiveAdmin тем, что вместо создания самого приложения он генерирует исходный код. Кроме того, поскольку код находится в стандартном формате Rails, разработчики Rails могут легко его редактировать. Индивидуальные настройки, которые невозможно выполнить с помощью одного только драгоценного камня, можно гибко обрабатывать, редактируя код напрямую.
Индивидуальное приложение для управления клиентами
Вы можете настроить созданное выше приложение, настроив его в YAML. Попробуйте, добавив следующие функции:
- Задайте имя в качестве обязательного поля.
- Пол – это перечисление мужского, женского и других значений, которые можно выбрать с помощью переключателей.
При выполнении генератора, упомянутого выше, customer.yml создается в каталоге config/infold. Измените содержимое этого файла на следующее:
# config/infold/customer.yml
model:
validate:
name: presence
enum:
gender:
male: 1
female: 2
other: 3
app:
form:
fields:
- name
- address
- gender:
kind: radio
После того как вы отредактировали YAML, снова запустите следующую команду, чтобы повторно создать приложение для управления клиентами.
$ bin/rails g infold Customer
Активированы формы проверки и переключателя.
Создание приложения для управления продуктами
Затем создайте приложение для управления продуктами.
Создание модели Rails
$ bin/rails g model Product title:string price:integer
$ bin/rails db:migrate
Создание приложений с помощью Infold
$ bin/rails g infold Product
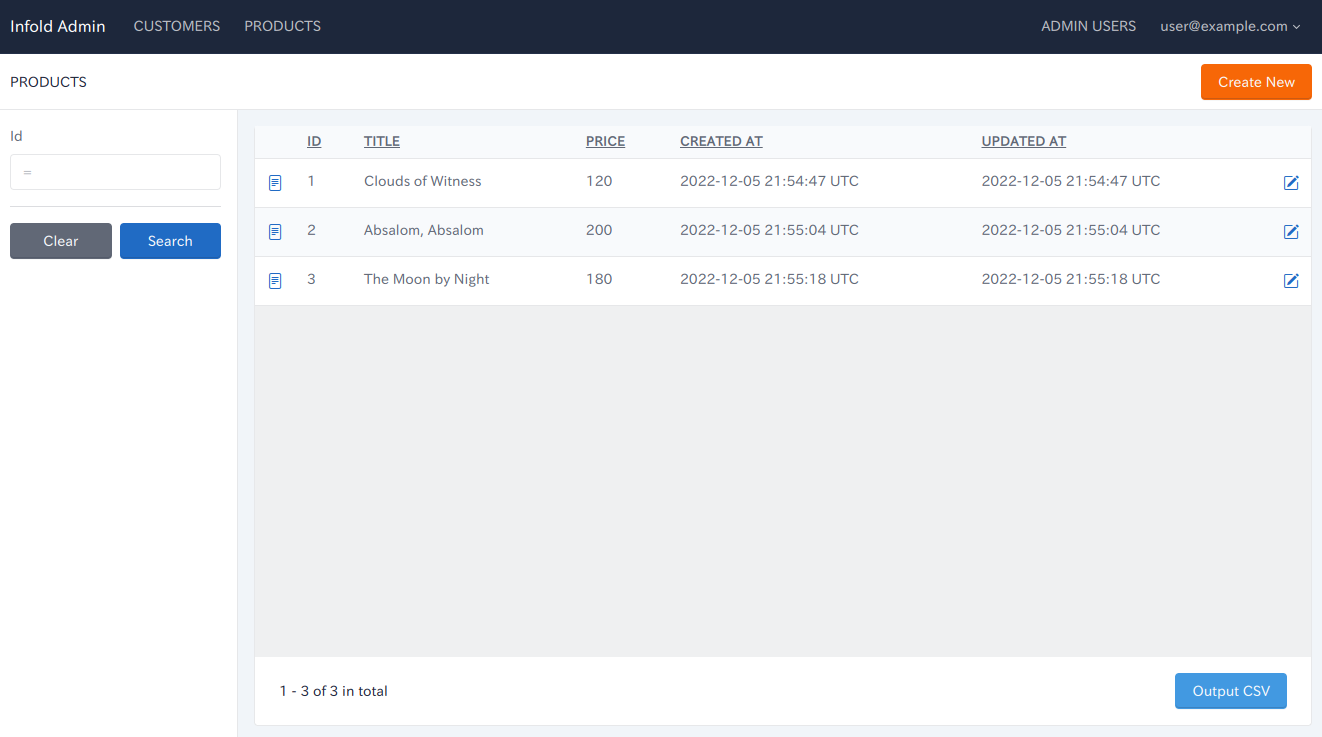
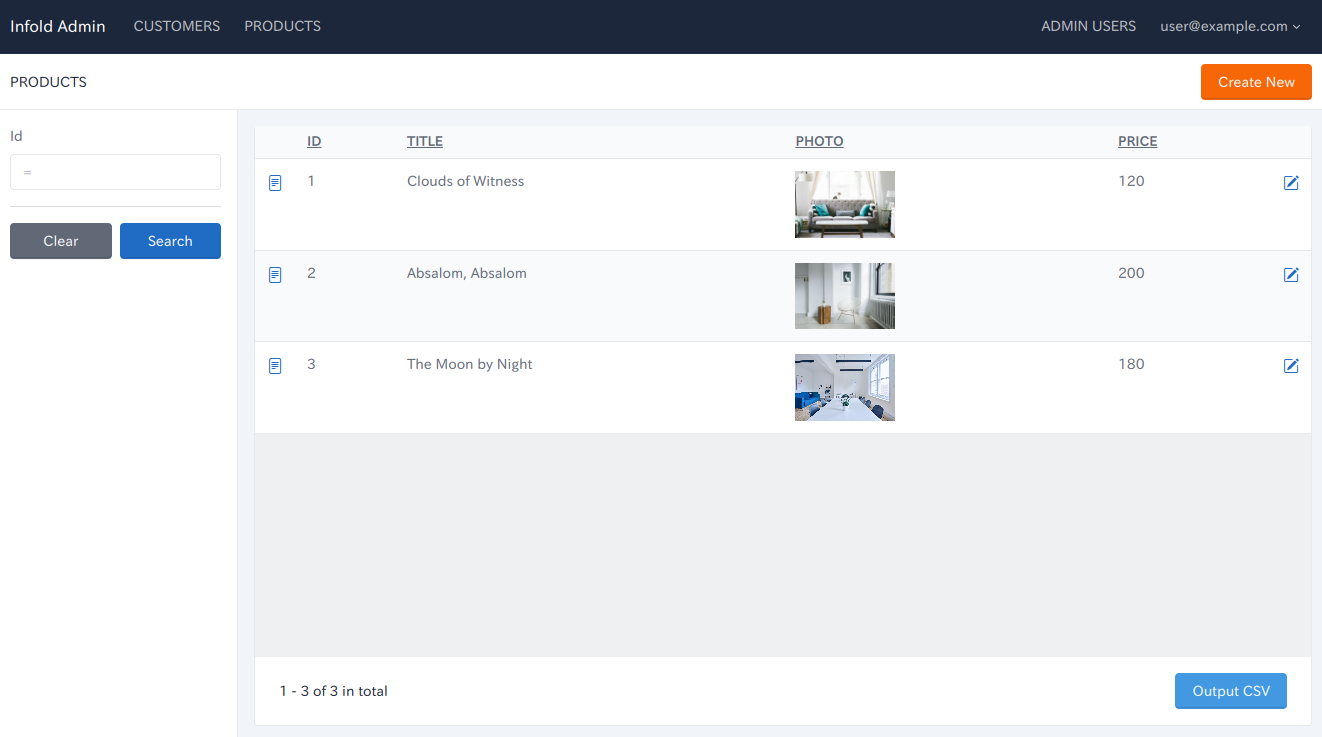
Войдите в localhost:3000/admin/products в браузере, чтобы запустить приложение для управления продуктами. В меню заголовка также добавлены ПРОДУКТЫ.
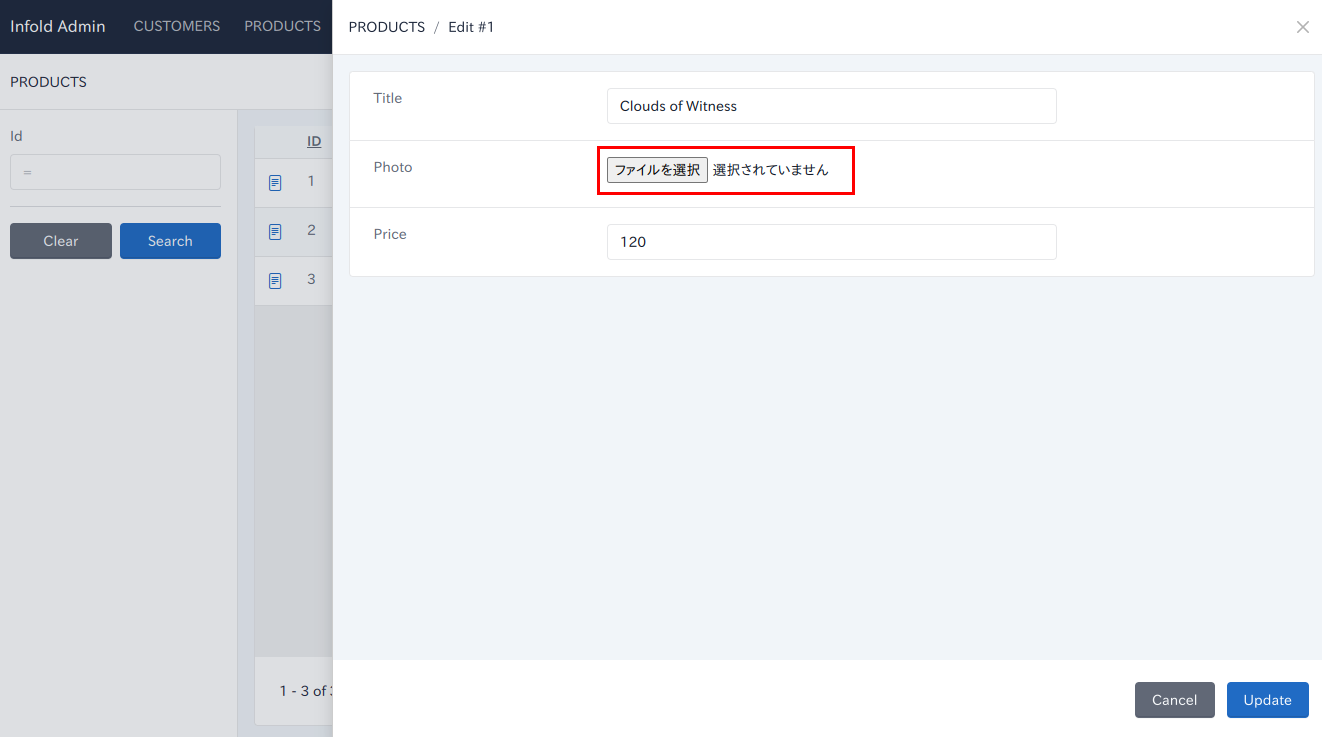
Отображение изображений продукта
Infold поддерживает ActiveStorage. Так что, если, например, вы хотите управлять изображениями продуктов, config/infold/product.yml должен быть установлен следующим образом:
# config/infold/product.yml
model:
active_storage:
photo:
kind: image
app:
index:
list:
fields:
- id
- title
- photo
- price
form:
fields:
- title
- photo:
kind: file
- price
Обратите внимание, что ActiveStorage уже должен быть установлен в проекте.
Создавайте приложения с помощью Infold.
$ bin/rails g infold Product
С указанными выше настройками изображения можно зарегистрировать из формы, и они также будут отображаться в списке.
Создание приложения для управления заказами
Вышеприведенные приложения для управления клиентами и продуктами имели одну таблицу в виде CRUD, но следующее приложение для управления заказами установит связь между клиентом и продуктом.
Создайте модель заказа из Rails.
$ bin/rails g model Order customer:references product:references amount:integer
$ bin/rails db:migrate
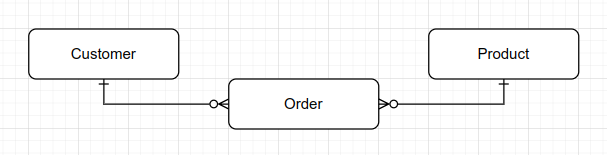
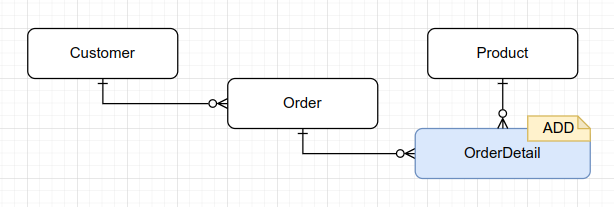
Отношения следующие:
Создайте приложение для управления заказами из Infold. Вы можете создавать только файлы YAML, используя g infold:resource.
$ bin/rails g infold:resource Order
Отредактируйте config/infold/order.yml следующим образом, чтобы установить ассоциации для порядка и других моделей.
Обратите внимание, что поле name_field в части * ниже указывает поле для имени записи. В результате в этом поле могут отображаться связанные целевые записи. Например, модель Order связана с моделью Customer через customer_id, но вместо customer_id отображается customer.name в представлении.
# config/infold/order.yml
model:
association:
customer:
kind: belongs_to
name_field: name # *
product:
kind: belongs_to
name_field: title # *
app:
form:
fields:
- customer:
kind: select
- product:
kind: select
- amount:
kind: number
После редактирования YAML создайте приложение из Infold.
$ bin/rails g infold Order
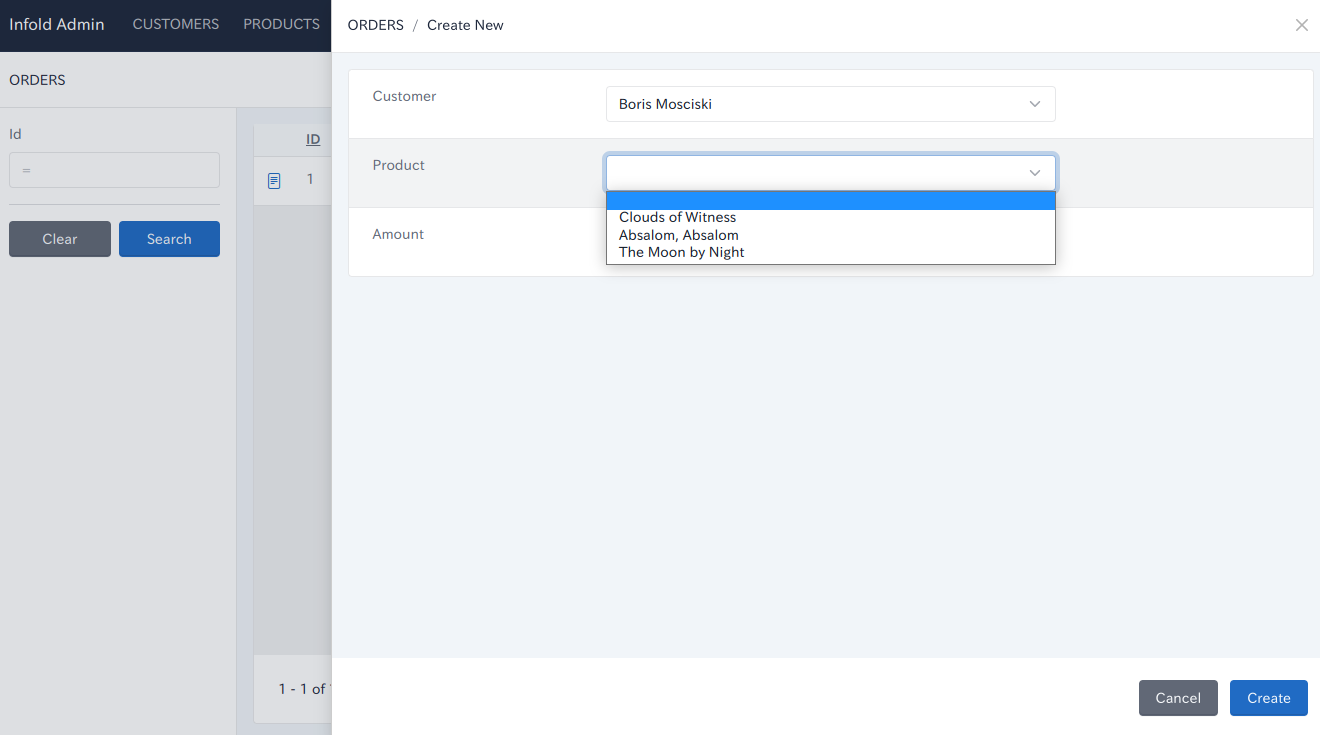
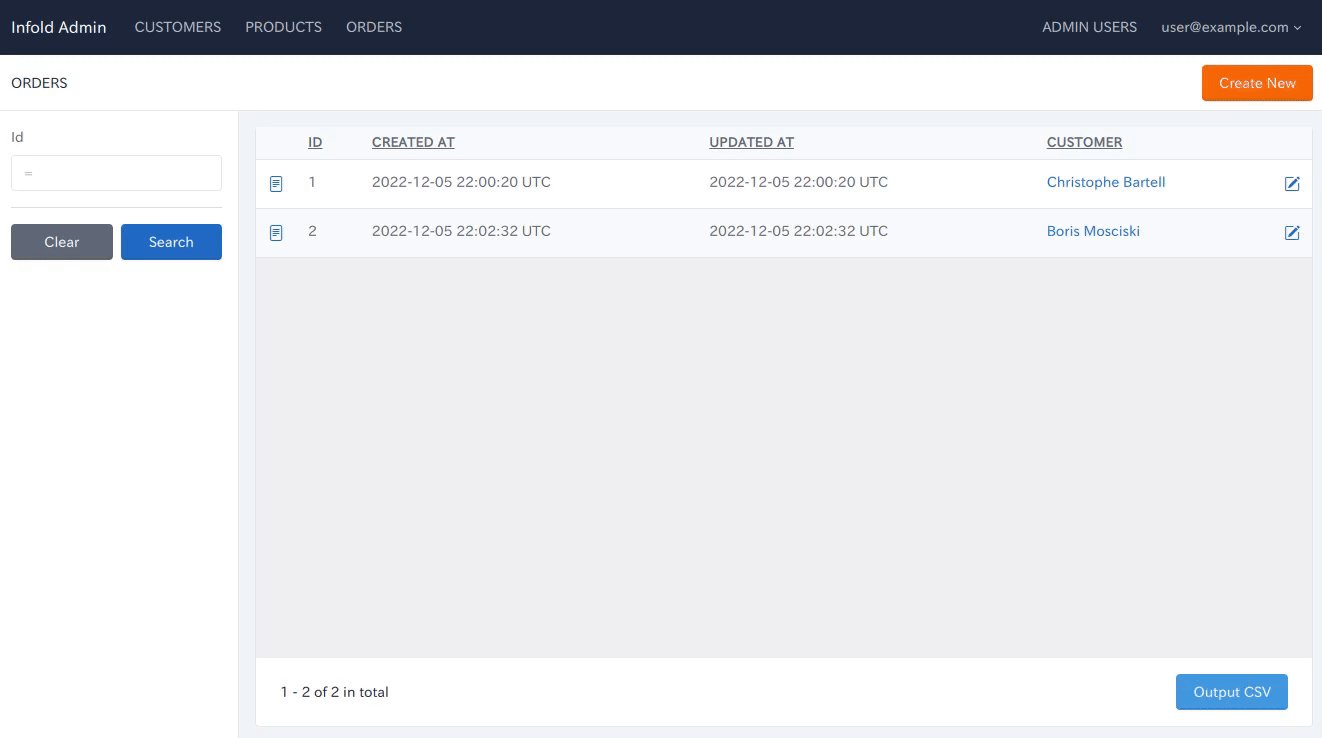
Например, в регистрационной форме клиент и продукт могут быть выбраны из списка.
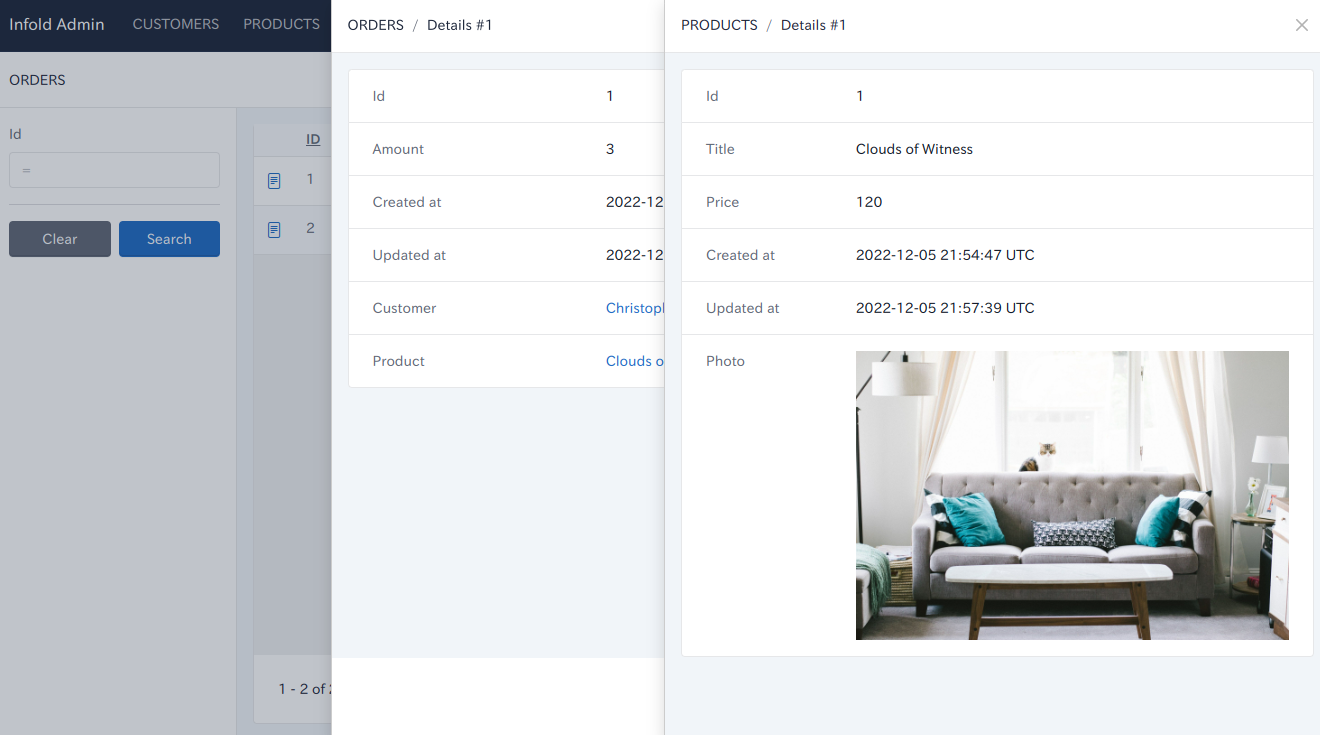
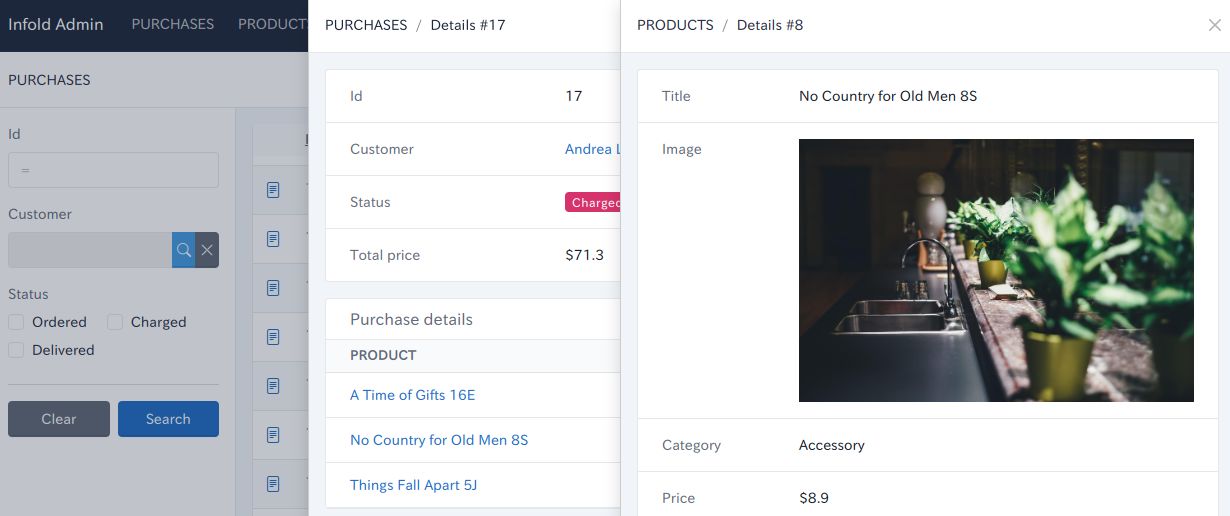
Кроме того, после регистрации заказа клиент и продукт будут отображаться в виде ссылок, по которым можно щелкнуть для получения дополнительной информации.
Практическое использование
Массовая регистрация ассоциации has_many
Текущее приложение для управления заказами позволяет зарегистрировать только один продукт для каждого заказа, поскольку модель заказа напрямую связана с моделью продукта ( заказ принадлежит_товару ). Чтобы одновременно зарегистрировать несколько продуктов, добавьте модель OrderDetail и измените модель на order has_many order_details, order_detail принадлежит_товару.
Затем следует изменить и добавить модели в Rails. Сначала создайте следующую миграцию, чтобы удалить связь между заказом и продуктом.
$ bin/rails g migration RemoveProductFromOrders product:references amount:integer
Кроме того, удалите belongs_to :product, поскольку он остается в модели заказа.
# models/order.rb
class Order < ApplicationRecord
belongs_to :customer
- # Delete the following
- belongs_to :product
end
Затем создайте модель OrderDetail и выполните миграцию.
$ bin/rails g model OrderDetail order:references product:references amount:integer
$ bin/rails db:migrate
Измените order.yml в Infold.
# config/infold/order.yml
model:
...
association:
customer:
kind: belongs_to
name_field: name
- # Delete the following
- product:
- kind: belongs_to
- name_field: title
+ # Add the following
+ order_details:
+ kind: has_many
+ dependent: destroy
+ model: # Associated models (order_details) can also be set
+ validate:
+ product: presence
+ association: # Further associations to order_details (product)
+ product:
+ kind: belongs_to
+ name_field: title
app:
+ # Bulk display on detail page as well
+ show:
+ fields:
+ - id
+ - customer
+ - order_details:
+ fields:
+ - product
+ - amount
form:
fields:
- customer:
kind: select
- # Delete the following
- - product
- kind: select
- - amount
- kind: number
+ # Add the following
+ - order_details:
+ kind: association
+ fields:
+ - product:
+ kind: select
+ - amount:
+ kind: number
Восстановите приложение для управления заказами из Infold.
$ bin/rails g infold Order
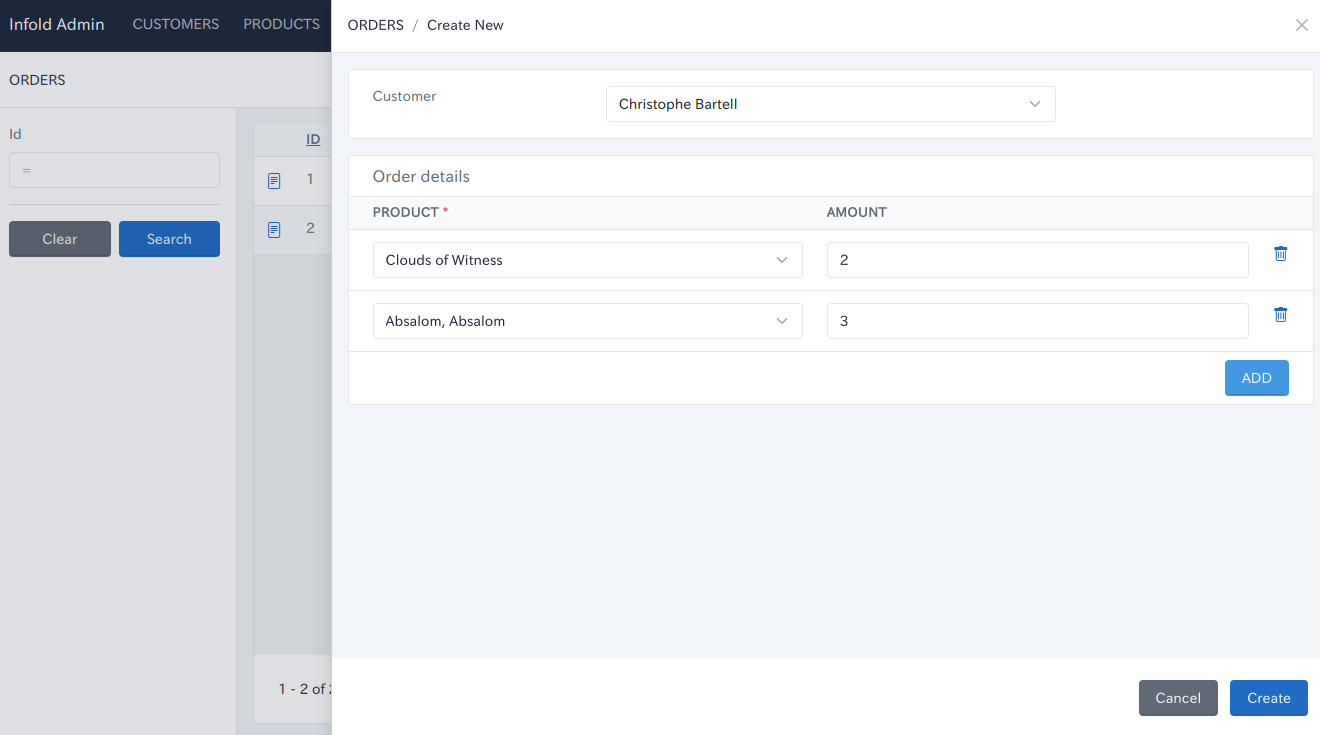
Форма допускает массовую регистрацию. Добавляйте строки с помощью кнопки ДОБАВИТЬ и удаляйте их с помощью значка корзины в правом конце строки.
Поиск и указание связанных данных с дочернего экрана
В текущей форме регистрации управления заказами клиенты находятся в раскрывающемся списке. По мере увеличения количества клиентов становится все труднее указать соответствующую запись в списке (например, если клиентов 100, в списке будет 100 вариантов, что сделает его непригодным для использования).
Infold позволяет искать и указывать связанные модели по belongs_to с дочернего экрана. Вот как перейти от управления заказами к указанию клиентов на дочернем экране.
Сначала отредактируйте файл YAML (customer.yml) на стороне управления клиентами, чтобы разрешить дочерний поиск клиентов.
# config/infold/customer.yml
model:
...
app:
form:
...
+ # Add the following
+ association_search:
+ conditions:
+ - id:
+ sign: eq
+ - name:
+ sign: full_like
+ list:
+ fields:
+ - id
+ - name
Затем отредактируйте YAML (order.yml) на стороне управления заказами (измените kind с select на association_search).
# config/infold/order.yml
model:
...
app:
form:
fields:
- customer:
- kind: select
+ kind: association_search
- order_details:
...
Восстановите приложения из Infold для управления клиентами и заказами.
$ bin/rails g infold Customer
$ bin/rails g infold Order
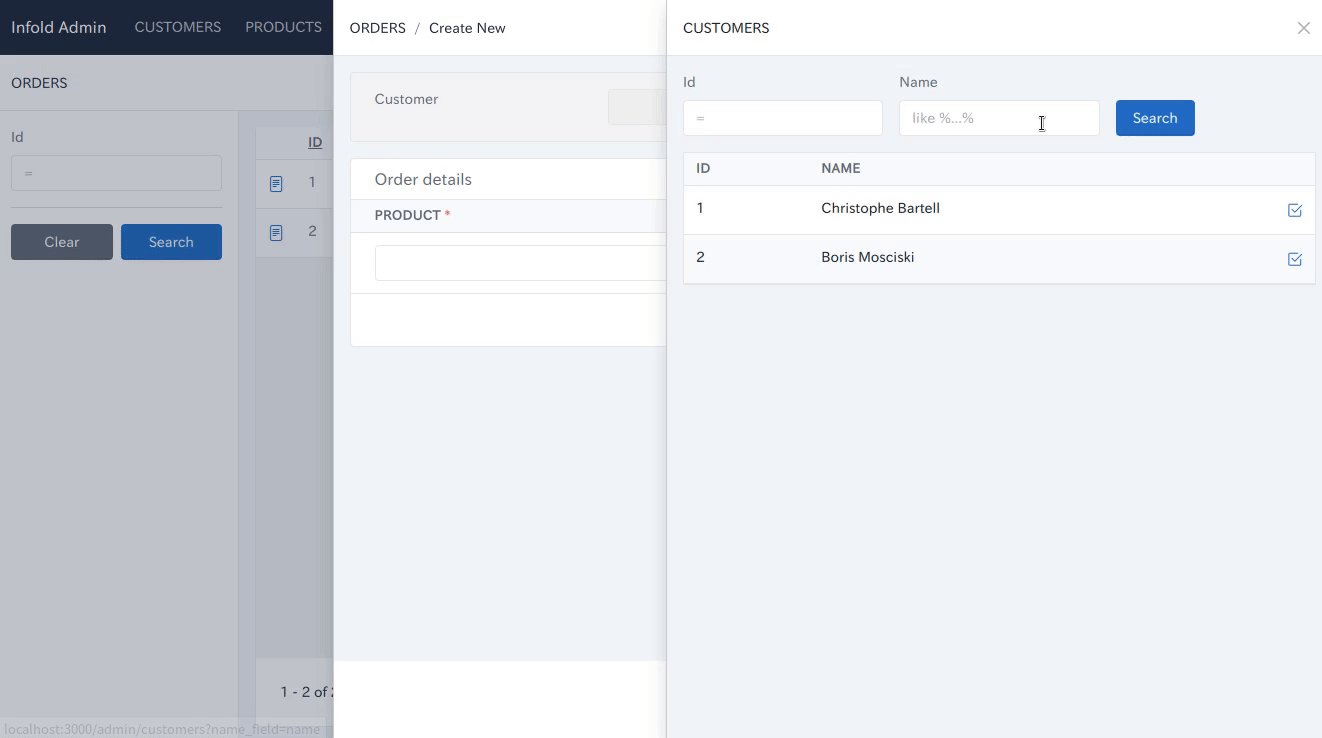
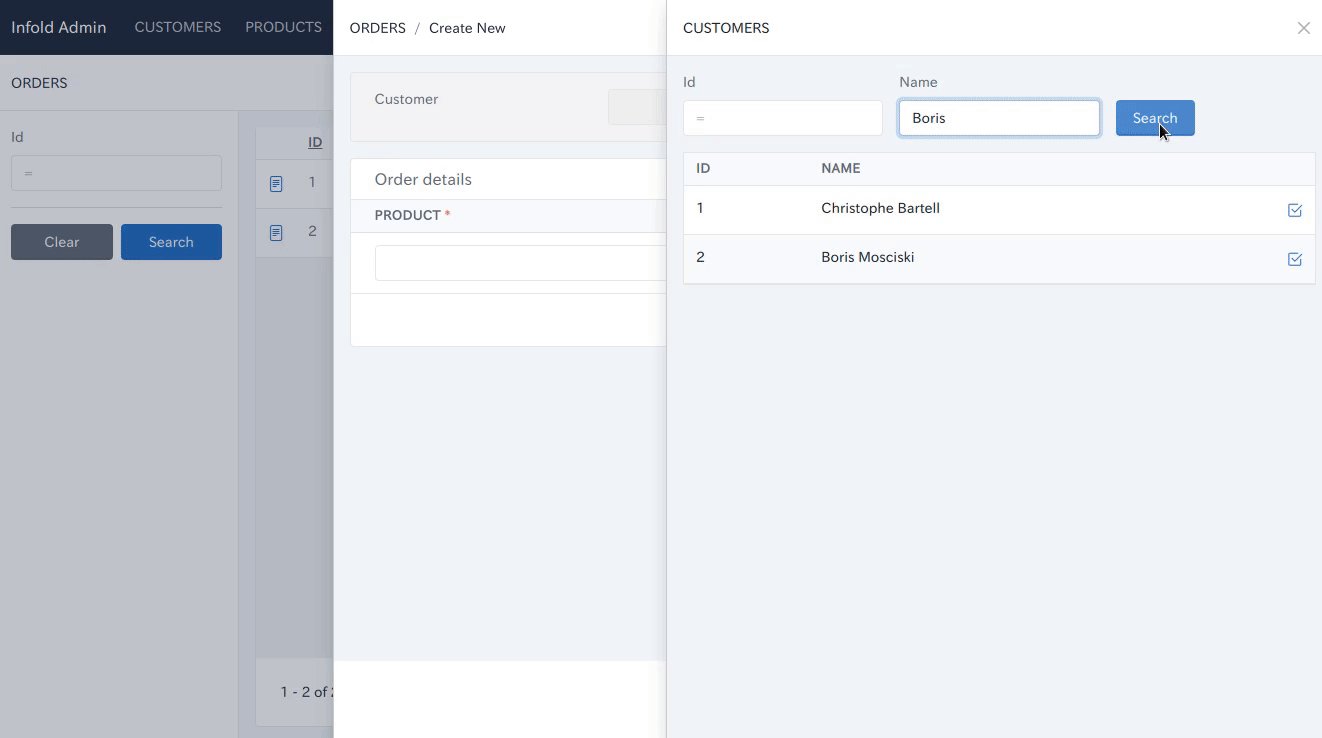
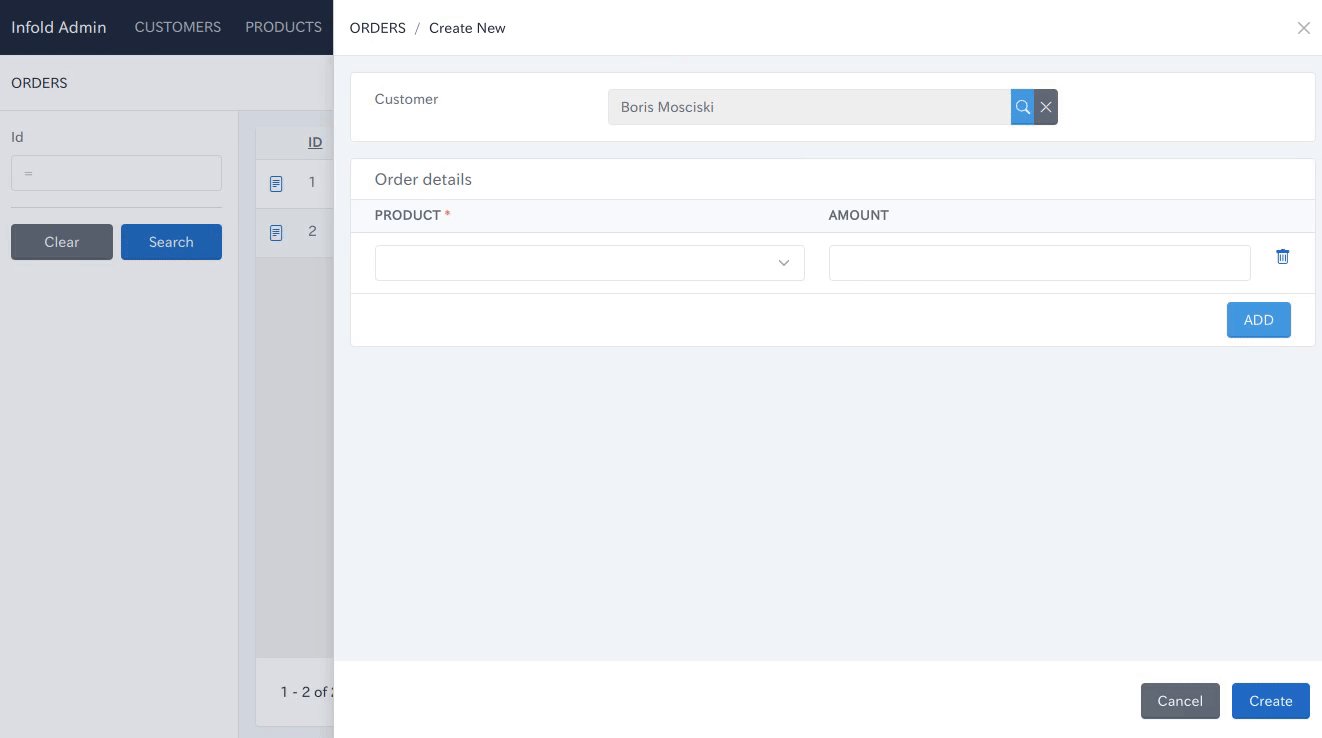
Вы можете видеть, что элемент клиента изменился на экране формы регистрации управления заказами. Нажмите синюю кнопку «Поиск» в этой форме, чтобы открыть экран поиска клиентов на дочернем экране. Найдите на дочернем экране и щелкните значок галочки в списке, чтобы перевести соответствующего клиента в форму управления заказами.
Интернационализация (I18n)
Infold поддерживает интернационализацию (I18n). Дополнительные сведения см. в Руководстве по Rails и других источниках.
Например, чтобы отобразить японский язык (ja), создайте config/initializers/locale.rb следующим образом.
# config/initializers/locale.rb
I18n.config.available_locales = [:ja, :en]
I18n.default_locale = :ja
I18n.load_path += Dir[Rails.root.join('config', 'locales', '**', '*.{rb,yml}').to_s]
Кроме того, загрузите ja.yml с rails-i18n и поместите его в < code>config/locales.
Создайте каталог моделей в config/locales и создайте customer.ja.yml со следующим содержимым.
# config/locales/models/customer.ja.yml
ja:
activerecord:
attributes:
customer:
name: 氏名
address: 住所
gender: 性別
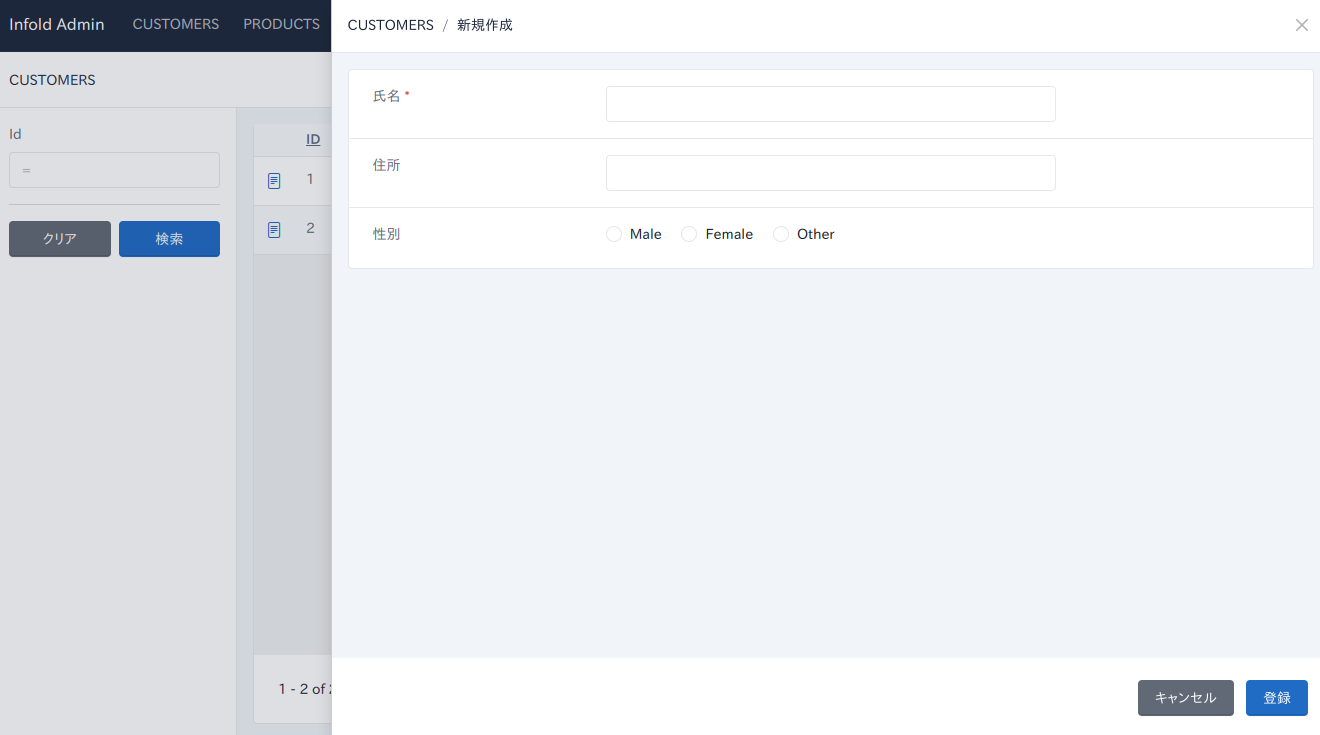
Экран управления клиентами будет переведен на японский язык.
<цитата>Примечание. Хотя кнопки и содержание сообщений также переведены на японский язык, сама Infold по-прежнему доступна только на английском и японском языках. Буду признателен за помощь в переводе на ваш родной язык!
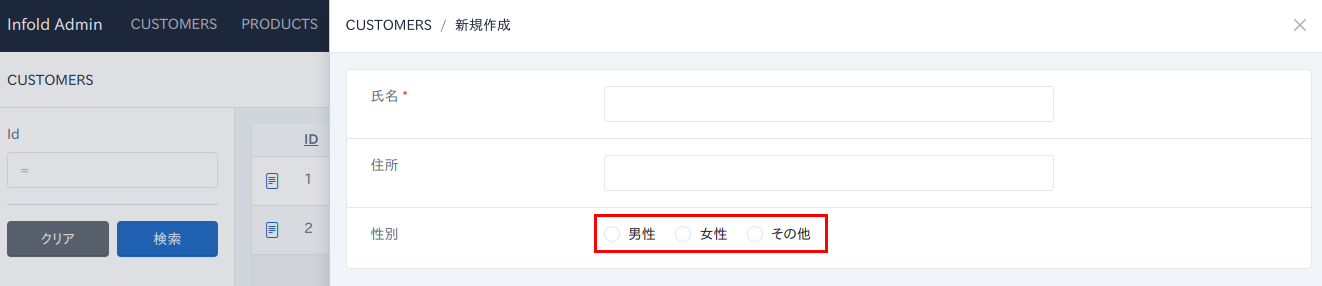
При переводе элементов Enum необходимо подключить admin следующим образом.
ja:
activerecord:
attributes:
customer:
name: 氏名
address: 住所
gender: 性別
+ enums:
+ admin: # Need to plug admin
+ customer:
+ gender:
+ male: 男性
+ female: 女性
+ other: その他
Обзор
Это был длинный урок, но я надеюсь, что теперь вы знаете, как использовать Infold.
Как видите, можно создать разумный уровень функциональности, просто используя настройки YAML. Следующим шагом является настройка автоматически сгенерированного исходного кода.
По сравнению с тем, чтобы начать с нуля, я думаю, вы сможете значительно ускорить внедрение панелей администратора, поэтому я надеюсь, что вы рассмотрите возможность использования этого драгоценного камня!
Код, использованный в этом руководстве
Код созданного выше приложения находится в моем репозитории GitHub.
:::информация Также опубликовано здесь.
:::
Оригинал