
Как опубликовать в App Store
29 марта 2023 г.Сегодня благодаря таким инструментам, как ReactNative, Expo, NextJS и, конечно же, ChatGPT, воплотить идею своего приложения в жизнь и опубликовать его в магазине приложений стало проще, чем когда-либо.
Я начал работать над своим приложением в декабре 2022 года. Это приложение MERNN, поэтому интерфейс React Native, серверная часть NodeJS / Express и база данных MongoDB.
Я только что опубликовал его в магазине приложений несколько дней назад, так что в целом у меня ушло 3 месяца. Я также работаю полный рабочий день, и у меня много хобби, которые занимают меня. Вероятно, я работал над приложением в среднем 5 часов или меньше в неделю.
<цитата>Вы можете ознакомиться с моим приложением здесь: https://thetrickbook.com/ или < a href="https://apps.apple.com/us/app/the-trick-book/id6446022788">https://apps.apple.com/us/app/the-trick-book/id6446022788
Шаг 1. Станьте разработчиком Apple
Зарегистрируйтесь, чтобы стать разработчиком Applee
Когда я остановился в разработке своего приложения, используя React Native и Expo, я думал, что экспортировать и публиковать в магазине приложений будет сложно. Я уже оплатил Плата в размере 100 долларов США за то, чтобы стать разработчиком Apple, к счастью, приложение было опубликовано на сайте Служба EAS от Expo была невероятно простой.
Шаг 2. Дважды проверьте метаданные
EAS предоставляет файл eas.json для создания приложения для производства. Информация в вашем app.json компилируется в метафайл info.plist, который IOS проверяет на соответствие этим критериям.
Важно убедиться, что если ваше приложение использует что-то вроде доступа к местоположению или камере, вы указываете причину такого использования, например, мое приложение использовало камеру для «изображения профиля» пользователя. Эта причина должна быть в app.json, а также в функции запроса разрешения у пользователя.
app.json
"ios": {
"supportsTablet": true,
"bundleIdentifier": "com.thetrickbook.trickbook",
"buildNumber": "1.0.3",
"infoPlist": {
"NSCameraUsageDescription": "This app uses the camera to access photos for a profile image."
}
},
Функция запроса разрешения
const requestPermission = async () => {
const {granted} = await ImagePicker.requestCameraPermissionsAsync();
if(!granted) alert("We ask for camera permissions to enable access for you to choose a profile picture");
}
Шаг 3. Загрузите в App Store Connect
При сборке с помощью EAS вы получаете ссылку на файл .ipa, который представляет собой «двоичный» дистрибутив вашего приложения.

Это то, что вам нужно загрузить в App Store Connect. Это делается путем загрузки приложения под названием Transporter. Используйте это, чтобы загрузить свой двоичный файл в свою учетную запись App Store Connect. Затем вы сможете выбрать свою сборку в магазине приложений на вкладке TestFlight.
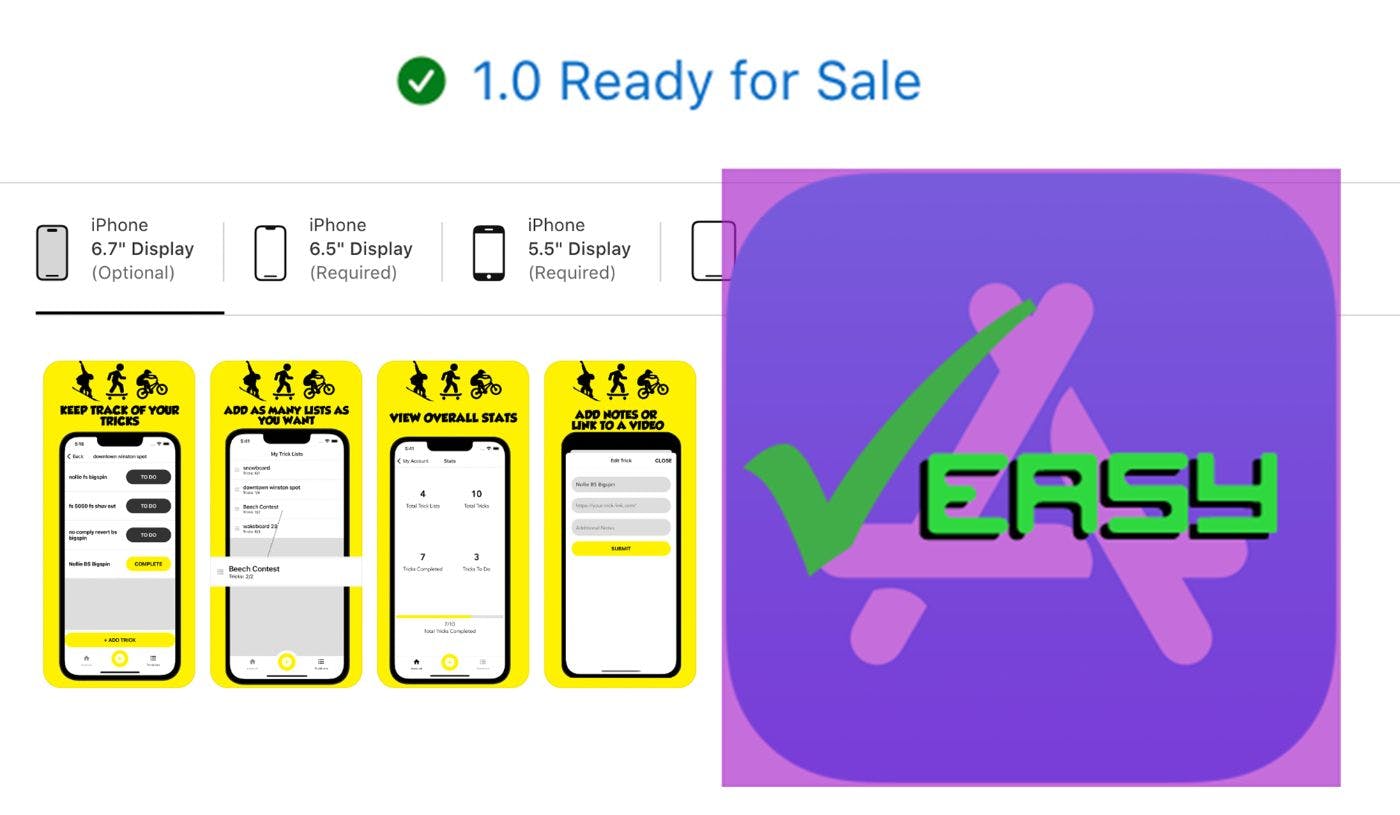
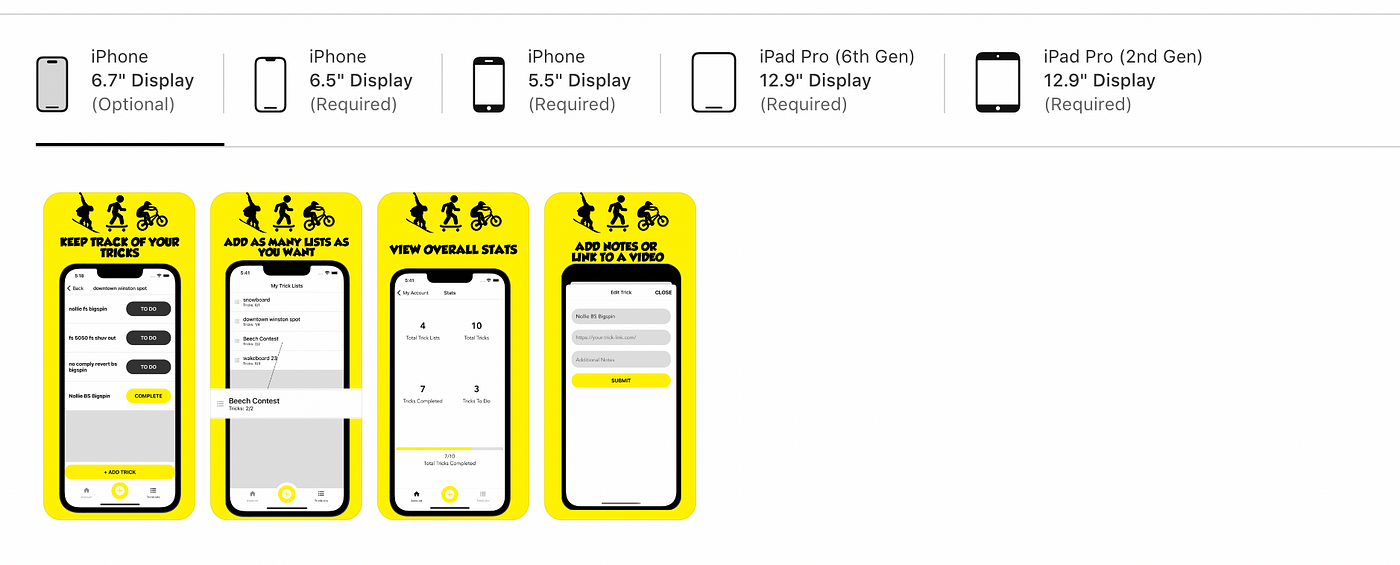
Шаг 4. Скриншоты и amp; Цены
Вы также захотите создать снимки экрана для своего приложения, которое будет отображаться в магазине приложений. Здесь вы можете сделать забавный брендинг и выделить функции своего приложения.

См. здесь: https://developer.apple.com/ help/app-store-connect/reference/screenshot-specifications/ для ознакомления со спецификациями Apple в отношении снимков экрана.
Вы также сможете выбрать свой тарифный план, здесь вы можете выбрать цену для своего приложения, использовать покупки в приложении или просто распространять бесплатно. Я выбрал цену 0 долл. США или бесплатно для своего первого приложения.
Есть и другая информация, такая как язык, доступность и т. д. которые вам необходимо заполнить.
Шаг 5. Веб-сайт, политика конфиденциальности и amp; Поддержка.
После скриншотов, которые вы увидите в App Store Connect, вам нужен веб-сайт со ссылкой на политику конфиденциальности и вопросом & страницу поддержки или форму. Для этого шага я создал NextJS и используйте AWS Amplify/">AWS Amplify/ запустить проект в моем домене.
В моем проекте NextJS я создал страницу для политики конфиденциальности, которую я использовал для создания ChatGPT. У меня также есть ссылка на Вопросы и ответы. Поддержите с помощью простой ссылки на мою электронную почту, без формы или чего-то еще. Я также использовал этот веб-сайт для создания простой целевой страницы для своего приложения.

Шаг 6. Отправьте свое приложение
Выполнив все эти шаги, вы готовы отправить свою сборку на проверку приложения. После того как вы отправите свое приложение, проверка приложения обычно занимает около 3 дней, прежде чем ваше приложение будет рассмотрено и отправлено вам.
Шаг 7. Повторите
Успех! Или вам нужно что-то исправить. Обзор в App Store свяжется с вами, готово ли ваше приложение к продаже или есть что-то, что нужно пересмотреть.
Мне потребовалось 3 ревизии, чтобы мое приложение было одобрено. Одна из самых больших проблем, с которыми я столкнулся, заключалась в том, что мое приложение требовало от пользователя создания учетной записи, магазин приложений хотел использовать опцию «использовать в качестве гостя» или возможность использовать версию приложения без учетной записи.
Кроме того, если ваше приложение использует учетные записи, вы должны предоставить пользователю возможность безвозвратно удалить свою учетную запись.
Вот и все! Если вы хотите просмотреть исходный код моего приложения, он находится на github здесь: https://github.com/wbaxterh/TrickBookFrontend< /а>
Задавайте любые вопросы в разделе комментариев, и удачи вам в отправке вашего приложения в App Store!
Также опубликовано здесь
Оригинал

