Как усилить вход в систему с помощью JavaScript
10 мая 2022 г.Улучшите ведение журнала и выработайте хорошие привычки разработчика. По мере роста вашей кодовой базы вам нужно будет легче ее отлаживать. Одним из важных инструментов отладки является ведение журнала. Эта статья посвящена основным аспектам клиентского JavaScript.
Ведение журнала на стороне клиента
Для JavaScript журнал, который выведет ваше приложение, будет виден в консоли вашего браузера. Это отличается от ведения журнала на стороне сервера, где журналы записываются в файл или отправляются на сервер агрегации журналов.
Важно знать, что браузеры по-разному обрабатывают ведение журнала, но основы одинаковы. Посмотрите, как разные браузеры обрабатывают ведение журнала:
- Хром
- Fire Fox
- Сафари
- Майкрософт Край
Существует стандарт о том, как должно работать ведение журнала с использованием console, но к сожалению, не все браузеры его соблюдают.
Скорее всего, вы уже привыкли использовать console.log(), но в объекте console есть и другие методы для улучшения ведения журнала!
Регистрация уровней сообщений
JavaScript поддерживает различные уровни сообщений. Все они работают одинаково, но результат выглядит по-разному. Уровень сообщения имеет разное значение, например, вы должны использовать уровень «ошибка», когда что-то пошло не так, в то время как уровень «информация» можно использовать для более общих журналов.
В своих примерах я использую Google Chrome версии 98.0.4758.
console.log()
Используется для общего вывода. Обычно тот же уровень, что и info.
```javascript
console.log("Посмотрите на меня - я простая строка журнала");
console.info()
Обычно идентичен log.
```javascript
console.info("Я выгляжу так же, как log()");
console.debug()
Используется для подробных журналов, которые вы не хотите отображать в выходных данных журнала производственного приложения. Этот уровень особенный, потому что вам нужно активировать его самостоятельно.
```javascript
console.debug("Некоторые отладочные данные");
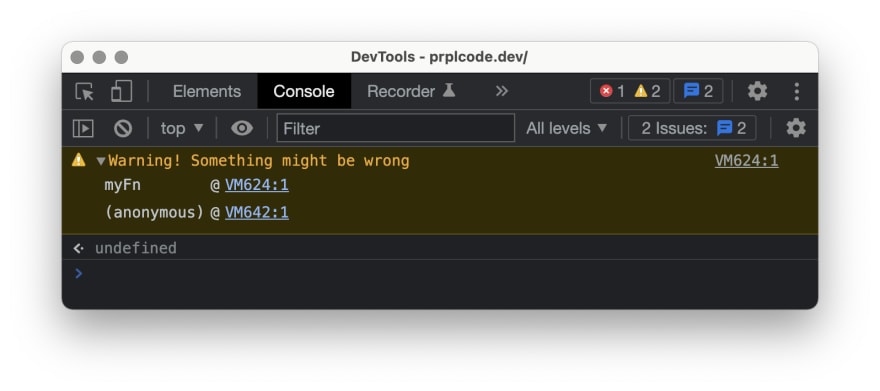
console.warn()
Используется для предупреждений. Форматирует сообщение как предупреждение и в некоторых браузерах включает трассировку стека.
```javascript
console.warn("Внимание! Что-то может быть не так");
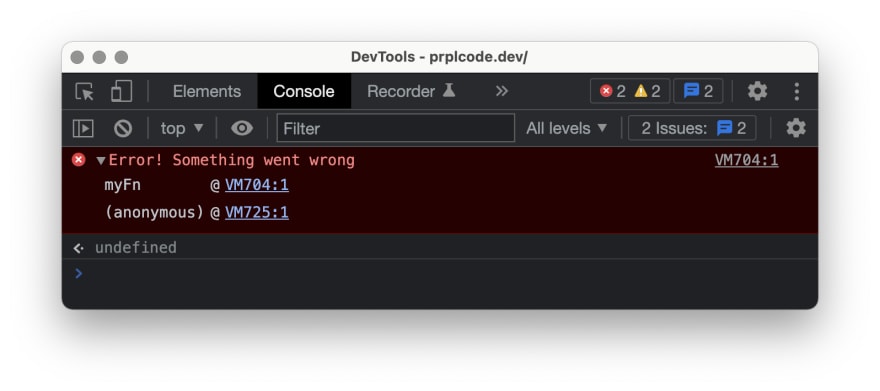
console.error()
Используется для ошибок. Форматирует сообщение как ошибку и включает трассировку стека.
```javascript
console.error("Ошибка! Что-то пошло не так");
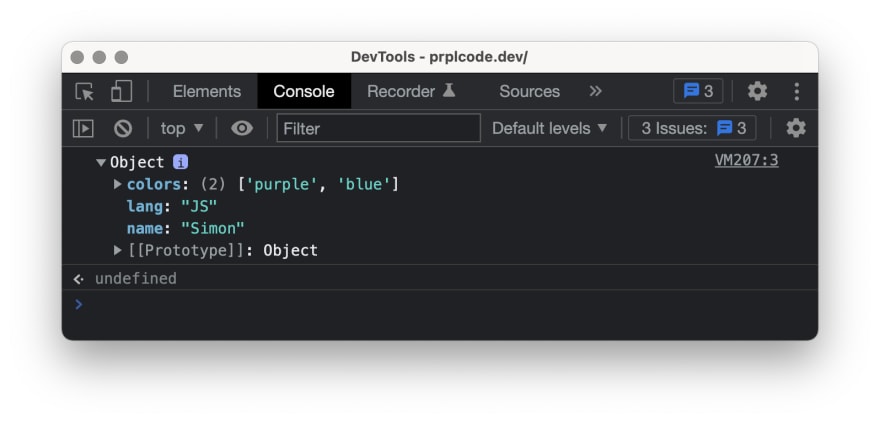
Объекты журнала, такие как JSON
Чтобы упростить чтение вашего объекта, вы можете зарегистрировать его с применением форматирования JSON.
```javascript
const obj = { имя: "Саймон", язык: "JS", цвета: ["фиолетовый", "синий"] };
console.dir(объект);
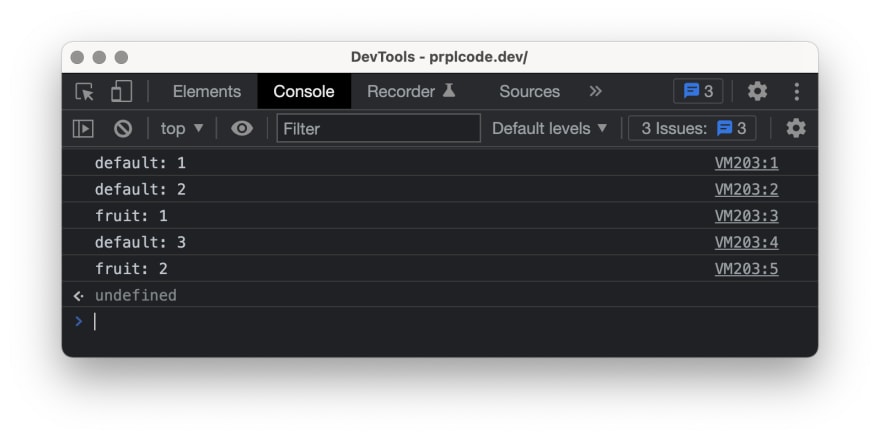
Подсчет вещей
Например, может быть полезно регистрировать, сколько раз вызывается функция. Для этого вы можете вызвать console.count([label]). Он будет регистрировать количество вызовов. Если метка не была предоставлена, она вернется к метке «по умолчанию».
```javascript
консоль.счет();
консоль.счет();
console.count("фрукты");
консоль.счет();
console.count("фрукты");
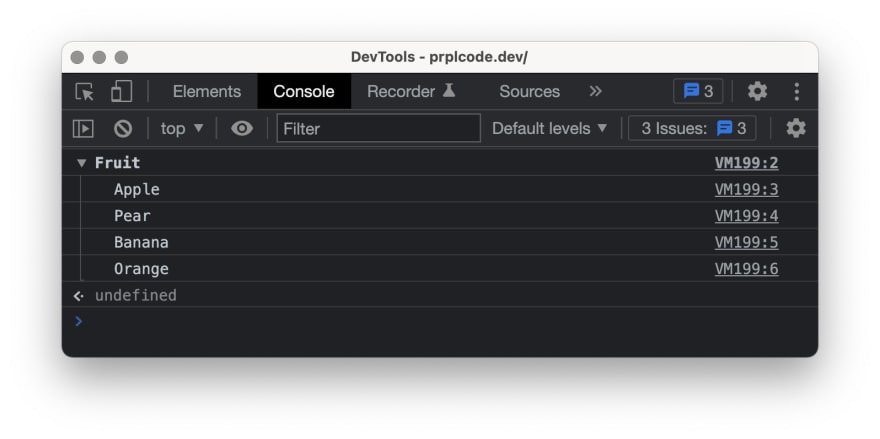
Сообщения группового журнала
Иногда вам может понадобиться регистрировать строки, которые принадлежат друг другу. Для этого вы можете использовать console.group(label) для создания групп журналов. Чтобы зарегистрировать группу как свернутую, вы можете использовать console.groupCollapsed(label).
```javascript
const label = "Фрукты";
console.group(метка);
console.info("Яблоко");
console.info("Груша");
console.info("Банан");
console.info("Оранжевый");
console.groupEnd(метка);
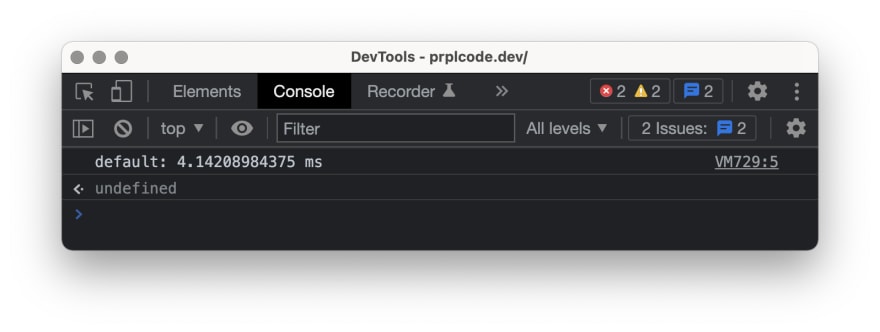
Измерение времени
В какой-то момент вашей карьеры вам может понадобиться оптимизировать время выполнения кода. Прежде чем узнать, что вы оптимизируете, вы должны понять, на что тратится время. Одним из инструментов, который вы можете использовать для измерения времени, является console.time([label]). Это запустит таймер, который затем можно остановить и зарегистрировать с помощью console.timeEnd([label]).
```javascript
консоль.время();
для (вар я = 0; я < 100000; я ++) {
пусть случайный = Math.floor(Math.random() * i);
консоль.времяКонец();
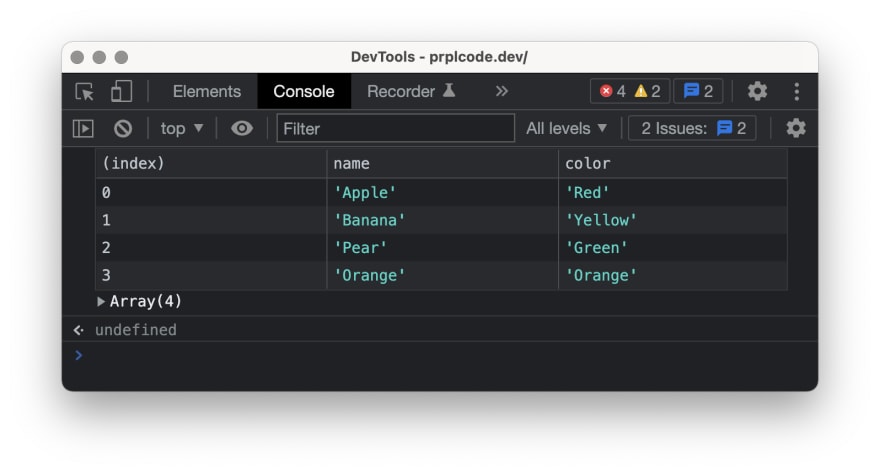
Форматирование таблицы
Чтобы упростить чтение вашего массива, вы можете зарегистрировать его с форматированием таблицы.
```javascript
константный массив = [
{название: "Яблоко", цвет: "Красный"},
{название: "Банан", цвет: "Желтый"},
{ название: "Груша", цвет: "Зеленый" },
{ название: "Оранжевый", цвет: "Оранжевый" }
консоль.таблица(массив);
Вывод
Ведение журнала на стороне клиента с помощью JavaScript — это просто! Предпочтительным способом ведения журнала в браузере является использование встроенного объекта консоли. Есть библиотеки, но на самом деле нет необходимости их использовать.
Первоначально опубликовано здесь
Оригинал