
Как максимально эффективно использовать возможности драматурга после последних обновлений
18 декабря 2023 г.Угадай, что? Microsoft только что выпустила новую версию Playwright, как по маслу! Отслеживание исправлений ошибок и изменений API может показаться постоянным занятием, а пропустить интересные функции — совсем несложно. Но не волнуйтесь; мы тебя поддержим!
Присоединяйтесь к нам в путешествии по последним обновлениям драматурга. Мы здесь, чтобы помочь вам оставаться в курсе событий, освоить новые трюки и поразить коллег своими звездными навыками! Готовы погрузиться? Поехали!
Последние обновления драматурга (v1.04)
Если вы хотите из первых рук узнать о последних новинках драматурга на примере замечательных примеров, посетите канал драматурга на YouTube< /a> и посмотрите ежемесячное видео «Что нового в драматурге»:
https://www.youtube.com/watch?v=mn892dV81_8&embedable=true
Пришло время изучить новейшие функции, представленные в Playwright, и понять, как максимально эффективно использовать их 🔍
Новые API
-
Поле
FirefoxUserPrefsдобавлено в аргумент объектаoptionsbrowserType.launchPersistentContext(userDataDir, options). Этот метод запускает браузер, используя постоянное хранилище, расположенное по адресуuserDataDir, и возвращает экземпляр контекста браузера.firefoxUserPrefs`является объектом, содержащим пользовательские настройки Firefox, как указано вabout:config.
Поле reasonдобавлено в аргумент объектаoptionspage.close(options),browserContext.close(options)иbrowser.close(options).reason— это строка, содержащая сообщение об ошибке, о котором сообщают все операции, прерванные в результате вызоваclose().
Хотя firefoxUserPrefs предназначен специально для пользователей Firefox, нуждающихся в пользовательских конфигурациях, поле reason имеет гораздо более общее назначение. Используйте его, как показано во фрагменте ниже:
await browser.close({
reason: "Scraping process completed!"
})
Все ожидающие операции, прерванные browser.close(), теперь будут вызывать ошибку JavaScript с сообщением «Процесс очистки завершен!»
Как использовать эту функцию? Представьте, что ваша целевая страница выполняет важную задачу — скажем, ожидает получения некоторых данных. Внезапно выскакивает непредвиденная ошибка, и вы сталкиваетесь с необходимостью корректно закрыть браузер.
Без reason вы не будете знать, были ли освобождены ресурсы для текущей задачи и почему операция была прервана. Не знать, что происходит, — это плохо, особенно когда вам поручено проверить причину ошибки в журналах автоматического сценария веб-скрапинга. Вот тут-то вам и придет на помощь поле «причина», которое сэкономит вам дни кропотливого расследования.
Потрясающе, это введение в API значительно упрощает отладку! 🚀
Новые функции генератора тестов
Инструмент Генератор тестов Playwright, предназначенный для автоматического создания тестов при выполнении действий в браузере, теперь содержит следующие кнопки:
* Подтверждение видимости. Убедитесь, что выбранный элемент видим, сгенерировав инструкцию expect(locator).toBeVisible().
* Утверждение текста. Убедитесь, что выбранный элемент HTML содержит определенный текст с помощью инструкции expect(locator).toContainText().
* Значение утверждения. Убедитесь, что элемент select имеет определенное значение, добавив в тест инструкцию expect(locator).toHaveValue().
Представьте себе: вы работаете над сложной задачей, например создание парсера для динамической веб-страницы. Предположим, вам нужно убедиться, что некоторые элементы на странице видимы и содержат определенный текст или значения. Это потребует сложной логики 👎. Но подождите — благодаря этому свежему обновлению все сводится к нескольким щелчкам мыши в инструменте «Генератор тестов»!
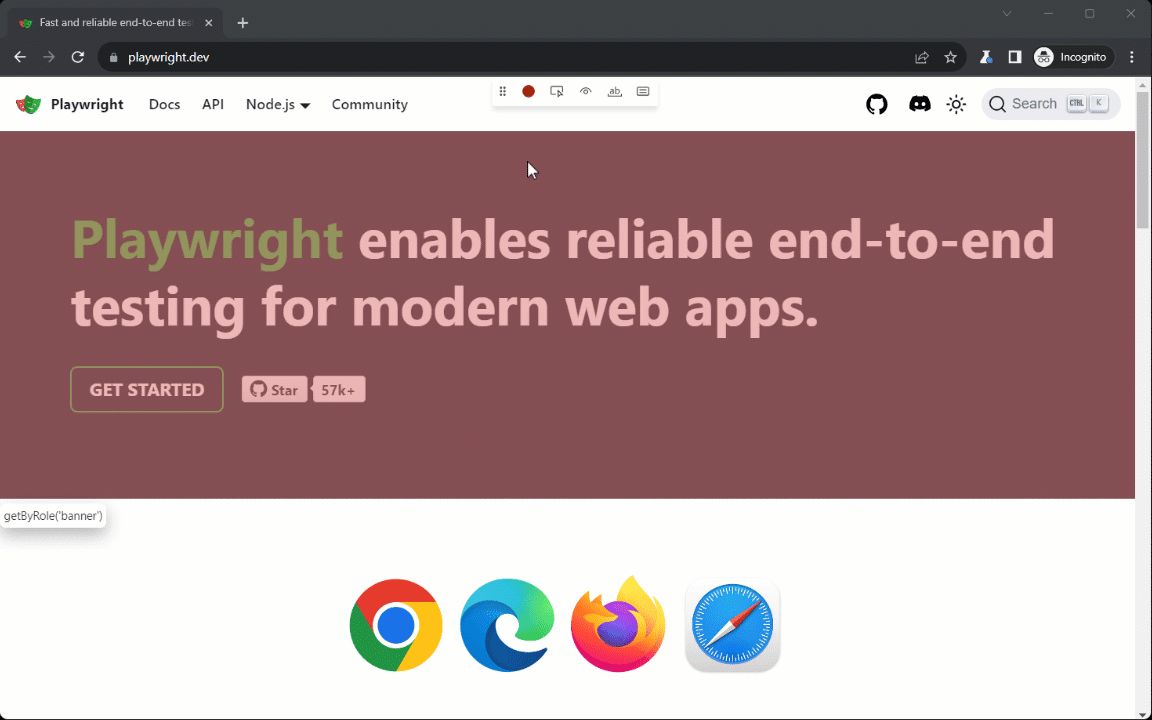
Посмотрите эту новую функцию в действии на следующем GIF-изображении:

В результате взаимодействия с генератором тестов вы получите следующий тест TypeScript:
import { test, expect } from '@playwright/test';
test('test', async ({ page }) => {
await page.goto('https://playwright.dev/');
await expect(page.getByRole('banner')).toContainText('Get started');
});
✨ Довольно волшебно, не правда ли? ✨
Обновленные версии браузера
По традиции крупных обновлений Playwright, линейка поддерживаемых браузеров пополнилась новыми версиями:
- Хром 120.0.6099.28
- Mozilla Firefox 119.0
- Вебкит 17.4
Но это не все! Текущая версия Playwright также отлично зарекомендовала себя на следующих стабильных каналах:
- Google Chrome 119
- Microsoft Edge 119
Другие незначительные изменения
- Методы
download.path()иdownload.createReadStream()теперь выдают ошибку, когда операция загрузки завершается неудачно или отменяется. - Образ Docker Playwright теперь поставляется с Node.js v20.
Не хотите пропустить новые обновления? Следите за страницей Примечания к выпуску Playwright!
Как обновить драматурга
Теперь вы, должно быть, думаете: «Как мне заполучить эти фантастические новинки?» Ну и обновив Драматург до последней версии, друг мой!
Просто запустите команду ниже:
npm install @playwright/test@latest
И забудьте обновить экземпляры браузера:
Установка драматурга npx
Вуаля! Все готово для получения последних обновлений драматурга!
Новый драматург, те же старые проблемы…
Независимо от того, насколько актуальна ваша версия Playwright, большинство сайтов все равно смогут обнаруживать и блокировать ваши автоматизированные сценарии. Но как это вообще возможно? Что ж, безголовые браузеры, управляемые такими библиотеками, как Playwright, включают специальные конфигурации и настройки, которые антибот-решениями воспринимаются как красные флажки. Последствия? Немедленные блокировки или нежелательное появление CAPTCHA и другие неприятные препятствия .
Теперь вы можете подумать: «А нельзя ли просто изменить настройки браузера, чтобы избежать этого?»
Не так быстро, детка! Это не лучшая идея как минимум по трем веским причинам:
- Это бесконечная игра в кошки-мышки: меры по борьбе с ботами развиваются, а завтрашний день превращает сегодняшние обходные пути в устаревшие новости.
- Даже при самых оптимальных конфигурациях браузера чрезмерные запросы с одного и того же IP-адреса могут по-прежнему вызывать подозрительные взгляды с целевого сайта.
- Взаимодействия с пользователем, такие как отправка форм, могут потребовать решения CAPTCHA, автоматизировать который не так просто!
Проблема не в самой библиотеке автоматизации браузера (Драматург великолепен! 🤘), а в том, что браузер находится под контролем. Решением мог бы стать настраиваемый браузер, который:
* Запускается в режиме заголовка, как обычный браузер, чтобы избежать обнаружения ботов. * Легко масштабируется в облако, чтобы сэкономить время и деньги на управлении инфраструктурой. * Обеспечивает ротацию IP-адресов, поддерживаемую одной из самых широких и надежных прокси-сетей на рынке. * Может автоматически управлять решением CAPTCHA, снятием отпечатков пальцев браузера, настройкой файлов cookie и заголовков, а также автоматическими повторными попытками для максимальной эффективности. * Интегрируется с наиболее популярными библиотеками автоматизации браузеров, такими как Playwright, Selenium и Puppeteer.
Хотите верьте, хотите нет, но это не какой-то далекий мираж. Это реально, и именно в этом заключается суть решения Scraping Browser от Bright Data!< /п>
Заключительные мысли
Драматург — рок-звезда библиотек автоматизации браузеров, и точно так же, как Санта-Клаус доставляет подарки в канун Рождества, Microsoft каждый месяц выпускает новое крупное обновление. Здесь вы узнали, как максимально эффективно использовать последние обновления Playwright, но давайте посмотрим правде в глаза: они не сделают вас волшебным образом невидимым для сайтов с передовыми технологиями обнаружения ботов.
Уклонитесь от этой пули с помощью решения Scraping Browser от Bright Data и присоединяйтесь к нашей миссии сделать Интернет общедоступным. место для всех и везде, даже с помощью автоматизированных скриптов!
До новых встреч, продолжайте свободно исследовать Интернет!
Оригинал

