
Как создавать диаграммы «яблочко» с помощью JS: разработка вакцины против COVID-19
1 марта 2022 г.Визуализируя данные по набору концентрических колец, диаграммы «бычий глаз» широко используются при анализе данных о разработке лекарственных препаратов и клинических испытаниях. В этом руководстве объясняется, как создать диаграмму такого типа с помощью JavaScript. Более того, вы увидите отличный, типичный пример интерактивной диаграммы «яблочко» в действии!
Я собрал подробную информацию обо всех вакцинах-кандидатах против COVID-19, которые в настоящее время проходят клинические исследования, из [системы отслеживания вакцин ВОЗ] (https://www.who.int/publications/m/item/draft-landscape-of-covid-19- вакцины-кандидаты). А теперь присоединяйтесь ко мне, и я построю все это на интерактивной диаграмме «яблочко» на основе JS по типам вакцин и стадиям разработки!
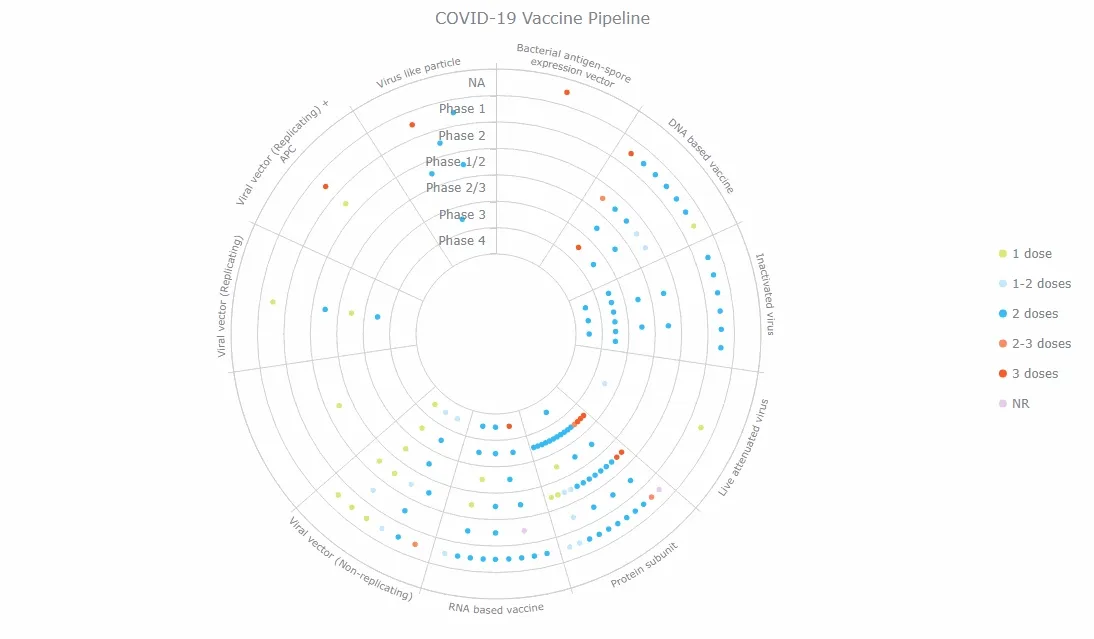
Предварительный просмотр диаграммы Bullseye
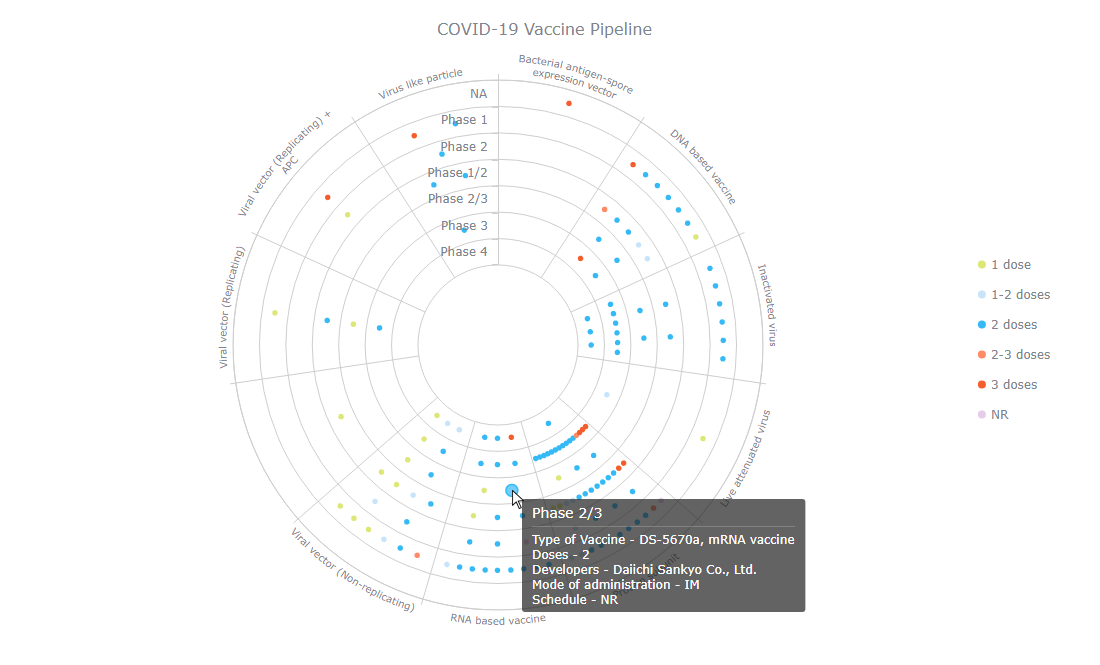
Вам интересно, как выглядит получившаяся диаграмма? Взгляните прямо ниже! Затем следуйте инструкциям, и вы узнаете, как построить эту увлекательную диаграмму «яблочко» на основе JavaScript, показывающую ситуацию с вакцинами от COVID-19 с первого взгляда!

Построение диаграммы "яблочко" в JavaScript
Процесс создания диаграммы «яблочко» с помощью JavaScript можно разделить на четыре основных этапа:
- Создайте HTML-страницу.
- Включите скрипты.
- Подключить данные.
- Напишите код на JavaScript.
А теперь посмотрите, как это происходит в реальности шаг за шагом!
1. Создайте простую HTML-страницу
Первое, что я делаю, — это создаю базовую веб-страницу с HTML-элементом блочного уровня (<div>) для размещения будущей диаграммы «яблочко».
Чтобы легко ссылаться на элемент <div> позже в коде, я предоставляю ему значение id.
Я также установил его параметры «высота» и «ширина» как 100%. В результате моя диаграмма «яблочко» будет отображаться на всей HTML-странице.
```javascript
<голова>
<тип стиля="текст/CSS">
HTML, тело, #контейнер {
ширина: 100%; высота: 100%; маржа: 0; заполнение: 0;
<тело>
2. Включите скрипты
Теперь мне нужно сослаться на все сценарии, которые будут использоваться для создания диаграммы «яблочко», которую я имею в виду. Это относится к разделу <head> страницы.
Существует много библиотек JavaScript для построения диаграмм, коллекций предварительно написанного кода JavaScript, предназначенных для облегчения разработки визуализаций данных. Однако не все из них поддерживают диаграммы «яблочко». Одним из таких графиков является [AnyChart] (https://www.anychart.com/), который бесплатен для некоммерческого использования и с которым довольно легко начать работу, поэтому я решил использовать его в качестве пример в этом уроке.
Чтобы сделать диаграмму «яблочко», мне нужны библиотеки core и polar. ) модули.
```javascript
<голова>
<тип стиля="текст/CSS">
HTML, тело, #контейнер {
ширина: 100%; высота: 100%; маржа: 0; заполнение: 0;
<тело>
<скрипт>
// Весь код JS-диаграммы яблочко находится здесь.
3. Подключить данные
Так. Я взял данные о вакцинах из раздела [отслеживание и ландшафт вакцин против COVID-19] (https://www.who.int/publications/m/item/draft-landscape-of-covid-19-candidate-vaccines) в разделе World. веб-сайт организации здравоохранения и преобразовал его в [файл] JSON (https://gist.githubusercontent.com/shacheeswadia/3cc96d8ed792bfa0c04fbd3825816fde/raw/606c2646df568f30bd39dc01fcd4efe6e92b3bac/vaccineData.json).
Чтобы загрузить файл данных, я буду использовать удобную утилиту [адаптер данных] (https://docs.anychart.com/Working_with_Data/Data_Adapter/Overview). Поэтому я ссылаюсь на него вместе с другими скриптами. Затем я просто подключу набор данных с помощью функции data.loadJsonFile.
Теперь, когда у нас есть страница-держатель, сценарии и данные для визуализации, позвольте мне показать вам, как закодировать прекрасную интерактивную диаграмму яблочка на JavaScript!
4. Напишите код JS
Хотя диаграммы «яблочко» могут показаться довольно причудливыми, создать такую визуализацию данных с помощью библиотеки построения диаграмм JavaScript несложно. Я буду объяснять каждое движение и оставлять пояснения в самом коде.
Итак, для начала я добавляю функцию, охватывающую весь код, которая следит за тем, чтобы все внутри нее выполнялось только после того, как страница будет готова, а затем загружаю данные из JSON-файла.
```javascript
anychart.onDocumentReady (функция () {
anychart.data.loadJsonFile(
"https://gist.githubusercontent.com/shacheeswadia/3cc96d8ed792bfa0c04fbd3825816fde/raw/606c2646df568f30bd39dc01fcd4efe6e92b3bac/vaccineData.json",
функция (данные) {...}
Затем я создаю экземпляр полярной диаграммы.
```javascript
var chart = anychart.polar();
Я хочу, чтобы на диаграмме «яблочко» в центре была дыра, поэтому я установил внутренний радиус.
```javascript
диаграмма.внутренний радиус(80);
Затем я задаю шкалу Y (для фаз клинических исследований) и шкалу X (для типов вакцин) как порядковые и определяю порядок, в котором должны отображаться значения.
```javascript
// шкала y показывает фазы
// устанавливаем его как порядковый номер
chart.yScale («порядковый номер»);
// определяем порядок значений на шкале
Диаграмма
.yScale()
.значения([
«Этап 4»,
«Этап 3»,
«Фаза 2/3»,
«Фаза 1/2»,
"Фаза 2",
"Фаза 1",
"НА"
// шкала x показывает типы вакцин
// устанавливаем его как порядковый номер
chart.xScale («порядковый номер»);
// определяем порядок значений на шкале
Диаграмма
.xScale()
.значения([
«Бактериальный антиген-споровый вектор экспрессии»,
«ДНК-вакцина»,
«Инактивированный вирус»,
«Живой аттенуированный вирус»,
«белковая субъединица»,
«РНК-вакцина»,
«Вирусный вектор (нереплицирующийся)»,
«Вирусный вектор (нереплицирующийся) + APC»,
«Вирусный вектор (Реплицирующийся)»,
«Вирусный вектор (реплицирующийся) + APC»,
«Вирус как частица»
После этого я добавляю функцию, которая будет задавать серию с заданными свойствами, создавать серию маркеров (один маркер будет обозначать одну вакцину), украшать отображаемое название серии в зависимости от количества доз, задавать размер серии, имя, идентификатор и, наконец, возврат серии.
```javascript
// устанавливаем серию с заданными свойствами
функция createSeries (идентификатор серии) {
// создаем серию
серия const = chart.marker();
// имя для отображения украшено
константное имя_серии =
идентификатор серии +
(seriesId == "NR" ? "" : seriesId == 1 ? "доза" : "доза");
// устанавливаем размер, имя, id
series.size(2).name(seriesName).id(seriesId);
обратная серия;
Затем я создаю функцию, которая позаботится о добавлении серии маркеров с заданными данными. Во-первых, я установил количество доз из данных в качестве идентификатора серии. Затем я проверяю, существует ли уже такая серия, и если нет, я создаю ее с идентификатором серии, используя только что настроенную функцию. После этого я добавляю данные в серию и указываю значения «x» и «y» так, чтобы тип вакцины находился на шкале X, а фаза клинических испытаний — на шкале Y. Наконец, как только функция определена, я перебираю набор данных точка за точкой.
```javascript
// добавляем серию маркеров с заданными данными
функция addPoint(элемент) {
// количество доз - это идентификатор серии
const seriesId = item["Количество доз"];
// проверяем, есть ли нужная нам серия
var series = chart.getSeries(seriesId);
// если такой серии нет создаем и настраиваем
если (серия == ноль) {
серия = создать серию (идентификатор серии);
// добавляем данные в серию
ряд
.данные()
.getDataSets () [0]
.добавить({
x: item["Описание вакцинной платформы"],
у: элемент["Фаза"],
...пункт
// цикл по набору данных
// по пунктам
data.forEach((вакцина) => addPoint(вакцина));
Поскольку объем данных, которые я визуализирую на диаграмме «яблочко», велик, и почти в каждом секторе диаграммы будет несколько точек, я распределяю маркеры поровну, чтобы избежать перекрытия.
```javascript
// разбрасываем пули по сектору
chart.spreadValues("valueEqual");
Почти готово! Последнее, что я делаю, — это добавляю заголовок и рисую получившуюся диаграмму «яблочко» в контейнере.
```javascript
// устанавливаем заголовок графика
chart.title("Конвейер вакцины против COVID-19");
// устанавливаем id контейнера диаграммы
диаграмма.контейнер("контейнер");
// рисуем получившуюся диаграмму яблока
диаграмма.рисовать();
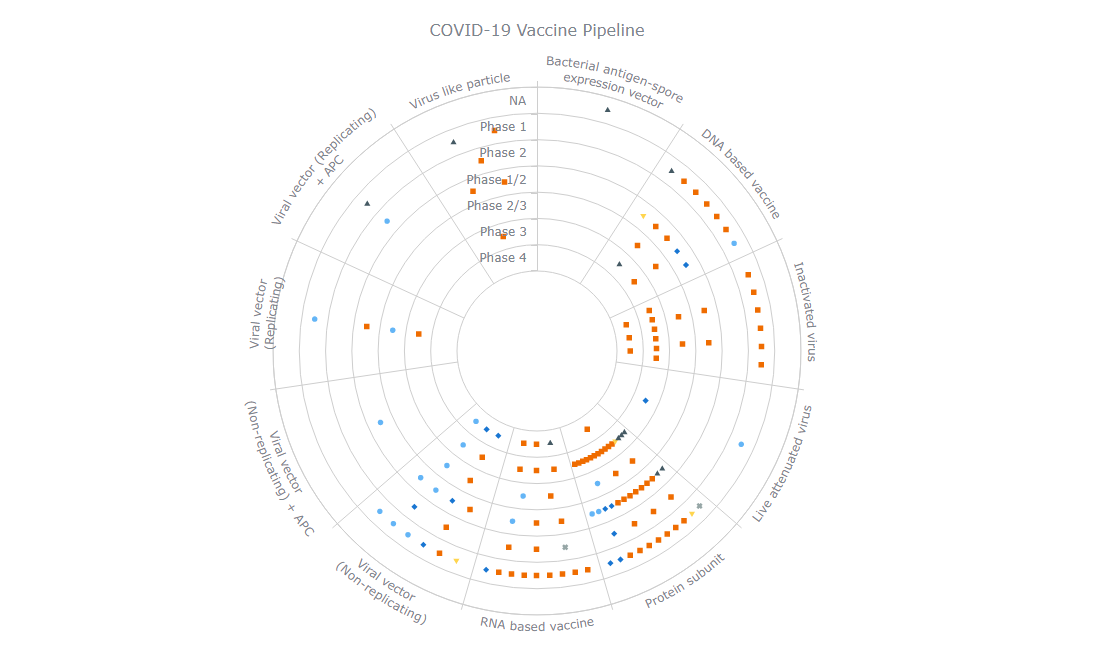
Вот и все! Потрясающая интерактивная диаграмма «яблочко» на основе JS готова всего за несколько строк кода!

Диаграмма «яблочко» показывает, что подавляющее большинство всех вакцин против COVID-19, которые в настоящее время проходят клинические исследования, относятся к типу белковых субъединиц. Некоторые из них уже находятся на этапе 3, и, похоже, мы можем ожидать, что многие из них скоро станут доступны.
Интерактивная версия этой (исходной) диаграммы JavaScript доступна на CodePen и Playground с полный исходный код.
Настройка диаграммы JavaScript Bullseye
Теперь позвольте мне показать вам, как добавить некоторые функциональные и эстетические изменения, чтобы сделать такую диаграмму «яблочко» на основе JavaScript еще лучше и информативнее.
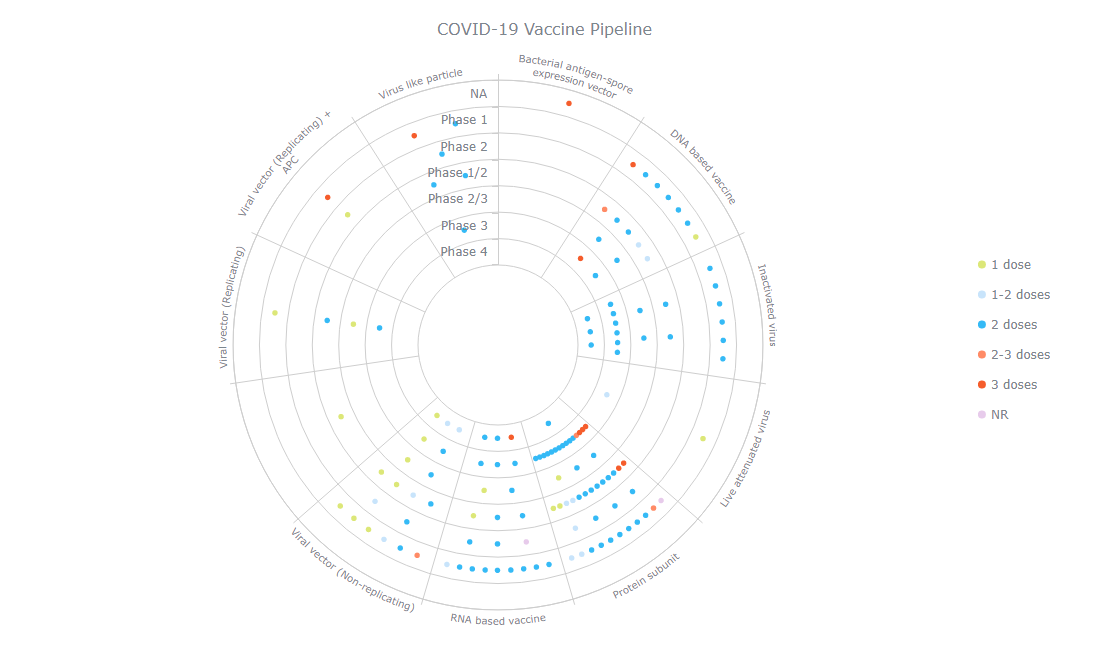
1. Измените маркеры
Сначала я хочу настроить внешний вид маркеров.
Чтобы уменьшить беспорядок, я делаю все их отображаемыми в виде кругов.
```javascript
chart.markerPalette(["круг"]);
Затем я определяю пользовательскую цветовую палитру. Поскольку все мои серии создаются на основе количества доз, цвета автоматически обновляются с заданной палитрой, где цвет каждого маркера соответствует типу серии.
```javascript
диаграмма.палитра([
"#dce778",
"#c8e4fb",
"#35баф6",
"#ff8b66",
"#f55d2c",
"#e7cbeb"
2. Добавьте легенду
Я раскрашиваю маркеры в зависимости от параметра, поэтому лучше предоставить диаграмме «яблочко» легенду, указывающую, что представляет каждый цвет.
Я определяю легенду и указываю ее положение, макет и выравнивание.
```javascript
пусть легенда = chart.legend();
легенда.включено(правда);
легенда.позиция("право");
легенда.itemsLayout("вертикальный");
легенда.выравнивание("центр");
Кроме того, тип и размер элементов легенды относятся к функции, отвечающей за настройку серии.
```javascript
series.legendItem().iconType("круг").iconSize(8);
Недавно настроенная диаграмма «яблочко» JavaScript с измененными маркерами и легендой доступна на CodePen и Playground. /).

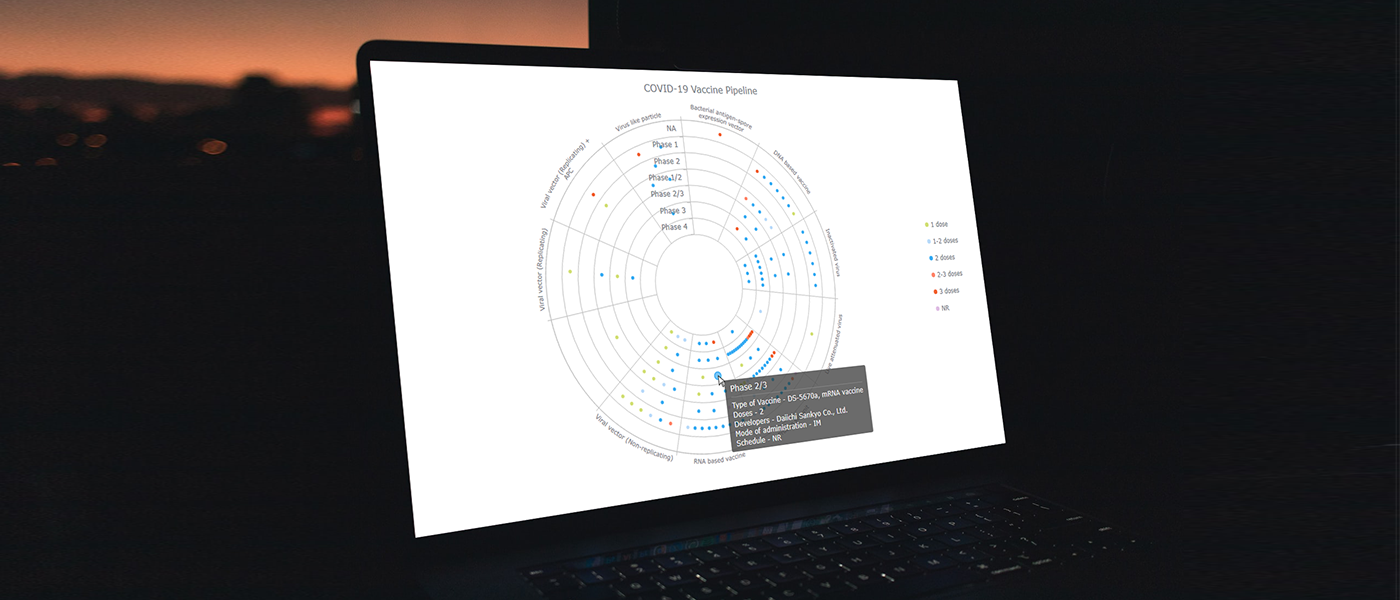
3. Улучшить всплывающую подсказку
В данных гораздо больше информации о каждой вакцине, и я хочу показать ее всю во всплывающей подсказке. Это сделает мою диаграмму «яблочко» еще более информативной.
Я заставляю фазу отображаться в заголовке всплывающей подсказки и с помощью функции getData получаю доступ к другой информации, связанной с каждой точкой данных, и включаю ее.
```javascript
Диаграмма
.подсказка()
.titleFormat("{%y}")
.формат (функция () {
вернуть (
"Тип вакцины - " +
this.getData("Тип вакцины-кандидата") +
"
Дозы - " +
this.getData("Количество доз") +
"
Разработчики - " +
this.getData("Разработчики") +
"
Режим администрирования - " +
this.getData("Путь администрирования") +
"
Расписание - " +
this.getData("Расписание")
Вуаля! Увлекательная и информативная диаграмма «яблочко» на JavaScript готова! Исследуйте его в интерактивном режиме и поиграйте со всем его кодом на CodePen или Playground.

Заключение
Тип диаграммы «яблочко» идеально подходит для визуализации таких данных, как клинические исследования, по фазам, и теперь вы видите, что его довольно просто создать в JavaScript. Дайте мне знать, если у вас есть какие-либо вопросы или предложения.
Мы хотим, чтобы мир был свободен от смертельных вирусов и других инфекций. Но пока мы там, где мы есть, давайте сделаем наши вакцины и будем здоровы для создания интересных и полезных визуализаций!
Оригинал

