
Как создать средство просмотра NFT с помощью нового NFT API от Infura
28 марта 2023 г.Цифровые предметы коллекционирования (или NFT, что означает «невзаимозаменяемые токены»), возможно, были одним из самых больших достижений в области применения web3. Однако если вы занимаетесь созданием цифровых предметов коллекционирования, вы, вероятно, заметили, что работать с ними из кода может быть сложно!
Создание NFT, чеканка NFT, написание смарт-контрактов… даже такая простая вещь, как создание децентрализованного приложения для просмотра их всех из кошелька, может быть сложной задачей. Именно здесь на помощь приходит новый NFT API от Infura.
С помощью этого API вы можете заменить много утомительного кода одним вызовом API. Создайте рынок цифровых предметов коллекционирования, чеканьте цифровое искусство, делайте любые NFT-вещи, которые вы хотите, и все, в выбранной вами цепочке (включая блокчейн Ethereum, Polygon, zkEVM и другие).
Создать что-то красивое очень просто, написав всего несколько строк кода!
В этом руководстве мы рассмотрим процесс создания простого децентрализованного приложения, позволяющего просматривать цифровые предметы коллекционирования, принадлежащие определенному адресу кошелька (аналогично OpenSea или Rarible).
В первой части мы рассмотрим пошаговое руководство по написанию простого сценария Node, который выводит информацию о владении на терминал.
Во второй части мы дополним наш скрипт и запустим полноценное приложение React.
Часть 1. Сценарий владения цифровыми предметами
Шаг 1. Установите NPM и Node
Наш проект будет построен с помощью Node и npm. Если они не установлены на вашем локальном компьютере, вы можете сделать это здесь.
Чтобы убедиться, что все работает правильно, выполните следующую команду:
$ node -v
Если все пойдет хорошо, вы увидите номер версии Node.
Шаг 2. Зарегистрируйте учетную запись Infura
Далее нам нужен доступ к Infura NFT API. Это позволяет нам получить доступ к информации о владельце цифрового предмета коллекционирования для адреса кошелька.
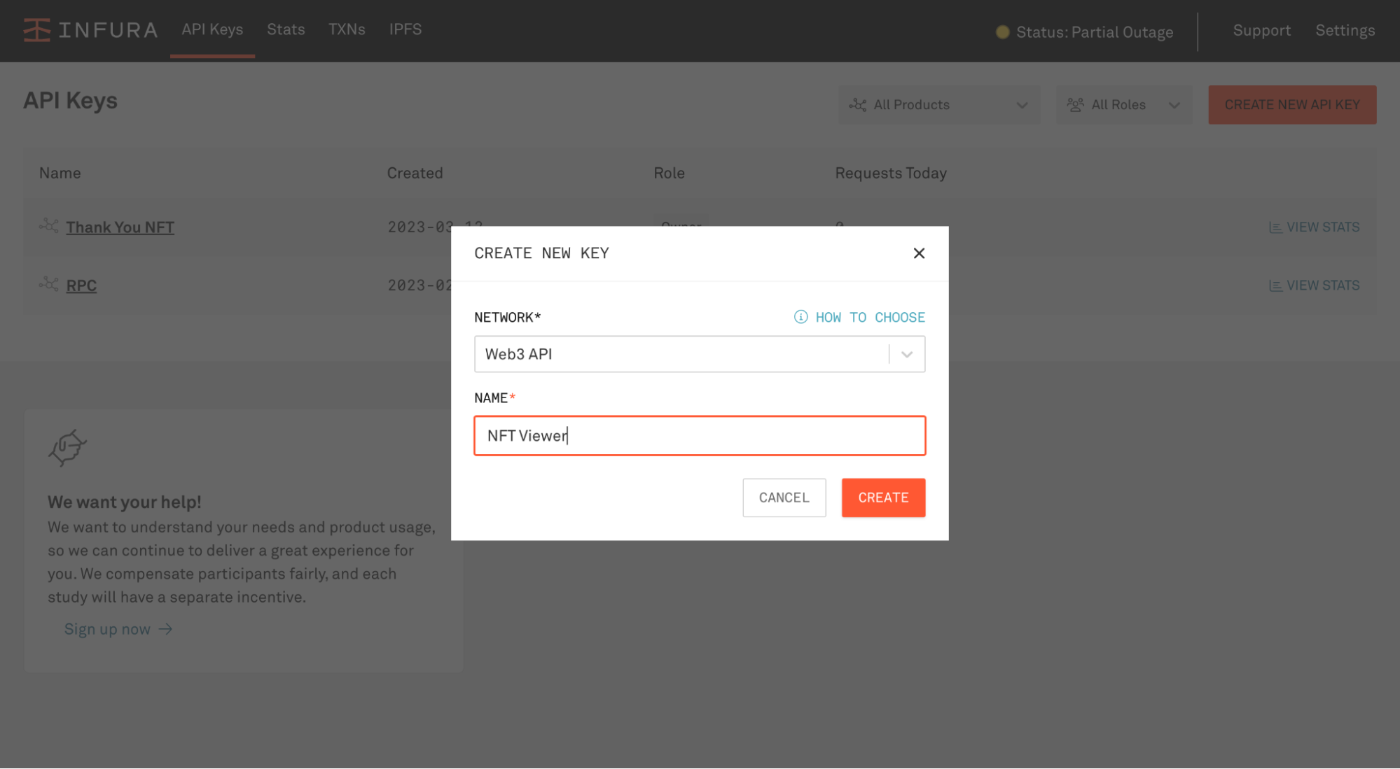
Создайте бесплатную учетную запись Infura здесь. Создав учетную запись, перейдите на панель управления и выберите Создать новый ключ.

Для сети выберите Web3 API и назовите его NFT Viewer.
Как только вы нажмете Создать, Infura сгенерирует для вас ключ API и предоставит вам доступ к своим конечным точкам NFT API.
NFT API находится в стадии открытого бета-тестирования, и к нему можно получить доступ по адресу https://nft.api.infura.io/. Для аутентификации запросов к этому API нам потребуются имя пользователя и пароль.
Имя пользователя — это ключ API, который вы видите в верхней части страницы вашего проекта. Пароль — это секрет API, который можно получить, перейдя на вкладку Безопасность вашего проекта.
Шаг 3. Создайте проект Node и установите зависимости
Давайте настроим пустой репозиторий проекта, выполнив следующие команды:
$ mkdir nft-ownership && cd nft-ownership
$ npm init -y
Чтобы делать HTTP-запросы, мы будем использовать библиотеку Axios. Установите это, запустив:
$ npm install axios
Шаг 4. Напишите сценарий владения
Повторюсь, мы хотим извлечь список всех NFT (и связанных с ними метаданных) для любого заданного адреса кошелька.
Если вы посмотрите на документацию по API Infura, вы увидите, что эта информация доступна нам через один вызов конечная точка, указанная в разделе «Метаданные». Единственное, что нам нужно предоставить, это адрес кошелька.
Создайте новый файл с именем index.js и добавьте следующий код:
const axios = require('axios')
// Wallet address
const walletAddress = "0x0a267cf51ef038fc00e71801f5a524aec06e4f07"
// Set chain ID to 1 for Ethereum
const chainId = "1"
// Infura NFT API URL
const baseUrl = "https://nft.api.infura.io"
const url = `${baseUrl}/networks/${chainId}/accounts/${walletAddress}/assets/nfts`
// Configure the request
const config = {
method: 'get',
url: url,
auth: {
username: '<-- INFURA API KEY –>',
password: '<-- INFURA API SECRET →',
}
};
// Make request to NFT API
axios(config)
.then(response => {
console.log(response['data'])
})
.catch(error => console.log('error', error));
Запустите скрипт с помощью следующей команды:
$ node index.js
Вы должны увидеть вывод, который выглядит примерно так:
{
total: 44,
pageNumber: 1,
pageSize: 100,
network: 'ETHEREUM',
account: '0x0a267cf51ef038fc00e71801f5a524aec06e4f07',
cursor: null,
assets: [
{
contract: '0xb94c3fd0016888bab09dbc229f9397294e828a54',
tokenId: '0',
supply: '1',
type: 'ERC1155',
metadata: [Object]
},
…
{
contract: '0x030d5ffc1f8a64c58a040e0216b96e52c5cbe569',
tokenId: '612',
supply: '1',
type: 'ERC721',
metadata: [Object]
}
]
}
Это было действительно просто! Теперь у нас есть все цифровые предметы коллекционирования, принадлежащие кошельку, за один вызов. Infura также удобно отправляет нам связанные метаданные, такие как заголовок, описание, URL-адрес изображения и т. д.
Теперь, когда мы знаем, как использовать API для получения информации о владении NFT, давайте создадим приложение на основе этого скрипта.
Часть 2. Приложение для просмотра цифровых коллекционных предметов
Шаг 1. Загрузите начальный репозиторий
У нас уже есть репозиторий React, в котором реализовано несколько стилей, чтобы наше приложение выглядело красиво. Вы можете скачать его здесь.
Обратите внимание, что мы будем писать всю логику приложения с нуля.
Шаг 2. Добавьте учетные данные Infura
В папке src создайте новую папку с именем data и добавьте файл с именем constants.js. В этот файл добавьте следующий код:
const API_KEY = "<-- INFURA API KEY –>";
const API_SECRET = "<-- INFURA API SECRET –>"
export { API_KEY, API_SECRET }
Шаг 3. Напишите логику приложения
Теперь мы готовы написать логику основного приложения в файле App.js.
Вот как работает наше приложение:
- Пользователь вводит адрес кошелька в форму и нажимает Отправить.
2. Приложение берет адрес кошелька и использует код из части 1, чтобы получить все NFT, принадлежащие этому адресу.
3. Ответ API очищается, а затем, наконец, отображается в приложении.
Добавьте следующий код:
import { useState } from 'react';
import './App.css';
import axios from 'axios';
// Get Infura API credentials
import { API_KEY, API_SECRET } from './data/constants';
function App() {
// Variable that stores wallet address from form
const [walletAddress, setWalletAddress] = useState('');
// Variable that stores response from the NFT API
const [nfts, setNfts] = useState([]);
// Input handler
const walletHandler = (e) => {
setWalletAddress(e.target.value);
}
// Form handler that issues requests to NFT API
const formHandler = async (e) => {
// Prevent page refresh on form submit
e.preventDefault();
if (walletAddress.length > 0) {
// Set chain ID to 1 for Ethereum
const chainId = "1"
// Infura NFT API URL
const baseUrl = "https://nft.api.infura.io"
const url = `${baseUrl}/networks/${chainId}/accounts/${walletAddress}/assets/nfts`
// Configure the request
const config = {
method: 'get',
url: url,
auth: {
username: API_KEY,
password: API_SECRET,
}
};
// Issue request to API
const response = await axios(config);
// Filter list based on availability of metadata
let nftList = response['data']['assets'];
nftList = nftList.filter(x => x['metadata'] !== null)
nftList = nftList.filter(x => x['metadata']['image'] !== null && x['metadata']['name'] !== null)
// Set nfts variable to cleaned list
setNfts(nftList);
}
}
return (
<div className="App">
<h1>NFT Viewer</h1>
{/* Wallet Address Form */}
<form className='wallet-form' onSubmit={formHandler}>
<input type='text' value={walletAddress} onChange={walletHandler} required></input>
<button type='submit'>Submit</button>
</form>
{/* NFT Viewer Main Dashboard */}
<div className='nft-dashboard'>
{nfts.map(nft => {
return <div className='nft'>
<img src={nft['metadata']['image']}
alt={nft['metadata']['name']}
key={nft['metadata']['name']}></img>
<p>{nft['metadata']['name'].slice(0, 35)}</p>
</div>
})}
</div>
</div >
);
}
export default App;
Все готово! Разверните приложение на локальном хосте, выполнив:
$ npm start
Мы посещаем http://localhost:3000 в нашем браузере, и вот что мы видим:

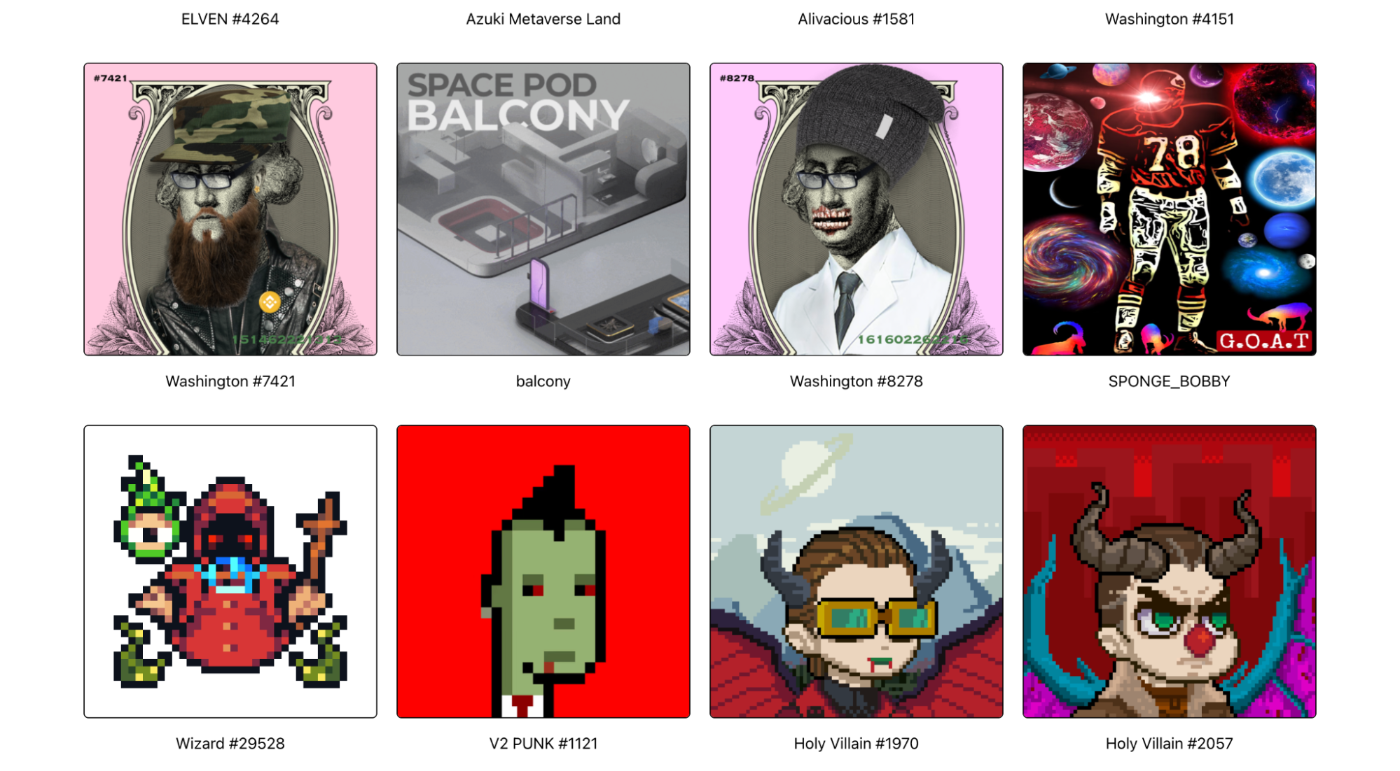
Если вы введете адрес и нажмете «Отправить», вы увидите, что страница заполнена NFT. Вот снимок коллекции NFT, принадлежащей адресу, который мы использовали в первой части:

Заключение
За последние несколько лет популярность цифровых предметов коллекционирования резко возросла, и они создали потрясающие возможности для бизнеса в виде условного депонирования, торговых площадок и аналитики.
Обычно создателям NFT было бы чрезвычайно сложно извлечь полезные данные о цифровых предметах коллекционирования и правах собственности из блокчейна. Но с появлением таких инструментов, как NFT API от Infura, работа с цифровыми предметами коллекционирования стала еще проще.
Объедините его с другими инструментами, такими как Truffle (набор инструментов разработки) и MetaMask (цифровой кошелек), и вы уже в пути.
Мы увидели, как мы можем создать страницу профиля пользователя цифровой платформы коллекционирования с нуля, написав менее 20 строк кода. Но мы рассмотрели только одно применение нового API Infura.
Существует множество других возможностей , таких как создание собственных цифровых предметов коллекционирования, их хранение, оптимизация платы за газ и более. Удачи!
Оригинал

