
Как создать бессерверный API с помощью AWS Lambda и Node.js с TypeScript и Express.js
23 марта 2023 г.В этой статье мы создадим приложение с использованием Node.js с TypeScript и Express.js, в котором будет реализован и развернут бессерверный API в сервисе AWS Lambda.
Начало работы
Создайте и настройте учетную запись в AWS Lambda
AWS Lambda – это сервис, который позволяет запускать код практически для любого типа приложений без подготовки или управления серверами или кластерами.
1. Давайте создадим и настроим учетную запись. Зайдите на сайт https://aws.amazon.com/lambda/ и нажмите кнопку Начало работы с AWS Lambda.

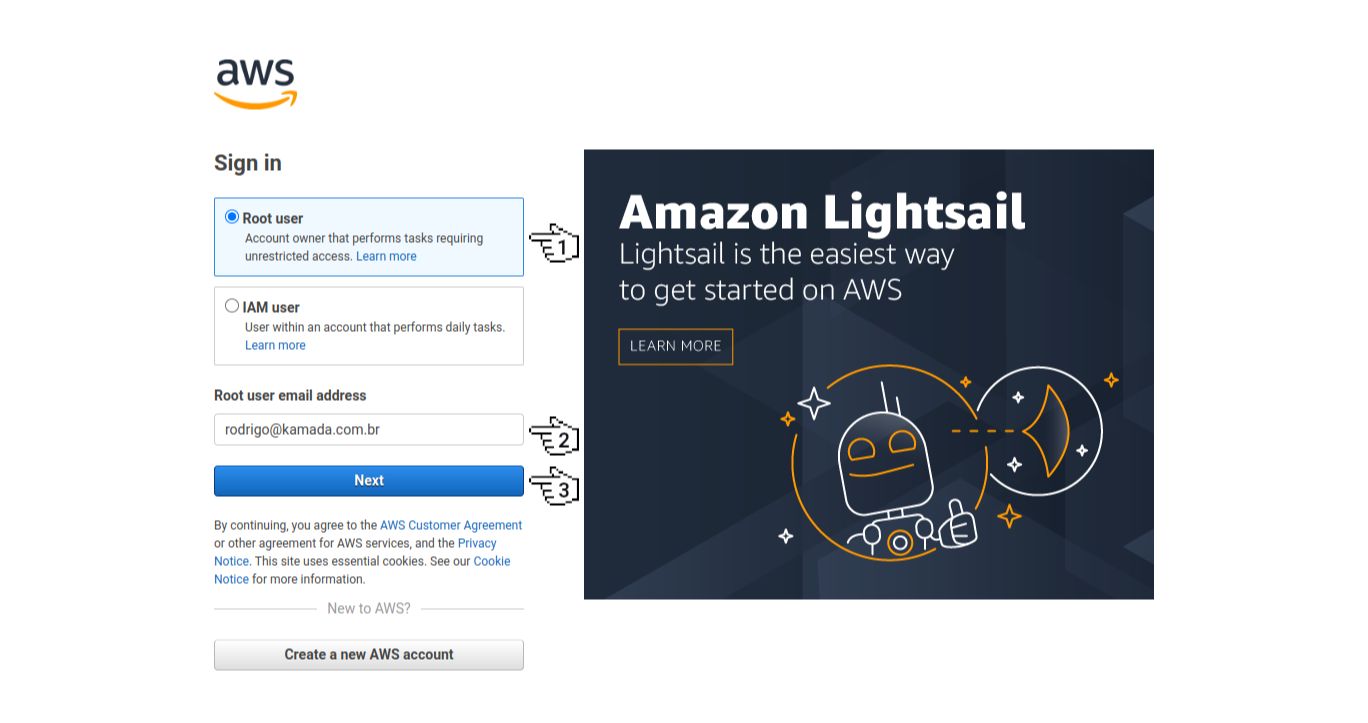
2. Теперь нажмите на опцию «Корневой пользователь», заполните поле «Корневой адрес электронной почты пользователя» и нажмите кнопку «< em>Далее”.

Примечание.
- Если у вас нет учетной записи Amazon, выполните шаги с 1 по 9 сообщения Аутентификация с помощью Amazon Cognito в приложении Angular в сеансе Создание и настройка учетной записи в Amazon Cognito.
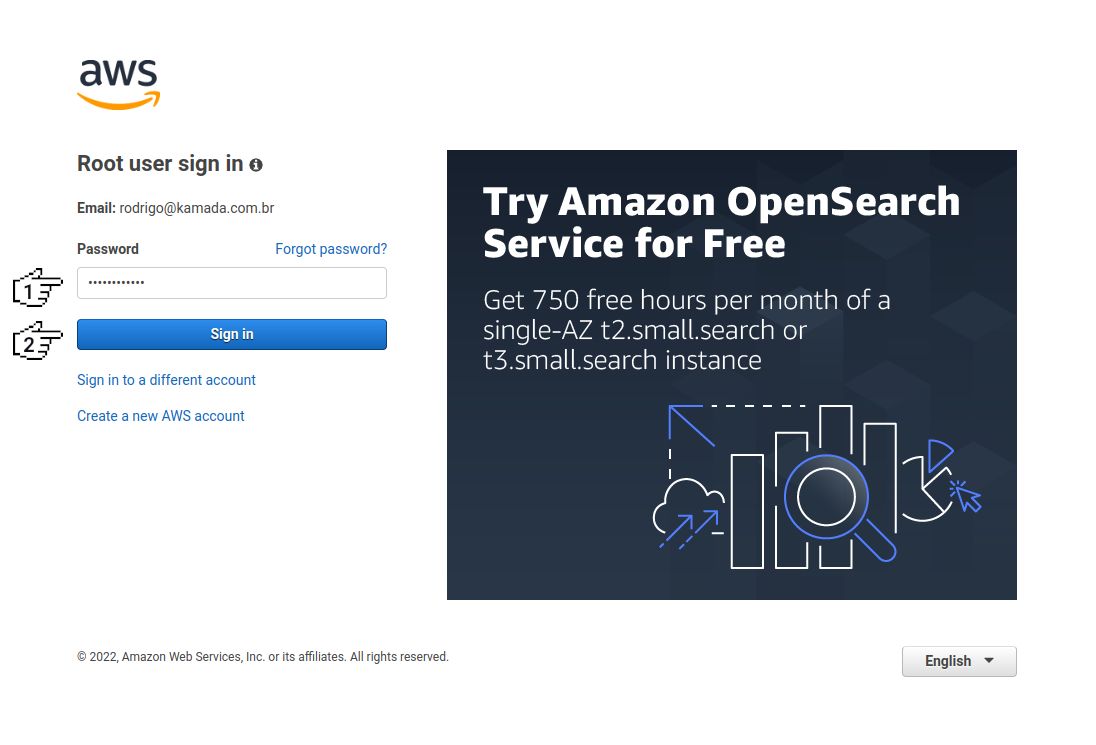
3. Далее мы заполним поле Пароль и нажмем кнопку Войти.

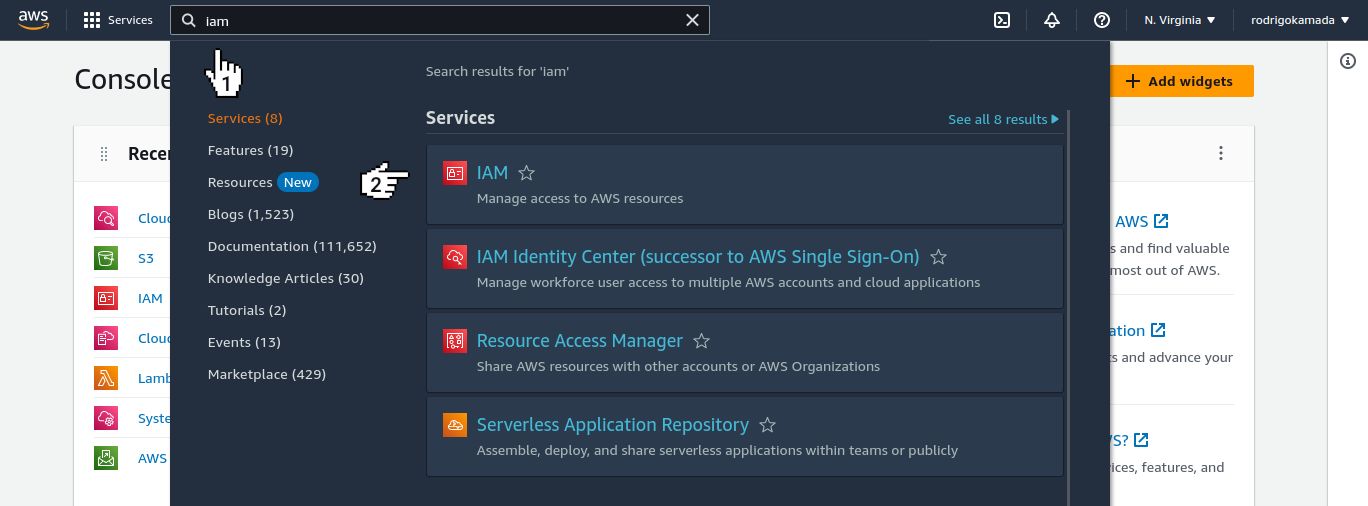
4. После доступа к учетной записи мы введем aim в поле поиска и выберем вариант AIM.

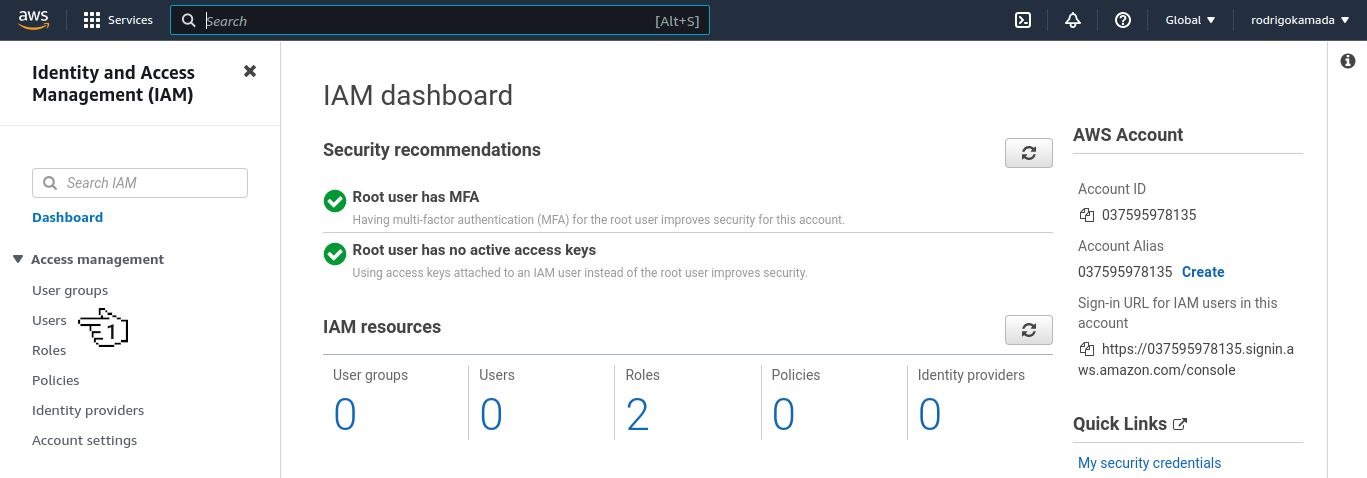
5. Теперь мы нажмем меню Пользователи.

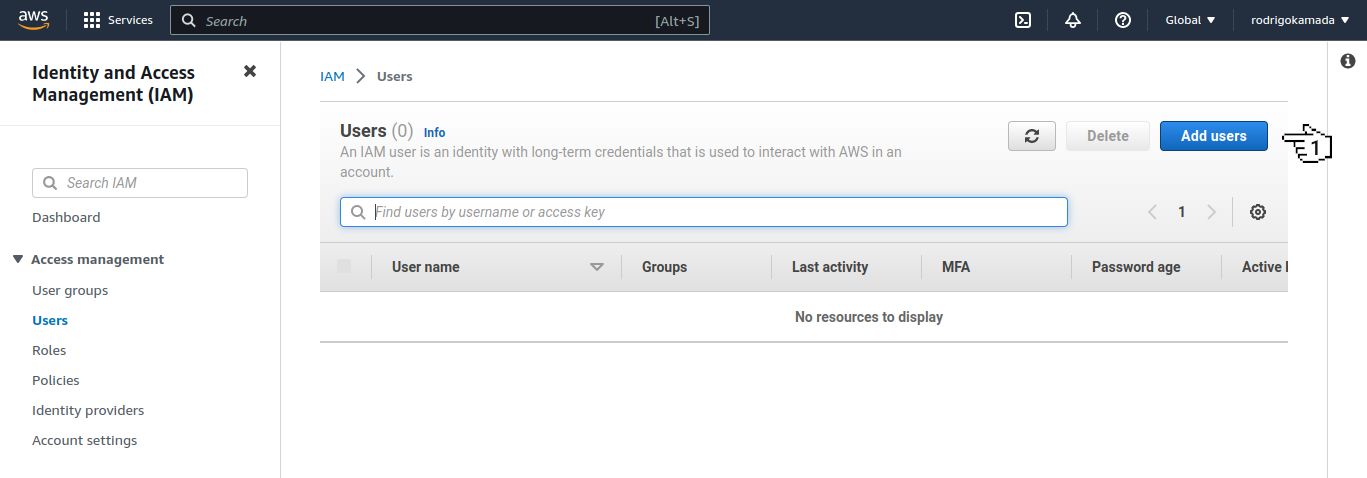
6. Далее мы нажмем кнопку Добавить пользователей.

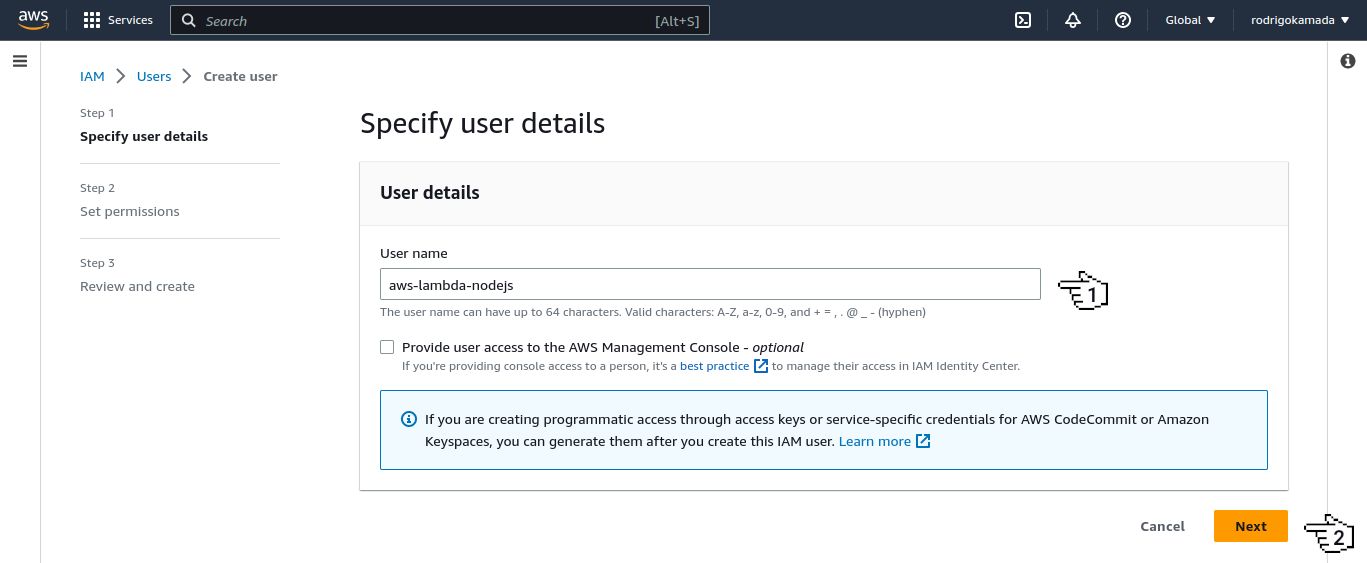
7. После доступа к экрану добавления пользователей мы заполним поле Имя пользователя и нажмем кнопку Далее.

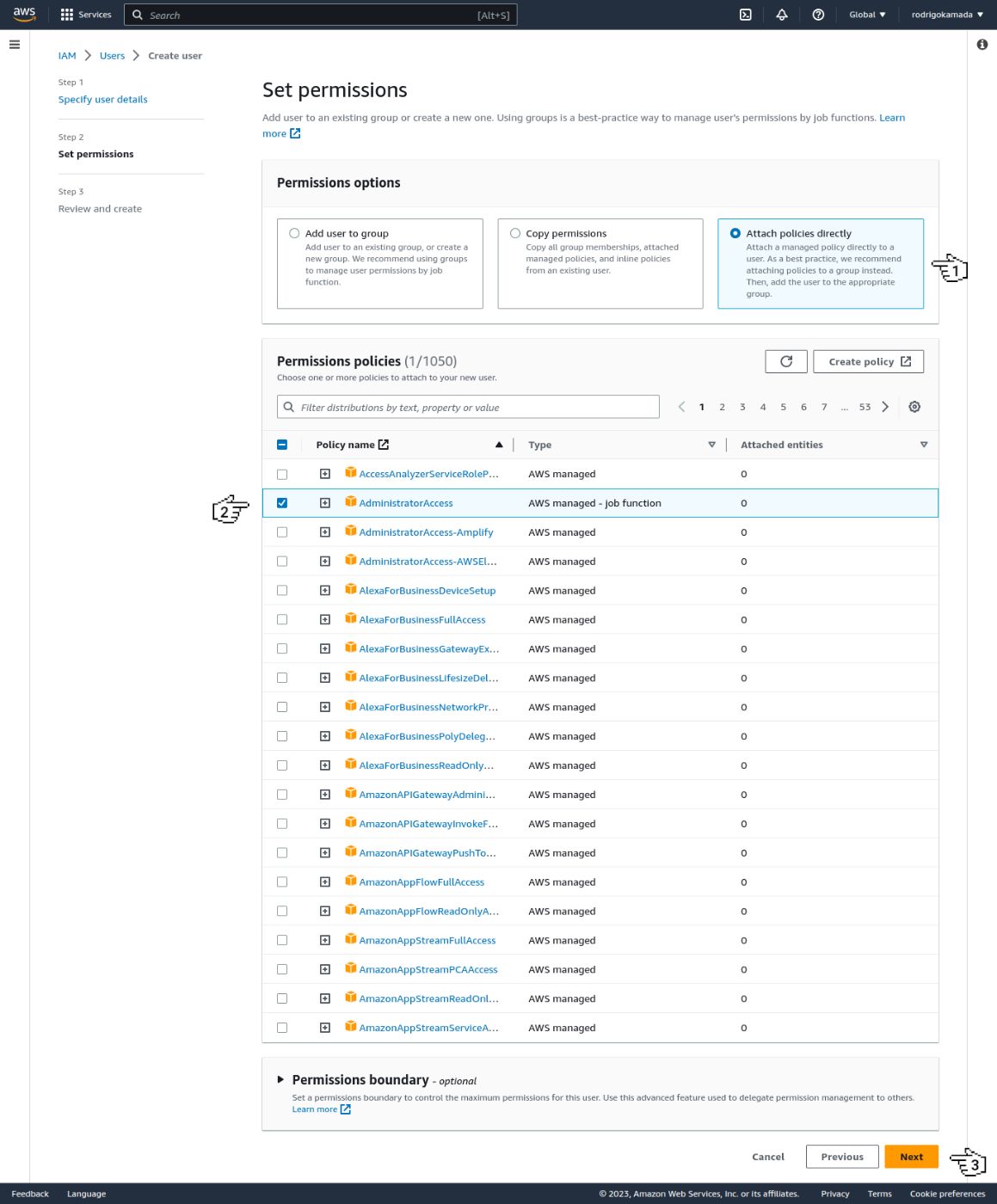
8. Теперь мы выберем параметр Прикрепить политики напрямую. Щелкните элемент Доступ администратора и нажмите кнопку Далее.

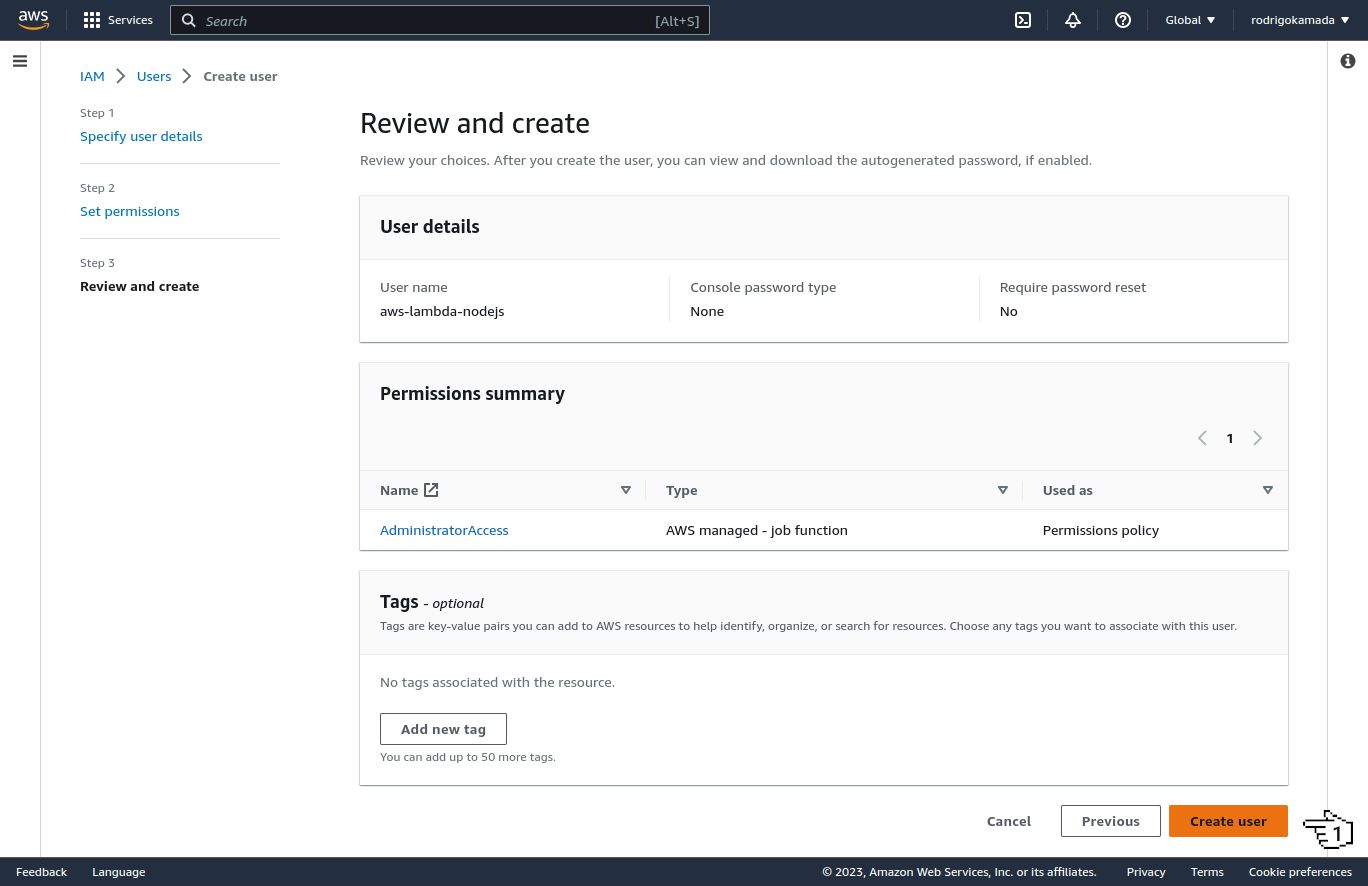
9. Далее мы нажмем кнопку Создать пользователя.

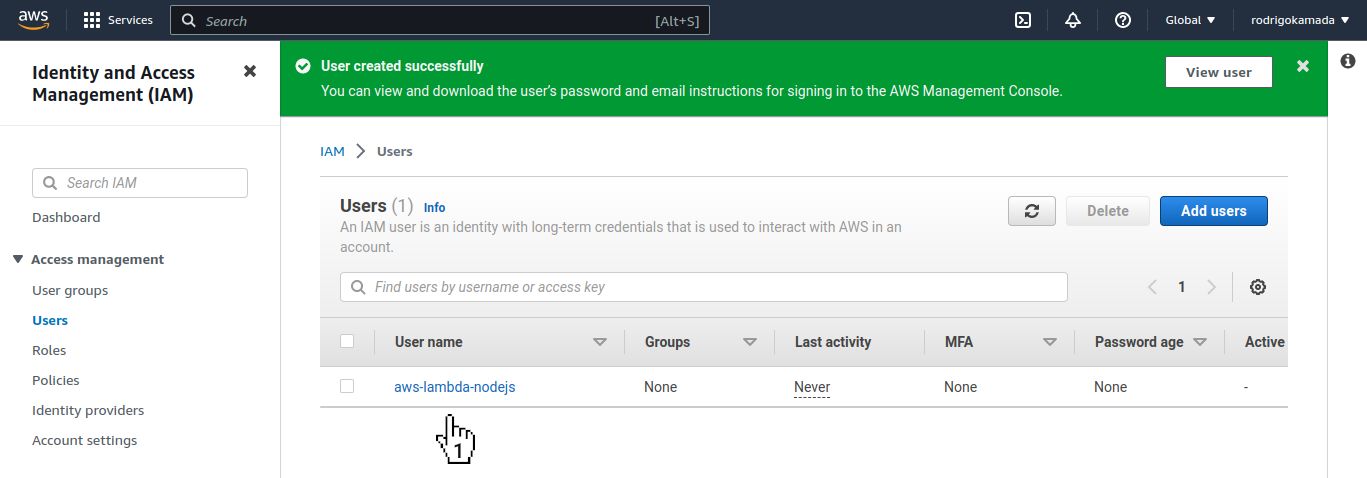
10. После создания пользователя мы нажмем на ссылку с именем пользователя.

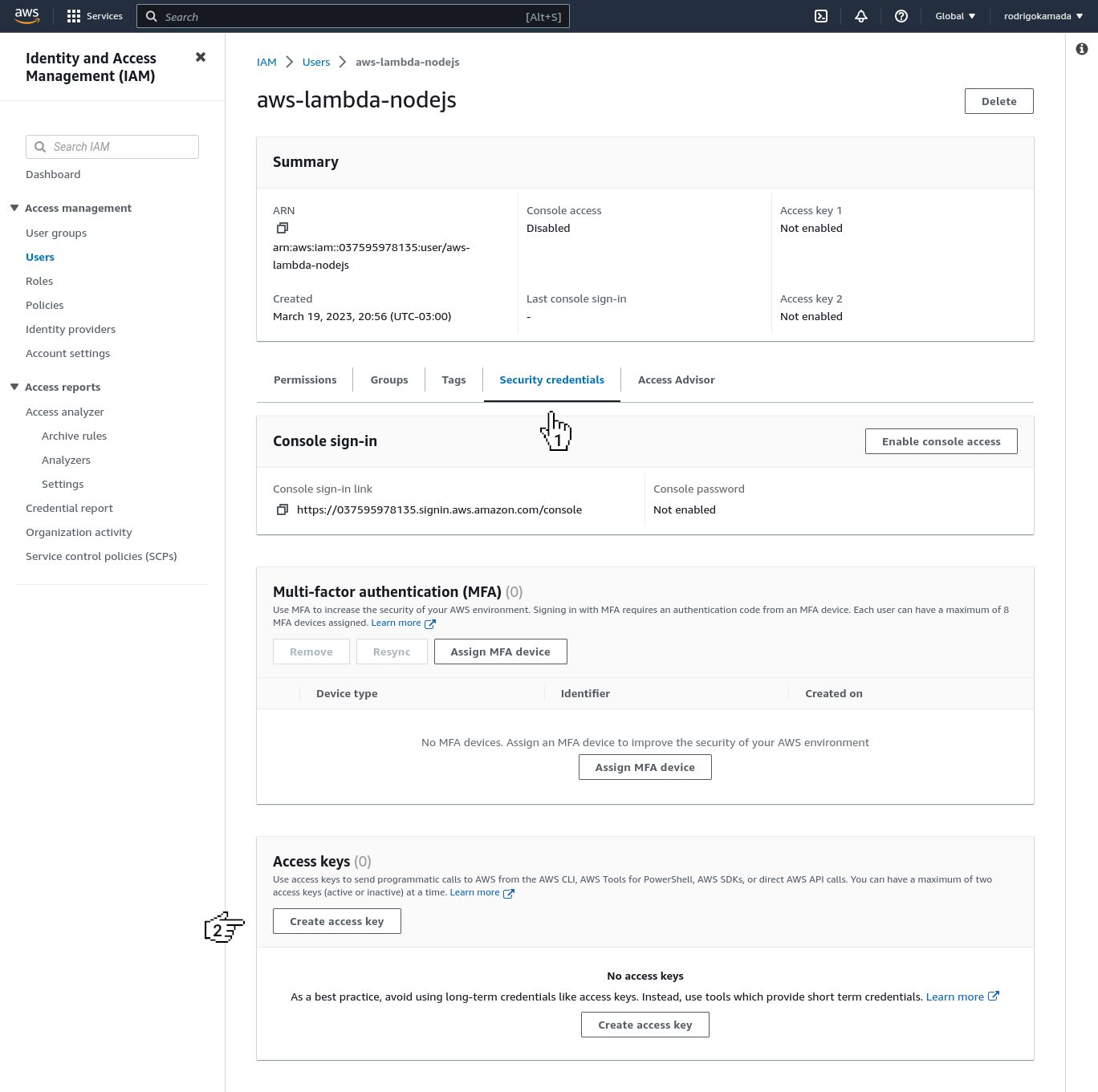
11. Теперь мы перейдем на вкладку Учетные данные безопасности и нажмем кнопку Создать ключ доступа.

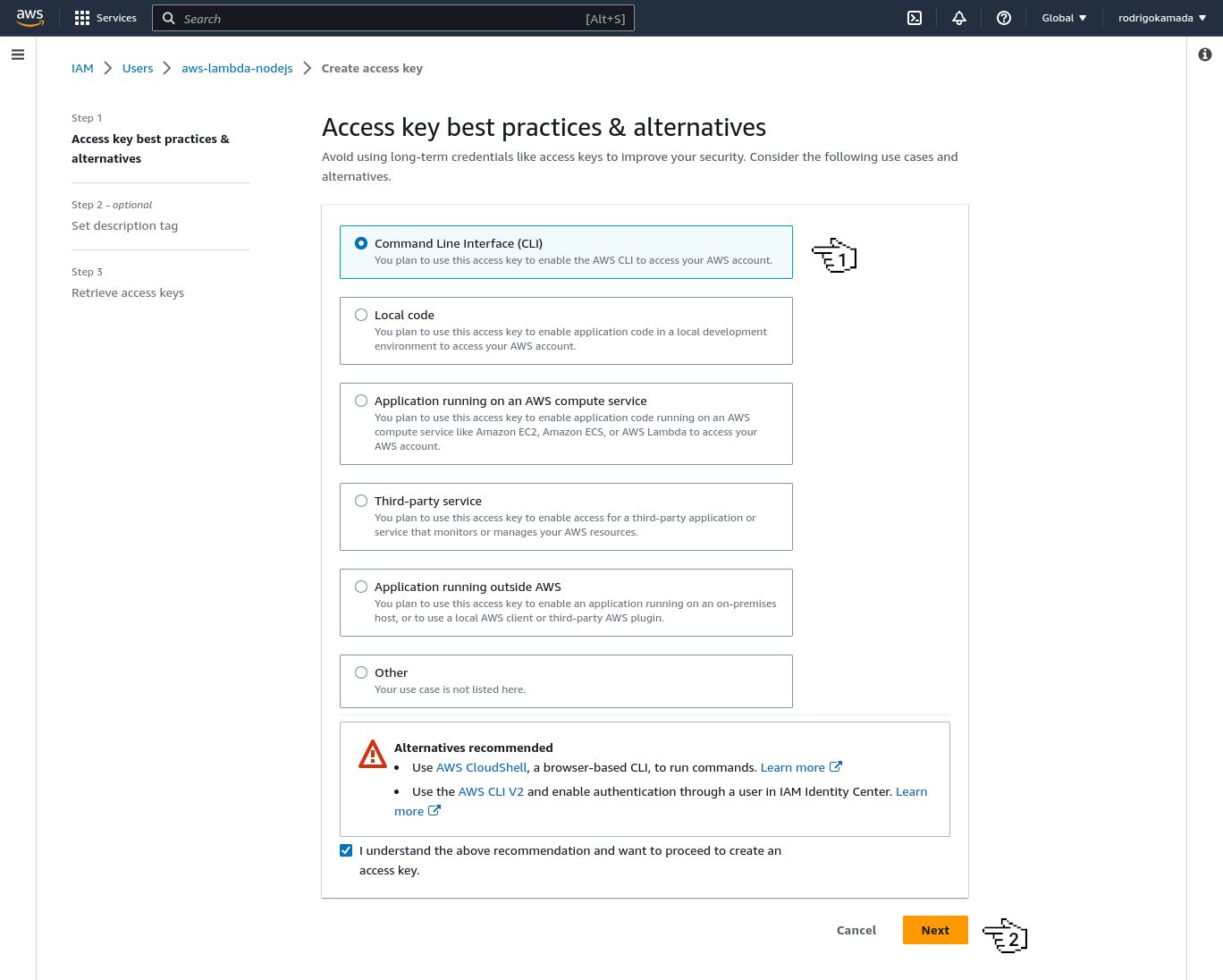
12. Далее мы выбираем параметр Интерфейс командной строки (CLI) и нажимаем кнопку Далее.

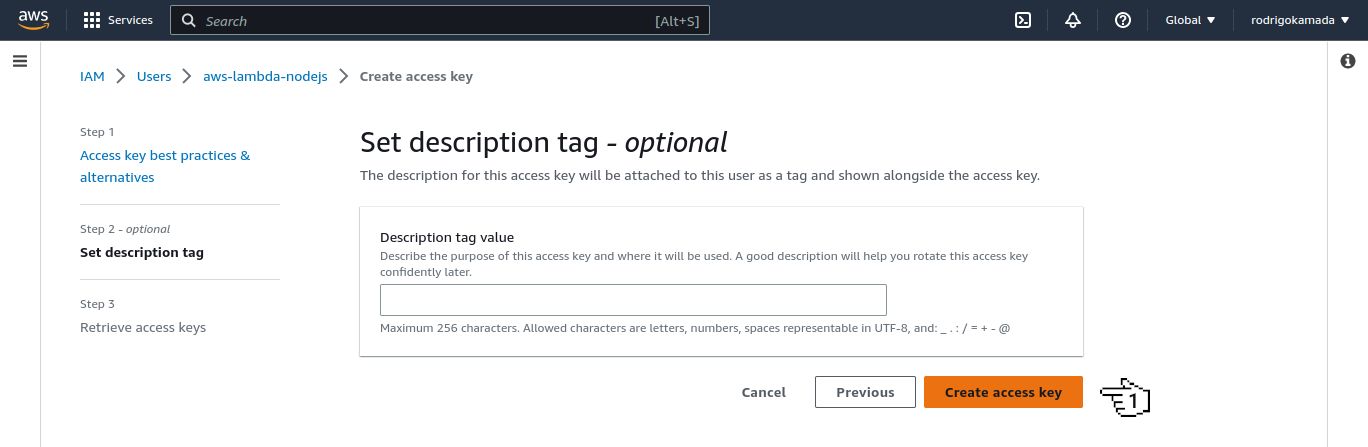
13. Затем мы нажимаем кнопку Создать ключ доступа.

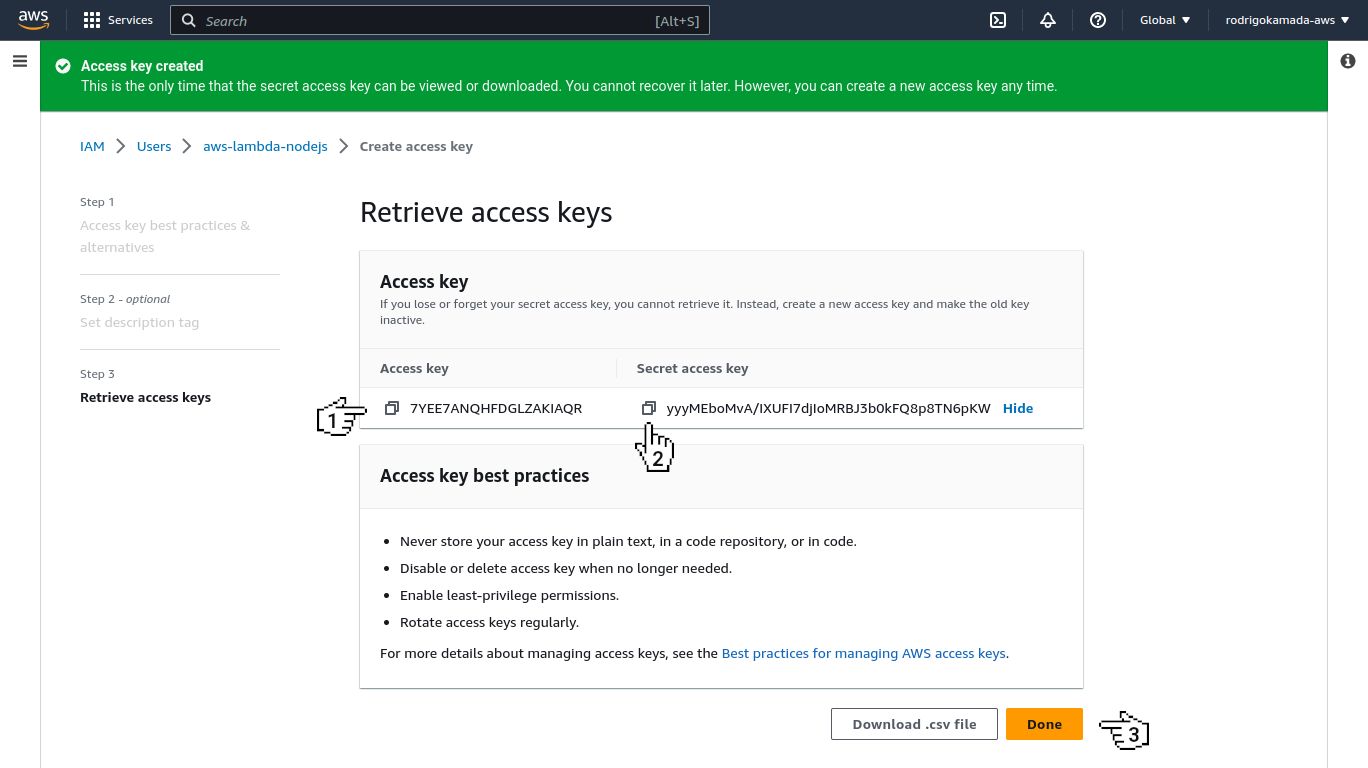
14. После создания ключей доступа мы скопируем ключи Ключ доступа и Секретный ключ доступа, так как ключи будут использоваться в командной строке. и нажмите кнопку Создать ключ доступа.

15. Готово! Ваш аккаунт создан и настроен, а ключи созданы.
Создайте приложение Node.js
n Node.js – это кроссплатформенное программное обеспечение с открытым исходным кодом, которое запускает код JavaScript на сервере. Он основан на интерпретаторе JavaScript V8 от Google.
1. Давайте создадим приложение. Мы создадим папку приложения.
mkdir nodejs-aws-lambda
cd nodejs-aws-lambda
2. Теперь мы создадим файл package.json. Параметр -y позволяет создать файл без вопросов, таких как имя приложения и версия, среди прочего.
npm init -y
3. Далее мы установим зависимости приложения express и serverless-http.
npm install express serverless-http
4. После установки зависимостей приложения мы установим зависимости разработки ts-node, typescript и @types/express.
npm install rimraf ts-node typescript @types/express --save-dev
5. Теперь мы создадим файл конфигурации TypeScript tsconfig.json.
./node_modules/.bin/tsc --init
6. Далее мы настроим файл TypeScript tsconfig.json.
{
"compilerOptions": {
"target": "ESNEXT",
"module": "commonjs",
"outDir": "./dist",
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"strict": true,
"skipLibCheck": true
},
"include": [
"src/**/*"
]
}
7. После настройки файла TypeScript мы добавим скрипт транспиляции в файл package.json.
"scripts": {
"build": "rimraf dist && tsc"
},
8. Теперь мы создадим папки src, src/routes и src/routes/v1.< /p>
mkdir -p src/routes/v1
9. Далее мы создадим файл маршрутов src/routes/v1/books.ts.
touch src/routes/v1/books.route.ts
10. После создания файла маршрутов мы добавим маршруты в файл src/routes/v1/books.route.ts.
import { Request, Response, Router } from 'express';
const router = Router();
router.get('/', async (req: Request, res: Response) => {
try {
res.status(200).json([]);
} catch (error) {
console.error('An error ocurred:', error);
res.status(500).json(error);
}
});
router.get('/:id', async (req: Request, res: Response) => {
try {
res.status(200).json({});
} catch (error) {
console.error('An error ocurred:', error);
res.status(500).json(error);
}
});
router.post('/', async (req: Request, res: Response) => {
try {
res.status(201).json({});
} catch (error) {
console.error('An error occurred:', error);
res.status(500).json(error);
}
});
router.put('/:id', async (req: Request, res: Response) => {
try {
res.status(200).json({});
} catch (error) {
console.error('An error occurred:', error);
res.status(500).json(error);
}
});
router.delete('/:id', async (req: Request, res: Response) => {
try {
res.status(200).json({});
} catch (error) {
console.error('An error occurred:', error);
res.status(500).json(error);
}
});
export default router;
11. Теперь мы создадим файл src/routes/v1/index.ts с конфигурацией маршрутов версии 1.
touch src/routes/v1/index.ts
12. Далее мы добавим конфигурацию маршрутов в файл src/routes/v1/index.ts.
import { Router } from 'express';
import books from './books.route';
const router = Router();
router.use('/books', books);
export default router;
13. Затем мы создадим файл src/routes/index.ts с конфигурацией маршрутов.
touch src/routes/index.ts
14. После создания файла с конфигурацией маршрутов мы добавим конфигурацию маршрутов в файл src/routes/index.ts.
import { Router } from 'express';
import v1 from './v1';
const router = Router();
router.use('/v1', v1);
export default router;
15. Теперь мы создадим файл приложения src/app.ts с настройками Express.js.
touch src/app.ts
16. Далее мы добавим настройки Express.js в файл src/app.ts.
import express from 'express';
import serverless from 'serverless-http';
import routes from './routes';
const app = express();
app.use(express.json());
app.use('/', routes);
app.use((req: express.Request, res: express.Response, next: express.NextFunction) => {
res.status(404).send();
});
app.use((err: any, req: express.Request, res: express.Response, next: express.NextFunction) => {
res.status(err.status || 500).send();
});
export const handler = serverless(app);
17. После добавления настроек Express.js мы создадим файл конфигурации Serverless serverless.yml с настройками AWS Lambda.
touch serverless.yml
18. Теперь мы добавим настройки AWS Lambda в файл serverless.yml.
service: nodejs-aws-lambda
provider:
name: aws
runtime: nodejs18.x
functions:
app:
handler: dist/app.handler
events:
- http: ANY /
- http: ANY /{proxy+}
19. Далее мы создадим приложение.
npm run build
> nodejs-aws-lambda@1.0.0 build /home/rodrigokamada/nodejs-aws-lambda
> rimraf dist && tsc
20. После создания приложения мы установим инструмент бессерверный.
npm install -g serverless
21. Теперь мы настроим инструмент бессерверный.
serverless config credentials --provider aws --key 7YEE7ANQHFDGLZAKIAQR --secret yyyMEboMvA/IXUFI7djIoMRBJ3b0kFQ8p8TN6pKW
✔ Profile "default" has been configured
22. Далее мы развернем приложение.
serverless deploy
Deploying nodejs-aws-lambda to stage dev (us-east-1)
✔ Service deployed to stack nodejs-aws-lambda-dev (56s)
endpoints:
ANY - https://5imsknki87.execute-api.us-east-1.amazonaws.com/dev
ANY - https://5imsknki87.execute-api.us-east-1.amazonaws.com/dev/{proxy+}
functions:
app: nodejs-aws-lambda-dev-app (853 kB)
Monitor Express APIs by route with the Serverless Console: run "serverless --console"
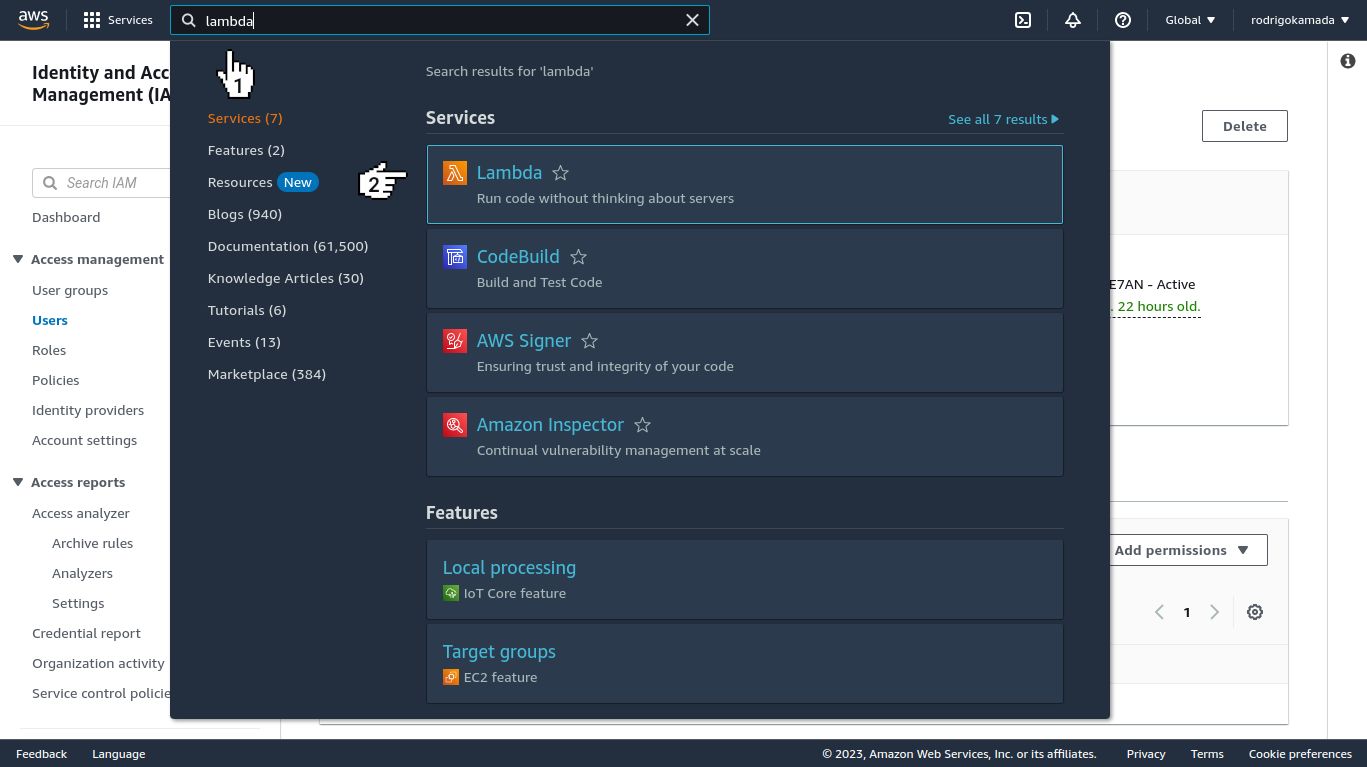
23. После развертывания приложения мы подтвердим, было ли приложение развернуто в сервисе AWS Lambda. Мы введем лямбда в поле поиска и выберем вариант лямбда.

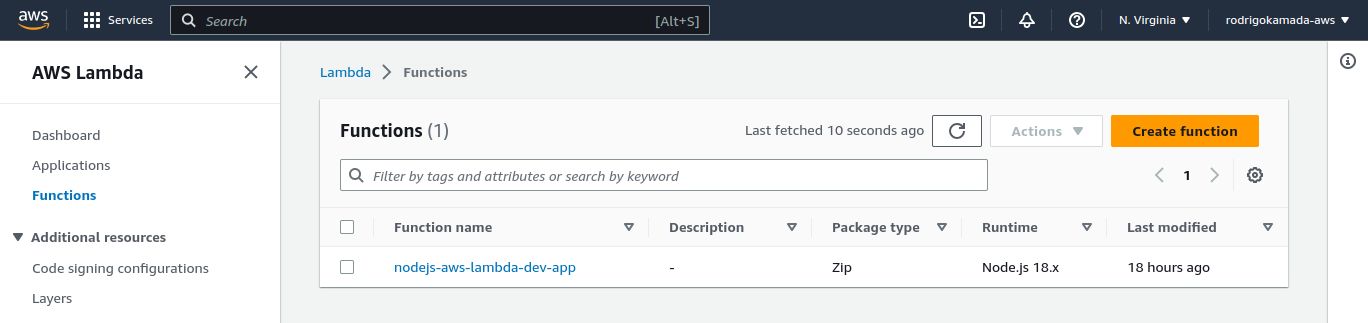
24. Теперь мы подтвердим, что была создана функция с именем nodejs-aws-lambda-dev-app.

25. Готово! Приложение было создано и развернуто на AWS Lambda.
Репозиторий приложений доступен по адресу https://github.com/rodrigokamada/nodejs-aws-lambda. .
Протестируйте приложение в сервисе AWS Lambda
1. Давайте протестируем приложение в сервисе AWS Lambda. Отправьте запрос на созданный маршрут и предоставленный URL.
curl -s "https://5imsknki87.execute-api.us-east-1.amazonaws.com/dev/v1/books" | jq
[
{
"id": "ebb3d966-74e4-11ed-8db0-136d663b98e7",
"title": "Some Title",
"author": "Some Author"
}
]
2. Готово! Мы протестировали бессерверный API, развернутый в сервисе AWS Lambda.
Заключение
Подводя итоги того, что было рассмотрено в этой статье:
- Мы создали учетную запись в Amazon Web Services (AWS).
- Мы создали ключи доступа в Amazon Web Services (AWS).
- Мы создали приложение Node.js.
- Мы создали маршруты в приложении Node.js с помощью Express.js.
- Мы протестировали приложение Node.js в сервисе AWS Lambda.
Вы можете использовать эту статью, чтобы предоставить API в облаке без необходимости управлять серверами или кластерами.
Спасибо за прочтение, надеюсь, вам понравилась статья!
:::информация Это руководство было размещено на моем блог на португальском языке.
:::
Оригинал

