
Как настроить VS Code для Java в 2022 году
11 апреля 2022 г.Недавно я перешел с IntelliJ IDEA Ultimate на Visual Studio Code (VS Code) и не жалею! VS Code легко настраивается и работает быстро. Он сохраняет ваши настройки в облаке, поэтому вам не нужно беспокоиться о конфигурациях при переходе на другой компьютер.
Как и ожидалось, он поддерживает Java, Git, SQL, Spring Boot и многие другие языки, фреймворки и инструменты.
В этой статье я покажу вам расширения и конфигурации, которые я использую с моей новой любимой IDE.
Пакет расширений Java
VS Code имеет множество расширений, которые добавляют поддержку языков программирования, фреймворков и инструментов. Пакет расширений объединяет связанные расширения, которые хорошо работают вместе. Итак, первое, что нужно сделать, это установить Java Extension Pack:
Расширения Spring Boot, Microprofile и Quarkus
Существуют расширения для Spring Boot, Microprofile и Quarkus, если вы используете любой из эти рамки. Эти расширения упрощают создание новых проектов, развертывание и запуск приложений, а также их настройку.
Создание нового Java-проекта
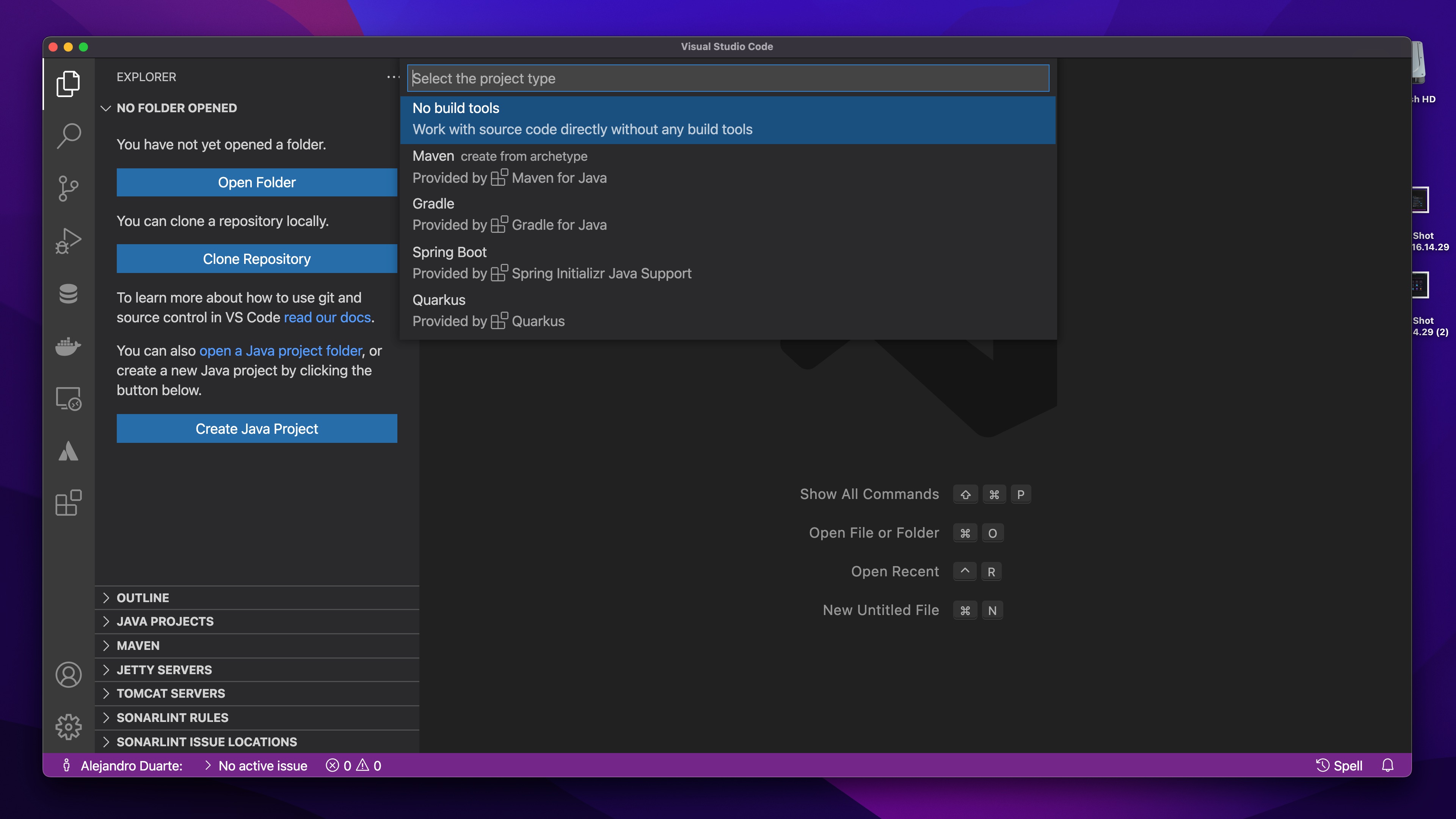
Чтобы создать новый проект Java, на вкладке Проводник на боковой панели нажмите Создать проект Java:
Вы можете выбирать из множества фреймворков в зависимости от установленных вами расширений. Вот некоторые из тех, что я вижу в своей IDE:
Каждый вариант предложит дополнительную информацию для создания нового проекта.
Импорт проекта
Пакет расширения Java включает расширение Maven для Java (есть расширение Gradle extension также). VS Code распознает проекты Maven, когда вы открываете каталог с файлом pom.xml. Просто перейдите в Файл | Откройте… в меню и выберите каталог, содержащий файл pom.xml.
Кодовая команда
Хотя это и не обязательно, вы также можете использовать командную строку для открытия проектов. VS Code позволяет очень легко включить это. Нажмите F1 и введите shell, чтобы включить команду code в вашу переменную среды PATH:
После этого обязательно перезапустите терминал (если он у вас открыт) и введите код для запуска VS Code. Вы можете указать каталог для открытия:

Чтобы открыть текущий каталог, укажите точку:
код .
Запуск приложения
Когда у вас есть новый или существующий проект, открытый в VS Code, вы можете запустить его, нажав F5. Выберите Java и класс, содержащий стандартный метод main точки входа Java, который вы хотите запустить:

Клиент базы данных
Большинство приложений подключаются к базам данных, таким как MariaDB, MySQL, PostgreSQL, MongoDB и т. д. Лучшее расширение для этого — Database Client . Вы можете попробовать это, например, с SkySQL. Обязательно включите параметр Использовать SSL, загрузите файл ЦС со SkySQL и укажите путь к файлу в поле Клиентский сертификат в VS Code. После этого вы можете выполнять SQL-запросы, не покидая IDE. Посмотрите это видео:
https://www.youtube.com/watch?v=rJYUTxD-2-M
Гит
VS Code включает встроенную поддержку Git. Однако я предлагаю установить расширение GitLens, чтобы добавить полезные представления на боковую панель Управление исходным кодом:
В моем случае я отключил аннотации вины текущей строки, так как считаю их немного навязчивыми, но попробуйте и решите сами.
Горячие клавиши
Если есть одна комбинация клавиш, которую вы должны выучить, это последовательность Ctrl K, Ctrl S (или Cmd K, Cmd S). Он показывает все сочетания клавиш с возможностью поиска и редактирования комбинаций клавиш по вашему желанию:

Вот несколько сочетаний клавиш, которые я часто использую:
Ctrl B / Cmd B — переключить боковую панель
Ctrl Shift E / Cmd Shift E — показать/сфокусировать проводник
Ctrl J / Cmd J — панель переключения (терминал, вывод, консоль отладки и т. д.)
Ctrl` / Ctrl Shift` - Переключить терминал
F5 - Запустить приложение
Ctrl ; / Cmd ; — Настройки
Ctrl Shift P / Cmd Shift P / F1 — Показать все доступные команды
Ctrl P / Cmd P — открыть файл проекта
Ctrl Shift O / Cmd Shift O — Структура (для отображения, например, членов класса)
Я рекомендую ознакомиться с руководством Начало работы внутри VS Code (доступно в меню Справка), особенно с пошаговым руководством Изучение основ, которое научит вас редактировать код с помощью множества ярлыков, которые повысить свою производительность.
Режим презентации
Если вы представляете свой код аудитории, всегда полезно увеличить размер шрифта кода. Большинство IDE позволяют это сделать, но размер всех остальных вещей в пользовательском интерфейсе остается прежним, что, на мой взгляд, не идеально. VS Code лучше всего подходит для этого, так как вы можете просто нажать Ctrl + (или Cmd + в macOS), и весь пользовательский интерфейс увеличится, как в веб-браузере. Используйте Ctrl - (или Cmd - в macOS), чтобы уменьшить масштаб.
Возможно, вы захотите перейти в полноэкранный режим (F1 и выполнить поиск по запросу Переключиться в полноэкранный режим) или, что еще лучше, активировать Дзен-режим (F1 и Переключиться в режим Дзен). Я делаю это в презентациях и видео так:
https://www.youtube.com/watch?v=cHGQxMkpCMM
Другие источники
Как и почти всегда, официальная документация является лучшим источником знаний. Он включает ресурсы для нескольких языков программирования, таких как JavaScript, TypeScript, Java, Python и C++. Посетите официальный канал YouTube и посетите репозиторий GitHub. VS с открытым исходным кодом!
Оригинал






