Как выбрать идеальный шрифт для вашего сайта и рекламы
16 февраля 2023 г.Типографика — неотъемлемая часть любого графического проекта. Шрифты могут улучшить внешний вид веб-сайта и повлиять на эмоции и настроение его пользователей. Вот почему так важно выбрать правильный шрифт для веб-сайта, чтобы обеспечить успех графического дизайна.
Однако поиск идеального шрифта для проекта может оказаться непростой задачей. Выбор правильного шрифта может занять много времени. Чтобы сделать правильный выбор, нужно помнить несколько вещей.
Что такое шрифт?
Начертание шрифта и шрифт — два термина, которые часто используются для обозначения одного и того же значения. На самом деле, когда большинство людей говорят шрифт, они на самом деле имеют в виду гарнитуру. Для графического дизайнера крайне важно знать разницу между ними.
Начертание – это определенный набор глифов с общими чертами дизайна, который можно описать как семейство шрифтов с одинаковым дизайном.
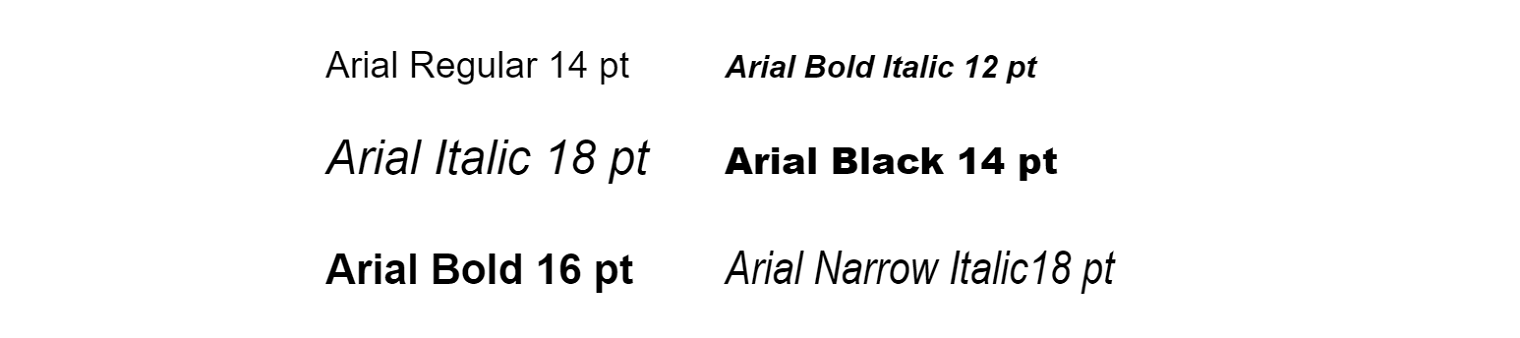
== Знакомым примером является шрифт Arial, который включает в себя различные шрифты, различающиеся по размеру, толщине и другим характеристикам, но все они основаны на нео-гротескном дизайне без засечек. Итак, Arial — это гарнитура, Arial Black размером 14 пунктов — это шрифт, а Arial Regular размером 14 пунктов — это другой шрифт.==
При поиске комбинаций шрифтов для веб-сайта помните, что это использовать шрифты, принадлежащие к одному семейству.
Почему важны шрифты?
Прежде чем я начну обсуждение различных характеристик шрифтов, которые делают шрифты подходящими для разных контекстов, давайте обозначим цели, которым служат все типографские конструкции.
Обеспечить удобочитаемость
Читаемость веб-сайта определяет, насколько легко посетители могут читать и понимать письменные материалы.
На удобочитаемость влияют три типа факторов:
* личные качества читателя (нарушения зрения и другие факторы здоровья); * что в тексте (загруженность темы, правильная грамматика, сложность синтаксиса); * типографика (выбор шрифта и его рамок, т. е. шрифтов).
Читаемость неизбежно связана, но ее не следует путать с разборчивостью.
Разборчивость – это особенность дизайна шрифта, которая позволяет отличить один символ от другого. Многие характеристики шрифта влияют на то, насколько легко читатели расшифровывают текстовые символы и, как следствие, на общую читабельность текста, и мы обсудим их более подробно позже в этой статье.
Красиво оформленные версии шрифтов придают бренду индивидуальность, но существенно ухудшают читабельность текста.
== Вот почему они в основном используются для создания больших автономных форматов, таких как логотипы, баннеры, принты на футболках и заголовки. Помните, что типографика была создана для передачи сообщений, поэтому в большинстве случаев удобочитаемость важнее дизайна.==
Обозначение текстовых иерархий
Типографическая иерархия позволяет проектировать иерархические подразделения, чтобы подводить потребителей к определенным типам информации, используя разные шрифты и создавая разные макеты текста.
Самый простой способ использовать типографскую иерархию — использовать разные размеры шрифта для разных частей текста: меньший шрифт часто используется для основного содержимого, а более крупный — для заголовков и заголовков. Другие способы различения различных информационных разделов включают маркеры, пробелы, цвета шрифта и т. д.
Поскольку существует так много вариантов создания визуально разных фрагментов данных, типографская иерархия не обязательно должна быть универсальным решением. Вместо этого используйте его для создания оригинального дизайна, который лучше всего подойдет для вашего проекта и повысит удобочитаемость веб-сайта.
Одна из самых важных обязанностей дизайнера — эффективно расположить контент на веб-странице так, чтобы его было легко использовать. Поскольку многие данные, с которыми работают дизайнеры, имеют текстовую форму, важно знать, как различные факторы влияют на построение иерархии.
Улучшить навигацию по сайту
Если вы уже создали эффективную типографскую иерархию на одной странице, т. е. настроили несколько уровней иерархии, выбрали тип шрифта, размер, цвет и т. д., чтобы различать все типы контента, убедитесь, что везде применяется один и тот же метод. на сайте.
Когда пользователи впервые заходят на вашу платформу, они должны выяснить, где находятся инструменты навигации, как обозначается самый важный контент, какого цвета ссылки и т. д. Если вы сохраните эти аспекты одинаковыми на всех страницах веб-сайта, вы создадите более удобный пользовательский интерфейс для своих читателей.
Создайте бизнес-бренд
Шрифт — это важнейший элемент брендинга веб-сайта, который сильно влияет на то, как пользователи видят ваш веб-сайт. На восприятие бренда потребителем может положительно повлиять использование в его логотипе изящных типографских элементов, а описания продуктов можно сделать более привлекательными, используя эстетически привлекательные комбинации шрифтов.
:::подсказка Эффективная типографика удерживает внимание читателей, не отвлекая их от сути контента. Это не только может сделать ваш веб-сайт более отличительным, но также побуждает посетителей ассоциировать ваш бренд со шрифтом, используемым на вашем сайте. В наше время, когда пользователи ежедневно обращаются к десяткам интернет-ресурсов, невозможно переоценить значение сильного имиджа бренда и роль шрифтов в его создании.
:::
Передавать настроение и эмоции
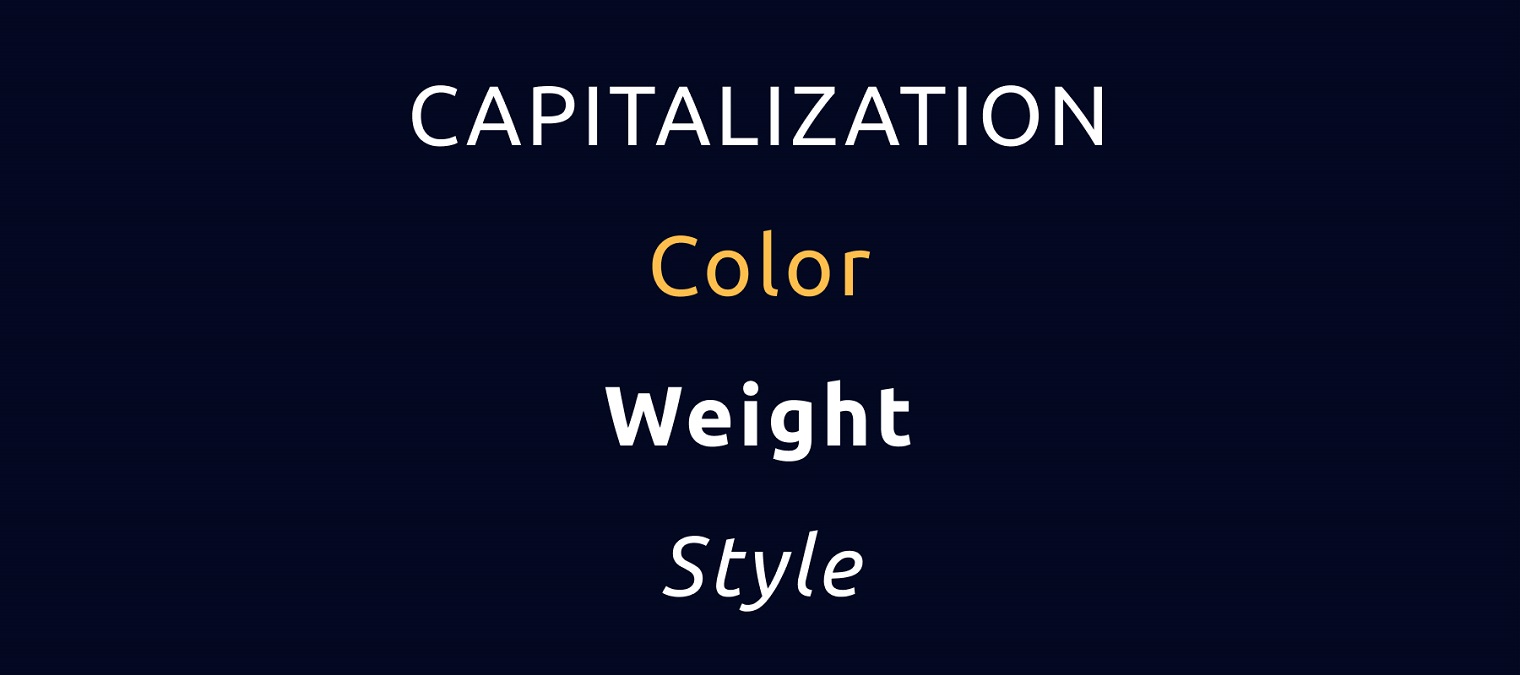
При выборе шрифтов важно помнить, что внешний вид символов может повлиять на восприятие читателем содержания. Одна из функций типографики – связать потребителей с текстом на эмоциональном уровне. Точно так же, как мы делаем все буквы во время чата заглавными для обозначения крика, разные шрифты создают настроение и эмоции.
У каждого шрифта есть свой собственный голос, и хотя зачастую легко определить, какое настроение тот или иной шрифт пытается передать (особенно при сравнении нескольких гарнитур), большинство людей не могут объяснить, почему они испытывают разные эмоции, когда видят разные рисунки букв.
Упрощенное объяснение, не имеющее особого смысла, подскажет вам, что ==мы относимся к шрифтам и гарнитурам почти так же, как к стереотипам==. Поэтому мы воспринимаем определенные эмоции подсознательно.
Этот ответ не очень поможет веб-дизайнерам, которые должны быть уверены в себе при выборе шрифтов для веб-сайтов, чтобы вызвать у читателей нужное настроение и эмоции.
В следующем разделе я рассмотрю характеристики шрифтов и их использование, чтобы лучше и на практике понять, какие шрифты следует использовать в каких условиях.
Основные характеристики формы и их использование
Работая с подсознанием, шрифты играют важную роль в формировании настроения и эмоций зрителей еще до того, как они начнут читать. Количество доступных шрифтов практически бесконечно, что позволяет легко создавать уникальные дизайны. Однако выбор подходящих шрифтов может оказаться сложным, особенно если вы не знаете, с чего начать.
В этом разделе объясняется, какие характеристики шрифта делают его более подходящим для того или иного контекста.
Вес
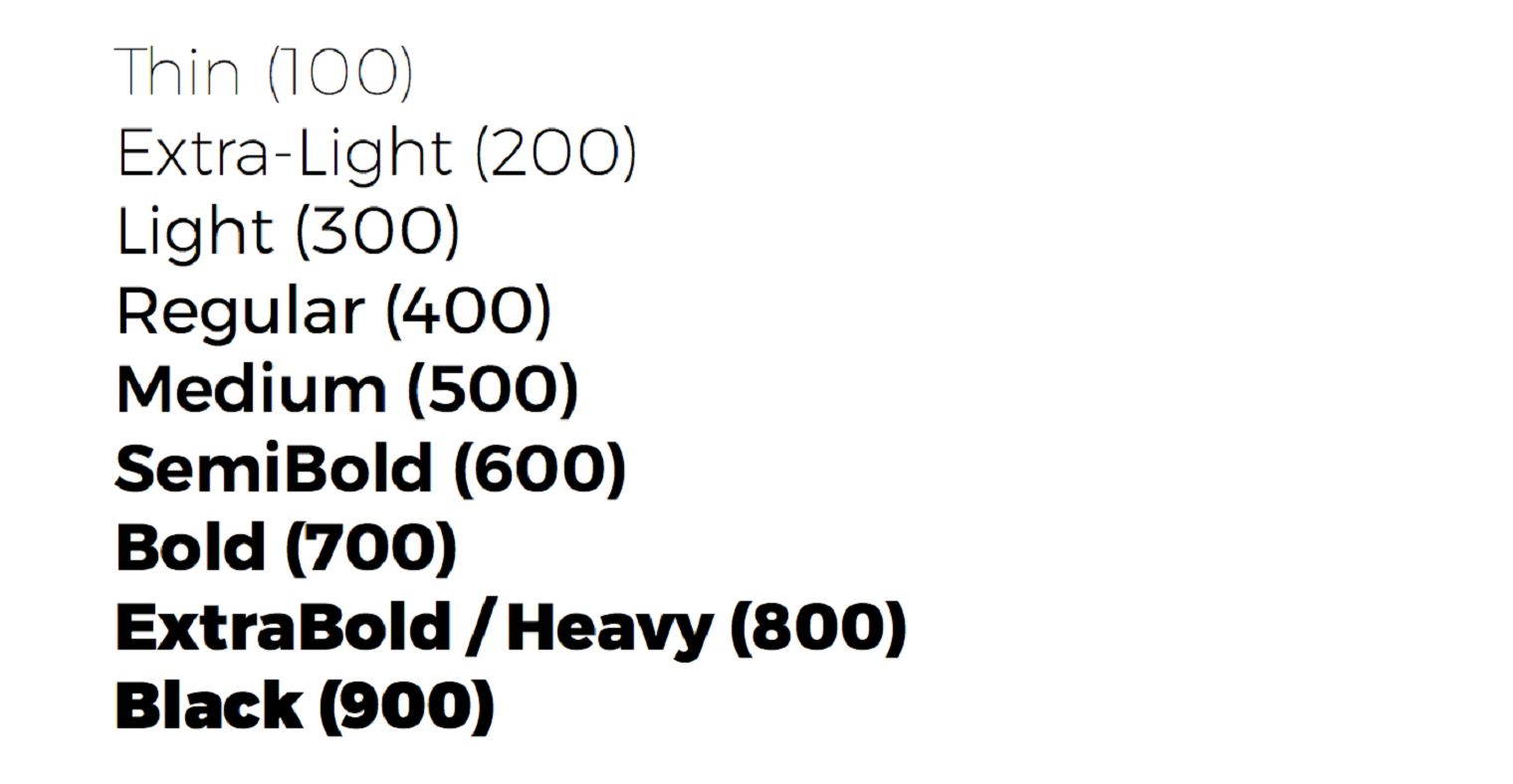
Толщина – это толщина штрихов любого шрифта. Делать буквы жирнее или тоньше — это простой способ создать текстовую иерархию. Тонкий, обычный и полужирный шрифты — это три основные категории, при этом обычные типы шрифтов являются наиболее популярными для чтения. Легкие и жирные шрифты передают больше эмоций, таких как деликатность и хрупкость с одной стороны и сила и грубость с другой.
Ультратонкие шрифты популярны в индустрии косметики и красоты, потому что они передают ощущение заботы, легкости и чувствительности. Жирный шрифт (особенно так называемый черный шрифт, который имеет еще больший вес) неудобен для чтения и в основном встречается в коротких фразах для рекламы, игр или шоу-бизнеса.
Ширина
Как и вес, ширина – это легко определяемая характеристика, сильно влияющая на скорость чтения. Сжатые шрифты занимают меньше места по горизонтали, чем их не сжатые аналоги, и появляются, когда необходимо разместить большой объем текста на небольшой площади.
:::информация Такие шрифты часто используются в качестве однострочных заголовков в узких газетных колонках, где нельзя использовать шрифт обычной ширины.
:::
Узкие шрифты создают ощущение тесноты и могут даже вызывать у читателей дискомфорт. Их нелегко читать, так как горизонтальные линии в глифах уменьшены, и трудно отличить один символ от другого.
Расширенные стили шрифта делают даже короткие слова длинными, и читатели, как правило, читают их медленнее. Слова становятся более запоминающимися и привлекают значительное внимание. Поскольку в таких шрифтах используется больше горизонтальных линий, они идеально подходят для создания логотипов и фраз для баннеров, которые предназначены для чтения под углом.
Засечки и плиты
Короткие линии, пересекающие концы штрихов в буквах, называются шрифтами с засечками, а шрифты, в которых используются засечки, называются шрифтами с засечками. Без засечек — без засечек.
:::информация Шрифт с засечками был первым созданным шрифтом.
:::
популярная теория говорится, что в Римской империи буквы сначала наносились на камни кистями, затем рабочие высекали камень по следам кисти, которые расширялись в начале и конце каждой строки, образуя засечки.
Даже маленькие засечки увеличивают контраст между буквами, делая шрифт более разборчивым. Вот почему шрифты с засечками популярны в больших научных и литературных работах, особенно в печатных текстах, где четкость чернил со временем может ухудшиться.
Шрифты с засечками, существующие так долго, являются универсальным и безопасным вариантом, придающим большую индивидуальность и характер. Они придают логотипам многих известных брендов ощущение вневременности и традиции и особенно популярны в журналистике, юриспруденции, ювелирном деле, моде и кино.
По сравнению со шрифтами с засечками шрифты без засечек выглядят современно и подходят для минималистского дизайна. Они часто используются в технологических, игровых и автомобильных компаниях.
Засечки становятся плоскими, когда они прямые, прямоугольные и имеют ту же толщину, что и основные штрихи символа. Плоские шрифты с засечками кажутся прочными и надежными и естественно смотрятся на производственных площадках, в магазинах электроинструментов, стейк-хаусах и других «мужских» отраслях.
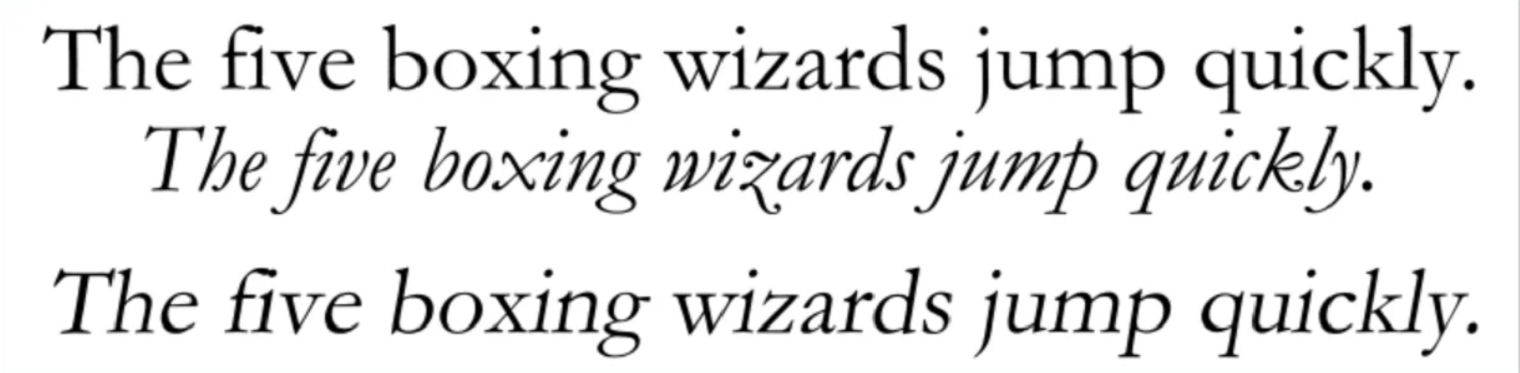
Курсив и наклонный шрифт
Курсивное и наклонное – два взаимосвязанных, но разных термина, описывающих наклонные шрифты.
Дизайнеры шрифтов создают курсивные шрифты, чтобы они напоминали рукописную каллиграфию; исторически их целью было выделение текста. Из-за наклона такие шрифты имеют меньше вертикальных линий и более элегантные изгибы, что обеспечивает элегантный и приятный тон. Курсив или рукописный шрифт передает личные чувства и используется в приветствиях и пригласительных письмах.
Наклонные шрифты (иногда называемые false italic) отображаются наклонными вертикальными буквами существующего шрифта. Большинство современных шрифтов включают наклонные шрифты наряду с другими типами начертания. Они выделяют части текста и иногда добавляют ему ощущение скорости. Дизайнеры сообщают, что наклонные шрифты без засечек не так выделяются в тексте, как наклонные шрифты с засечками.
Контраст
Контрастность шрифта — это разница в ширине между тонкими и толстыми штрихами символа. Шрифты со средним и низким контрастом предпочтительнее для продолжительного чтения и не обязательно вызывают какое-либо настроение или эмоции.
Одножирные шрифты (с равномерными штрихами) хорошо читаются. Они имеют меньшую связь с почерком с неровными штрихами, добавляя текстам ощущение модернизма и индустриализма.
Сверхконтрастные шрифты наследуют характеристики классических шрифтов. Разница между тонкими и толстыми штрихами создает ощущение драматизма и позволяет создавать элегантные заголовки, жертвуя некоторой удобочитаемостью.
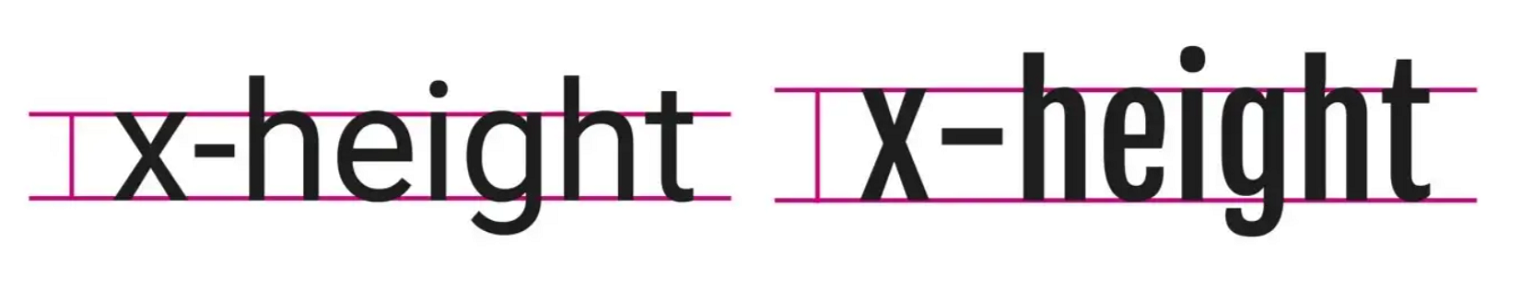
X-высота
Высота x или размер тела – это высота строчных букв по сравнению с прописными. Шрифты с малым размером тела (где высота строчных букв более чем в два раза меньше прописных) обеспечивают большой контраст между буквами одного шрифта, что позволяет глазам легко переходить к началу каждого предложения. Такие шрифты требуют большего пространства между строками текста. Поскольку они кажутся более выразительными, они идеально подходят для чтения стихов и музыкальных произведений.
Наоборот, шрифты с большой x-height делают текст однородным, обеспечивая ощущение стабильности. Они также позволяют разместить больше строк текста в заданном месте.
Углы
Пересечение прямых линий в буквах образует углы с острыми краями. Скругление этих краев сильно меняет восприятие шрифта, формируя ассоциации с гладкими и приятными на ощупь поверхностями. Закругленные формы также более распространены в природе, поэтому кажется нормальным, что шрифты с закругленными углами популярны в пищевой промышленности и производстве товаров для детей.
С другой стороны, острые края могут выражать напряжение и даже дискомфорт. Шрифты с преувеличенной резкостью популярны для создания всевозможных логотипов, и они чаще всего выбирают метал-группы.
Советы по выбору правильного шрифта для вашего дизайна
Подбор шрифтов для веб-сайта может оказаться сложным для неподготовленных дизайнеров. Теперь, когда вы ознакомились с основными элементами шрифта, вы можете лучше проанализировать шрифты и выбрать те, которые будут работать на вас. Вот несколько дополнительных советов для вашего рассмотрения:
* Подумайте о личности. Вы хотите, чтобы ваш сайт выглядел серьезным, игривым, высокотехнологичным или элегантным? Определите, какие атрибуты шрифта отражают черты вашего сайта, и начните собирать подходящие шрифты. * Не пропускайте ни одну из основных функций шрифта. Например, не используйте декоративные шрифты, которые трудно читать для больших фрагментов текста, и избегайте нейтрального дизайна, не передающего харизмы. Кроме того, необычные шрифты могут отвлекать читателей, поэтому выбор шрифтов всегда является вопросом баланса. * Сведите количество шрифтов к минимуму. Использование более трех шрифтов на одном веб-сайте делает его неструктурированным, и на нем трудно сосредоточиться. * Не используйте одинаковые шрифты в одном проекте. Используя разные шрифты, вы сможете создать визуальное разнообразие и более интересный дизайн. * Выберите расширенное семейство шрифтов. Когда вы найдете шрифт, который вам нравится, проверьте другие шрифты в семействе. Посмотрите, как выглядят символы разных размеров, насыщенности и других шрифтов.
Выбор шрифтов и создание графического оформления могут быть сложными и трудоемкими. Но я надеюсь, что эта статья помогла вам погрузиться в основы выбора правильного шрифта. 😉
Оригинал