
Как создать платформу «Ответ на заработок» с помощью React, Solidity и CometChat
1 марта 2023 г.Что вы будете создавать, см. в демонстрационной версии Sepolia Testnet и репозиторий git.

Введение
Если вы хотите создать инновационную платформу, которая мотивирует пользователей делиться своими знаниями и навыками, этот учебник по разработке платформы Answer-to-Earn с использованием React, Solidity и CometChat может быть именно тем, что вам нужно.
В этом учебном пособии технология блокчейна, общение в режиме реального времени и пользовательский контент объединены для создания интерактивной платформы, которая вознаграждает пользователей за их вклад и поощряет участие и сотрудничество.
Являетесь ли вы опытным разработчиком или новичком, это пошаговое руководство поможет вам воплотить свое видение в жизнь и изменить способ обмена информацией между людьми. Так почему бы не приступить к созданию собственной платформы Answer-to-Earn уже сегодня и не революционизировать процесс обучения и обмена информацией?
Кстати, подпишитесь на мой канал YouTube, чтобы узнать, как создать Web3 приложение с нуля. Я также предлагаю широкий спектр услуг, будь то частное репетиторство, почасовое консультирование, другие услуги по разработке или производство образовательных материалов для веб-3, вы можете заказать мои услуги здесь.
Теперь давайте перейдем к этому руководству.
Предпосылки
Для сборки вместе со мной вам потребуются следующие инструменты:
- Nodejs (важно)
- Эфиры js
- Каска
- Пряжа
- Метамаска
- Реагировать
- Попутный ветер CSS
- Кометчат SDK
Установка зависимостей
Клонируйте стартовый комплект и откройте его в VS Code с помощью следующей команды:
git clone https://github.com/Daltonic/tailwind_ethers_starter_kit <PROJECT_NAME>
cd <PROJECT_NAME>
https://gist.github.com/covelitein/b35b44e4cff299fc668073ce703537e3?embedable=true
Теперь запустите **yarn install** на терминале, чтобы установить все зависимости для этого проекта.
Настройка SDK CometChat
Выполните следующие действия, чтобы настроить CometChat SDK; в конце вы должны сохранить эти ключи как переменную среды.
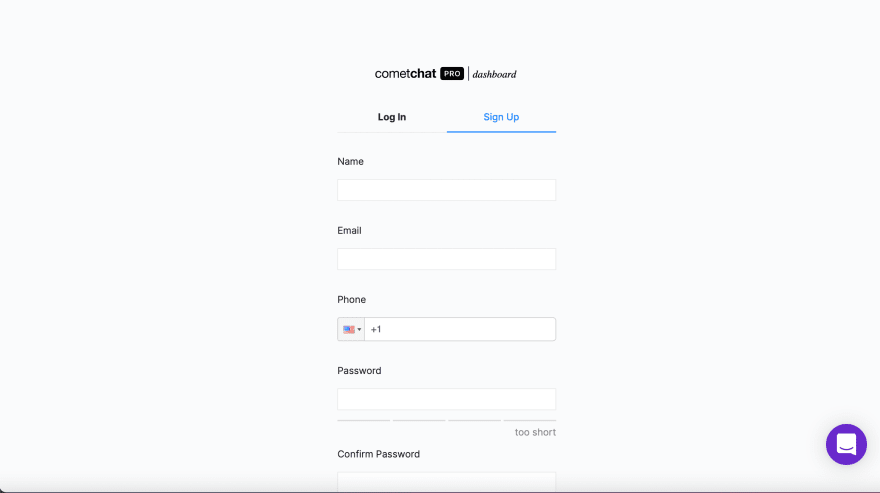
ШАГ 1: Перейдите на Панель управления CometChat и создайте учетную запись.
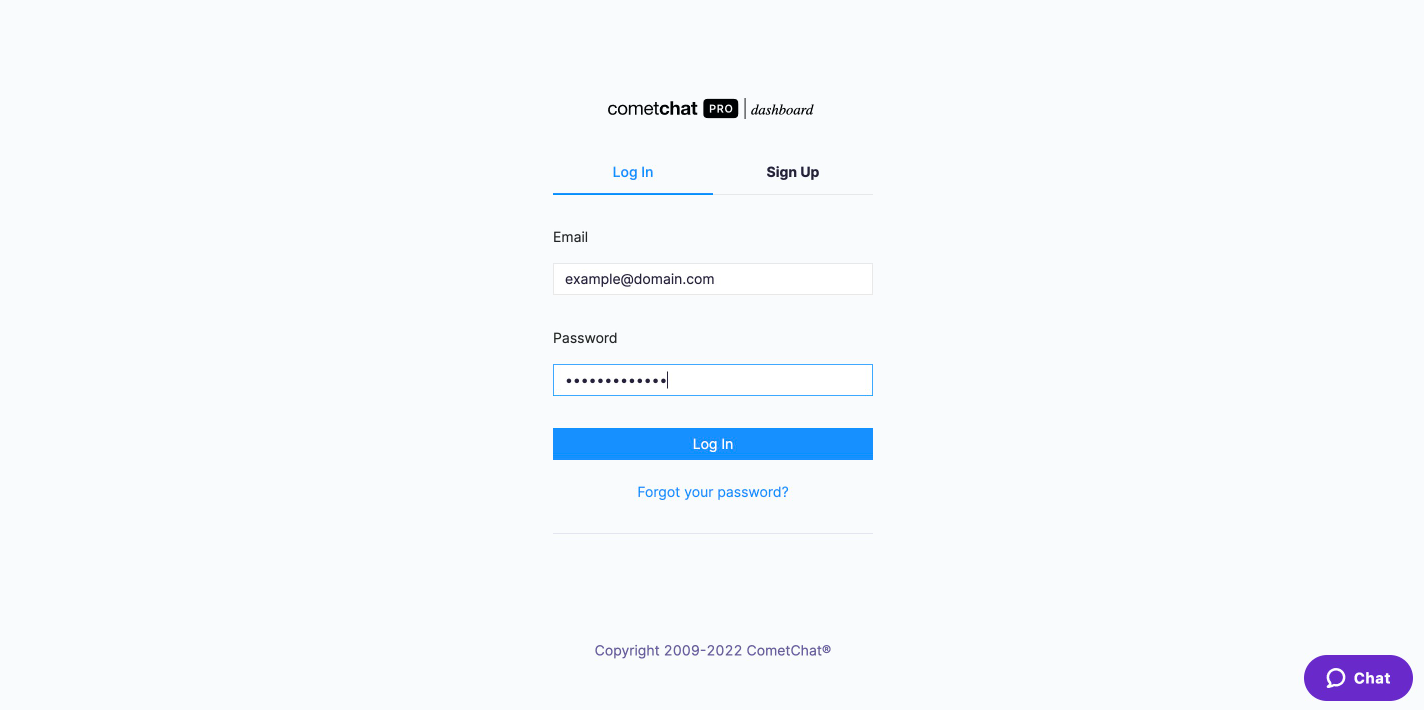
ШАГ 2: Войдите в панель управления CometChat только после регистрации.
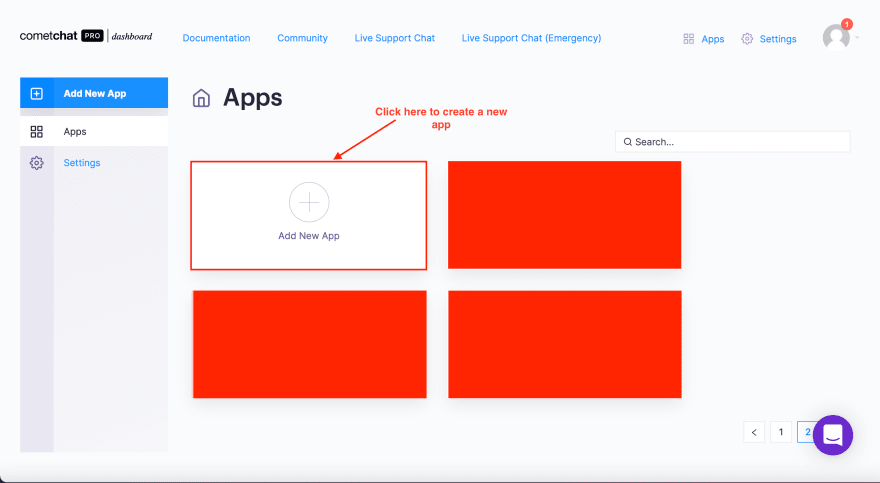
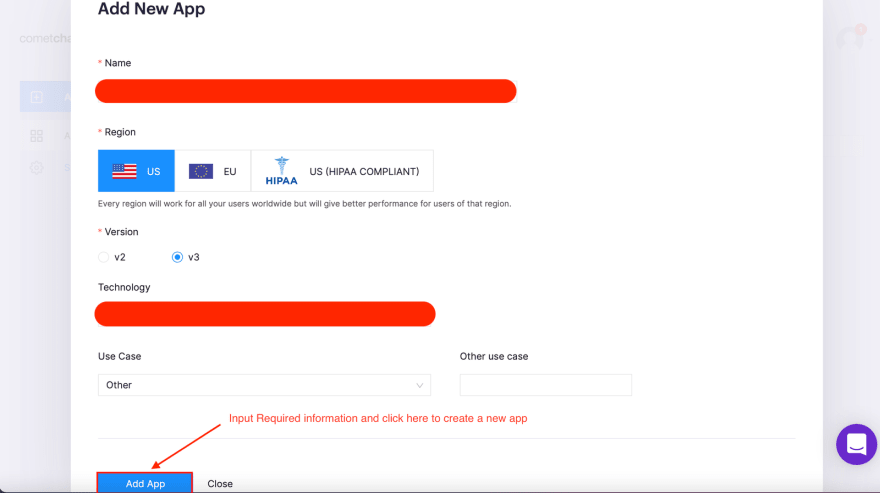
ШАГ 3: На панели управления добавьте новое приложение под названием A2E
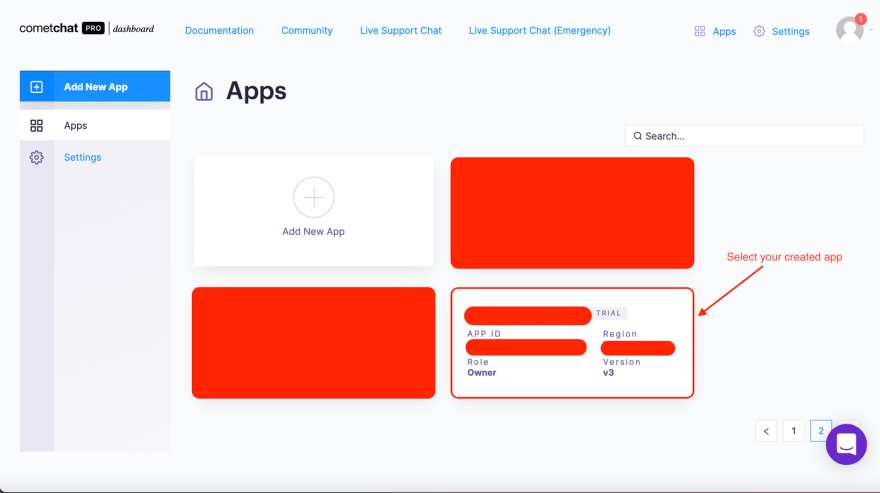
.ШАГ 4: Выберите только что созданное приложение из списка.
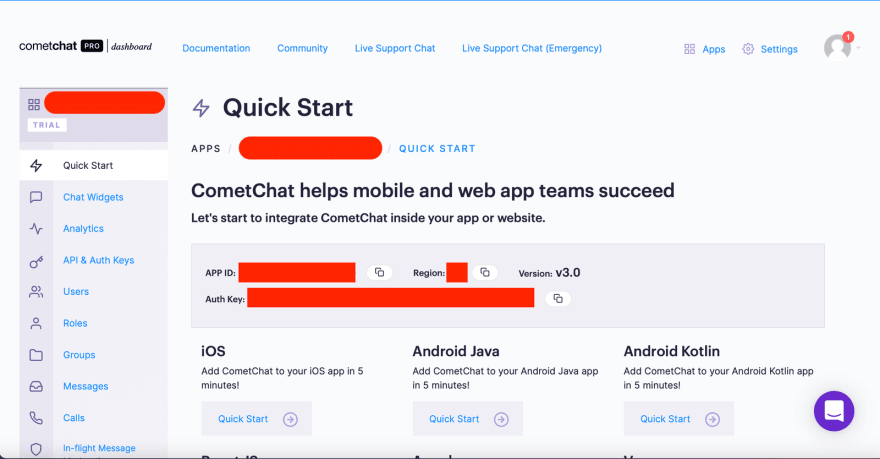
ШАГ 5:
Из краткого руководства скопируйте APP_ID, REGION и AUTH_KEY в свой файл .env. См. изображение и фрагмент кода.
Замените ключи-заполнители REACT_COMET_CHAT их соответствующими значениями.
REACT_APP_COMETCHAT_APP_ID=****************
REACT_APP_COMETCHAT_AUTH_KEY=******************************
REACT_APP_COMETCHAT_REGION=**
Файл .env должен быть создан в корне вашего проекта.
Настройка скрипта Hardhat
В корне проекта откройте файл hardhat.config.js и замените его содержимое следующими настройками.
https://gist.github.com/covelitein/f9b3d2c8012061d786980e0dda2fdc1e?embedable=true
Приведенный выше скрипт инструктирует каску по этим трем важным правилам.
- Сети: этот блок содержит настройки для выбранных вами сетей. При развертывании вам потребуется указать сеть для доставки смарт-контрактов.
- Solidity: здесь описывается версия компилятора, которую будет использовать каска для компиляции кодов смарт-контрактов в
bytecodesиabi.< /li> - Пути: это просто информирует hardhat о расположении ваших смарт-контрактов, а также о месте для вывода вывода компилятора, который является ABI.
Настройка сценария развертывания
Перейдите в папку scripts, а затем в файл deploy.js и вставьте в него приведенный ниже код. Если вы не можете найти папку сценария, создайте ее, создайте файл deploy.js и вставьте в него следующий код.
https://gist.github.com/covelitein/5b4cdd0b11fe2759184ac9da79ce9b94?embedable=true
При запуске в качестве команды развертывания Hardhat приведенный выше сценарий развернет указанный вами смарт-контракт в сети по вашему выбору.
Посмотрите это видео, чтобы узнать, как правильно настроить проект web3 с помощью ReactJs.
https://www.youtube.com/watch?v=-q_6CyGNEDw&embedable=true
Файл смарт-контракта
Теперь, когда мы завершили первоначальную настройку, давайте создадим смарт-контракт для этой сборки. Создайте новую папку с именем **contracts** в каталоге **src** вашего проекта.
Создайте новый файл с именем **A**``**nswer2Earn.sol** в этой папке с контрактами; этот файл будет содержать всю логику, управляющую смарт-контрактом.
Скопируйте, вставьте и сохраните следующие коды в файл **A**``**nswer2Earn.sol**. См. полный код ниже.
https://gist.github.com/covelitein/c347e96adefe2783b2038e37ab377789?embedable=true
У меня есть книга, которая поможет вам освоить язык web3 (Solidity). возьмите свою копию здесь.

Теперь давайте рассмотрим некоторые детали того, что происходит в приведенном выше смарт-контракте. У нас есть следующие предметы:
Структуры
- QuestionStruct: содержит необходимую информацию о каждом вопросе, заданном на платформе.
- CommentStruct: содержит информацию о каждом комментарии на нашей платформе.
Переменные состояния
- Владелец: отслеживает исполнителя контракта.
- platformCharge: процент комиссии платформы за каждый платеж, сделанный на платформе.
- totalQuestion: здесь хранится количество вопросов, которые не были удалены с платформы.
Сопоставления
- questionExists: проверяет, существует ли вопрос или не был ли он удален с платформы.
- commentsOf: содержит общее количество комментариев к конкретному вопросу.
Конструктор Это используется для инициализации состояния переменных смарт-контракта и других важных операций. В этом примере мы назначили исполнителя смарт-контракта владельцем.
События и модификаторы
- Действие: удаляет информацию о каждом действии, выполненном на платформе.
- Только владелец: запрещает всем остальным пользователям, кроме владельца, доступ к некоторым функциям платформы.
Функции вопросов
- addQuestion: эта функция берет вопрос о вознаграждении от пользователя и делает его доступным для других, чтобы они могли соревноваться за лучший ответ.
- updateQuestion: эта функция используется для редактирования вопроса, предоставленного владельцем вопроса.
- deleteQuestion: эта функция используется для удаления вопроса, предоставленного владельцем вопроса.
- showQuestions: эта функция отвечает за отображение всех вопросов на платформе. Вопрос должен уже существовать и не удаляться.
- showQuestion: эта функция возвращает один вопрос по его уникальному идентификатору.
- isQuestionOwner: эта функция возвращает значение true/false, если вопрос принадлежит пользователю.
Функции комментариев
- добавить комментарий: эта функция позволяет пользователям дать ответ на конкретный вопрос в надежде выиграть приз за этот вопрос.
- updateComment. Эта функция используется для редактирования ответа при условии, что вызывающий абонент является владельцем ответа/комментария.
- deleteComment: эта функция используется для удаления комментария при условии, что вызывающий абонент является владельцем ответа/комментария.
- getComments. Эта функция возвращает все комментарии/ответы на определенный вопрос.
- getComment: возвращает один комментарий к определенному вопросу на платформе.
- isCommentOwner: эта функция возвращает значение true/false, если комментарий принадлежит пользователю.
Функции фондов
- payBestComment. Эта функция используется владельцем вопроса для оплаты респонденту наиболее предпочтительного ответа.
- возврат: эта функция используется для запроса возмещения средств владельцем вопроса при условии, что ответы еще не отправлены.
- payTo: эта функция используется для внутренних платежей по указанному адресу.
- changeFee. Эта функция используется для изменения комиссии платформы.
Поняв все вышеперечисленные функции, скопируйте их в файл с именем **Answer2Earn.sol** в папке контрактов в каталоге src.
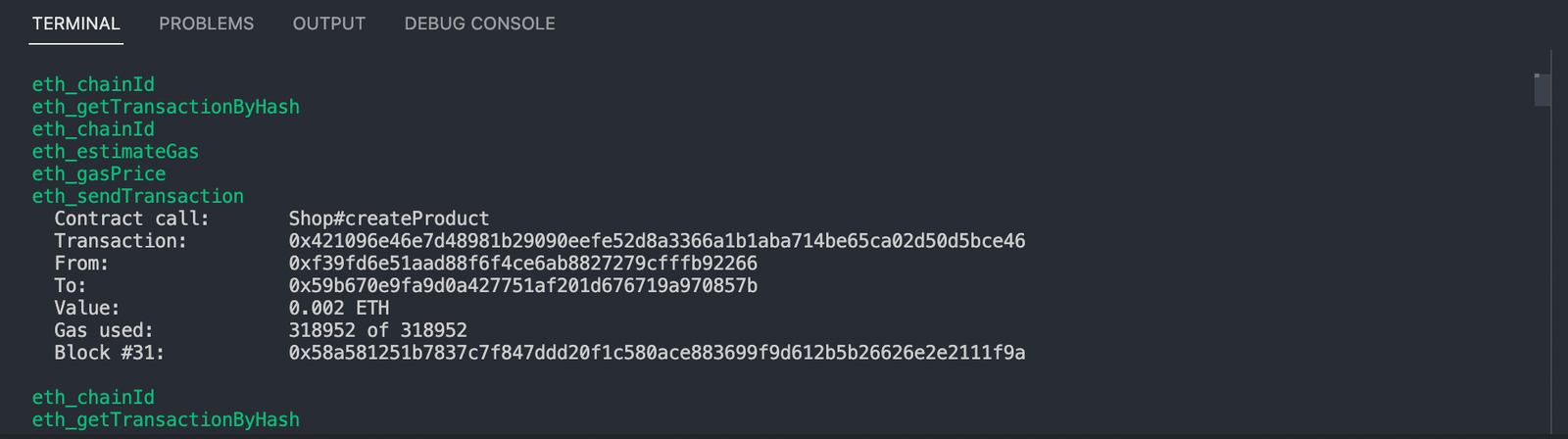
Затем выполните приведенные ниже команды, чтобы развернуть смарт-контракт в сети.
yarn hardhat node # Terminal #1
yarn hardhat run scripts/deploy.js --network localhost # Terminal #2
Если вам нужна дополнительная помощь в настройке Hardhat или развертывании полнофункционального DApp, посмотрите это видео.
https://www.youtube.com/watch?v=hsec2erdLOI&embedable=true
Разработка внешнего интерфейса
Теперь, когда у нас есть наш смарт-контракт в сети и все наши артефакты (байт-коды и ABI) сгенерированы, давайте подготовим внешний интерфейс с помощью React.
Компоненты
В каталоге src создайте новую папку с именем **components** для размещения всех компонентов React для этого проекта.
Компонент заголовка
Компонент «Заголовок» включает в себя логотип платформы, строку поиска и кнопку с адресом подключенной учетной записи. См. код ниже.
https://gist.github.com/covelitein/e7fe00c91f275424df806bbd1b4661b4?embedable=true
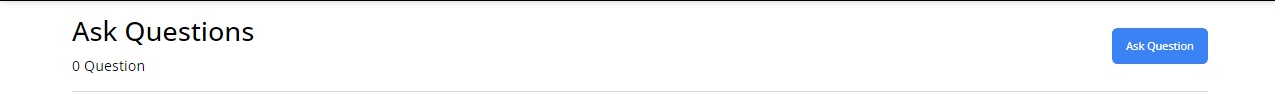
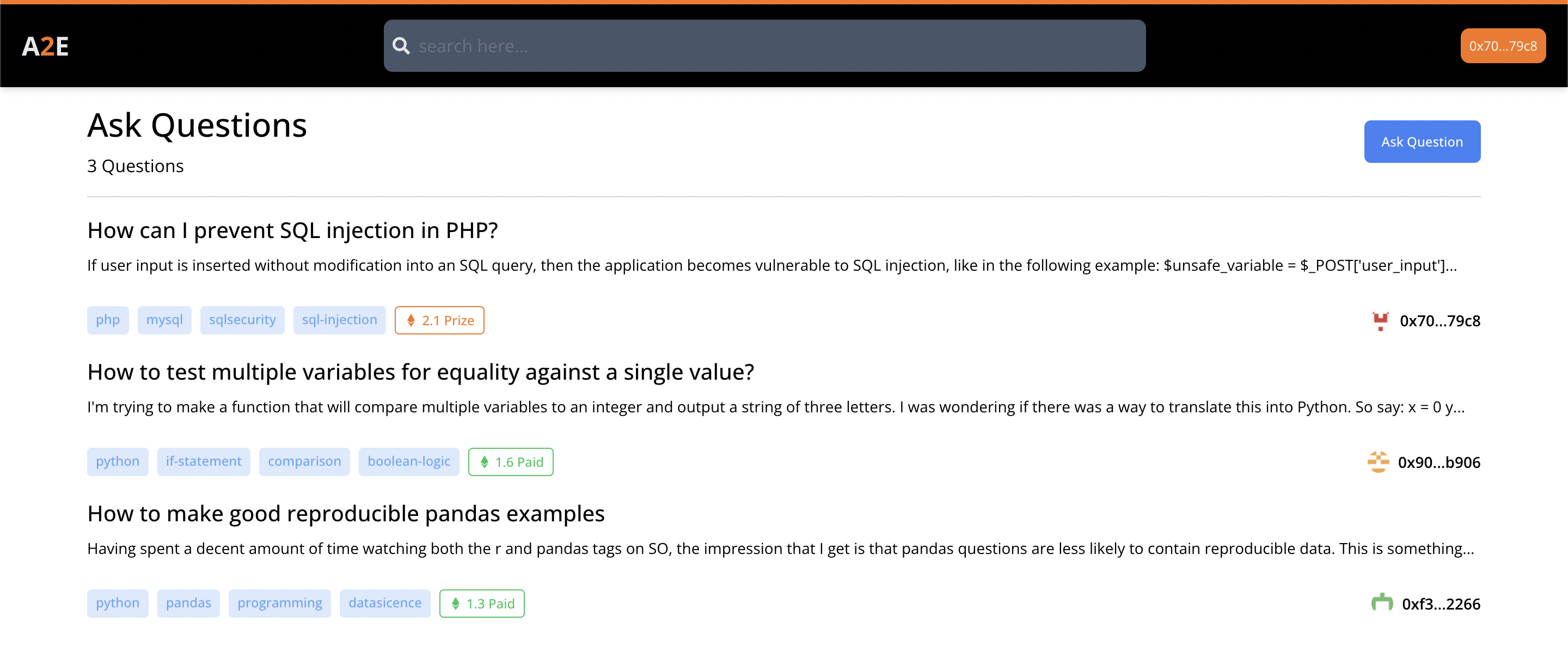
Компонент QuestionTitle
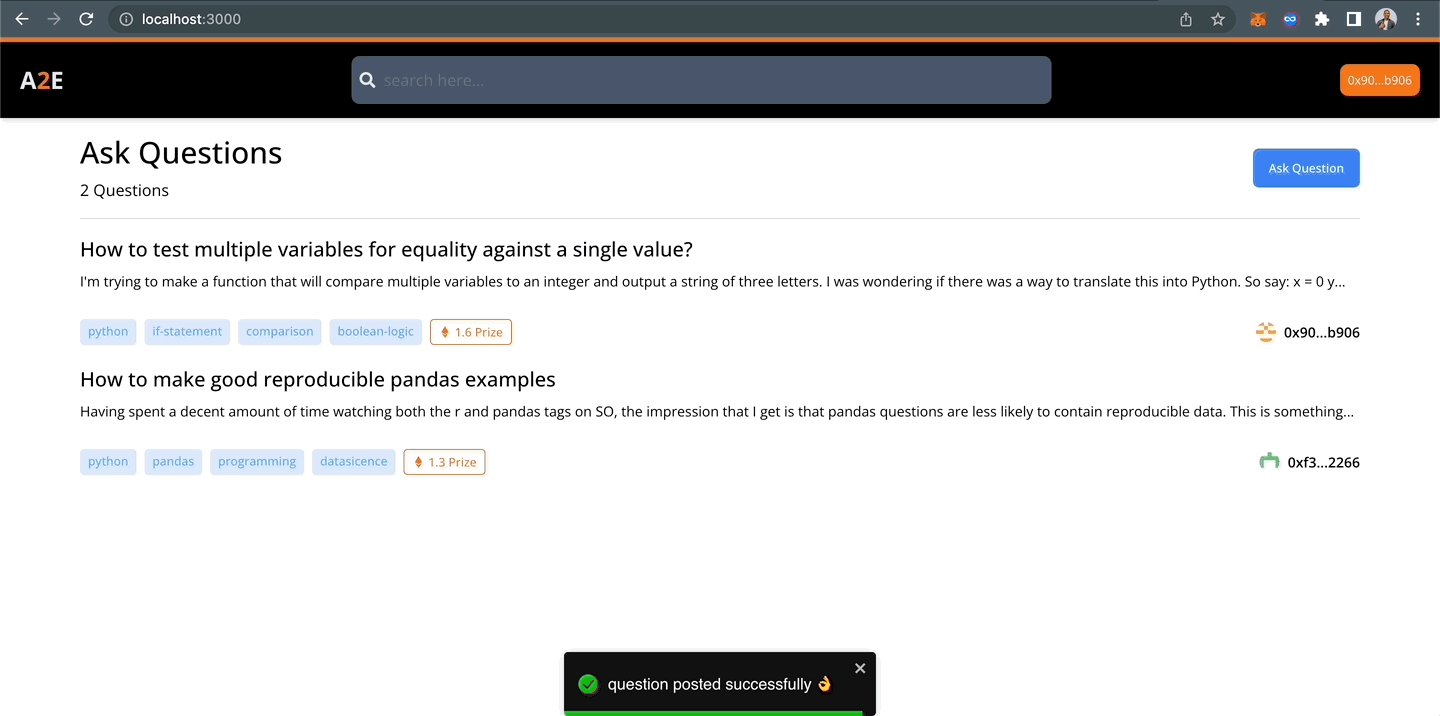
Этот компонент включает заголовок, кнопку для вопросов и информацию по всем другим вопросам. Вот код:
https://gist.github.com/covelitein/97b905592fa9edc1d8edf986c85d897f?embedable=true
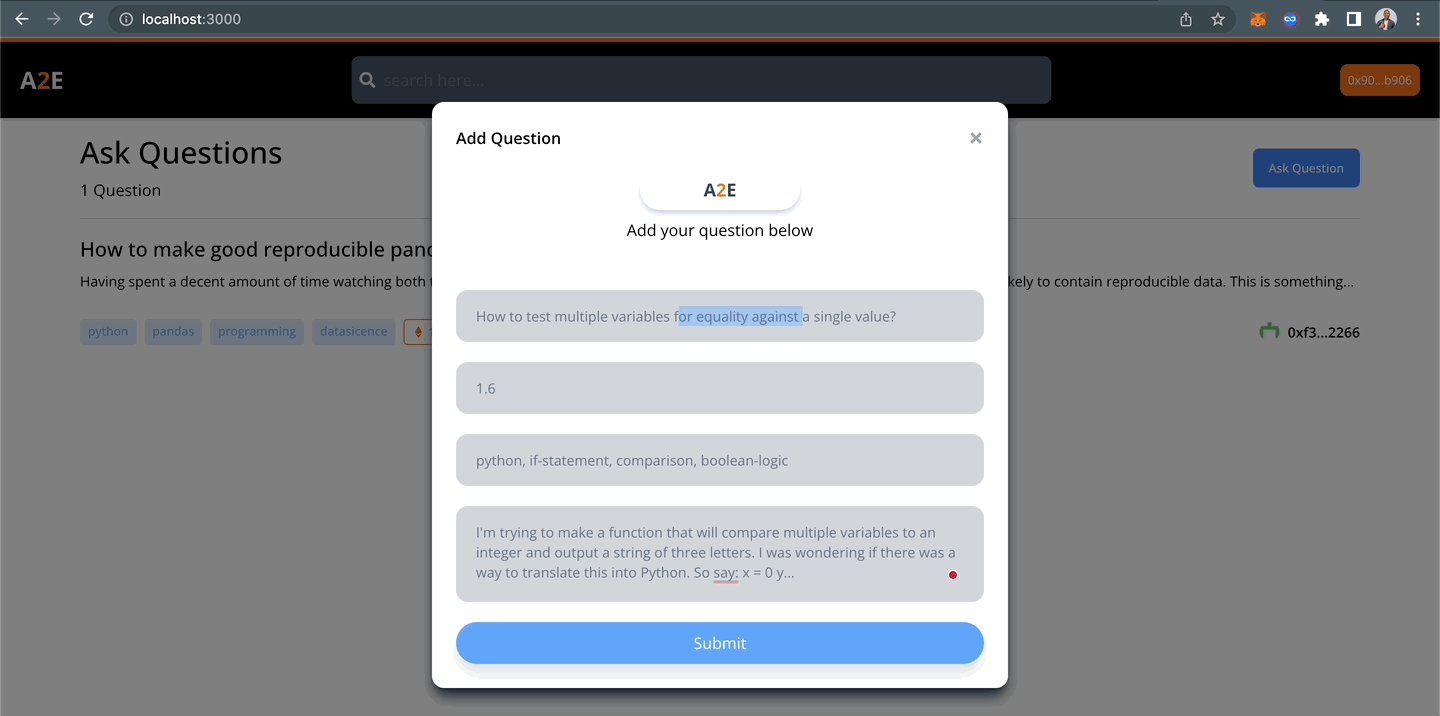
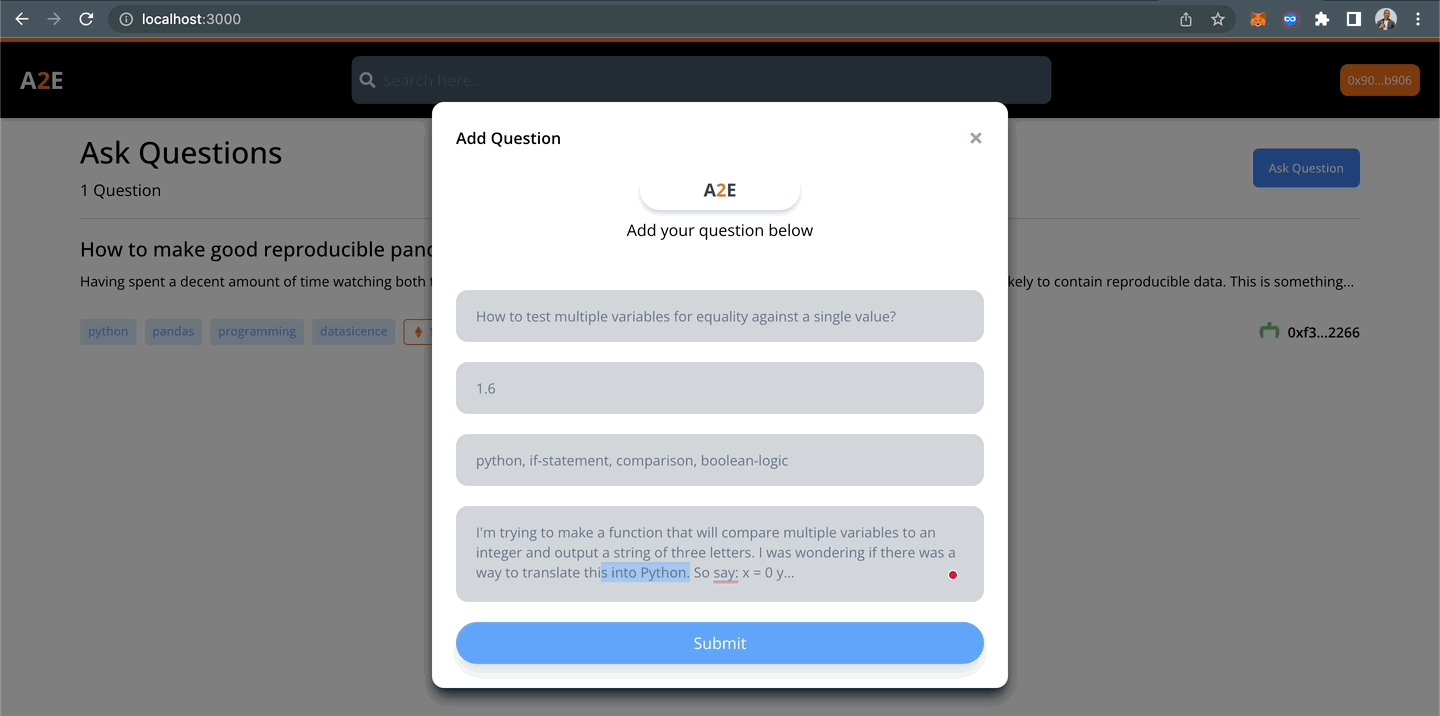
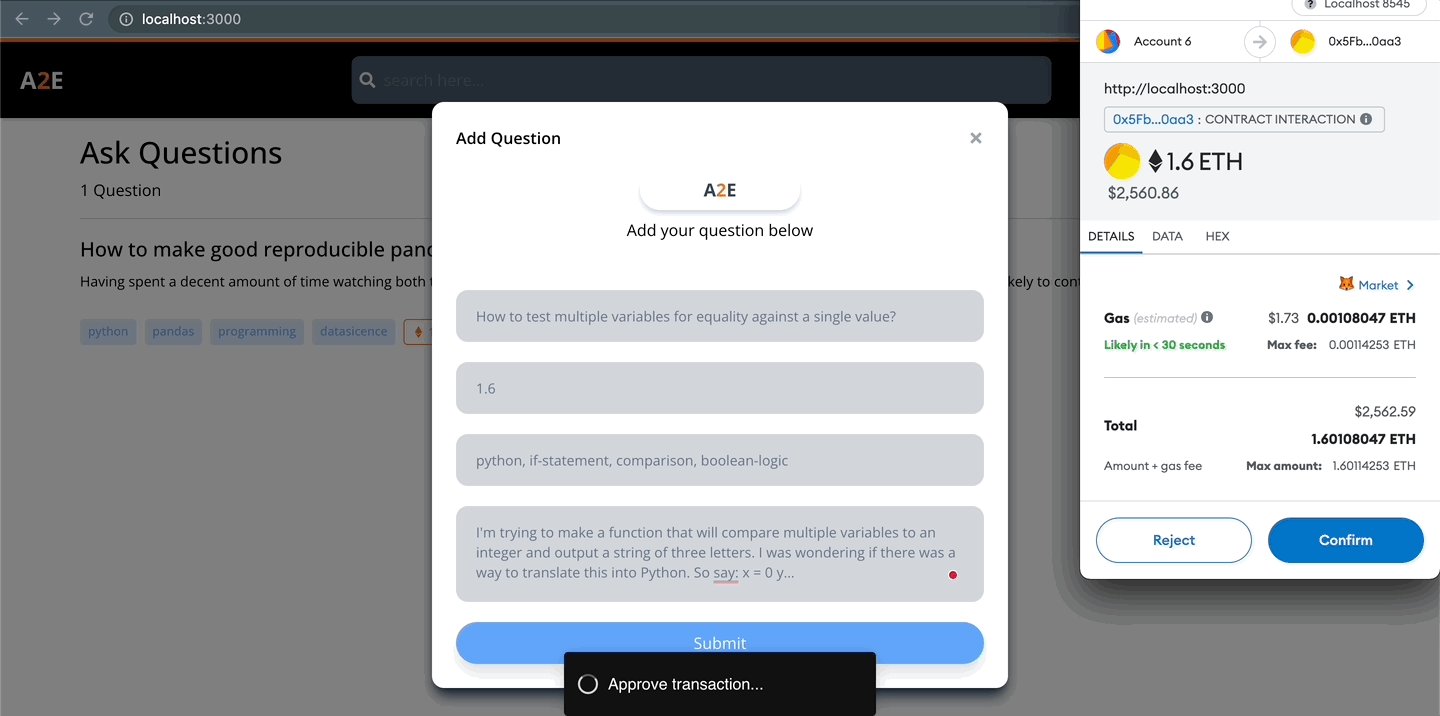
Компонент "Добавить вопрос"
Это модальное окно, позволяющее пользователям создавать вопросы на платформе. Чтобы успешно отправить вопрос, пользователям необходимо указать заголовок, награду, тег и описание вопроса. Вот соответствующие коды:
https://gist.github.com/Daltonic/f93f9ac7294a229eb14bcc7024e07ea5?embedable=true
Компонент QuestionSingle
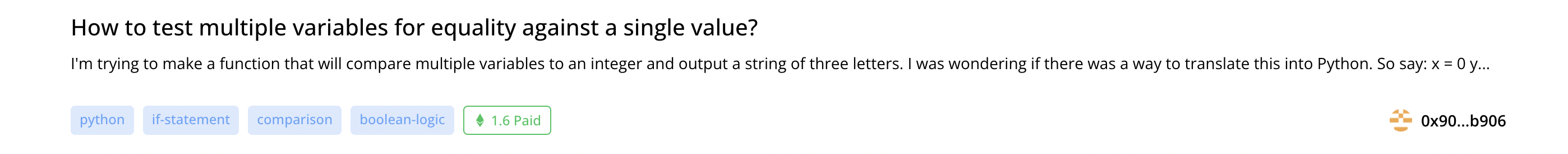
Этот компонент включает сведения о вопросе, такие как владелец вопроса и приз.
https://gist.github.com/covelitein/0b223744609cb90e32c9fc59540bfda5?embedable=true
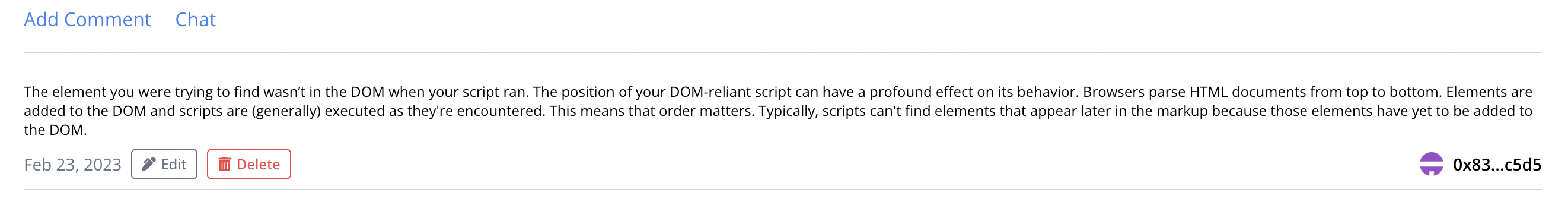
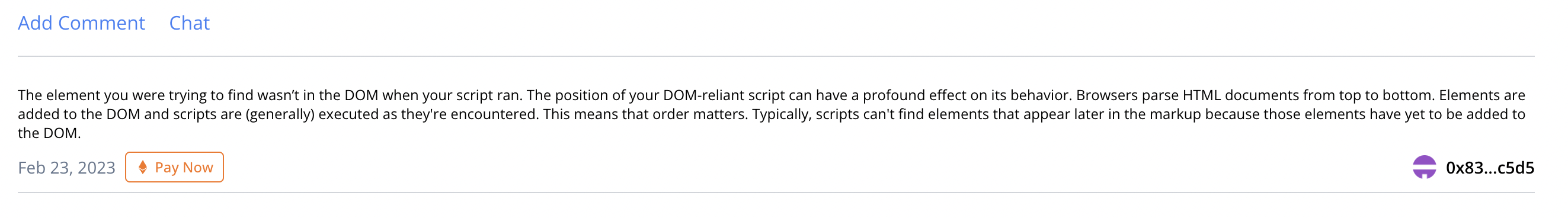
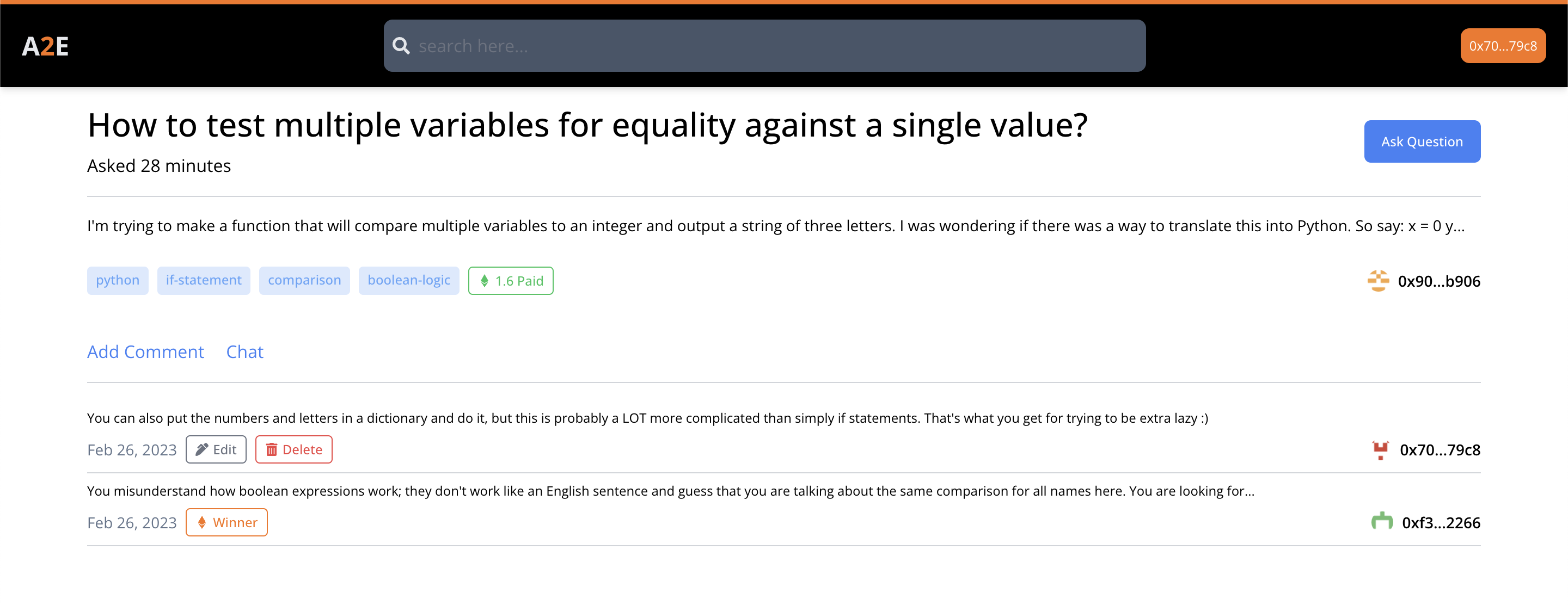
Компонент QuestionComments
Этот код показывает комментарии или ответы пользователя на вопрос владельца.
https://gist.github.com/Daltonic/2815c9b66b439fc56954bc7a3838c505?embedable=true
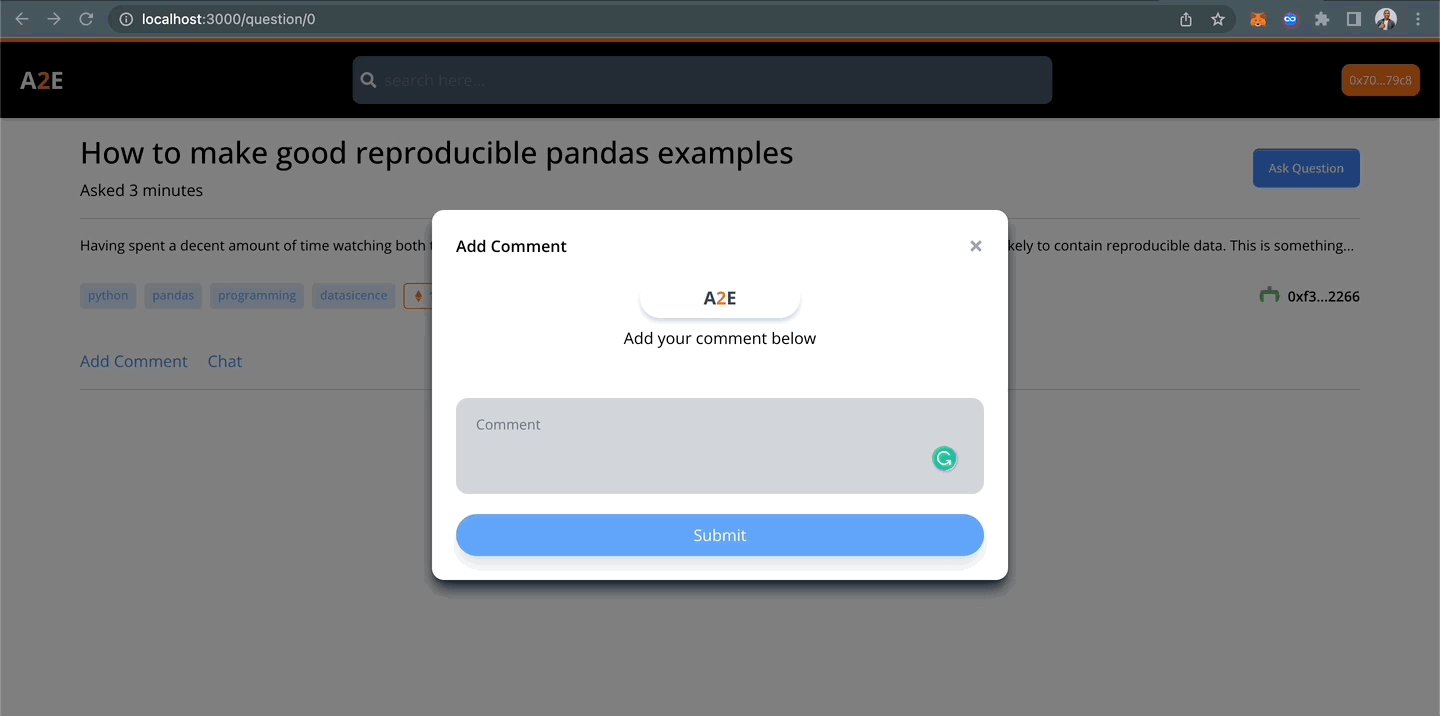
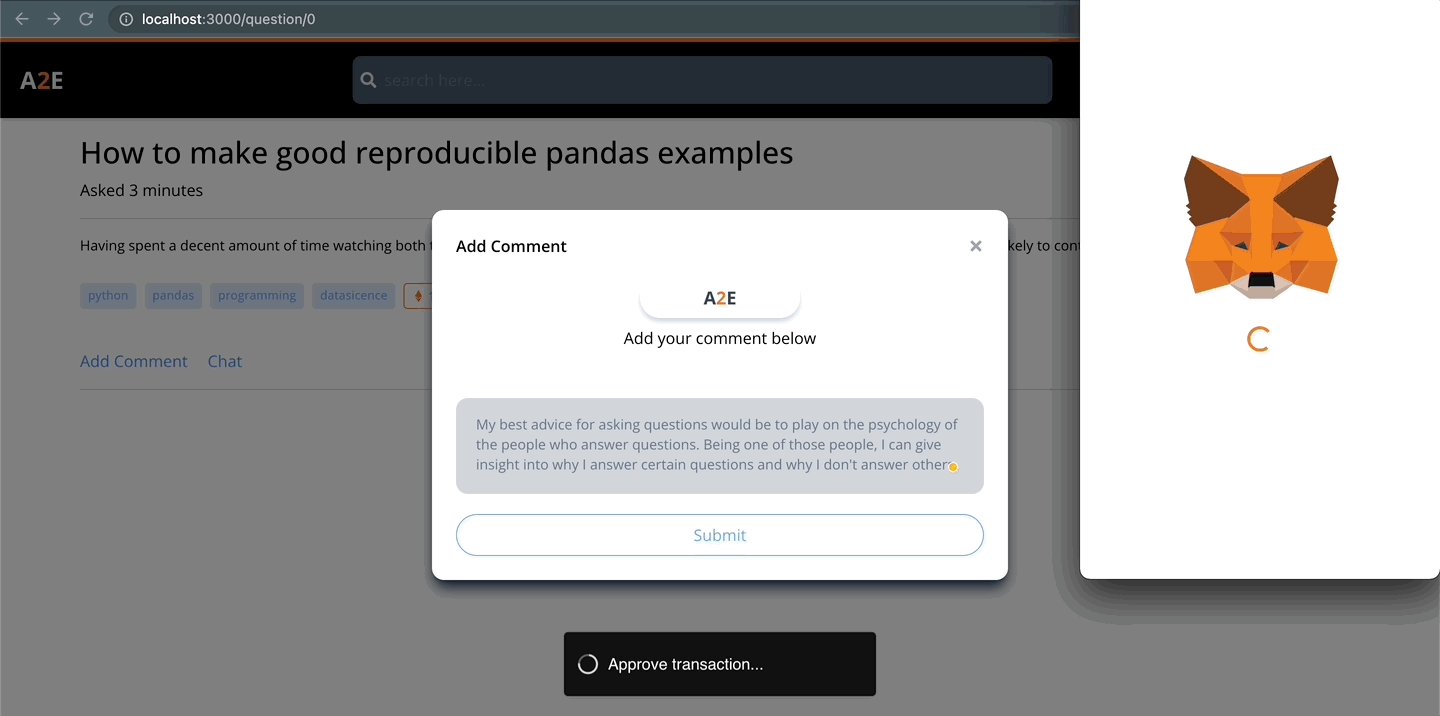
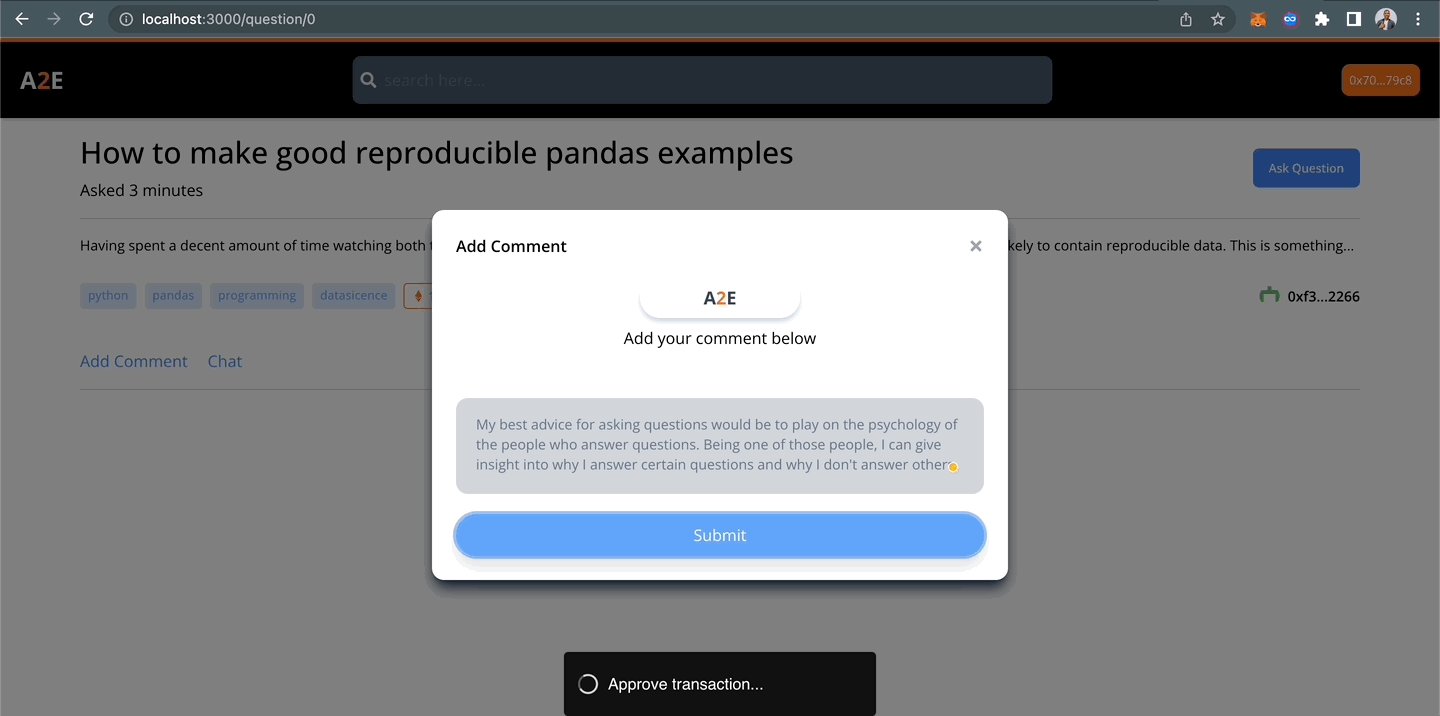
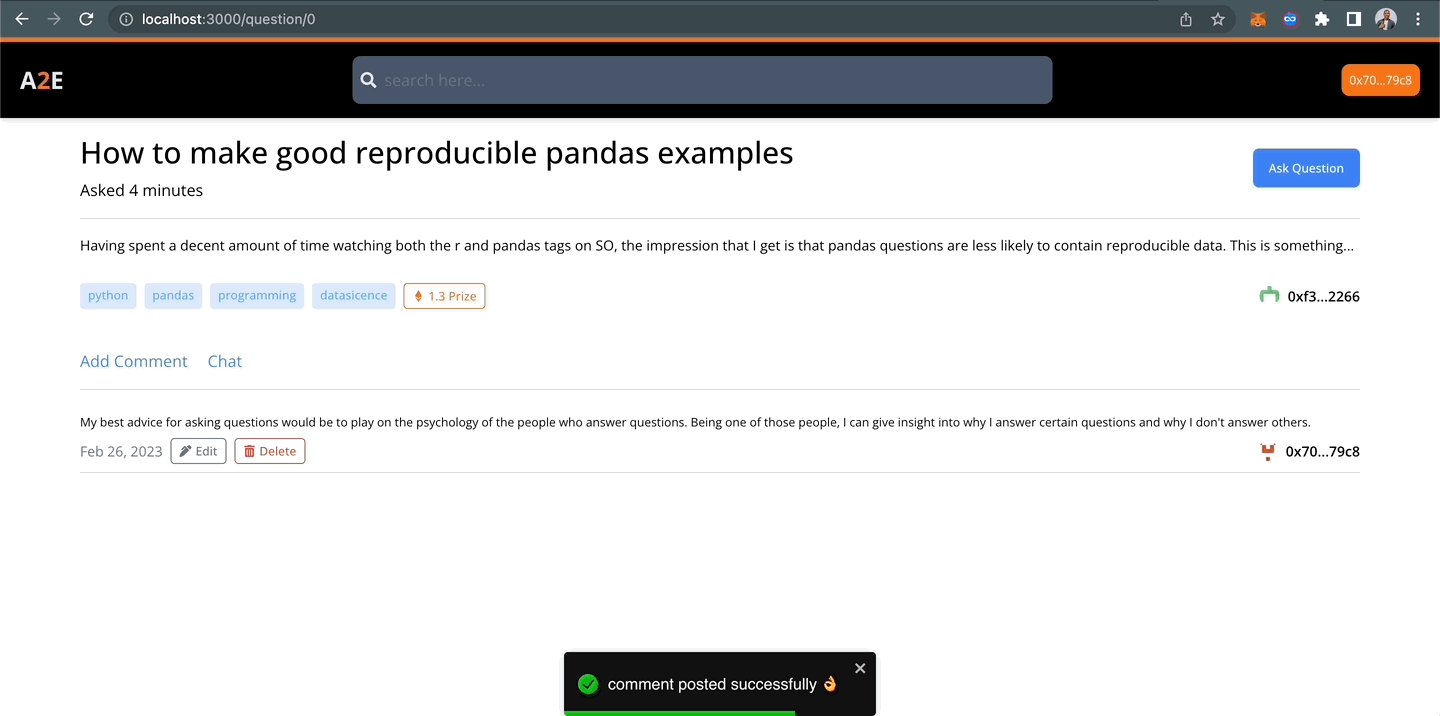
Компонент добавления комментария
Этот компонент позволяет пользователям ответить на конкретный вопрос через интерфейс. См. код ниже:
https://gist.github.com/covelitein/6e858cb22841b059ef003b05e53f2db3?embedable=true
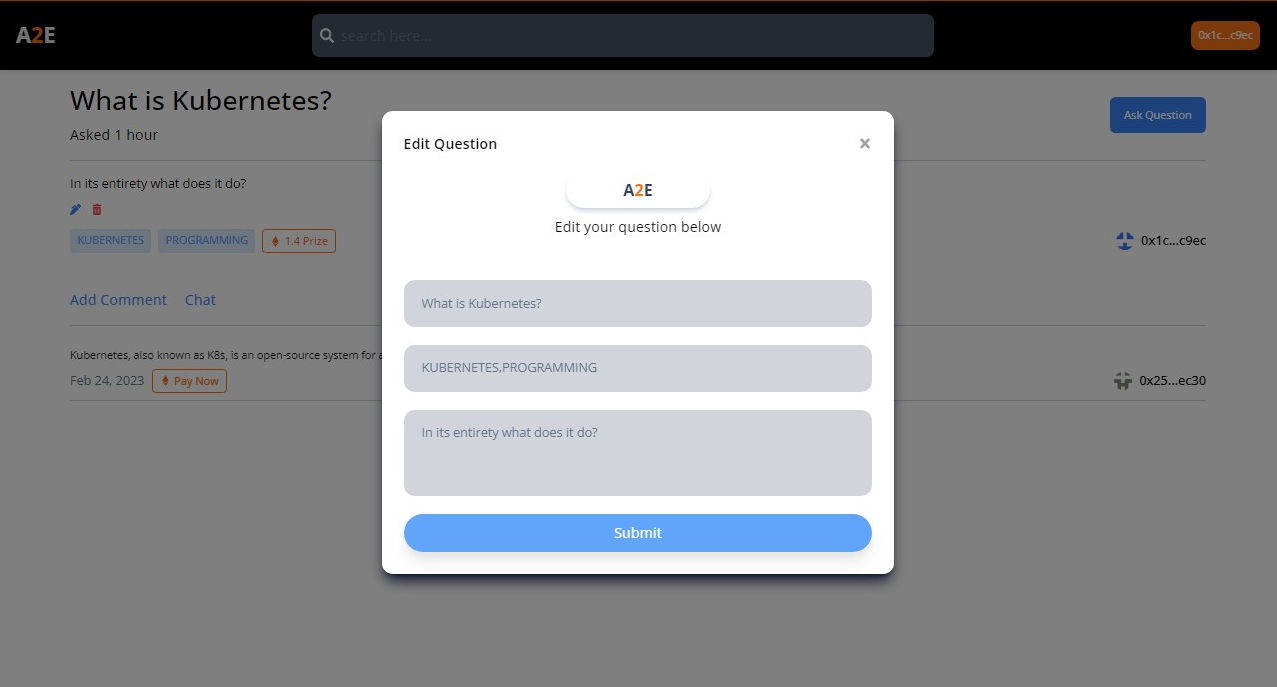
Компонент UpdateQuestion
Этот компонент позволяет владельцу вопроса вносить изменения в свой вопрос. Это модальный компонент, который применяет корректировки. Вот код:
https://gist.github.com/covelitein/c470f2588a96ee800f4fd38464702a30?embedable=true
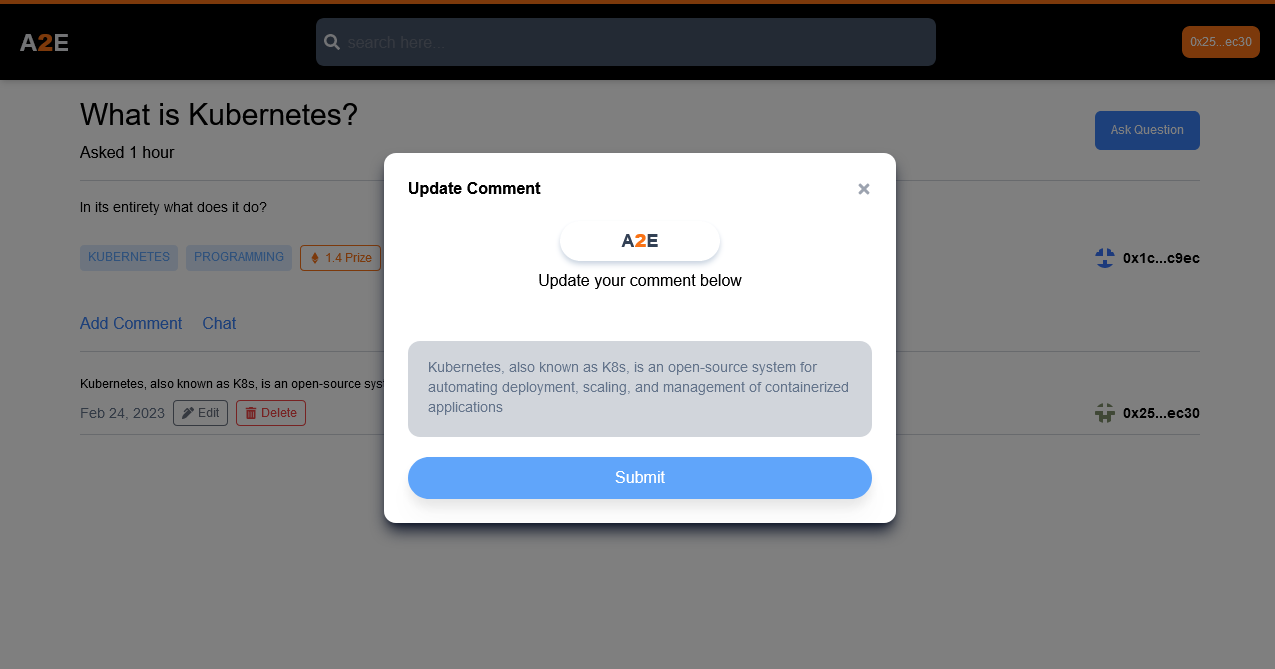
Компонент UpdateComment
Этот код позволяет пользователю редактировать комментарии при ответе на вопрос, но право собственности по-прежнему будет проверяться.
https://gist.github.com/covelitein/525aaeaf2cf564feae03d920f21c36d1?embedable=true
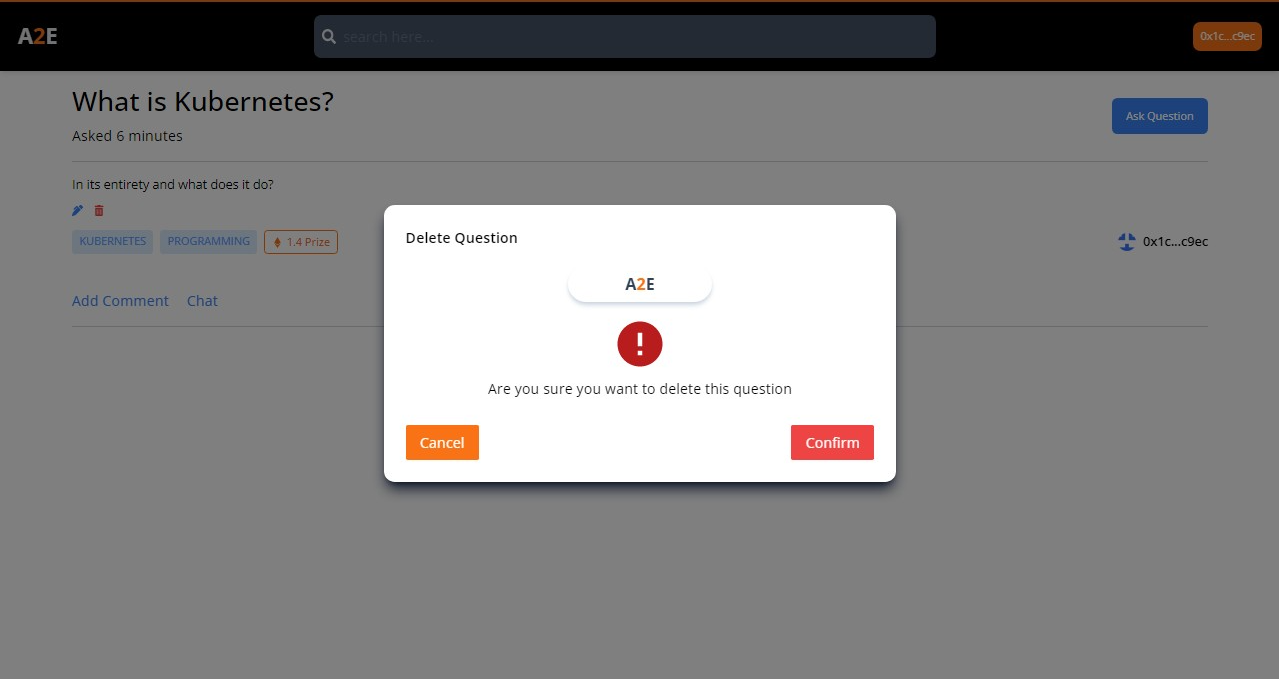
Компонент DeleteQuestion
Этот компонент запрашивает подтверждение у владельца вопроса перед удалением вопроса и разработан как модальный компонент. См. приведенный ниже код.
https://gist.github.com/covelitein/7aa8bbaebfa377dfff88a22fdf3f64c7?embedable=true
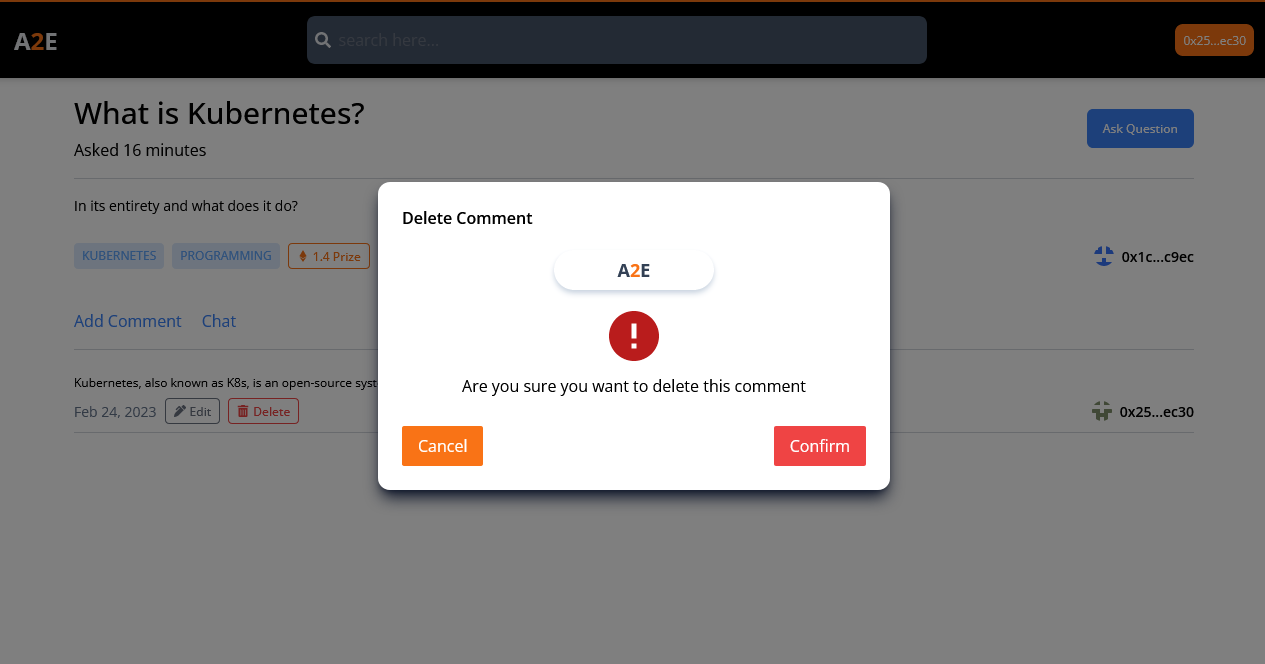
Компонент удаления комментария
Этот компонент запрашивает у владельцев комментариев подтверждение перед удалением комментариев и является модальным. Сопроводительный код показан ниже.
https://gist.github.com/covelitein/3b654455e73fbf73027bdbeee34cecfd?embedable=true
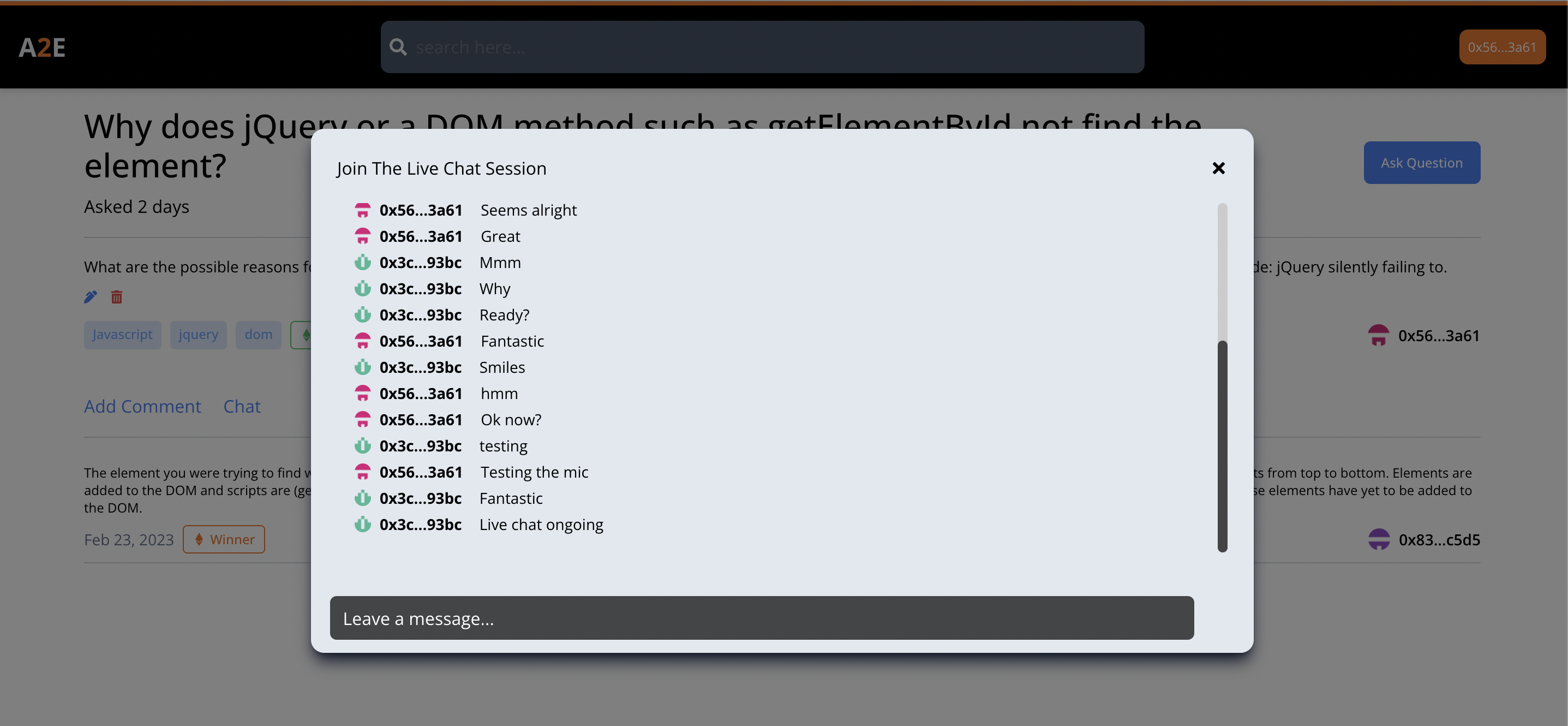
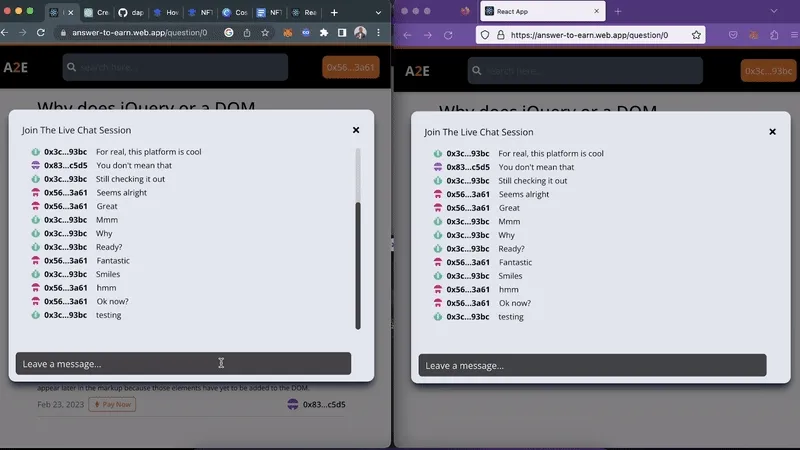
Компонент ChatModal
Этот модальный компонент использует SDK cometChat для обработки чатов между пользователями. См. код ниже:
https://gist.github.com/covelitein/1d336826a63f90b253dea3bb576f0bf7
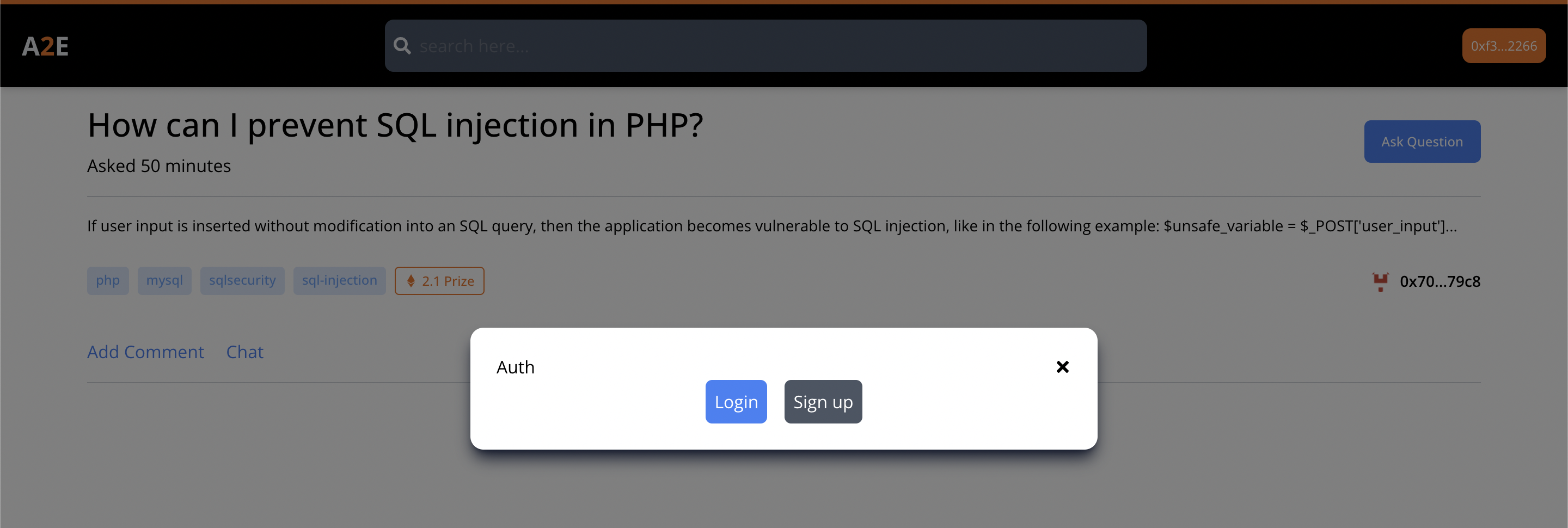
Компонент AuthChat
Этот компонент обрабатывает аутентификацию пользователей (регистрация и вход в систему), прежде чем разрешить им общаться в чате. См. код ниже:
https://gist.github.com/covelitein/7bad7ce629c722f551f58afdc518d343?embedable=true
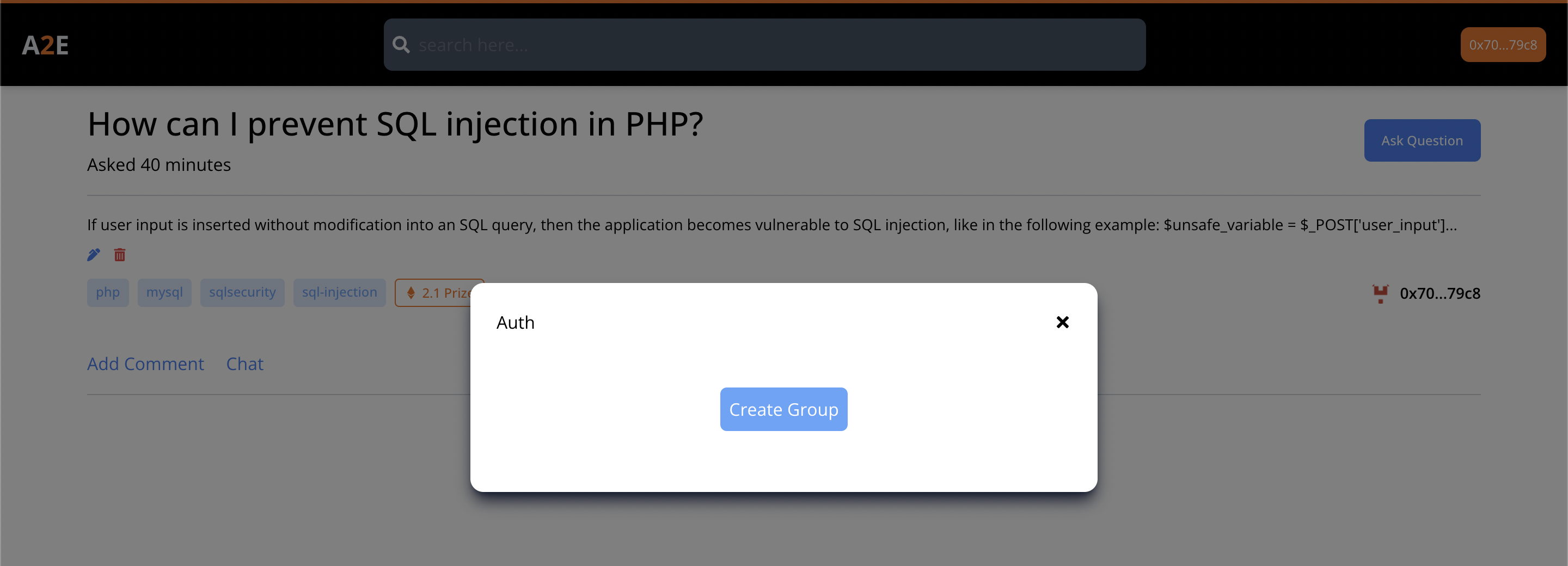
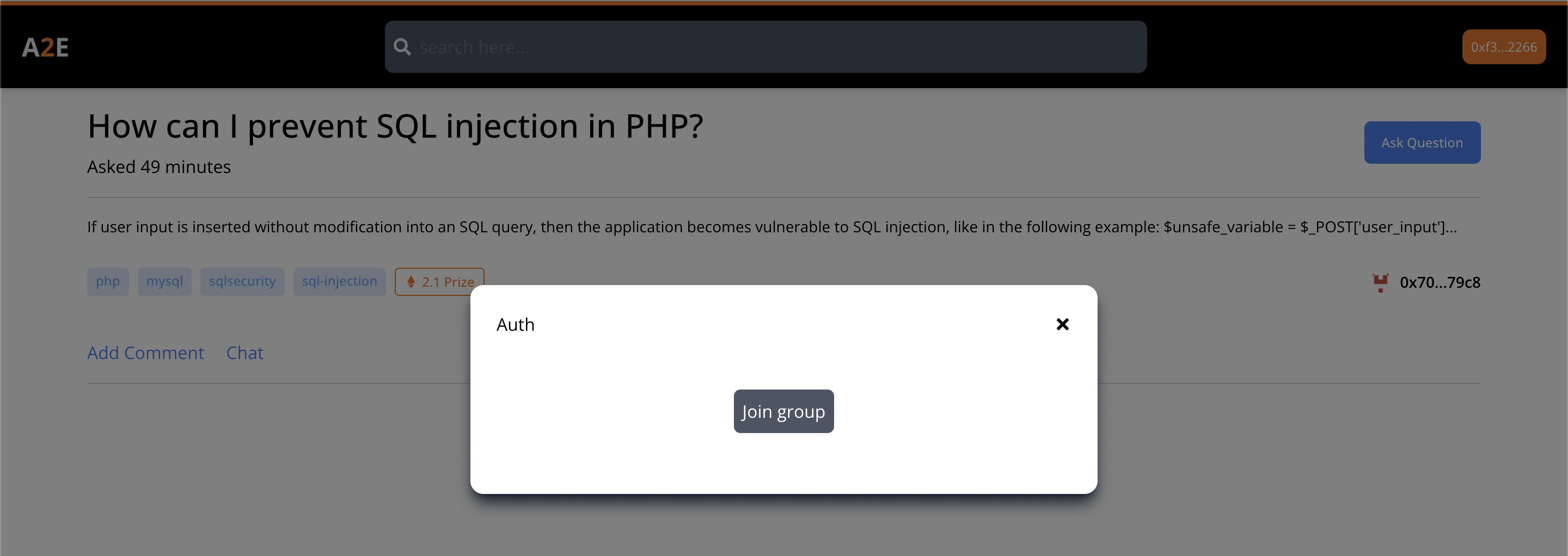
Компонент ChatCommand
Этот компонент позволяет владельцам вопросов создавать групповой чат, в котором отвечающие могут присоединиться и получить вознаграждение. Код:
https://gist.github.com/Daltonic/642a7ff5eca6fa3231a5f695019270e9?embedable=true
Просмотры
Создайте папку views внутри каталога src и последовательно добавьте в нее следующие страницы.
Домашняя страница
Этот компонент создает визуально привлекательный интерфейс путем слияния компонентов QuestionTitle и QuestionSingle. Подробности смотрите в приведенном ниже коде.
https://gist.github.com/covelitein/5dea54179a566f82904e62b0103a82dd?embedable=true
Страница вопросов
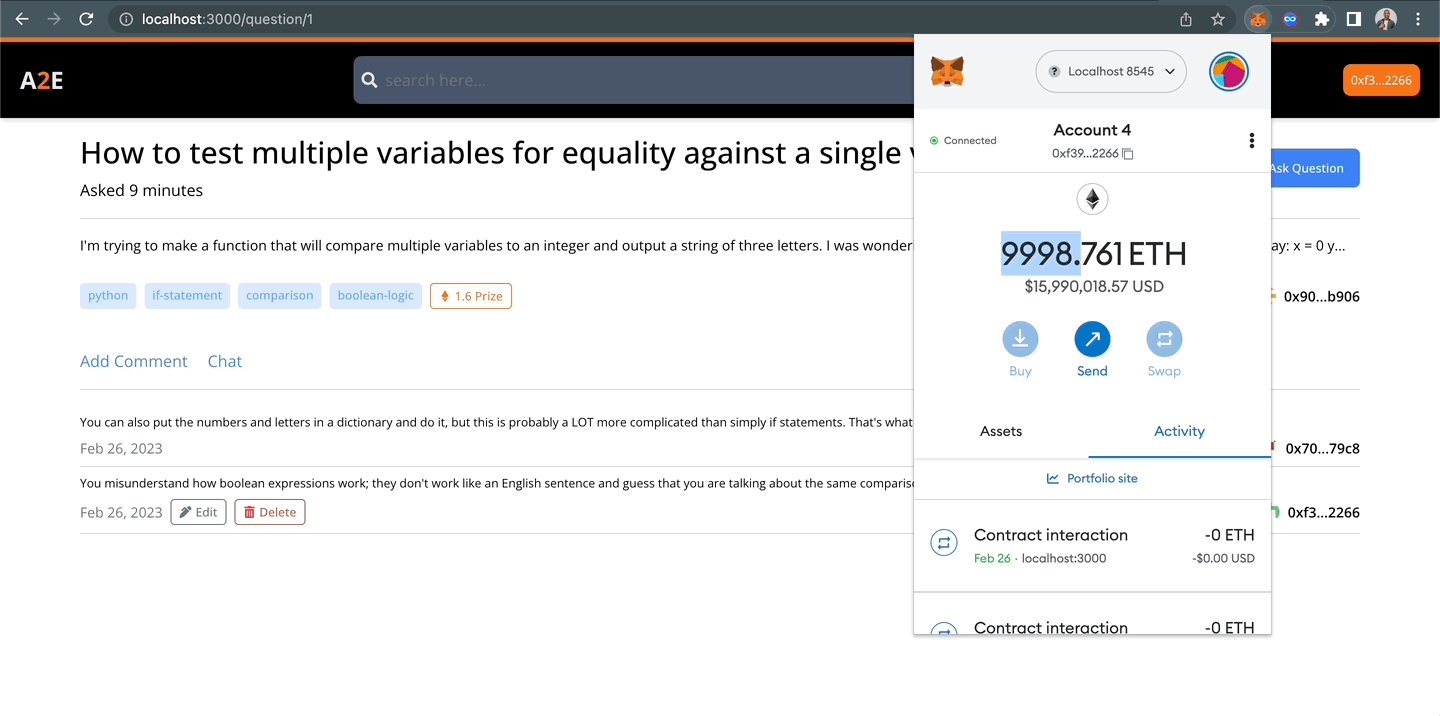
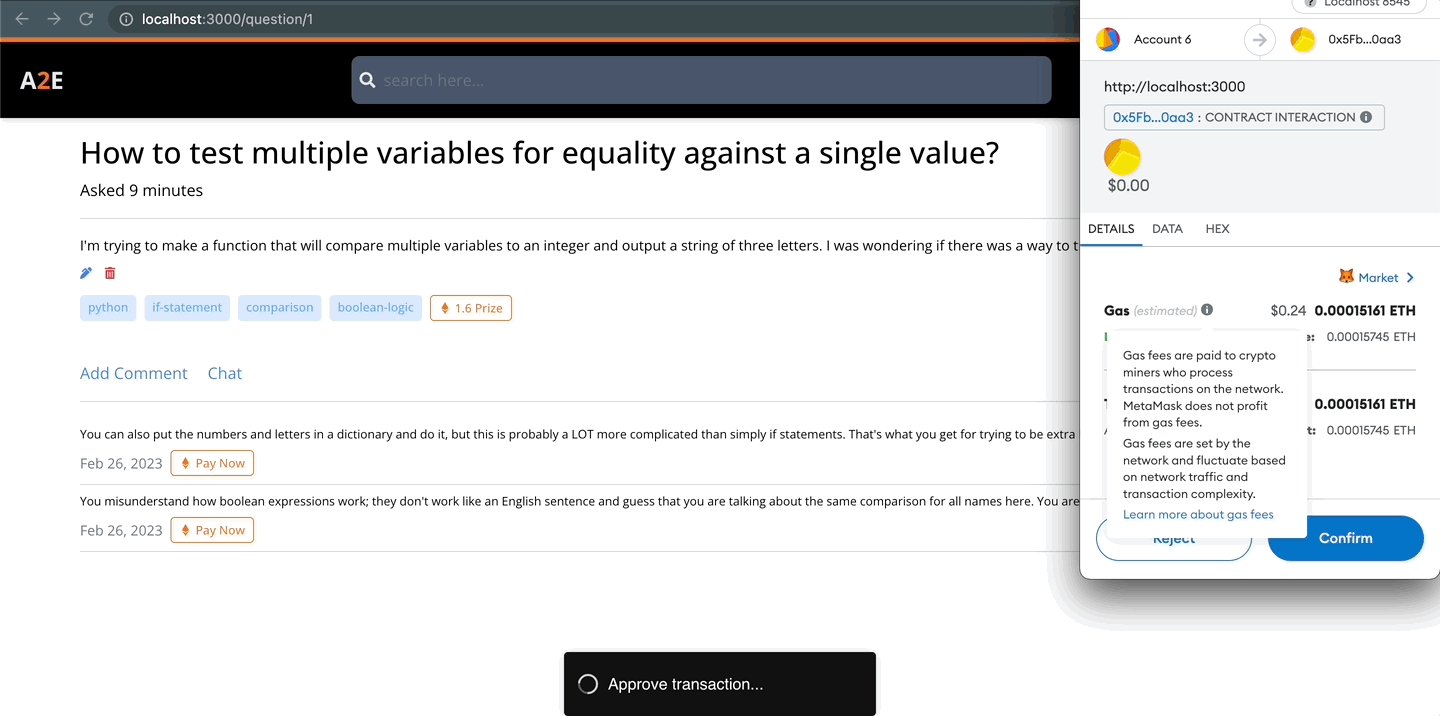
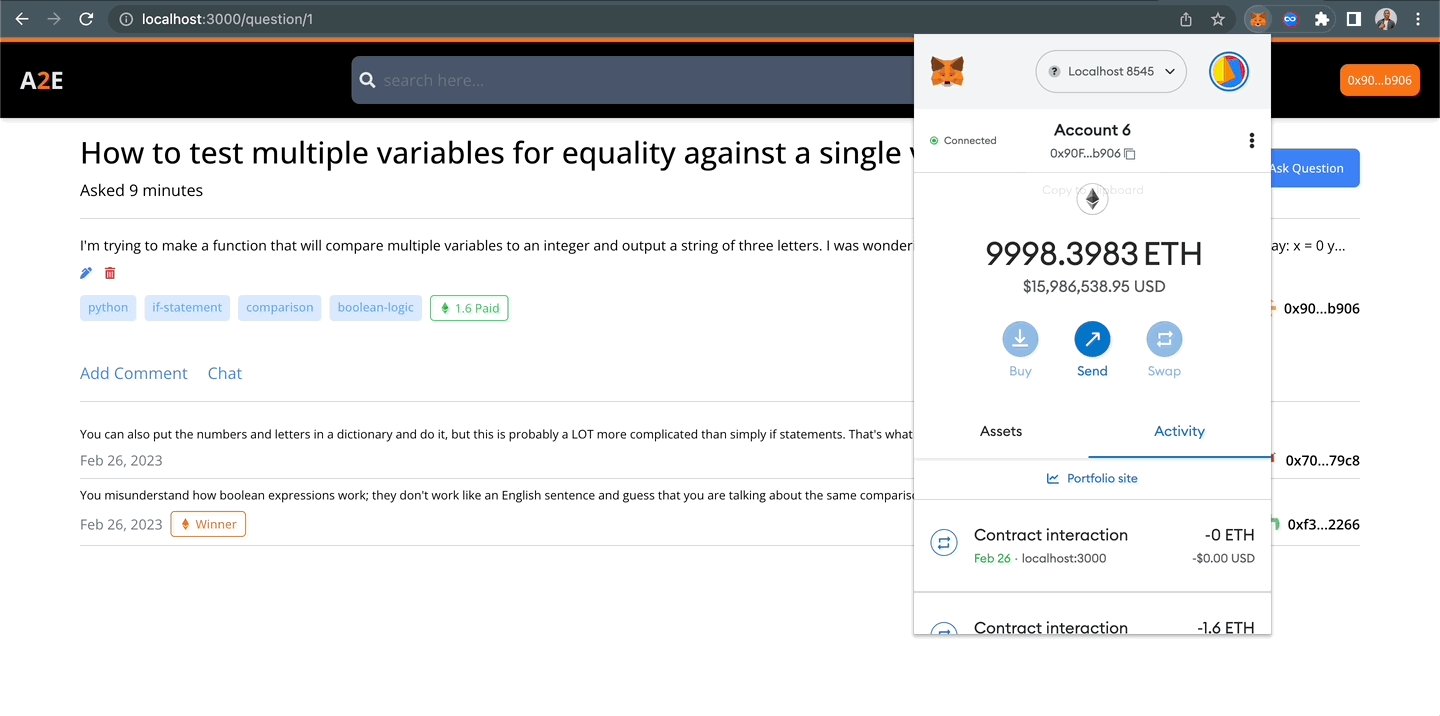
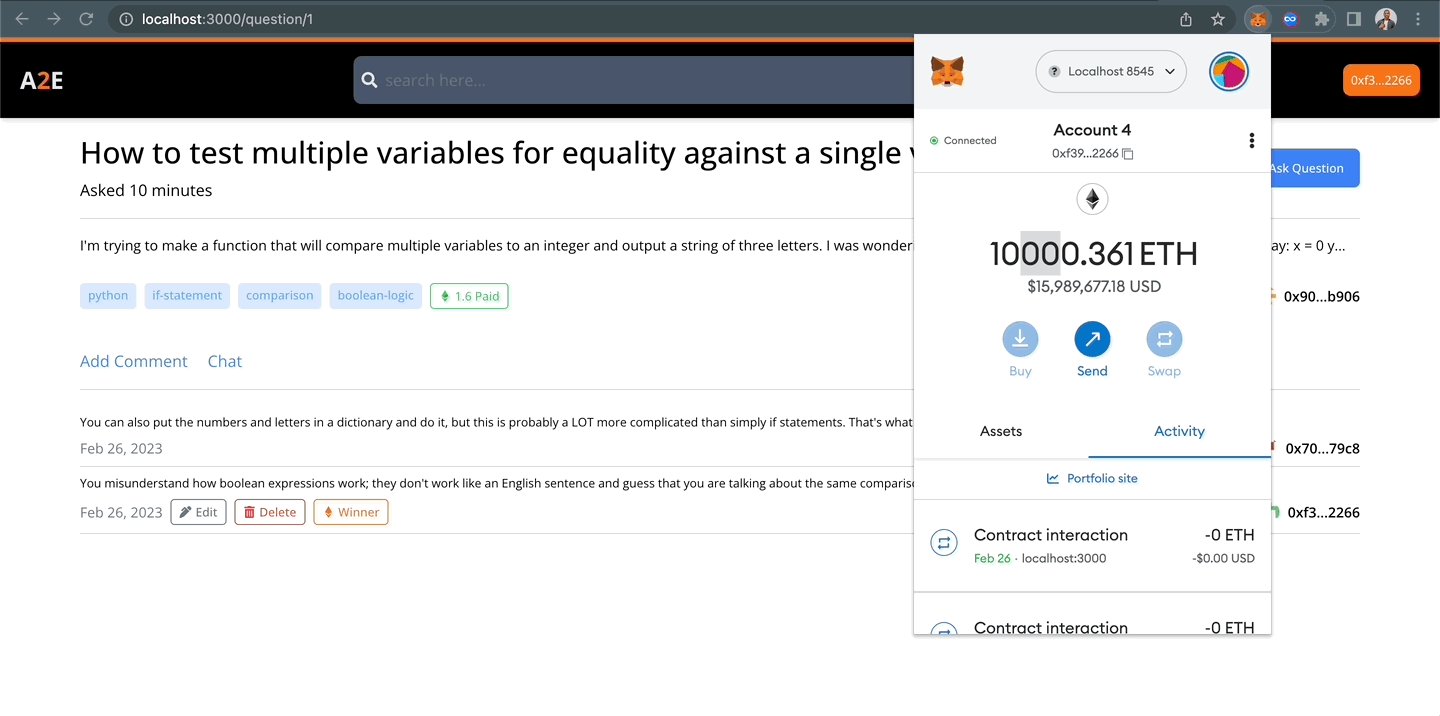
На этой странице есть много компонентов для комментариев, выплат и общения в чате. См. код ниже.
https://gist.github.com/covelitein/e20e420452fd514157dda1a6040e9f36?embedable=true
Файл App.jsx
Мы рассмотрим файл App.jsx, который объединяет наши компоненты и страницы.
https://gist.github.com/covelitein/8b50f02f8457d36547fe9532ef99263d?embedable=true
Другие основные услуги
Службы, перечисленные ниже, имеют решающее значение для бесперебойной работы нашего приложения.
Служба магазина Приложение использует критически важные службы, в том числе «Служба хранения», которая использует реагирование -hooks-global-state для управления состоянием приложения. Чтобы настроить службу хранилища, создайте папку «store» в папке «src» и создайте в ней файл «index.jsx», затем вставьте и сохраните предоставленный код.
https://gist.github.com/Daltonic/9312a0d5c790e591256179447915807f?embedable=true
Блокчейн-сервис Создайте папку с именем "services" внутри папки "src". В папке "services" создайте файл с именем "blockchain.jsx" и сохраните предоставленный код внутри файла.
https://gist.github.com/covelitein/9f2079c646eae64d4311173323ebcb99?embedable=true
Служба чата
Создайте файл с именем "chat.jsx" в папке "services" и скопируйте предоставленный код в файл перед его сохранением.
https://gist.github.com/covelitein/bc018a004e49de458f8be4b85fb3fb09?embedable=true
Файл Index.jsx Теперь обновите файл записей индекса, указав следующие коды.
https://gist.github.com/covelitein/cd1db63952c2dde8a133ea9cd1e7ca44?embedable=true
Чтобы запустить сервер в браузере, запустите эти команды на двух терминалах, если вы уже установили Metamask.
# Terminal one:
yarn hardhat node
# Terminal Two
yarn hardhat run scripts/deploy.js
yarn start
Выполнение приведенных выше команд в соответствии с инструкциями откроет ваш проект в вашем браузере. И вот вы знаете, как создать систему голосования на блокчейне с помощью React, Solidity и CometChat.
Если вы запутались в разработке web3 и вам нужны наглядные материалы, вот одно из моих видео, которое научит вас создавать веб-сайт NFT Minting.
https://www.youtube.com/watch?v=QN3wb_mXBjY&embedable=true
Заключение
В заключение отметим, что децентрализованный Интернет и технологии блокчейн никуда не денутся, а создание практических приложений — отличный способ продвинуться по карьерной лестнице в сфере веб-разработки.
В учебном пособии показано, как создать систему «ответи, чтобы заработать», используя смарт-контракты для облегчения платежей, а также SDK CometChat для групповых обсуждений.
Если вы готовы глубже погрузиться в разработку Web3, посмотрите мои бесплатные видео на моем канале YouTube. Или забронируйте у меня частные занятия по веб3, чтобы ускорить процесс обучения веб3.< /p>
При этом до встречи в следующий раз и хорошего дня!
Об авторе
Госпел Дарлингтон – разработчик комплексного блокчейна с 6+ летним опытом работы в индустрии разработки программного обеспечения.
Сочетая разработку программного обеспечения, написание текстов и преподавание, он демонстрирует, как создавать децентрализованные приложения в сетях блокчейнов, совместимых с EVM.
Его стеки включают JavaScript, React, Vue, Angular, Node, React Native, NextJs, Solidity и другие.
Для получения дополнительной информации о нем посетите и подпишитесь на его страницу в Twitter, Github, LinkedIn или его веб-сайт.
Оригинал