Как транслировать интерактивные онлайн-игры в прямом эфире с помощью Amazon IVS
4 мая 2023 г.Я много писал в блоге о пакете SDK веб-вещания Amazon Interactive Video Service (Amazon IVS). Мы узнали об основах, как использовать SDK для трансляции предварительно записанных видео, как добавить совместное использование экрана и наложения, и даже рассмотрел возможность его использования для создать радиостанцию Lofi.
Web Broadcaster SDK меняет правила игры, предоставляя разработчикам возможность интегрировать возможности вещания непосредственно в свои приложения для потоковой передачи, вместо того, чтобы заставлять своих пользователей использовать стороннее программное обеспечение для потоковой передачи на рабочем столе. В этом посте мы рассмотрим еще один захватывающий возможный вариант использования SDK Web Broadcast: потоковую передачу игр на основе браузера непосредственно на канал Amazon IVS. Это действительно очень просто сделать, и мы сделаем еще один шаг вперед, создав интерактивный опыт, который позволит зрителям прямой трансляции управлять игровым процессом (аналогично TwitchPlaysPokemon).
Трансляция браузерной игры прямо из браузера
В этом посте я предполагаю, что вы уже знакомы с Amazon IVS и уже настроили канал прямой трансляции. Если вы не знакомы с Amazon IVS, ознакомьтесь с серией блогов Начало работы с Amazon IVS, особенно с самой первое сообщение. При желании вы также можете обратиться к руководству пользователя, которое отличный ресурс для обучения разработке приложений для потоковой передачи в реальном времени с помощью Amazon IVS.
Поскольку я не разработчик игр, я решил добавить прямую трансляцию в несколько существующих браузерных игр с открытым исходным кодом: pacman-canvas и заблудшие. Поскольку обе эти игры используют <canvas> для геймплея, будет легко получить от них MediaStream, который будет источником для нашего живого потокового видео.
pacman-холст
Для первой демонстрации я клонировал репозиторий pacman-canvas на свой локальный компьютер и взглянул на код.
Инициализация широковещательного клиента
В игре pacman-canvas используется jQuery, поэтому я добавил вызов метода initBroadcast() в конец существующего обработчика готовности DOM:
let broadcastClient;
let isBroadcasting = false;
$(document).ready(function () {
// game logic...
initBroadcast();
})
В моем методе initBroadcast() я создаю экземпляр AmazonIVSBroadcastClient (docs), передав ему конечную точку загрузки из моего канала Amazon IVS.
broadcastClient = IVSBroadcastClient.create({
streamConfig: IVSBroadcastClient.STANDARD_LANDSCAPE,
ingestEndpoint: config.ingestEndpoint,
});
Затем, чтобы добавить игровой процесс в клиент, я взял ссылку на элемент <canvas>, используемый игрой, и вызвал addVideoInputDevice() (docs) в broadcastClient:
const game = document.getElementById('myCanvas');
broadcastClient.addVideoInputDevice(game.captureStream(), 'game-track', { index: 0 });
Наконец, чтобы начать трансляцию, я вызываю startBroadcast() и передаю ему ключ потока с моего канала.
broadcastClient
.startBroadcast(config.streamKey)
.then(() => {
isBroadcasting = true;
console.log('online')
})
.catch((error) => {
isBroadcasting = false;
console.error(error);
});
Игра использует несколько тегов <audio> для звуковых эффектов и при необходимости вызывает следующую функцию.
var Sound = {};
Sound.play = function (sound) {
if (game.soundfx == 1) {
var audio = document.getElementById(sound);
(audio !== null) ? audio.play() : console.log(sound + " not found");
}
};
Чтобы добавить звук игры в свой поток, я изменил его, чтобы вызвать addAudioInputDevice() (документы).
var Sound = {};
Sound.play = function (sound) {
if (game.soundfx == 1) {
var audio = document.getElementById(sound);
(audio !== null) ? audio.play() : console.log(sound + " not found");
var trackLabel = `${sound}-audio-track-${new Date().getTime()}`;
audio.addEventListener('playing', (evt) => {
if (!broadcastClient.getAudioInputDevice(trackLabel)) {
broadcastClient.addAudioInputDevice(audio.captureStream(), trackLabel);
}
});
}
};
Вот и все! Поток игрового процесса будет транслироваться всякий раз, когда вызывается метод startBroadcast(), поэтому мы можем прикрепить его к обработчику нажатия кнопки или вызвать из метода newGame существующей игры. . Если бы мы захотели, мы могли бы также добавить веб-камеру в поток и даже изменить размер и положение веб-камеры в качестве наложения (см. Композиция видео (docs) для получения дополнительной информации).
Воспроизведение прямой трансляции в браузере
Для воспроизведения я добавил простую HTML-страницу, которая включает и использует Amazon IVS Player SDK< /а>.
<script src="https://player.live-video.net/1.17.0/amazon-ivs-player.min.js"></script>
<script>
document.addEventListener('DOMContentLoaded', () => {
const videoPlayer = document.getElementById('video-player');
const streamUrl = '[CHANNEL PLAYBACK URL]';
const ivsPlayer = IVSPlayer.create();
ivsPlayer.attachHTMLVideoElement(videoPlayer);
ivsPlayer.load(streamUrl);
ivsPlayer.play();
});
</script>
<body>
<video id="video-player" />
</body>
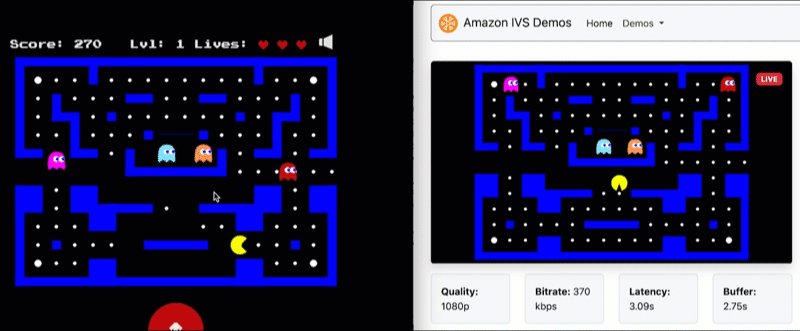
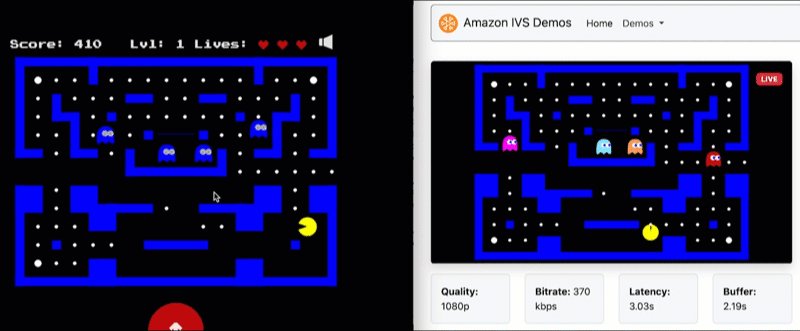
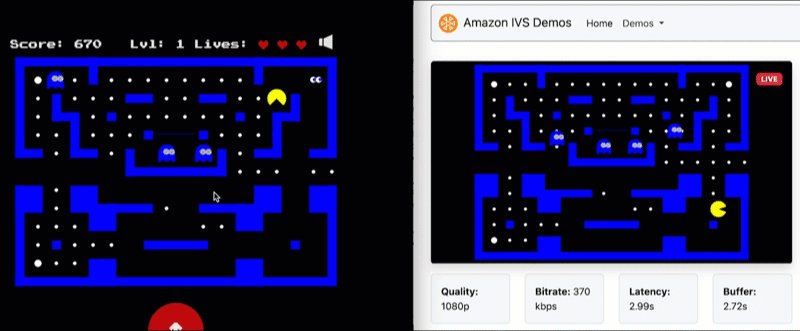
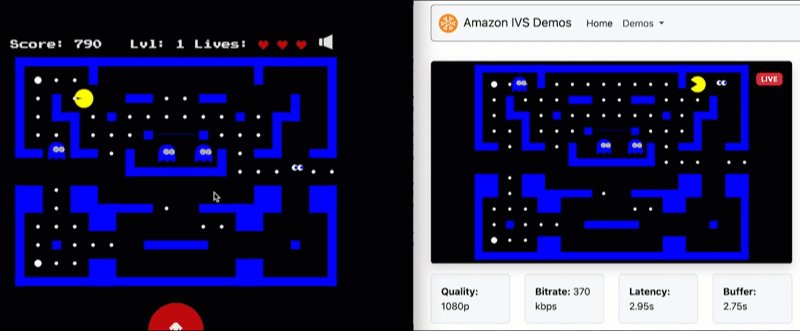
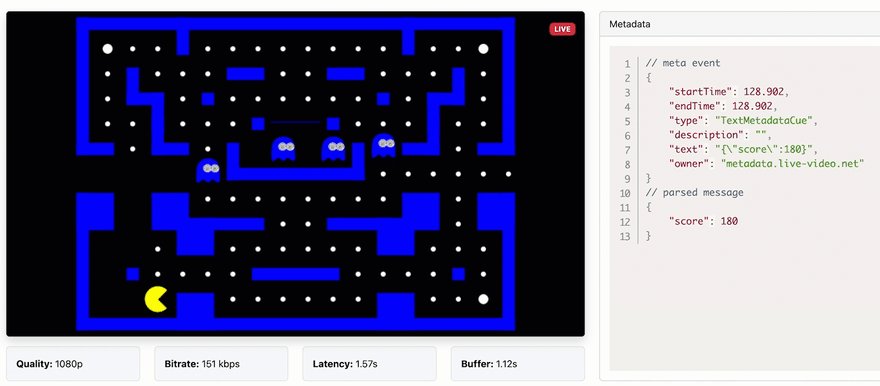
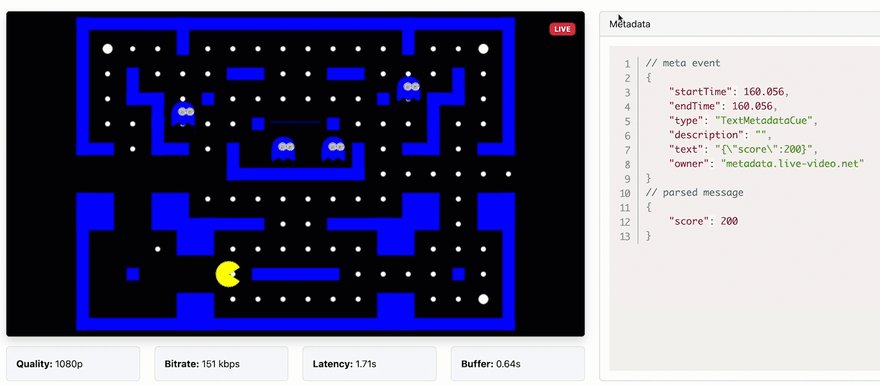
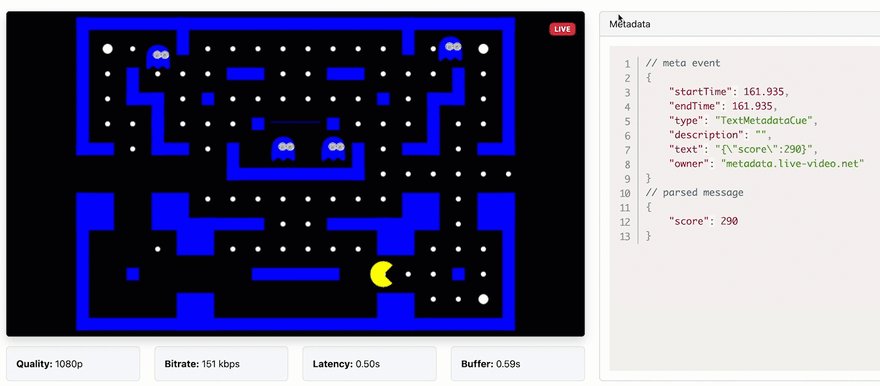
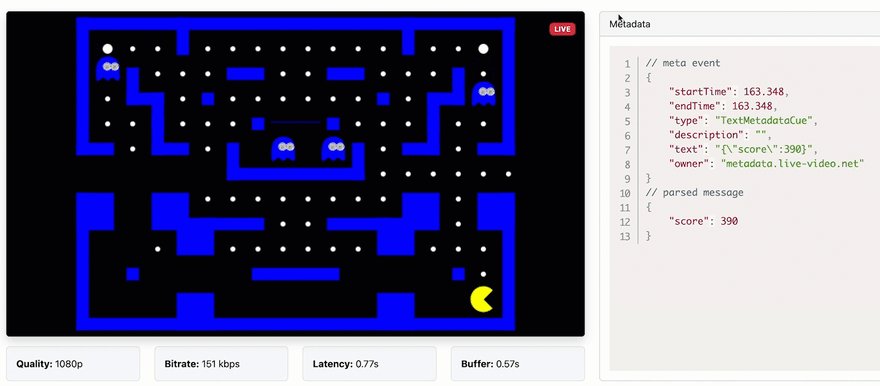
Вот как все выглядит на данный момент. Слева находится вид трансляции/игрока, а справа — режим просмотра/воспроизведения.
Добавление синхронизированных метаданных
Как вы можете видеть на Gif выше, данные о счете, уровне и жизнях не включаются в прямую трансляцию. Это связано с тем, что разработчик игры не включил эти элементы в игровой процесс <canvas>. Если бы мы захотели, мы могли бы отобразить их как наложения в режиме воспроизведения с помощью опубликовать их с синхронизированными метаданными. В своей демонстрации я изменил функцию Score в pacman-canvas, чтобы публиковать счет в виде синхронизированных метаданных в моем прямом эфире, вызвав ранее созданную функцию AWS Lambda. для этого канала.
const publishMetadata = async (meta) => {
await fetch('[lambda url]/send-metadata', {
method: 'POST',
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json'
},
body: JSON.stringify(meta),
});
};
function Score() {
this.score = 0;
this.set = function (i) {
this.score = i;
};
this.add = function (i) {
this.score += i;
publishMetadata({
metadata: JSON.stringify({ score: this.score }),
});
};
this.refresh = function (h) {
$(h).html("Score: " + this.score);
};
}
Примечание. Будьте осторожны, публикуя метаданные слишком часто, чтобы не превысить сервисные квоты. Возможно, вам придется ограничить или пакетно опубликовать метаданные, чтобы избежать превышения квоты.
Добавление интерактивности в прямую трансляцию браузерной игры
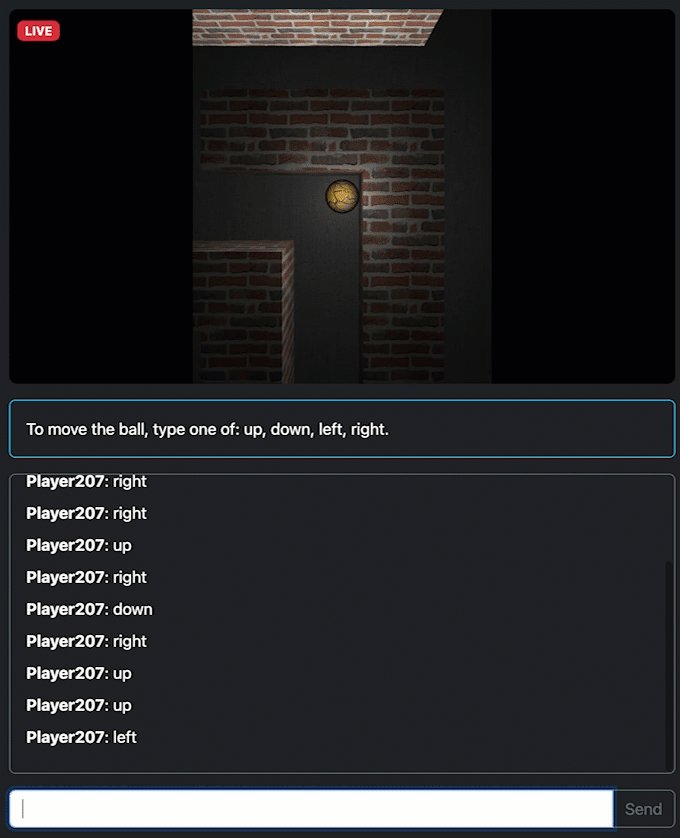
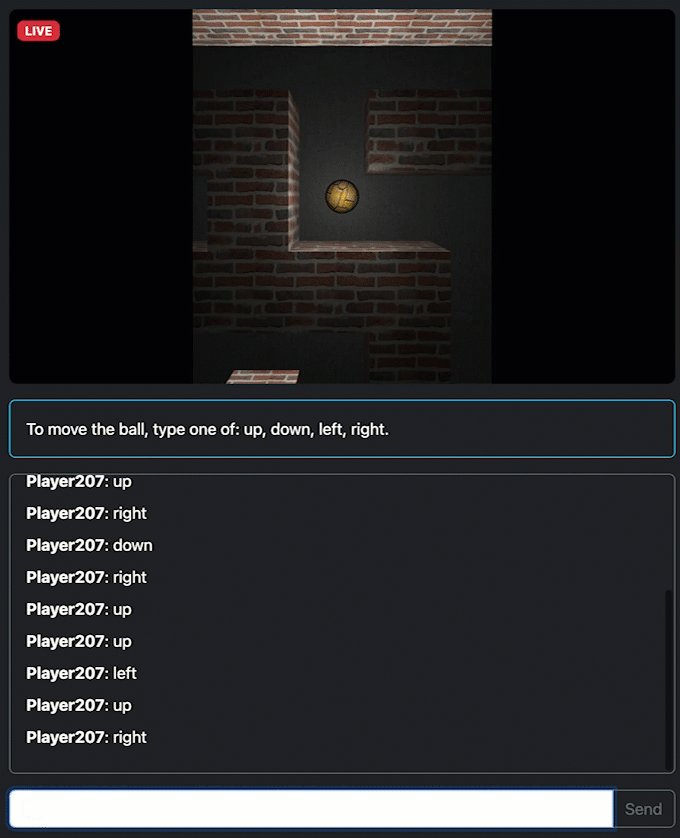
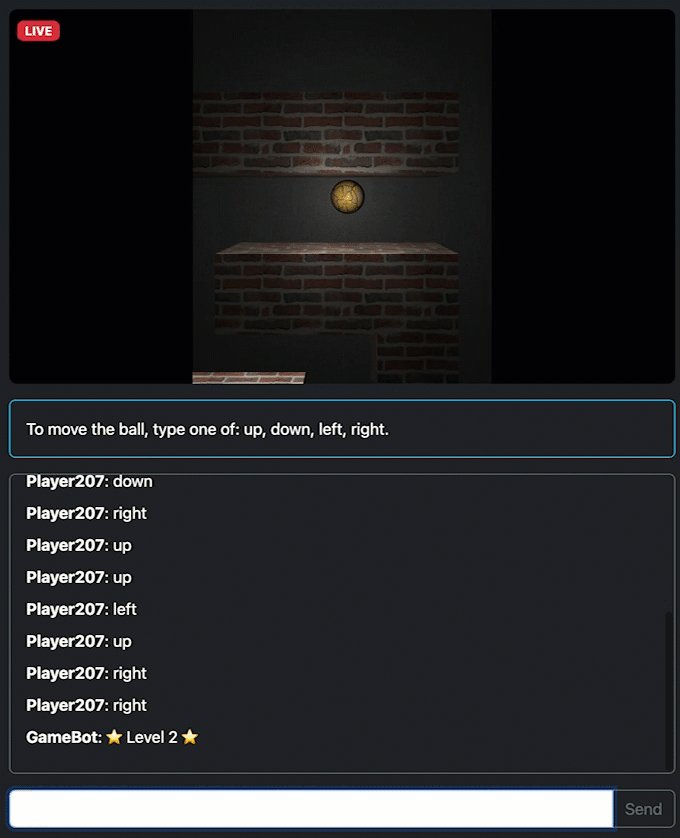
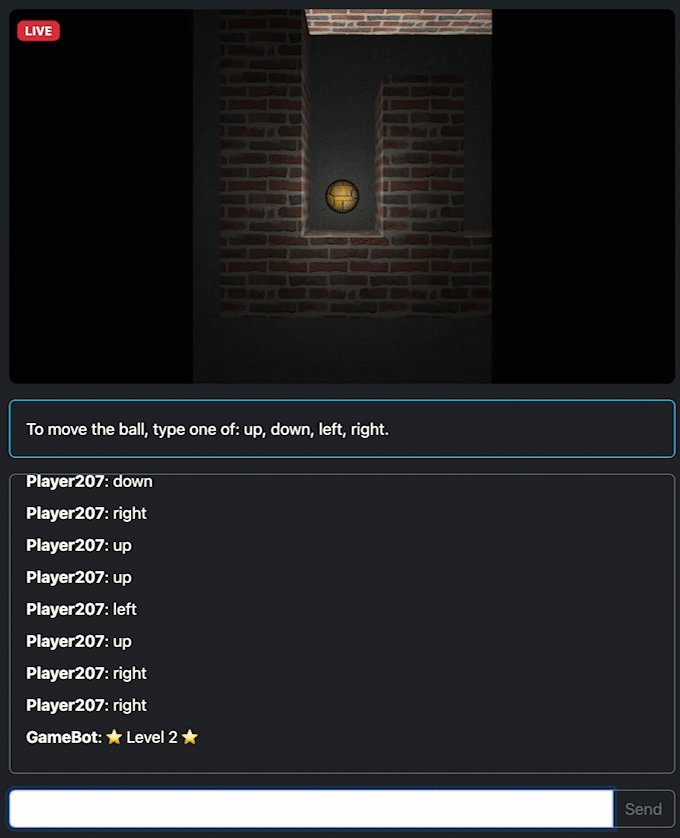
Теперь давайте посмотрим, как можно создать интерактивную браузерную игру, которой можно будет управлять с помощью зрителей прямой трансляции. Для этого я выбрал Astray — простую игру, в которой игроку нужно провести мяч через лабиринт. Я добавил клиент Web Broadcast точно так же, как и с pacman-canvas выше, и решил использовать чат Amazon IVS для получения команд управления игровым процессом от средства просмотра.
Добавление чата
Ранее мы рассмотрели, как добавлять чат в прямую трансляцию потоковое приложение с чатом Amazon IVS. Чтобы использовать чат для интерактивности игры, мы настроим чат, как обычно, но в обработчике сообщений соединения чата мы проверим содержимое сообщения на наличие терминов left, вправо, вверх и вниз, чтобы управлять движением шара на стороне вещателя.
const chatConnection = new WebSocket('wss://edge.ivschat.us-east-1.amazonaws.com', token);
chatConnection.onmessage = (event) => {
const data = JSON.parse(event.data);
const chatEl = document.getElementById('chat');
if (data.Type === 'MESSAGE') {
const direction = data.Content.toLowerCase();
if (['left', 'up', 'right', 'down'].indexOf(direction) > -1) moveBall(direction);
// render message to chat div
}
}
Если я нахожу одну из команд направления во входящем сообщении, я вызываю moveBall(), который имитирует нажатие клавиши на стороне вещателя, чтобы переместить мяч в игре.
const moveBall = (direction) => {
let keyCode;
let keyCodes = {
left: 37,
up: 38,
right: 39,
down: 40,
}
const keyDown = new KeyboardEvent('keydown', { keyCode: keyCodes[direction] });
const keyUp = new KeyboardEvent('keyup', { keyCode: keyCodes[direction] });
document.dispatchEvent(keyDown);
setTimeout(() => {
document.dispatchEvent(keyUp);
}, 200);
};
Примечание. В этом подходе есть небольшая загвоздка. Поскольку Astray использует requestAnimationFrame(), вкладка игры вещателя должна быть активной/видимой все время, начиная с requestAnimationFrame() приостанавливает работу, когда вкладка не видна для повышения производительности и времени работы от батареи.
Вот как Заблудший выглядит под управлением зрителя.
Существует небольшая задержка из-за задержки трансляции, но возможность дать зрителям возможность контролировать игровой процесс в прямом эфире интригует и полна потенциала.
Обзор
В этом посте мы узнали, как интегрировать SDK Amazon IVS Web Broadcast SDK в браузерную игру, чтобы дать игрокам возможность транслировать игровой процесс непосредственно на канал прямой трансляции Amazon IVS. Мы также узнали, как добавить интерактивности в игровой процесс, чтобы дать зрителям возможность напрямую влиять на игровой процесс. Если вы хотите узнать больше об Amazon IVS, ознакомьтесь с серией сообщений в блоге Начало работы с Amazon IVS здесь, на HackerNoon.< /p>
:::информация Также опубликовано здесь.
:::
Оригинал