
Как добавить поддержку штрих-кода в мобильное приложение Salesforce
22 марта 2022 г.Мобильные устройства прочно вошли в нашу жизнь. Конечно, это может быть хорошо и плохо. Однако для целей этой статьи я сосредоточусь на том, как мобильные устройства обогащают нашу жизнь.
На самом деле, когда мой сын-старшекурсник Эрик приезжает к нам, наши разговоры часто провоцируют Эрика использовать свой телефон для поиска и проверки информации, связанной с нашими обсуждениями. Сумасшествие в том, что независимо от того, о чем мы говорим, его любимая поисковая система и навыки преобразования голоса в текст дают почти немедленный ответ.
Мое использование технологий распространяется даже на экономные подходы к покупкам, когда я могу отсканировать штрих-код интересующего продукта, чтобы узнать, доступен ли тот же продукт по более выгодной цене.
Это заставило меня задуматься, насколько легко я могу внедрить технологию штрих-кода в пользовательское приложение или компонент.
Поддержка штрих-кодов в мобильных приложениях Salesforce
Команда инженеров Salesforce знает, что штрих-коды — это быстрый и простой способ для пользователей мобильных устройств точно определить информацию. И штрих-коды UPC, и QR-коды существуют уже несколько десятилетий, и их использование не исчезает.
Используя мобильный клиент Salesforce и камеру на мобильном устройстве, штрих-коды можно легко интегрировать в приложение через BarcodeScanner API. Вот несколько распространенных вариантов использования для создания веб-компонента Lightning (LWC), который включает API BarcodeScanner:
- Выполните поиск в Salesforce, используя штрих-код в качестве первичного ключа.
- Автоматическое заполнение данных формы путем чтения контактных данных внутри QR-кода.
- Сделать внешний системный вызов с данными штрих-кода, например, отследить доставку через сторонний API.
В этой статье я рассмотрю первый вариант, когда отсканированный штрих-код выполняет поиск данных, хранящихся в Salesforce.
Salesforce DX и VS Code
Salesforce DX делает разработку на платформе Salesforce простой, открытой, интегрированной и совместной. С помощью Salesforce DX разработчики могут работать вместе и непрерывно работать над проектом. В сочетании с Visual Studio (VS) Code и Salesforce Extension Pack, работа с Salesforce становится плавной операцией.
Например, сочетание клавиш Command-Shift-P или Windows-Shift-P обеспечивает быстрый доступ к командам SFDX, подобным показанным ниже:
Увидев эти улучшения воочию, я взволнован возможностью использовать VS Code и Salesforce Extension Pack для создания чего-то для платформы Salesforce.
Случай использования счетчика калорий
Мои заядлые читатели могут вспомнить, что у меня есть возможность работать на 100% удаленно. Большую часть недели я делю наш дом со своей женой Николь и нашим маленьким сыном Финни.
Николь очень добросовестно относится к правильному питанию, и моя любовь к закускам является для нас деликатной темой. По сути, это хороший способ сказать, что Николь считает, что я слишком много перекусываю.
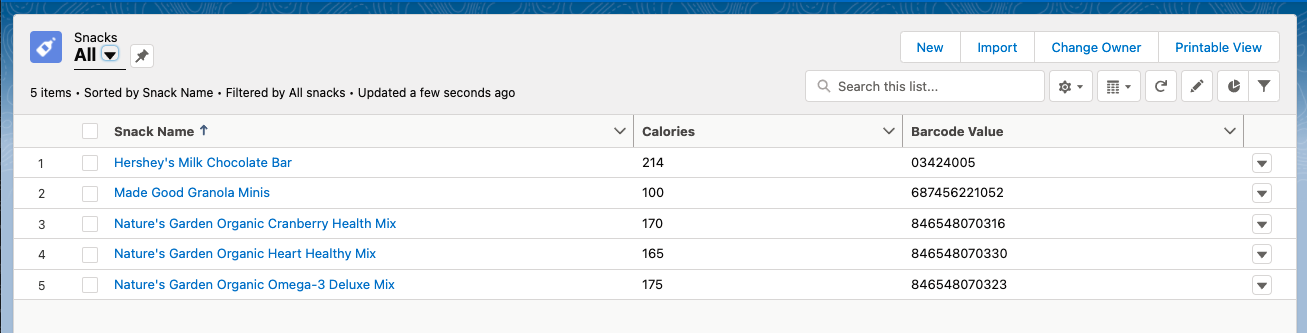
Я заметил, что каждая из этих закусок…

… имеет свой уникальный штрих-код.

Учитывая мой текущий сценарий, я решил создать веб-компонент Lightning (LWC) для мобильного приложения Salesforce под названием «Счетчик калорий». Это приложение будет использовать API BarcodeScanner для считывания UPC и предоставления количества калорий для закуски по моему выбору.
В долгосрочной перспективе я мог бы использовать эту логику для отслеживания потребления перекусов, помогая мне оставаться в допустимых пределах. Однако сейчас мы пойдем, прежде чем побежим.
Создание объекта Snack
Для простоты я создал объект Snack__c в Salesforce DX, который содержал следующие свойства:
- Название (уже существует в Salesforce) для описания закуски.
- Калории (как
Calories__c), чтобы указать количество калорий на порцию.
- Штрих-код Значение (как
UPC__c), которое служит уникальным ключом для каждой закуски.
Используя мои закуски (на фото выше), я мог быстро ввести ожидаемые данные для этого варианта использования:

Создание счетчика калорий
Понимая мою структуру данных и простой вариант использования, я наметил следующие шаги:
- Создайте LWC для интеграции с BarcodeScanner API.
- Если результат штрих-кода существует, используйте отсканированное значение для вызова контроллера Apex в Salesforce.
- Контроллер Apex вызывает объект Snack__c, используя значение штрих-кода.
- Если для отсканированного значения существует результат
Snack__c, верните данные объекта в LWC.
- LWC отображает данные об устройстве, делающем запрос.
Создание веб-компонента Lightning (LWC)
В VS Code новый LWC можно создать с помощью параметра SFDX: Создать веб-компонент Lightning. Я использовал название calorieCounter.
Во-первых, я хотел убедиться, что мой новый компонент можно будет использовать практически везде в экосистеме Salesforce. Я обновил calorieCounter.js-meta.xml, как показано ниже:
```javascript
<цели>
API BarcodeScanner был добавлен в мой новый компонент с использованием следующей информации, содержащейся в документации по API BarcodeScanner:
```javascript
импортировать {getBarcodeScanner} из 'lightning/mobileCapabilities';
Затем я добавил следующий метод, чтобы определить, может ли клиент, использующий компонент, сканировать штрих-коды:
```javascript
связанныйCallback () {
this.myScanner = getBarcodeScanner();
если (this.myScanner == null || !this.myScanner.isAvailable()) {
this.scanButtonDisabled = истина;
Наконец, я добавил метод handleBeginScanClick() для захвата штрих-кода с камеры устройства. Затем, в случае успеха, результаты передаются контроллеру Apex в Salesforce, чтобы попытаться найти закуску. Я также добавил простую обработку ошибок.
```javascript
handleBeginScanClick (событие) {
// Сбросить scannedBarcode в пустую строку перед началом нового сканирования
this.scannedBarcode = '';
this.resultsFound = ложь;
this.snackFound = ложь;
// Убедитесь, что BarcodeScanner доступен, прежде чем пытаться его использовать
// Примечание: мы также отключаем кнопку "Сканировать", если нет сканера штрих-кода
если (это.myScanner?.isAvailable()) {
const scanOptions = {
Типы штрих-кодов: [
this.myScanner.barcodeTypes.UPC_E
это.myScanner
.beginCapture (параметры сканирования)
.тог((результат) => {
this.resultsFound = истина;
this.scannedBarcode = результат.значение;
this.scannedBarcodeType = result.type;
findSnackByUpcEquals({upcId: this.scannedBarcode})
.then((закуска) => {
this.snackFound = истина;
this.snackName = закуска.Имя;
this.snackCalories = закуска.Calories__c;
this.snackUPC = закуска.UPC__c;
эта.ошибка = не определено;
this.buttonLabel = 'Сканировать другой штрих-код закуски';
.catch((ошибка) => {
выбросить ошибку;
.catch((ошибка) => {
// Здесь обрабатывать отмену и непредвиденные ошибки
консоль.ошибка(ошибка);
this.snackFound = ложь;
this.buttonLabel = 'Сканировать штрих-код';
// Сообщаем пользователю, что мы столкнулись с чем-то непредвиденным
это.dispatchEvent(
новый ShowToastEvent({
title: 'Ошибка сканера штрих-кода',
сообщение:
'Возникла проблема со сканированием штрих-кода: ' +
JSON.stringify(ошибка) +
' Пожалуйста, попробуйте еще раз.',
вариант: 'ошибка',
режим: «липкий»
.finally(() => {
// Очистить, завершив захват,
// завершили ли мы успешно или произошла ошибка
this.myScanner.endCapture();
} еще {
// Сканер штрих-кода недоступен
// Не работает на оборудовании с камерой или какая-то другая контекстная проблема
// Сообщите пользователю, что ему нужно использовать мобильный телефон с камерой
это.dispatchEvent(
новый ShowToastEvent({
title: 'Сканер штрих-кода недоступен',
сообщение:
'Повторите попытку из приложения Salesforce на мобильном устройстве.',
вариант: 'ошибка'
Вот как выглядит шаблон пользовательского интерфейса простого компонента:
```javascript
<шаблон>
<div if:false={resultsFound} class="slds-align_absolute-center slds-text-align_center
slds-text-color_weak">
Нажмите кнопку «Сканировать штрих-код», чтобы открыть вид камеры сканера штрих-кода. Поместите штрих-код в поле зрения сканера, чтобы отсканировать его.
<div if:true={resultsFound} class="slds-var-m-vertical_large slds-var-p-vertical_medium
slds-text-align_center slds-border_top slds-border_bottom">
Найден штрих-код = {scannedBarcode} (type = {scannedBarcodeType})
<div if:true={snackFound} class="slds-var-m-vertical_large slds-var-p-vertical_medium
slds-text-align_center slds-border_top slds-border_bottom">
Название: {snackName}
Калории: {snackCalories}
Значение UPC: {snackUPC}
<lightning-button variant="brand" class="slds-var-m-left_x-small" disabled={scanButtonDisabled}
icon-name="utility:cases" label={buttonLabel} title="Сканирование закуски"
onclick={handleBeginScanClick}>
Доступ к данным о калориях с помощью контроллера Apexr
Контроллер Apex, используемый компонентом счетчика калорий, также имеет простую конструкцию и в основном содержит один запрос Salesforce:
```javascript
public с общим классом SnackController {
@AuraEnabled (кэшируемый = истина)
public static Snack__c findSnackByUpcEquals (строка upcId) {
вернуть [
ВЫБЕРИТЕ Имя, Калории__c, UPC__c
ИЗ Snack__c
ГДЕ UPC__c = :upcId
ПРЕДЕЛ 1
Контроллер получает upcId от компонента и включает значение в запрос объекта Snack__c. Набор результатов ограничен одной записью, которая возвращается компоненту.
Предоставление счетчика калорий через Salesforce Mobile
Когда все было готово, я смог использовать Command-Shift-P и команду SFDX: Развернуть этот источник в организации , чтобы отправить свой код в мою организацию по разработке Salesforce. Это позволило сделать объект закуски, компонент счетчика калорий и контроллер Apex доступными для использования в Salesforce.
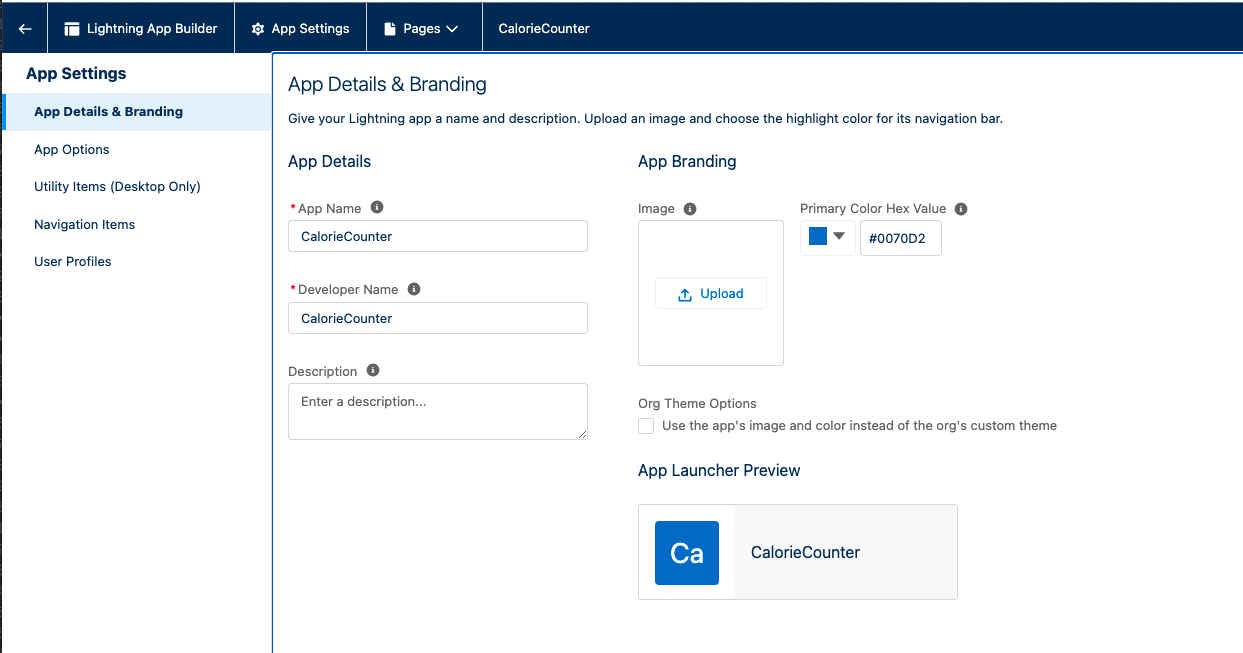
Затем я открыл проекцию Настройка в Salesforce и перешел к Приложениям | Страница диспетчера приложений. Я нажал кнопку Новое приложение Lightning и создал новое приложение под названием CalorieCounter:

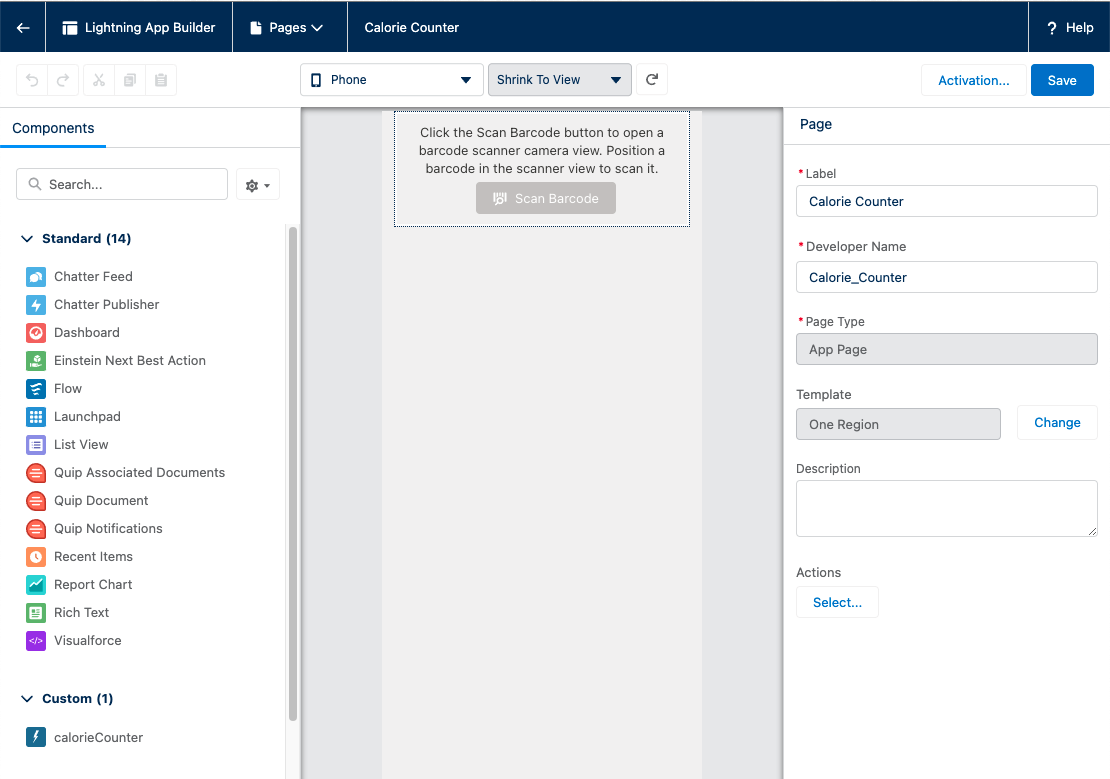
Затем я перешел к Пользовательскому интерфейсу | Конструктор приложений Lightning . Здесь я создал новую Lightning-страницу под названием Счетчик калорий, которая была разработана как страница приложения с одним регионом.
В левой части экрана в разделе «Пользовательский» я мог видеть свой счетчик калорий. Все, что мне нужно было сделать, это перетащить этот компонент и поместить его в единую область для страницы на основе Lightning.

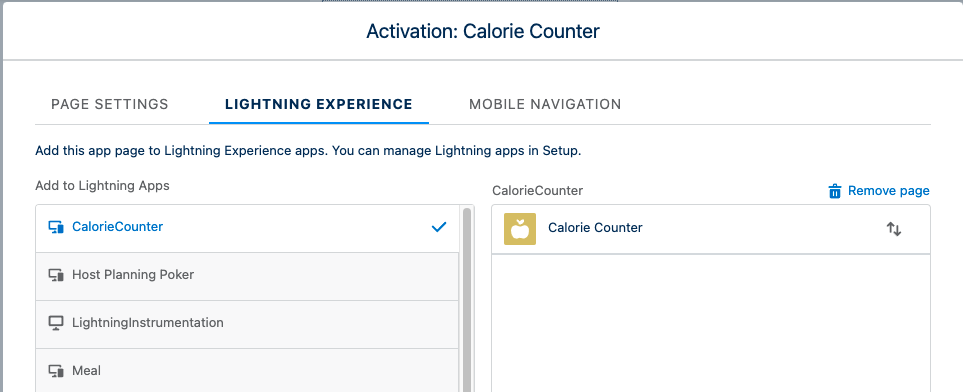
После сохранения компонента я использовал процесс активации, чтобы открыть страницу Lightning для использования клиентами. На этапе активации я добавил страницу Lightning «Счетчик калорий» в приложение «CalorieCounter»:

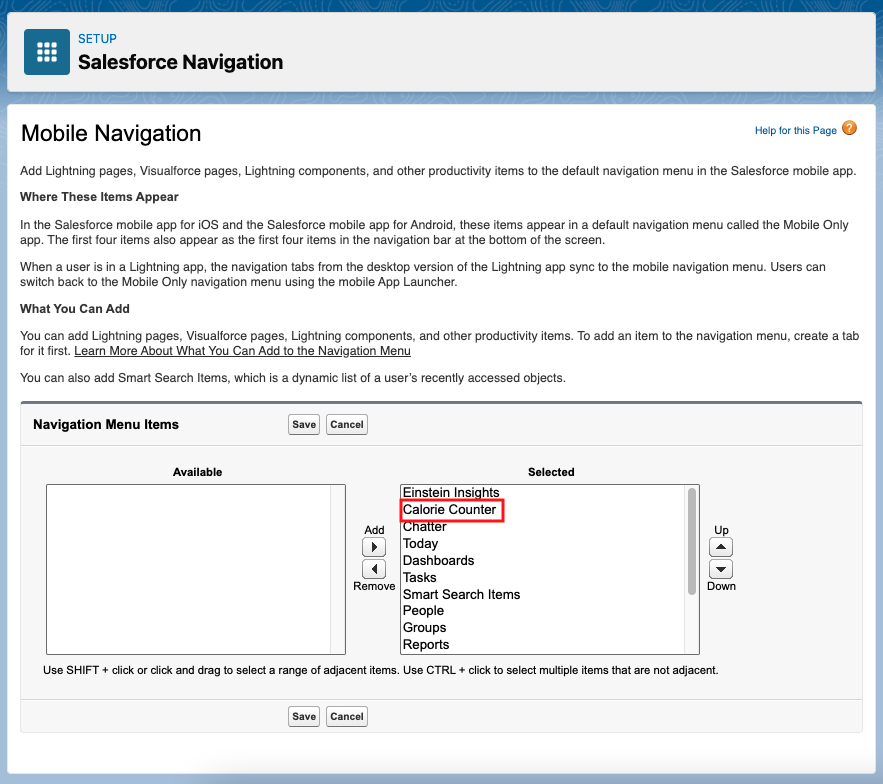
Наконец, я посетил Setup | Приложения | Мобильные приложения | Навигация Salesforce и добавили приложение Счетчик калорий в верхнюю часть выбранных приложений:

Счетчик калорий в действии
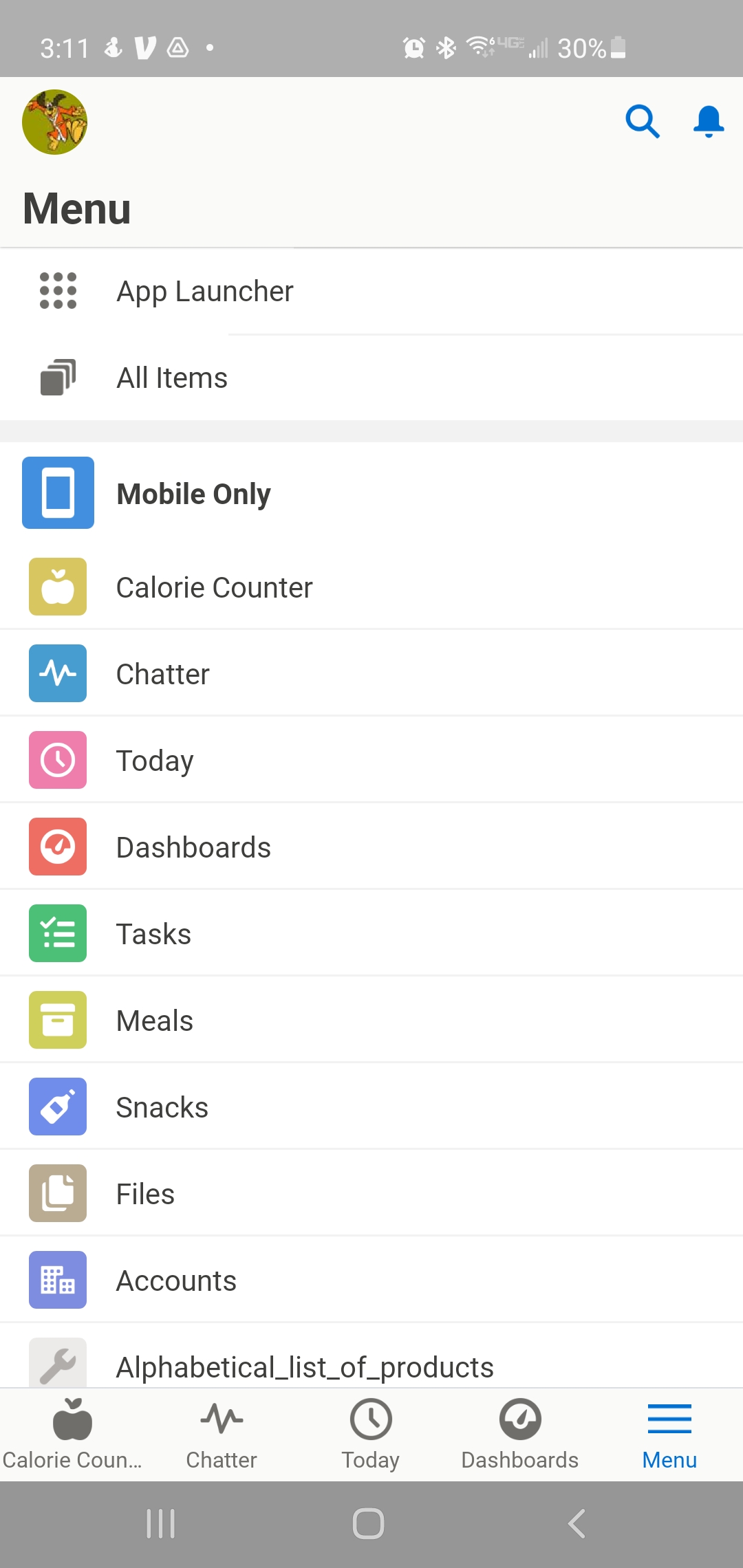
После загрузки и запуска мобильного приложения Salesforce я увидел только что созданное приложение «Счетчик калорий»:

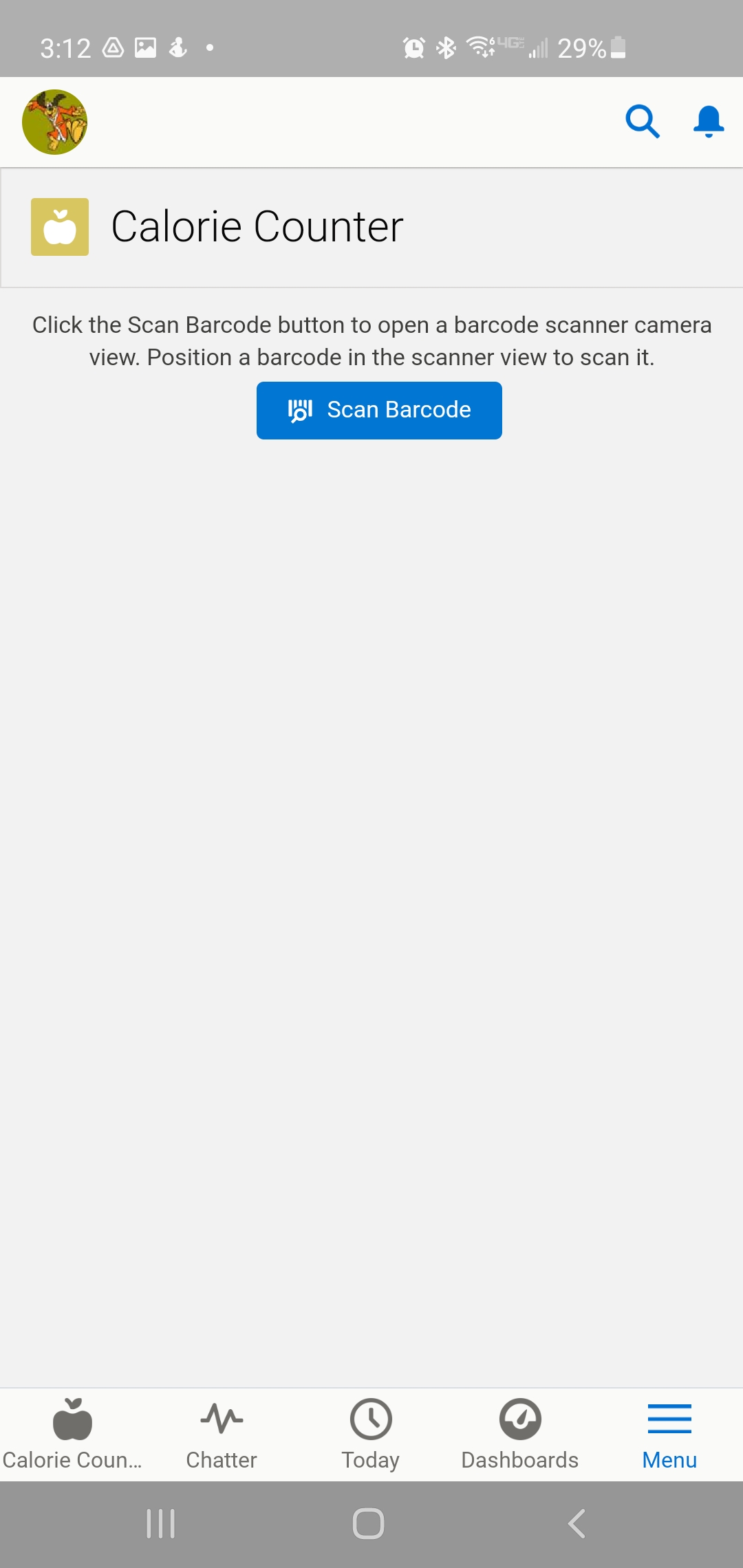
Затем я коснулся приложения «Счетчик калорий», которое отобразило следующий экран с моим пользовательским LWC:

Я нажал кнопку Сканировать штрих-код и отсканировал UPC в поисках батончика Hershey:

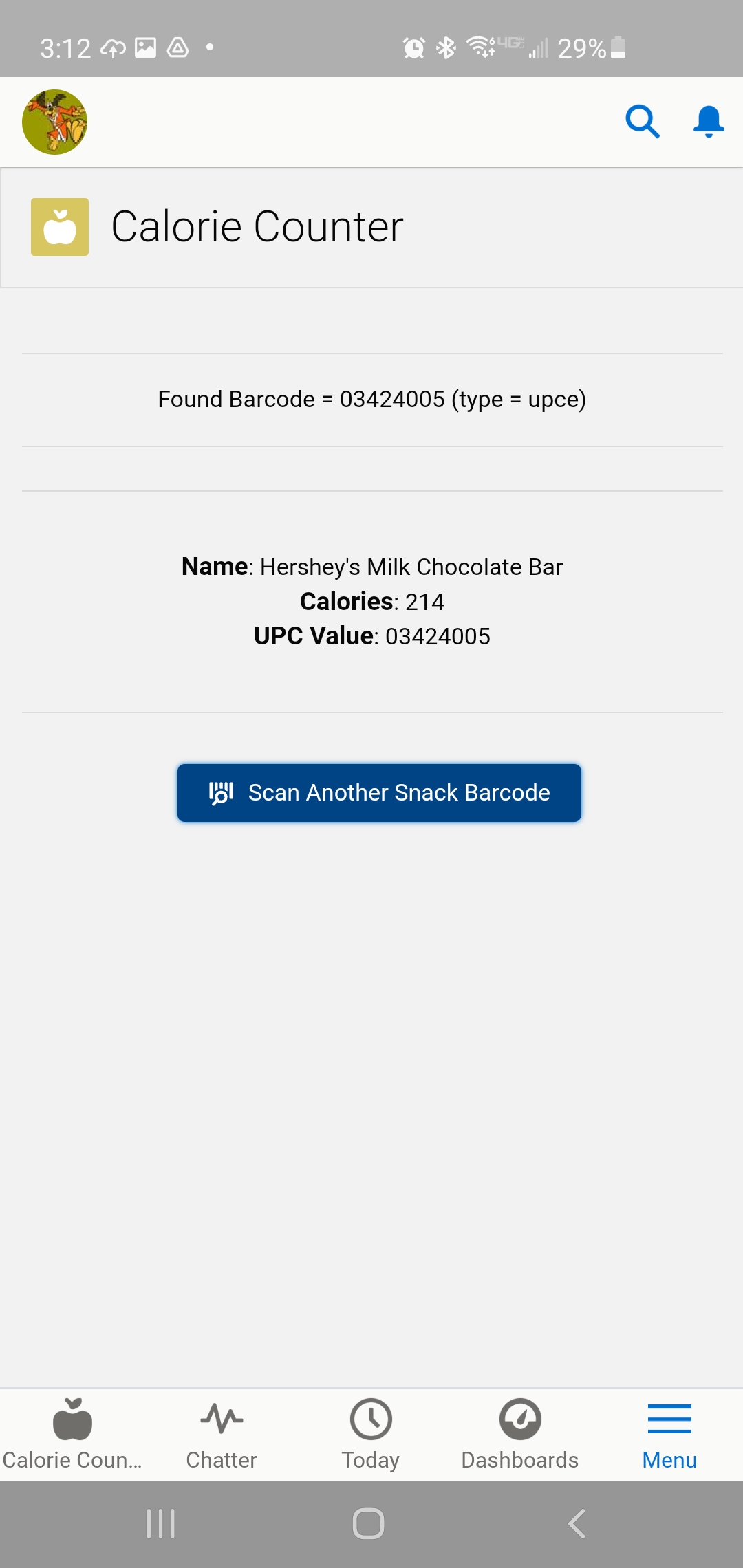
Сканер штрих-кода на моем мобильном устройстве быстро распознал штрих-код и обновил приложение «Счетчик калорий», как показано ниже:

За считанные секунды я смог подсчитать калорийность батончика Hershey и принять решение, готов ли он к употреблению. (Я был, и я сделал.)
Заключение
Начиная с 2021 года, я пытаюсь жить в соответствии со следующим заявлением о миссии, которое, как мне кажется, применимо к любому ИТ-специалисту:
«Сосредоточьте свое время на предоставлении возможностей/функциональности, которые повышают ценность вашей интеллектуальной собственности. Используйте фреймворки, продукты и услуги для всего остального».
- Дж. Вестер
Возможность внедрить поддержку штрих-кода в пользовательское приложение довольно просто при использовании веб-компонентов Lightning (LWC) и API BarcodeScanner.
Менее чем за час мои знания о штрих-кодах превратились из обычного сканера в разработчика, который просто интегрировал штрих-коды в функциональное приложение. Ясно, что команда инженеров Salesforce разрабатывает решения, которые обеспечивают реальную ценность для решения общих задач… и они также помогают мне жить в соответствии с моей текущей миссией.
В современном мире потребители руководствуются тем, что они могут и не могут делать на своих мобильных устройствах. Если у технологии штрих-кодов есть способ дать вам конкурентное преимущество, платформа приложений (например, Salesforce), которая предлагает надежный API штрих-кода, должна быть в вашем коротком списке поставщиков.
Если вас интересует исходный код этой статьи, просто перейдите в следующий репозиторий на GitLab:
https://gitlab.com/johnjvester/lwc-calorie-counter
Хорошего дня!
Совместно опубликовано [здесь] (https://dzone.com/articles/adding-barcode-support-to-a-salesforce-mobile-appl)
Оригинал

