
Как добавить рекламный баннер на панель навигации React
4 декабря 2022 г.Введение
В этой статье показано, как добавить баннер объявлений на панель навигации React. В нем показано, как отображать/скрывать баннер, как настраивать тексты, как прослушивать обратные вызовы, как выполнять дальнейшие стили и как внедрять собственные компоненты.
Предпосылки
В этой статье предполагается, что вы ознакомились с предыдущими руководствами по панели навигации. Если вы этого не сделали, вы найдете сводный список в разделе справочных ссылок. В этой статье предполагается, что вы установили библиотеку Superflows, панель навигации по умолчанию запущена и работает, добавили информацию о своем бренде, также настроили меню, добавили ввод для поиска, настроили кнопку входа, поняли, как вставлять информацию профиля пользователя на панель навигации, увидели, как добавить кнопку «Назад» на панель навигации, а также поняли, как добавлять на нее уведомления. В этом руководстве мы продвигаемся вперед.
Шаг 1. Отображение раздела баннера
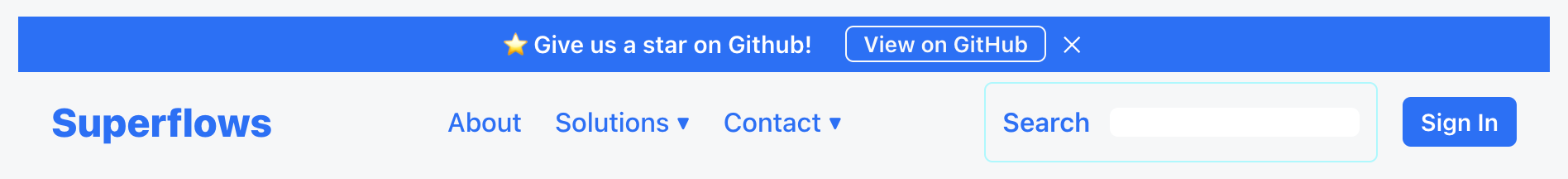
По умолчанию баннер не виден. Чтобы отобразить его, установите свойство showBanner в значение true. Вы увидите, что баннер по умолчанию теперь виден. Он состоит из четырех настраиваемых элементов: (1) контейнера, (2) текстового сообщения, (3) кнопки призыва к действию и (4) кнопки закрытия.
function Apps(props) {
return (
<div>
<SfNav showBanner={true}/>
</div>
);
}
Это выглядит следующим образом:


Шаг 2. Настройте текстовое сообщение баннера
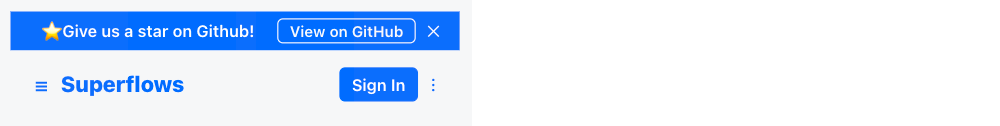
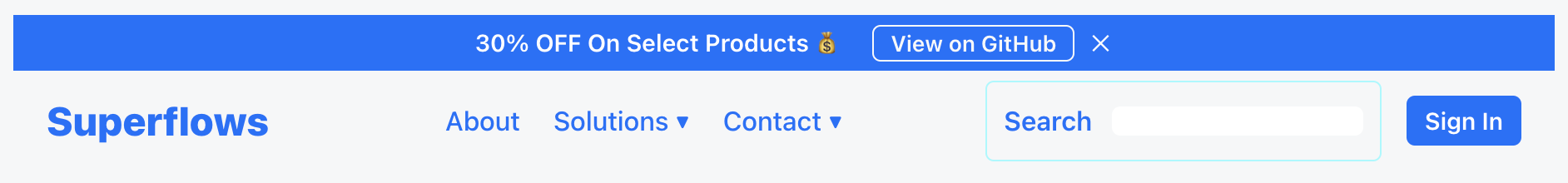
Чтобы изменить текст баннера, присвойте нужное строковое значение свойству bannerText. Для мобильных экранов также предусмотрен отдельный (необязательный) баннер TextMobile, который вы тоже можете использовать!
function Apps(props) {
return (
<div>
<SfNav showBanner={true} bannerText={"30% OFF On Select Products 💰"} bannerTextMobile={"30% OFF 💰"} />
</div>
);
}
Это выглядит следующим образом:


Шаг 3. Настройте кнопку призыва к действию
Чтобы изменить текст кнопки с призывом к действию, установите предполагаемое строковое значение в свойство bannerCta. Для мобильных экранов также предусмотрен отдельный (необязательный) баннер CtaMobile, который вы тоже можете использовать!
function Apps(props) {
return (
<div>
<SfNav showBanner={true} bannerText={"30% Summer Discount 💰"} bannerTextMobile={"30% OFF 💰"} bannerCta={"Buy Now"} bannerCtaMobile={"Buy"} />
</div>
);
}
Это выглядит следующим образом:


Шаг 4. Обработка обратного вызова с призывом к действию
Вы можете подписаться на реквизит onBannerCtaPressed, чтобы прослушивать обратный вызов после того, как пользователь нажмет кнопку призыва к действию. Как показано ниже:
function Apps(props) {
return (
<div>
<SfNav showBanner={true} showBanner={true} bannerText={"30% Summer Discount 💰"} bannerTextMobile={"30% OFF 💰"} bannerCta={"Buy Now"} bannerCtaMobile={"Buy"} onBannerCtaPressed={() => {alert('clicked on cta');}} />
</div>
);
}
Шаг 5. Отображение/скрытие кнопки закрытия
По умолчанию кнопка закрытия видна. Баннер закрывается (скрывается), когда пользователь нажимает на него. Вы также можете сделать баннер постоянным, скрыв кнопку закрытия. Установите для свойства bannerEnableDismiss значение false.
function Apps(props) {
return (
<div>
<SfNav showBanner={true} bannerEnableDismiss={false} />
</div>
);
}
Это выглядит следующим образом:


Шаг 5. Расширенная настройка
Если вам нужен полный контроль над внешним видом раздела баннера, вы можете использовать встроенный CSS. Просто используйте любое из свойств стиля, связанных с баннером. Ниже показан пример:
function Apps(props) {
return (
<div>
<SfNav showBanner={true} showBanner={true} bannerText={"30% Summer Discount 💰"} bannerTextMobile={"30% OFF 💰"} bannerCta={"Buy Now"} bannerCtaMobile={"Buy"} stylesBannerContainer={{backgroundColor: 'black', paddingTop: '10px', paddingBottom: '10px'}} stylesBannerCta={{backgroundColor: 'white', color: 'black', fontSize: '120%'}} stylesBannerText={{fontSize: '120%'}} />
</div>
);
}
Это выглядит следующим образом:


Шаг 6. Вставка пользовательского компонента
Вы также можете заменить существующий баннер своим собственным компонентом. Просто назначьте свой пользовательский компонент свойству bannerComponent. Вы также можете по-разному настроить необязательный пользовательский компонент для мобильных устройств, используя свойство bannerComponentMobile. Пример показан ниже:
function Apps(props) {
return (
<div>
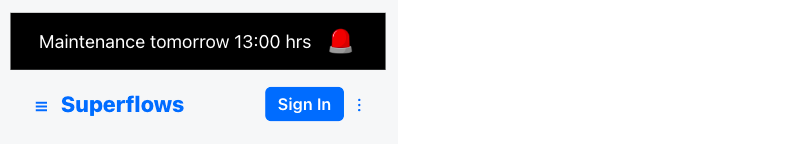
<SfNav showBanner={true} bannerComponent={<div style={{backgroundColor: 'black', height: '50px', display: 'flex', justifyContent: 'center', alignItems: 'center', color: 'white'}}><div>We will be down for maintenance tomorrow 13:00 - 13:30 hrs</div><img src="https://www.route66sodas.com/wp-content/uploads/2019/01/Alert.gif" style={{width: '30px', height: '30px', marginBottom: '5px', marginLeft: '10px'}}/></div>} bannerComponentMobile={<div style={{backgroundColor: 'black', height: '50px', display: 'flex', justifyContent: 'center', alignItems: 'center', color: 'white'}}><div>Maintenance tomorrow 13:00 hrs</div><img src="https://www.route66sodas.com/wp-content/uploads/2019/01/Alert.gif" style={{width: '30px', height: '30px', marginBottom: '5px', marginLeft: '10px'}}/></div>} />
</div>
);
}
Это выглядит следующим образом:


Справочные ссылки
Документация
Демонстрационный проект для этого руководства
Предыдущие руководства по панели навигации
- T1 : Начало работы с панелью навигации
- T2: Вставьте информацию о бренде
- T3: Настройка меню
- T4: добавление функции поиска
- T5: Добавить кнопку входа
- T6: Вставьте информацию о профиле пользователя< /li>
- T7: Добавить кнопку "Назад"
- T8: добавление уведомлений
Канал YouTube
Сообщество Discord
Коллекция демонстрационных проектов
Видеоруководство
https://www.youtube.com/watch?v=ebAf6_MAft8?embedable=true
Заключение
Вы уже видели, как начать работу с панелью навигации, как вставить в нее информацию о бренде, как настроить меню и теперь, как настроить поисковый ввод, как использовать кнопку входа, как вставить в него информацию о профиле, как добавить кнопку «Назад», как добавить в него уведомления и теперь, как добавить баннер объявлений.
В этой статье показано, как отображать баннер объявлений на панели навигации, настраивать его и оформлять.
Первоначально опубликовано здесь.
Оригинал

