
Как добавить текстовое поле с маской для телефонных номеров в SwiftUI
25 января 2023 г.SwiftUI не имеет инструментов маски телефона. Поэтому вам нужно будет использовать UIKit.
В этой статье мы рассмотрим: использование маски телефона при регистрации написанного на UIKit в проекте SwiftUI.
Вы можете увидеть весь код в общедоступном репозитории GitHub
Как реализовать маску номера телефона в SwiftUI
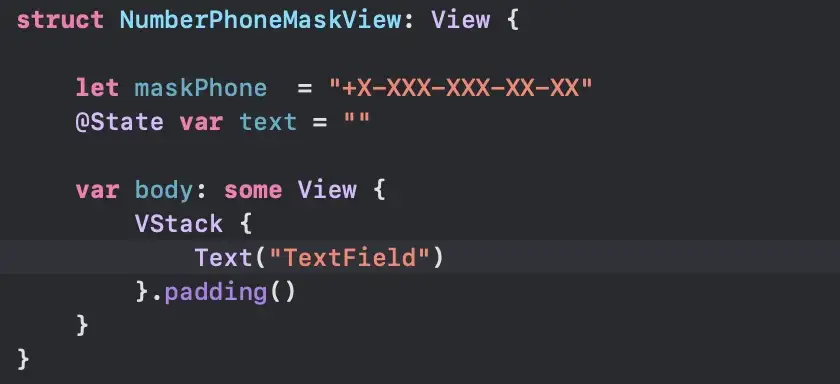
1. Создайте представление в SwiftUI

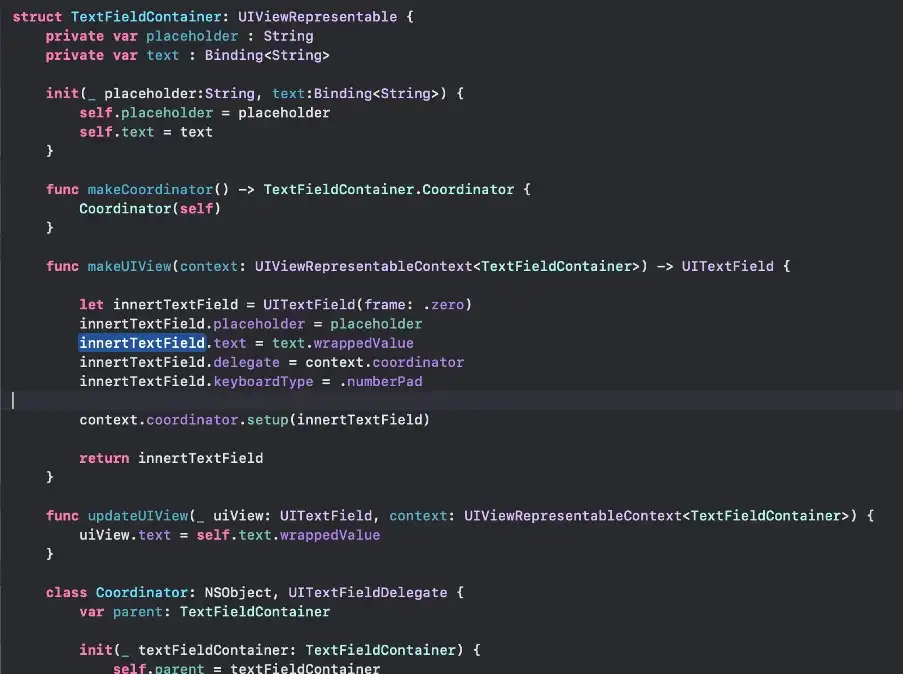
2. Создайте структуру TextFieldContainer, которая будет соответствовать UIViewRepresentable, содержать необходимые методы и класс контейнера

Здесь я объясню подробнее приведенные выше термины:
P.S. Важно уметь читать и понимать документацию, поэтому я ссылаюсь на нее.
Что такое UIViewRepresentable?
На этот вопрос хорошо отвечает документация Apple:
<цитата>Это означает, что с помощью UIViewRepresentable мы можем вставлять элементы UIKit в наш проект SwiftUI всякий раз, когда нам это нужно.
Другими словами, это слой, который дружит с двумя разными фреймворками (UIKit и SwiftUI)
Существует также UIHostongController, который используется в обратном порядке, когда мы хотим использовать элемент SwiftUI в модуле UIKit.
Кто такой координатор?
И здесь снова на помощь приходит документация Apple:
Можно обойтись и без него, но если мы хотим создать связь между элементами, то установить эту зависимость поможет координатор.
UIViewRepresentable имеет несколько методов:
Здесь все предельно просто, дополнительных комментариев давать не буду, так как без makeUIView не получится отрисовать наш TextField с маской в SwiftUI, а без updateUIView изменить его не получится
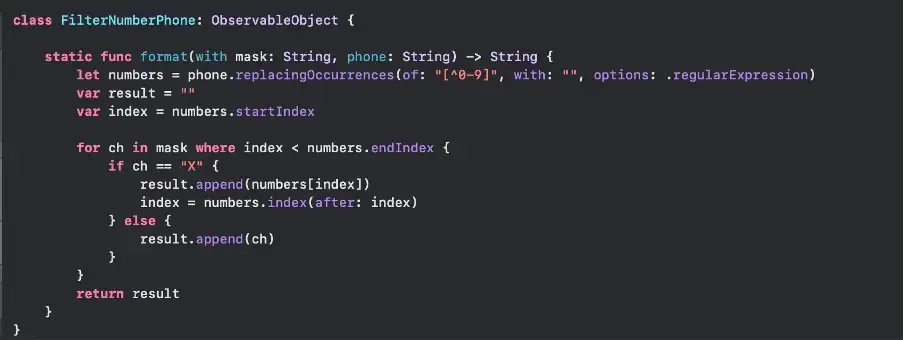
3. Создайте класс с методом, который будет форматировать введенный номер телефона.
Класс должен соответствовать ObservableObject, чтобы мы могли использовать функцию в нашем представлении на SwifUI

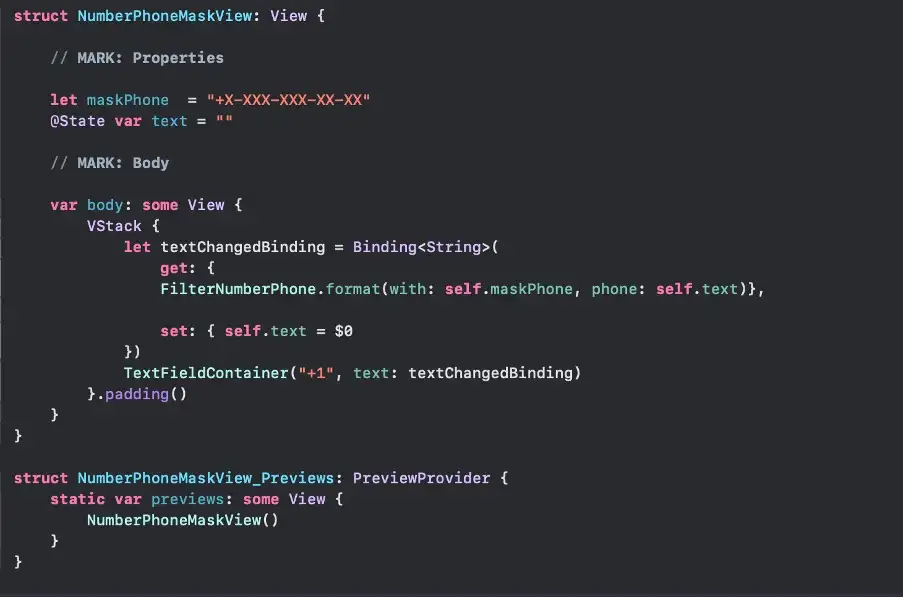
4. Добавьте в наше представление структуру из TextField в UIKIt и класс для вызова метода

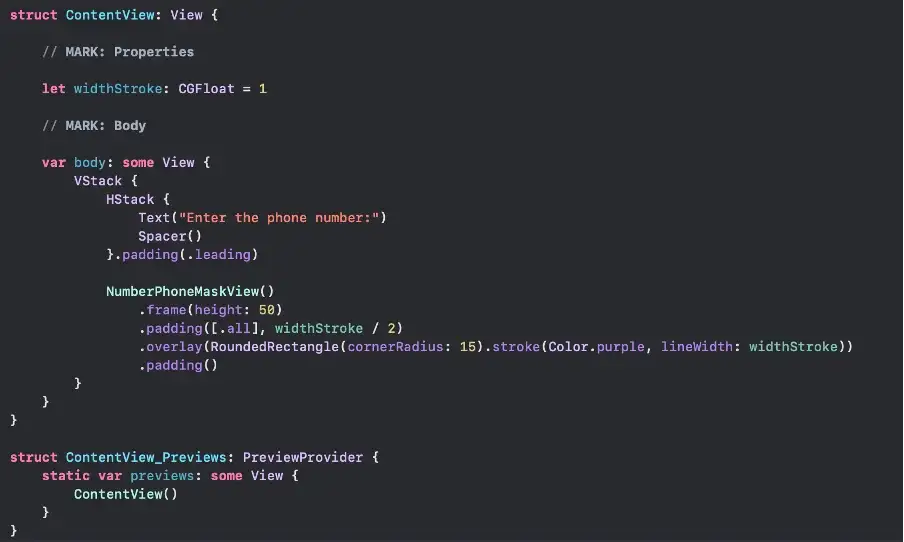
5. Красиво украшает вид

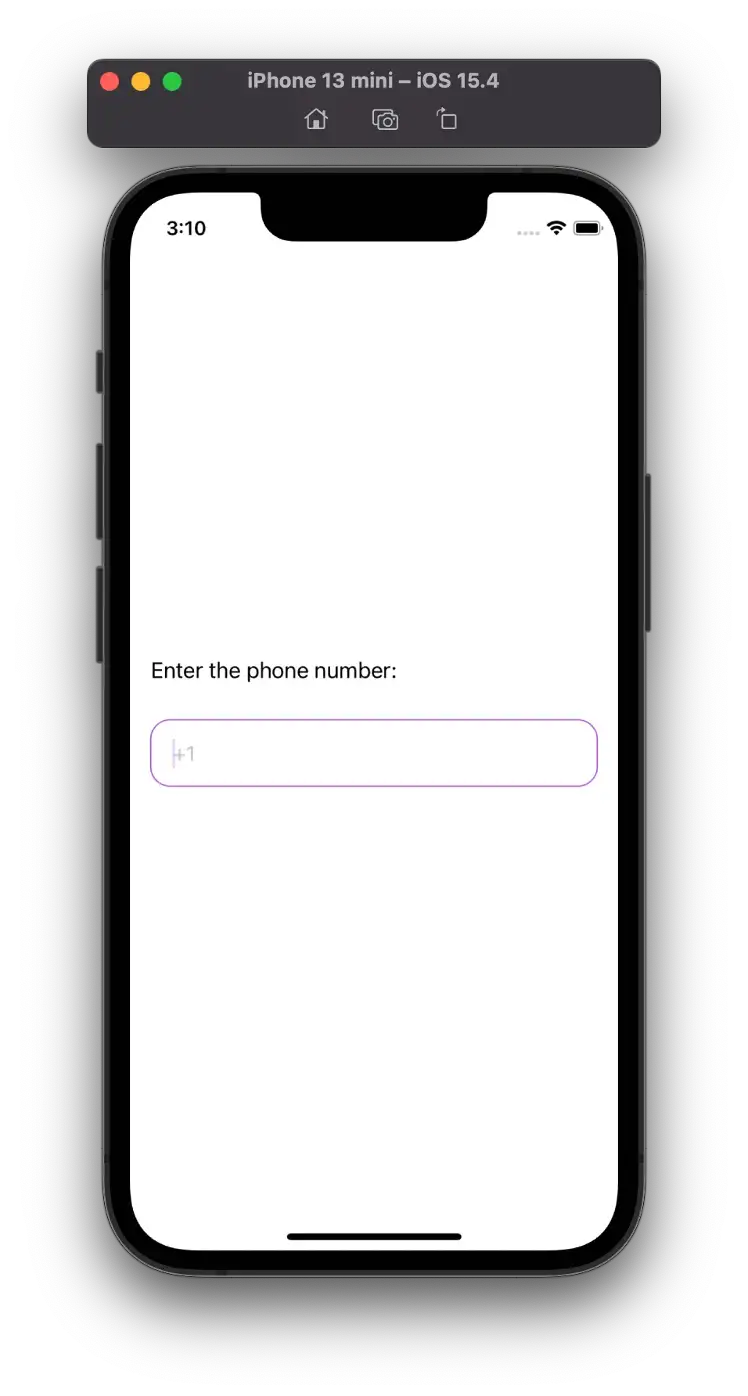
Посмотрите на результат!

Надеюсь, эта статья поможет вам в ваших проектах. Удачи и до скорой встречи!
Оригинал

