
Как я создал свое первое дополнение для Google Таблиц и почему вы должны его попробовать
8 декабря 2022 г.Это важный момент в истории Better Sheets. Вместо очередного учебника я создал настоящий инструмент во вселенной Google Таблиц.
Вы когда-нибудь думали о том, чтобы вывести работу с Google Таблицами на новый уровень, создав собственное дополнение?
n В этой статье я поделюсь своей историей о том, как я создал свою первую надстройку для Google Таблиц и почему вам тоже стоит подумать об этом.
Зачем создавать надстройку?
Когда я впервые начал использовать Google Sheets, меня напугали его возможности и функции. Как будто очень немногие пользователи нажимают и смотрят, что еще он может сделать. Изучив Apps Script, я продолжил самостоятельно расширять возможности Google Sheets. Это придавало сил.
Временами это казалось чистой бушующей магией.
Я много лет пишу сценарии для небольших приложений. Если вы знаете javascript, вы знаете google script. Если вы хотите научиться программировать в таблицах и уже являетесь опытным программистом, посмотрите это 15-минутное видео:
https://www.youtube.com/watch?v=44B6_svdD9Y?embedable=true
Даже после долгого написания кода на листах меня немного пугала перспектива создания надстройки с нуля. Но с некоторыми исследованиями, практикой и настойчивостью я смог создать надстройку, которая улучшила мой опыт работы с Google Sheets и сделала меня более продуктивным. И что самое приятное, это может сделать каждый.
Я хотел написать надстройку, которая выполняла бы совет, который я даю многим пользователям Better Sheets.
Вместо того, чтобы помнить мой совет, я пожелал, чтобы они могли нажать кнопку, и это произошло.
Совет
Уменьшите контраст между текстом и цветом фона. В идеале шрифт: #444 и цвет фона #FBFBF8. Это делает его почти похожим на бумагу.
Я занимаюсь этим уже много лет, и это помогло мне справиться с усталостью глаз в течение долгих часов.
Не первая попытка
Один момент, чтобы упомянуть, что почти год назад я пытался сделать надстройку, но застрял в процессе проверки. На этот раз у меня было полезное руководство.
Мне помогла замечательная пошаговая статья Элис Килер.
Первоначально я узнал о Apps Script от Labnol и Digital Inspiration.
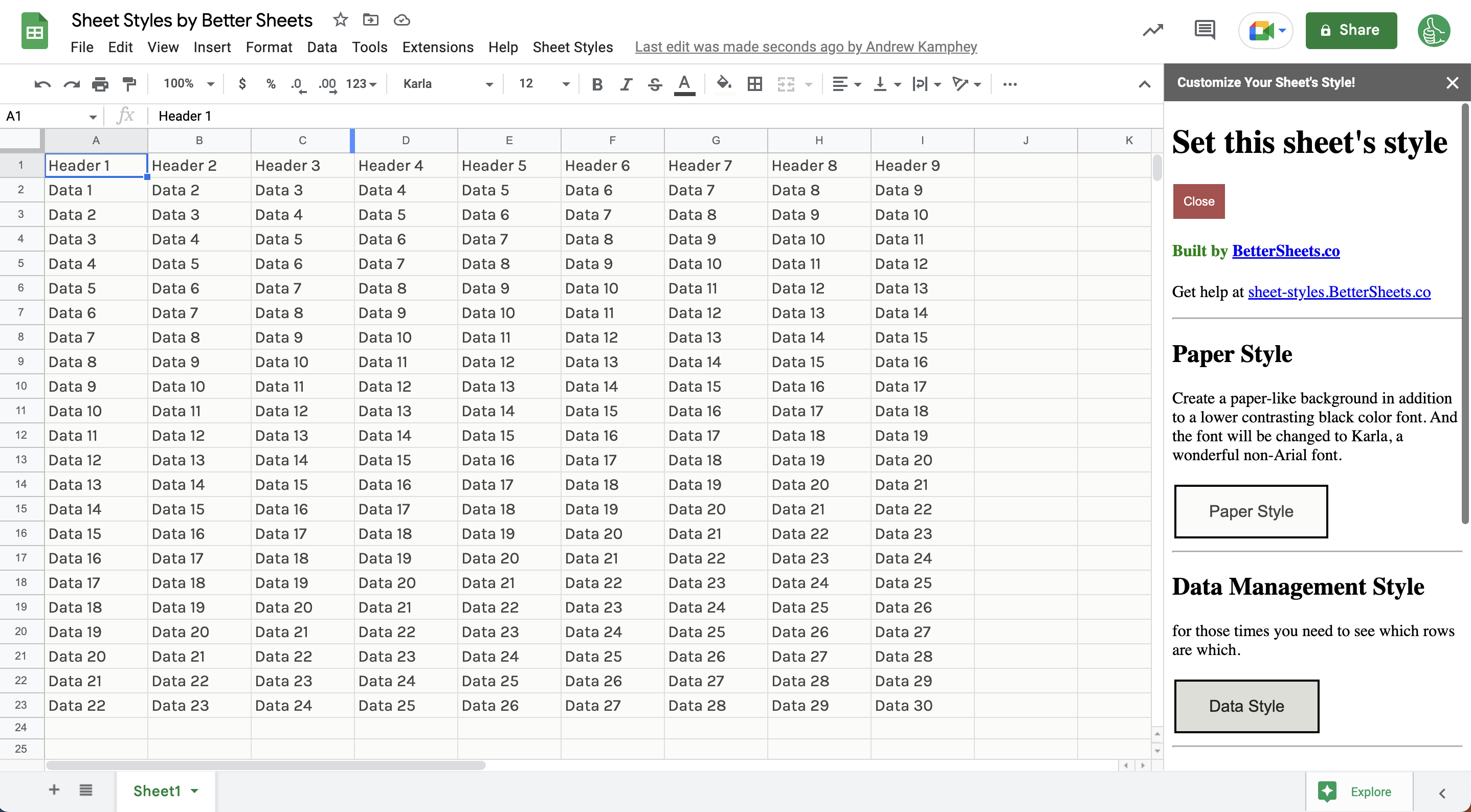
Вот что я сделал: Стили листов
Он превращает цвет фона, цвет шрифта и семейство шрифтов в предварительно созданный шаблон. У меня готово 4 таких стиля.

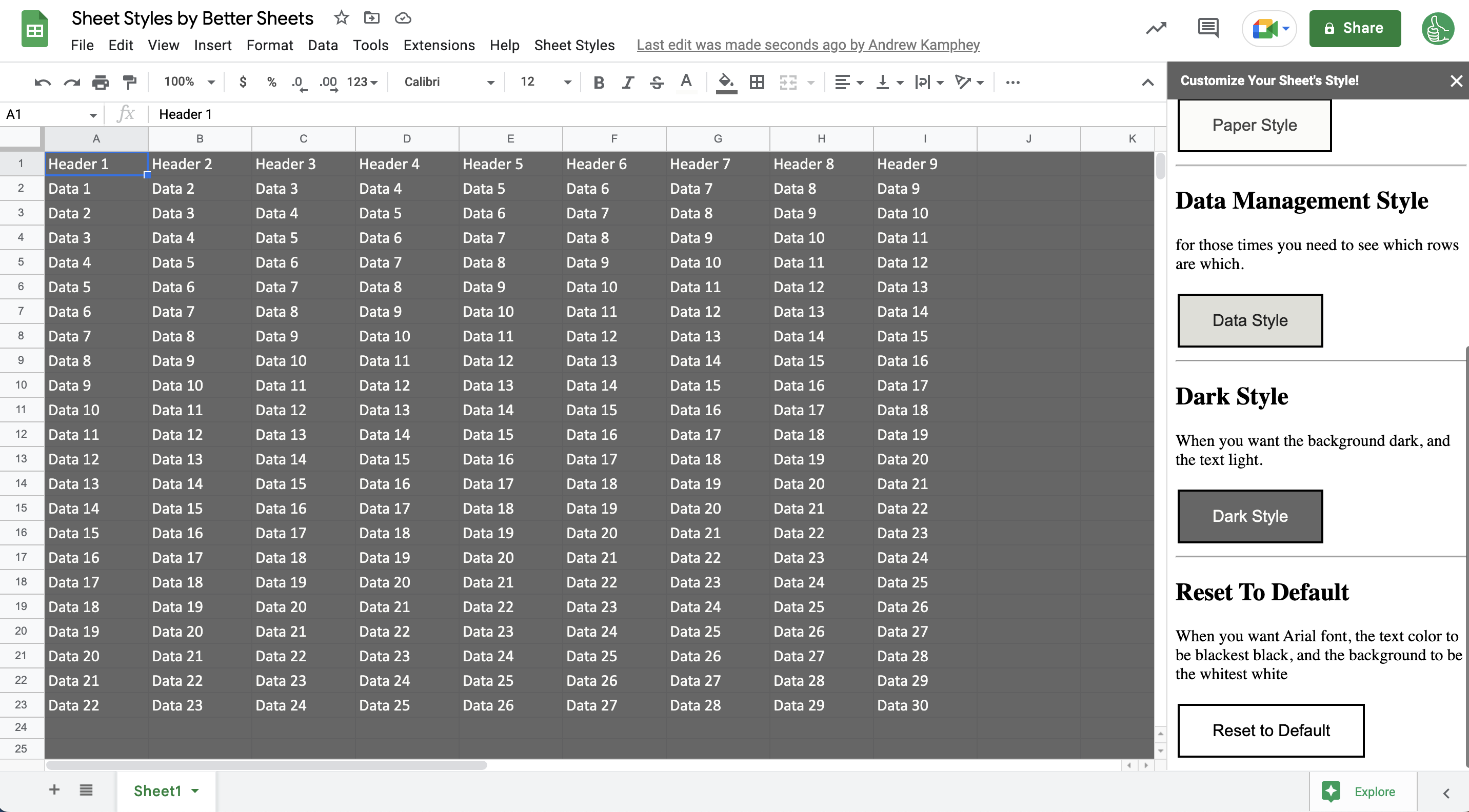
n Все они имеют меньшую контрастность, чем черно-белая комбинация Arial, которая является стилем Google Sheets по умолчанию. Меньшая контрастность снижает нагрузку на глаза и повышает производительность.
Я написал несколько строк скрипта, который выделил весь активный лист и изменил его цвет на нужный мне цвет. Я уже знал шестнадцатеричный код. Код выглядел так
var sheet = SpreadsheetApp.getActiveSheet()
var rowCount = sheet.getMaxRows()
var colCount = sheet.getMaxColumns()
sheet.getRange(1,1,rowCount,colCount).setBackground('#fbfbf8')
sheet.getRange(1,1,rowCount,colCount).setFontFamily('Karla')
sheet.getRange(1,1,rowCount,colCount).setFontColor('#444')`
Для создания этого дополнения я создал собственную боковую панель HTML. Какое-то время это было забавно, пока мой код просто не запускался с кнопок на боковой панели.
Ключевое открытие, которое я сделал, заключалось в том, что боковая панель не запускает скрипты Google, как указано в документации, ЕСЛИ пользователь в листах отличается от пользователя, вошедшего в Chrome. Что происходит, так это то, что появляется глубокая глубокая глубокая ошибка, которая включает в себя «РАЗРЕШЕНИЕ ОТКАЗАНО». Я нашел средство отслеживания ошибок в документации Google и обнаружил, что проблема не устранена.
Обходным путем для этого было изменение версии среды выполнения с "V8" на "DEPRECATED_ES5". Что выглядит и звучит пугающе.
Но это работает.
Конечно, может быть, в 2017 году, когда эта проблема впервые возникла, было не так много способов запустить несколько учетных записей Google в одном Chrome, но сейчас это очень распространенный случай. И больше не следует считать «крайним случаем». Я бы хотел, чтобы они исправили эту проблему.
Я проверил свой код, и все работает.
Почему вам стоит создать надстройку для Google Таблиц:
Возможно, вы захотите добавить интеграцию вашего приложения с таблицами. Кроме того, ваше дополнение можно будет найти в Google Workspace Marketplace.
Возможно, вы захотите помочь себе. Создайте надстройку, если у вас есть несколько учетных записей и есть код, который вы хотите запустить во всех из них. Вы можете развернуть код GAS как веб-приложение или как библиотеку. Но как надстройку вы можете легко установить ее на любом листе в чьей-либо учетной записи.
Это твой стиль
Вы можете сделать надстройку в духе своего приложения. Я использовал пользовательский CSS в боковой панели HTML. Кроме того, вы можете создать боковую панель с помощью Google CSS, чтобы она выглядела и ощущалась более связанной с Таблицами. Это может быть полезно, если вы хотите поставить функциональность на первое место, а не свой бренд.
В заключение
Создание надстройки для Google Таблиц похоже на приключение. Конечно, поначалу это может быть немного страшно, но как только вы начнете исследовать и экспериментировать, вы откроете для себя совершенно новый мир возможностей. И, как герой в квесте, вы преодолеете препятствия и трудности и в конечном итоге выйдете победителем с помощью мощного инструмента, который улучшит ваш опыт работы с Google Sheets и сделает вашу работу более продуктивной. Так почему бы не сделать решительный шаг и не попробовать свои силы в создании надстройки для Google Таблиц? Вы никогда не знаете, какие удивительные вещи вы можете обнаружить на своем пути.
Для вас, фанатов хакерского темного режима, есть даже темный режим!

Ресурсы для создания надстроек для листов
- Посмотрите это 15-минутное видео.
- Элис Килер пошаговая статья< /li>
- Я также впервые научился искусству сценариев приложений, читая блоги Labnol. Подпишитесь на него в Twitter.
:::информация Также опубликовано здесь.
:::
Оригинал

