
Как новая динамическая карта сайта HackerNoon улучшает распространение историй
15 апреля 2022 г.SEO расшифровывается как поисковая оптимизация и помогает вашему веб-сайту стать более доступным для широкой публики, повышая его рейтинг в поисковых системах, таких как Google. Вы можете добавить SEO на свой веб-сайт динамическим или статическим способом, но оба они определенно повысят уровень вашего сайта. Это история о том, как я добавил новый тип динамической карты сайта в издательскую платформу HackerNoon, чтобы лучше индексировать наши сотни тысяч страниц сайта: https://hackernoon.com/sitemap.xml
Так как же динамические файлы Sitemap повышают эффективность SEO?
Чтобы начать индексацию сайта в поисковых системах, все, что вам нужно, это файл sitemap.xml в каталоге /public исходного кода вашего сайта. В карте сайта будут указаны различные страницы вашего веб-сайта, и она будет отправлена поисковым системам для проверки URL-адресов. На самом деле есть много других веб-сайтов, которые могут создавать карты сайта бесплатно, и все, что вам нужно сделать, это скопировать и вставить этот файл в каталог /public, а затем развернуть сайт. Это называется статическими картами сайта, поскольку новые страницы не создаются.
В HackerNoon у нас было так называемое динамическая карта сайта для каждого развертывания. С помощью этого метода в исходном коде приложения создается сценарий. Этот скрипт создаст файл .xml со всеми соответствующими страницами, которые затем будут обновлены, когда приложение завершит процесс развертывания. Этот метод хорош, когда у вас не создается много новых страниц (требования не выполняются) и вы вносите много изменений в код. Однако этот метод может увеличить время развертывания, поскольку будет запущен дополнительный сценарий, в котором необходимо извлечь все данные для создания нового XML-файла.
К сожалению (или к счастью — это зависит от того, как вы на это смотрите), требования HackerNoon к распространению статей были слишком высоки для динамической карты сайта для каждого развертывания, поскольку новые страницы постоянно создаются в больших объемах. Таким образом, понадобилась новая итерация, чтобы исправить дело.
Я много исследовал, как проиндексировать страницу в момент ее создания, но все ресурсы предлагали «метод скрипта». Вот когда через какое-то время мне пришла в голову динамическая маршрутизация с динамической картой сайта. Это оказалось решением, но есть еще кое-что…
Позволь мне объяснить:
Этот метод очень похож на описанный выше, но имеет более сложную реализацию из-за интеграции базы данных и динамической маршрутизации. По сути, это позволит вам динамически создавать разные страницы карты сайта и позволит вам распространять каждую страницу в момент ее создания.
Во-первых, я использовал базу данных для хранения всех страниц HackerNoon с помощью хуков. В основном, когда создается новая статья, профиль, страница с информацией, страница с тегами или страница компании, на сервере запускается хук, где обновляется куча кода, включая обновление базы данных карты сайта. Он находит доступную карту сайта, а затем генерирует URL-адрес и добавляет его в базу данных. Данные разделены на разные маршруты/слаги, что позволяет им быть динамичными.
Во-вторых, благодаря NextJs и его подходу с serverSiteProps и StaticProps я смог создать новый маршрут /sitemaps и добавить динамическую маршрутизацию с слагами /sitemaps/[slug]. Слаг создается в базе данных, а затем извлекается с помощью serverSideProps, который извлекает соответствующие данные, указанные слизнем маршрута. У NextJS есть пакет (next-sitemap), который позволяет отображать содержимое xml в любом маршруте, поэтому я использовал его для создания новой страницы с содержимым карты сайта. Как только содержимое карты сайта будет обработано, оно будет обработано поисковыми системами.
Вот блок кода реализации на клиенте:
```javascript
экспортировать асинхронную функцию getServerSideProps (ctx) {
const {slug} = ctx.params; //получаем слаг маршрута
// делаем вызов API для получения данных, мы используем firebase
const sitemapPages = await db.collection("коллекция").where("slug", "==", slug).get();
пусть поля = [];
если (!sitemapPages.пусто) {
sitemapPages.docs.forEach(doc => { // перебираем каждый собранный документ
const {страницы} = doc.data(); //получаем страницы документа
если (страницы.длина > 0) {
fields = [...fields, ...JSON.parse(pages)]; // добавляем страницы в поля
вернуть getServerSideSitemap (ctx, поля); //поля отображаются в формате xml
Соревнование:
Основная проблема с этой реализацией заключалась в настройке базы данных. Я даже не знал, сработает ли мой подход, но попробовать стоило, так как по этому поводу было много тикетов/техподдержки. Мне потребовалось нарисовать несколько баз данных вручную, попробовать каждую и посмотреть, какая из них сработает. В итоге я использовал умный метод, который состоит в том, чтобы разделить URL-адреса на набор из 5000 для каждого документа и присвоить ему уникальный слаг, пока они не составят около 35 или 40 000 URL-адресов. Наличие большей полезной нагрузки может привести к сбою клиентского запроса, что не позволит индексировать URL-адреса. Кроме того, поисковая система Google имеет ограничение в 50 000 URL-адресов на карту сайта, поэтому я полагаю, что 40 000 URL-адресов будет хорошо для HackerNoon.
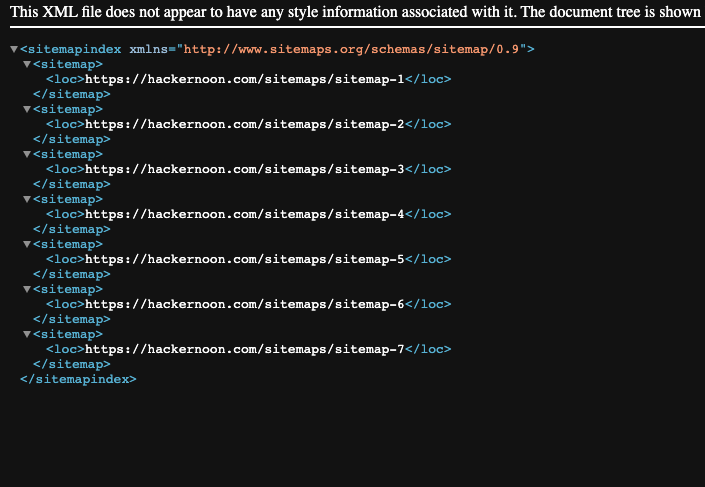
Благодаря этой реализации у нас есть 7 различных карт сайта, каждая из которых содержит около 40 000 страниц, и каждый день автоматически добавляются новые: https://hackernoon.com/sitemap.xml

Динамическая карта сайта Заключение:
Когда я начал работать в Hackernoon, тема SEO нуждалась в некоторых улучшениях, и, поскольку у нас так много страниц, я смог реализовать динамическую карту сайта с помощью NextJS и Firebase. Каждая страница, созданная на HackerNoon, теперь без труда индексируется поисковыми системами. Моя цель состояла в том, чтобы свести к минимуму ручной труд (карты сайта для каждого развертывания) и внедрить метод, который будет работать сам по себе. Ознакомьтесь с нашей динамической картой сайта: https://hackernoon.com/sitemap.xml
Оригинал

