
Как встраивание ленты «Входящие» в ваше приложение может принести пользу вашим пользователям
31 марта 2022 г.Уведомления, такие как электронные письма, SMS или push-уведомления из приложений, являются важной частью повседневной жизни. Будь то работа, развлечения, банковские операции или просто общение, мобильные уведомления сообщают нам, что нам нужно сделать и когда. В то время как некоторым пользователям нравится получать уведомления, чтобы не пропустить их, другие ради спокойствия отключают большинство каналов уведомлений. Но если это ваше приложение, что вы можете сделать, чтобы убедиться, что вы эффективно общаетесь со своими пользователями?
В прошлом году Courier представил Inbox Feed, встроенный в приложение репозиторий истории уведомлений, чтобы пользователи не пропустили важную информацию. В папке входящих уведомлений пользователи могут просматривать все свои уведомления в одном месте. Наличие такого централизованного репозитория уведомлений облегчает пользователям выполнение всех необходимых действий одновременно, снижает усталость от уведомлений и повышает концентрацию внимания. Реализация Inbox Feed Courier предоставляет готовые компоненты, которые вы можете использовать, и масштабируемый внутренний API для поддержки этих компонентов.
Читайте дальше, чтобы узнать, как именно встраивание ленты «Входящие» в ваше приложение может принести пользу вашим пользователям.
Зачем вам нужна лента «Входящие»
В этом разделе мы поговорим о том, как лента «Входящие» может стать жизнеспособным решением для пользователей, которым трудно оставаться на связи.
Работа с перегрузкой уведомлений
Большинство приложений имеют более одного способа общения со своими пользователями. Каналы уведомлений, такие как push-уведомления, SMS и электронная почта, являются уведомлениями на определенный момент времени. Когда они отправляются, пользователь может не использовать приложение напрямую или даже не быть доступным для просмотра уведомления. Когда пользователь решит просмотреть пропущенные уведомления, ему может потребоваться проверить более одного канала, например электронное письмо о запланированном отключении или push-уведомления об изменении статуса в приложении. В этом случае пользователю придется собирать кусочки по отдельности, проверяя разные каналы, чтобы быть в курсе. В примере с электронным письмом о запланированном отключении они могут полностью забыть об этом и расстроиться, когда не смогут получить доступ к вашему приложению. Кроме того, их почтовый клиент может фильтровать определенные сообщения, поэтому они, возможно, никогда не увидят электронное письмо о сбое. Некоторые пользователи отключают все уведомления, чтобы они не перегружали их, даже если они указали настройки контактов в вашем приложении. Эти пользователи рискуют упустить важную информацию, а ваш продукт рискует потерять их взаимодействие.
Вот почему центральная лента уведомлений внутри вашего приложения значительно улучшит работу пользователей с вашим приложением. С помощью почтового ящика для уведомлений пользователи могут контролировать, что и когда они посещают. Историческая лента уведомлений снимает с пользователей чувство необходимости немедленного ответа. Это может повысить вовлеченность пользователей, давая им ощущение контроля над тем, как они взаимодействуют с вашим приложением.
Популярные примеры исторических каналов уведомлений включают ленту новостей Facebook и историю уведомлений в Reddit или GitHub. В широко известной новостной ленте Facebook, когда пользователь входит в приложение, он может щелкнуть значок колокольчика, чтобы увидеть исторический список всех событий с момента последнего входа в систему. Сюда могут входить сообщения и комментарии к соответствующим страницам, а также их друзья были готовы. Репозиторий уведомлений Reddit аналогичен: когда пользователь входит в приложение, значок колокольчика подсвечивается красным кругом и содержит ссылки на новые сообщения, комментарии и другие соответствующие популярные субреддиты, которые пользователь может проверить. В таких приложениях, когда происходит много активности, лента уведомлений позволяет пользователю видеть все, что произошло с момента последнего использования приложения.
В случае GitHub репозиторий уведомлений также включает уведомления, которые зависят от других действий пользователя, таких как назначения и запросы на проверку. Ниже приведен пример папки входящих уведомлений на GitHub, доступ к которой можно получить, нажав значок колокольчика в правом верхнем углу.

Эффективное распространение информации для совместной работы
Эффективное распространение информации важно, особенно в случае приложений B2B SaaS, где команды из разных компаний или разных отделов часто сотрудничают для совместной работы над более чем одним проектом. Пользователям необходимо понимать масштаб статуса каждого проекта, а также то, кто, что и когда делает. В бизнес-приложениях, таких как Asana или Trello, пользователи могут получать уведомления о любых действиях в своих проектах по электронной почте и с помощью push-уведомлений. Тем не менее, по-прежнему важно, чтобы они могли видеть все такие обновления при входе в приложение, такие как упоминания, разговоры, изменения сроков и изменения проектов.
Без страницы «Входящие» в Asana или Trello человеку, работающему более чем над одним проектом, было бы сложно отслеживать эти обновления. Разрозненные уведомления по электронной почте или push-уведомления не так эффективны для распространения этой информации, особенно для совместной работы, как почтовый ящик уведомлений, встроенный в приложение. Еженедельные электронные письма с дайджестами — еще один вариант, но они не подходят для команд, работающих в рамках жестких сроков.
Документы Google, например, позволяют всем пользователям, совместно использующим документ, просматривать все комментарии и предложения через раскрывающееся меню «Комментарии», а также отправлять комментарии соавторам документа по электронной почте. В интерфейсе Google Docs пользователи могут просматривать текущие и прошлые комментарии, а также сортировать комментарии по статусу.

Сглаживание автоматизации рабочего процесса с помощью входящих уведомлений
Для многих приложений B2B SaaS автоматизация рабочего процесса является основной ценностью, которую обеспечивает программное обеспечение. Примеры включают в себя получение членами команды запросов на доступ, запросов на проверку или других уведомлений, требующих действий другого пользователя. Эти команды должны работать эффективно, в установленные сроки, и дизайн приложения должен гарантировать, что вся необходимая информация доступна как можно более четко и легко визуализируется. Канал уведомлений позволяет пользователю получить представление о том, что происходит в целом в рамках его проектов и административных запросов, и при необходимости реагировать на них.
В начале 2022 года LaunchDarkly, платформа разработки программных функций и один из клиентов Courier, решила включить функцию «Входящие» в своем продукте. Аргументация LaunchDarkly была аналогична тому, что мы изложили здесь: некоторые уведомления, особенно те, которые требуют действий от другого пользователя, слишком важны, чтобы их игнорировать.
Чтобы избежать неуверенности в том, что пользователь пропустит электронное письмо или уведомление Slack и потенциально задержит процесс разработки или утверждения, лента «Входящие» делает все уведомления постоянно присутствующими и учитываемыми каждый раз, когда пользователь входит в систему.
Ниже приведен пример ленты «Входящие» LaunchDarkly, доступ к которой осуществляется по значку колокольчика в правом верхнем углу.

Внедрение ленты "Входящие" быстрее с Courier
Если вы решили внедрить функцию ленты входящих сообщений в свое приложение, вам необходимо рассмотреть два основных компонента: внешний элемент, отвечающий за отображение уведомлений в пользовательском интерфейсе, и внутреннюю систему, которая обрабатывает отправка уведомлений и их статус прочитано/непрочитано.
Для интерфейса есть несколько библиотек React с открытым исходным кодом на выбор. В Courier мы рекомендуем react-toastify. В качестве альтернативы вы можете использовать такую инфраструктуру, как [react-hot-toast] (https://react-hot-toast.com/) или [notistack] (https://github.com/iamhosseindhv/notistack).
На серверной части вы можете интегрировать свой собственный поставщик уведомлений с внешними компонентами или использовать Courier Push, чтобы активировать ленту входящих сообщений и получить дополнительные функции. Например, Courier Push заботится о статусе чтения: если пользователь уже открывал электронное письмо, отправленное через Courier, в папке «Входящие» соответствующее уведомление будет отображаться как прочитанное. Courier API дает вам возможность сделать один вызов функции, который может уведомить конкретного пользователя через любой уже настроенный канал. Пользователь также может удалять уведомления, чтобы сохранить свою ленту организованной и не загроможденной.
Если вы решите создать серверную часть самостоятельно, подумайте, как вы будете интегрировать различные каналы и как вы будете масштабировать серверную часть для роста. В конечном итоге это решение «создавать или покупать»: готовы ли вы тратить ресурсы на создание этой функции или предпочитаете использовать уже надежный и легко интегрируемый сервис с Courier?
Если вы делаете это самостоятельно, вам понадобится разработчик, занимающийся исправлением проблем, например, если возникает ошибка или задержка, и каналы не обновляются к моменту входа пользователя в систему. Как и для всех уведомлений, жизненно важно, чтобы канал входящих сообщений надежен и остается актуальным для своих пользователей, или он рискует своей фактической полезностью в качестве функции. Ознакомьтесь с другими нашими статьями о создании движка маршрутизации и масштабируемых и надежных систем для того, что вам нужно знать, если вы думаете о создании сборки самостоятельно.
С Courier Push вы должны использовать студию конфигурации, чтобы настроить функцию Inbox для вашего приложения, как показано на рисунке ниже. Или, если хотите, вы можете настроить ленту «Входящие» [с кодом] (https://www.courier.com/blog/react-toast-inbox-notifications/).

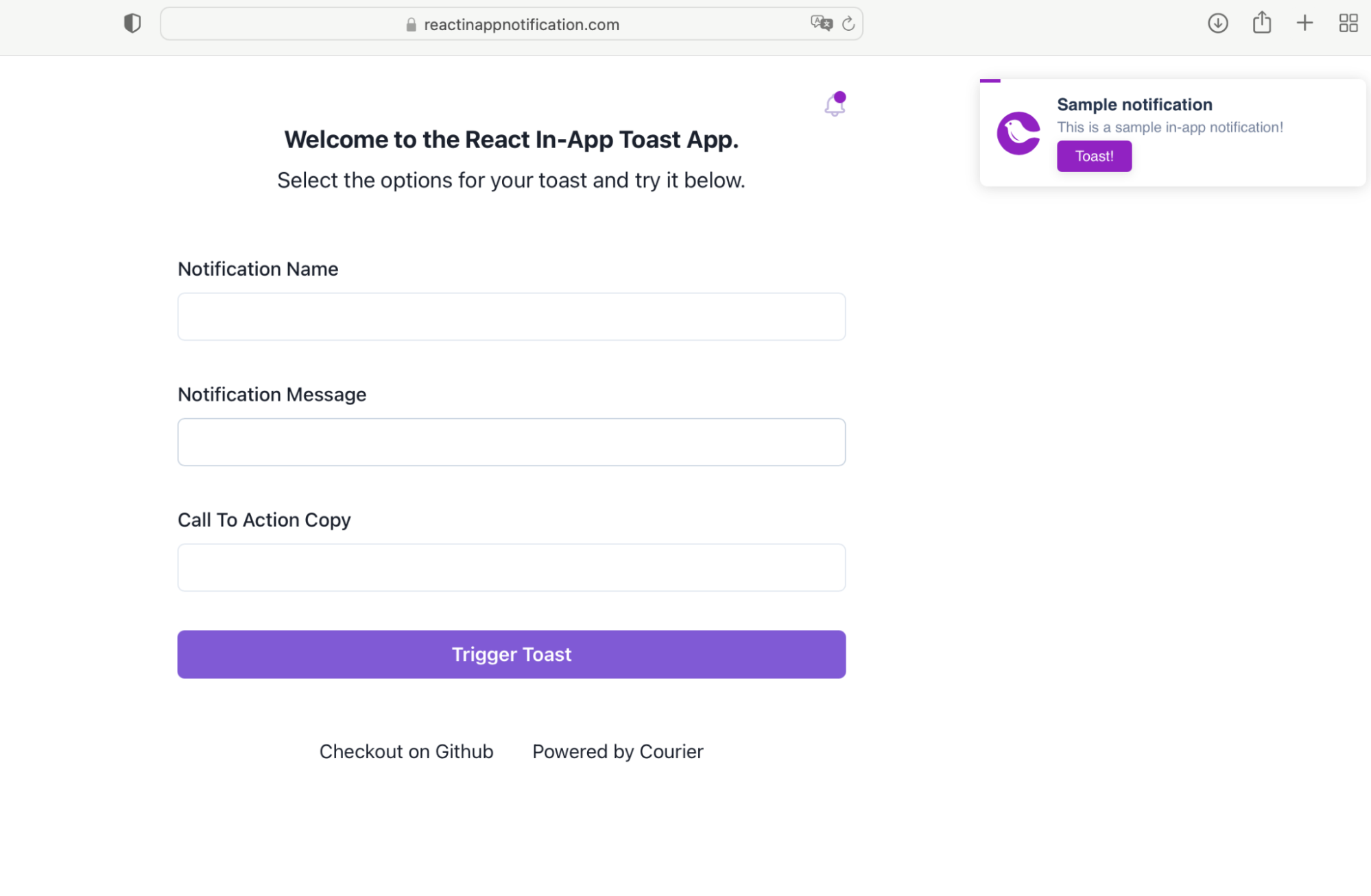
Чтобы получить представление о том, как настроить ленту «Входящие» для вашего приложения, попробуйте это на этой [площадке на базе Courier] (https://reactinappnotification.com/). Вы можете увидеть наш пример ниже. На первом изображении показано предупреждение об уведомлении в том виде, в котором мы его ввели. Второе изображение иллюстрирует фактическое представление папки «Входящие».


Готовы попробовать Inbox?
Уведомления являются неотъемлемой частью связи с вашими пользователями и оповещения их о событии или другой важной информации. Но без репозитория истории уведомлений ваше приложение может терять ценное взаимодействие с вашими пользователями или препятствовать своевременному сотрудничеству между ними. Наша функция «Входящие» направлена на повышение вовлеченности пользователей и социального взаимодействия в приложениях. Мы рассматриваем его как ценный инструмент, который дает пользователям возможность контролировать ситуацию.
Подробнее о том, как интегрировать Inbox, читайте здесь. Если вы хотите узнать больше об этой функции, ознакомьтесь с нашей [документацией] (https://www.courier.com/docs/guides/providers/push/courier-push/).
Оригинал

