
Получение последнего контента с Kontent.ai
3 ноября 2022 г.API доставки Kontent.ai позволяет нам легко извлекать контент из CMS. Для контента, который регулярно обновляется через API управления или частые обновления контента, он также обеспечивает способ убедиться, что извлекаемый контент не устарел. Эту функцию легко использовать, если вы знаете, как и когда ее использовать.
Поддержание контента в актуальном состоянии важно для любого канала. Если контент регулярно обновляется либо через интеграцию с CMS, либо через загруженную редакционную команду, мы хотим убедиться, что последние обновления доступны нашим пользователям.
Когда мы запрашиваем Kontent.ai с помощью REST API доставки, появляется HTTP-заголовок, который мы можем использовать, указывает API возвращать только свежие данные. Он называется X-KC-Wait-For-Loading-New-Content.
Если этот заголовок установлен, API будет ожидать обработки нового контента, прежде чем данные будут возвращены из API, игнорируя любые ранее кэшированные данные для того же запроса. Если мы не установим его, API доставки вернет кешированный ответ на наш запрос.
Добавление заголовка X-KC-Wait-For-Loading-New-Content
В зависимости от того, какой стек мы используем, способ добавления заголовка может немного отличаться.
В JavaScript вы можете видеть, что конфигурация запроса может передаваться для каждого запроса:
// Set wait header in JavaScript
const client = KontentDelivery.createDeliveryClient({
projectId: '<PROJECT_ID>',
});
const response = await client.item('my_post')
.queryConfig({ waitForLoadingNewContent: true })
.toPromise();
В следующем примере в .NET клиент всегда ожидает свежего контента:
// Set wait header in dotnet
IDeliveryClient client = DeliveryClientBuilder
.WithOptions(builder => builder
.WithProjectId("<PROJECT_ID>")
.UseProductionApi
.WaitForLoadingNewContent
.Build())
.Build();
IDeliveryItemResponse<Post> response = await client.GetItemAsync<Post>("my_post");
В целом, здесь я предпочитаю подход JavaScript, поскольку он позволяет разработчикам явно указать, когда свежий контент важен для нашего приложения. С подходом .NET это немного похоже на кувалду и может заставить нас задуматься о регистрации нескольких клиентов, чтобы получить максимальную производительность для нашего приложения.
Чего мы ждем?
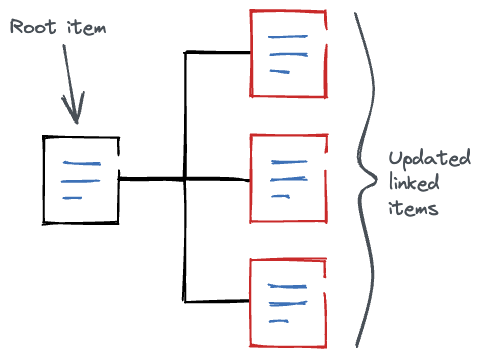
Важно отметить, что при заданном заголовке проверяются только корневые элементы запроса на актуальность. Любые связанные элементы/модульное содержимое не будут ждать удаления устаревшего содержимого.

На приведенной выше диаграмме корневой элемент в самом запросе не изменился, но изменились связанные элементы. Когда мы запрашиваем корневой элемент и включаем связанные элементы, API доставки возвращает кешированный ответ на запрос.
В моем примере у меня есть тип Курсы, который имеет слоты доступности в качестве связанных элементов. Запланированное задание синхронизирует мои слоты доступности с внешней службой. Когда эти слоты обновляются, я создаю денормализованное представление своих данных в индексе Azure Cognitive Search, чтобы пользователи могли искать курсы. Но если я обрабатываю свои данные слишком быстро, полагаясь на получение курса и его слотов доступности в одном запросе, у меня возникают проблемы.
Чтобы убедиться, что я получаю последние версии связанных элементов, я запрашиваю их на корневом уровне запроса следующим образом:
// in order to get the latest availability data, we need to request the slots directly
const availabilitySlots = await getClient()
.items()
.queryConfig({ waitForLoadingNewContent: true })
.inFilter(
'system.id',
course.availability.value.map((a: any) => a.system.id),
)
.toPromise()
.then((response) => response.items);
Это продвигает слоты доступности курса к корню запроса и ожидает завершения обработки обновлений, чтобы убедиться, что возвращаются свежие данные.
:::информация Также опубликовано здесь.
:::
Оригинал

