
Изучите технические концепции, которые необходимо знать менеджерам по продуктам: ваш путеводитель по разуму разработчика
22 марта 2022 г.Фото Милада Факуриана на Unsplash
Менеджеры программных продуктов, не имевшие предыдущего опыта работы в технической сфере и не знающие, как писать код, теперь могут ослабить контроль над навыками межличностного общения и переносимыми навыками. Это здорово, но не всегда достаточно. Также необходимо разумное знание концепций, связанных с программным обеспечением.
Роль менеджера по программным продуктам, также известного как менеджер по цифровым продуктам, заключается в наблюдении за всем жизненным циклом цифрового продукта от создания, запуска и после запуска. Вполне логично, что в дополнение к навыкам PM ожидается некоторое техническое понимание, особенно для PM в стартапах на ранней стадии.
В этой статье я собрал обширный список ресурсов, которые помогли мне в моем путешествии по управлению продуктами. Я расположил их таким образом, чтобы дать вам ускоренный курс по соответствующим концепциям, связанным с программным обеспечением, которые должны знать менеджеры по продуктам, не являющиеся техническими специалистами.
1. Жизненный цикл разработки программного обеспечения
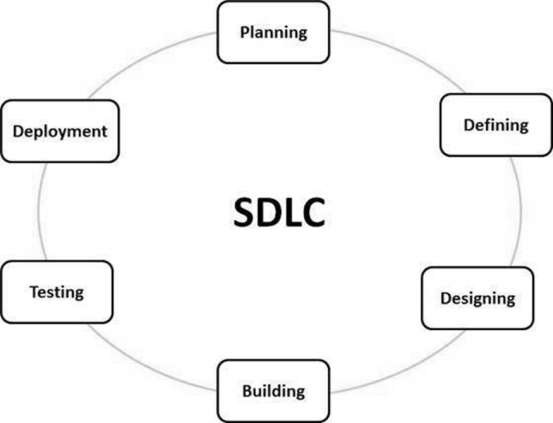
Как менеджер по продукту, большая часть того, что вы делаете, относится к жизненному циклу разработки программного обеспечения.
SLDC — это процесс, определяющий задачи, выполняемые на каждом этапе процесса разработки программного обеспечения. Он определяет способ своевременного повышения качества программного обеспечения, созданного для удовлетворения потребностей клиентов и в пределах сметы.

2. Системный дизайн
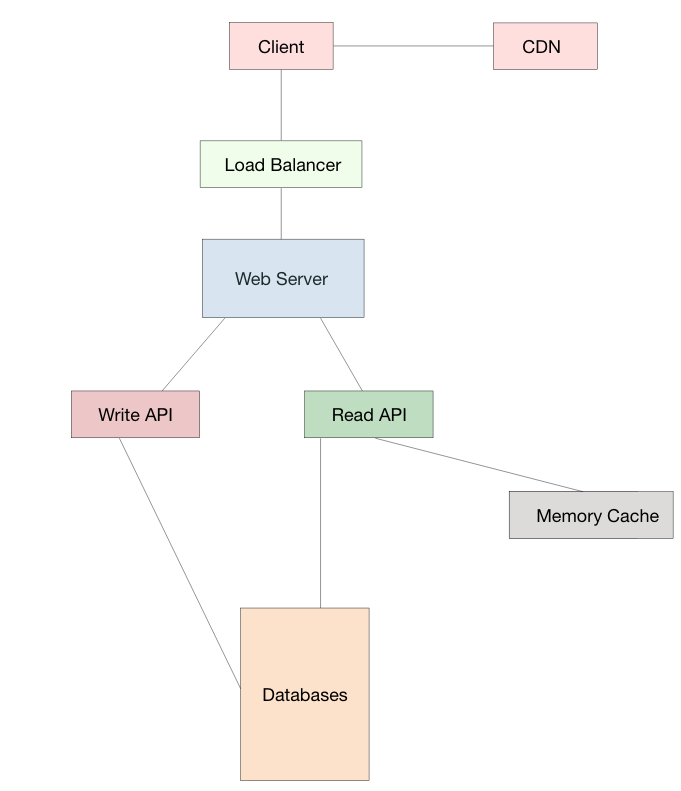
Это процесс разработки элементов приложения таким образом, чтобы его было легко разрабатывать и изменять. Системный дизайн дает разработчикам подробный набросок того, как они планируют создавать приложение — архитектуру, компоненты, модули, данные и т. д. Они знают, что к чему. Вот разбивка некоторых частей системного дизайна:

- Сеть доставки контента [CDN]: это сеть серверов [назовем это филиалами], которые получают контент с исходного сервера [мы можем назвать его главным сервером] и распределяют контент по всему миру путем кэширования контента рядом с местом, откуда каждый пользователь выходит в Интернет. Этот дистрибутив помогает веб-сайтам загружаться быстрее. Нажмите здесь, чтобы узнать больше о CDN.
- Load balancer: Это действует как надзиратель трафика перед серверами [филиальные серверы]. Когда пользователь [также известный как клиент] делает запрос, балансировщик нагрузки направляет запрос на сервер, способный выполнить запрос быстро и эффективно. Таким образом, трафик запросов распределяется между серверами таким образом, что ни один из серверов не перегружен, а время простоя хорошо контролируется. Нажмите здесь, чтобы узнать больше о балансировщике нагрузки.
- Микросервисы: это более или менее построение приложения из независимых частей с четко определенными интерфейсами и операциями. Каждый микросервис [мы называем этот фрагмент для ясности] выполняет единственную функцию [его указанную работу], такую как оплата, доставка и т. д., на основе бизнес-логики.
- База данных: Это систематический сбор систематизированной информации, хранящейся в системе. Разработчики собирают информацию, которую они хотят записать, и классифицируют ее по соответствующим таблицам для хранения. Эта база данных управляется системой управления базами данных. [Нажмите здесь, чтобы узнать больше о базах данных] (https://towardsdev.com/databases-a-system-design-perspective-a2ba2c2d7223)
Чтобы подробно изучить системный дизайн, нажмите здесь.
3. Программные среды
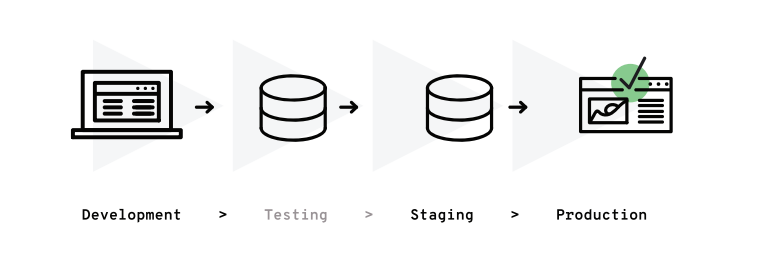
При разработке программного обеспечения для создания, тестирования и поставки всего продукта используются отдельные среды. Вот объяснение их всех:

Среда разработки: компьютер разработчика, на котором пишется код, исправляются ошибки и локально запускаются модульные тесты, называется локальной средой. Что бы разработчик ни делал в этой среде разработки, это не влияет на то, над чем работают другие разработчики, пока код не будет отправлен в общую среду, такую как Github [подробнее об этом позже].
Промежуточная среда: эта среда является зеркалом рабочей среды. Он предназначен для демонстрации прогресса продукта владельцам продукта, тестирования кода и выявления потенциальных ошибок. Любая ошибка, обнаруженная в этой среде, не влияет на реальных пользователей, поскольку это в основном тестовая среда, а не производственная среда [реальная сделка].
Производственная среда: это «живая» среда, в которой готовый продукт поступает на рынок готовым к коммерческому использованию. Эта среда содержит оперативные данные и доступна для широкой публики.
Чтобы подробно изучить программные среды, нажмите здесь.
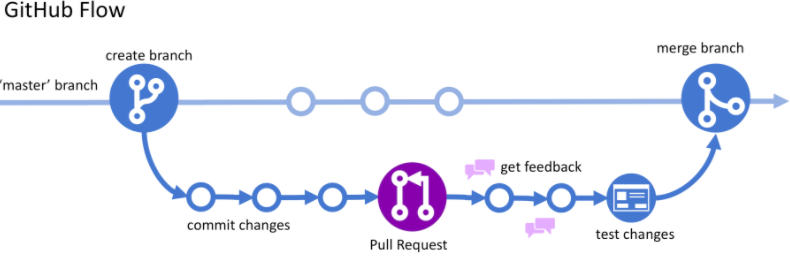
4. Система контроля версий:
Разработчики, работающие в команде, имеют центральное место, где хранится их исходный код [онлайн-репозиторий]. Они создают ветку этого главного репозитория [главная ветка] и индивидуально пишут свой код для закрепленной за ними части приложения.

После того, как разработчик удовлетворен своим кодом и выполнил все необходимые проверки, он создает запрос на слияние [PR] и запрашивает проверку кода, чтобы его код можно было объединить с основным репозиторием.
Github — одна из наиболее часто используемых платформ для размещения кода для контроля версий и совместной работы разработчиков. Это помогает им узнать, какие изменения были внесены. Они могут просматривать аннотированную историю и возвращаться к любой версии кода.
Чтобы подробно изучить Github и Pull-запросы, щелкните соответствующие ссылки.
5. На стороне клиента и на стороне сервера:
Сторону клиента иногда называют внешним интерфейсом [сторона, обращенная к пользователю], а серверную – серверной частью, [где хранятся данные и исходный код]. Разработчики полного стека знают, как использовать разработку как на стороне клиента, так и на стороне сервера.

Проверка формы, файлы cookie, флеш-игры и т. д. являются примерами того, что происходит на стороне клиента [компьютер пользователя], в то время как на стороне сервера такие действия, как подключение веб-сайта к базе данных, происходят на веб-сервере.
Нажмите здесь, чтобы узнать больше о клиентской и серверной стороне, и здесь почитать про бессерверную архитектуру.
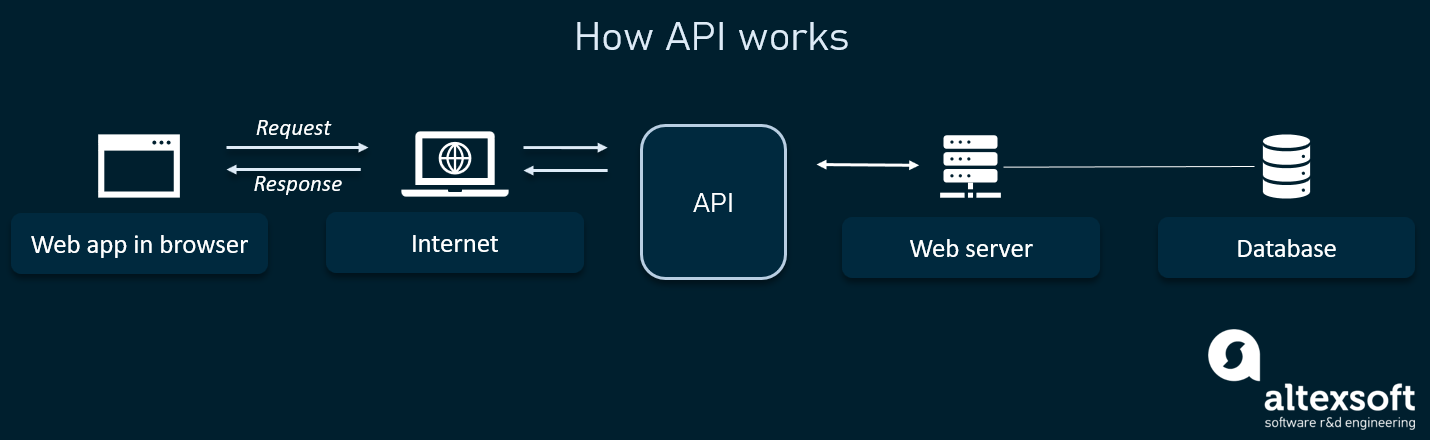
6. Интерфейс прикладного программирования [API]:
Это программный посредник [мессенджер], который позволяет двум приложениям взаимодействовать друг с другом и использовать функциональные возможности друг друга. Это похоже на официанта в ресторане, который переносит вашу просьбу на кухню, они готовят еду, он собирает еду и приносит ее вам к вашему столу.
Например, когда на стороне клиента [компьютер пользователя] выполняется вызов API для получения информации [запрос], API получает запрос и выполняет вызов внешней программы или веб-сервера.

Сервер отправляет ответ API с запрошенной информацией, затем API передает эту информацию запрашивающему приложению [компьютер пользователя].
- Сторонние интеграции: когда разработчики создают приложение, бывают случаи, когда им не нужно создавать каждый компонент с нуля. Они всегда могут использовать уже существующие компоненты от третьих лиц, используя сторонние API. Нажмите здесь, чтобы узнать больше о сторонних интеграциях.
7. Нативные, гибридные и кроссплатформенные
Чтобы создать приложение, необходимо принять решение о том, создавать ли его нативно или в виде гибрида. Вот краткое описание платформ:

Нативные приложения. Эти приложения созданы с использованием инструментов разработки программного обеспечения (SDK) для конкретной операционной системы (ОС), например iOS или Android. Код, используемый в одной ОС, нельзя использовать в другой.
Гибридные приложения. Эти приложения сочетают в себе функции как нативных, так и веб-приложений, а кодовую базу можно повторно использовать на нескольких платформах. Их можно загрузить так же, как нативные приложения, или получить к ним доступ из веб-браузера.
Кроссплатформенные приложения. Эти приложения позволяют совместно использовать код, как и гибридные приложения. Но основное различие между кроссплатформенными приложениями и гибридными заключается в лучшем взаимодействии с пользователем в разных пользовательских интерфейсах, поскольку такая среда, как React Native, позволяет использовать собственные представления пользовательского интерфейса.
В заключение
Хотя некоторые роли в управлении продуктом, такие как Менеджер по продукту API, требуют, чтобы менеджер по продукту обладал базовыми техническими навыками, большинству просто нужен менеджер по продукту, который знает достаточное количество концепций программного обеспечения, чтобы понимать, о чем говорят разработчики.
Я надеюсь, что этой статьей я добился того, что помог вам перейти от «Я понятия не имею, что говорят разработчики» к «Я глубоко понимаю, о чем идет речь, что важно и что имеет значение для моего продукта».
В дальнейшем, когда вы будете слушать, как ваши разработчики обсуждают архитектуру, зависимости, технические требования и допущения для вашего продукта, я буду рад узнать, что для вас это уже не только Элон Маск жаргон. Не стесняйтесь поделиться со мной своим опытом на Linkedin.
Знаете кого-нибудь, кто пытается попасть в сферу управления продуктами? Вы можете поделиться с ними моей предыдущей статьей [Ресурсы начального уровня для того, чтобы стать продакт-менеджером] (https://hackernoon.com/entry-level-resources-for-becoming-a-product-manager-p06j32fl). Спасибо, что поделился!
Оригинал

