
Простое создание приложения NFT с помощью нового Infura NFT SDK TypeScript
27 января 2023 г.Если вы знаете typescript, добавить возможность создавать, чеканить и управлять невзаимозаменяемыми токенами (NFT) для вашего приложения. Infura NFT SDK упаковывает вызовы REST к узлам Ethereum, абстрагируя технические компиляции и делая можно работать с NFT, имея только учетную запись Infura, некоторую конфигурацию и несколько строк кода. Infura NFT SDK также не требует накладных расходов на изучение Solidity, импорт ABI и т. д. Если вы новичок в web3 или имеете большой опыт, Infura NFT SDK упрощает работу с NFT.
Давайте приступим, создадим и развернем ERC721 NFT, чтобы посмотреть, как это работает.
Что такое Infura NFT SDK?
Infura NFT SDK – это SDK, который позволяет создавать и взаимодействовать с NFT легко. Он реализован на TypeScript, языке программирования, который является строгой надстройкой JavaScript. SDK включает в себя возможность создавать, чеканить и управлять NFT, а также запрашивать информацию о них.
Важной частью является то, что он абстрагируется от технических деталей, поэтому вы можете сосредоточиться на основных функциях вашего dApp, а не на (часто сложных) деталях. Все дело в простоте использования Infura SDK!
Поддерживаемые цепочки включают:
Написать
- Эфириум: Mainnet, Goerli, Sepolia
- Полигон: Mainnet, Мумбаи
Читать
- Эфириум: Mainnet, Goerli, Sepolia
- Полигон: Mainnet, Мумбаи
- BSC: основная сеть
Используя Infura NFT SDK, вы также получаете доступ к основным функциям и инфраструктуре Infura, которая обеспечивает доступ к Ethereum (и другим цепочкам блоков) без необходимости запуска полного узла. С помощью SDK вы можете использовать множество возможностей, упрощая создание и масштабирование ваших приложений dApp.
Итак, давайте создадим NFT и посмотрим, на что способен SDK.
Создание и развертывание ERC721 NFT
Мы создадим dApp и смарт-контракт на Ethereum и использовать SDK для создания нового NFT. . Мы сделаем все это в тестовой сети Ethereum Goerli, поэтому нам не придется беспокоиться о дефектах или стоимости развертывания в основной сети.
Необходимое условие
Прежде чем приступить к работе, необходимо выполнить следующие предварительные условия:
* Node.js и его менеджер пакетов NPM. Убедитесь, что у вас установлен Node.js, используя следующую команду терминала: node -v && нпм -в * TypeScript установлен * аккаунт Infura * Базовое понимание TypeScript и JavaScript * Метамаска
Инфура
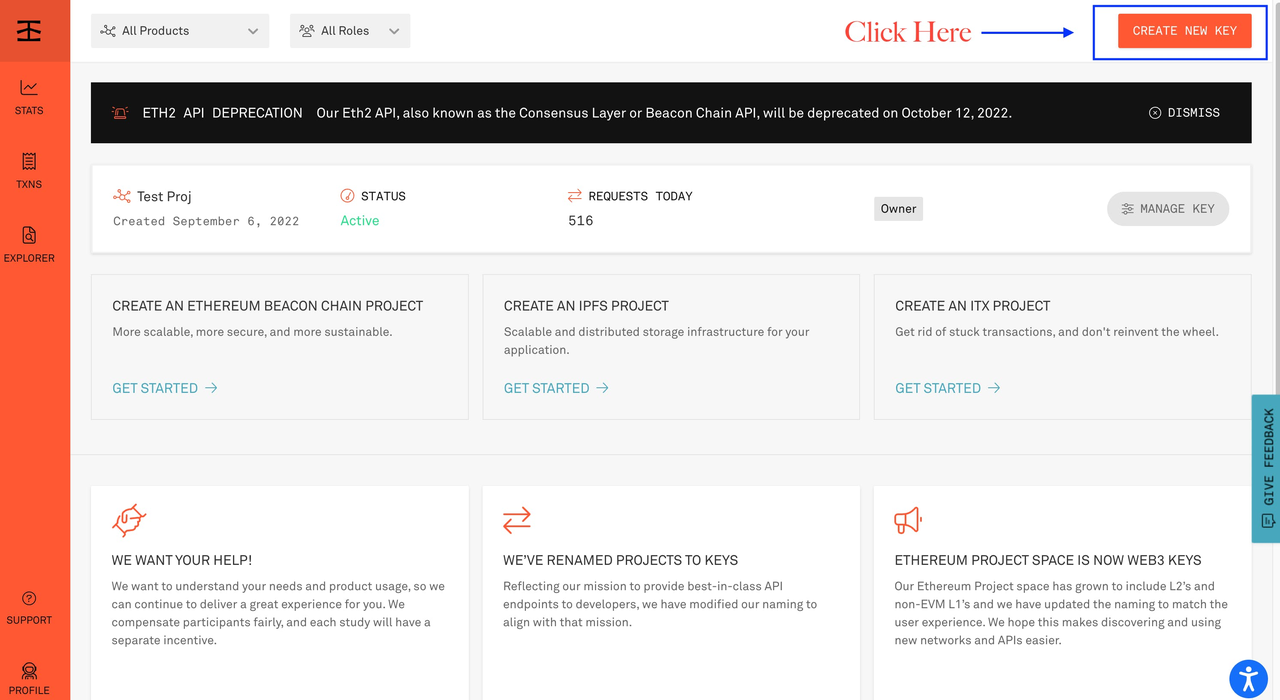
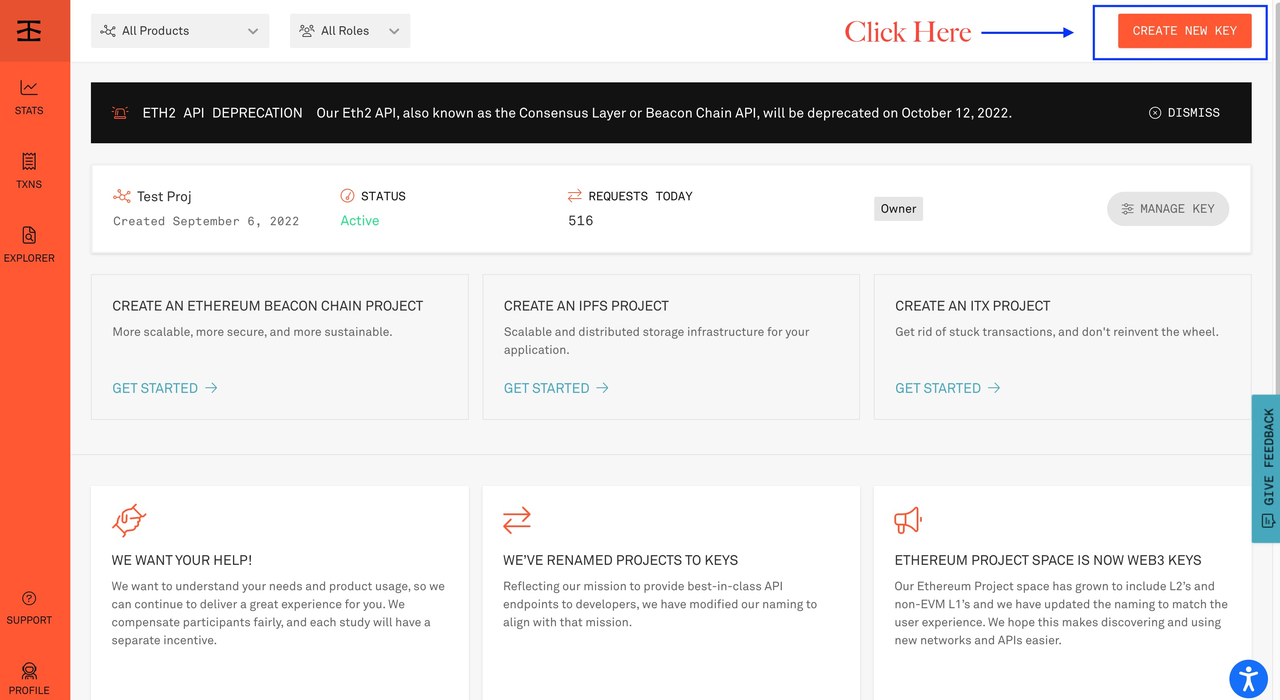
Infura NFT SDK очень прост в использовании. Фактически, большая часть этого руководства — это просто установка и конфигурация, необходимые для создания dApp. Давайте начнем с войти в свою учетную запись Infura. Вы должны быть на панели инструментов, где вы можете создать новый ключ, как показано ниже. Мы создадим новый ключ для этого проекта.
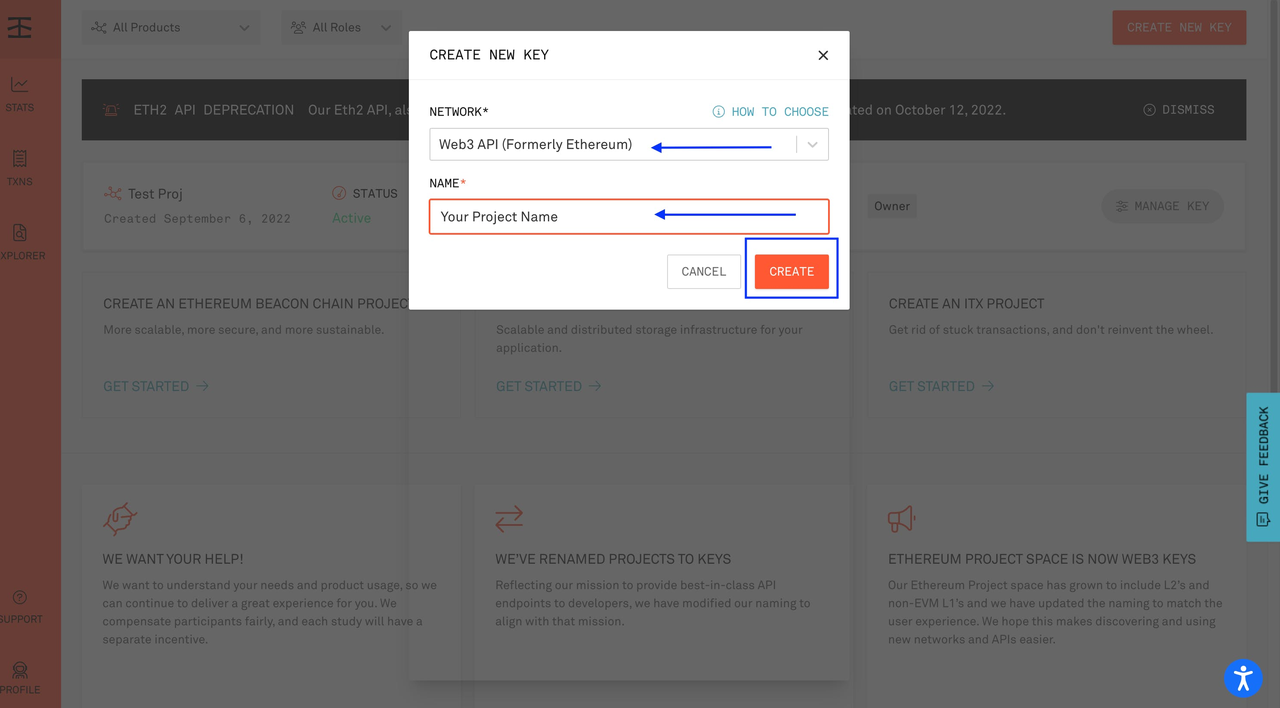
Нажмите кнопку "Создать новый ключ" и введите необходимую информацию.
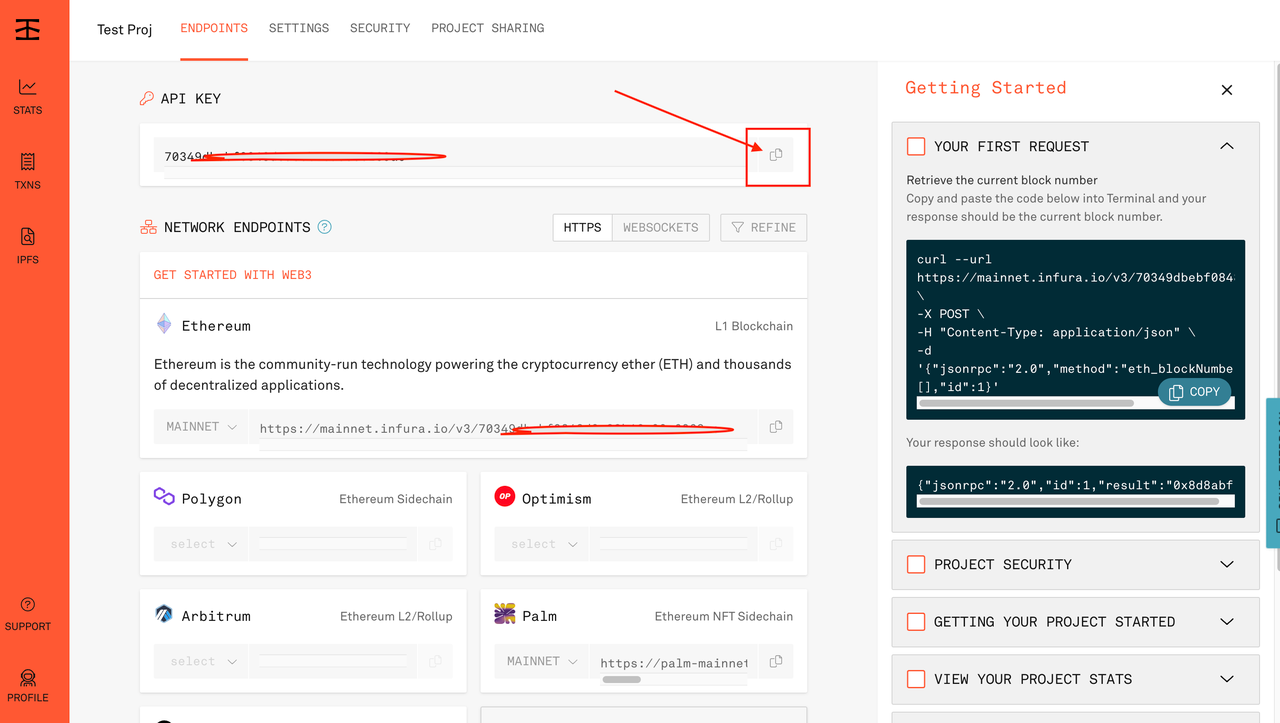
После создания ключа идентификатор вашего проекта будет отображаться на панели инструментов в разделе API KEY, как показано ниже. Скопируйте и сохраните его где-нибудь; он понадобится вам позже в этом руководстве.
Настройка проекта IPFS на панели управления Infura
Теперь давайте создадим проект IPFS. IPFS — это распределенная файловая система P2P для хранения и доступа к файлам (и другим данным). Он хорошо работает с блокчейном. Нам понадобится IPFS (и эти учетные данные) для загрузки и хранения метаданных нашего проекта NFT.
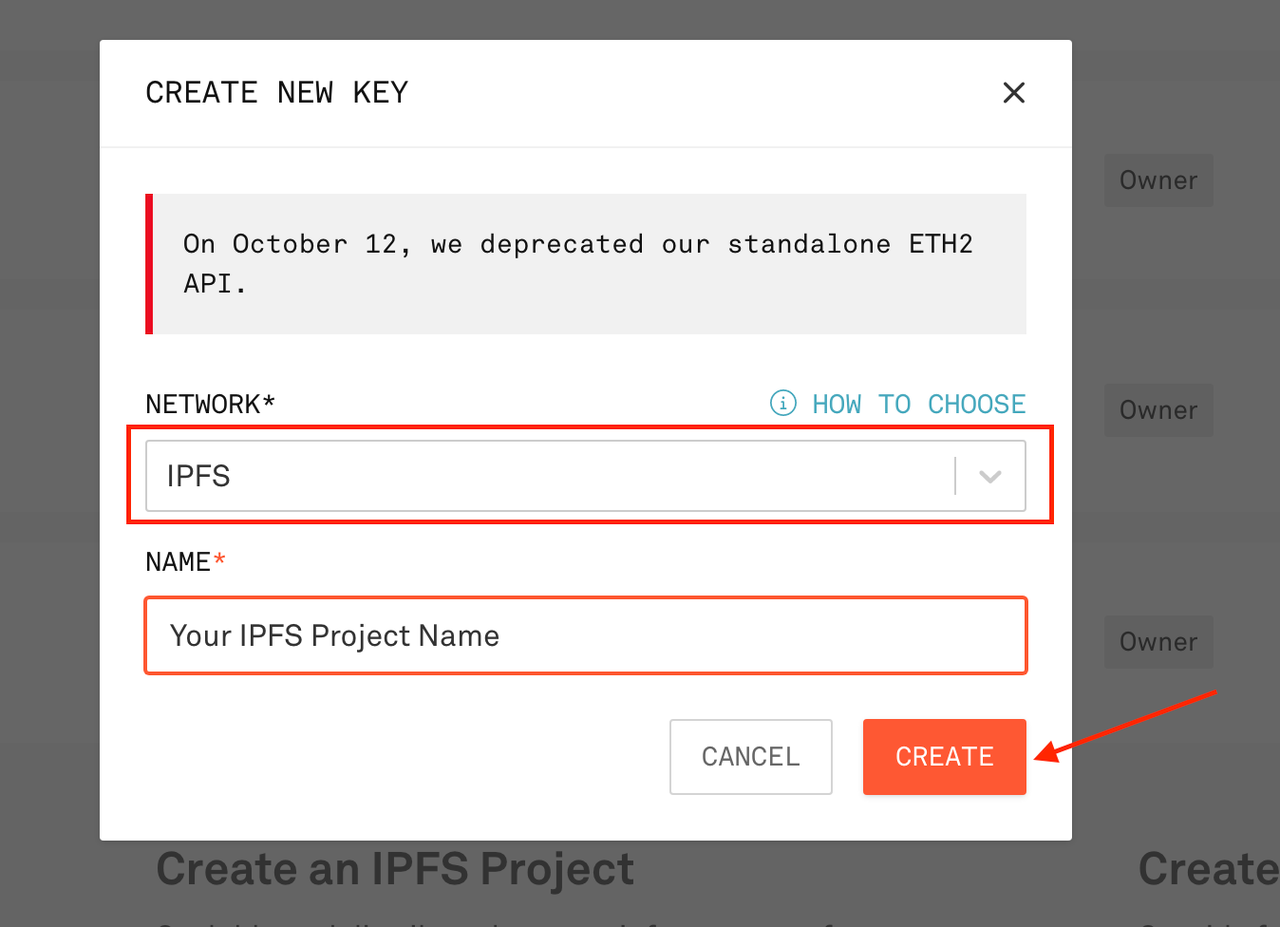
Перейдите на панель инструментов и создайте еще один новый ключ, нажав «Создать ключ», как показано ниже.
На этот раз мы выберем IPFS в качестве сети. Этот проект будет работать в основной сети и (для чего мы будем его использовать) в тестовой сети.
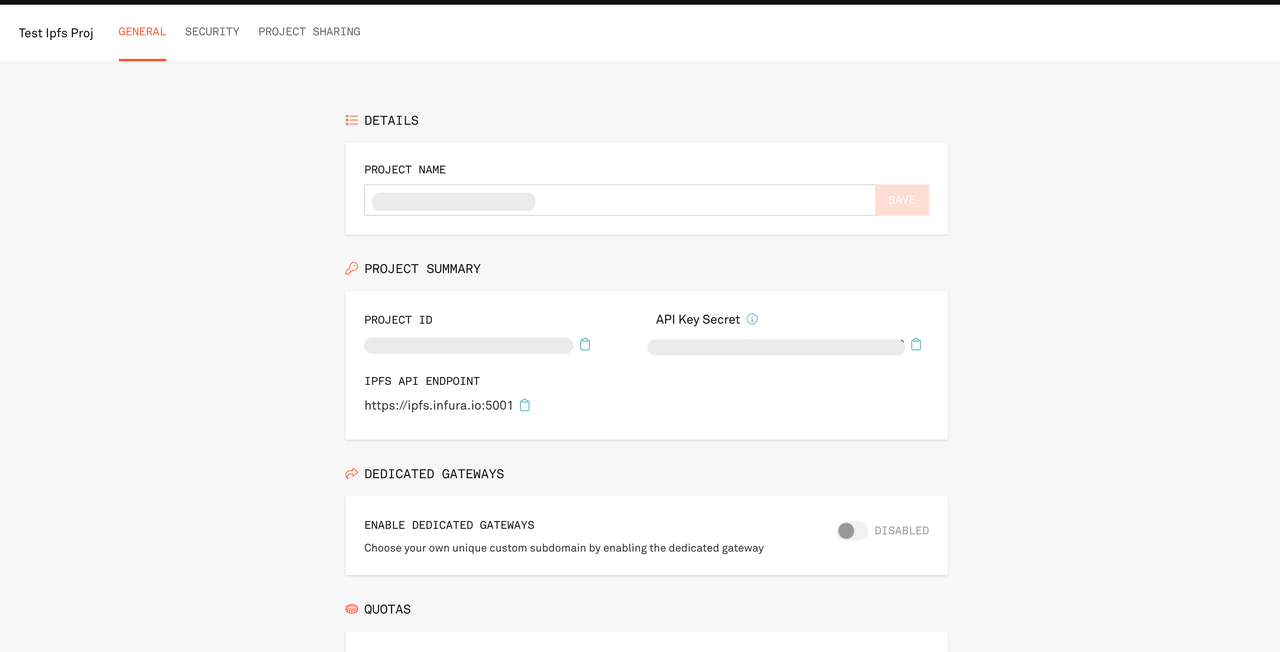
После создания ключа вы увидите идентификатор проекта и секрет ключа API в разделе КЛЮЧ API на панели управления. Он также понадобится вам позже, поэтому скопируйте его и сохраните в надежном месте.
Настройка и установка проекта
Далее мы настроим и инициализируем проект Node.js Typescript. Используйте следующие команды в консоли:
mkdir typescript-nft-demo && cd typescript-nft-demo
npm init -y
npm install -D typescript ts-node
npx tsc --init
Откройте проект в удобной для вас среде разработки. Например, если вы используете Visual Studio Code, используйте следующую команду, чтобы автоматически открыть проект:
code .
Установите библиотеки проекта
Далее нам нужно установить Infura SDK и библиотеку dotenv для чтения переменных среды.
Используйте следующую команду:
npm install @infura/sdk dotenv
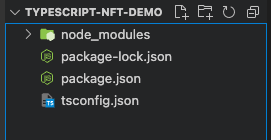
В вашем проекте должно быть что-то похожее на то, что показано ниже:
Создайте файл .env в корне вашего проекта и добавьте в него следующие переменные:
INFURA_PROJECT_ID=<YOUR-INFURA-PROJECT-ID>
INFURA_PROJECT_SECRET=<YOUR-INFURA-PROJECT-API-KEY>
WALLET_PRIVATE_KEY=<YOUR-WALLET-MNEMONIC/PRIVATE-KEY>
EVM_RPC_URL=https://goerli.infura.io/v3/<YOUR-PROJECT-API-KEY>
INFURA_IPFS_PROJECT_ID=<YOUR-INFURA-IPFS-PROJECT-ID>
INFURA_IPFS_PROJECT_SECRET=<YOUR-INFURA-IPFS-PROJECT-SECRET-KEY>
WALLET_PUBLIC_ADDRESS=<YOUR-WALLET-ADDRESS>
* Замените <YOUR-INFURA-PROJECT-ID> и <YOUR-INFURA-PROJECT-API-KEY> на ID и Ключ API из проекта Infura, созданного ранее в этом руководстве.
* Замените <YOUR-INFURA-IPFS-PROJECT-ID> и <YOUR-INFURA-IPFS-PROJECT-SECRET-KEY> на ID< /code> и ключ API из проекта IPFS, созданного ранее в этом руководстве.
* В строке, начинающейся с EVM_RPC_URL, замените <YOUR-PROJECT-API-KEY> своим ключом API Infura.
* <YOUR-WALLET-ADDRESS> следует заменить вашим общедоступным адресом блокчейна.
* <YOUR-WALLET-MNEMONIC/PRIVATE-KEY> – это закрытый ключ вашего кошелька. Примечание. Никогда никому не сообщайте свои закрытые ключи (мнемоники) и храните их в безопасности.< /сильный>
Вы можете найти адрес своего кошелька и закрытый ключ к своему кошельку на MetaMask, выполнив следующие действия:
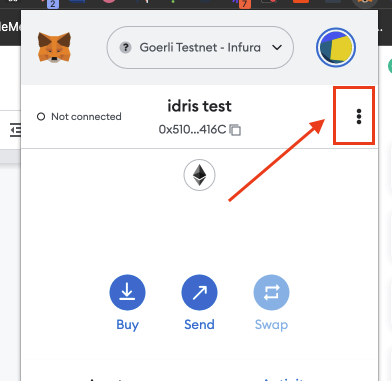
* Откройте MetaMask, щелкнув значок расширения браузера или посетив веб-сайт MetaMask.
- Нажмите на три точки в правом верхнем углу окна MetaMask.
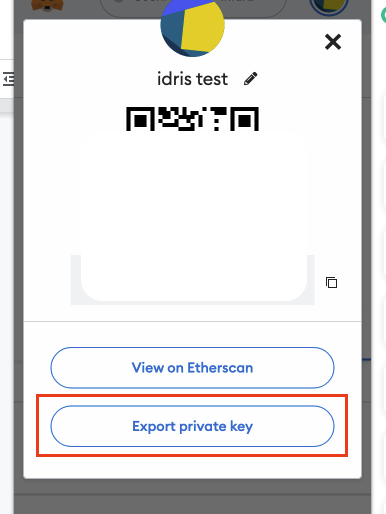
* Выберите «Сведения об учетной записи» в раскрывающемся меню и нажмите кнопку «Экспорт закрытого ключа».
* Появится всплывающее окно с просьбой ввести пароль. Введите свой пароль и нажмите на кнопку «Разблокировать». * Когда ваша учетная запись будет разблокирована, вы сможете увидеть свой закрытый ключ.
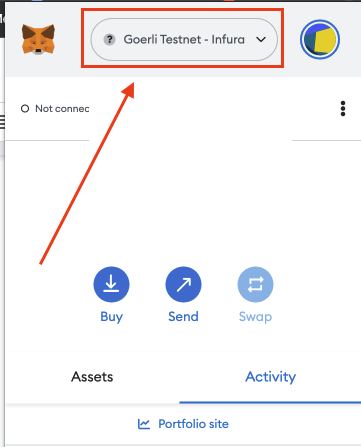
==Помните: храните свой закрытый ключ в безопасности и никогда< /em> поделитесь своим закрытым ключом с кто-то еще. Кроме того, убедитесь, что вы подключены к тестовой сети Goerli, а не к основной сети, как показано на изображении ниже.==
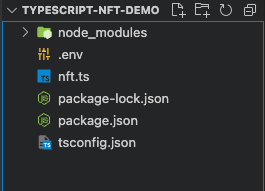
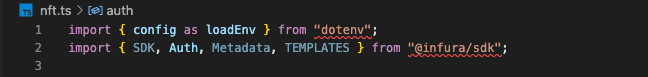
Теперь, когда мы успешно настроили наш проект, создайте новый файл TypeScript nft.ts на корневом уровне.
Структура вашего проекта должна выглядеть примерно так, как показано ниже.
Настройка аутентификации Infura
Для аутентификации внутри нашего децентрализованного приложения требуются наши PROJECT_ID и PROJECT_SECRET. Мы загрузим их из нашего нового файла .env.
Создайте объект аутентификации внутри nft.ts, используя следующий фрагмент кода:
import { config as loadEnv } from "dotenv";
import { SDK, Auth, Metadata, TEMPLATES } from "@infura/sdk";
// load environment variables from .env file
loadEnv();
// Create an instance of the Auth class
const auth = new Auth({
// set the projectId taken from the INFURA_PROJECT_ID environment variable
projectId: process.env.INFURA_PROJECT_ID,
// set the secretId taken from the INFURA_PROJECT_SECRET environment variable
secretId: process.env.INFURA_PROJECT_SECRET,
// set the private key taken from the WALLET_PRIVATE_KEY environment variable
privateKey: process.env.WALLET_PRIVATE_KEY,
// set the rpcUrl taken from the EVM_RPC_URL environment variable
rpcUrl: process.env.EVM_RPC_URL,
// set the chainId for the Goerli testnet
chainId: 5, // Goerli
// set the options for IPFS
ipfs: {
// set the project Id taken from the INFURA_IPFS_PROJECT_ID environment variable
projectId: process.env.INFURA_IPFS_PROJECT_ID,
// set the API key secret taken from the INFURA_IPFS_PROJECT_SECRET environment variable
apiKeySecret: process.env.INFURA_IPFS_PROJECT_SECRET,
},
});
// Instantiate the SDK
const sdk = new SDK(auth);
Настройте файл tsconfig.json, как показано. (Вы можете получить сообщение об ошибке, но продолжайте.) tsconfig.json — это файл конфигурации для проектов TypeScript. Он используется для указания параметров компилятора и файлов, которые должны быть включены в проект.
Настройте свой tsconfig.json с помощью следующего фрагмента кода:
{
"compilerOptions": {
"target": "ESNext", /* Set the JavaScript language version for emitted JavaScript and include compatible library declarations. */
"module": "ES2022", /* Specify what module code is generated. */
// "rootDir": "./", /* Specify the root folder within your source files. */
"moduleResolution": "node", /* Specify how TypeScript looks up a file from a given module specifier. */
"esModuleInterop": true, /* Emit additional JavaScript to ease support for importing CommonJS modules. This enables 'allowSyntheticDefaultImports' for type compatibility. */
"forceConsistentCasingInFileNames": true, /* Ensure that casing is correct in imports. */
/* Type Checking */
"strict": true, /* Enable all strict type-checking options. */
"skipLibCheck": true /* Skip type checking all .d.ts files. */
}
}
Затем добавьте модуль type в файл package.json, используя следующий фрагмент кода:
//...
"type": "module",
"scripts": {},
//...
Создать метаданные токена
Теперь мы закончили настройку. Давайте перейдем к захватывающим вещам!
Сначала мы создадим метаданные токена.
Метаданные токена относятся к дополнительной информации или данным, связанным с токеном (обычно это токен ERC-721 или ERC-1155 в блокчейне Ethereum). Эти метаданные могут включать такую информацию, как имя токена, символ, изображение и другие атрибуты, описывающие токен или придающие ему контекст.
Метаданные хранятся в блокчейне и обычно представлены в виде URI или URL-адреса, указывающего на файл JSON, содержащий метаданные.
В файл nft.ts добавьте следующий фрагмент кода. Он создаст и сохранит метаданные токена. Класс метаданных взят из Infura NFT SDK.
(Примечание: consensys.net external_url приведен здесь только для демонстрационных целей и может быть заменен.)
// Define the properties of the token, including its description, external URL, image, name, and attributes
const tokenMetadata = Metadata.openSeaTokenLevelStandard({
description: "Fantastic creature of different emojis",
external_url: "https://consensys.net/",
image: await sdk.storeFile({
// Store the image from the given URL
metadata: "https://res.cloudinary.com/olanetsoft/image/upload/c_pad,b_auto:predominant,fl_preserve_transparency/v1672327921/demo.jpg",
}),
name: "Kandy Jane",
attributes: [],
});
// Log the token metadata object to the console
console.log("Token Metadata: ", tokenMetadata);
// Store the token metadata and log the result
const storeTokenMetadata = await sdk.storeMetadata({ metadata: tokenMetadata });
console.log("Store Token Metadata: ", storeTokenMetadata);
Создайте метаданные контракта
Метаданные контракта — это дополнительная информация или данные, связанные со смарт-контрактом в сети блокчейн. Эти метаданные могут включать такую информацию, как название контракта, символ, версия и другие атрибуты, описывающие контракт или придающие ему контекст.
Метаданные хранятся в блокчейне и обычно представлены в виде URI или URL-адреса, указывающего на файл JSON, содержащий метаданные.
Создайте метаданные контракта, используя следующий фрагмент кода:
//...
// Define the properties of the collection, including its description, external URL, image, name, and attributes
const collectionMetadata = Metadata.openSeaCollectionLevelStandard({
name: "Emojis collection", // Sets the name of the collection to "Emojis collection"
description:
"A small digital image or icon used to express an idea or emotion in electronic communication. Emoji's come in many forms, such as smiley faces, animals, food, and activities. ", // Sets the description of the collection
image: await sdk.storeFile({
// Sets the image property of the collection using the storeFile method
metadata:
"https://res.cloudinary.com/olanetsoft/image/upload/c_pad,b_auto:predominant,fl_preserve_transparency/v1672327921/demo.jpg", // The URL of the image file
}),
external_link: "https://google.com/", // Sets the external link property of the collection
});
// Logs the collection metadata to the console
console.log("Collection Metadata:- ", collectionMetadata);
// stores the metadata using the storeMetadata method
const storeMetadata = await sdk.storeMetadata({ metadata: collectionMetadata });
// Logs the store metadata to the console
console.log("Store Metadata: ", storeMetadata);
Этот фрагмент кода выше создает объект collectionMetadata с помощью метода openSeaCollectionLevelStandard из класса Metadata. Метод openSeaCollectionLevelStandard создает стандартные метаданные уровня коллекции, совместимые с OpenSea, ведущей торговой площадкой для NFT. Он устанавливает имя коллекции, описание, изображение и свойства внешней ссылки; сохраняет метаданные с помощью метода storeMetadata; затем регистрирует его и сохраняет в консоли для отладки.
Создать новый контракт и создать NFT
Добавьте следующий код, чтобы создать новый контракт и создать NFT с помощью Infura NFT SDK. Большая часть этой функциональности приходит к нам из нашего нового NFT SDK!
//...
// Create a new contract
const newContract = await sdk.deploy({ // deploys a new contract using the sdk.deploy method
template: TEMPLATES.ERC721Mintable, // sets the template for the contract to ERC721Mintable
params: {
name: "1507Contract", // sets the name of the contract as "1507Contract"
symbol: "EMOJI", // sets the symbol of the contract as "EMOJI"
contractURI: storeMetadata, // sets the contract URI with the storeMetadata
},
});
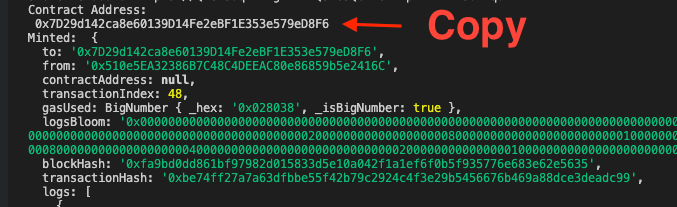
console.log("Contract Address: n", newContract.contractAddress); // logs the contract address to the console
// mint an NFT
const mint = await newContract.mint({ // mints a new NFT using the mint method from the new contract
publicAddress:
process.env.WALLET_PUBLIC_ADDRESS ??
"0x510e5EA32386B7C48C4DEEAC80e86859b5e2416C", // sets the public address of the wallet, if not set it will use the given address
tokenURI: storeTokenMetadata, // sets the token URI with the storeTokenMetadata
});
const minted = await mint.wait(); // waits for the minting process to complete
console.log("Minted: ", minted); // logs the minted NFT to the console
Этот код создает новый контракт с помощью метода sdk.deploy и устанавливает шаблон для контракта в ERC721Mintable. Затем он устанавливает имя контракта, символ и URI контракта. Адрес контракта регистрируется для отладки.
Затем он создает новый NFT, используя метод mint из нового контракта, и устанавливает публичный адрес кошелька. Если он не указан, он использует указанный адрес, а затем устанавливает URI маркера с помощью storeTokenMetadata.
Наконец, он ожидает завершения процесса чеканки и записывает созданный NFT в консоль.
Давайте проверим!
ts-node-esm nft.ts
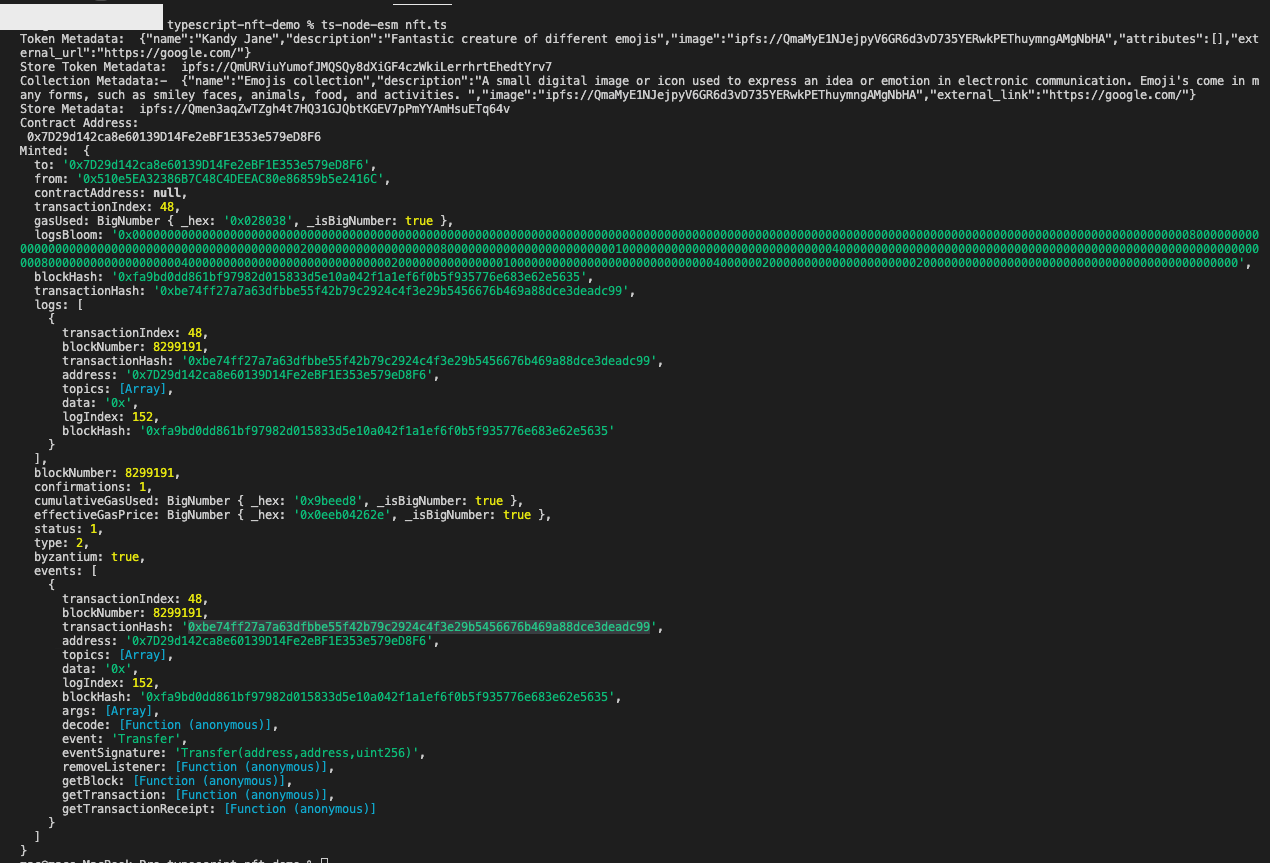
Вы должны увидеть что-то похожее на то, что показано ниже:
Проверка контракта в учетной записи и Goerli Etherscan
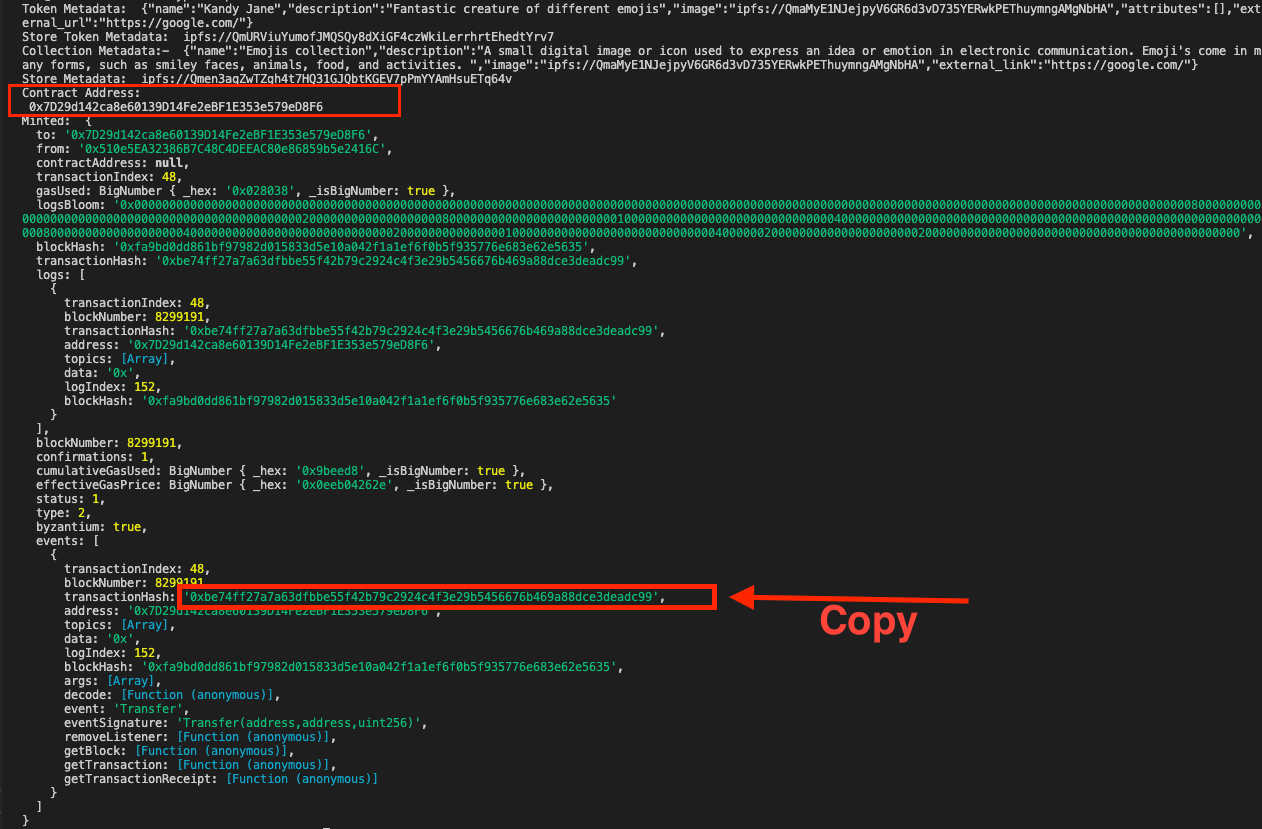
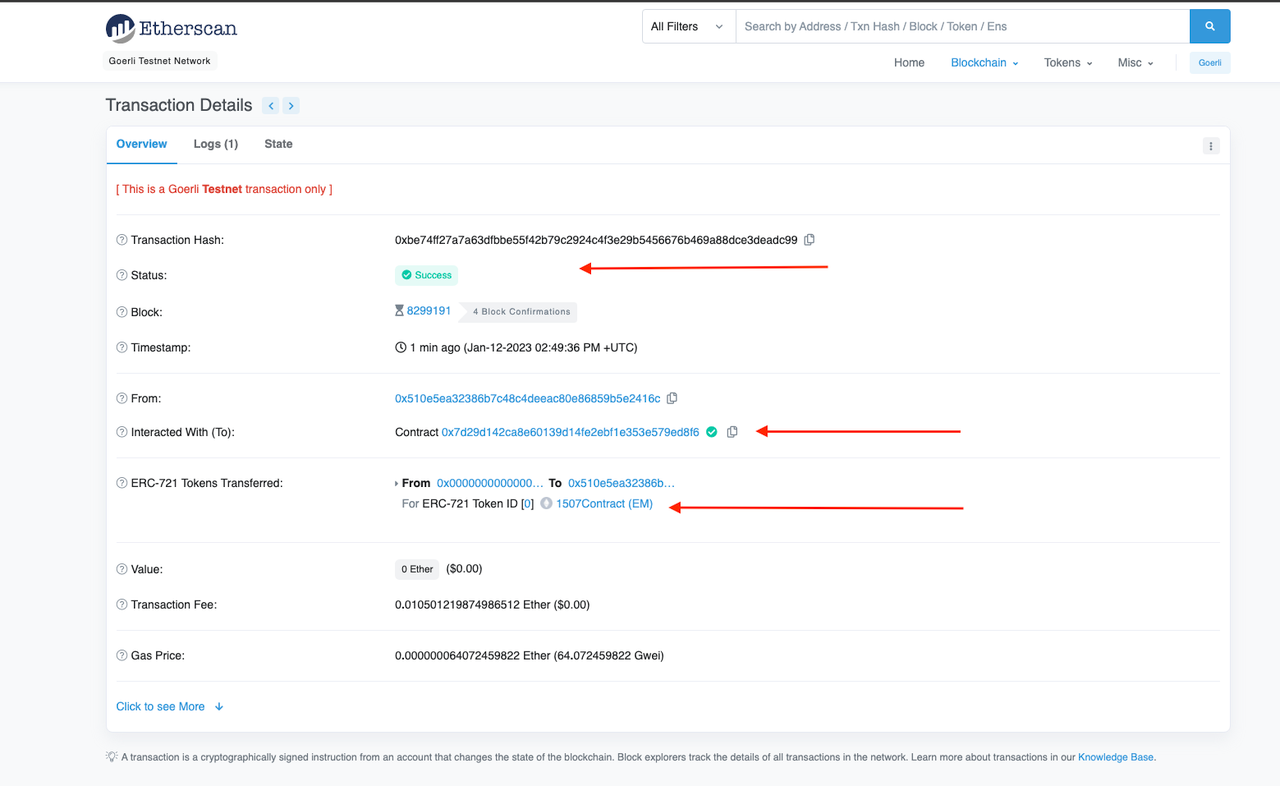
Наконец, давайте проверим контракт с помощью проводника блокчейна на Goerli Etherscan. Перейдите на сайт тестовой сети Goerli Ethereum и вставьте хэш транзакции из выходных данных выше (как показано ниже).
Вы должны увидеть подробности.
Это было легко! Мы успешно использовали Infura NFT SDK для создания, развертывания и запуска NFT в тестовой сети Goerli.
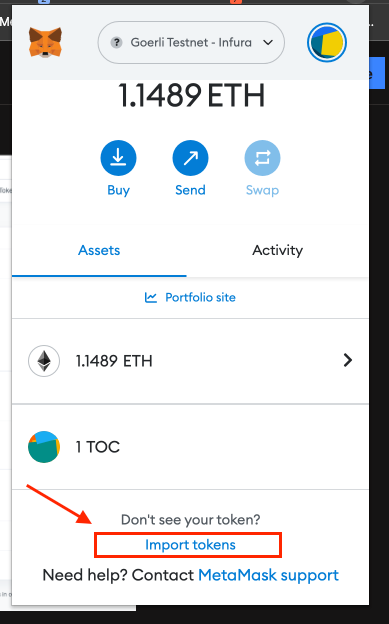
Импорт токена в MetaMask
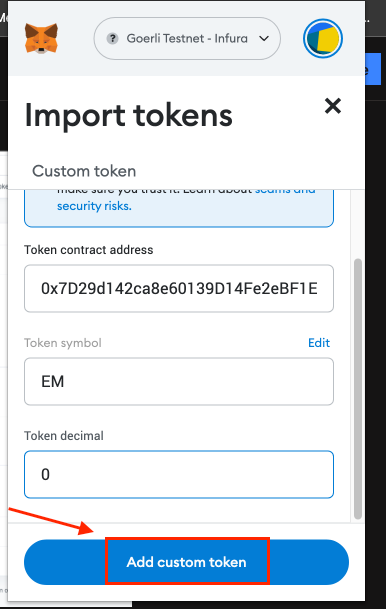
Давайте посмотрим на наш новый NFT с точки зрения внешнего интерфейса, используя MetaMask. Во-первых, нам нужно импортировать наш кошелек в MetaMask. Нажмите «Импортировать токены», как показано в MetaMask. (Убедитесь, что вы подключены к тестовой сети Goerli, как показано на рисунке.)

Скопируйте и вставьте адрес контракта, чтобы импортировать токен в MetaMask, как показано ниже.
И вот оно! Простой и быстрый способ добавить NFT в ваши dApps. Теперь вы можете использовать SDK для управления NFT и другими функциями (текущие возможности см. в документации).
Проверка Minted NFT в OpenSea
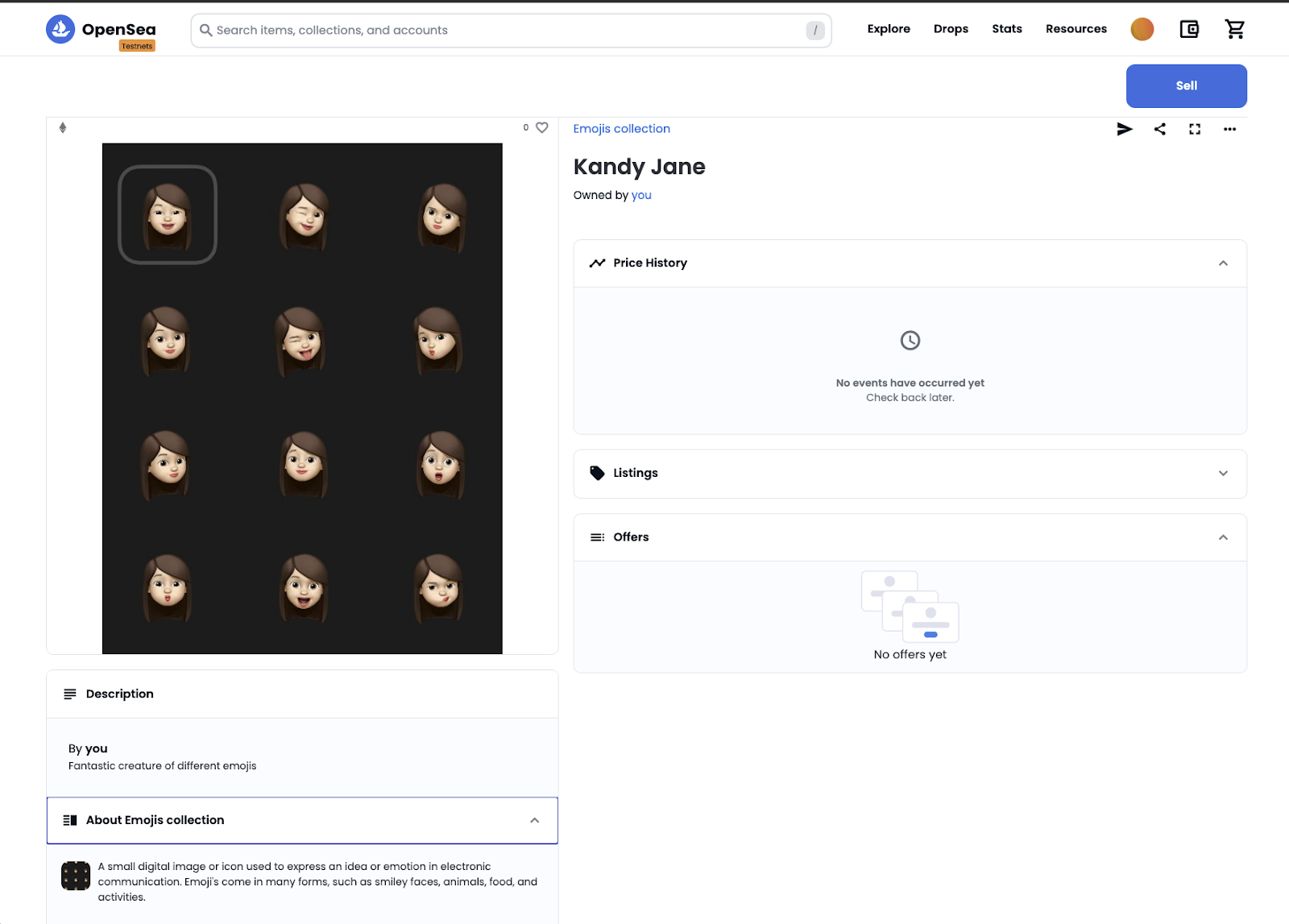
Мы успешно импортировали отчеканенный NFT в MetaMask, но теперь давайте проверим его в OpenSea tesnet. Подключите свой кошелек и просмотрите свой новый NFT. У вас должно получиться что-то похожее на то, что показано ниже.
Для справки: вот ссылка OpenSea на созданный NFT. Полный код можно найти в репозитории GitHub здесь.
Заключение
В заключение отметим, что новый Infura NFT SDK для TypeScript — это мощный инструмент для разработчиков, желающих внедрить NFT в свои приложения dApp. Благодаря простым в использовании функциям и обширным возможностям этот SDK упрощает развертывание, создание и управление NFT в блокчейне Ethereum. Зарегистрируйтесь и начните разработку!
Я бы хотел связаться с вами через Twitter | LinkedIn | GitHub | Портфолио
Увидимся в моей следующей статье в блоге. Берегите!!!
:::информация Также опубликовано здесь. р>
:::
Оригинал