
Загрузка данных в виде файла с помощью Alpine.js
27 декабря 2022 г.Как известно моим читателям, я обновлял некоторые из своих ранних примеров Vue.js, чтобы продемонстрировать, как они будут работать с Alpine.js. . Обычно я публикую эти «конверсии», когда вижу, что один из постов Vue появляется в моей статистике. Сегодня я заметил, что эта запись «в тренде» — Vue Quick Снимок — загрузка данных в виде файла. Я подумал, что это будет отличный кандидат для показа альпийской версии. Давайте посмотрим.
Хотя я не буду повторять все из предыдущего поста, я быстро расскажу, как это работает. Во-первых, он использует атрибут download тега привязки. Это приведет к обычной операции ссылки и вместо этого попросит браузер загрузить ресурс по URL-адресу. Чтобы сделать это с данными на стороне клиента, вы можете создать тег привязки с помощью createElement, настроить его так, чтобы он указывал на ваши данные, а затем эмулировать событие click. Я использовал это несколько дней назад в статье Eleventy: Добавление загрузки Поддержка на сайте Eleventy.
В оригинальной статье я впервые продемонстрировал загрузку файла JSON. Но поскольку большинство людей не говорят в формате JSON, я использовал Papa Parse, чтобы преобразовать его в CSV. Я собираюсь следовать тому же принципу для этого обновления.
Первая версия — загрузка данных JSON
В первой версии мы рассмотрим табличный набор кошек. Я не заставлю вас прокручивать мимо неуместной картинки кота на столе. Хех, вру:
Итак, наши данные:
"cats":[
{"name":"Alese", "gender":"female", "age": 10},
{"name":"Sammy", "gender":"male", "age": 12},
{"name":"Luna", "gender":"female", "age": 8},
{"name":"Cracker", "gender":"male", "age": 7},
{"name":"Pig", "gender":"female", "age": 6}
]
Приложение начинается с простого преобразования этого в таблицу. (Нет возможности сортировки или разбиения на страницы, но посмотрите другие мои сообщения Alpine.js, чтобы найти примеры этого.) Я начал с этим HTML:
<div x-data="app">
<table>
<thead>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Age</th>
</tr>
</thead>
<template x-for="cat in cats">
<tr>
<td x-text="cat.name"></td>
<td x-text="cat.gender"></td>
<td x-text="cat.age"></td>
</tr>
</template>
</table>
</div>
Alpine используется для циклического перебора массива cats. Вот исходный код JavaScript:
document.addEventListener('alpine:init', () => {
Alpine.data('app', () => ({
cats:[
{name:"Alese", gender:"female", age: 10},
{name:"Sammy", gender:"male", age: 12},
{name:"Luna", gender:"female", age: 8},
{name:"Cracker", gender:"male", age: 7},
{name:"Pig", gender:"female", age: 6}
]
}))
});
Теперь я собираюсь добавить кнопку загрузки, которая запускает процесс загрузки:
<button @click="download">Download</button>
Затем я добавил свой обработчик. Этот код немного проще, чем предыдущая версия, которая незаметно добавляла привязку к DOM, а затем щелкала.
download() {
let text = JSON.stringify(this.cats);
let filename = 'cats.json';
let element = document.createElement('a');
element.setAttribute('href', 'data:application/json;charset=utf-8,' + encodeURIComponent(text));
element.setAttribute('download', filename);
element.click();
}
Если вы читали мою предыдущую статью о Eleventy и загрузках< /a>, самая большая разница здесь заключается в создании строки URL-адреса данных, в которой исходные данные закодированы в строку. Вы можете самостоятельно протестировать эту версию здесь:
https://codepen.io/cfjedimaster/pen/YzjzaGz?embedable=true
Вторая версия — загрузка CSV
Для следующей версии нам просто нужно преобразовать данные JSON в CSV. Я снова буду использовать Papa Parse, так как это делает это тривиальным. Вместо
let text = JSON.stringify(this.cats);
Мы можем использовать:
let text = Papa.unparse(this.cats);
Затем я сделал еще два изменения. Во-первых, имя файла:
let filename = 'cats.csv';
И затем MIME-тип:
element.setAttribute('href', 'data:text/csv;charset=utf-8,' + encodeURIComponent(text));
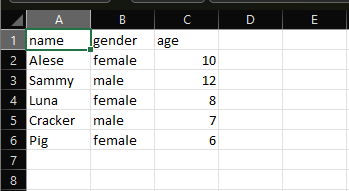
Вот буквально все изменение. Теперь, нажав «Загрузить», вы получите CSV-файл, который можно открыть в Excel. В моем предыдущем посте был скриншот этого, но, поскольку это было до того, как вы могли использовать темный режим в Office, я решил обновить его новым:

Вот весь пример:
https://codepen.io/cfjedimaster/pen/yLqLKoj?embedable=true
:::информация Также опубликовано здесь.
:::
Оригинал


