
Дизайн-системы: ключ к эффективному масштабированию ваших приложений
27 апреля 2023 г.Расширение функциональности вашего приложения в равной степени увлекательно и сложно. Это требует большой подготовки, исследований, найма новых членов команды, управления сотрудничеством между отделами и вложения значительных финансовых ресурсов для создания новой архитектуры, которая может вместить большую базу пользователей и новые функции.
Прежде чем решиться на это путешествие, убедитесь, что вы исчерпали все возможности масштабирования.
Рост при минимальных затратах
Многие предприниматели путают "масштабирование" с "ростом" и используют эти термины как синонимы, упуская из виду огромный бизнес-потенциал, заключающийся в охвате большего числа пользователей и увеличении доходов при минимальных затратах и ресурсах. Один из способов добиться этого — интегрировать систему дизайна в цикл разработки вашего приложения.
Несмотря на то, что дизайн-системы приобрели большую популярность в последние годы, по-прежнему существует некоторая путаница с этой концепцией, особенно для тех, кто не является специалистом в этой области.
Итак, давайте начнем с основ.
Что такое дизайн-система?
Система дизайна – это набор правил проектирования, шаблонов взаимодействия, руководств, компонентов многократного использования и документации, которые можно использовать при создании цифровых продуктов. Это живой документ, который обеспечивает основу для проектирования и создания новых функций, а также для поддержки существующих.
В результате это способствует лучшему общению между дизайнерами и разработчиками, обеспечивая более быстрое время итерации, снижение затрат и согласованность дизайна. Это будет способствовать беспрепятственному взаимодействию с пользователем.
Компоненты дизайн-системы
Каждая дизайн-система уникальна, но в целом она состоит из 4 основных столпов:
* Токены дизайна — это все визуальные элементы, которые будут определять компоненты системы, такие как цвет, типографика и система сетки. Они используются командой разработчиков для обеспечения согласованности дизайна и служат в качестве база для создания свойств библиотеки компонентов.
* Библиотека компонентов объединяет интерактивные элементы, которые будут использоваться для создания интерфейса приложения, такие как аватары, кнопки, значки, флажки, средства выбора даты, элементы ввода, переключатели и индикаторы выполнения, и это лишь некоторые из них. . Как упоминалось выше, они разработаны с определенными свойствами, основанными на элементах языка дизайна, что делает их динамичными. Они особенно важны для программистов на этапе разработки.< /p>
* Библиотеки шаблонов охватывают компоненты и маркеры дизайна, используемые в общих путях внутри приложения, таких как меню навигации и формы. Обычно реализуемый с методологией атомарного проектирования, он показывает, когда и как следует использовать компоненты, а также их различное состояние (наведение, нажатие , переход и др.). Это обеспечивает единообразие работы конечного пользователя приложения.
* Рекомендации – это все правила и принципы, которые пользователи дизайн-системы должны учитывать при работе с системой. Он служит руководством, которое показывает поведение и взаимодействие компонента, а также делает адаптацию новых участников более эффективной.
Теперь, когда мы рассмотрели основы, давайте посмотрим, как можно использовать дизайн-систему для масштабирования приложения без необходимости вкладывать большое количество ресурсов.
Расходы на расширение функциональности приложения
Давайте рассмотрим пример технологической компании B2C на ранней стадии, которая сталкивается с проблемой несоблюдения сроков разработки функций своего продукта и должна найти решение, чтобы оправдать ожидания своих заинтересованных сторон и инвесторов.
Их продуктовая команда состоит из 1 владельца продукта, 1 дизайнера, 5 разработчиков (внешняя и внутренняя часть) и 1 специалиста по обеспечению качества.
Далее мы изучим потенциальные сценарии, которые лица, принимающие решения, обычно рассматривают для реализации этого, покрывая затраты и выделяя ресурсы для каждого варианта.
Вариант А: в этом случае они могут поручить существующим членам команды поддержку новых функций в дополнение к их повседневным задачам и нанять специалистов по проектам для выполнения дополнительной рабочей нагрузки. Это требует значительных финансовых ресурсов для поддержки дополнительных затрат на рабочую силу, в дополнение к длительному времени, необходимому для адаптации новых участников.
Альтернативой всему этому являются инвестиции в дизайн-систему.
Вариант Б: поручите разработку дизайн-системы специальному дизайнерскому агентству, а после того, как система будет установлена, разработайте подписку своими силами.
| | Вариант А | Вариант Б | |----|----|----| | Дополнительная рабочая сила | 1 x UX-дизайнер (средняя зарплата/час: 49 $ ) n 2 разработчиков (средняя зарплата в час : 57$ Разработчик интерфейса) | Агентство дизайна/фрилансер (мин. 60 долл. США/ч, но плата зависит от местоположения и опыта агентства) | | Сроки реализации проекта | - Вербовка: мин. 1 месяц (разведка, собеседование, оформление документов) n - Адаптация: 2 недели n Разработка схемы подписки: 1 месяц (исследования, макеты, дизайн, тестирование, циклы обратной связи и обновления) n - Разработка схемы подписки: 2 месяца n - Тестирование и оптимизация: 2 недели | - Рекрутинг агентства UI/UX и настройка сотрудничества: 2 недели n - Разработка системы дизайна: ±2 месяца n - Дизайн пути подписки: 1 неделя n - Разработка пути подписки: 2 недели n - Тестирование и оптимизация: 3 дня | | Общее время | 5 месяцев | 4 месяца | | Дополнительные расходы | 40 000 долларов США (1 x дизайнер 8 000 долларов США + 2 x разработчика 32 000 долларов США) | ±20 000 долл. США (в среднем ±60 долл. США в час для системы дизайна, сам способ подписки разрабатывается существующей командой, поэтому это не считается дополнительными затратами) |
Исходя из приведенных выше сценариев, не только гораздо эффективнее начать думать о внедрении системы дизайна для более быстрого запуска пути подписки, но и на самом деле это инвестиции, которые будут приносить результаты в течение как минимум пяти лет.
В этом упражнении мы предложили базовый анализ времени и ресурсов, необходимых для реализации модели на основе подписки, которая требует проектирования и разработки нового пути для платежей конечных пользователей.
Мы решили пойти на минималистичный, понятный подход, чтобы изменить популярное заблуждение о том, что внедрение дизайн-системы — утомительная работа, требующая слишком много времени и ресурсов. По этой причине многие предприниматели склонны откладывать внедрение, теряя возможность фактически автоматизировать и оптимизировать свой бизнес.
Конечно, этот расчет будет отличаться в зависимости от каждого конкретного случая бизнеса, и мы рекомендуем предпринимателям учитывать свои фактические расходы в каждом конкретном случае.
А теперь давайте рассмотрим подробнее, почему развивающимся стартапам следует рассмотреть дизайн-систему.
Преимущества дизайн-системы
Исходя из нашего опыта, внедрение дизайн-системы увеличило скорость проектирования и реализации на 65 % в команде полного цикла, сократив работу с двухнедельного спринта с 10 до 3,5 дней. На его создание и настройку уходит несколько месяцев, но каждый раз, когда команда выбирает этот подход, они получают фантастические результаты.
- Снижение рабочей нагрузки и затрат Одним из основных преимуществ дизайн-системы является масштабируемость. После того, как все компоненты разработаны, их легко скопировать и внести небольшие коррективы в соответствии с конкретными потребностями.
Таким образом, вместо того, чтобы начинать с нуля каждый раз, когда вашему приложению требуется новая функция, ваша команда может выбирать части системы дизайна и строить на их основе. Вместо того, чтобы тратить время на решение того, как должна выглядеть кнопка, они могут сосредоточиться на более важных аспектах бизнеса, таких как улучшение потока пользователей или решение проблем, которые не только снижают затраты, но и фактически генерируют дополнительный денежный поток.
2. Улучшить взаимодействие между командами
При наличии системы проектирования дизайнеры и разработчики могут более эффективно сотрудничать, поскольку они имеют доступ к одной и той же информации, например к шаблонам и компонентам пользовательского интерфейса, в разных проектах. Это уменьшает циклы обратной связи и бесчисленные часы, потраченные впустую на встречи, и устраняет догадки. Процесс становится более предсказуемым, а адаптация упрощается. Всякий раз, когда к команде присоединяется новый участник, документация по дизайн-системе позволяет согласовать команду.
3. Быстрое развертывание продукта
Дизайн-системы могут сократить время, необходимое для адаптации новых дизайнеров, предоставляя им примеры и рекомендации. Это означает, что они могут начать вносить свой вклад быстрее, и в результате ваша команда станет более сплоченной. Это позволяет вам масштабировать вашу команду, используя одни и те же шаблоны снова и снова. Это означает, что на обучение новых сотрудников уходит меньше времени, а на создание отличных продуктов уходит больше времени.
Системы также помогают разработчикам понять, как все должно выглядеть и ощущаться. Они могут ссылаться на руководство по стилю при создании новых функций или изменении существующих и не тратить время на эстетику. Это гарантирует, что все будет выглядеть одинаково на всех платформах и устройствах.
4. Увеличить удержание клиентов
Интуитивно понятный и хорошо продуманный интерфейс может повысить конверсию и укрепить лояльность клиентов, что в долгосрочной перспективе дает комплексный эффект.
Как отмечает компания Nielsen Norman Group: «Если задачу было особенно легко выполнить по сравнению с ожиданиями пользователя, этот опыт может оказать положительное влияние на продукт — пользователь, скорее всего, порекомендует продукт другу и станет постоянным пользователем».
Согласованность, более эффективное взаимодействие в команде и интеллектуальное распределение ресурсов способствуют созданию беспрепятственного взаимодействия с клиентами на разных платформах и в приложениях, создавая основу для эффективного долгосрочного роста.
Разработка вариантов внедрения системы
Если вы уже начали думать о том, как интегрировать эти преимущества в свой бизнес, вам нужно выбрать один из двух вариантов внедрения:
* Создание индивидуальной дизайн-системы * Адаптация существующего, например, с открытым исходным кодом
Перед созданием проекта дизайн-системы и тщательной оценкой возможных компромиссов важно иметь четкое представление о потребностях вашей организации.
Если у организации есть особые требования, которые не могут быть выполнены с помощью системы проектирования с открытым исходным кодом, будет разумным вложением средств в создание пользовательской системы проектирования.
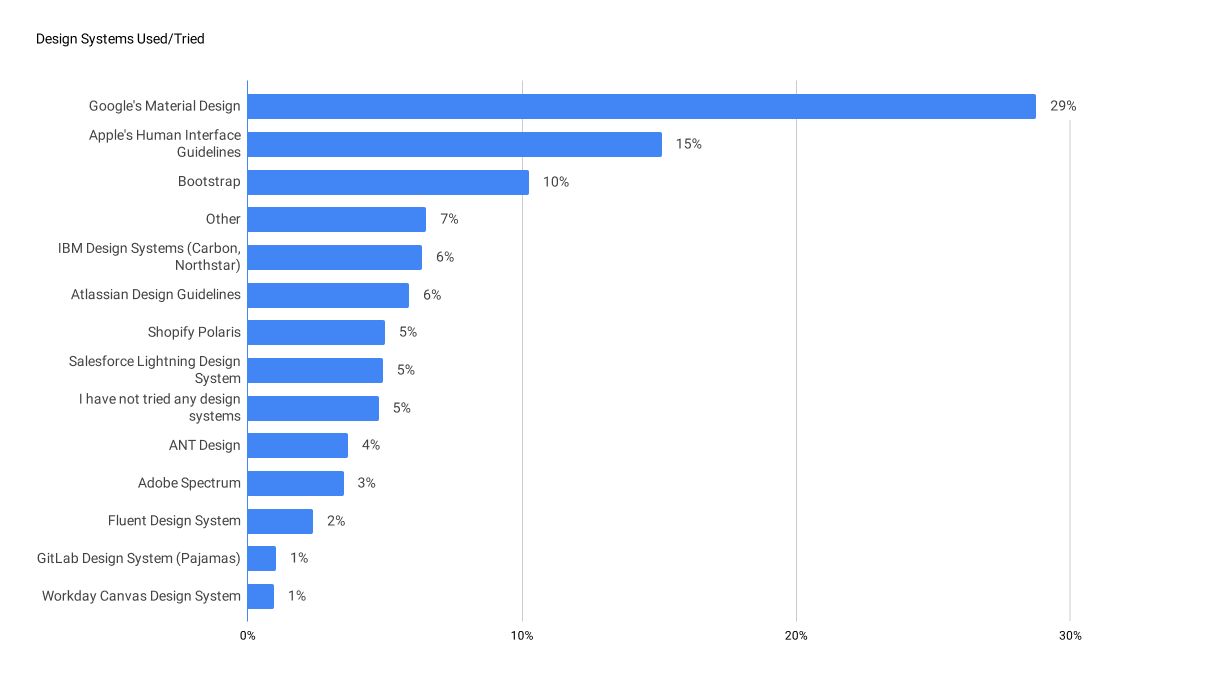
Чтобы протестировать дизайн-систему, вы можете проверить некоторые из самых популярных систем с открытым исходным кодом:

Заключительные мысли
Существует множество подходов к расширению приложений, но дизайн-системы обеспечивают надежную основу для эффективной масштабируемости, таким образом представляя собой решение для будущего всей системы. Это не только дает долгосрочные преимущества, но и то, что наши быстрые расчеты доказывают еще более разумный финансовый выбор для ближайших планов.
Используя дизайн-системы, мы можем сократить время, затрачиваемое на изобретение велосипеда, повысить согласованность продуктов и сократить расходы за счет повторного использования компонентов вместо того, чтобы каждый раз создавать их с нуля.
:::информация Первоначально опубликовано здесь< /p>
:::
Оригинал

