
Разверните свою личную веб-страницу с Hugo, Cloudflare и Github 100% бесплатно
12 апреля 2023 г.В этой статье описывается, как развернуть статический сайт.
Мы будем использовать подход Infrastructure as Code (IaC) для описания изменения сайта и автоматически развертывать их с помощью Cloudflare Pages.
Если вы не знакомы с одним из инструментов, не волнуйтесь, все шаги описаны в деталях.
Вы можете использовать эту статью в качестве руководства для своего собственного статического сайта в течение 10 минут и совершенно бесплатно.
Оглавление
- Описание
- Предварительные требования
- Советы
- Быстрый старт
- Полезные ссылки
- Заключение
Для быстрого старта вы можете перейти к разделу «Быстрый старт».
Описание
Сайт будет размещен на страницах Cloudflare, а доменное имя будет управляться вами. Сайт будет построен с использованием фреймворка Hugo. Весь процесс будет автоматизирован с использованием страниц Cloudflare. Мы будем использовать GitHub как источник достоверной информации для нашего сайта.
Поэтому мы описываем инфраструктуру как код и развертываем ее автоматически; он немного отличается от подхода конструктора сайта, здесь нет пользовательского интерфейса (UI) для управления сайтом, но он более гибкий и мощный.
Просто выполните эти 5 шагов, и у вас будет свой личный сайт бесплатно.
- Инициализируйте свой сайт
- Выберите тему для своего сайта
- Зафиксируйте изменения в своем репозитории на GitHub
- Привяжите свой сайт к проекту на Cloudflare Pages
- Наслаждайтесь своим сайтом
Чтобы обновить свой сайт, вам просто нужно зафиксировать изменения в своем репозитории на GitHub. Затем Cloudflare Pages автоматически восстановит ваш сайт.
Предварительные требования
- Аккаунт GitHub.
Если у вас его нет, вы можете создать его здесь, это бесплатно.
2. Аккаунт Cloudflare.
Если у вас его нет, вы можете создать его здесь, это бесплатно.
3. Доменное имя. Этот шаг является необязательным.
Если у вас нет доменного имени, вы можете использовать бесплатный субдомен от Cloudflare. Тебе решать. Ваш бесплатный субдомен будет выглядеть так: yourname.pages.dev.
СОВЕТЫ
СОВЕТ 1
Если вы хотите создать страницу, похожую на мою kazakov.xyz, просто скачайте мой репозиторий, выполнив 3 шага:
- Разветвить мой репозиторий kksudo/kazakov.xyz
2. Обновите контент на своем новом сайте. Пожалуйста, ознакомьтесь со структурой репо. Вам нужно обновить 2 файла:
-
./config.toml — отредактируйте ссылки на свои социальные сети или удалите неиспользуемые. Для основного изображения я использую Gravatar, но вы можете использовать этот параметр
avatarurl = "images/avatar.jpg". Чтобы узнать больше о Hugo config.toml, прочитайте здесь.2. about.md — добавьте несколько слов о себе.
3. Следуйте шагу (#4 страницы Cloudflare)[]
СОВЕТ 2
Чтобы проверить изменения, запустите docker run --rm -it -v $(pwd):/src -w /src -p 1313:1313 klakegg/hugo:alpine server -D и откройте http://localhost:1313/
СОВЕТ 3
Вы можете добавить новую страницу, выполнив docker run --rm -it -v $(pwd):/src -w /src klakegg/hugo:alpine new <SECTIONNAME>/<FILENAME>.< ;ФОРМАТ>.
СОВЕТ 4
Чтобы исключить ненужные динамические файлы, обновите файл .gitignore
.Быстрый старт
Шаг 1. Инициализируйте свой сайт
Для нашего сайта мы будем использовать платформу Hugo. Мы воспользуемся некоторыми шагами из краткого руководства Hugo для инициализации нашего сайта. Итак, чтобы запустить его, нам нужно установить двоичный файл Hugo на свой компьютер, но я предпочитаю докер, чтобы поддерживать чистоту моей ОС.< /p>
- Давайте создадим корневую структуру вашего сайта
визитная карточка нового сайта:
баш
docker run --rm -it -v $(pwd):/src -w /src klakegg/hugo:визитная карточка нового сайта Alpine
Параметры докера:
--rm— удалить контейнер после выхода
* -it - интерактивный режим
* -v $(pwd):/src — смонтировать текущий каталог в каталог /src в контейнере
* -w /src — установить рабочий каталог в /src в контейнере
* klakegg/hugo:alpine — последний образ докера с Hugo, основанный на Alpine Linux
:::подсказка Совет для ~~умных~~ ленивых людей вроде меня:
Проверьте этот шаг в моем репозитории kksudo/kazakov.xyz
:::
Шаг 2. Выберите тему для своего сайта
Чтобы найти тему для нашего сайта, мы воспользуемся официальным центром Hugo.
Есть много тем; вы можете выбрать любой из них. Но мой любимый вариант — найти его через GitHub. Потому что вы можете фильтровать репозитории по звездам, вилкам, обслуживанию и т. д. Например, вот простой фильтр.
Итак, начнем с темы Coder с более чем 2k+ начинается на GitHub.
- Перейдите в корневой каталог вашего сайта.
баш
компакт-диск визитка
2. Инициализируйте пустой репозиторий Git в текущем каталоге. Пропустите его, если на вашем сайте уже есть репозиторий Git.
баш
git init -b main # Инициализировать локальный каталог как репозиторий Git.
3. Клонируйте тему Ananke в каталог themes и добавьте ее в свой проект как подмодуль Git.
баш
подмодуль git добавить https://github.com/luizdepra/hugo-coder themes/hugo-coder
4. Обновите файл конфигурации сайта ./config.toml, указав использование темы hugo-coder. Кроме того, мы должны добавить некоторые настройки для этой темы. Возьмите эти настройки из моего файла config.toml.
Дополнительную информацию о настройках темы можно найти здесь.
Примечание. Если вы хотите использовать простую тему без каких-либо настроек, вы можете использовать тему Ananke. Это тема по умолчанию для Hugo, быстрый старт URL.
:::подсказка Совет для ~~умных~~ ленивых людей вроде меня:
- Вы можете взять этот шаг из моего репозитория kksudo/kazakov.xyz .
- Чтобы проверить изменения, запустите
docker run --rm -it -v $(pwd):/src -w /src -p 1313:1313 klakegg/hugo:alpine server -Dи откройте http://localhost:1313/
:::
Шаг 3. Внесите изменения в репозиторий GitHub
Давайте добавим контент и изменим настройки сайта по умолчанию перед первой фиксацией.
- Добавить страницу "О нас"
баш
docker run --rm -it -v $(pwd):/src -w /src klakegg/hugo:alpine new about.md
2. Добавьте немного уценки в тело сообщения, но не меняйте значение черновика, code content/about.md
```уценка
заголовок: "О программе" дата: 2023-04-11T21:14:37Z черновик: правда
Я состою в группах "Хочу все знать" и "С удовольствием поделюсь тем, что уже узнал". DevOps с любовью. <код>`` 3. Обновите./config.toml`, как описано в hugo-coder. тематическая страница. Давайте добавим некоторые настройки меню для страницы About. Или возьмите эти настройки из моего файла config.toml, а затем отредактируйте.
4. Отправьте наши изменения в источник GitHub.
```баш git добавить -A . # Добавляет файлы в локальный репозиторий и ставит их перед фиксацией git commit -m "First commit" # зафиксировать все файлы в вашем проекте
git remote add origin git@github.com:<владелец>/<имя репозитория>.git git push -u происхождение основной ```
Примечание. Узнайте больше о быстром запуске GitHub здесь
:::подсказка Совет для ~~умных~~ ленивых людей вроде меня: возьмите этот шаг из моего репозитория kksudo/kazakov.xyz
:::
Шаг 4. Назначьте свой сайт своему проекту на страницах Cloudflare
-
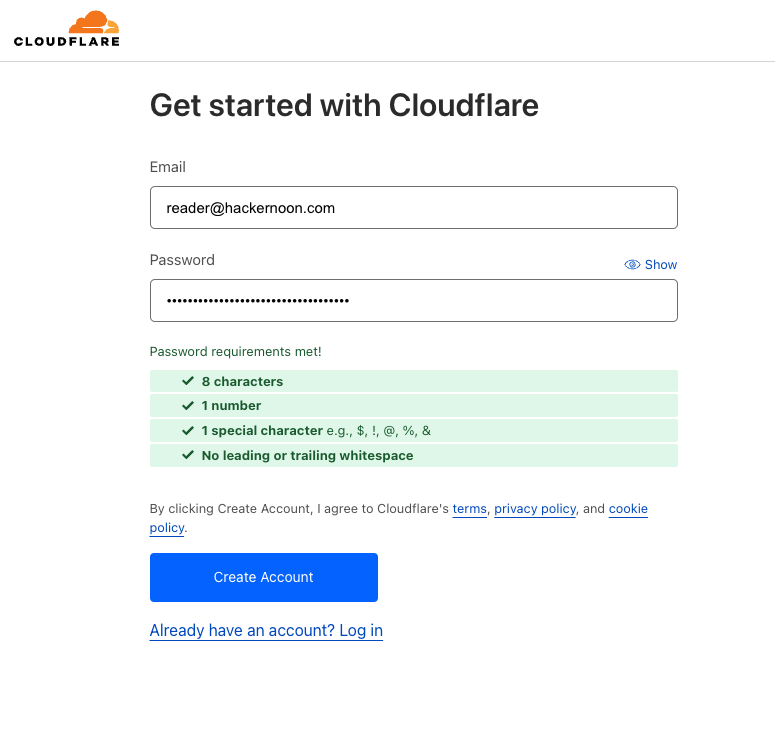
Создайте учетную запись на Cloudflare и войдите в нее.
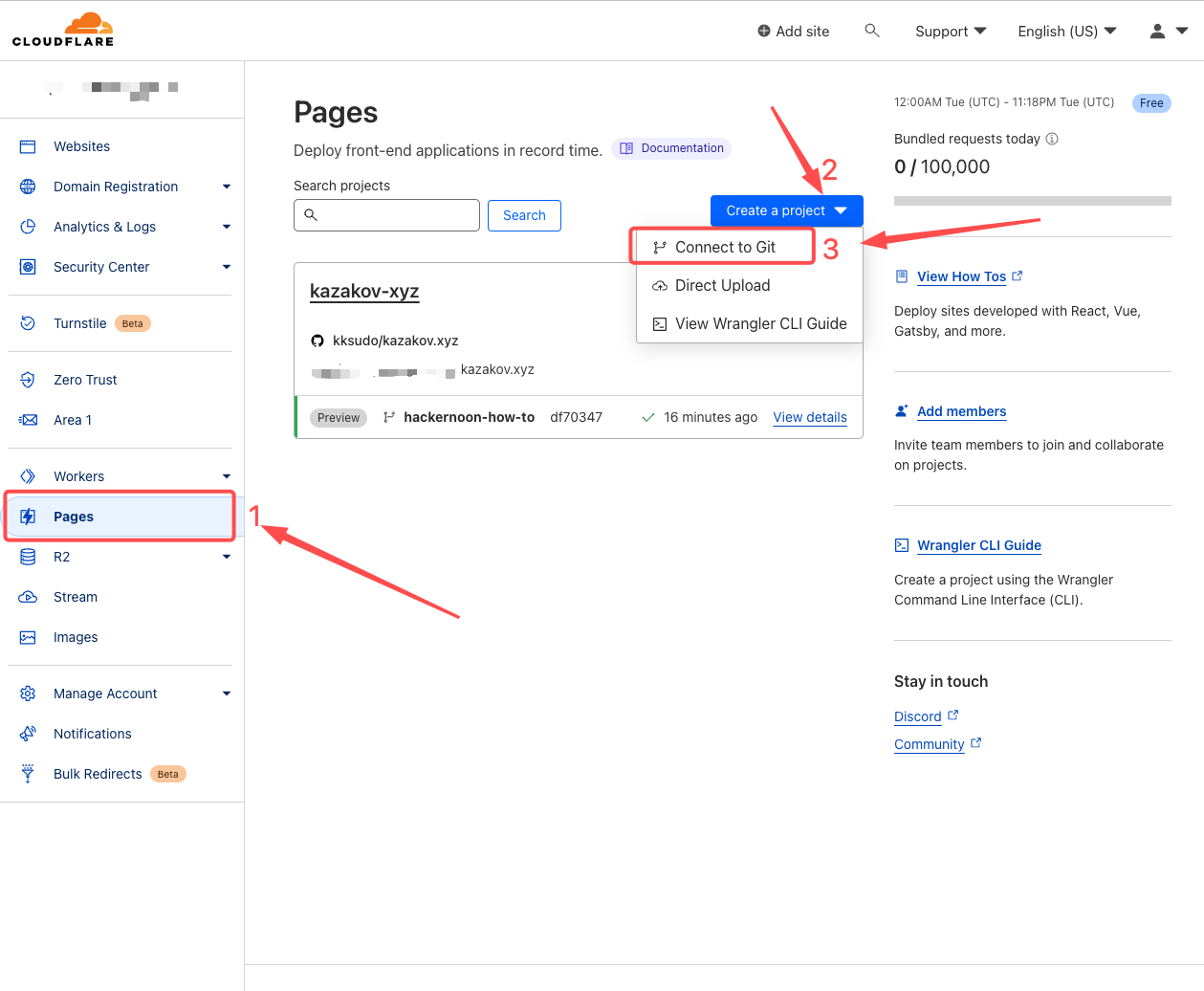
 2. Создайте новый проект на Cloudflare Pages и подключитесь к своему репозиторию GitHub.
2. Создайте новый проект на Cloudflare Pages и подключитесь к своему репозиторию GitHub.
-
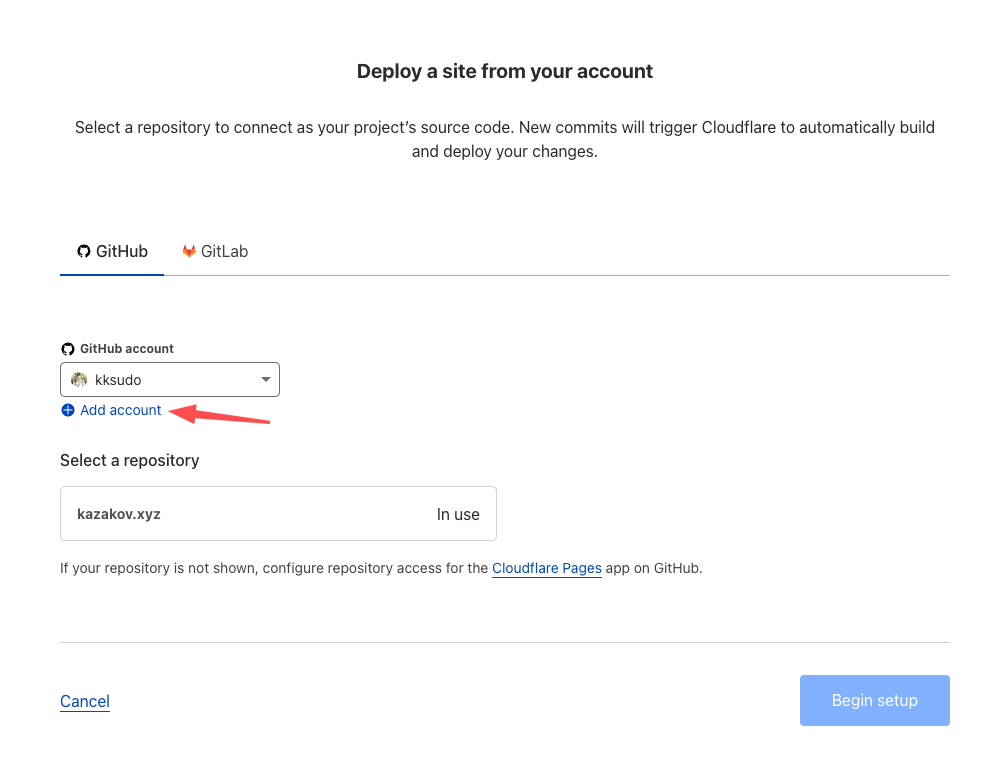
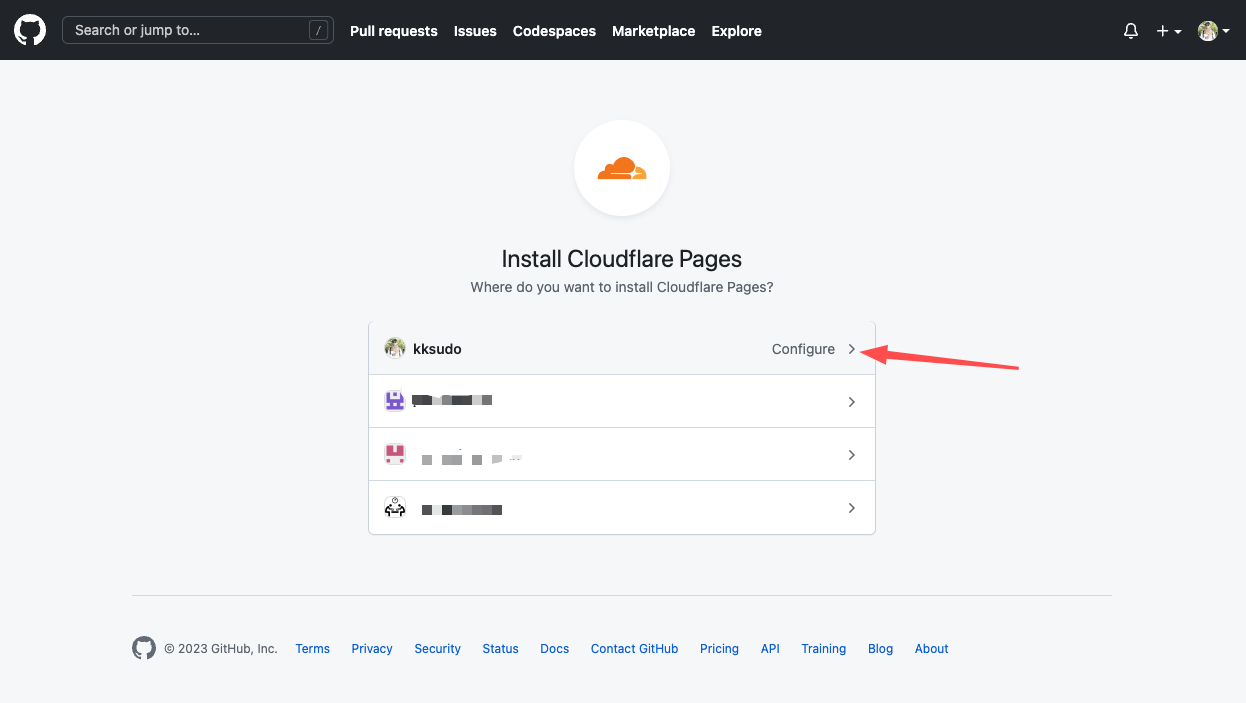
Подключите Cloudflare к вашему репозиторию GitHub.
 2. Установите страницы Cloudflare.
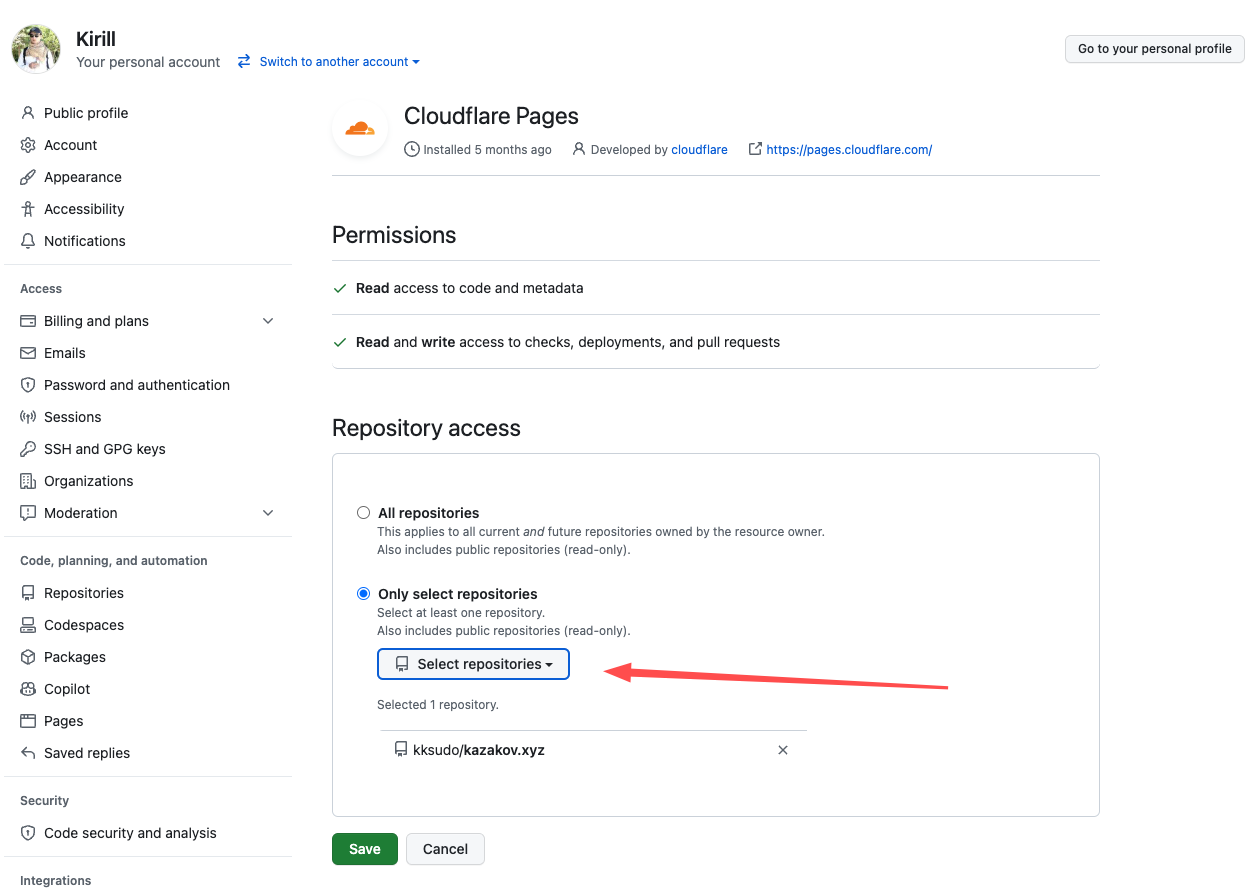
2. Установите страницы Cloudflare. 3. Интеграция Cloudflare с большими разрешениями в GitHub.
3. Интеграция Cloudflare с большими разрешениями в GitHub. 3. Настройка параметров Cloudflare для сайта Hugo
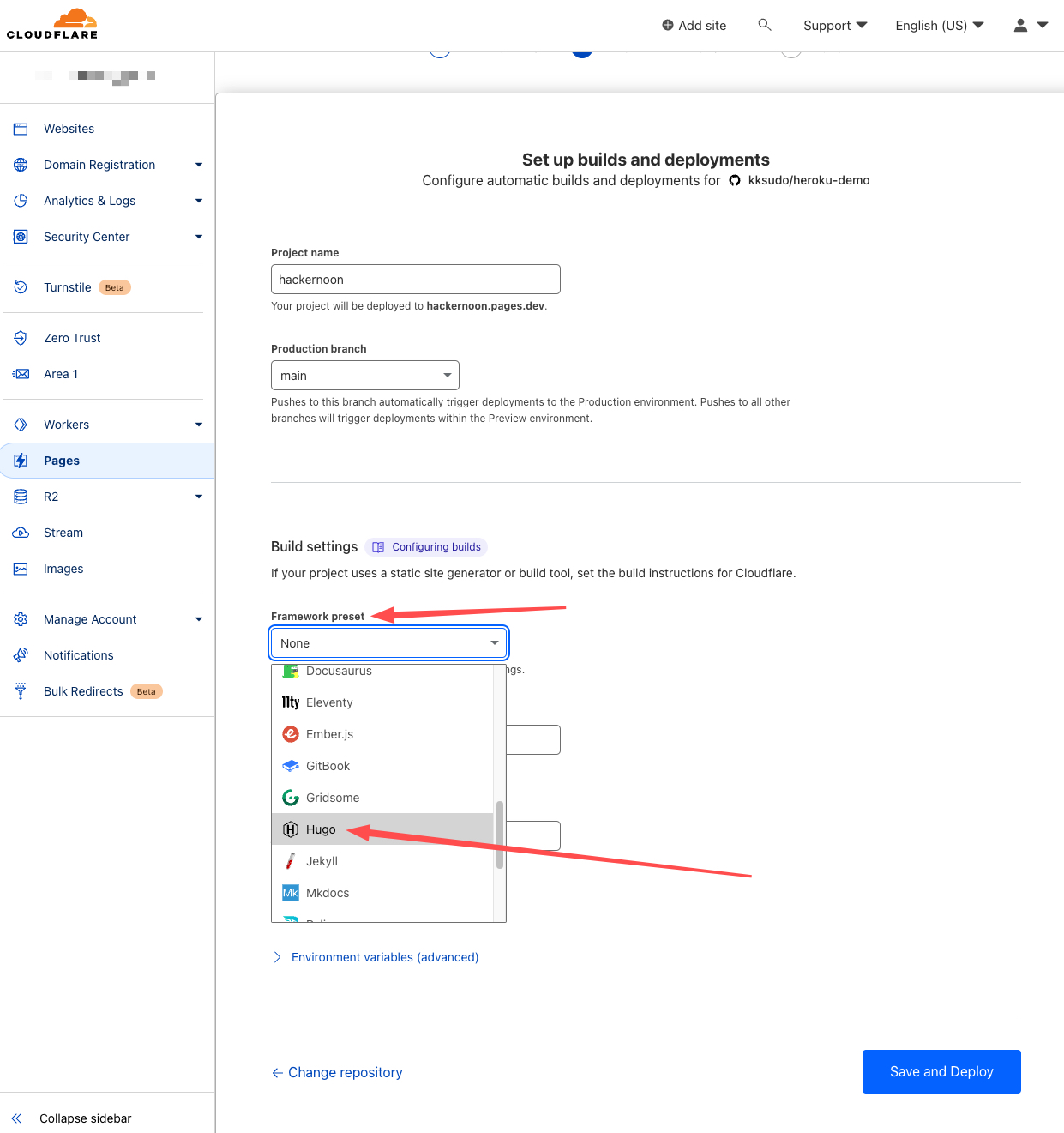
3. Настройка параметров Cloudflare для сайта Hugo -
Выберите фреймворк Hugo
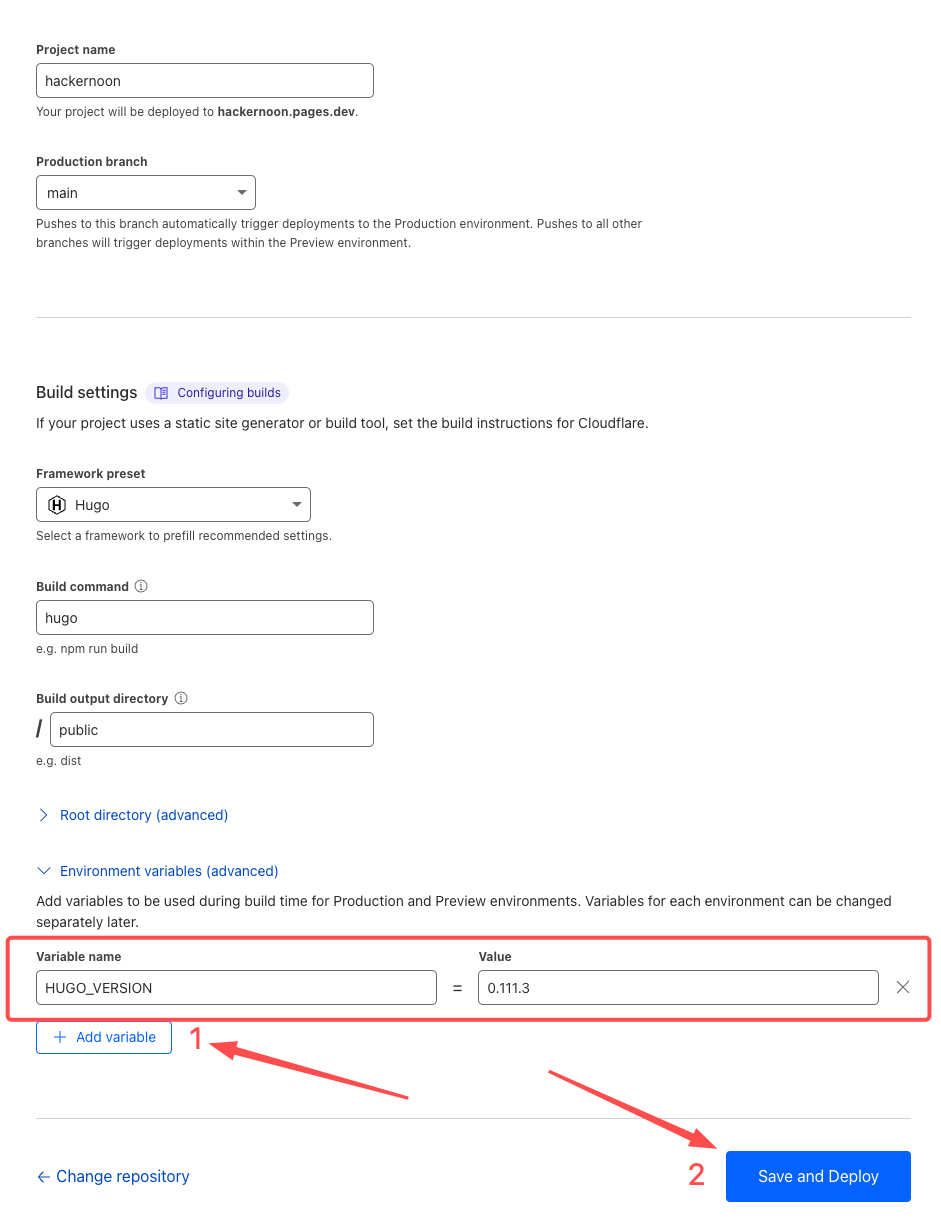
. 2. Добавьте переменную для использования в последней версии Hugo,
2. Добавьте переменную для использования в последней версии Hugo, HUGO_VERSION=0.111.3
СОВЕТ. Если вы хотите отменить разрешения Cloudflare для своего репозитория, перейдите по адресу https:// github.com/settings/installations и измените настройки Cloudflare Pages.
4. Итак, после того, как Cloudflare будет назначен, запустится развертывание. А после этого Cloudflare приступил к развертыванию вашего сайта.
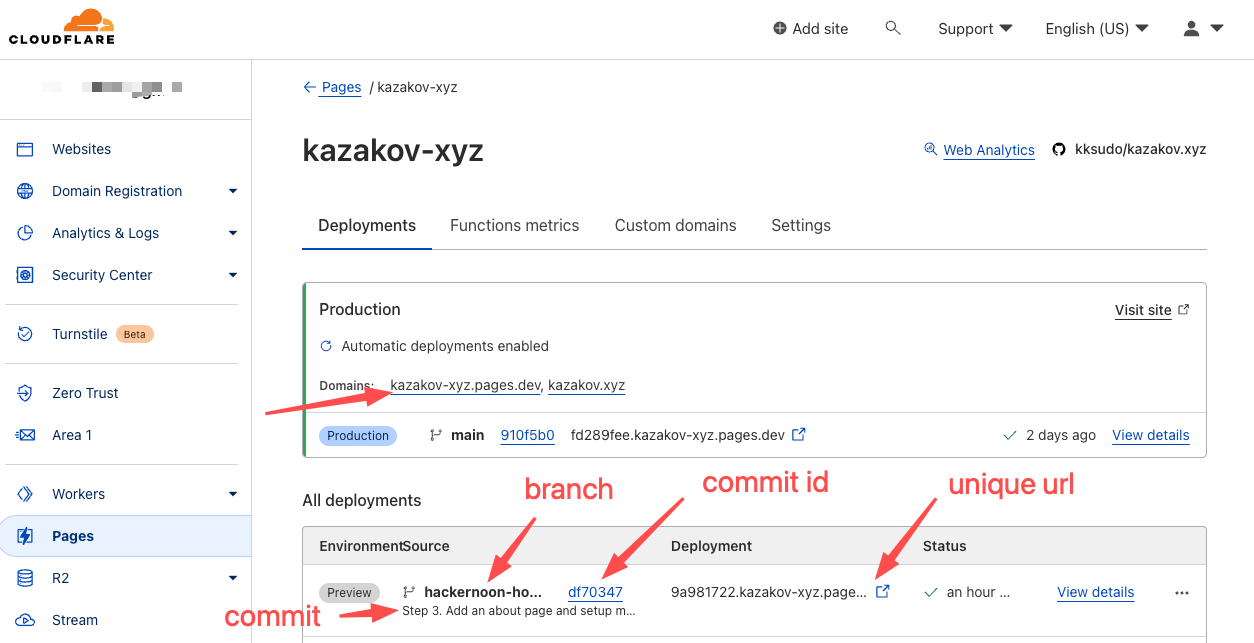
 По умолчанию Cloudflare создаст и развернет все ваши ветки и сгенерирует уникальный URL-адрес для каждой ветвь; основной URL будет также доступен для вашей ветки по умолчанию.
По умолчанию Cloudflare создаст и развернет все ваши ветки и сгенерирует уникальный URL-адрес для каждой ветвь; основной URL будет также доступен для вашей ветки по умолчанию.
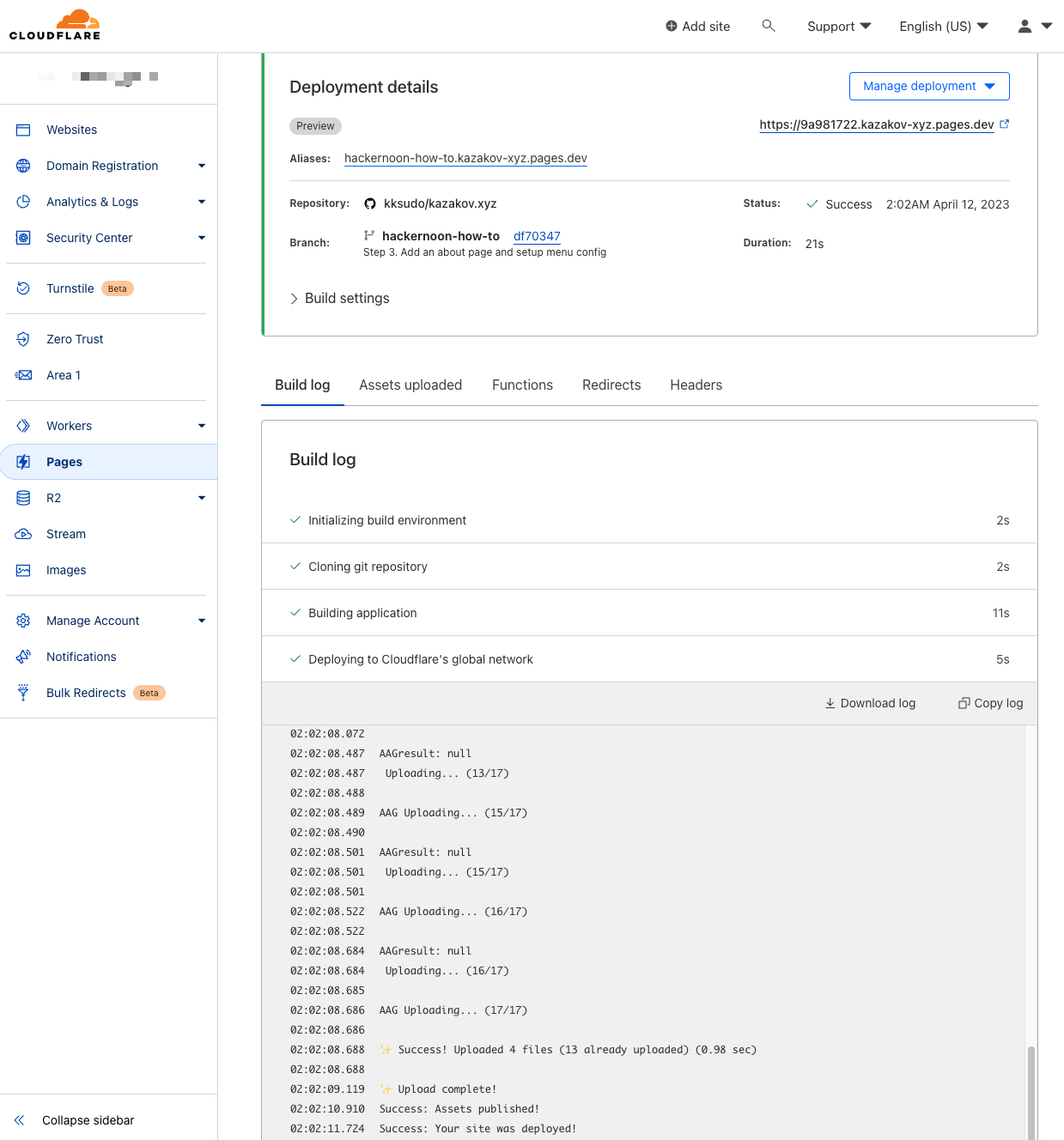
Итак, Cloudflare показывает много подробностей о процессе сборки и развертывания. 
Шаг 5. Наслаждайтесь своим сайтом
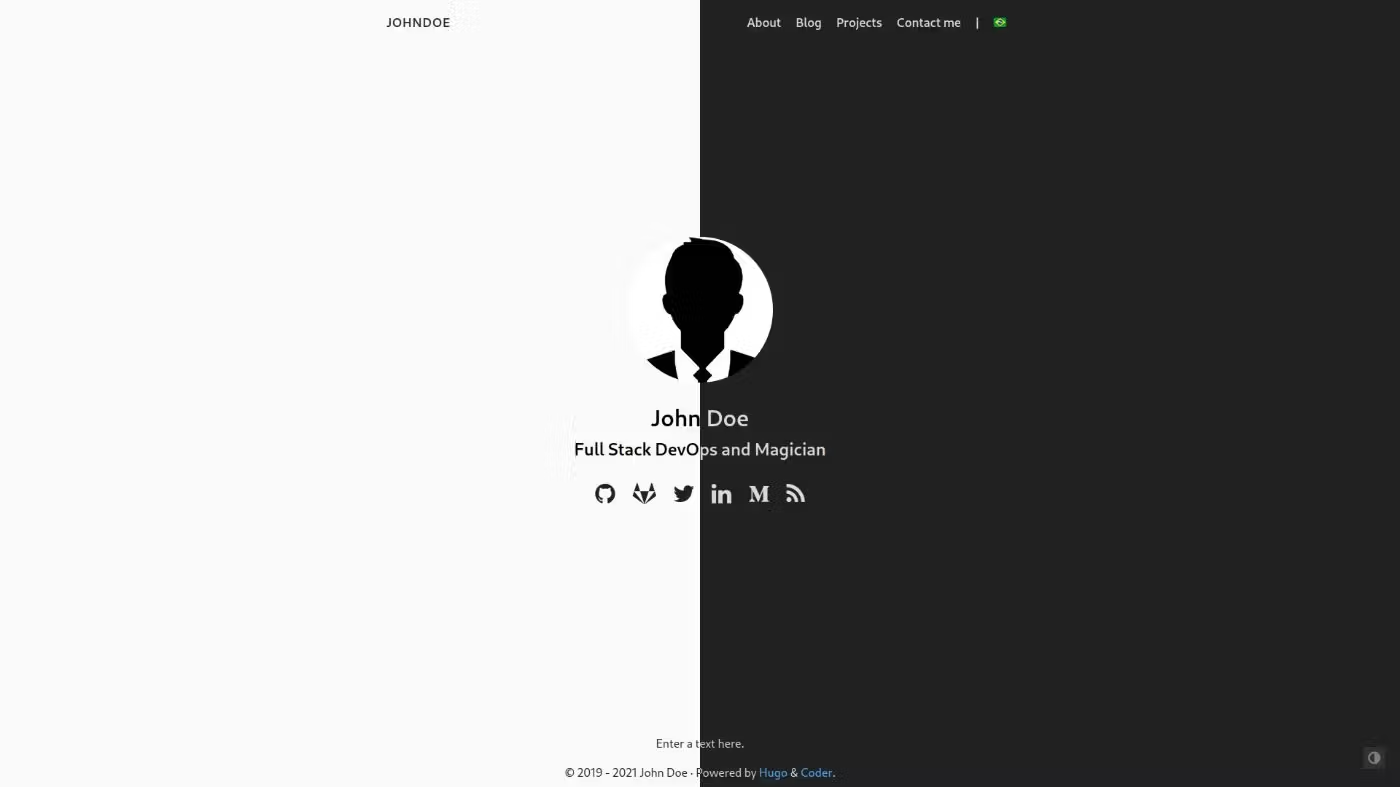
Откройте https://yourname.pages.dev и наслаждайтесь :)
Совет для ~~умных~~ ленивых людей вроде меня:
Извините, подсказок нет :)
Полезные ссылки
- Установите докер
- Установите Hugo
- Присоединиться к GitHub
- CloudFlare Развертывание сайта Hugo
- Хьюго быстрый старт
- Конфигурация темы Coder документация
Отказ от ответственности. Почему я выбрал этот набор инструментов?
Почему Хьюго?
Hugo — это самая быстрая в мире платформа для создания веб-сайтов с более чем 66 000 звезд на GitHub. Он очень прост в использовании, довольно быстр, с открытым исходным кодом и имеет множество функций. Дополнительную информацию о Hugo можно найти на официальном сайте.
Почему GitHub?
GitHub – это платформа для размещения кода для контроля версий и совместной работы. Это позволяет вам и другим людям работать вместе над проектами из любого места. Дополнительную информацию о GitHub можно найти на официальном сайте.
Почему Cloudflare?
Во-первых, объясню, почему я не выбрал Страницы GitHub. В последний раз, когда я пытался использовать GitHub Pages, я столкнулся с некоторыми зарождающимися проблемами. Кроме того, я выбрал Cloudflare Pages, потому что этот провайдер ориентирован на сеть.
Я знаю Cloudflare как компанию, занимающуюся сетевой инфраструктурой и безопасностью. Мне очень нравятся их продукты, такие как DNS, CDN, Firewall и т. д. Но я не знал, что у них есть продукт для размещения статических сайтов. Я был удивлен, когда узнал об этом.
Поэтому я решил использовать провайдера, ориентированного на сеть, для размещения статических сайтов.
Заключение
Надеюсь, эта статья была для вас полезной. Если у вас есть какие-либо вопросы, не стесняйтесь спрашивать меня в комментариях. Я буду рад помочь вам.
Кроме того, не стесняйтесь связаться со мной kazakov.xyz.
P.S.:
Для этого потока мы могли бы использовать множество других подходов, сервисов и инструментов; в разделе выше я описал, почему я подаю в суд на этих технических специалистов.
Например, вы можете использовать страницы GitHub вместо страниц Cloudflare и другой генератор статических сайтов вместо Hugo.
Оригинал

