
«DappBnB» — как создать веб-эквивалент AirBnB с помощью React, Solidity и CometChat
22 марта 2023 г. <цитата>Что вы будете создавать: см. демонстрацию и git-репозиторий.
Введение
Вы хотите создать передовую платформу, которая использует возможности web3 для преобразования способов бронирования и обмена жильем? Если да, то это руководство по созданию клона web3 Airbnb с использованием React, Solidity и CometChat для вас.
Интегрируя технологию блокчейна, общение в режиме реального времени и пользовательский контент, вы можете создать интерактивную платформу, которая революционизирует традиционный процесс бронирования квартир.
Являетесь ли вы опытным разработчиком или только начинаете, это пошаговое руководство проведет вас через процесс воплощения вашего видения в жизнь. Так почему бы не приступить к созданию собственного клона Web3 Airbnb уже сегодня и не изменить туристическую индустрию?
Предпосылки
Для сборки вместе со мной вам потребуются следующие инструменты:
- Nodejs (важно)
- Эфиры js
- Каска
- Пряжа
- Метамаска
- Реагировать
- Попутный ветер CSS
- Кометчат SDK
Установка зависимостей
Клонируйте стартовый комплект и откройте его в VS Code с помощью следующей команды:
git clone https://github.com/Daltonic/tailwind_ethers_starter_kit <PROJECT_NAME>
cd <PROJECT_NAME>
https://gist.github.com/covelitein/8c3e1d7b53034eccd82649fe839a0092?embedable=true
Теперь запустите yarn install на терминале, чтобы установить все зависимости для этого проекта.
Настройка SDK CometChat
Выполните следующие действия, чтобы настроить CometChat SDK; в конце вы должны сохранить эти ключи как переменную среды.
ШАГ 1: Перейдите на панель управления CometChat и создайте учетную запись.
ШАГ 2: Войдите в панель управления CometChat только после регистрации.
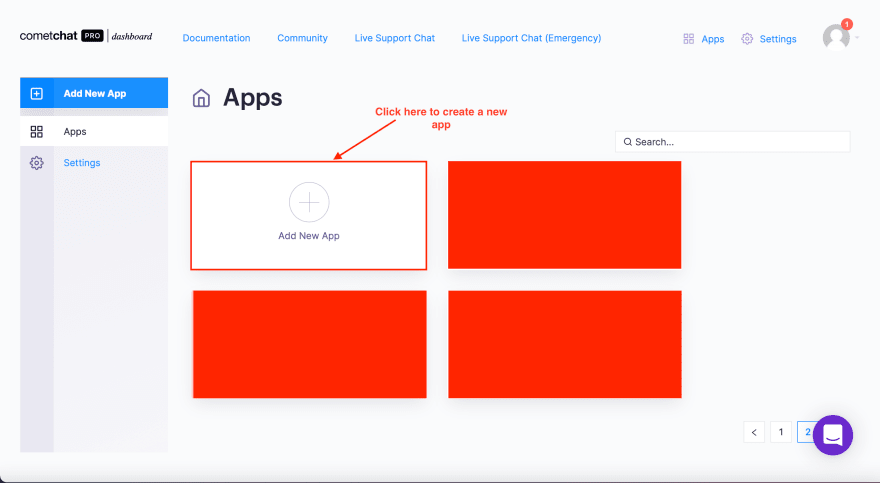
ШАГ 3:
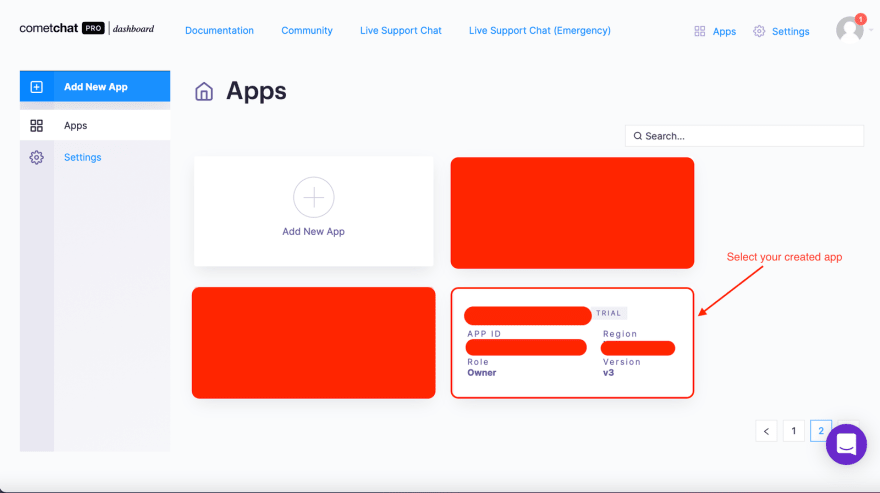
На панели инструментов добавьте новое приложение с именем DappBnb.
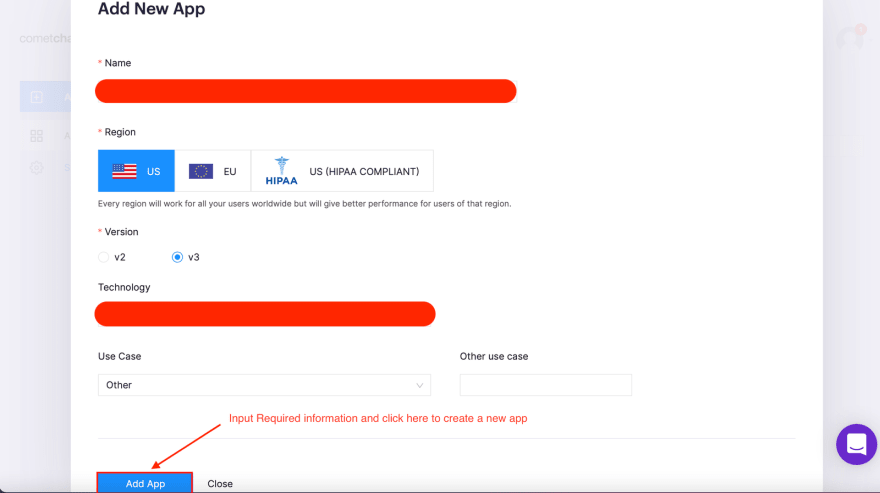
ШАГ 4: Выберите только что созданное приложение из списка.
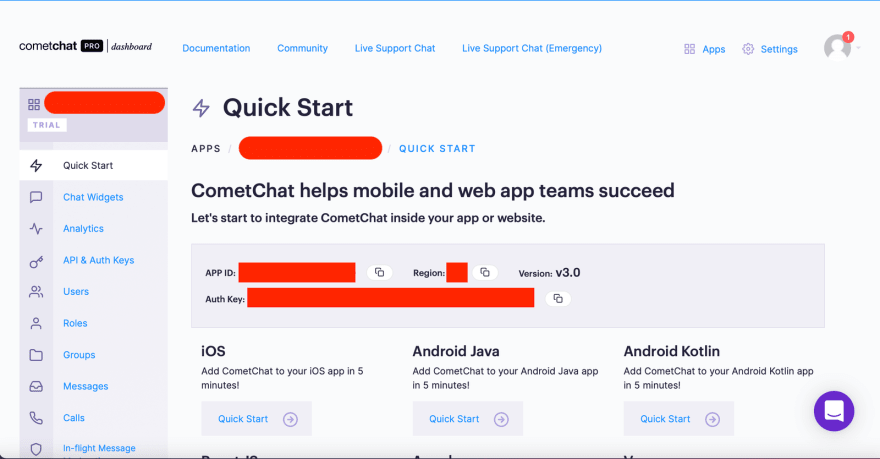
ШАГ 5:
Из краткого руководства скопируйте APP_ID, REGION и AUTH_KEY в свой файл .env. См. изображение и фрагмент кода.
Замените ключи-заполнители REACT_COMET_CHAT их соответствующими значениями.
REACT_APP_COMETCHAT_APP_ID=****************
REACT_APP_COMETCHAT_AUTH_KEY=******************************
REACT_APP_COMETCHAT_REGION=**
Файл .env должен быть создан в корне вашего проекта.
Настройка скрипта Hardhat
В корне проекта откройте файл hardhat.config.js и замените его содержимое следующими настройками.
https://gist.github.com/covelitein/492156fb20fd064e230a1ac1df364a99?embedable=true
Приведенный выше скрипт инструктирует каску по трем важным правилам:
- Сети: этот блок содержит настройки для выбранных вами сетей. При развертывании вам потребуется указать сеть для доставки смарт-контрактов.
- Solidity: здесь описывается версия компилятора, которую будет использовать каска для компиляции кодов смарт-контрактов в
bytecodesиabi.< /li> - Пути: это просто информирует hardhat о расположении ваших смарт-контрактов, а также о месте для вывода вывода компилятора, который является ABI.
Настройка сценария развертывания
Перейдите в папку scripts, а затем в файл deploy.js и вставьте в него приведенный ниже код. Если вы не можете найти папку сценария, создайте ее, создайте файл deploy.js и вставьте в него следующий код.
https://gist.github.com/Daltonic/252a5c3189e9b283c031bc228613b627?embedable=true
При запуске в качестве команды развертывания Hardhat приведенный выше сценарий развернет указанный вами смарт-контракт в сети по вашему выбору.
Посмотрите это видео, чтобы узнать, как правильно настроить проект web3 с помощью ReactJs.
https://www.youtube.com/watch?v=-q_6CyGNEDw&embedable=true
Файл смарт-контракта
Теперь, когда мы завершили первоначальную настройку, давайте создадим смарт-контракт для этой сборки. Создайте новую папку с именем contracts в каталоге src вашего проекта.
Создайте новый файл с именем DappBnb.sol в этой папке с контрактами; этот файл будет содержать всю логику, управляющую смарт-контрактом.
Скопируйте, вставьте и сохраните следующие коды в файл DappBnb.sol. См. полный код ниже.
https://gist.github.com/Daltonic/ed5c64d39ac49b570eed351371b04a03?embedable=true
У меня есть книга, которая поможет вам освоить язык web3 (Solidity). возьмите свою копию здесь.
Теперь давайте рассмотрим некоторые детали того, что происходит в приведенном выше смарт-контракте. У нас есть следующие предметы:
ИМПОРТИРОВАННЫЕ ЗАВИСИМОСТИ
Операции import в этом смарт-контракте используются для импорта внешних зависимостей из библиотеки OpenZeppelin, которая представляет собой широко используемый и надежный набор готовых компонентов смарт-контракта.
Первая зависимость, "@openzeppelin/contracts/access/Ownable.sol", используется для доступа к развертывателю контракта. Контракт «Принадлежность» предоставляет базовый механизм управления доступом, в котором есть учетная запись, назначенная владельцем, и этот владелец может изменять состояние контракта. Разработчик контракта обычно является владельцем по умолчанию, и эта зависимость позволяет контракту идентифицировать владельца и взаимодействовать с ним.
Вторая зависимость, "@openzeppelin/contracts/utils/Counters.sol", используется для привязки уникальных идентификаторов к квартирам. Библиотека «Счетчики» предоставляет простой способ увеличения и уменьшения счетчиков, который полезен для создания уникальных идентификаторов для каждой квартиры, указанной на платформе.
Третья зависимость, "@openzeppelin/contracts/security/ReentrancyGuard.sol", используется для защиты определенной функции от повторных атак. Повторный вход — это тип атаки, при котором злоумышленник может вызывать функцию несколько раз до завершения выполнения первого вызова, что может привести к неожиданному поведению и уязвимостям в системе безопасности. Контракт ReentrancyGuard предоставляет простой способ защиты функций от этого типа атак, что важно для обеспечения безопасности и целостности платформы.
СТРУКТЫ
- AppartmentStruct: содержит необходимую информацию о каждой квартире, опубликованной на платформе.
- BookingStruct: содержит подробную информацию о каждом бронировании, сделанном на платформе.
- ReviewStruct: содержит отзывы о каждой квартире от других пользователей платформы.
ПЕРЕМЕННЫЕ СОСТОЯНИЯ
- _totalAppartments: эта переменная использует библиотеку OpenZeppelin
Counterдля инициализации счетчика и присвоения уникальных идентификаторов вновь созданным квартирам. - TaxPercent: эта переменная содержит процент, который владелец контракта получает от каждой забронированной квартиры.
- SecurityFee. Эта переменная содержит сумму, которую владелец квартиры удерживает, когда пользователь бронирует квартиру.
Сопоставления
- квартиры. В этой переменной сопоставления хранится вновь созданная квартира с определенным идентификатором.
- bookingsOf: эта переменная сопоставления содержит общее количество бронирований для конкретной квартиры.
- reviewsOf. Эта переменная сопоставления содержит отзывы о квартире.
- apartmentExist: эта переменная сопоставления проверяет наличие квартиры.
- bookedDates. Эта переменная сопоставления содержит список дат, забронированных пользователями для конкретной квартиры.
- isDateBooked. Это сопоставление проверяет, была ли занята дата бронирования апартаментов.
- hasBooked: это сопоставление проверяет, забронировал ли пользователь квартиру хотя бы один раз.
Конструктор
Это используется для инициализации состояния переменных смарт-контракта и других важных операций. В этом примере мы присвоили налоговому проценту и залоговому сбору значение.
События
- SecurityFeeUpdated. Это событие возникает, когда установщик обновляет плату за безопасность.
Функции квартиры
- CreateApartment: эта функция используется для добавления квартиры на платформу.
- UpdateApartment: эта функция используется для редактирования определенной информации о квартире на платформе, предоставленной владельцем квартиры.
- Удалить квартиру. Эта функция используется для удаления квартиры с платформы, предоставленной владельцем квартиры.
- GetApartments: эта функция используется для отображения доступных квартир на платформе.
- Получить квартиру: эта функция используется для получения отдельной квартиры на платформе.
Функции бронирования
- BookApartment: эта функция используется для бронирования конкретной квартиры на несколько дней, она используется для подтверждения даты или дат для квартиры, и для бронирования были отправлены необходимые средства. квартиры до перрона.
- DatesAreCleared: эта функция проверяет, свободны ли даты, когда пользователь бронирует квартиру.
- HasBookedDateReached. Эта функция проверяет дату, когда пользователь забронировал квартиру.
- GetUnavailableDates. Эта функция возвращает все дни, забронированные на платформе.
- GetBookings. Эта функция отображает общее количество бронирований апартаментов.
- GetBooking. Эта функция возвращает одно бронирование квартиры.
- TenantBooked: эта функция возвращает значение true или false, если пользователь зарегистрировался в квартире.
Функция отзывов
- AddReview: эта функция получает данные отзывов от других пользователей с платформы, которые оставляют отзывы о квартире на платформе.
- GetReviews. Это возвращает общее количество отзывов о квартире.
Платежные функции
- CheckInApartment: эта функция используется для регистрации в день предполагаемого бронирования квартиры и перечисляет средства на необходимые счета.
- RefundBooking: эта функция используется для возврата средств до того дня, когда пользователь забронировал квартиру.
- ClaimFunds: эта функция используется владельцем квартиры для выплаты средств в квартире, когда ожидаемый бронировщиком день проходит без его или ее регистрации.
- PayTo: эта функция отправляет деньги на счет.
- Функции TaxPercent и Security Fee
- UpdateSecurityfee: эта функция используется для редактирования или изменения значения платы за безопасность.
- UpdateTaxPercent. Эта функция используется для редактирования или изменения значения процента налога.
Функция времени
- CurrentTime: эта функция корректирует дату, возвращаемую
block.timestampсолидности, чтобы избежать конфликтов, когда она извлекается внешним интерфейсом React, потому что временная метка, возвращаемаясолидности block.timestampна три (3) цифры меньше, чем функция времени JavaScript.
Поняв все вышеперечисленные функции, скопируйте их в файл с именем DappBnb.sol в папке контрактов в каталоге src.
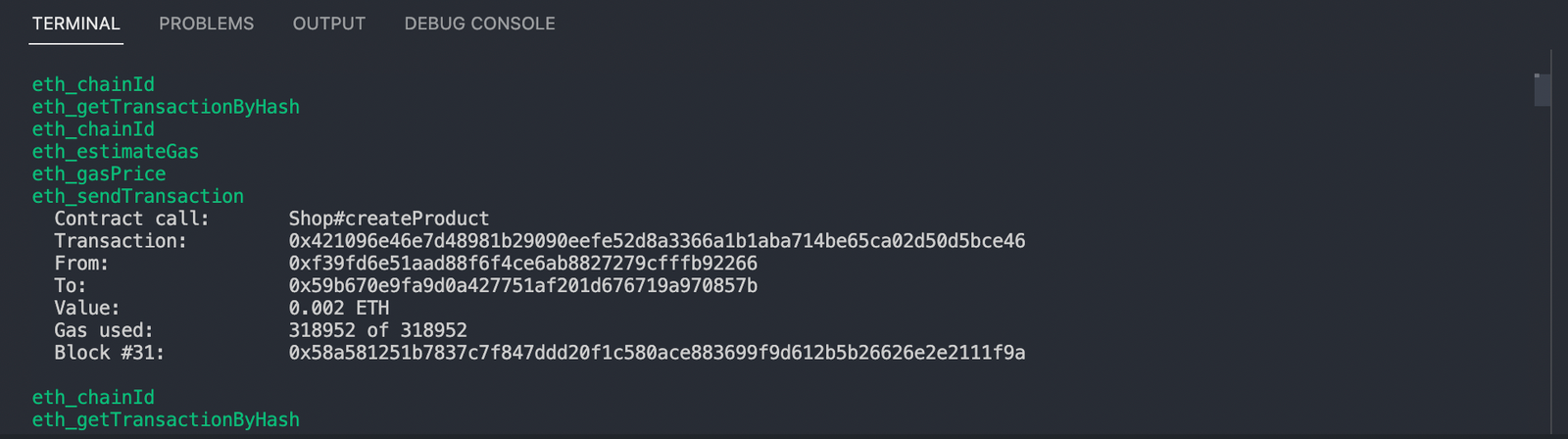
Затем выполните приведенные ниже команды, чтобы развернуть смарт-контракт в сети.
yarn hardhat node # Terminal #1
yarn hardhat run scripts/deploy.js # Terminal #2
Если вам нужна дополнительная помощь в настройке Hardhat или развертывании полнофункционального DApp, посмотрите это видео.
https://www.youtube.com/watch?v=hsec2erdLOI&embedable=true
Разработка внешнего интерфейса
Теперь, когда у нас есть наш смарт-контракт в сети и все наши артефакты (байт-коды и ABI) сгенерированы, давайте подготовим внешний интерфейс с помощью React.
Компоненты
В каталоге src создайте новую папку с именем components для размещения всех компонентов React для этого проекта.
Компонент заголовка
Этот компонент содержит логотип и соответствующие элементы навигации, а также кнопку подключения кошелька, см. код ниже.
https://gist.github.com/Daltonic/078cb829fd75707b089304e66d8165d8?embedable=true
В папке компонентов создайте файл с именем Header.jsx и вставьте в него указанные выше коды.
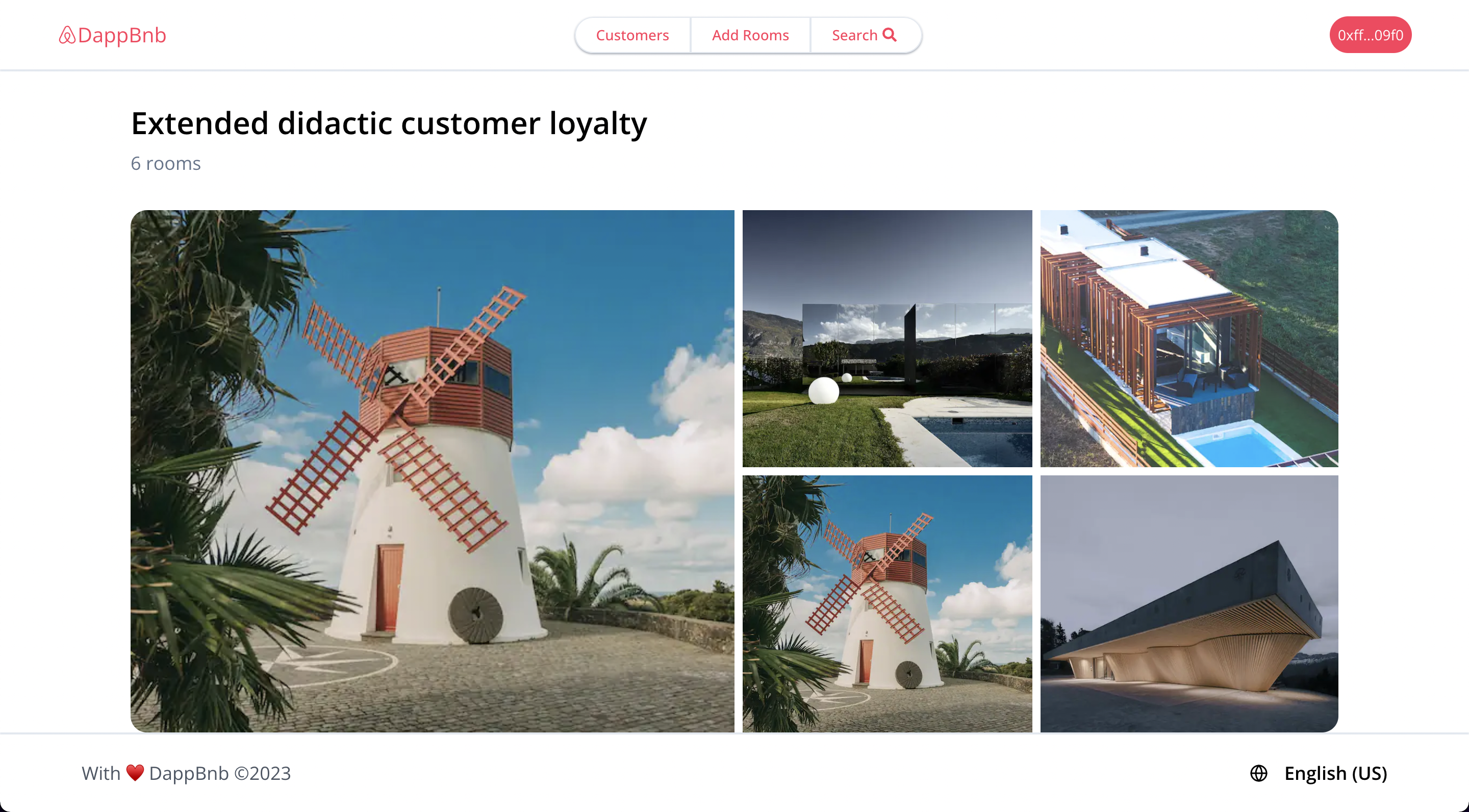
Компонент категории
Этот компонент содержит категории проката, как показано выше, см. код ниже.
https://gist.github.com/covelitein/4107034f658c64aa25bc481f7e823d3e?embedable=true
Опять же, в папке компонентов создайте новый файл с именем Category.jsx и вставьте в него приведенные выше коды.
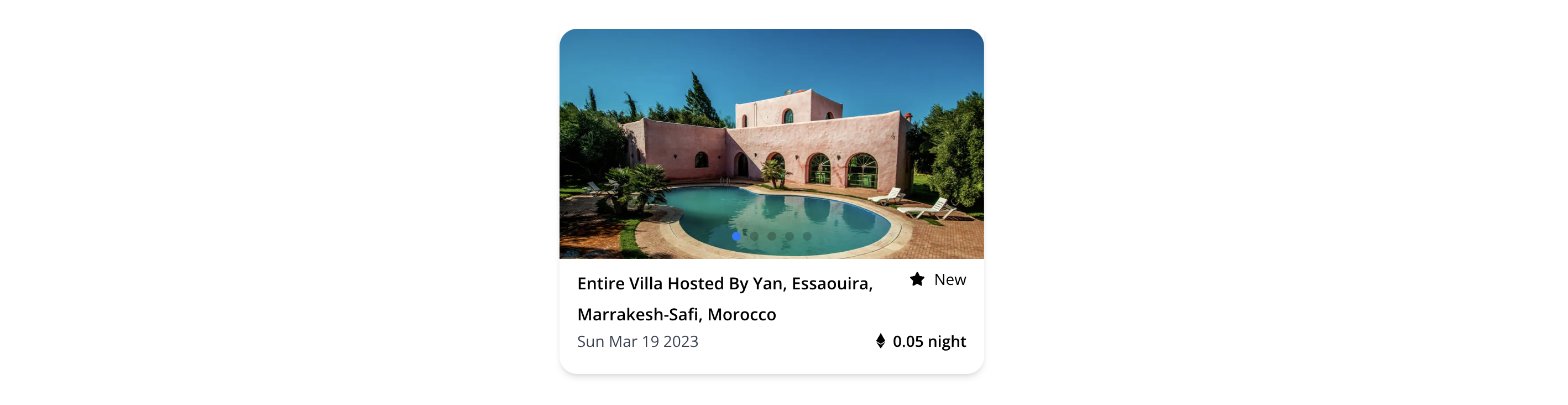
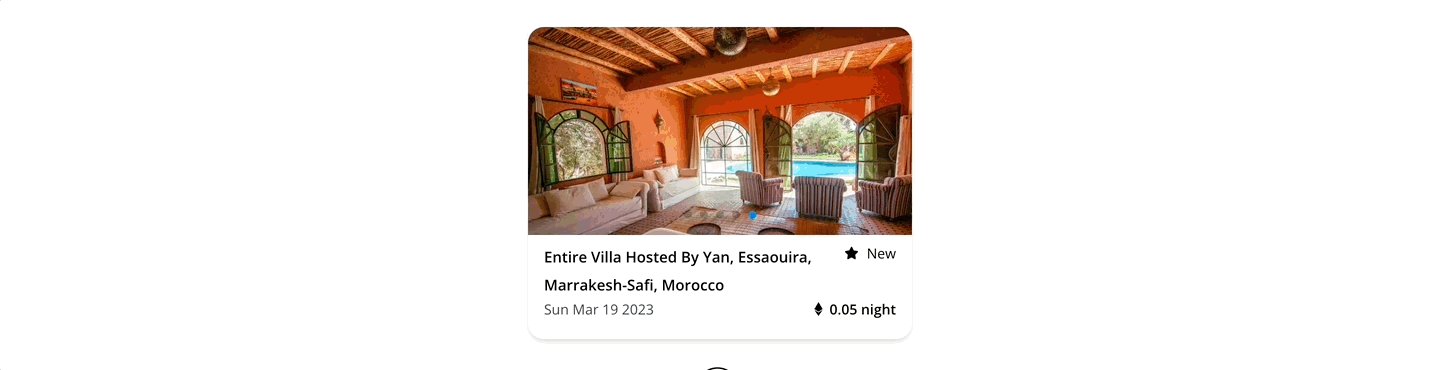
Компонент карточки
Этот компонент содержит изображения квартиры в виде слайдов и другую важную информацию, как показано выше. см. код ниже.
https://gist.github.com/Daltonic/267566f8421f76f2f1947181a617c3c1?embedable=true
Теперь снова в папке компонентов создайте новый файл с именем Card.jsx и вставьте в него приведенные выше коды.
Компонент ImageSlider
Этот компонент содержит ползунок SwiperJs, который используется для отображения изображений квартир, см. код ниже.
https://gist.github.com/Daltonic/48467114b5ca759bb0d52e8c4b79d7ed?embedable=true
В папке компонентов создайте новый файл с именем ImageSlider.jsx и вставьте в него указанные выше коды.
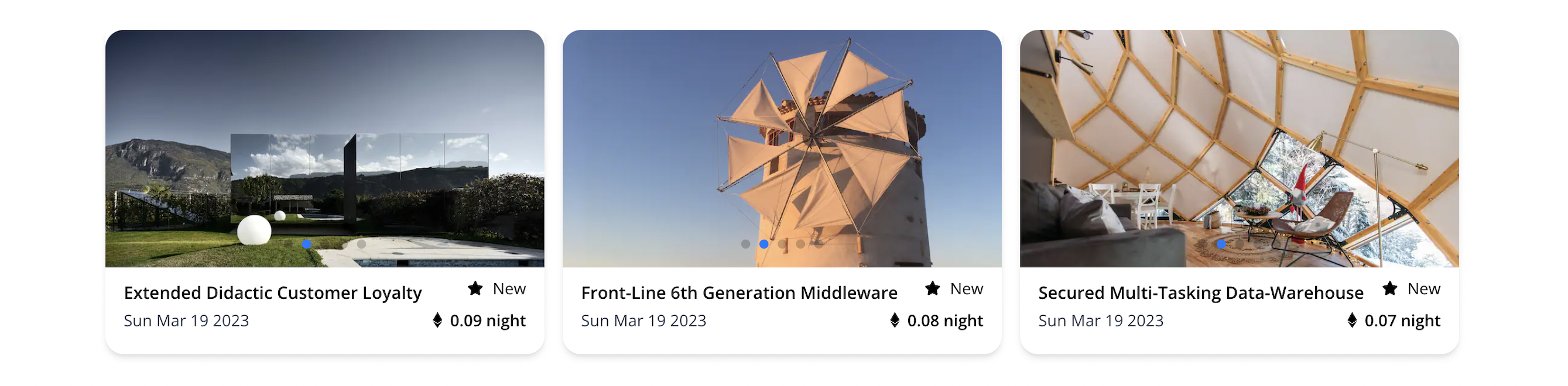
Компонент CardCollection
Этот компонент загружает коллекции различных размещенных квартир, см. код ниже.
https://gist.github.com/covelitein/6f2867f66666488462ac9d630a7b77c1?embedable=true
На этот раз снова в папке компонентов создайте новый файл с именем CardCollection.jsx и вставьте в него приведенные выше коды.
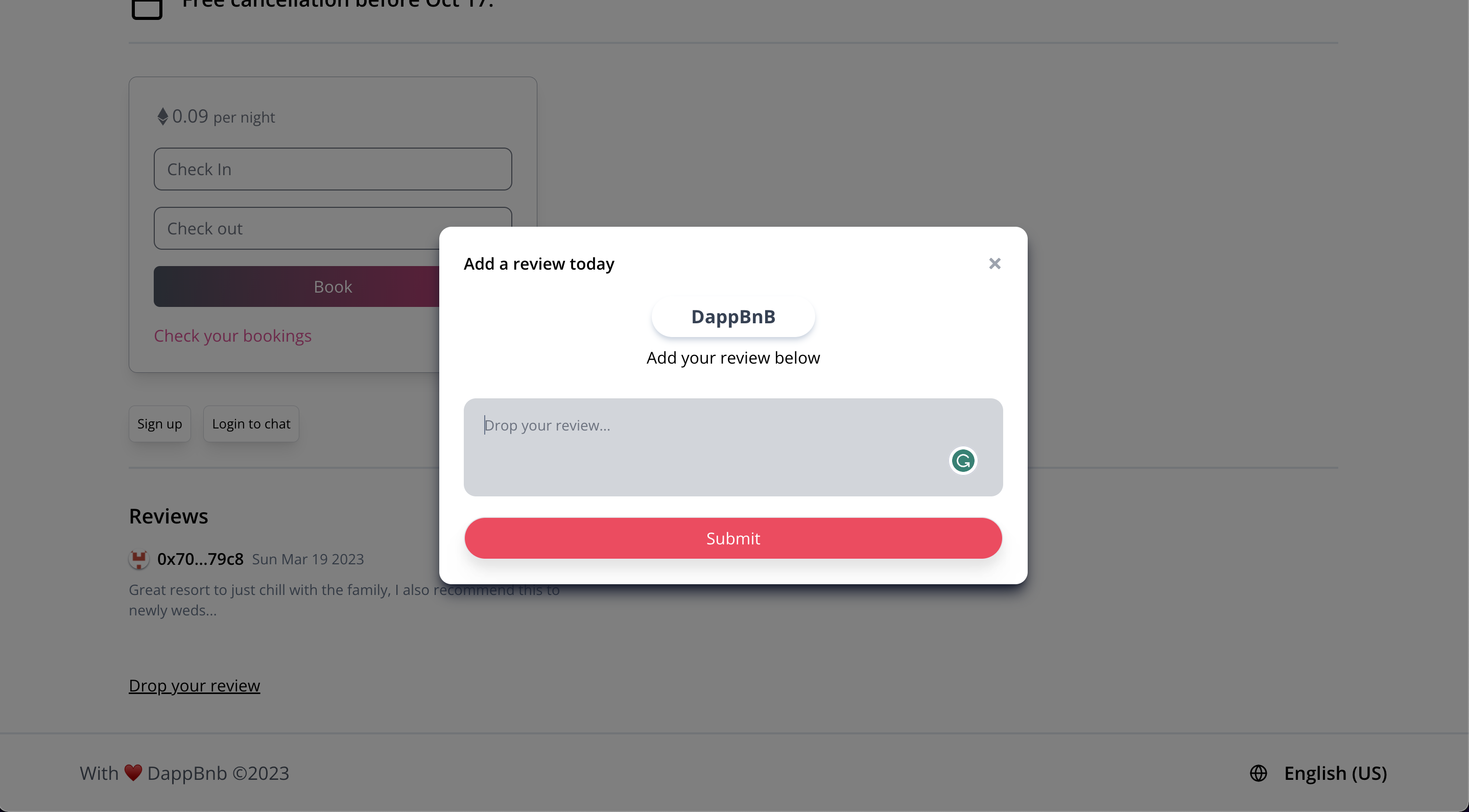
Компонент AddReview
Этот компонент является модальным компонентом для добавления отзывов, см. код ниже.
https://gist.github.com/Daltonic/dd7d283569e420a0b03ef49d77897ef4?embedable=true
Создайте новый файл с именем AddReview.jsx в папке компонентов и вставьте в него приведенные выше коды.
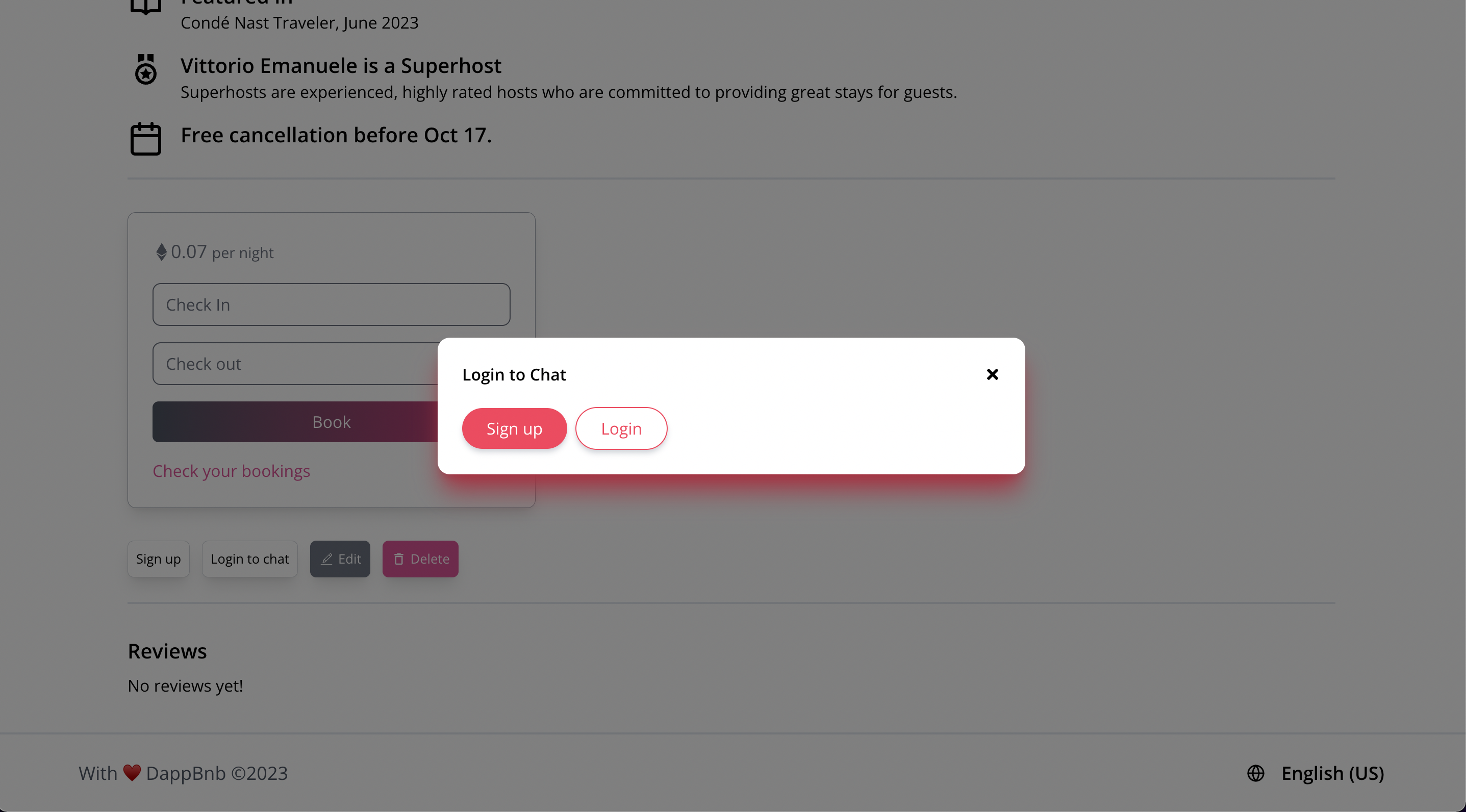
Компонент AuthModal
Этот компонент аутентифицирует пользователя либо для входа в систему, либо для регистрации, прежде чем он сможет общаться в чате. Он использует для аутентификации CometChat SDK, см. код ниже.
https://gist.github.com/Daltonic/75281de7ef5279350a12b0c626c57bab?embedable=true
Добавьте его в список, создав новый файл с именем AddModal.jsx в папке компонентов и вставив в него указанные выше коды.
Компонент нижнего колонтитула
Этот компонент содержит определенную информацию, такую как название сайта и информацию о копирайтинге.
https://gist.github.com/Daltonic/b13088cc698ee41d18675a9bdca1be7a?embedable=true
Создайте еще один файл с именем Footer.jsx в папке компонентов и вставьте в него указанные выше коды.
Просмотры
Создайте папку views внутри каталога src и последовательно добавьте в нее следующие страницы.
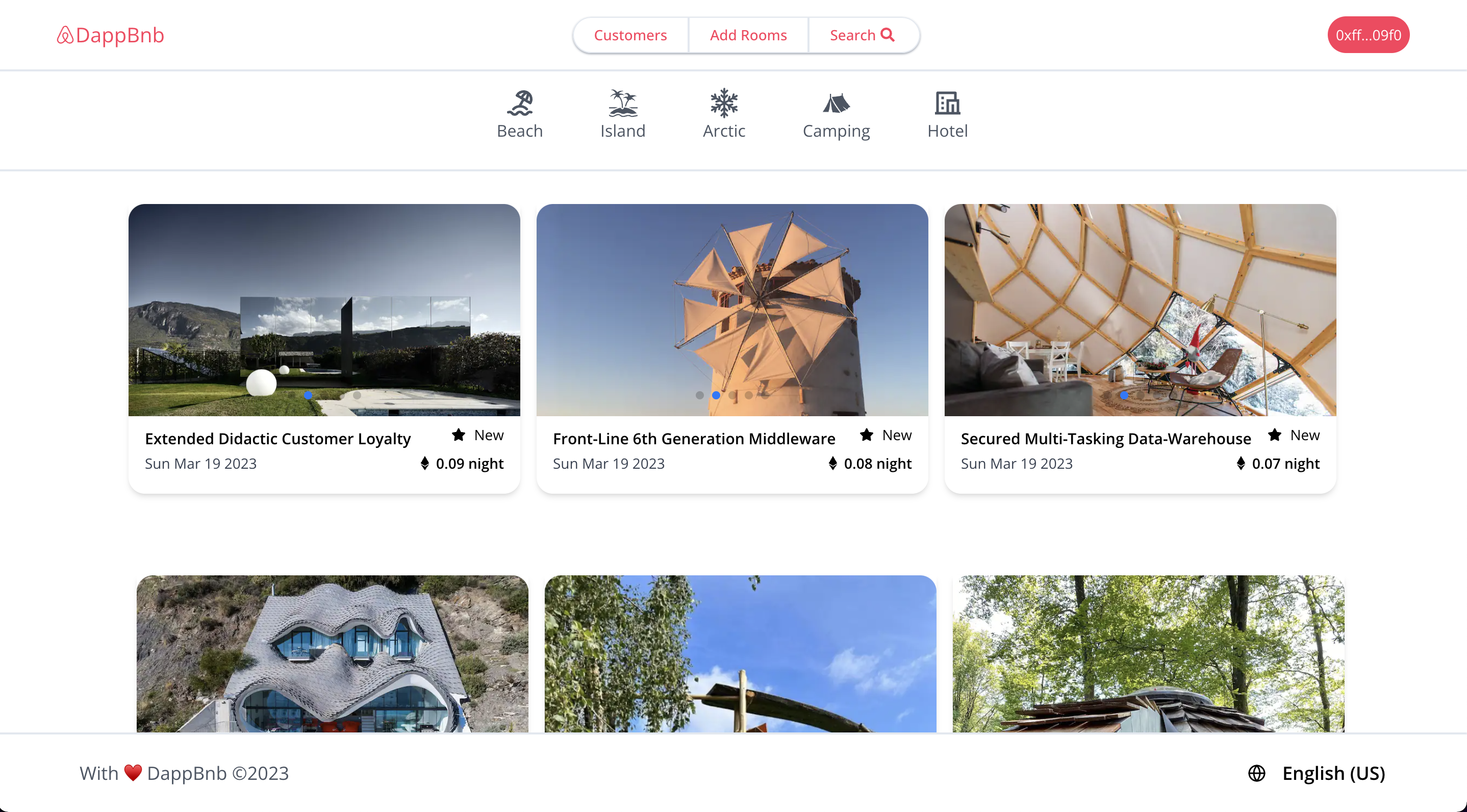
Главная страница
Эта страница содержит доступные квартиры на платформе, см. код ниже.
https://gist.github.com/covelitein/328d3889b1f5eed95afd07f9318c2478?embedable=true
Создайте файл с именем Home.jsx в папке представлений и вставьте в него указанные выше коды.
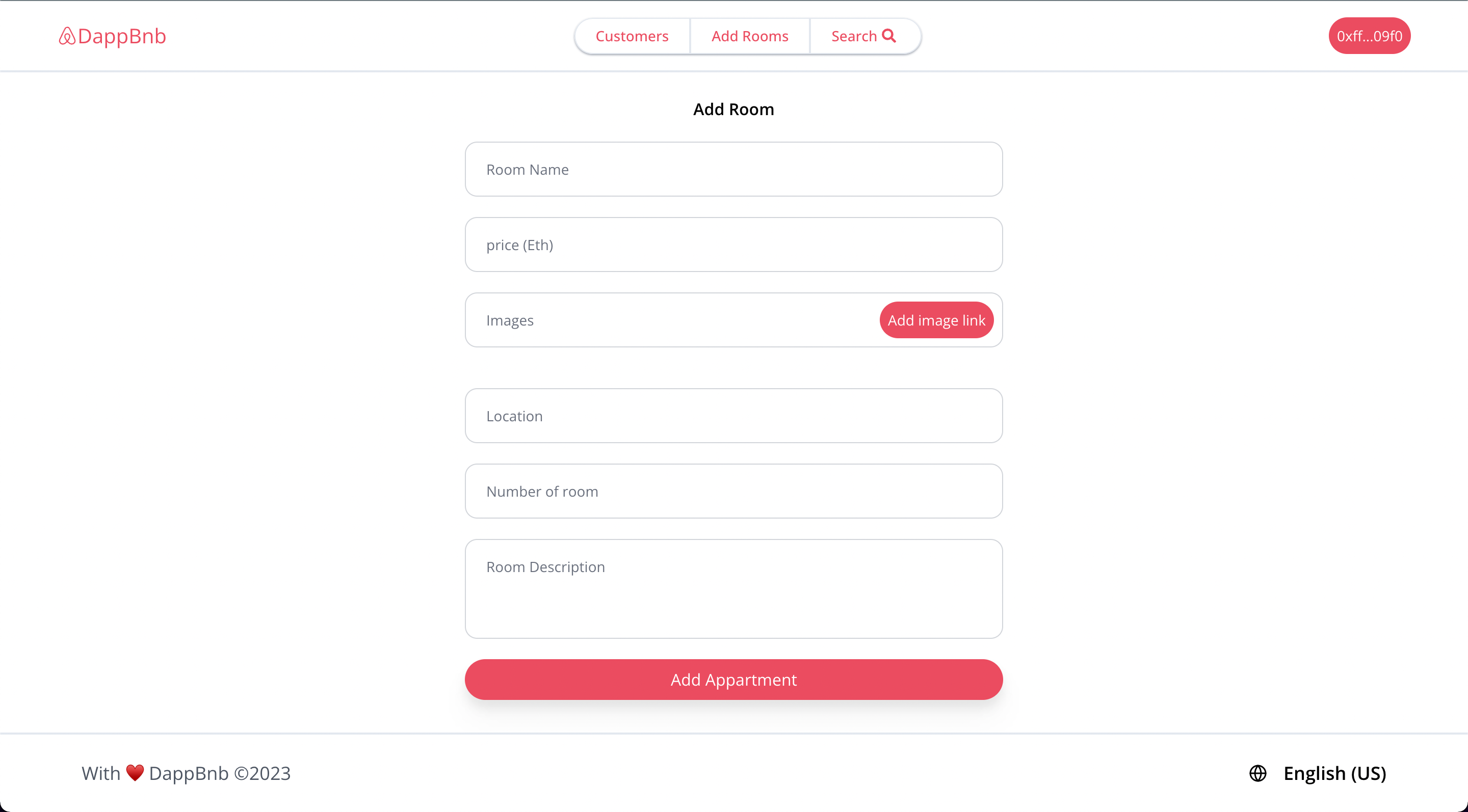
Вид "Добавить комнату"
На этой странице находится форма, которая используется для добавления квартир на платформу. См. код ниже.
https://gist.github.com/Daltonic/22a340622fca45da1fbce5c4d4e1277c?embedable=true
Убедитесь, что вы создали файл с именем AddRoom.jsx в папке представлений и вставили в него указанные выше коды.
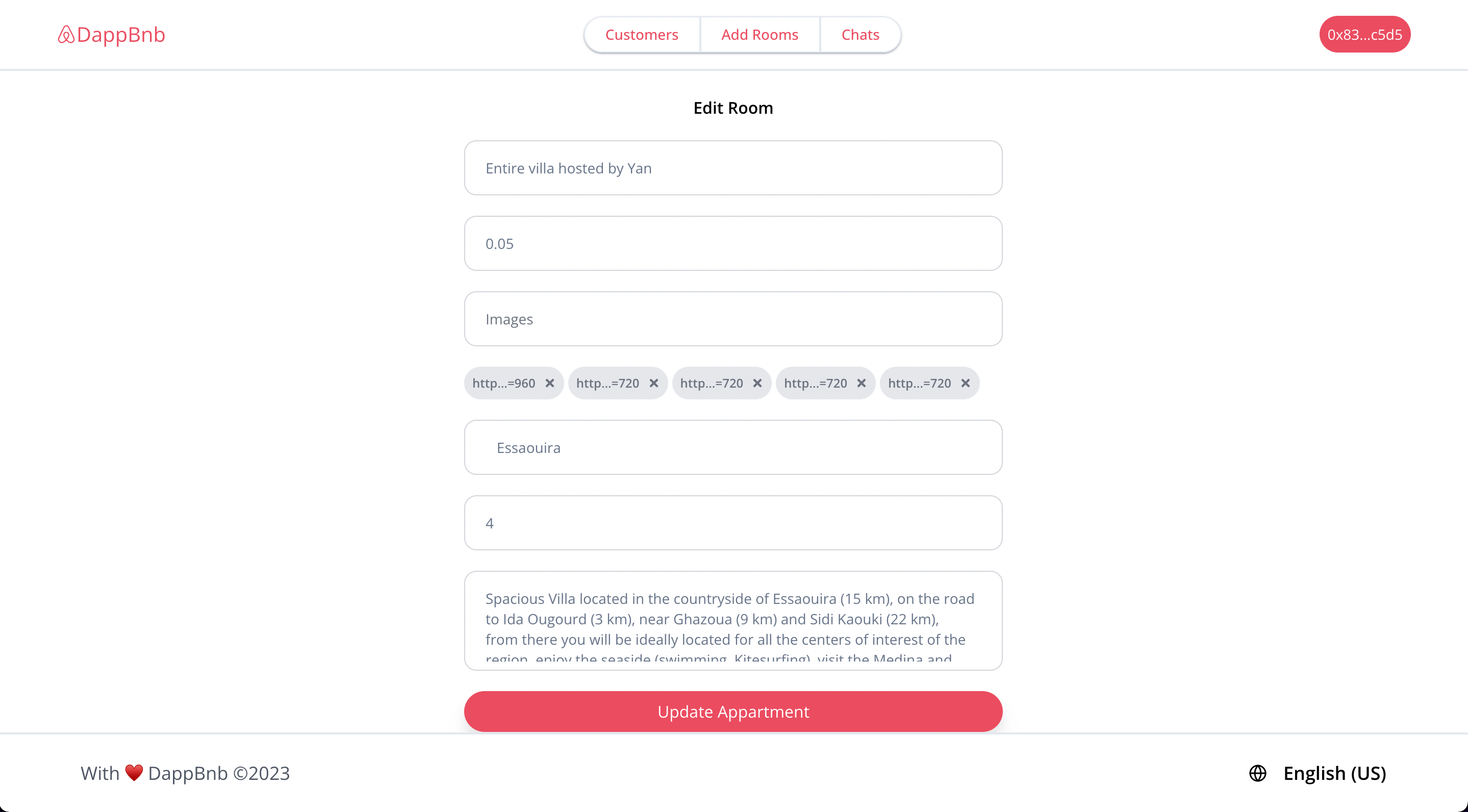
Компонент UpdateRoom
На этой странице находится форма, которая используется для редактирования квартиры владельцем квартиры. см. код ниже.
https://gist.github.com/Daltonic/a1c3e5850754e2c7e95eb73f69c64c5c?embedable=true
Снова убедитесь, что вы создали файл с именем UpdateRoom.jsx в папке представлений и вставили в него приведенные выше коды.
Страница комнаты
На этой странице отображается отдельная квартира и информация о ней, а также форма для бронирования, а также кнопка для получения бронирований конкретного пользователя и соответствующей информации, такой как отзывы. См. код ниже.
https://gist.github.com/Daltonic/8ef4a09cb82378fd778bd94ada1311a2?embedable=true
Не забудьте создать файл с именем UpdateRoom.jsx в папке представлений и вставить в него приведенные выше коды.
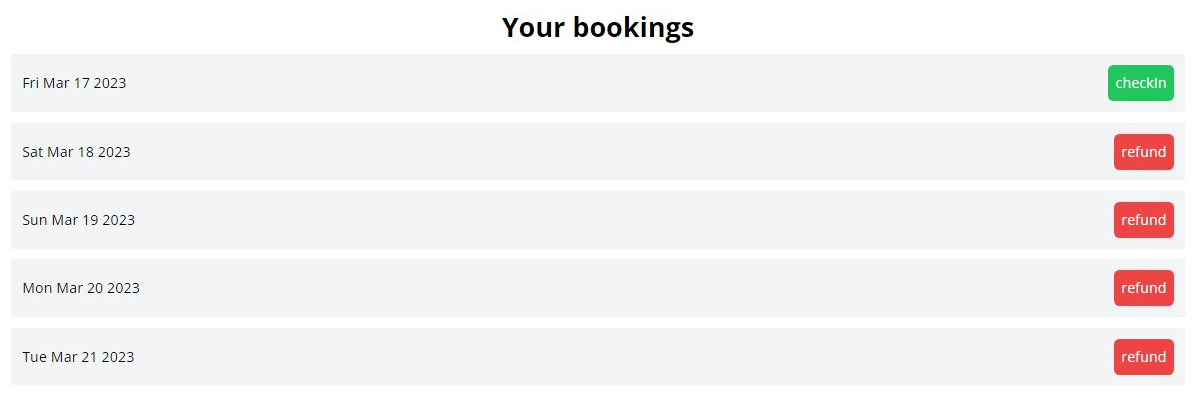
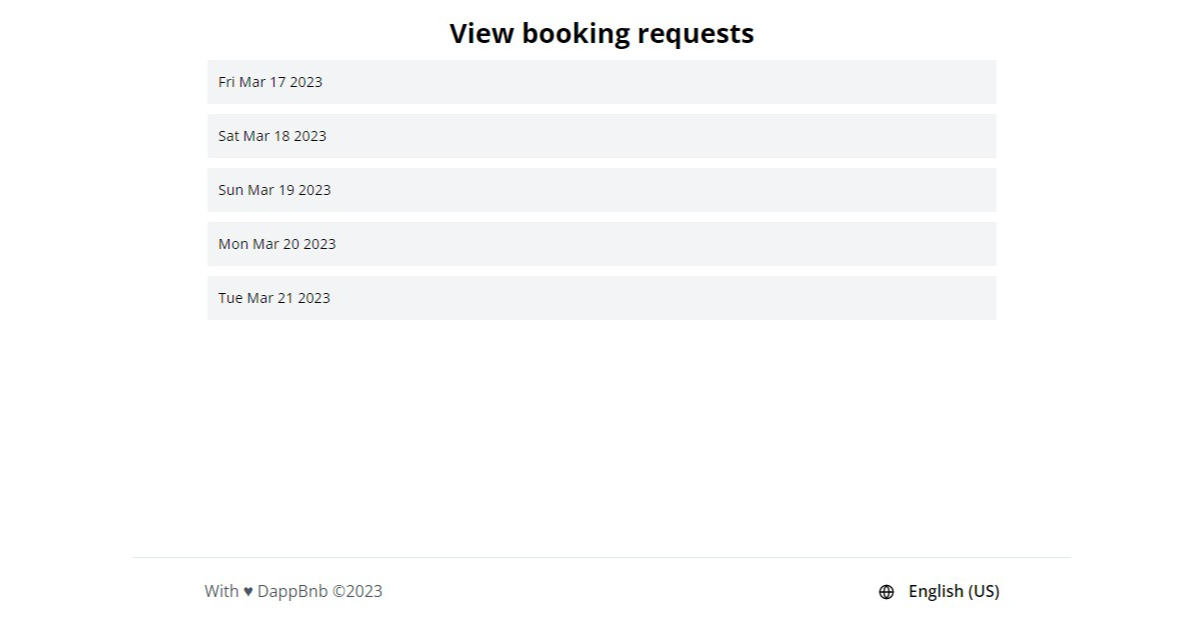
Страница бронирования
На этой странице отображается информация в зависимости от того, кем является пользователь. Если пользователь является владельцем квартиры, отображаются запросы на бронирование, если нет, отображается бронирование, которое сделал пользователь. см. код ниже.
https://gist.github.com/Daltonic/2d8d81aec00a99499750658a956a1ef9?embedable=true
Как всегда, создайте файл с именем UpdateRoom.jsx в папке представлений и вставьте в него указанные выше коды.
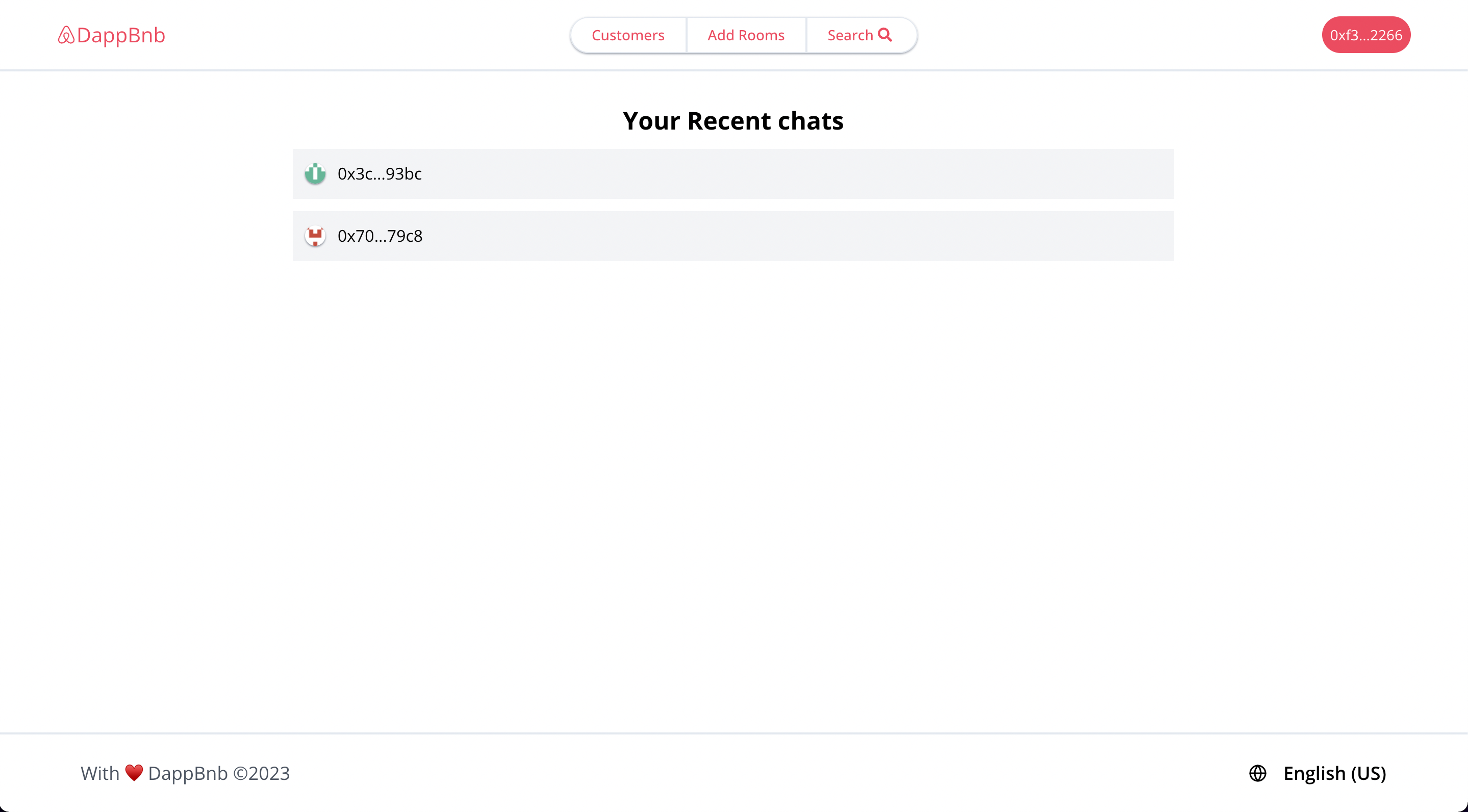
Просмотр последних бесед
Это представление доступно только квартире для проверки сообщений, отправленных ему или ей, см. код ниже.
https://gist.github.com/Daltonic/eaab85a33934d2dcaa43772658102da5?embedable=true
Снова создайте файл с именем RecentConversations.jsx в папке представлений и вставьте в него приведенные выше коды.
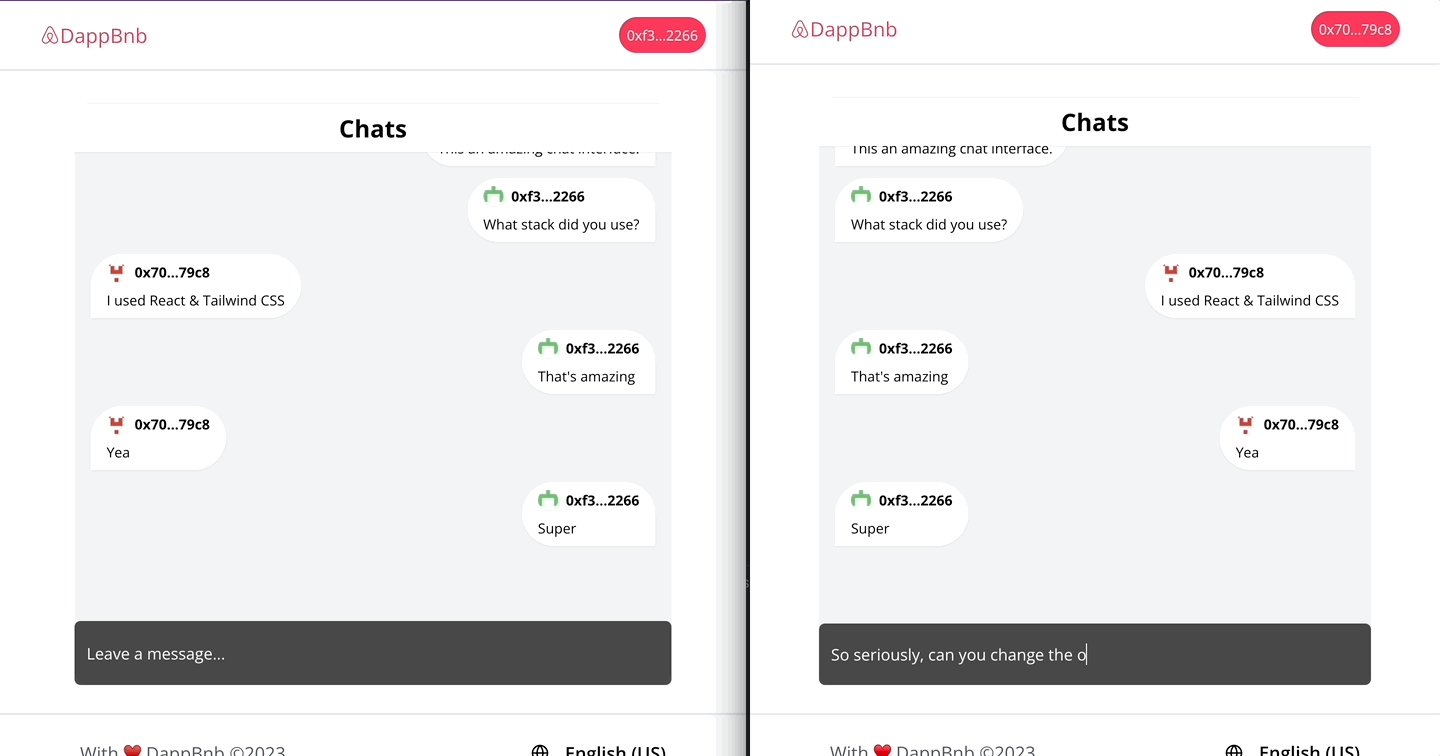
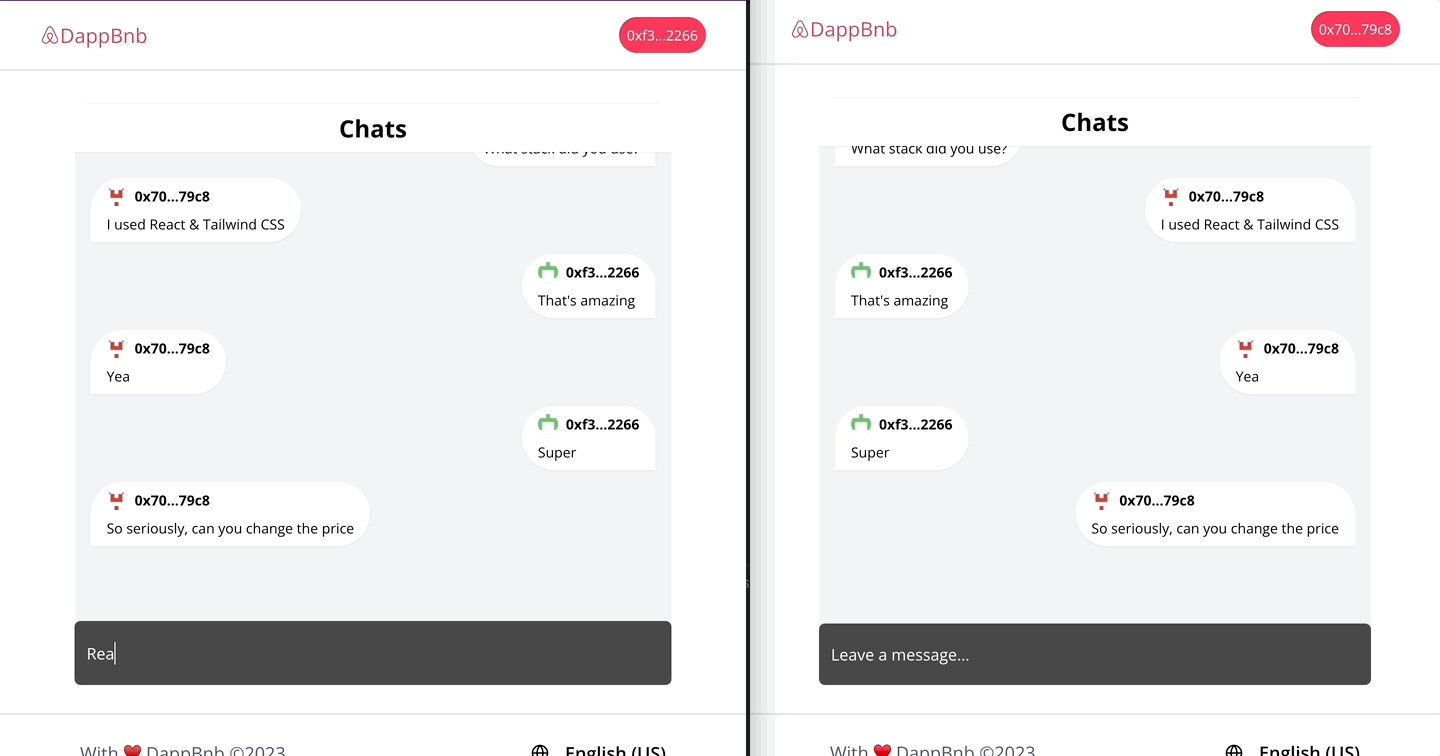
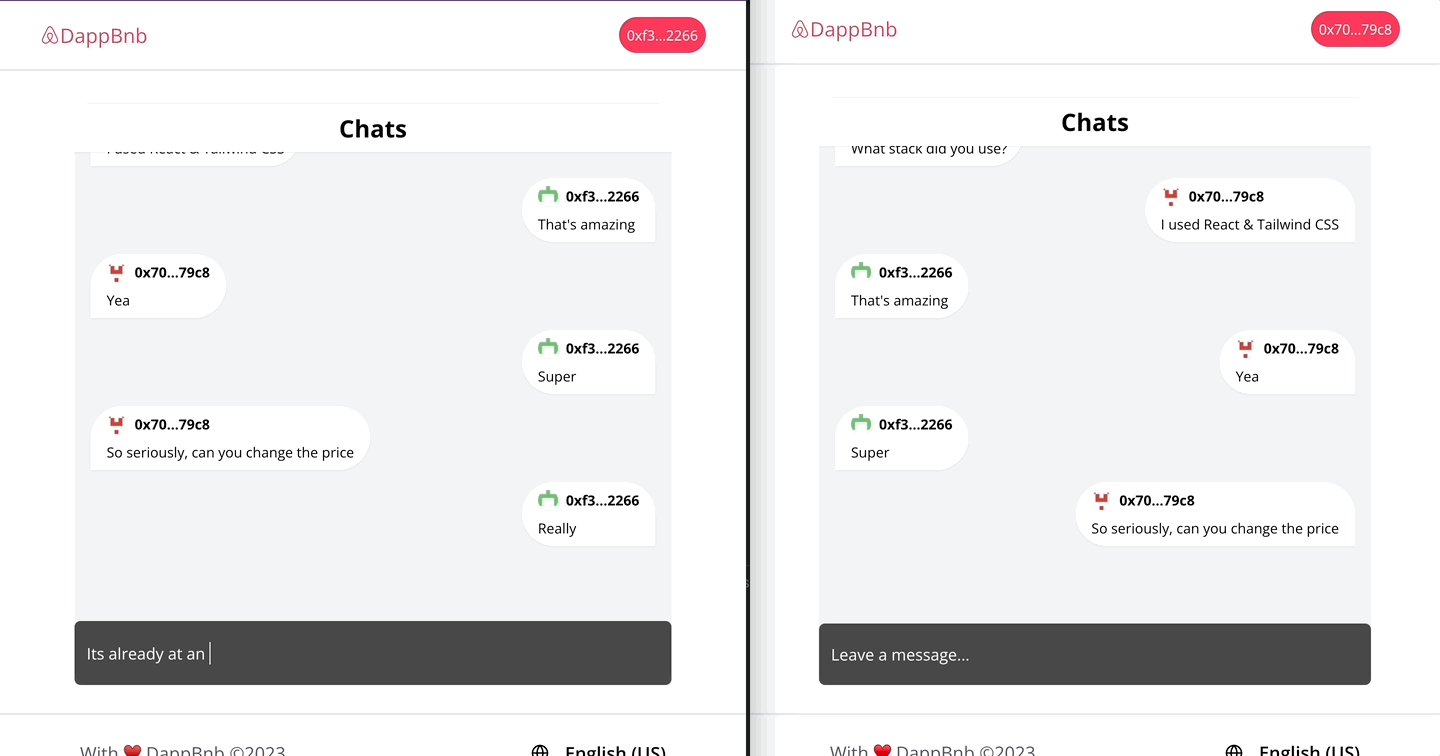
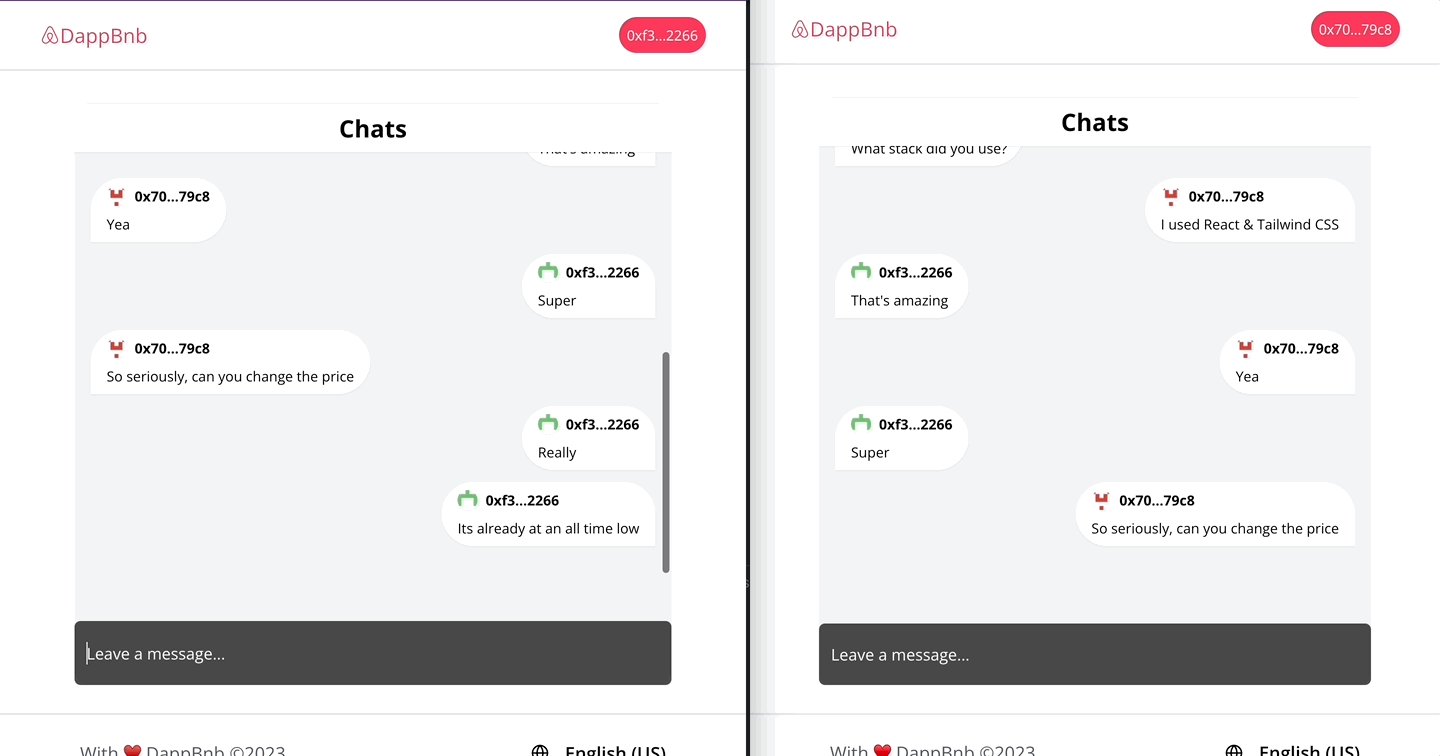
Просмотр чатов
Именно здесь на платформе происходит общение между владельцами квартир и другими пользователями. См. код ниже.
https://gist.github.com/Daltonic/b9cd98938f1e4ccc819cddb91c37468b?embedable=true
Теперь, как и раньше, создайте еще один файл с именем Chats.jsx в папке представлений и вставьте в него приведенные выше коды.
Файл App.jsx
Мы рассмотрим файл App.jsx, который объединяет наши компоненты и страницы.
https://gist.github.com/Daltonic/8501785cc58f5091491dcb8ef876f2c3?embedable=true
Обновите файл App.jsx, указав приведенные выше коды.
Другие основные услуги
Службы, перечисленные ниже, имеют решающее значение для бесперебойной работы нашего приложения.
Служба магазина Приложение использует критически важные службы, в том числе «Служба хранения», которая использует реагирование -hooks-global-state для управления состоянием приложения. Чтобы настроить службу хранилища, создайте папку «store» в папке «src» и создайте в ней файл «index.jsx», затем вставьте и сохраните предоставленный код.
https://gist.github.com/Daltonic/3d435edb31132fce74070ab77e7cf341?embedable=true
Служба Blockchain Создайте файл с именем "Blockchain.service.js" и сохраните предоставленный код внутри файла.
https://gist.github.com/Daltonic/325f5831976ab60a8db472ffc4953b8e?embedable=true
Служба чата Создайте файл с именем "Chat.jsx" в папке "services" и скопируйте предоставленный код в файл. перед сохранением.
https://gist.github.com/Daltonic/b91f8b1e7d9359e2a082c7323afaf632?embedable=true
Файл Index.jsx Теперь обновите файл записей индекса, указав следующие коды.
https://gist.github.com/Daltonic/9d414eae297a6ef74816dceb142ce78a?embedable=true
Чтобы запустить сервер в браузере, запустите эти команды на двух терминалах, если вы уже установили Metamask.
# Terminal one:
yarn hardhat node
# Terminal Two
yarn hardhat run scripts/deploy.js
yarn start
Выполнение приведенных выше команд в соответствии с инструкциями откроет ваш проект в вашем браузере. И вот вы знаете, как создать систему голосования на блокчейне с помощью React, Solidity и CometChat.
Заключение
В заключение отметим, что децентрализованный Интернет и технологии блокчейн никуда не денутся, а создание практических приложений — отличный способ продвинуться по карьерной лестнице в сфере веб-разработки.
В этом руководстве показано, как создать веб-версию популярного приложения Airbnb, используя смарт-контракты для упрощения платежей, а также SDK CometChat для личных обсуждений.
При этом до встречи в следующий раз и хорошего дня!
Оригинал