
Создание адаптивных макетов приложений Flutter для всех размеров экрана
27 апреля 2023 г.Самый простой способ сделать приложение адаптивным для всех размеров экрана (мобильных, планшетных и настольных)
Я познакомился с фреймворком Flutter во время разработки мобильной версии веб-приложения IoT, что позволило мне сосредоточиться исключительно на создании адаптивного экрана для мобильных устройств.
Однако моя точка зрения изменилась во время моего третьего проекта, когда мой начальник поставил передо мной задачу упростить процесс поступления и вывоза товаров со склада, сделав его безбумажным. До этого работникам приходилось распечатывать документы перед получением или получением товаров. Чтобы достичь этого, мы решили разработать приложение Warehouse для использования на планшетных устройствах, что потребовало от меня научиться создавать виджеты, которые могли бы обслуживать большие экраны в пределах Flutter приложение.
Узнав из нескольких источников, я решил сделать приложение адаптивным для всех устройств. Помимо использования планшетов, работники также могли устанавливать приложения на свои телефоны, а также открывать приложения с настольных компьютеров на складе.
Вот 3 метода, которые я выбрал по пути, которые вы можете использовать при создании адаптивных макетов в Флаттер приложений.
Содержание
- Динамическое заполнение | ⭐️
- Конструктор макетов | ⭐️⭐️⭐️
- расширение BuildContext | ⭐️⭐️⭐️⭐️⭐️
Прямая демонстрация на Dartpat (если вы хотите сначала попробовать)
Динамическое заполнение | ⭐️
Вы можете подумать, что он не отвечает, но это одно из решений для работы с широкими экранами. Он работает, добавляя горизонтальные отступы в качестве родительского виджета. Значение заполнения будет установлено динамически в зависимости от ширины экрана.
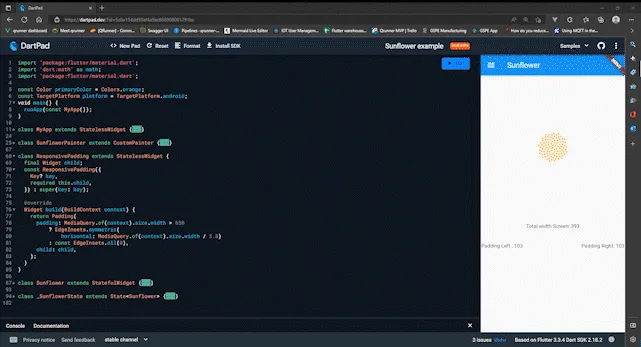
Давайте посмотрим на код ниже:
import 'package:flutter/material.dart';
class ResponsivePadding extends StatelessWidget {
final Widget child;
const ResponsivePadding({
Key? key,
required this.child,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Padding(
padding: MediaQuery.of(context).size.width > 650
? EdgeInsets.symmetric(
horizontal: MediaQuery.of(context).size.width / 3.8)
: const EdgeInsets.all(0),
child: child,
);
}
}
Вы можете создать отдельный файл для приведенного выше кода. Затем используйте его всякий раз, когда вам нужно ограничить ширину экрана.
Все, что вам нужно сделать, это поместить на экран виджет ResponsivePadding < /а>:
@override
Widget build(BuildContext context) {
return ResponsivePadding(
child: Scaffold()
....
Вот результат:

Конструктор макетов | ⭐️⭐️⭐️
:::подсказка Это создает дерево виджетов, которое может зависеть от размера родительского виджета.
:::
В отличие от Динамического заполнения, этот подход захватывает все размеры экрана и соответствующим образом настраивает их макет. У нас есть три макета: мобильный, планшет и рабочий стол, и для каждого из них используется отдельный виджет. Я узнал об этой технике от TheFlutter Way на YouTube — вы можете получить доступ к видео по ссылке.
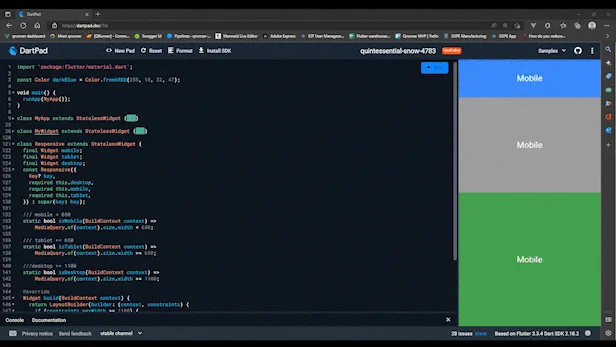
См. адаптивный код ниже:
import 'package:flutter/material.dart';
class Responsive extends StatelessWidget {
final Widget mobile;
final Widget tablet;
final Widget desktop;
const Responsive({
Key? key,
required this.desktop,
required this.mobile,
required this.tablet,
}) : super(key: key);
/// mobile < 650
static bool isMobile(BuildContext context) =>
MediaQuery.of(context).size.width < 650;
/// tablet >= 650
static bool isTablet(BuildContext context) =>
MediaQuery.of(context).size.width >= 650;
///desktop >= 1100
static bool isDesktop(BuildContext context) =>
MediaQuery.of(context).size.width >= 1100;
@override
Widget build(BuildContext context) {
return LayoutBuilder(builder: (context, constraints) {
if (constraints.maxWidth >= 1100) {
return desktop;
} else if (constraints.maxWidth >= 650) {
return tablet;
} else {
return mobile;
}
});
}
}
В приведенном выше коде мы имеем StatelessWidget и возвращаем LayoutBuilder. Как видите, у нас есть 3 ограничения ширины. Вы можете изменить значение по своему усмотрению.
Пример реализации:
* Мобильный макет: как правило, это наименьшая ширина, я хочу отображать контент вертикально, поэтому мне нужно прокрутить вниз, чтобы увидеть весь контент, * Планшет: у него более широкий экран, чем у мобильного устройства, и я хочу совместить вертикальный и горизонтальный вид. * Настольный компьютер: я думаю, что для настольного компьютера этого размера достаточно, чтобы весь контент отображался горизонтально.
Я также варьировала ширину каждого ребенка, чтобы увидеть разницу.
Мы можем использовать его как код ниже:
@override
Widget build(BuildContext context) {
return Responsive(
mobile: mobileWidget,
tablet: tabletWidget,
desktop: desktopWidget,
);
}

Теперь у нас есть 3 разных макета в зависимости от размера экрана. Вы можете создавать собственные виджеты для каждого макета. когда приложение открывается на разных устройствах, все они выглядят одинаково.
Расширение BuildContext | ⭐️⭐️⭐️⭐️⭐️
Хорошо, это довольно средний уровень, но очень достойный и простой в использовании. Мы будем использовать метод расширения из Flutter, а также общую функцию. Начнем с определения.
Общая функция — это функция, объявленная с параметрами типа. При вызове используются фактические типы вместо параметров типа.[ссылка]
С универсальными функциями мы можем использовать функции, основанные на объявленном нами типе. Так будет динамичнее. В Dartlang мы обычно сталкиваемся с этим, когда класс или функция объявлены с типом
Методы расширения, представленные в Dart 2.7, позволяют добавлять функциональные возможности в существующие библиотеки.[ссылка]
Кстати, я нашел эту очень интересную идею в Twitter.
Во Flutter мы часто используем контекст. BuildContext определяет расположение виджета в дереве виджетов. Так…. у нас будет контекст во всех деревьях виджетов. Без контекста виджет не будет отображаться.
Мы создадим метод расширения для BuildContext для обработки адаптивного макета.
Посмотрите на код ниже:
extension Responsive on BuildContext {
T responsive<T>(
T defaultVal, {
T? sm,
T? md,
T? lg,
T? xl,
}) {
final wd = MediaQuery.of(this).size.width;
return wd >= 1280
? (xl ?? lg ?? md ?? sm ?? defaultVal)
: wd >= 1024
? (lg ?? md ?? sm ?? defaultVal)
: wd >= 768
? (md ?? sm ?? defaultVal)
: wd >= 640
? (sm ?? defaultVal)
: defaultVal;
}
}
С помощью этого метода мы можем добиться того же результата, что и LayoutBuilder, но с более простым кодом.
@override
Widget build(BuildContext context) {
return Container(
child: context.responsive<Widget>(
mobileWidget, // default
md: tabletWidget, // medium
lg: desktopWidget, // large
),
);
}
Как я уже говорил ранее, этот метод использует универсальную функцию. Мы можем определить функции для возврата любого типа значения.
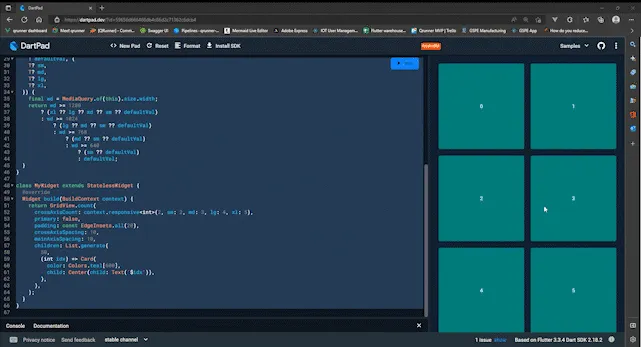
Давайте попробуем пример ниже.
@override
Widget build(BuildContext context) {
return GridView.count(
crossAxisCount: context.responsive<int>(
2, // default
sm: 2, // small
md: 3, // medium
lg: 4, // large
xl: 5, // extra large screen
),
.......
Это еще один пример с сеткой во Flutter.
Результат:

Хорошо, это 3 способа придать вашему приложению Flutter адаптивный макет. При необходимости вы можете изменить значение точки останова.
Спасибо за прочтение, поделитесь, помогла ли вам эта статья
:::информация Оригинальная история опубликована на сайте Easyread
:::
Ссылка:
- Полностью адаптивный дизайн Flutter для Интернета, вкладок и мобильных устройств — YouTube
- Класс LayoutBuilder — библиотека виджетов — Dart API (flutter.dev)< /сильный>
- Методы расширения | Дартс
Оригинал

