
Создайте готовый веб-сайт ресторана с помощью Next.js 12 и Cosmic
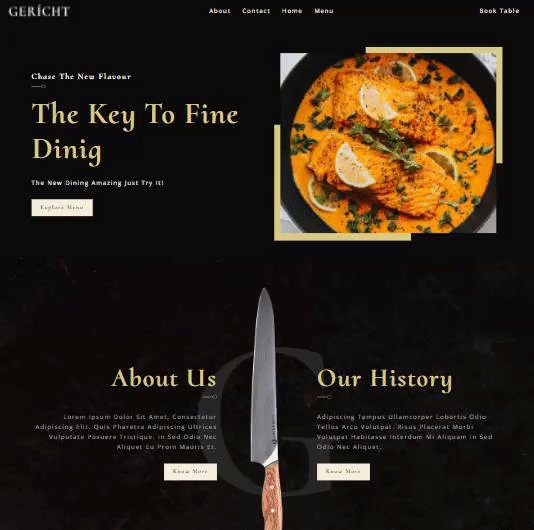
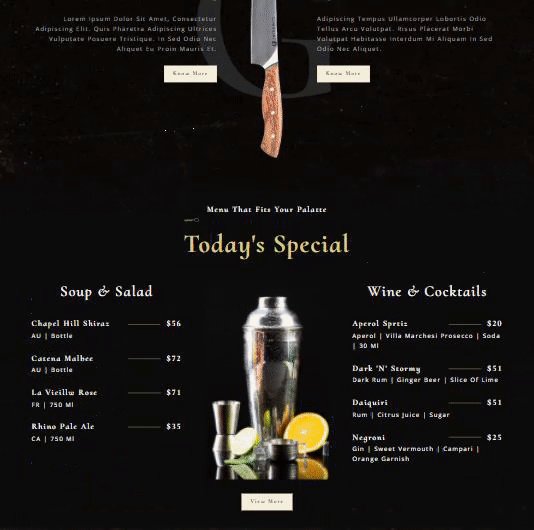
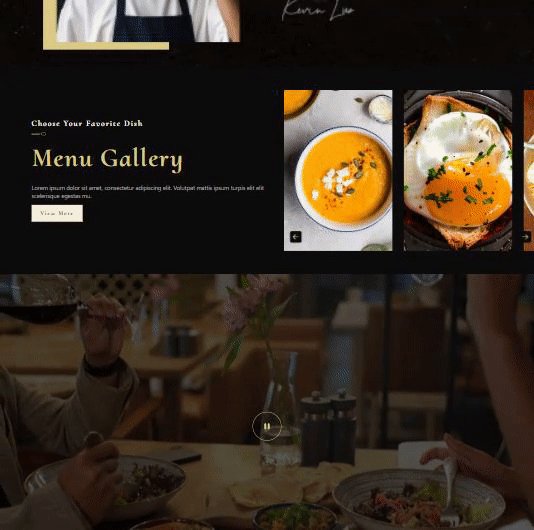
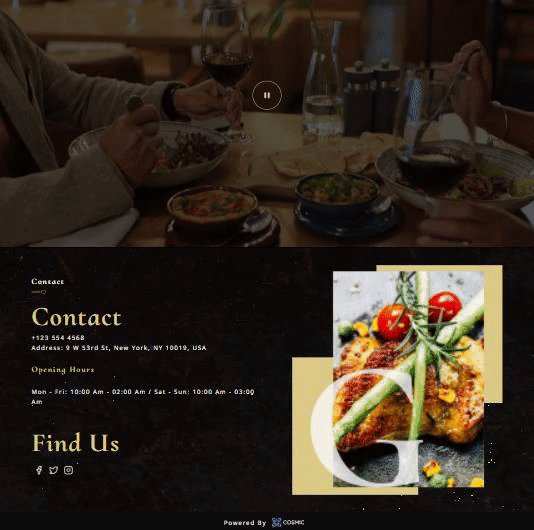
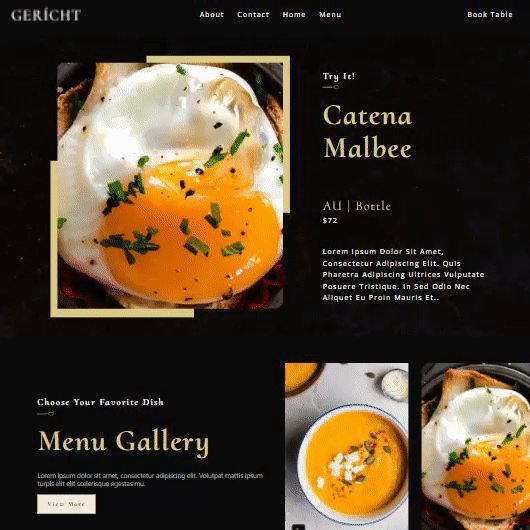
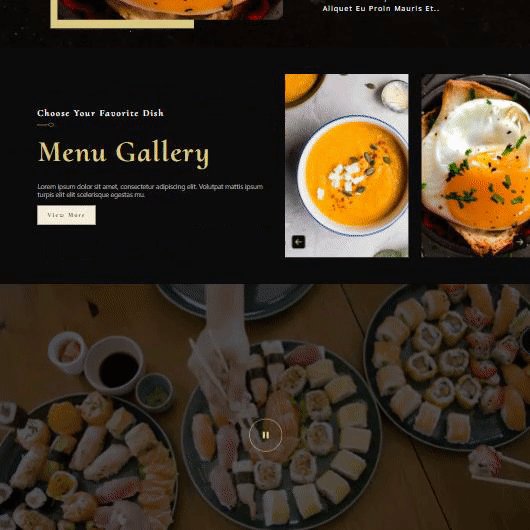
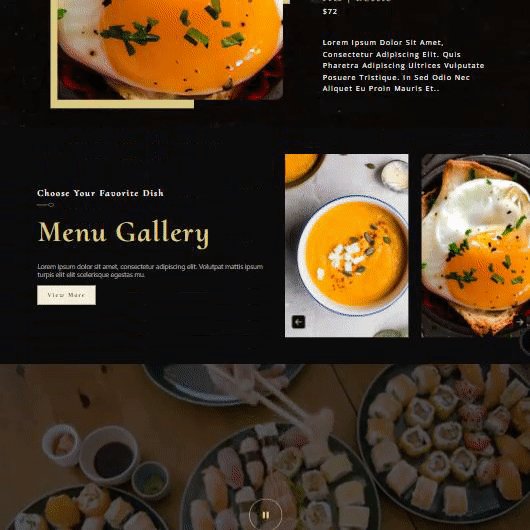
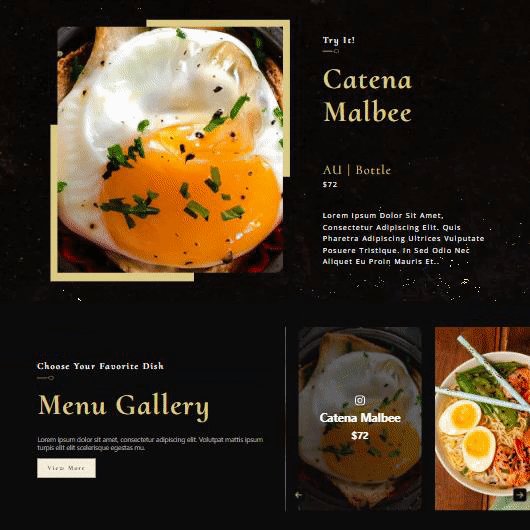
9 мая 2022 г.В этом уроке я покажу вам, как создать сайт ресторана, полностью адаптированный для мобильных устройств, с помощью Next.js и Cosmic Headless CMS. Шаблон Figma можно найти на ui8.net.
Дополнительные функции включают развертывание в Vercel и настройку автоматической повторной проверки статического контента с помощью Cosmic Webhooks. Давайте начнем.
Инструменты, которые мы будем использовать
Next.js — рабочая среда React, которая позволяет легко запускать полнофункциональное приложение.
[Cosmic] (https://www.cosmicjs.com) — Headless CMS обеспечивает независимость уровня данных (контента) и дает нам возможность быстро управлять контентом веб-сайта.
[Sass] (https://sass-lang.com) — стабильный и мощный язык расширений CSS профессионального уровня.
TL;DR
[Проверьте код] (https://github.com/cosmicjs/nextjs-restaurant-website-cms)
Краткое введение
Next.js — это полный пакет для создания невероятно быстрых приложений React. Он удобен для разработчиков и интуитивно понятен в использовании. С выпуском Next.js 12.1 все станет только лучше благодаря новым функциям. включая оптимизацию производительности, промежуточное ПО, поддержку React 18, ISR по запросу, расширенную поддержку SWC и многое другое.
Cosmic — отличная безголовая CMS, которая дает нам возможность полностью управлять и хранить содержимое нашего веб-сайта и мультимедиа, а также быстро обновлять их.
Изучите 4 новые функции Next.js и используйте их для создания шаблонов
Давайте установим новое приложение Next.js, которое включает инструменты и конфигурации. Для этого руководства вам понадобится Node.js 12.22.0 или более поздняя версия. Откройте терминал, вставьте или введите
```javascript
npx create-next-app@latest nextjs-restaurant-website-cms
или
пряжа создать следующее приложение nextjs-ресторан-веб-сайт-cms
Установите зависимости из папки приложения:
```javascript
cd nextjs-ресторан-веб-сайт-cms
нпм я
или
cd nextjs-ресторан-веб-сайт-cms
пряжа
Теперь вы можете запустить приложение в режиме разработки с помощью:
```js
нпм запустить разработчик
или
пряжа разработчик
Откройте http://localhost:3000/ в браузере, чтобы увидеть аскетичную домашнюю страницу.
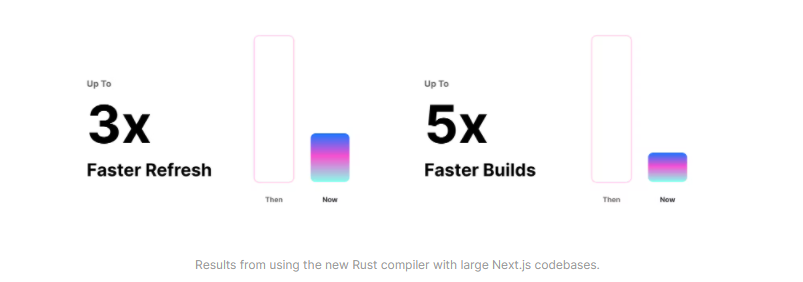
1. Компилятор Rust
Одной из ключевых особенностей Next.js 12 является оптимизация производительности. Чтобы повысить производительность, Next.js заменил компилятор Babel расширяемым компилятором Rust и включил его по умолчанию, используя Next.js 12, компилятор построен поверх — [SWC] (http://swc.rs/) — что означает «Speedy Web Compiler». Он использует TypeScript/JavaScript и генерирует код JavaScript, который можно выполнять в старых браузерах.
SWC в 20 раз быстрее, чем Babel, на одном потоке и в 70 раз быстрее на четырех ядрах.
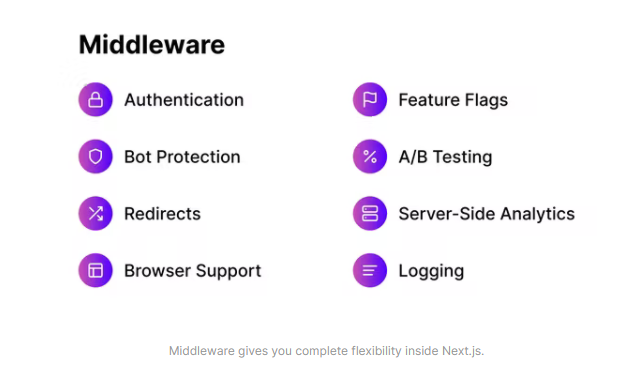
2. Промежуточное ПО
Это одна из самых интересных функций. Промежуточное программное обеспечение позволяет нам использовать код вместо конфигурации. Это означает, что вы можете запустить код до того, как запрос будет завершен, и на основе запроса вы можете изменить ответ, переписав, перенаправив, добавив заголовки, установив файлы cookie и т. д. С помощью промежуточного программного обеспечения вы можете реализовать такие вещи, как аутентификация, защита от ботов, перенаправления и перезаписи, аналитика на стороне сервера, ведение журнала и обработка неподдерживаемых браузеров и многое другое.
Промежуточное ПО создается /pages/_middleware.ts и будет работать на всех маршрутах в каталоге /pages. Как выглядит файл _middleware.js? Давайте посмотрим на это, например, на нашем шаблоне.
```javascript
// страницы/_middleware.js
импортировать { NextResponse } из «следующего/сервера»;
экспортировать промежуточное ПО асинхронной функции (запрос) {
// создаем экземпляр класса для доступа к общедоступным методам.
// Здесь используется next(),
пусть ответ = NextResponse.next();
const country = request.geo.country || 'НАС';
const city = request.geo.city || 'Сан-Франциско';
константный регион = запрос.гео.регион || 'ЦА';
// получаем куки из запроса
let cookieFromRequest = request.cookies['location-cookie'];
если(!cookieFromRequest) {
// устанавливаем куки
response.cookie('location-cookie', ${страна|город|регион});
ответный ответ;
3. Инкрементная статическая регенерация по требованию ISR
Next.js теперь предоставляет функцию unstable_revalidate(), позволяющую повторно проверять отдельные страницы, использующие getStaticProps. Внутри getStaticProps вам не нужно указывать revalidate для использования повторной проверки по требованию, только перепроверяйте страницу по требованию, когда вызывается unstable_revalidate().
```javascript
// страницы/api/revalidate.js
экспортировать обработчик асинхронной функции по умолчанию (req, res) {
пытаться {
ожидание res.unstable_revalidate('/menu/' + req.body.data.slug)
вернуть res.json ({перепроверено: правда})
} поймать (ошибиться) {
// Если произошла ошибка, Next.js продолжит
// чтобы показать последнюю успешно сгенерированную страницу
return res.status(500).send('Ошибка повторной проверки')
4. Более быстрая оптимизация изображений и уменьшение размера изображений с помощью AVIF
Встроенный [API оптимизации изображений] (https://nextjs.org/blog/next-12-1?utm_source=next-site&utm_medium=banner&utm_campaign=next-website#faster-image-optimization) был обновлен для поддержки тот же шаблон, что и на страницах ISR, где изображения обслуживаются устаревшими и перепроверяются в фоновом режиме. Он также поддерживает изображения AVIF, что позволяет уменьшить размер изображений на 20 процентов по сравнению с WebP.
Эта функция не является обязательной и может быть включена путем изменения изображения. свойство формата в файле next.config.js:
```javascript
// следующий.config.js
константа nextConfig = {
реагироватьStrictMode: правда,
картинки: {
форматы: ['изображение/avif', 'изображение/webp'],
домены: ['imgix.cosmicjs.com'],
module.exports = следующая конфигурация
Обзор космических функций
- Настраиваемый API: создавайте схемы, модели и контроллеры для API из редактора. Для нашего удобства Cosmic предлагает как REST, так и GraphQL API.
- Быстрая и безопасная во всем мире система управления контентом и набор инструментов API.
- Веб-перехватчики Обратный вызов в любом месте, где вам нужно, чтобы получить желаемую функциональность без дополнительных настроек с помощью Cosmic API.
- Imgix Интеграция включена, что позволяет выполнять мощную обработку изображений для динамических приложений, оптимизированных для кросс-платформенного взаимодействия.
Космическая интеграция
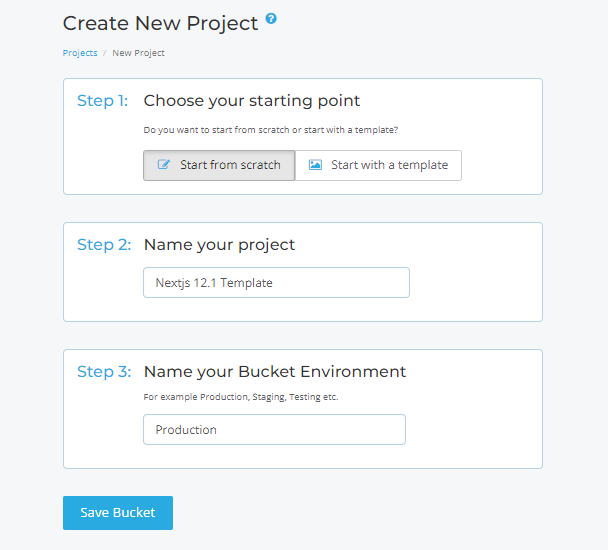
Первый шаг — создание [бесплатной учетной записи Cosmic] (https://app.cosmicjs.com/signup). Давайте выберем опцию «Начать с нуля».
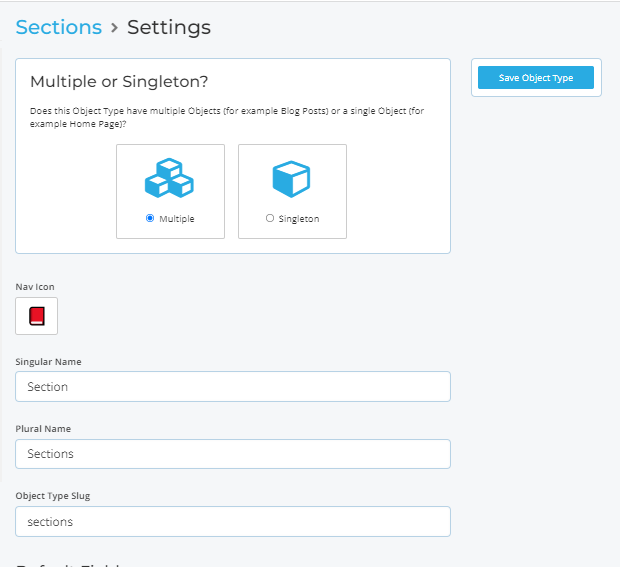
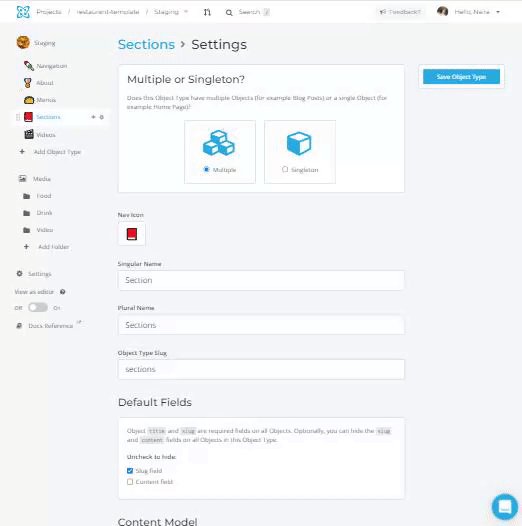
Большой! Теперь давайте организуем наш контент в группы, которые используют одну и ту же модель контента, используя типы объектов. Например, у вас есть разделы с похожими свойствами, такими как название раздела, заголовок, введение и изображение, и вы хотите повторно использовать этот модуль для создания контента для разных разделов.
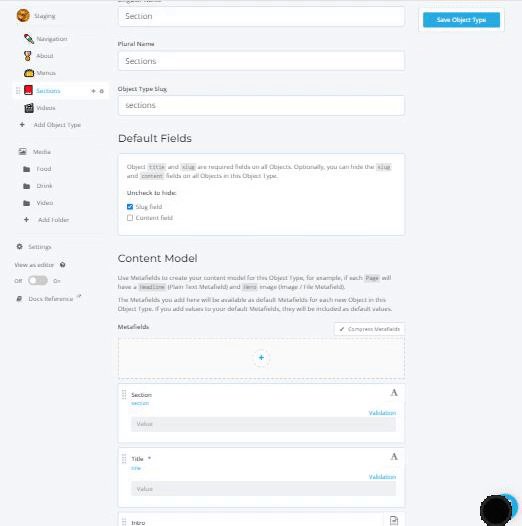
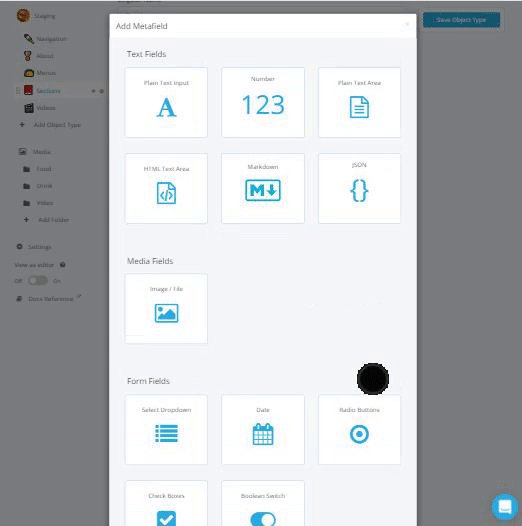
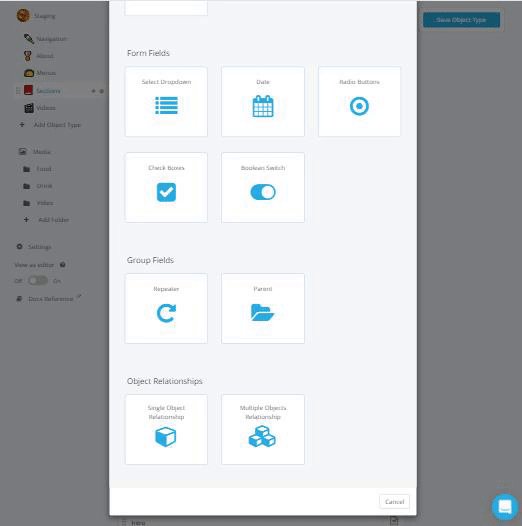
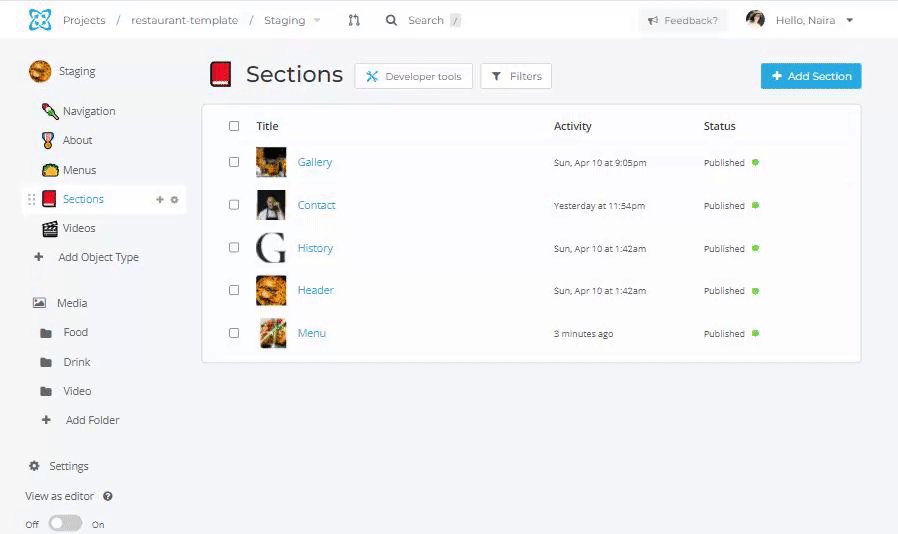
Создайте тип объекта раздела и добавьте свойства раздела, чтобы определить «метаполя» в «модели контента».
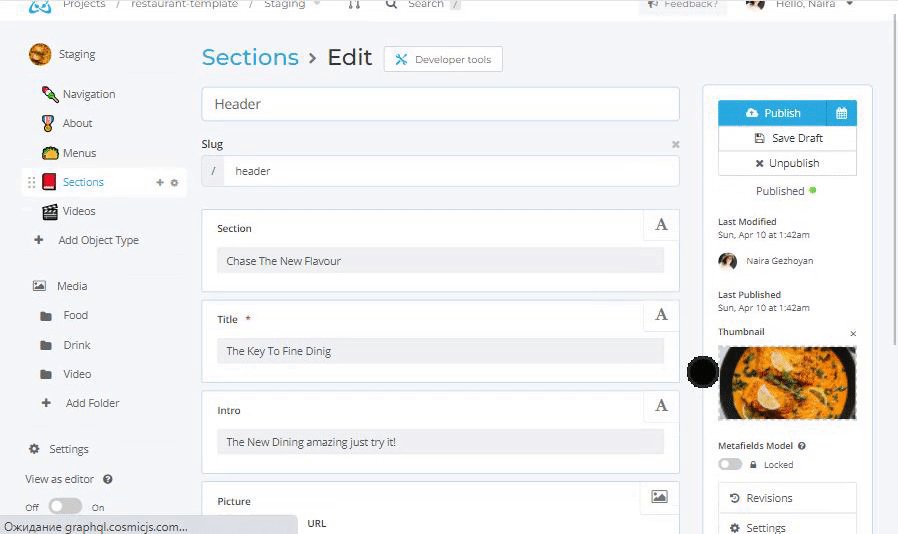
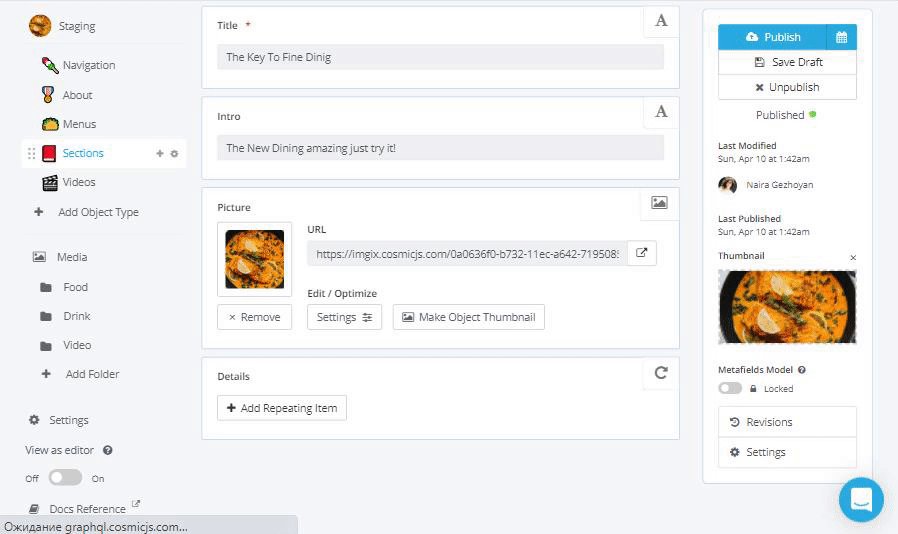
Теперь вы можете создать модель типа объекта для разделов и заполнить контент таким образом.
Аналогичным образом вы можете определить модули и создать тип объекта в соответствии с текущей моделью данных, дизайном схемы.
- Синглтон для уникальной модели,
- Несколько многоразовых моделей.
Пришло время получить значения для приложения Next.js
Установите модуль Cosmic в свое приложение Next.js.
```javascript
npm и космические файлы
или
пряжа добавить космические
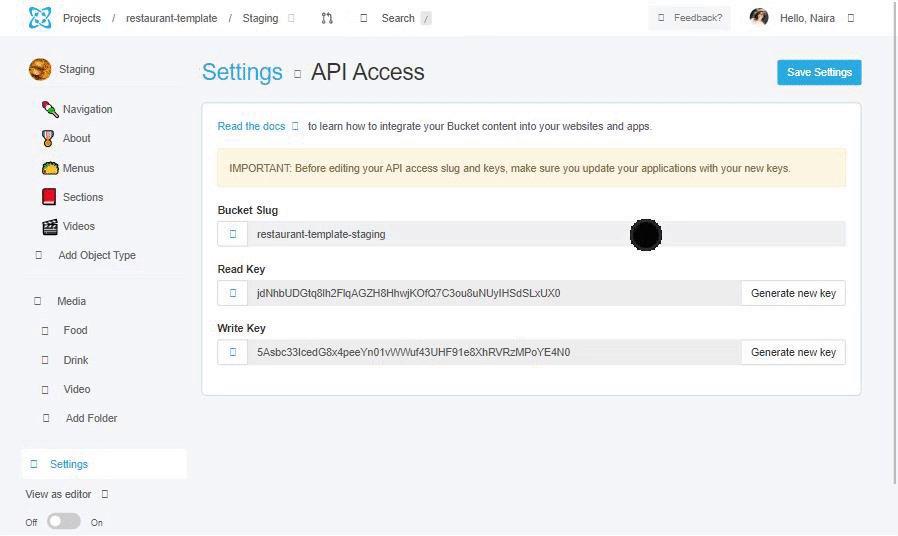
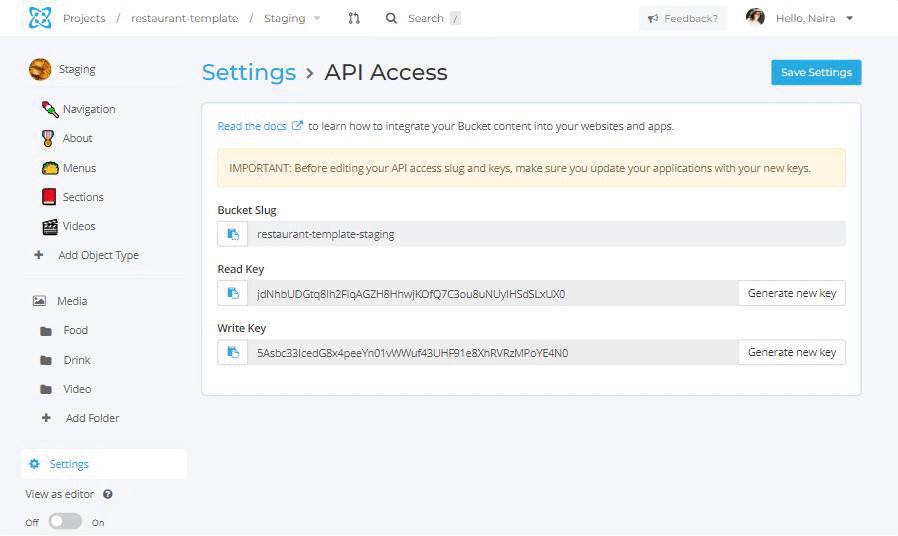
Затем перейдите на Cosmic Dashboard «Ваше ведро»> «Настройки»> «Доступ к API» и найдите свой слаг ведра и ключ чтения API.
Потрясающий! Добавьте этот слаг Bucket и ключ чтения API в ваше приложение Next.js .env
```javascript
//.env
COSMIC_BUCKET_SLUG=ваш_космический_слаг
COSMIC_READ_KEY=ваш_космический_прочитанный_ключ
Чтобы использовать пользовательский интерфейс шаблона, вам необходимо клонировать его в [GitHub] (https://github.com/cosmicjs/nextjs-restaurant-website-cms). Откройте терминал, вставьте или введите этот код, чтобы установить все зависимости, и запустите его.
```javascript
git-клон https://github.com/cosmicjs/nextjs-restaurant-website-cms.git
cd nextjs-ресторан-веб-сайт-cms
установка нпм
или
пряжа установить
нпм запустить разработчик
или
пряжа разработчик
Функция getDataFromBucket запрашивает bucket, который мы создали ранее в Cosmic Dashboard, и получает созданный нами контент из Cosmic по типу params.
```javascript
// источник/библиотека/api.js
импортировать Cosmic из 'cosmicjs';
константа BUCKET_SLUG = process.env.COSMIC_BUCKET_SLUG
константа READ_KEY = процесс.env.COSMIC_READ_KEY
константное ведро = Cosmic().bucket({
слаг: BUCKET_SLUG,
ключ_чтения: READ_KEY,
экспортировать асинхронную функцию getDataFromBucket (предварительная версия) {
константные параметры = {
тип: 'заголовок',
реквизит: 'название, slug, метаданные, created_at',
сортировка: '-created_at',
...(предварительный просмотр && {статус: 'все'}),
константные данные = ожидание ведра.getObjects (параметры)
вернуть data.objects
Давайте отобразим наш контент, интегрируем его с нашим пользовательским интерфейсом и отобразим некоторые элементы на домашней странице. Для этого вам нужно добавить это в index.js.
```javascript
// страницы/index.js
импортировать заголовок из 'следующего/заголовка';
импортировать Home из 'components/Home';
импортировать макет из 'components/Layout';
импортировать нижний колонтитул из 'components/Footer';
импортировать AboutUs из 'components/AboutUs';
импортировать SpacialMenu из 'components/Menu';
импортировать введение из 'components/Introduction';
импортировать VideoIntro из 'components/VideoIntro';
импортировать галерею из компонентов/галереи;
импортировать контакты из компонентов/контактов;
импортировать {getDataFromBucket} из 'lib/api';
импортировать ChooseByType из 'utils/chooseValueByType';
Шаблон функции ({данные}) {
возврат (
<Голова>
<ссылка rel="icon" href="/favicon.ico" />
<Введение info={chooseByType(данные, 'история')}/>
<Информация о галерее={[chooseByType(данные, 'галерея'), ChooseByType(данные, 'еда')]}/>
<Нижний колонтитул>
<Контакты info={chooseByType(данные, 'контакт')}/>
экспортировать асинхронную функцию getStaticProps ({предварительный просмотр}) {
const data = (ждите getDataFromBucket (предварительная версия)) || [];
возврат {
реквизит: {данные},
экспорт шаблона по умолчанию;
Функция chooseByType фильтрует данные по типу объекта slug, который мы создали в Cosmic Dashboard.
```javascript
// src/utils/chooseValueByType.js
const ChooseByType = (данные, slugName) => {
если (данные && slugName) {
const ChooseBySlug = data?.filter(content => Object.values(content).includes(slugName));
вернуть ChooseBySlug ? выберитеBySlug[0] : [];
экспорт по умолчанию ChooseByType;
Поздравляю, вы почти у цели!
Создание страницы пункта меню
В Next.js вы можете создать динамический маршрут. Для создания отдельной страницы пункта меню и динамического маршрута рассмотрите следующую страницу pages/menu/[slug].js:
```javascript
// страницы/меню/[slug].js
импортировать заголовок из 'следующего/заголовка';
импортировать {useRouter} из 'следующего/маршрутизатора';
импортировать макет из 'components/Layout';
импортировать нижний колонтитул из 'components/Footer';
импортировать контакты из компонентов/контактов;
импортировать MenuIntro из 'components/MenuIntro';
импортировать VideoIntro из 'components/VideoIntro';
импортировать галерею из компонентов/галереи;
импорт {getAllDataWithSlug,getDataFromBucket} из 'lib/api';
импортировать ChooseByType из 'utils/chooseValueByType';
Меню функций({данные}) {
константа {
запрос: {слаг},
} = useRouter();
возврат (
<Голова>
<ссылка rel="icon" href="/favicon.ico" />
<Информация о галерее={[chooseByType(данные, 'галерея'), ChooseByType(данные, 'еда')]}/>
<Нижний колонтитул>
<Контакты info={chooseByType(данные, 'контакт')}/>
экспортировать асинхронную функцию getStaticProps ({ params, preview = null }) {
const data = (ждите getDataFromBucket (предварительная версия)) || [];
возврат {
реквизит: {данные},
экспортировать асинхронную функцию getStaticPaths() {
const dataWithSlug = (ждите getAllDataWithSlug()) || [];
возврат {
пути: dataWithSlug.map((menu) => /menu/${menu.slug}),
запасной вариант: правда,
экспорт меню по умолчанию;
getServerSideProps функция используется для получения данных от Cosmic каждый раз, когда вызывается этот маршрут. В pages/api/revalidate.js мы используем функцию unstable_revalidate для повторной проверки страницы по требованию, когда вызывается unstable_revalidate(), и если произошла ошибка, Next.js продолжит показывать последнюю успешно сгенерированную страницу. .
После развертывания базы кода на Vercel вы можете включить повторную проверку обновлений контента, перейдя на Cosmic Dashboard и выбрав Настройки сегмента > Веб-перехватчики. Событие, которое будет инициировано при редактировании контента, — object.edited.published. Конечная точка URL-адреса веб-перехватчика будет выглядеть как ${YOUR_VERCEL_DEPLOYMENT_URL}/api/revalidate.
Это также упрощает обновление вашего сайта при создании или обновлении контента из безголовой CMS.
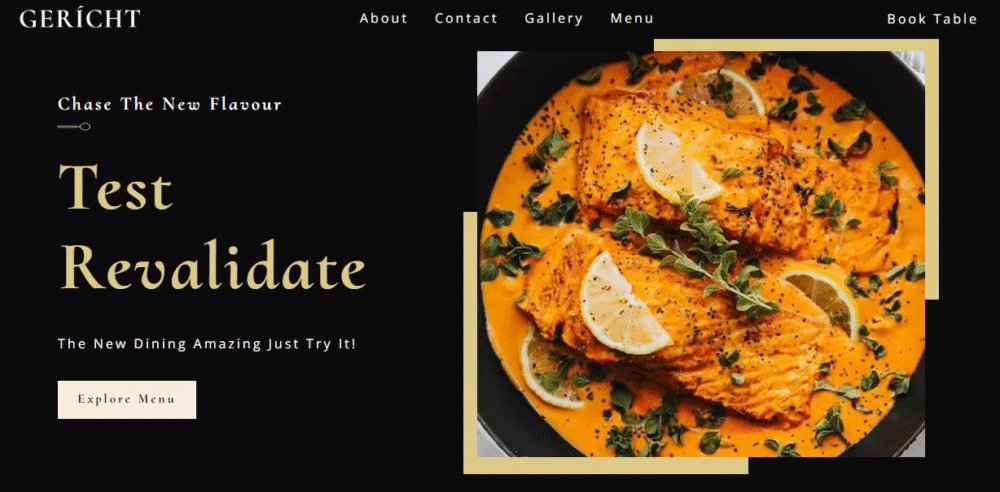
Пришло время протестировать его, отредактировать свой контент в Cosmic Dashboard и увидеть мгновенное обновление статического контента!
Вывод
Поздравляю! Теперь у вас есть динамический, настраиваемый и полностью интегрированный шаблон с новыми функциями Next.js и Cosmic, вы можете настроить его для других типов бизнеса и использовать по своему усмотрению.
Оригинал