
Углубленный взгляд на концепции масштабирования изображения
31 января 2023 г.Некоторые аспекты масштабирования изображения
Для просмотра веб-контента используется множество устройств. Здесь важны две вещи: соотношение сторон устройства и общий размер экрана. Под соотношением сторон мы подразумеваем дисплеи в портретном или ландшафтном режиме, такие как прямоугольный лист обычной бумаги для пишущей машинки, удерживаемый вертикально или горизонтально.
Когда мы пытаемся подогнать рисунок или страницу с одним соотношением сторон, скажем, альбомной, к дисплею с другим соотношением сторон, например портретному, можно легко увидеть, что это создает проблемы с правильным отображением изображения. Во-первых, мы не хотим растягивать изображение в одном направлении, а не в другом, чтобы не получить искаженный результат. Точно так же, если мы смотрим на уменьшение изображения, мы хотим помнить об ограничении соотношения сторон.
n Если вы можете изменить размер окна браузера, эти экраны должны реагировать на изменение, поэтому вы можете поэкспериментировать с внешним видом этих изображений. Изображение выше имеет квадратный формат, оригинал имеет разрешение 1080x1080 пикселей. Он должен отображаться в виде квадрата на вашем дисплее.
n Мы не будем проводить серьезный математический анализ, в этом просто нет необходимости.
Вот краткий обзор некоторых общих размеров и соотношений сторон. n ---------------------- n Квадратное изображение имеет аспект 1 n ------------------ ----- n Стандартный размер страницы комиксов США: n 6,875 на 10,438 дюймов без полей, n 6,625 на 10,187 дюймов, обрезка, n область живого изображения 6 на 9,5 дюймов n Это дает соотношение сторон от 0,63 (живая площадь) до 0,65 (обрезать) n --------------------- n Бумага 9x12 имеет соотношение сторон 0,75 n Бумага 12x9 имеет соотношение сторон 1,33 n ------ ---------------- n Размеры и соотношение сторон экрана в нашем примере n 360x640 0,56 n 1920x1080 1,78 n 1280x800 1,60 n 800x1280 0,63 такое же соотношение сторон! п -------------------
Концепция единичного квадрата

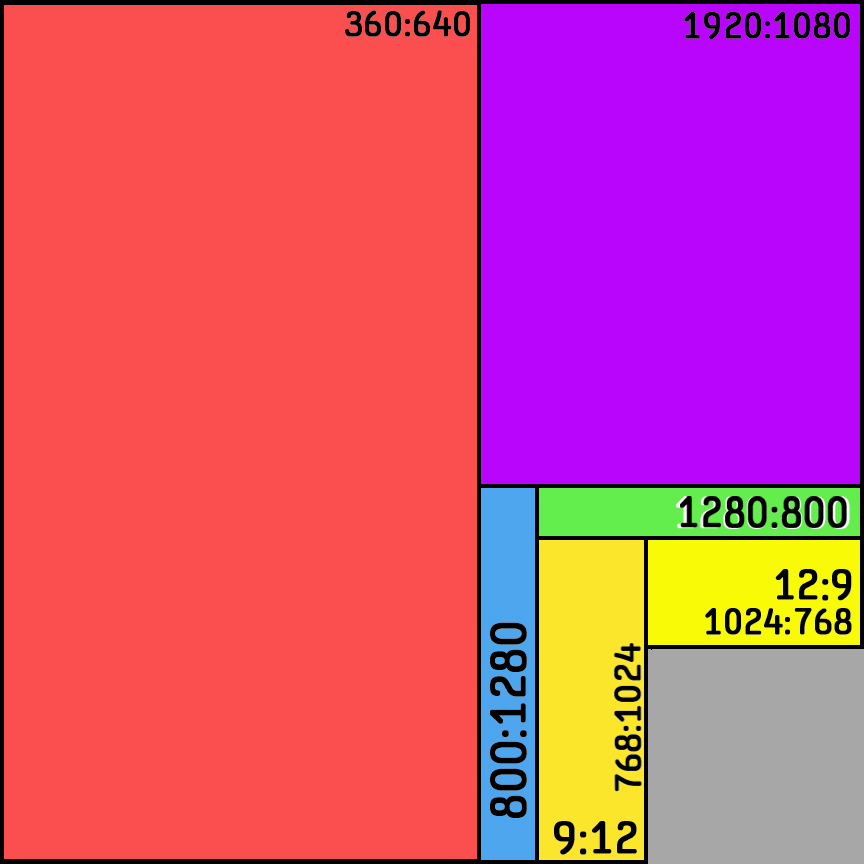
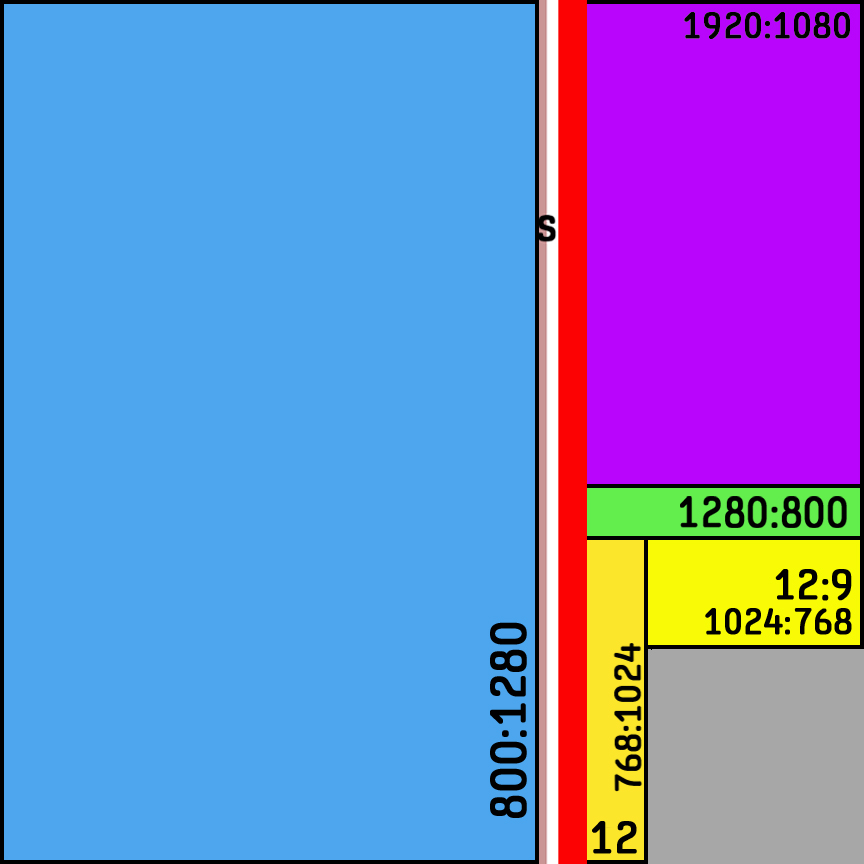
Давайте рассмотрим идею единичного квадрата, чтобы сравнить различные соотношения сторон устройства. Если мы масштабируем несколько коэффициентов портретного и ландшафтного отображения до единичного квадрата, мы можем увидеть, как они легче сравниваются друг с другом. На этом изображении выше мы наложили или сложили различные размеры дисплея и соотношения сторон на таком единичном квадрате. Цель состоит в том, чтобы свести к минимуму количество изображений с различным соотношением сторон, которые мы должны создавать и обслуживать.
Во-первых, давайте рассмотрим использование двух исходных изображений, одного для альбомного и другого для портретных устройств, и давайте использовать оригинал с соотношением сторон, которое является более или менее средним для большинства устройств с одинаковой ориентацией. В следующем обсуждении мы рассмотрим пример рисования лица, за которым следует пример астероида, висящего в космосе, в качестве наших оригиналов. Изображение лица и изображение астероида в каждом из двух форматов, портретном или альбомном, изначально имеют одинаковый размер.

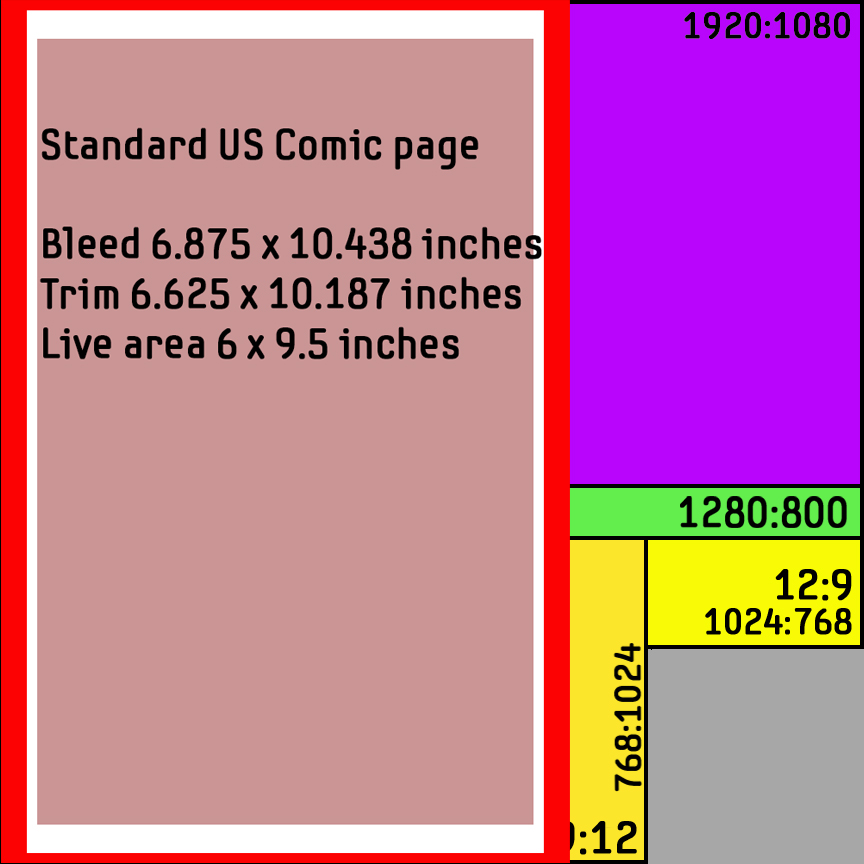
Поскольку речь идет о комиксах, давайте быстро посмотрим, как внешний вид стандартной страницы комиксов в США соотносится с отображением в нашем квадратном блоке. На этом изображении выше предварительно вырезанная страница комикса размещена на единичном квадрате, чтобы лучше информировать нас о следующих двух изображениях.

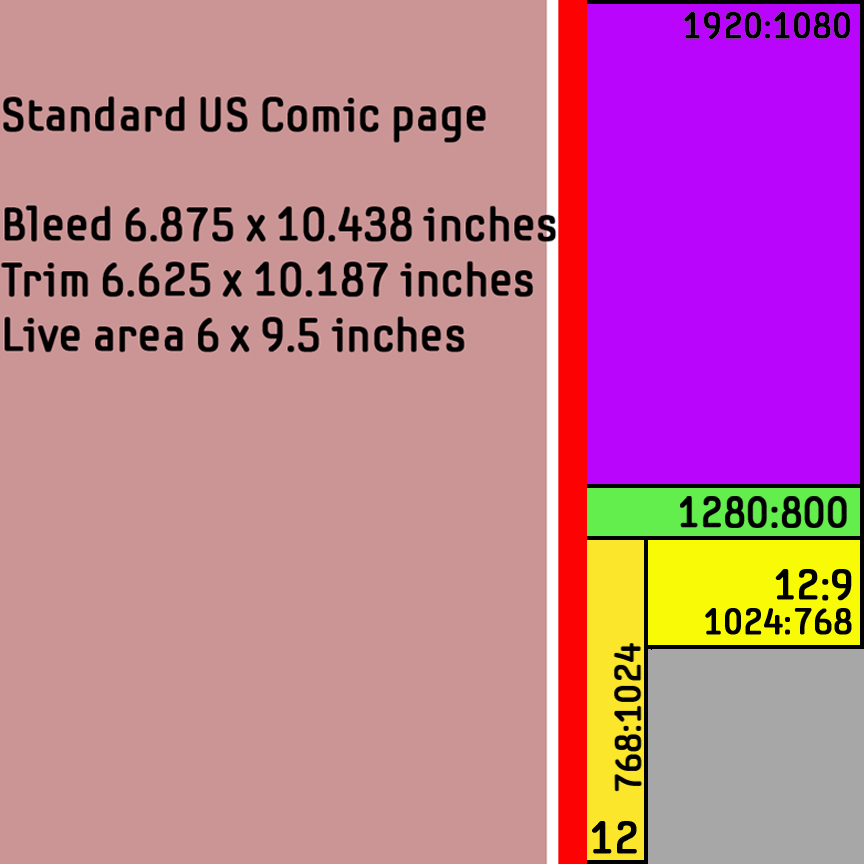
На этом изображении выше мы масштабировали «живую» область стандартной страницы комиксов США до единичного квадрата. В большинстве случаев мы хотели бы, чтобы "живая область" наших изображений относительно заполнила весь экран от края до края и меньше беспокоилась о размерах выпуска за обрез и обрезке.

Наконец, на этом изображении выше мы масштабировали «живую» область стандартной страницы комиксов США до единичного квадрата и изменили порядок наложений. Делая это, мы видим, что соотношение сторон живой области страницы комиксов в США очень близко к соотношению сторон дисплея 800x1280. Если по какой-то причине вам нужно горизонтальное отображение страницы, очевидно, что экран с разрешением 1280 x 800 будет очень близок к соотношению сторон комиксов США по горизонтали.
Давайте по-настоящему
Давайте посмотрим на некоторые «настоящие изображения» и на то, как они соотносятся с этими понятиями.

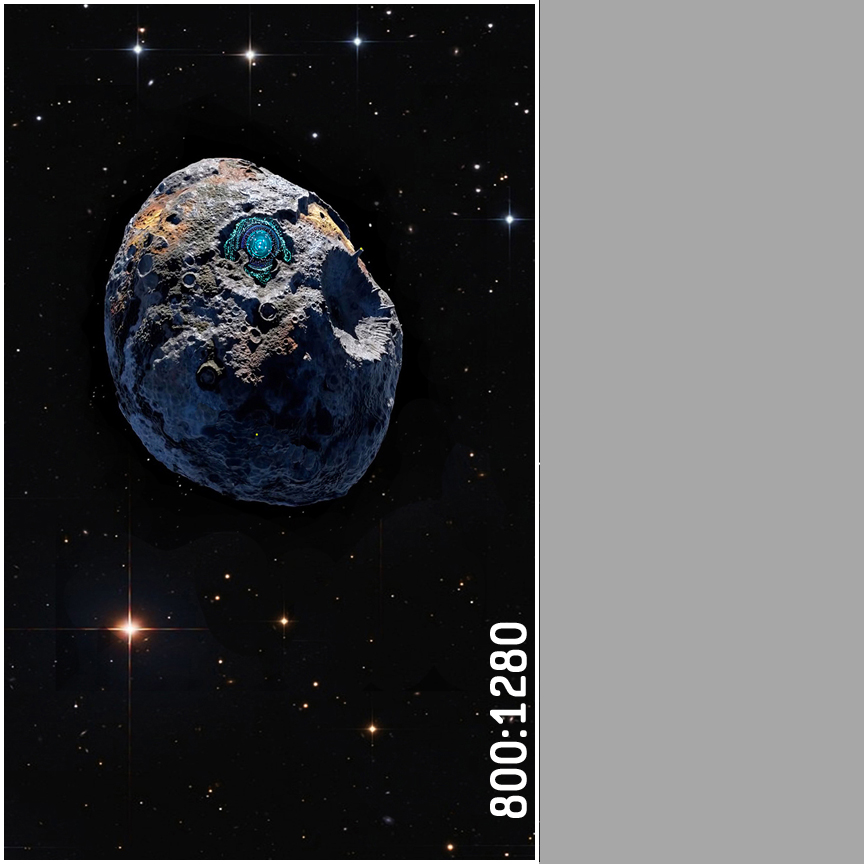
На изображении выше у нас есть изображение, изначально созданное с разрешением 800x1280 пикселей, которое отображается на дисплее с разрешением 800x1280 пикселей, который, в свою очередь, накладывается на единичный квадрат. Изображение имеет те же пропорции, что и дисплей, мы предполагаем, что это изображение имеет минимальные искажения.

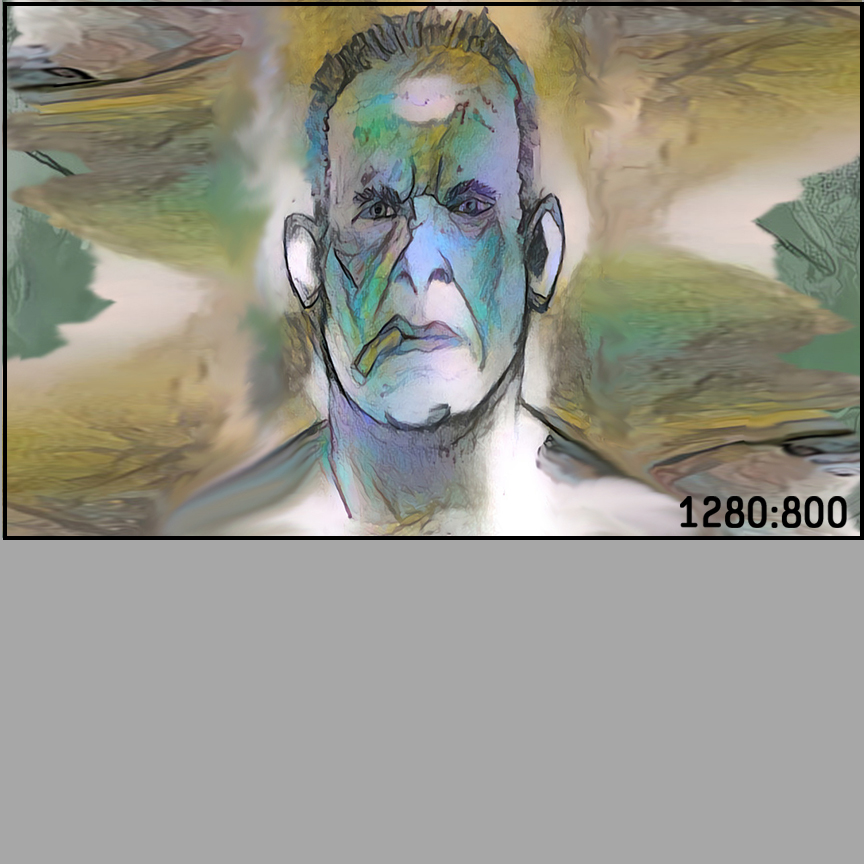
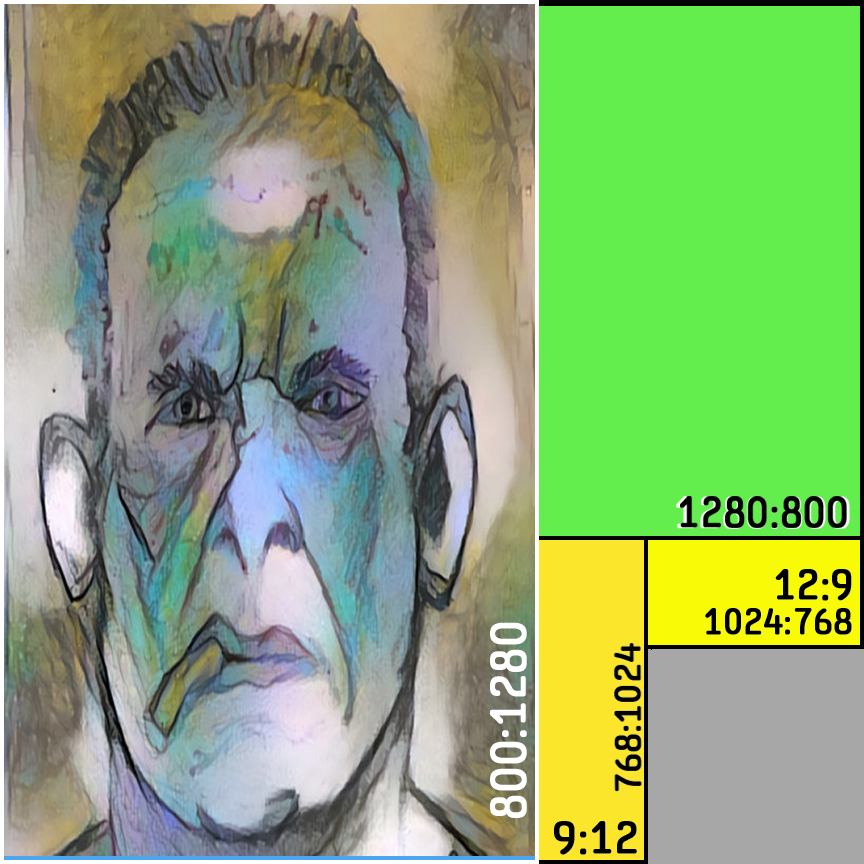
Изображение выше изначально было создано с разрешением 800x1280 пикселей, и оно отображается на дисплее с разрешением 800x1280 пикселей, который, в свою очередь, накладывается на единичный квадрат таким же образом, как и изображение лица. Изображение имеет те же пропорции, что и дисплей, мы снова предполагаем, что это изображение имеет минимальные искажения.

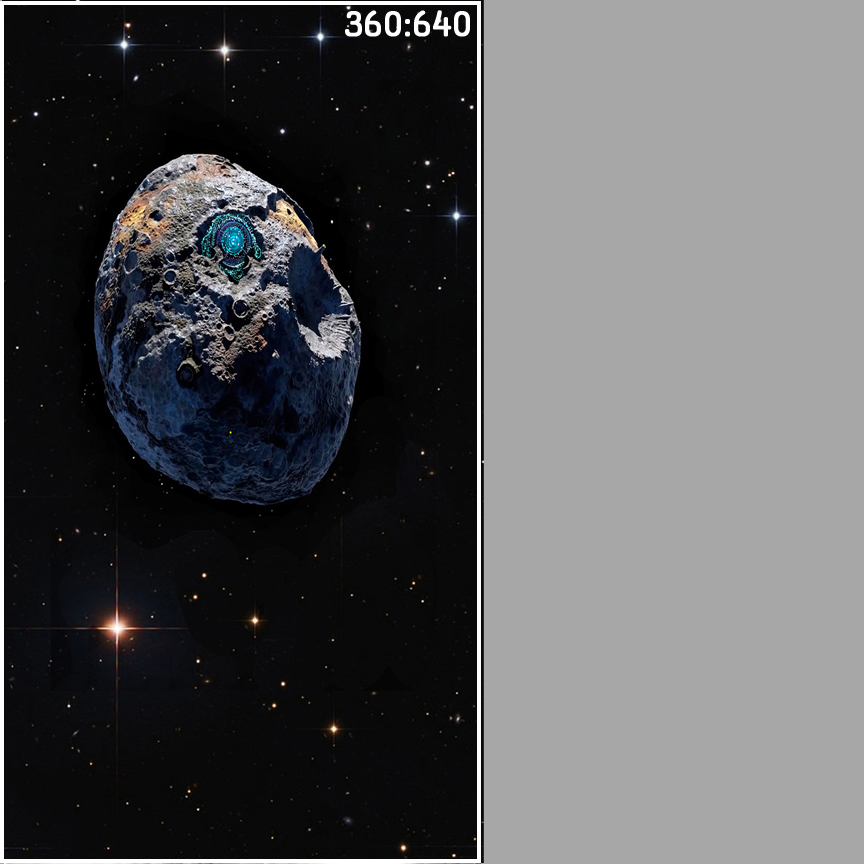
На следующем изображении, показанном выше, мы увеличили исходное соотношение 800x1280 до 360x640, чтобы оно подходило для дисплея с таким соотношением сторон. Мы видим небольшое искажение размеров, но изображения «выглядят» очень похожими.

На изображении, показанном выше, мы увеличили исходное соотношение 800x1280 до 360x640, чтобы оно соответствовало дисплею с таким соотношением сторон. Здесь снова мы видим небольшое искажение размеров, но изображения «выглядят» очень похожими.

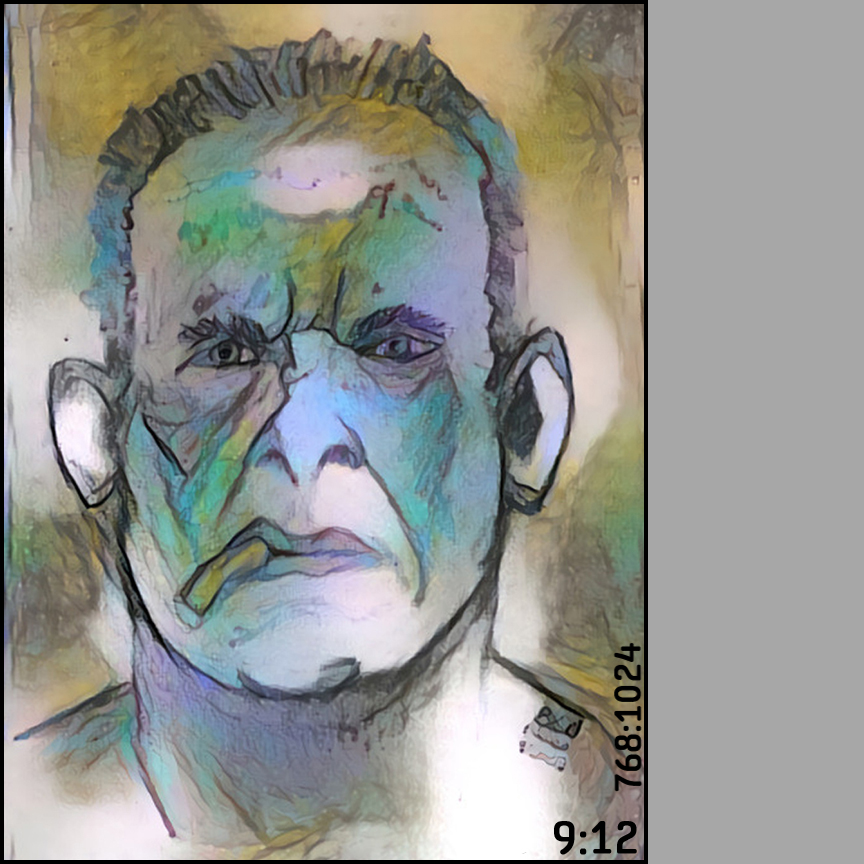
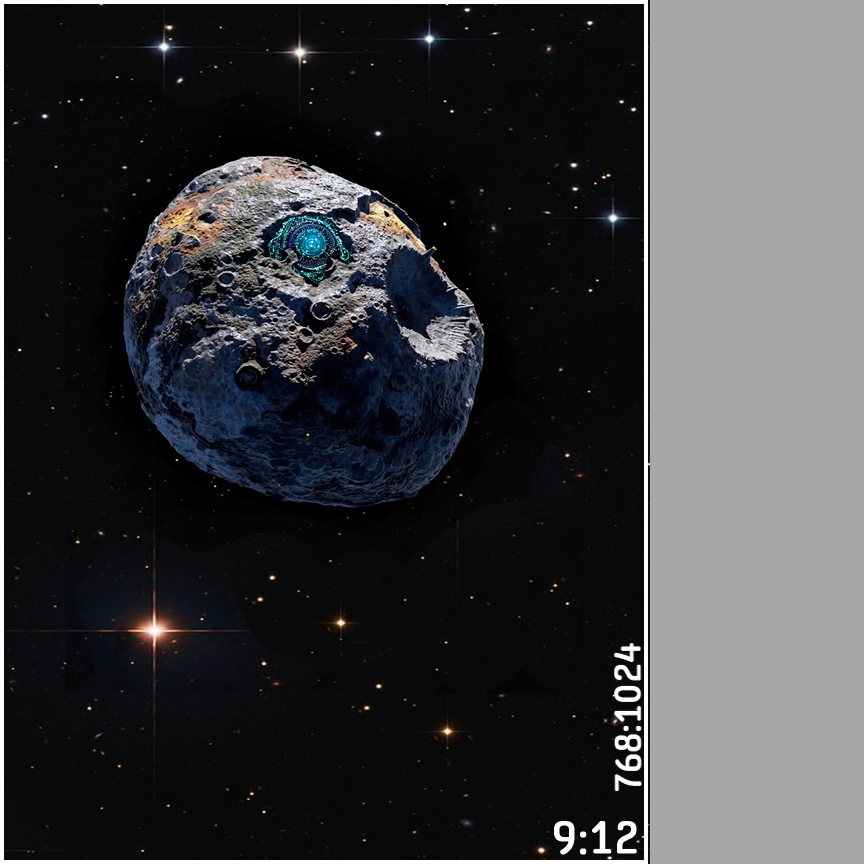
На следующем изображении, показанном выше, мы масштабировали исходное соотношение 800x1280 до соотношения 9x12 или 768x1024, чтобы оно подходило для дисплея с таким соотношением сторон или листа бумаги для рисования. Опять же, вы можете увидеть небольшое искажение размеров, но снова изображения «выглядят» одинаково, хотя и с большим искажением, чем в двух предыдущих примерах.

На следующем изображении, показанном выше, мы масштабировали исходное соотношение 800x1280 до соотношения 9x12 или 768x1024, чтобы оно подходило для дисплея с таким соотношением сторон или листа бумаги для рисования. Опять же, вы можете увидеть небольшое искажение размеров, но снова изображения «выглядят» одинаково, хотя и с большим искажением, чем в двух предыдущих примерах.

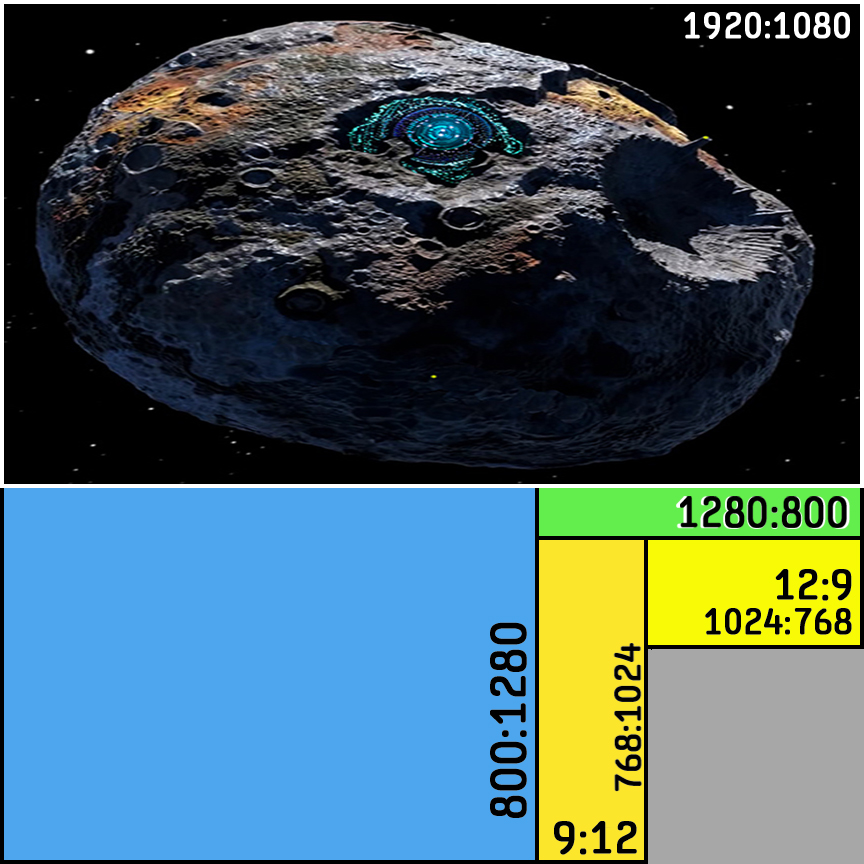
На изображении выше у нас есть изображение, изначально созданное с разрешением 1280x800 пикселей, которое отображается на дисплее с разрешением 1280x800 пикселей, который, в свою очередь, накладывается на единичный квадрат. Изображение имеет те же пропорции, что и дисплей, мы предполагаем, что это изображение имеет минимальные искажения.

На изображении выше у нас есть изображение, изначально созданное с разрешением 1280x800 пикселей, которое отображается на дисплее с разрешением 1280x800 пикселей, который, в свою очередь, накладывается на единичный квадрат. Изображение имеет те же пропорции, что и дисплей, мы предполагаем, что это изображение имеет минимальные искажения.

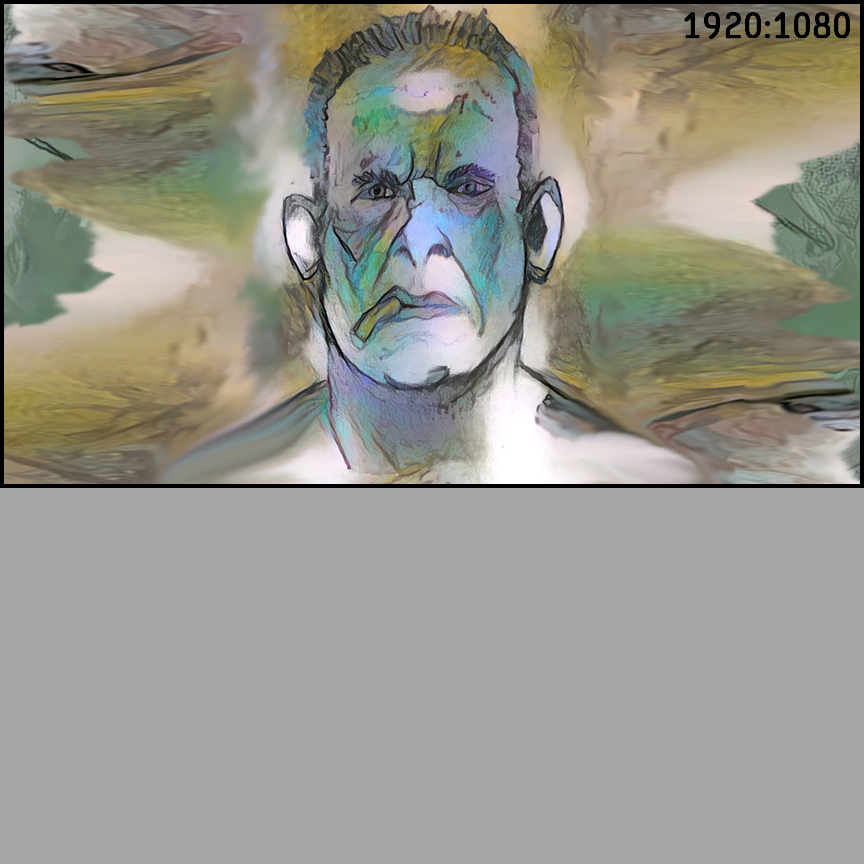
На следующем изображении, показанном выше, мы увеличили исходное соотношение 1280x800 до 1920x1080, чтобы оно соответствовало дисплею с таким соотношением сторон. Вы можете увидеть небольшое искажение размеров, но изображения «выглядят» очень похожими.

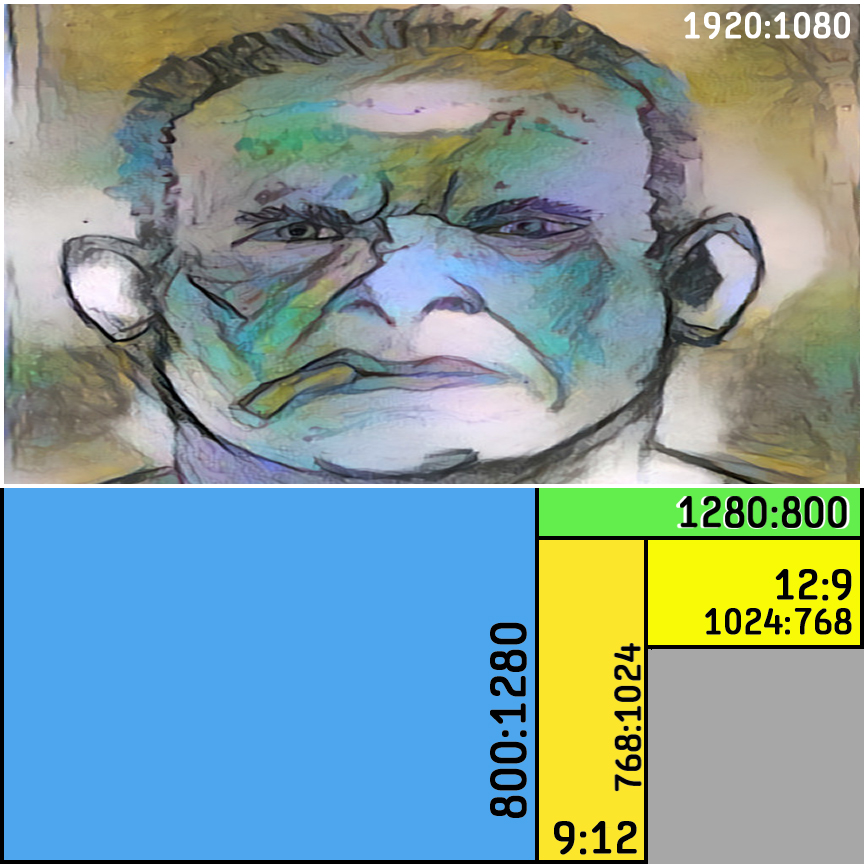
На следующем изображении, показанном выше, мы увеличили исходное соотношение 1280x800 до 1920x1080, чтобы оно соответствовало дисплею с таким соотношением сторон. Вы можете увидеть небольшое искажение размеров, но изображения «выглядят» очень похожими.

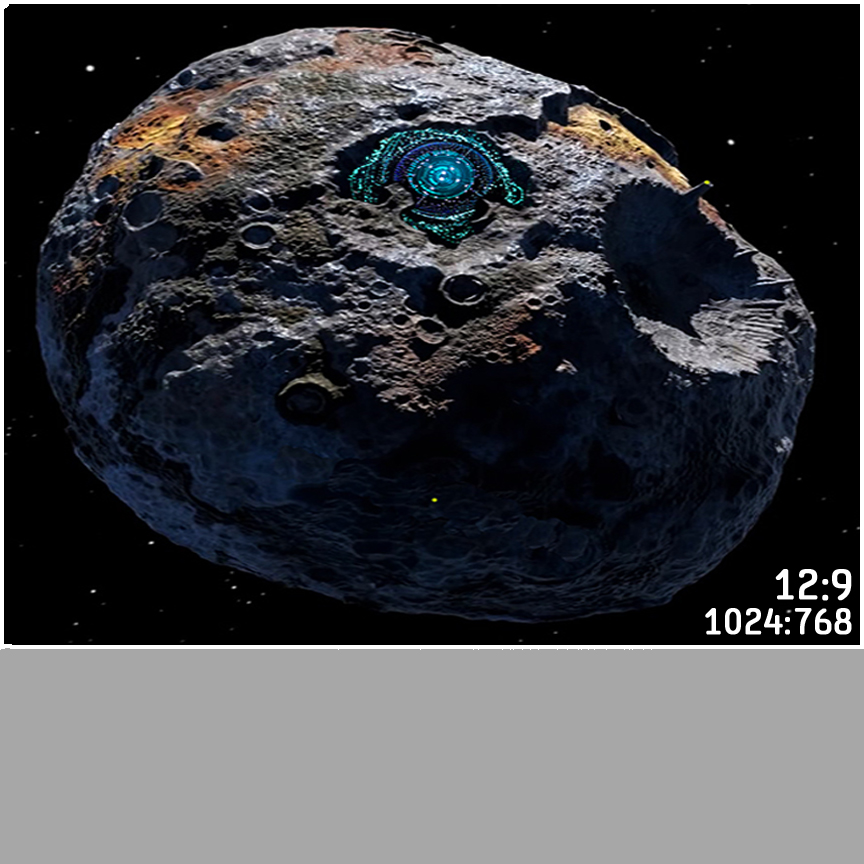
На следующем изображении, показанном выше, мы масштабировали исходное соотношение 1280x800 до соотношения 12x9 или 1024x768, чтобы оно подходило для дисплея с таким соотношением сторон или листа бумаги для рисования. Опять же, вы можете увидеть небольшое искажение размеров, но снова изображения «выглядят» одинаково, хотя и с большим искажением, чем в двух предыдущих примерах.

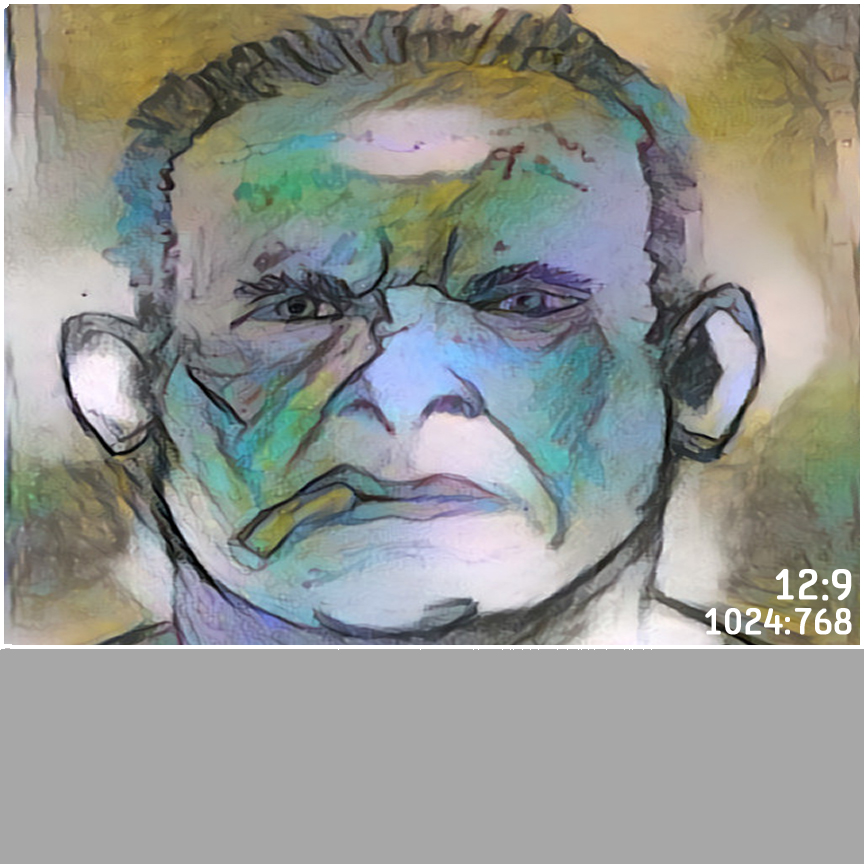
На следующем изображении, показанном выше, мы масштабировали исходное соотношение 1280x800 до соотношения 12x9 или 1024x768, чтобы оно подходило для дисплея с таким соотношением сторон или листа бумаги для рисования. Опять же, вы можете увидеть небольшое искажение размеров, но снова изображения «выглядят» одинаково, хотя и с большим искажением, чем в двух предыдущих примерах.

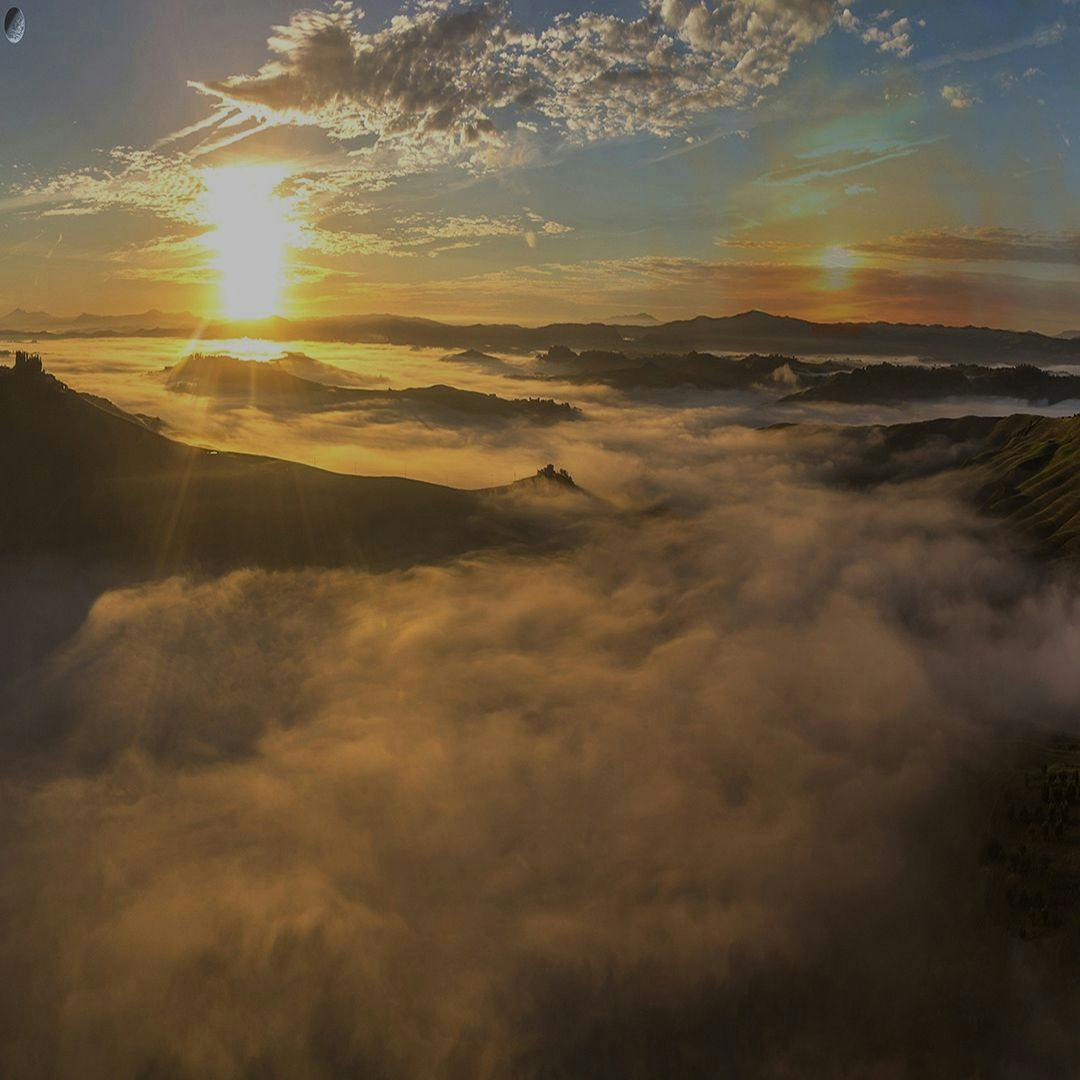
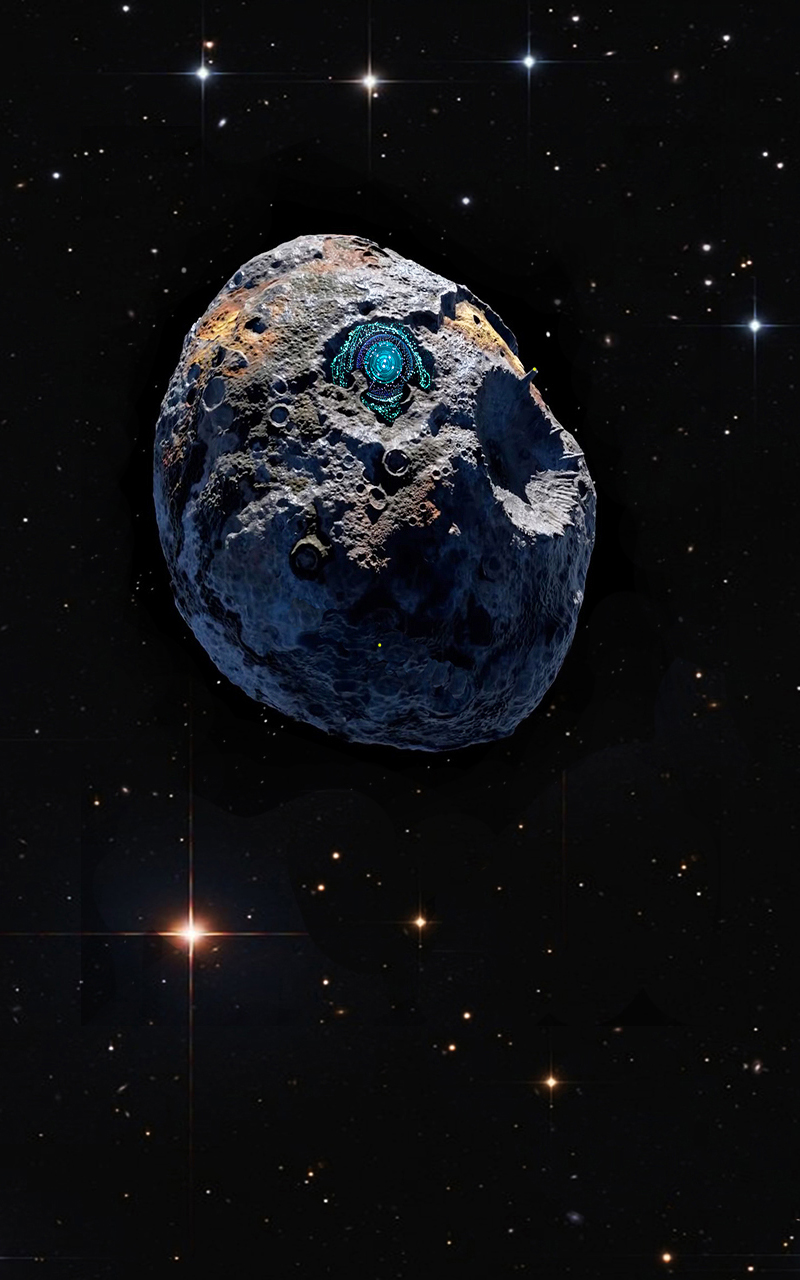
Изображение, показанное выше, является исходным изображением «астероида» с разрешением 800x1280 пикселей без единичного квадрата. На нашем сайте мы ухитрились масштабировать содержимое изображения, чтобы заполнить используемый дисплей, сохраняя при этом исходное соотношение сторон изображения, поэтому на дисплее альбомного формата это изображение будет отображаться в центре экрана на высоте экрана. На дисплее портретного формата он, скорее всего, почти заполнит весь экран.

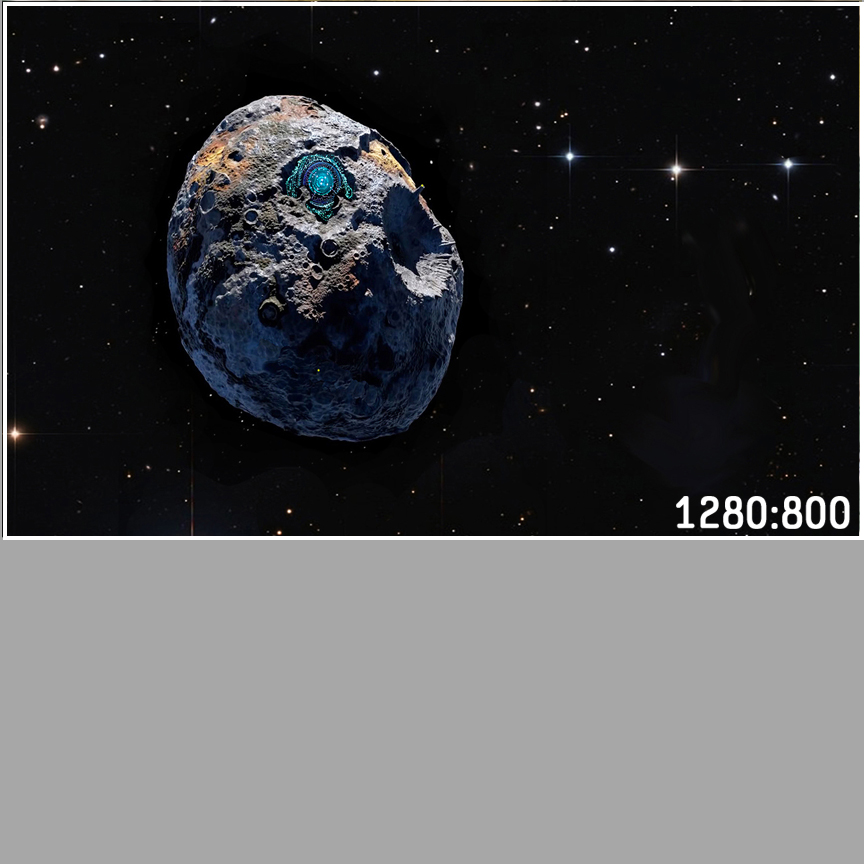
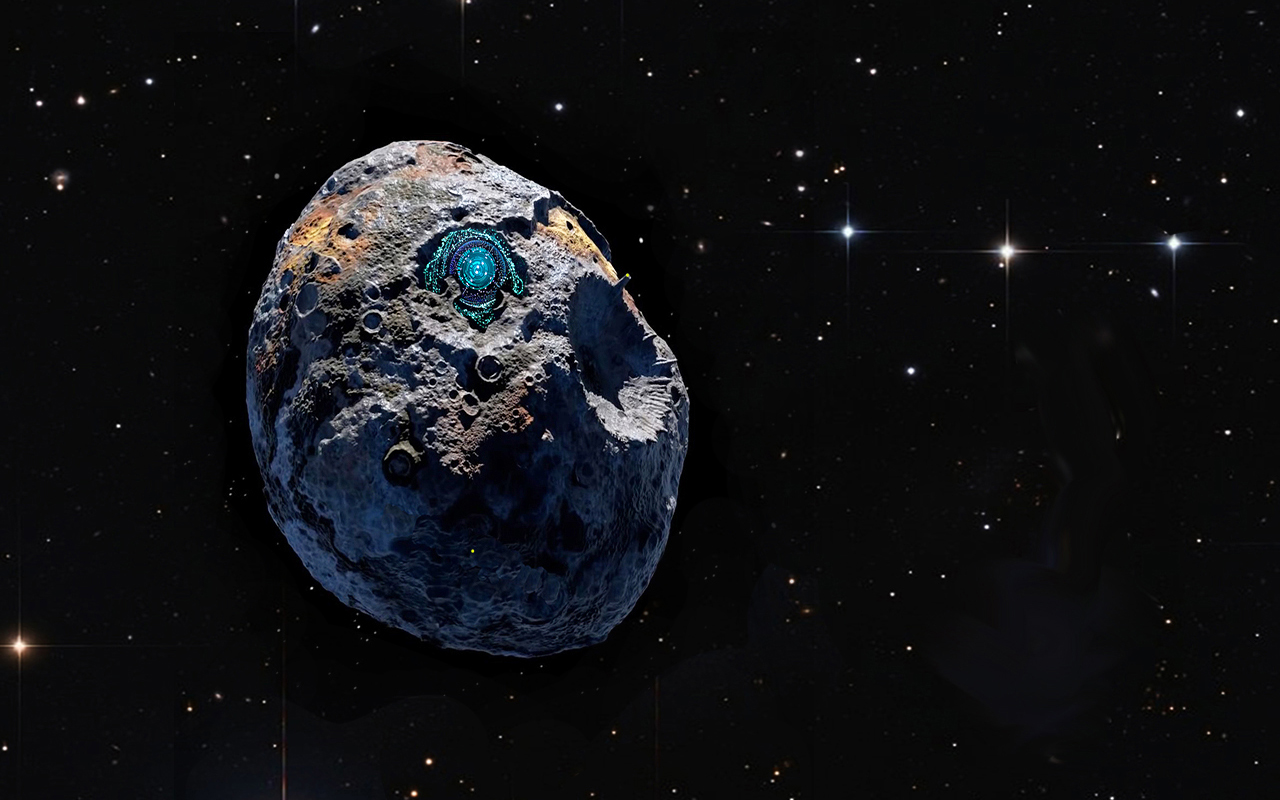
Изображение, показанное выше, является исходным изображением «астероида» с разрешением 1280x800 пикселей без единичного квадрата. Как указывалось ранее, на нашем сайте мы ухитрились масштабировать содержимое изображения, чтобы заполнить используемый дисплей, сохраняя при этом исходное соотношение сторон изображения, поэтому на дисплее портретного формата это изображение будет отображаться в центре экрана на ширине экрана. . На дисплее с альбомной ориентацией он, скорее всего, займет почти весь экран.

Мы можем видеть, что оригиналы с портретным форматом, которые номинально отражают коэффициенты отображения портрета, дают довольно приличные результаты при масштабировании на портретных устройствах. Хорошие результаты также получаются, когда оригиналы с альбомной ориентацией отображаются на дисплеях с альбомной ориентацией и с аналогичным соотношением сторон. Но давайте взглянем на другой подход, который также можно было бы рассмотреть с целью требования только одной части исходного изображения при получении приемлемых результатов как на портретных, так и на альбомных дисплеях с одним и тем же базовым изображением. Мы начали обсуждение с идеи единичного квадрата для целей сравнения. Это изображение имеет квадратную форму. Давайте посмотрим, как квадратные изображения масштабируются на тех же дисплеях.

На изображении, показанном выше, мы масштабировали квадратное изображение до размера 360x640, чтобы он соответствовал дисплею с таким соотношением сторон. Мы можем видеть искажение размеров, но исходное квадратное изображение и вид дисплея «выглядят» одинаково. При таком подходе создатель контента должен учитывать компромиссы.

На изображении, показанном выше, мы масштабировали квадратное изображение до размера 800x1200, чтобы он соответствовал дисплею с таким соотношением сторон. И снова мы можем видеть искажение размеров, но исходное квадратное изображение и вид дисплея по-прежнему «выглядят» одинаково. И снова создатель контента должен учитывать компромиссы при таком подходе.

На изображении выше мы масштабировали исходное квадратное соотношение сторон изображения до 9x12 или 768x1024, чтобы оно соответствовало дисплею с таким соотношением сторон или листу бумаги для рисования. Опять же, вы можете увидеть искажение размеров, но снова изображения «выглядят» одинаково, хотя и с меньшим искажением, чем в двух предыдущих примерах.

На изображении, показанном выше, мы масштабировали квадратное изображение до соотношения сторон 1920X1080, чтобы оно соответствовало дисплею с таким соотношением сторон. Мы можем видеть искажение размеров, но исходное квадратное изображение и вид дисплея «выглядят» одинаково. При таком подходе создатель контента должен учитывать компромиссы.

На изображении, показанном выше, мы масштабировали квадратное изображение до размера 1280x800, чтобы он подходил для дисплея с таким соотношением сторон. И снова мы можем видеть искажение размеров, но исходное квадратное изображение и вид дисплея по-прежнему «выглядят» одинаково. И снова создатель контента должен учитывать компромиссы при таком подходе.

На изображении выше мы масштабировали исходное квадратное соотношение сторон изображения до 12x9 или 1024x768, чтобы оно подходило для дисплея с таким соотношением сторон или листа бумаги для рисования. Опять же, вы можете увидеть искажение размеров, но снова изображения «выглядят» одинаково, хотя и с меньшим искажением, чем в двух предыдущих примерах.

Теперь, в следующих трех примерах вертикального отображения и следующих трех примерах горизонтального отображения, мы рассмотрим изображение, которое менее поддается такому масштабированию. На этот раз мы снова будем использовать квадратное исходное соотношение сторон изображения, астероид, показанный здесь выше. В частности, обратите внимание, что астероид довольно близок к тому, чтобы быть круглым или круглым, это не эллипс. Становится некрасиво.

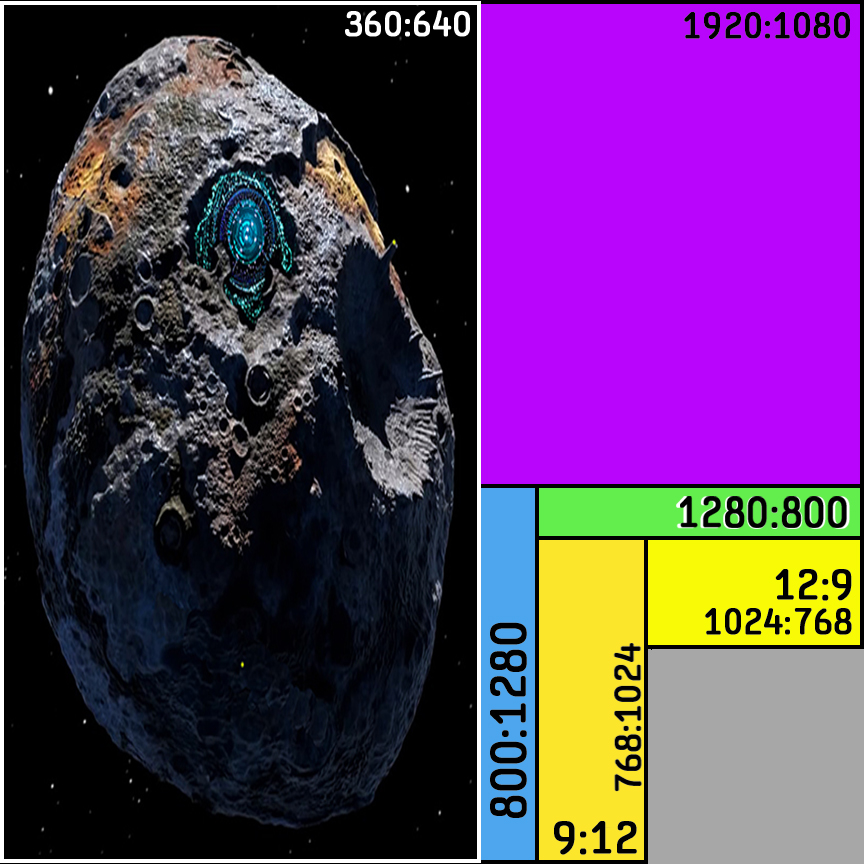
На изображении выше у нас есть изображение, которое изначально было квадратным, отображаемым на дисплее с разрешением 360x640 пикселей, которое, в свою очередь, накладывается на единичный квадрат идентично изображению лица. Вертикальное искажение весьма заметно и, скорее всего, неприемлемо. Напомним, что лицо не выглядело таким сильно «растянутым». Наш круглый астероид превратился в эллипс.

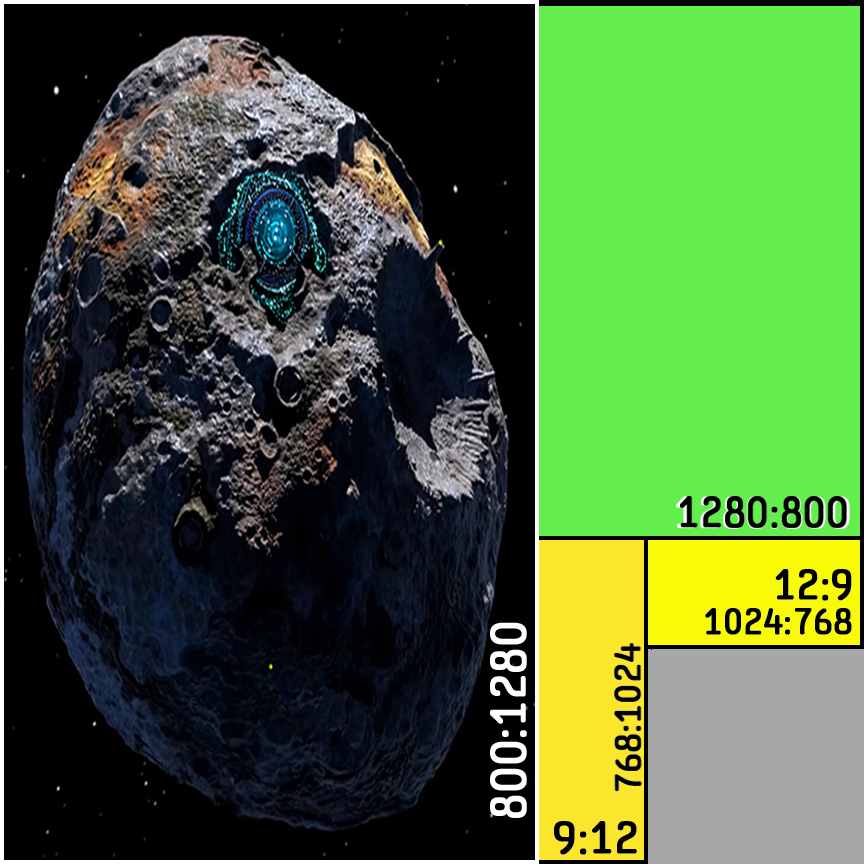
На изображении выше у нас есть изображение, которое изначально было квадратным, отображаемым на дисплее с разрешением 800x1280 пикселей, которое, в свою очередь, накладывается на единичный квадрат таким же образом, как и изображение лица. Вертикальное искажение весьма заметно и, скорее всего, неприемлемо. И снова наш круглый астероид превратился в эллипс.

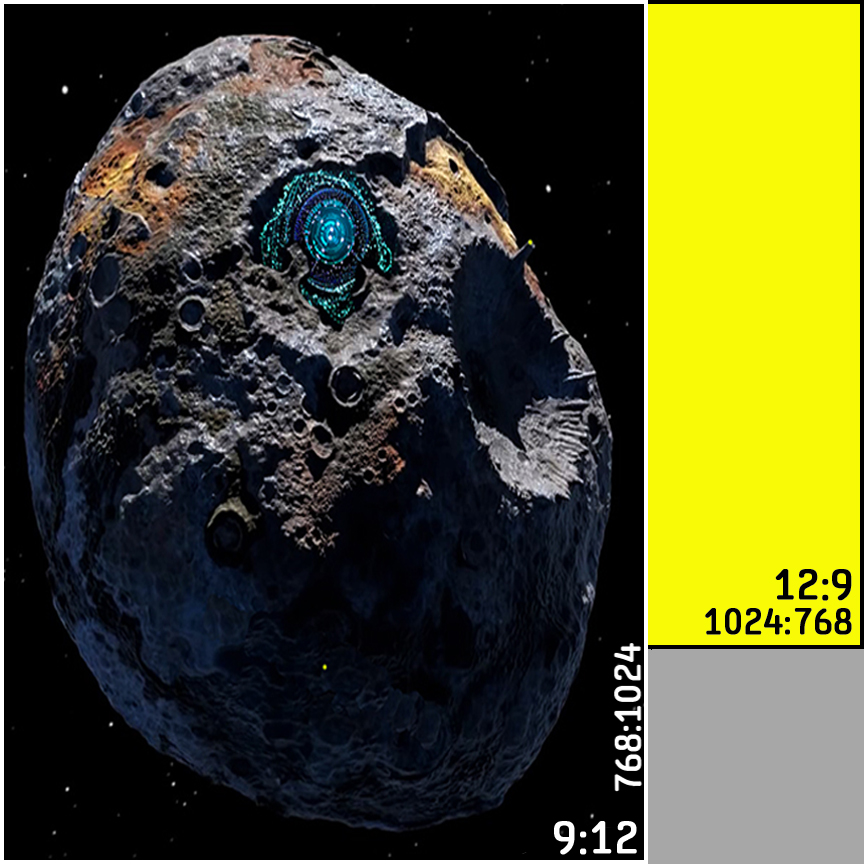
На изображении, показанном выше, мы увеличили исходное соотношение сторон до 9x12 или 768x1024, чтобы оно соответствовало дисплею с таким соотношением сторон или листу бумаги для рисования. Опять же, вы можете увидеть небольшое искажение размеров, хотя и с немного меньшим искажением, чем в двух предыдущих примерах. n Далее давайте рассмотрим три примера горизонтальной ориентации с использованием квадрата.

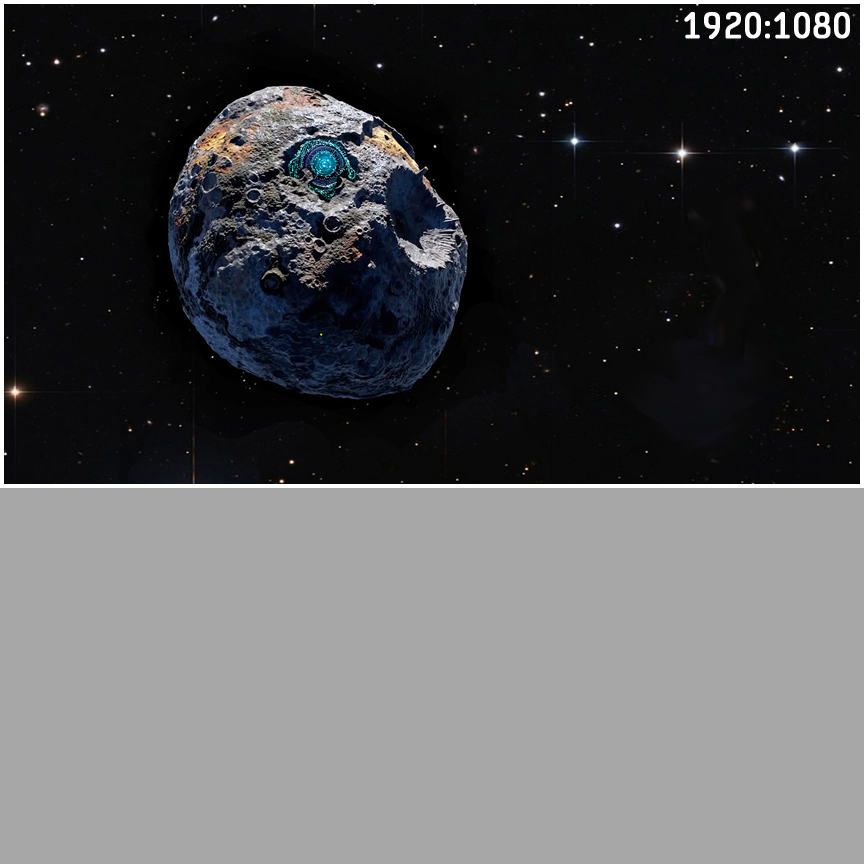
На изображении, показанном выше, мы масштабировали исходное квадратное соотношение сторон изображения до 1920x1080, чтобы оно соответствовало дисплею с таким соотношением сторон. Мы видим большое количество искажений размеров, наш астероид превратился в яйцо.

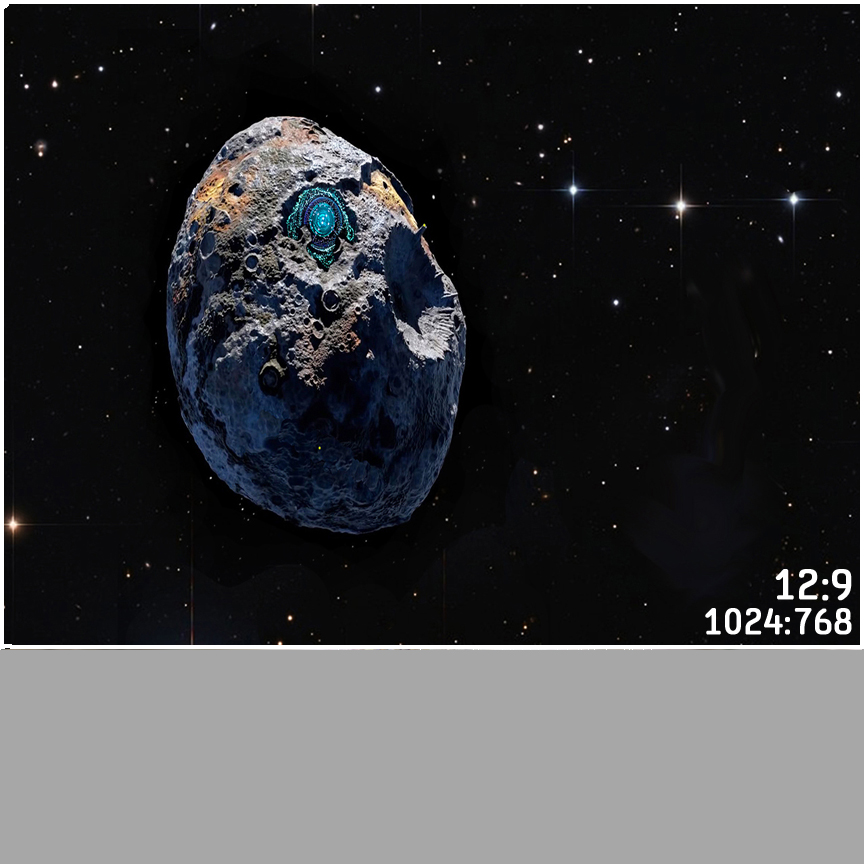
На изображении, показанном выше, мы увеличили исходное соотношение сторон до 9x12 или 768x1024, чтобы оно соответствовало дисплею с таким соотношением сторон или листу бумаги для рисования. Опять же, вы можете увидеть небольшое искажение размеров, хотя и с немного меньшим искажением, чем в двух предыдущих примерах.
Вывод из всего этого
Если вы хотите работать как с книжной, так и с альбомной ориентацией и хотите, чтобы содержимое выглядело лучше всего в обоих форматах, вам действительно нужно использовать два разных источника изображения или исходные изображения. Вы можете получить хорошие результаты, используя рато 800x1280 или стандартную американскую область комиксов в обычном портретном режиме, а затем другое изображение, повернутое горизонтально или 1280x800 в соотношении. n n Для некоторых графических материалов можно сократить объем работы по рисованию, используя изображение квадратного формата, но во многих случаях это окажется неприемлемым. Конечно, есть компромиссы, которые следует учитывать при любом использовании квадратных оригиналов для работы с обоими форматами сторон; насколько допустимы размерные искажения. n n Но подождите! Нельзя ли сотовые телефоны и планшеты использовать альбомный или портретный формат отображения? Да, это правильно, но если вы пойдете по этому пути, вам, возможно, придется упорно бороться с привычками. В общем, люди просто не держат телефон горизонтально. (Использование в качестве камеры кажется случайным исключением из этого общего правила.) Однако, сказав это, может быть проще заставить пользователя мобильного телефона повернуть свое устройство, чем заставить, скажем, пользователя ноутбука или настольного компьютера повернуть свой дисплей. . Честно говоря, некоторый контент может быть лучше в том или ином аспекте. n n В зависимости от количества пользователей Интернета и устройств, а также их типа, мобильный телефон является наиболее распространенным устройством, и почти все они классифицируются по размерам портретного соотношения сторон. Если бы я собирался выбрать только один формат изображения и соотношение сторон на основе этих данных, процент устройств, я бы выбрал портретный режим с изображением с соотношением сторон 800 x 1280. Учитывая возможность или требование иметь художественные работы как в портретном, так и в ландшафтном аспектах, я бы добавил пропорциональные изображения 1280x800. n n Как художник комиксов, я мог бы иметь неосторожность делать иллюстрации в ландшафтном режиме и просить пользователей мобильных телефонов перевернуть свои устройства.
Надеемся, что некоторые из этих вращений окажутся полезными в ваших размышлениях о размерах изображения.
Как всегда, критика, комментарии и предложения приветствуются!
Оригинал
