
Добавление кнопки «Назад» на панель навигации React
16 ноября 2022 г.Введение
В этой статье показано, как добавить кнопку "Назад" на панель навигации React. В нем показано, как отображать/скрывать кнопку "Назад", как изменить ее значок, как обрабатывать обратный вызов, а затем, как выполнять дальнейшие стили.
Предпосылки
В этой статье предполагается, что вы ознакомились с предыдущими руководствами по панели навигации. Если вы этого не сделали, вы найдете сводный список в разделе справочных ссылок. В этой статье предполагается, что вы установили библиотеку Superflows, панель навигации по умолчанию запущена и работает, добавили информацию о своем бренде, также настроили меню, добавили ввод для поиска, настроили кнопку входа, а также поняли, как вставьте информацию о профиле пользователя в панель навигации. В этом руководстве мы продвигаемся вперед.
Шаг 1. Отображение кнопки «Назад»
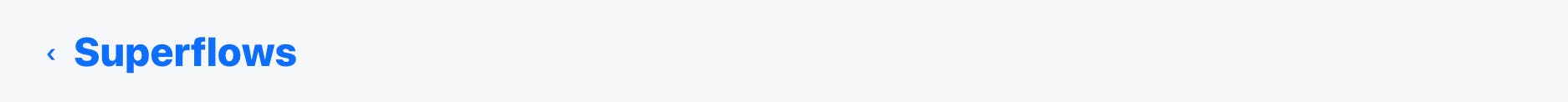
По умолчанию кнопка меню отображается, а кнопка "Назад" не отображается. Чтобы отобразить кнопку «Назад», установите свойство showBack в значение true. Обратите внимание, что после отображения кнопки «Назад» кнопка меню не отображается. Одновременно может отображаться только одна из этих двух кнопок. Обычно кнопка «Назад» на панели навигации требуется на внутренних экранах, где кнопки меню, поиска и входа также могут не потребоваться. Вы также можете удалить их.
function Apps(props) {
return (
<div>
<div>
<SfNav
showBack={true}
menu={[]}
showSearch={false}
showSignIn={false}
/>
</div>
</div>
);
}
Шаг 2. Измените значок
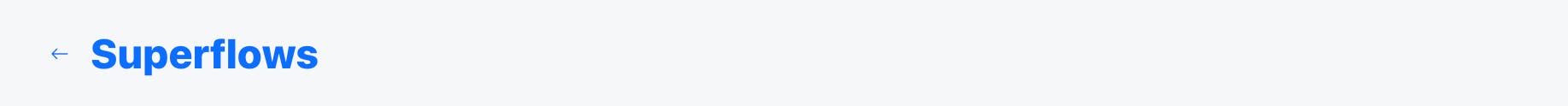
Вы можете изменить значок "назад", передав свой собственный объект значка свойству backIcon. В этом примере используется значок из библиотеки значков React Bootstrap. Вы также можете использовать любую другую библиотеку значков.
import {ArrowLeft} from 'react-bootstrap-icons'
function Apps(props) {
return (
<div>
<div>
<SfNav
showBack={true}
menu={[]}
showSearch={false}
showSignIn={false}
backIcon={<ArrowLeft style={{paddingTop: '5px'}} />}
/>
</div>
</div>
);
}
Шаг 3. Обработка обратного вызова при нажатии кнопки
Вы можете получить обратный вызов после того, как пользователь нажмет кнопку "Назад" после подписки на реквизит onBackPressed.
function Apps(props) {
return (
<div>
<div>
<SfNav
showBack={true}
onBackPressed={() => {alert('back pressed');}}
menu={[]} '
showSearch={false}
showSignIn={false}
/>
</div>
</div>
);
}
Шаг 4. Оформление
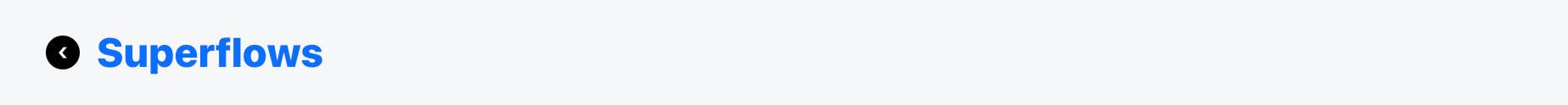
Если вы заинтересованы в получении полного контроля над внешним видом, он у вас уже есть. Вы можете полностью переопределить базовые свойства css значка «Назад». Пример показан ниже:
function Apps(props) {
return (
<div>
<div>
<SfNav
showBack={true}
onBackPressed={() => {alert('back pressed');}}
menu={[]}
showSearch={false}
showSignIn={false}
stylesBack={{backgroundColor: 'black', color: 'white', padding: '0px', width: '20px', height: '20px', textAlign: 'center', lineHeight: '1.1', borderRadius: '10px', marginRight: '10px'}}
/>
</div>
</div>
);
}
Справочные ссылки
Документация
Пример проекта для этого руководства
Предыдущие руководства по панели навигации
- T1: Начало работы С панелью навигации
- T2: Вставьте информацию о бренде< /сильный>
- T3: Настройка меню
- T4: добавление функции поиска< /li>
- T5: Добавить кнопку входа
- T6: Вставьте информацию о профиле пользователя
Канал YouTube
Сообщество Discord
Коллекция примеров проектов
Видеоруководство
https://www.youtube.com/watch?v=r8VIwvYWOCU?embedable=true
Дополнительная литература
Вы уже видели, как начать работу с панелью навигации, как вставить в нее информацию о бренде, как настроить меню и теперь, как настроить поисковый ввод, как использовать кнопку входа, как вставить информацию профиля в него и теперь, как добавить кнопку «Назад».
Заключение
В этой статье показано, как добавить кнопку "Назад" на панель навигации React, как изменить значок "Назад", как обрабатывать обратный вызов и как его стилизовать.
:::информация Также опубликовано здесь.
:::
Оригинал